ستتعلم في هذا الدرس التوضيحي طريقة رسم مشهد لطائرة مركونة على مدرج الطيران باستخدام برنامج Adobe Illustrator. وبالاعتماد على الأشكال الأساسية مثل الشكل البيضاوي والشكل المستطيل والمستطيل ذو الحواف الدائرية لعمل الرسم المطلوب، ستتعلم تقنيات متعددة لإضافة بعض التدرجات والتأثيرات اللونية للحصول على نتيجة واقعية قدر الإمكان. فلتبدأ المهمّة!
إنشاء مستند عمل جديد
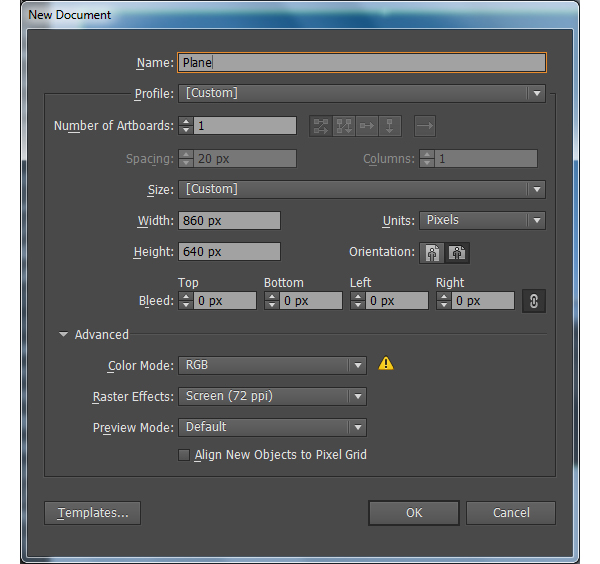
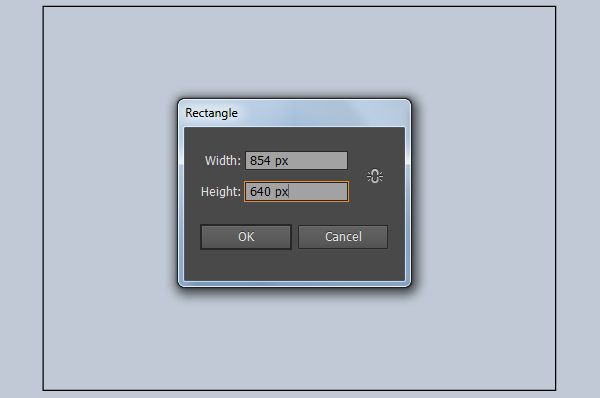
1- بعد تشغيل البرنامج اضغط على Ctrl+N لإنشاء ملف عمل جديد، واضبط الإعدادات التالية:
-
Number of Artboards: 1
-
Units: Pixels
-
Width:px860
-
Height: 640px
ثم بالانتقال إلى Advanced اضبط الإعدادات كالتالي:
-
Color Mode: RGB
-
Raster Effects: (Screen (72ppi
-
Preview Mode: Default ثم تحقق من عدم تفعيل خيار Align New Objects to Pixel Grid قبل الضغط على OK.
رسم هيكل الطائرة
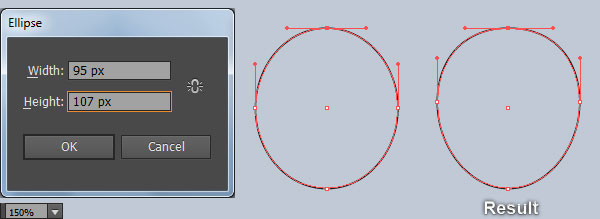
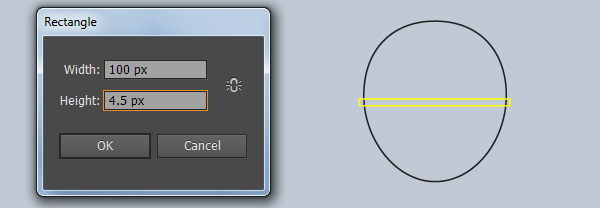
2- باستخدام أداة رسم الشكل البيضاوي (Ellipse Tool ltr (L ارسم شكلًا بيضاويًا باللون الأسود وبأبعاد 95107px، ثم بأداة التحديد (Direct Selection Tool (A حدد نقاط التحكم اليمنى واليسرى للشكل البيضاوي وحركهم بمقدار 4px لأعلى. بنفس أداة التحديد (Direct Selection Tool (A مع الضغط على مفتاح Shift اسحب ذراع التحكم العلوية للوصول إلى الشكل المرفق أدناه. باستخدام أداة (Rectangle Tool (M ارسم مستطيلًا باللون الأصفر بأبعاد 1004.5px، واضبط موضعه كما هو موضح في الصورة.
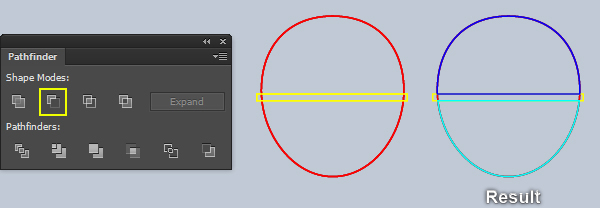
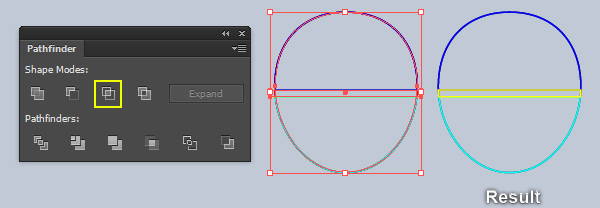
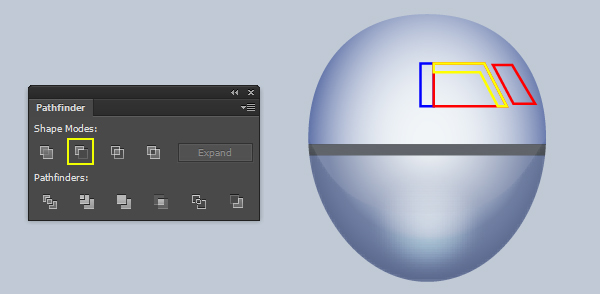
3- حدد الشكل البيضاوي الناتج من الخطوة 2 واصنع نسخة منه بالضغط على Ctrl+F ،Ctrl+C واستبدل لون حدود الشكل المنسوخ إلى اللون الأحمر. أعد تحديد الشكل البيضاوي الأحمر والمستطيل الأصفر واصنع نسخة منهم، أبقِ الأشكال محددة ثم انتقل إلى نافذة Pathfinder وذلك بالذهاب إلى pathfinder < window واضغط على أيقونة Minus Front. ثم اضغط على مفاتيح Ctrl+Shift+G لإلغاء تجميع العناصر في المجموعة الناتجة. حدّد الشكل العلوي الناتج وغيّر لون حدوده إلى اللون الأزرق، ثم انتقل للجزء السفلي وغيّر لون حدوده إلى اللون التركوازي، حدّد الجزء المتبقي من الشكل البيضاوي الأحمر والشكل المستطيل الأصفر ثم انقر على أيقونة intersectمن نافذة Pathfinder. أخيرًا ضعِ الشكل الناتج في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right* *Square Bracket.
4- بالرجوع إلى الشكل البيضاوي من خطوة 2، حدّد الشكل وضعه في مقدمة سطح العمل بالضغط على Ctrl +Shift** +Right Square Bracket**، ثم حدّد نقطة التحكم العلوية واحذفها. بالاستفادة من أداة *Convert Anchor Point Tool* أو بالضغط على مفاتيح اختصارها Shift +C اضغط على ذراع التحكم العلوية لنقطة التحكم اليسرى واسحبها للأسفل ناحية اليمين. كرر العملية مع نقطة التحكم اليمنى واسحب ذراع التحكم إلى الأسفل ناحية اليسار.
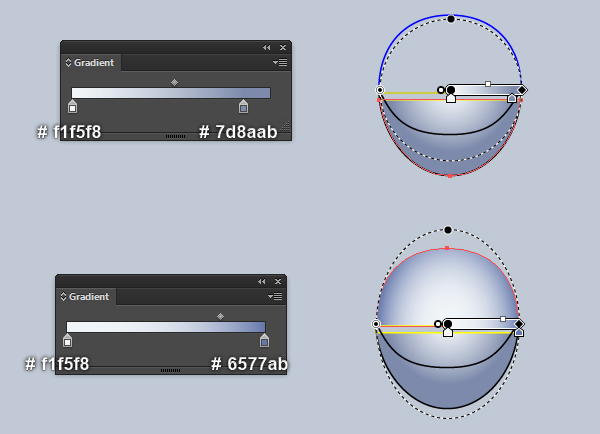
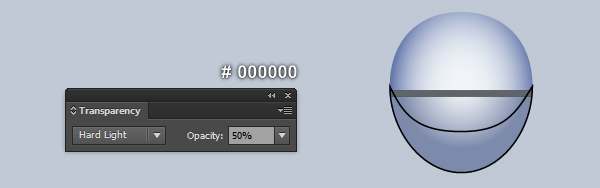
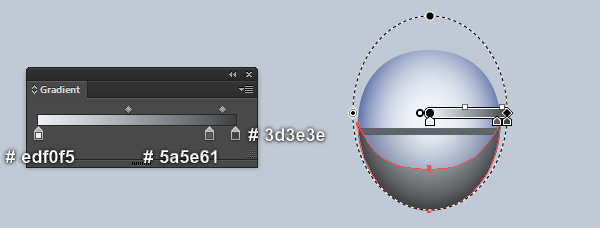
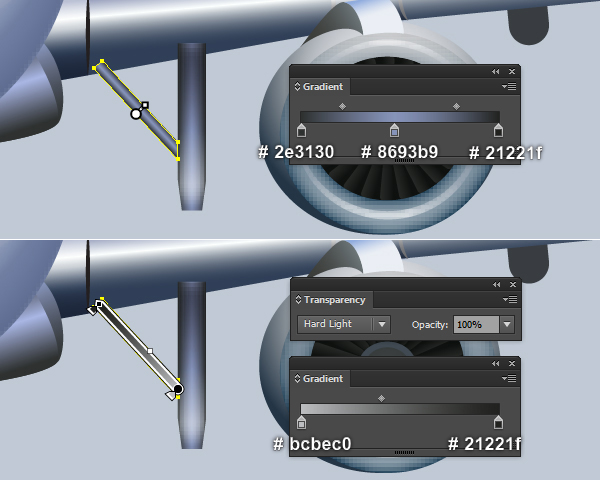
5- حدد الشكل ذو اللون التركوازي الناتج من الخطوة 3، أزل حدود الشكل واملأه بتدرج قطري كما يظهر في الصورة الثانية أدناه. انتقل إلى الشكل الأصفر وأزل لون حدوده واملأه باللون الأسود درجة 000000#، مع إبقائك على الشكل محددًا غير نظام الدمج (Blending Mode) إلى Hard Light وقلل الشفافية حتى 50%. انتقل الآن إلى الشكل الأسود وأزل لون حدوده واملأه بتدرج قطري كما هو موضح في الصورة. أبق على تحديد الشكل الناتج واذهب إلى Feather < stylize < Effect، اضبط القيمة على 2px ثم اضغط OK. وأخيرًا غير نظام دمج الشكل الناتج إلى Soft Light.
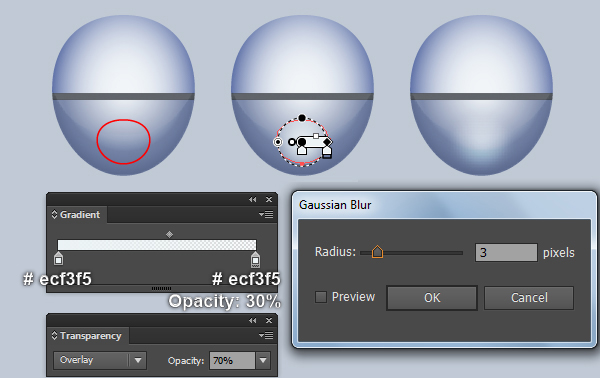
6- بالاعتماد على الأدوات (Pen Tool (P و(Tool (G ارسم شكلًا مضيئًا باللون الأزرق الأقرب للرمادي كما هو ظاهر في الصورة المرفقة، أعد تحديد الشكل الناتج واذهب إلى Gaussian Blur < Blur < Effect، ثم اضبط القيمة على 3px Radius ثم OK. غير نظام الدمج للشكل الناتج إلى overlay وقلل الشفافية حتى 70%.
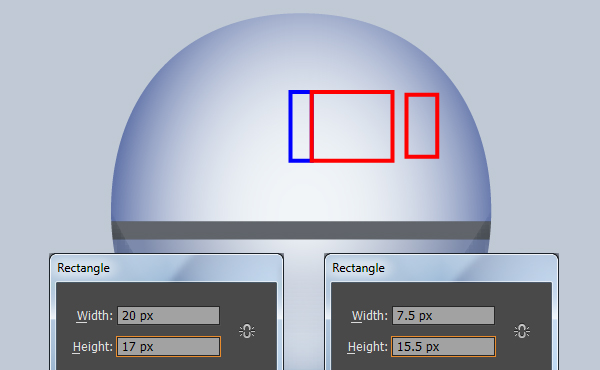
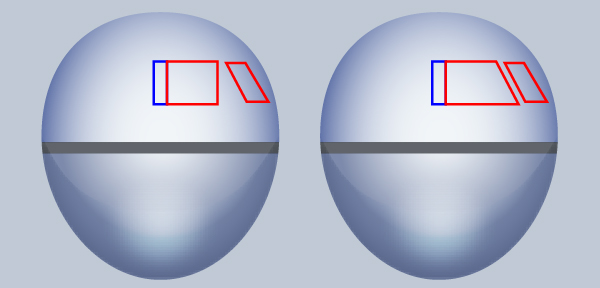
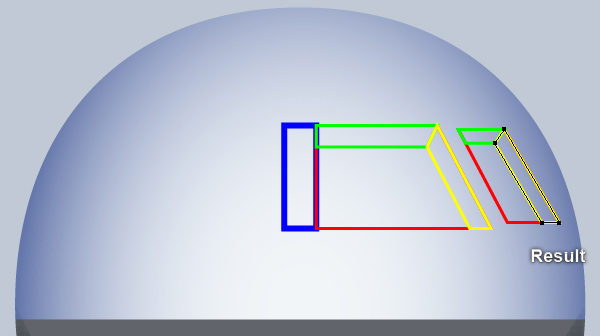
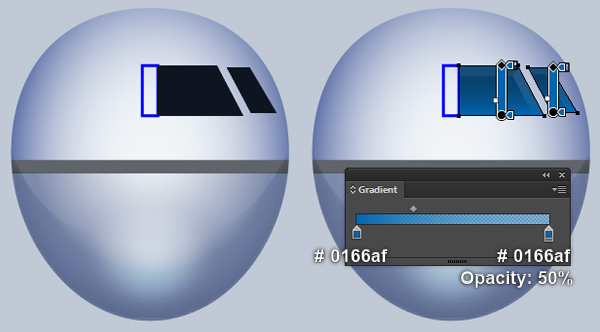
7- انتقالًا إلى حجرة القيادة، ارسم مستطيلًا بأبعاد 5*px17 باللون الأزرق، حدّد المستطيل الناتج وبالضغط على مفتاح Shift انقر على الشكل العلوي الناتج من خطوة 5. حرر مفتاح Shift واضغط على الجزء العلوي الناتج من خطوة 5 مجددًا (لتعديل موضعه)، بعدها افتح نافذة Align بالذهاب إلى Align > Window، اضغط على أيقونة **Horizontal *Align Center ثم Vertical Align Top. أعد تحديد المستطيل الأزرق وحرّكه بمقدار 20px لأسفل. انتقالًا إلى أداة رسم المستطيل (Rectangle Tool (M أدرج مستطيلين بأبعاد: 2017px و7.5*15.5px واضبط موضع المستطيلين كما هو موضح في الصورة. ثم بالاعتماد على أداة (Direct Selection Tool (A حدد نقطة التحكم السفلية من جهة اليمين الخاصة بالمستطيل الأحمر وحركها بمقدار 9px لليمين. وانتقل إلى نقطة التحكم السفلية من جهة اليسار وحركها بمقدار 8px لليمين. أخيرًا حدد نقطة التحكم السفلية من جهة اليمين للمستطيل الأحمر المتبقي وحركها بمقدار 9px لليمين.
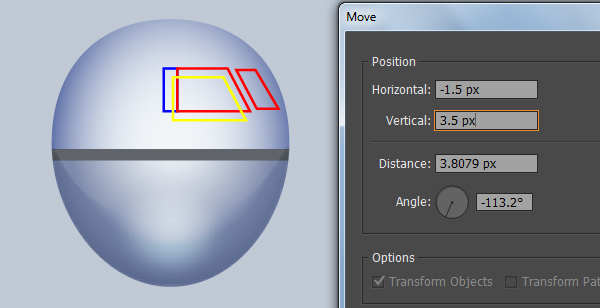
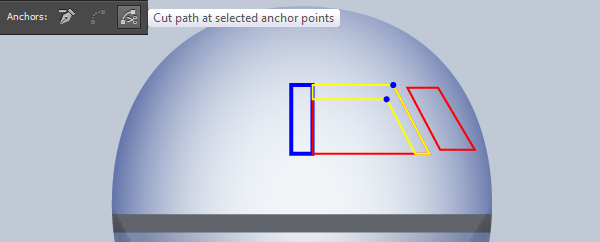
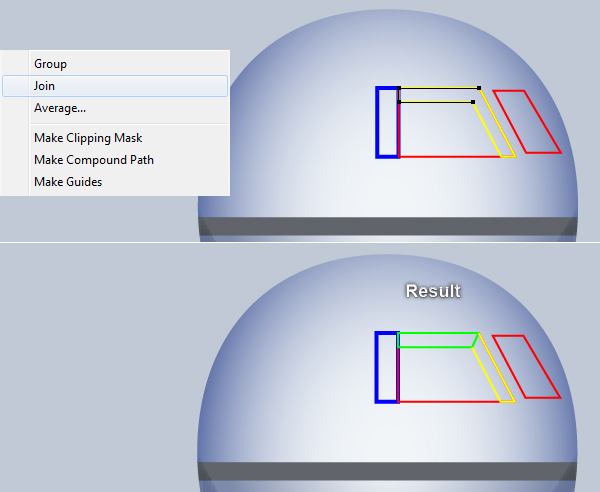
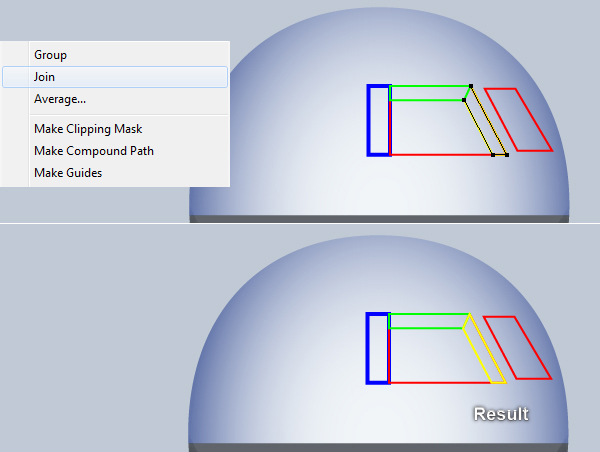
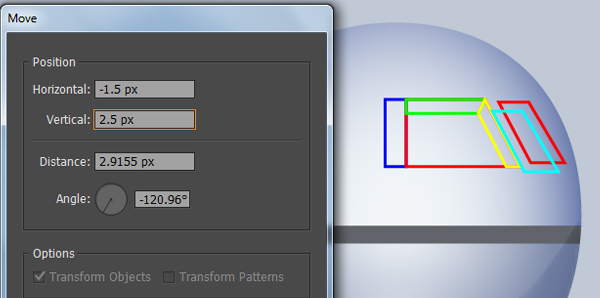
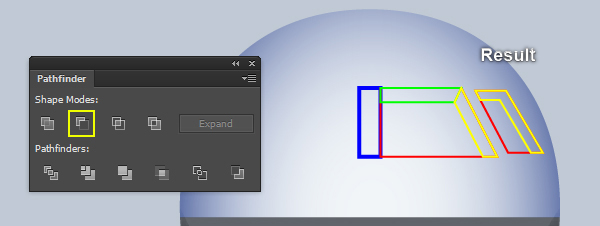
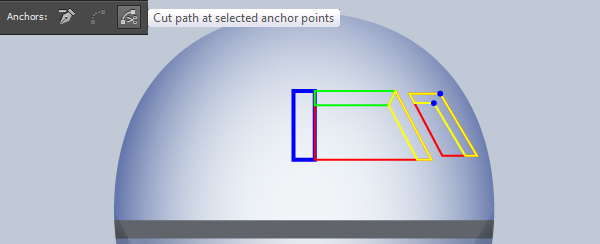
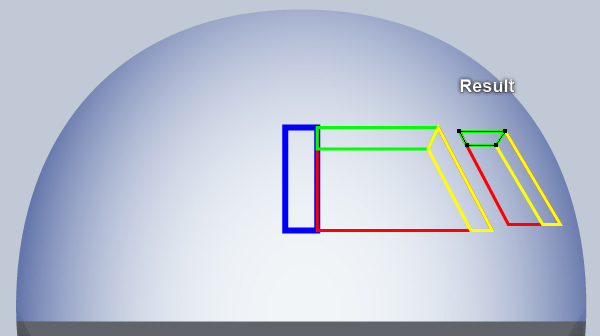
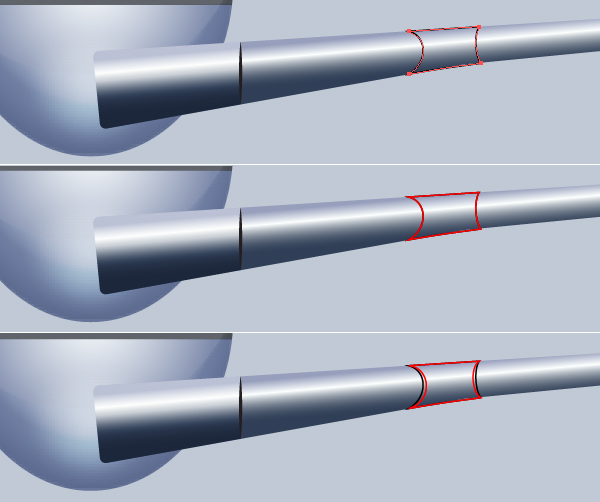
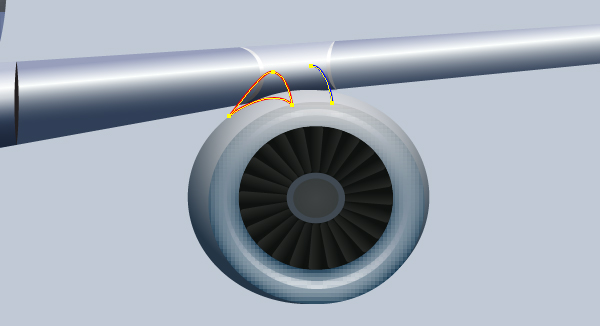
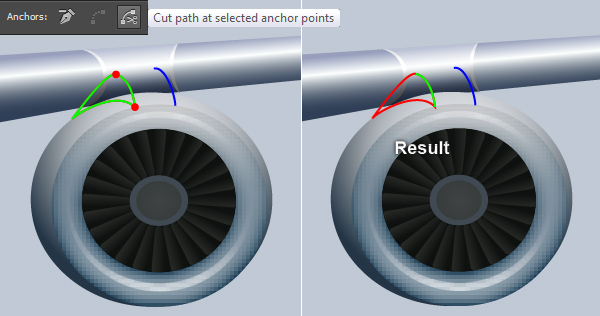
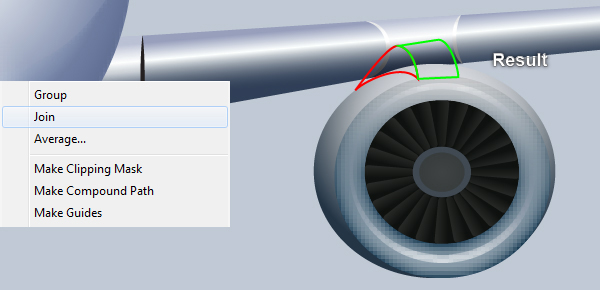
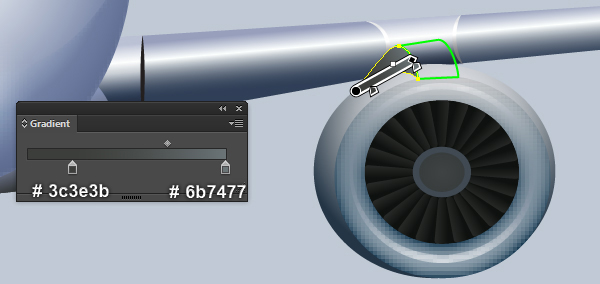
8- حدّد الشكل الأحمر الكبير واذهب إلى Move < Transform < Object وأدخل القيم -1.5px في مربع Horizontal و3.5px في مربع Vertical، ثم اضغط على Copy. استبدل لون حدود الشكل الناتج إلى اللون الأصفر، الآن حرر الشكل الأحمر الكبير واصنع نسخة منه بالضغط على Ctrl+F ،Ctrl+C. أبقِ على تحديد الشكل ثم بالضغط على مفتاح Shift اضغط على الشكل الأصفر. افتح نافذة Pathfinder بالذهاب إلى **Pathfinder > **Window واضغط على أيقونة Minus Front. بعدها استبدل لون حدود الشكل الناتج إلى اللون الأصفر. ركز على الصورة الثالثة أدناه، حدد نقطتي التحكم المشار إليهما بعلامة زرقاء ثم اضغط على أيقونة Cut path at selected anchor points من شريط Properties، وهذا سيجعل الشكل الأصفر بمسارين. حدّد المسار العلوي ثم بالضغط على الزر الأيمن للفأرة في مسطح العمل اختر Join من القائمة المنسدلة واستبدل لون حدود الشكل الناتج باللون الأخضر. أخيرًا حدّد المسار المتبقي من الشكل الأصفر واضغط على Ctrl+J لتحصل على النتيجة الموضحة أدناه.
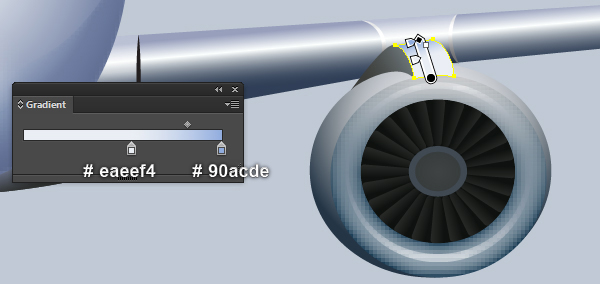
9- حدد الشكل الأحمر الصغير واذهب إلى Move < Transform < Object وأدخل القيم -1.5px في مربع Horizontal و2.5px في مربع Vertical ثم اضغط Copy. استبدل لون حدود الشكل الناتج باللون التركوازي. حرر الشكل الأحمر الصغير واصنع نسخةً منه بالضغط على Ctrl+C ،Ctrl+F. أبقِ على تحديد النسخة الجديدة، اضغط على مفتاح Shift ثم انقر على الشكل التركوازي. افتح نافذة Pathfinder بالذهاب إلى Pathfinder < Window واضغط على أيقونة Minus Front. ثم استبدل لون حدود الشكل الناتج إلى اللون الأصفر. ركز على الصورة الثالثة أدناه وحدد نقاط التحكم المشار إليها باللون الأزرق ثم اضغط على Cut path at selected anchor points من شريط Properties. وهذا سيجعل للشكل الأصفر مسارين، حدد المسار العلوي وبالنقر على زر الفأرة الأيمن على مسطح العمل اختر Join من القائمة المنسدلة. ثم استبدل لون حدود الشكل الناتج إلى اللون الأخضر. أخيرًا حدد المسار المتبقي للشكل الأصفر واضغط على Ctrl+J للحصول على النتيجة الموضحة أدناه.
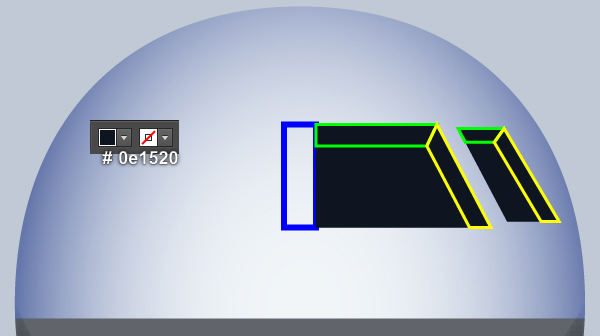
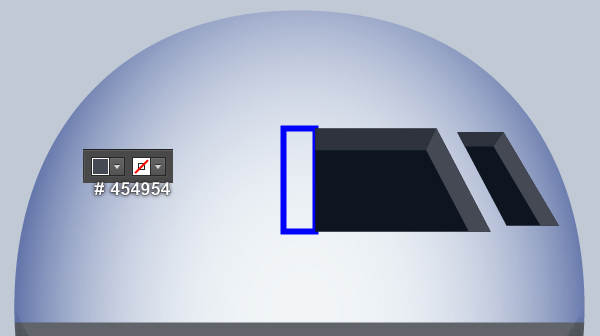
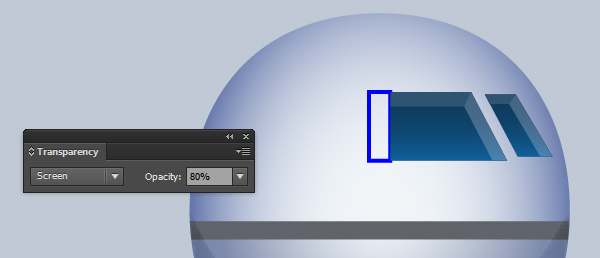
10- حدد الشكلين باللون الأحمر وأزل لون الحدود ثم املأ الشكلين بدرجةٍ من الأزرق الغامق 0e1520#. انتقل إلى تحديد الشكلين باللون الأخضر وأزل لون الحدود واملأ الشكلين بدرجةٍ من الأزرق المائل للرمادي 2e333d#. ثم انتقل للشكلين باللون الأصفر وكرر الخطوات السابقة واملأ الأشكال باللون الأزرق الداكن المائل للرمادي 454954#. الآن أعد تحديد أول شكلين صنعتهم في هذه الخطوة وبالضغط على Ctrl+F ،Ctrl+C اصنع نسخةً منهم، عدّل موضع النسخ لتصبح في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. أبق على تحديد الأشكال الناتجة واستبدل لون التعبئة بعمل تدرج خطي كما يظهر أدناه. أخيرًا غّير نظام دمج الأشكال الناتجة إلى screen وقلل الشفافية حتى 80%.
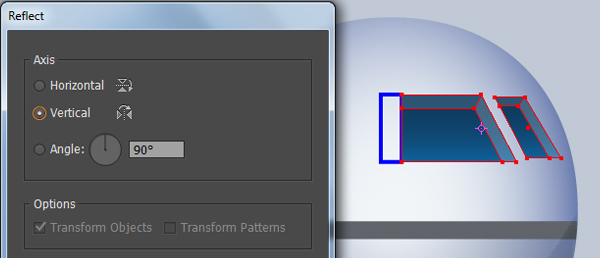
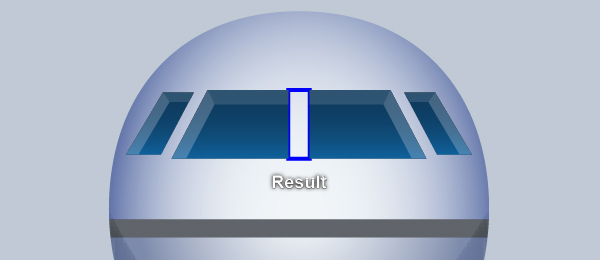
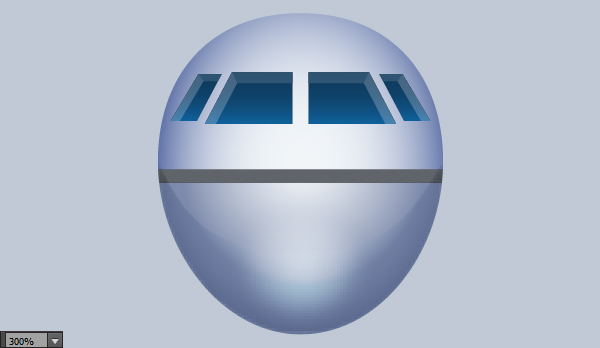
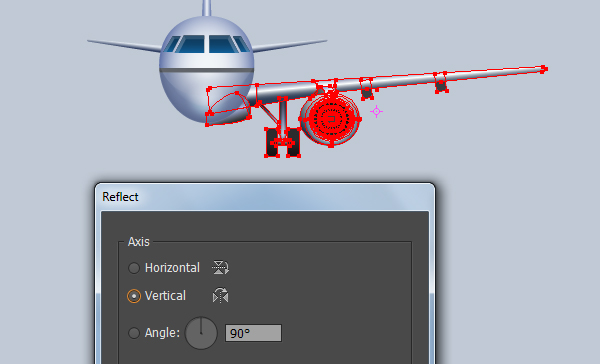
11- حدد الأشكال الناتجة من الخطوة 7 وحتى الآن -باستثناء المستطيل الأزرق- واضغط على Ctrl+G لتجميعهم معًا. أبقِ على تحديد المجموعة الجديدة واذهب إلى Reflect < Transform < Object، اختر vertical ثم copy، ثم حرك النسخة إلى اليسار. حدد وأزل المستطيل الأزرق. أخيرًا حدّد العناصر الناتجة من خطوة 2 وحتى الآن وبالضغط على Ctrl+G ضعهم معًا في مجموعةٍ واحدة.
رسم ذيل الطائرة
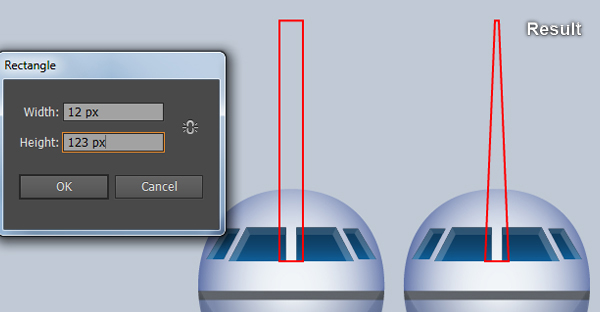
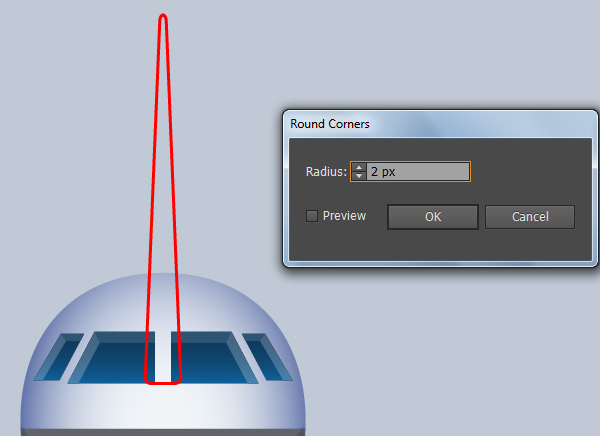
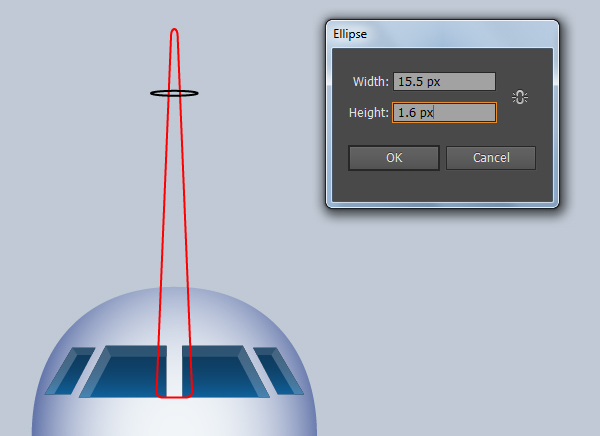
12- باستخدام الأداة (Rectangle Tool (M ارسم شكلًا مستطيلًا أبعاده 12123px بلون أحمر، واضبط موضعه كما يظهر في الصورة. ثم بالاعتماد على أداة التحديد (Direct Selection Tool (A حدد نقطة التحكم العلوية اليمنى للمستطيل الجديد وحرّكه لليسار بمقدار 5px، وانتقل لنقطة التحكم العلوية اليسرى وحركها أيضًا بمقدار 5px لليمين. أعد تحديد الشكل باللون الأحمر واذهب إلى Round Corners < Stylize < Effect وأدخل قيمة 2px Radius ثم OK. ارسم شكلًا بيضاويًا باستخدام أداة (Ellipse Tool (L أبعاده 15.51.6px، واضبط موضعه كما هو موضح في الصورة الرابعة أدناه. أعد تحديد الشكلين الناتجين من هذه الخطوة وأزل لون الحدود، ثم املأ الشكلين بتدرجٍ خطيٍّ كما يظهر في الصورة أدناه. أخيرًا أخفِ الشكل البيضاوي خلف الأشكال المتبقية في هذه الخطوة.
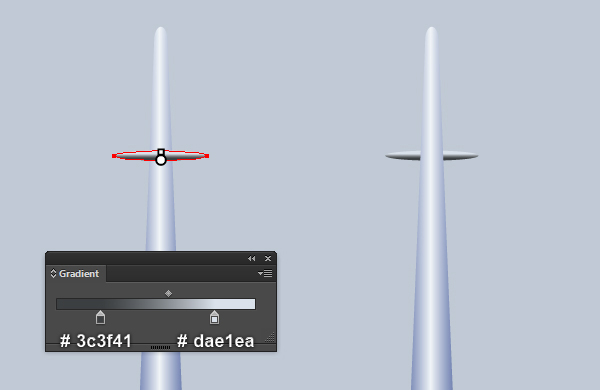
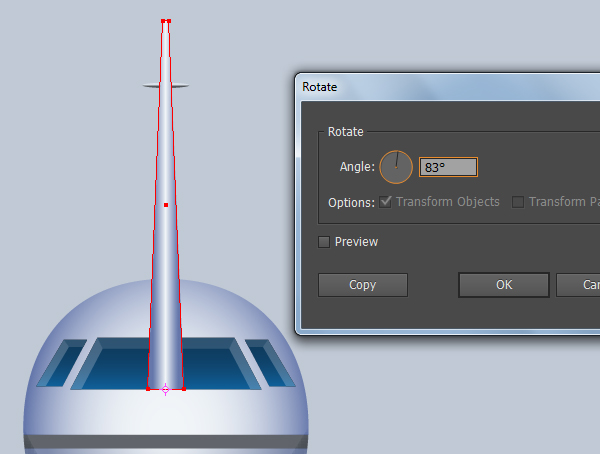
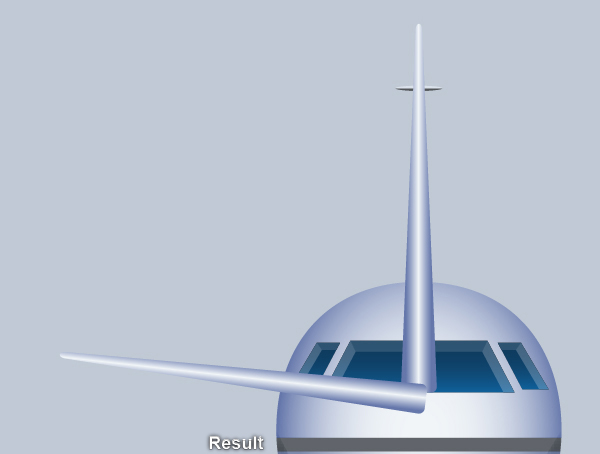
13- حدد الشكل الكبير الناتج عن خطوة 12، اختر أداة (Rotate Tool (R وبالضغط على مفتاح Alt انقر على النقطة الوسطى أسفل الشكل. في مربع الحوار Rotate أدخل قيمة 83 درجة للزاوية واضغط Copy. حرك الشكل الناتج 3px لأسفل ولليمين بمقدار 3px أيضًا، واستبدل لون تعبئته بعمل تدرجٍ خطيٍّ كما يظهر في الصورة أدناه. احتفظ بتحديد الشكل واذهب إلى Reflect < Transform < Object، اختر Vertical واضغط Copy. اسحب النسخة إلى اليمين كما يظهر في الصورة الأخيرة. أخيرًا حدد جميع الأشكال التي نتجت من بداية الخطوة 12 للآن وضعهم في الخلفية Ctrl +Shift +Left Square Bracket.
رسم أجنحة الطائرة
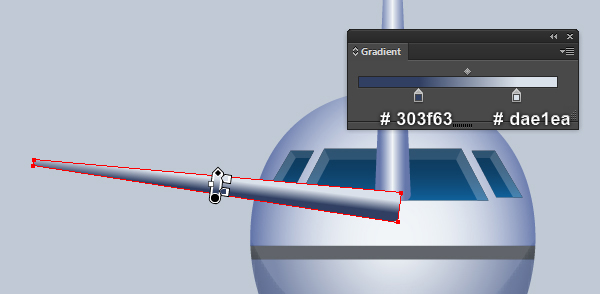
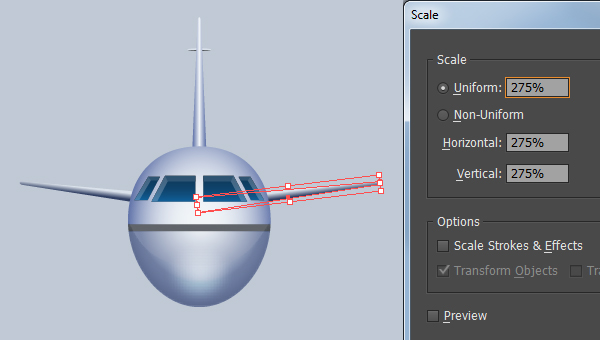
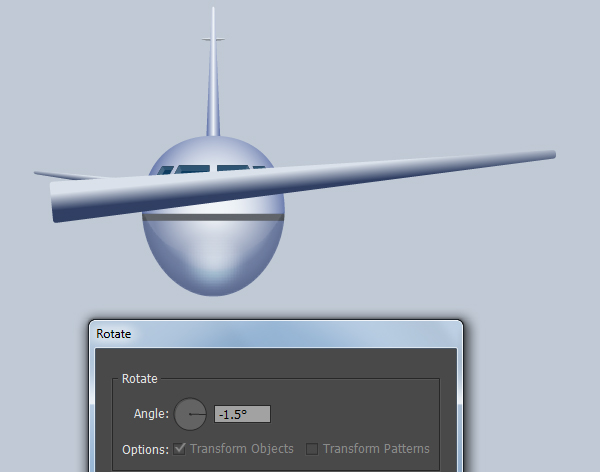
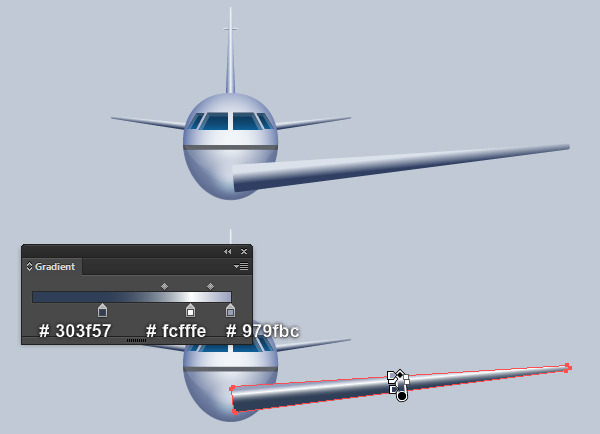
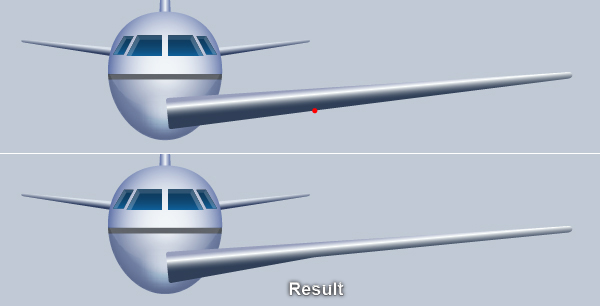
14- ستكون البداية برسم الجناح الأيمن، حدد الشكل كما هو موضحٌ في الصورة الأولى المرفقة واذهب إلى **Scale < **Transform < Object، اختر Uniform وأدخل القيمة 275% في خانة Scale ثم Copy. أبقِ على تحديد الشكل الأخير وحرّكه بزاوية دوران -1.5 درجة ثم اضبط موضعه كما هو موضحٌ في الصورة الرابعة أدناه، واستبدل لون التعبئة للشكل بتدرجٍ خطيٍّ كما يظهر في الصورة الخامسة. اختر أداة (+) Add Anchor Point Tool واضغط على النقطة المحددة باللون الأحمر، أعد تحديد نقطة التحكم الجديدة وحركها لأعلى 6px.
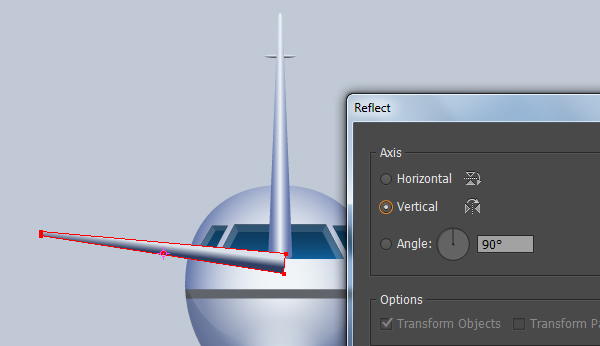
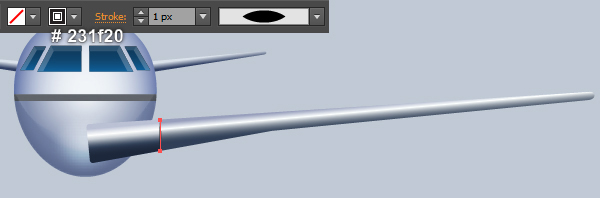
15- ارسم شكلًا مستطيلًأ باللون الأحمر باستخدام أداة (Rectangle Tool (M واضبط موضعه كما هو موضحٍ في الصورة الأولى أدناه. أعد تحديد الشكل الناتج عن خطوة 14 وانسخه بالضغط على Ctrl+F ،Ctrl+C، احتفظ بتحديد النسخة وبالضغط على مفتاح Shift وانقر على المستطيل الأحمر ثم افتح نافذة Pathfinder بالذهاب إلى Pathfinder < Window واضغط على Intersect. أزل لون حدود الشكل الناتج واملأه بتدرجٍ خطيٍّ كما يظهر في الصورة. باستخدام أداة () Line Segment Tool ارسم خطًا رأسيًا، بسماكة 1px وحدوده بلون أحمر قاتم 231f20# وبلا تعبئة. أخيرًا طبق Width Profile 1 للخط المرسوم.
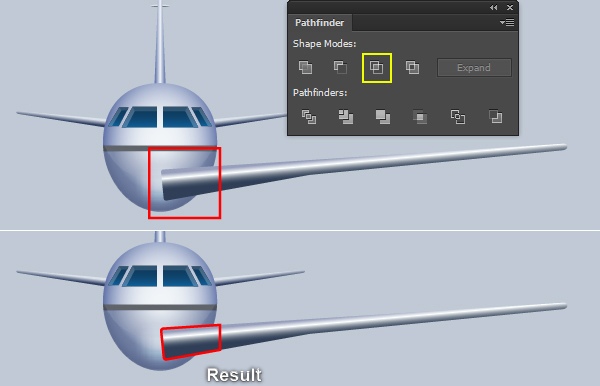
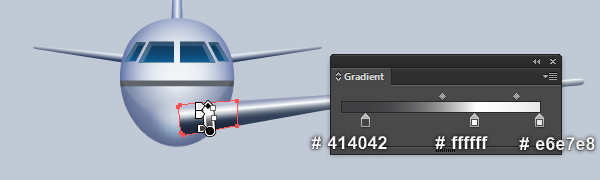
16- باستخدام أداة (Pen Tool (P ارسم عنصرًا باللون الأسود كما يظهر في الصورة الأولى أدناه، وانسخ الشكل الناتج بالضغط على Ctrl+F ،Ctrl+C، ثم استبدل لون الحدود باللون الأحمر. بالاعتماد على أداة (Direct Selection Tool (A اضبط ذراع التحكم للعنصر الأحمر كما يظهر في الصورة. أعد تحديد الشكلين الناتجين من هذه الخطوة وأزل لون الحدود ثم املأ الشكلين بتدرج ٍ خطيٍّ كما يظهر في آخر صورتين.
17- اتبع تسلسل الخطوات المُوضح في الصور التالية وكرر نفس طريقة الرسم في الخطوات السابقة لرسم المزيد من الأشكال.
رسم المحرك النفاث
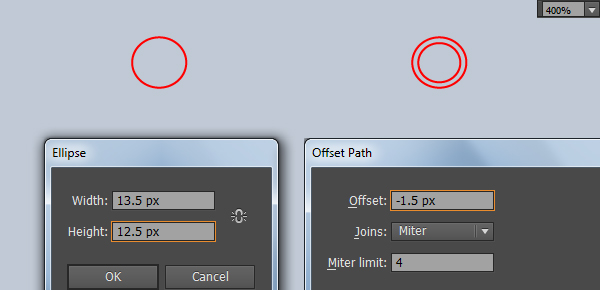
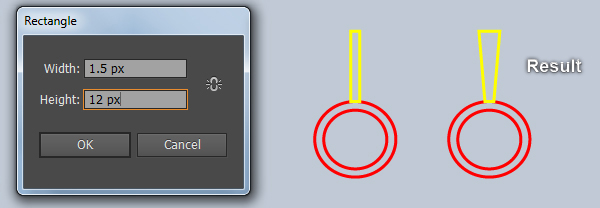
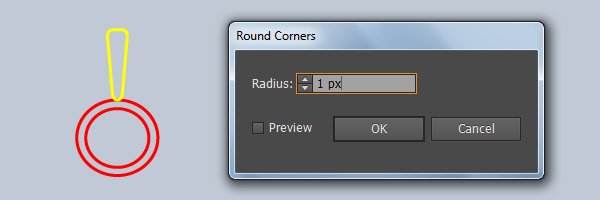
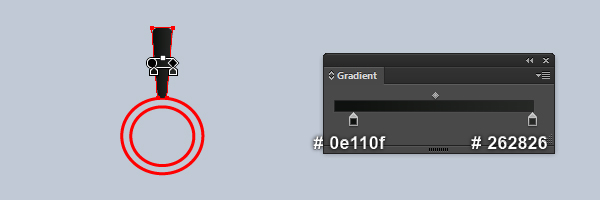
18- باستخدام أداة (Ellipse Tool (L ارسم شكلًا بيضاويًا باللون الأحمر بأبعاد 13.5px12.5. أبقِ على تحديد الشكل واذهب إلى Offset Path < Path < Object وأدخل قيمة 1.5px Offset- واضغط OK. انتقل إلى أداة رسم المستطيل (Rectangle Tool (M وارسم مستطيلًا باللون الأصفر بأبعاد 1.5px12 واضبط موضعه كما هو موضحٌ في الصورة. بالاعتماد على أداة (Direct Selection Tool (A حدد نقطة التحكم العلوية اليمنى للمستطيل الأصفر وحركها لليمين 1px، وكرر نفس العملية مع نقطة التحكم العلوية اليسرى 1px بالاتجاه المعاكس. أعد تحديد الشكل الأصفر واذهب إلى Round Corners < Stylize < Effect، أدخل قيمة 1px Radius ثم اضغط OK. أبقِ على تحديد الشكل الناتج وأزل لون حدوده واملأه بتدرجٍ خطيٍّ كما هو موضحٌ في الصورة الأخيرة.
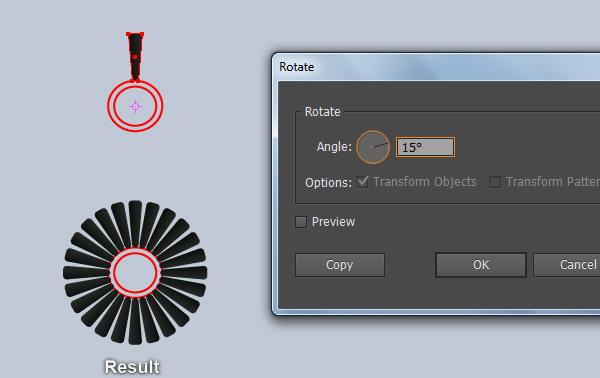
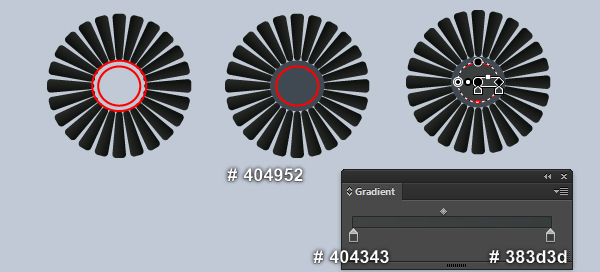
19- حدد الشكل الأسود الناتج من خطوة 18 ثم استخدم الأداة (Rotate Tool (R ومع الضغط على مفتاح Alt انقر على مركز الشكل البيضاوي ذو اللون الأحمر. في مربع الحوار Rotate أدخل قيمة الزاوية 15 درجة واضغط Copy. كرر الخطوة بالضغط على Ctrl+D حتى تصل إلى النتيجة الموضحة في الصورة الثانية أدناه. حدد الشكلين باللون الأحمر من خطوة 18 وضعهم في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. أعد تحديد الشكل البيضاوي الكبير وأزل لون حدوده واملأه باللون الأزرق الداكن المائل للرمادي 404952#. ثم حدد الشكل البيضاوي الأحمر المتبقي وأزل لون حدوده واملأه بتدرجٍ خطيٍّ كما في الصورة السابقة. أخيرًا حدد كافة الأشكال الناتجة من خطوة 18 حتى الآن وضعها في مجموعة.
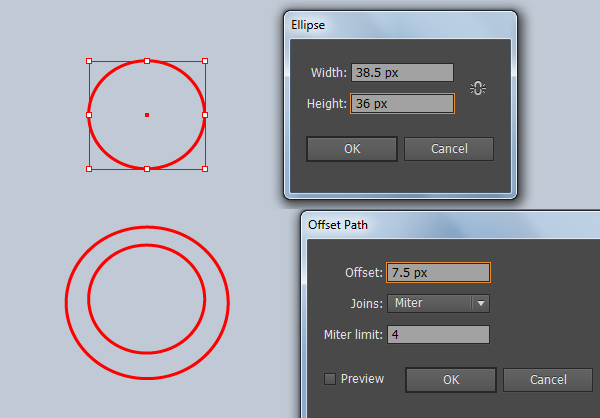
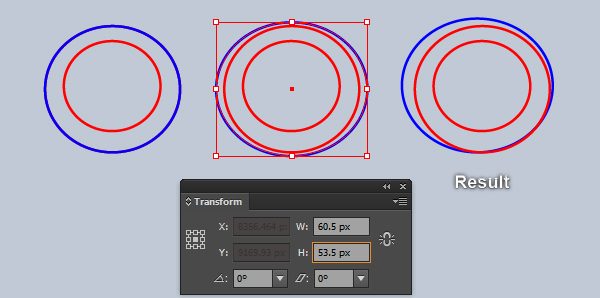
20- اختر أداة (Ellipse Tool (L وارسم شكلًا بيضاويًا باللون الأحمر بأبعاد 38.5*36px. أبقِ على تحديد الشكل واذهب إلى Offset Path < Path < Object وأدخل قيمة 7.5px Offset ثم OK، بعدها حرك الشكل الناتج 1px لأسفل ثم انسخ الشكل الأخير وذلك بالضغط على Ctrl+F ،Ctrl+C، واستبدل لون حدوده باللون الأزرق. أبقِ على تحديد الشكل البيضاوي الأزرق وافتح نافذة Transform بالذهاب إلى Transform < Window وغير قيم العرض إلى 60.5px والارتفاع إلى 53.5px. حرك الشكل الناتج 2px لأعلى وكذلك 2px لليسار، وأخفهِ خلف الشكل البيضاوي الأحمر الكبير.
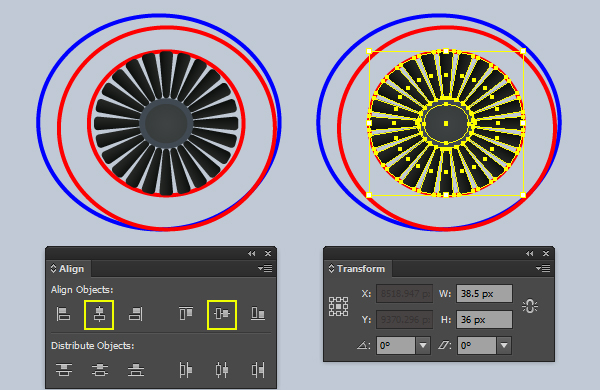
21- حدّد المجموعة الناتجة من خطوة 19 ومع الضغط على مفتاح Shift انقر على الشكل البيضاوي الأحمر الصغير. افتح نافذة المحاذاة Align وذلك بالذهاب إلى Align < Window، ثم اضغط على Horizontal Align Center واضغط على Vertical Align Center. أعد تحديد المجموعة الناتجة من خطوة 19 وافتح نافذة Transform بالذهاب إلى Transform < Window، ثم غير قيم العرض إلى 38.5px والارتفاع إلى 36px.
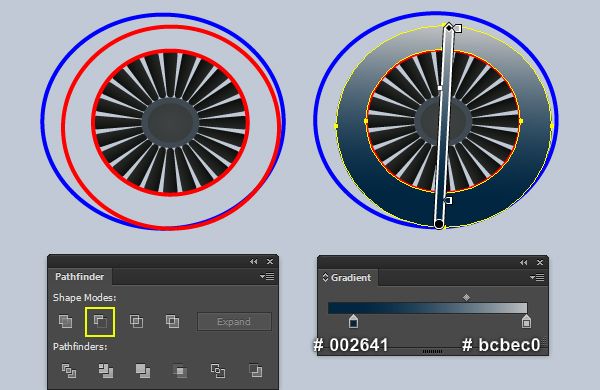
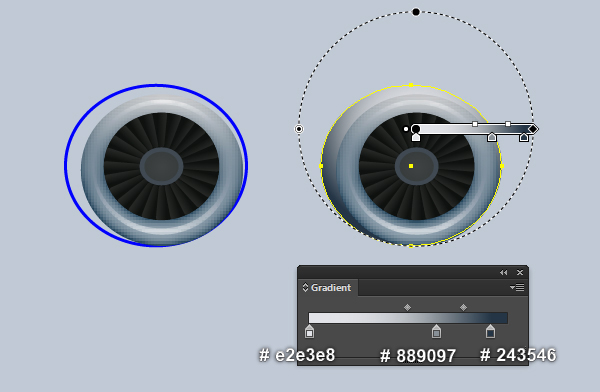
22- حدّد الشكل البيضاوي الأحمر صغير الحجم وانسخه بالضغط على Ctrl+F ،Ctrl+C. أبقِ على تحديد النسخة وبالضغط على مفتاح Shift انقر على الشكل البيضاوي الكبير. افتح نافذة Pathfinder وذلك بالذهاب إلى Pathfinder < Window واضغط على زر Minus Front. أزل حدود الشكل الناتج واملأه بتدرجٍ خطيٍّ كما يظهر في الصورة الثانية أدناه. طبق تأثير Feather 4px على الشكل الناتج، ثم غير نظام الدمج إلى Screen وقلل الشفافية حتى 80%.
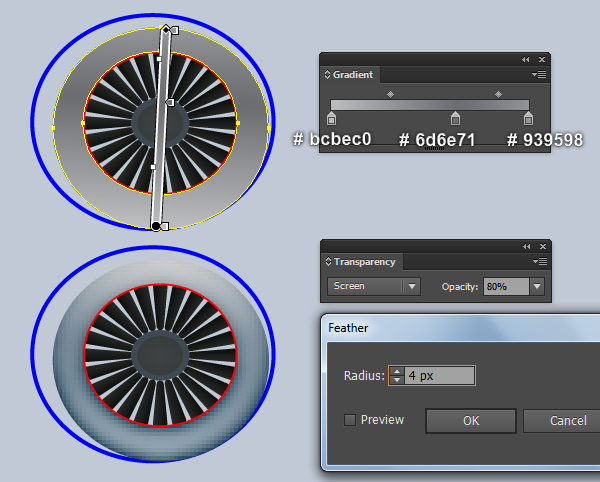
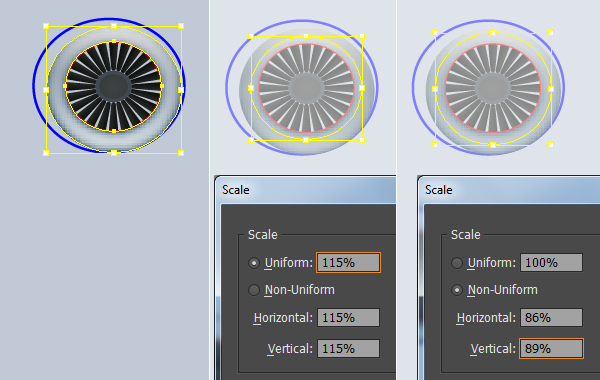
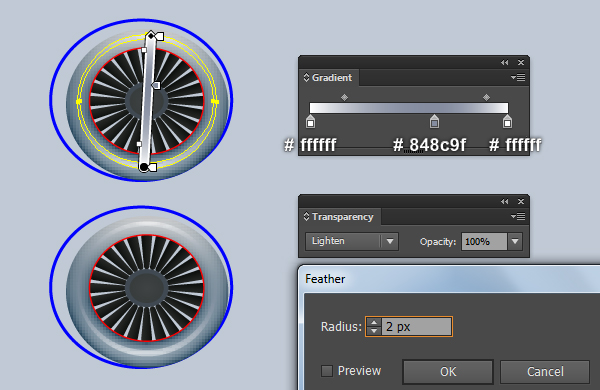
23- حدد الشكل الناتج من خطوة 22 وانسخه بالضغط على Ctrl+F ،Ctrl+C. باستخدام أداة (Selection Tool (V انقر نقرًا مزدوجًا على المسار الجديد. حدد الشكل البيضاوي الصغير واذهب إلى Scale < Transform < Object، اختر Uniform، وأدخل قيمة 115% في مربع Scale ثم OK. حدد الشكل المتبقي ثم افتح مربع حوار Scale من جديد. فعّل Non-Uniform وأدخل 86% في مربع Horizontal و89% في مربع Vertical ثم OK. بعدها انقر نقرًا مزدوجا في أي مكانٍ بعيدًا عن المسار المركّب. ركز في الصورة الرابعة أدناه، استبدل لون التعبئة للمسار الناتج بتدرجٍ خطيٍّ. مع إبقائك للمسار الجديد محددًا افتح بند Feather. في مربع حوار Feather أدخل 2px Radius ثم اضغط OK. وغير نظام الدمج للمسار إلى Lighten.
24- حدّد الشكل البيضاوي الأحمر المتبقي وأزل لون حدوده ثم املأه بلونٍ أسود 000000#. بعدها ضع الشكل البيضاوي الناتج في الخلفية Ctrl +Shift +Left Square Bracket. أكمل بتحديد البيضاوي الأزرق وأزل لون حدوده واملأ الشكل بتدرجٍ إشعاعيٍّ كما هو موضحٌ في الصورة الثانية أدناه. الآن حدد جميع الأشكال الناتجة من خطوة 18 وضعهم معًا في مجموعةٍ واحدة. واضبط مكانها وفق ما تراه في الصورة المرفقة.
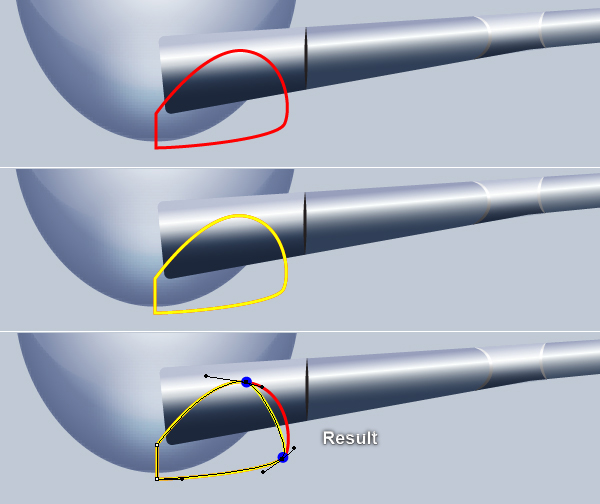
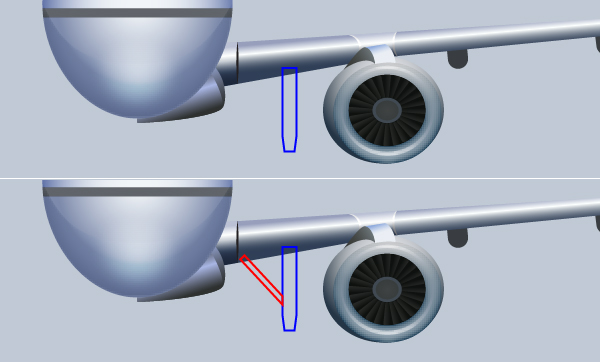
25- باستخدام أداة (Pen Tool (P ارسم الشكلين الموضحين في الصورة الأولى، ثم أعد تحديد الشكل الأحمر وانسخه، واستبدل لون حدود الشكل باللون الأخضر. ركز على الصورة الثانية وحدد نقطتي التحكم المشار إليهما في الصورة باللون الأحمر ثم اضغط على أيقونة Cut path at selected anchor points من شريط Properties. هذا سيجعل للشكل الأخضر مسارين منحنيين. حدد وأزل المسار الأطول. بعدها حدد المسار الأخضر المتبقي ثم اختر Join من القائمة المنسدلة التي تظهر عند النقر على مسطح العمل بالزر الأيمن للفأرة. أعد الخطوة مجددًا واختر Join. الآن أعد تحديد الشكلين الناتجين من هذه الخطوة وأزل لون الحدود ثم املأهما بتدرجٍ خطيٍّ كما يظهر في الصورة الخامسة والسادسة. أخيرًا ارسم شكلين باللون الأزرق الداكن المائل للرمادي 393d41# كما يظهر في آخر صورتين، ثم أرسلهما إلى الخلفية Ctrl +Shift +Left Square Bracket.
رسم عجلة الهبوط
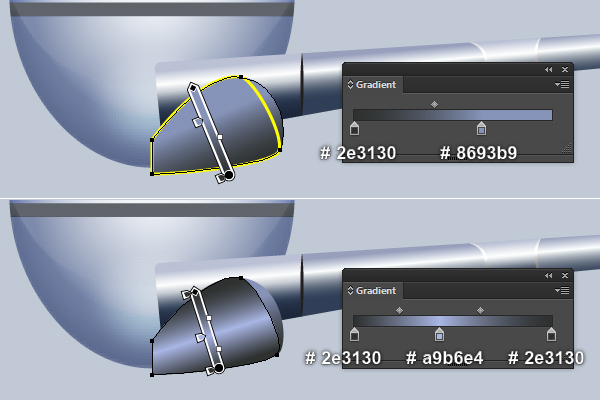
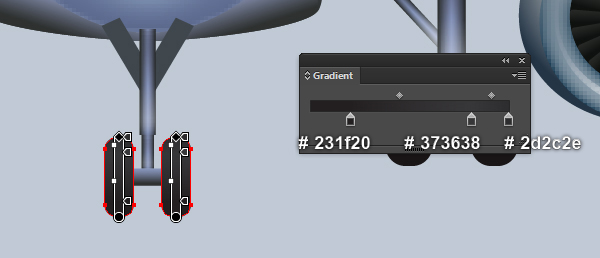
26- باستخدام أداة (Pen Tool (P ارسم الشكلين الموضحين في الصورة الثانية. أعد تحديد الشكل الأزرق وأزل لون حدوده ثم املأه بتدرجٍ خطيٍّ كما يظهر في الصورة الثالثة. انسخ الشكل واستبدل لون تعبئته بالتدرج الخطي. أضف تأثير Feather بقيمة 3px للشكل الجديد وغير نظام الدمج إلى Hard Light. الآن أعد تحديد الشكل الأحمر وأزل لون حدوده واملأه بالتدرج الخطي الموضح أدناه. انسخ الشكل الناتج واستبدل تعبئته بتدرجٍ لونيٍّ مجددًا، أخيرًا غيّر نظام الدمج إلى Hard Light.
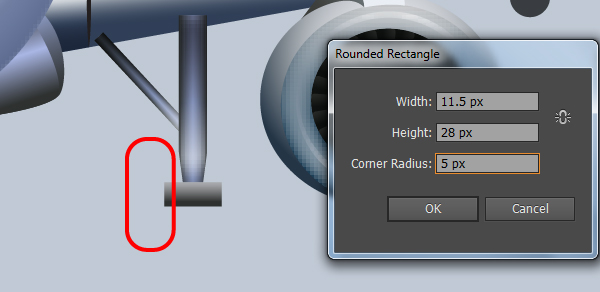
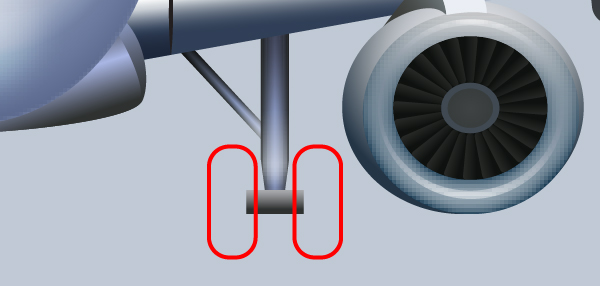
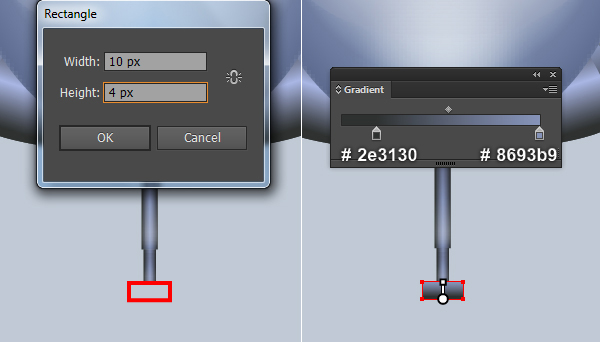
27- باستخدام أداتي (Rectangle Tool (M و(Gradient Tool (G ارسم مستطيلًأ كما هو موضحٌ في الصورتين الأولى والثانية. التقط أداة Rounded Rectangle Tool من شريط الأدوات وانقر على مسطح العمل. في مربع الحوار Rounded Rectangle أدخل البيانات الموضحة في الصورة الثالثة أدناه واضغط OK. بعدها اضبط مكان المستطيل كما يظهر في الصورة الثالثة أدناه. انسخ الشكل بالضغط على Ctrl+F ،Ctrl+C واسحب النسخة إلى موضعها الصحيح الذي توضحه الصورة الرابعة ولا تنسَ الضغط على مفتاح Shift لسحب الشكل باستقامة. أعد تحديد الشكلين وأزل لون الحدود ثم املأهما بتدرجٍ خطيٍّ كما يظهر في الصورة الأخيرة.
28- حدد الأشكال الناتجة من خطوة 14 وحتى هذه المرحلة وضعهم معًا في مجموعةٍ واحدةٍ وذلك بالضغط على Ctrl+G، ثم أرسل إلى الخلفية Ctrl +Shift +Left Square Bracket. أبق على تحديد المجموعة واذهب إلى Reflect < Transform < Object، اختر Vertical ثم Copy. بعدها اسحب النسخة إلى اليسار واضبط موضعها كما يظهر في الصورة الثانية مع الضغط على مفتاح Shift لضمان الاستقامة أثناء السحب.
رسم الترس الأمامي
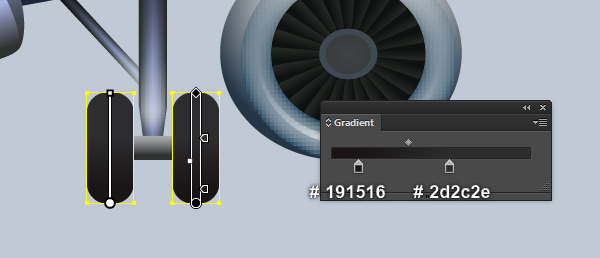
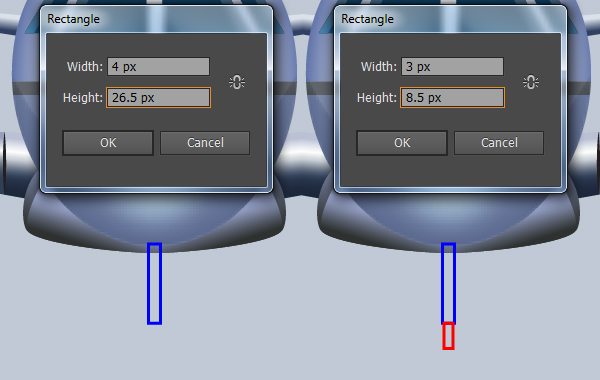
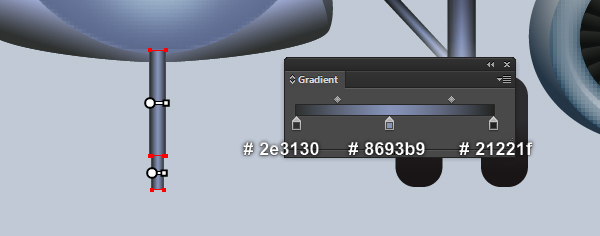
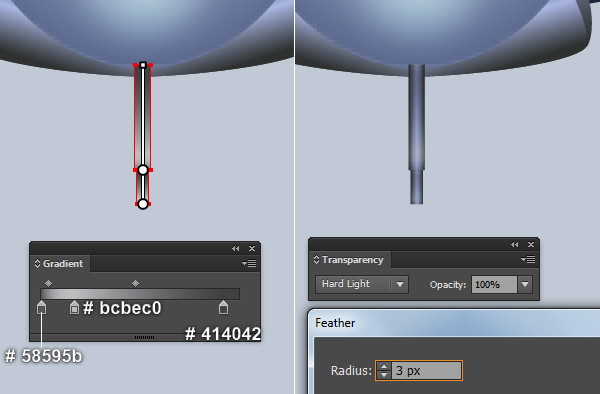
29- باستخدام أداة (Rectangle Tool (M أرسم مستطيلين أحدهما بالأبعاد 4px26.5 والآخر بأبعاد 38.5px، ثم اضبط موضعهما كما هو موضحٌ في الصورة الثانية أدناه. أعد تحديد الشكلين وأزل لون الحدود ثم املأهما بتدرجٍ خطيٍّ كما في الصورة الثالثة. انسخ المستطيلين بالضغط على Ctrl+F ،Ctrl+C واستبدل لون التعبئة بتدرجٍ خطيّ. أضف تأثير Feather 3px للأشكال الناتجة وغيّر نظام الدمج إلى Hard Light. ثم باستخدام الأدوات (Rectangle Tool (M و(Gradient Tool (G ارسم مستطيلًا كما يظهر في آخر صورتين.
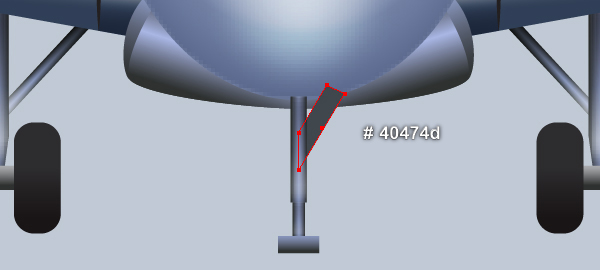
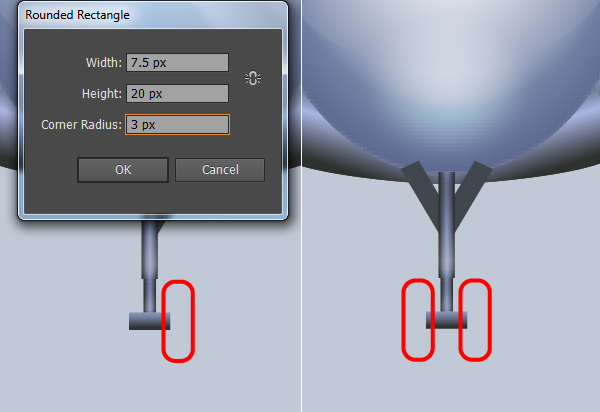
30- باستخدام أداة (Pen Tool (P ارسم الشكل الموضح في الصورة باللون الأزرق الغامق المائل للرمادي 40474d#، بعدها أخفِ الشكل الجديد خلف الأشكال الناتجة من الخطوة 29. التقط أداة Rounded Rectangle Tool من صندوق الأدوات وانقر على مسطح العمل، ومن مربع الحوار Rounded Rectangle أدخل البيانات الموضحة في الصورة الثانية واضغط OK. ثم اضبط مكان الشكل الجديد كما توضحه الصورة الثانية. انسخ الشكل واسحب النسخة إلى اليسار واضبط موضعها كما هو موضح في الصورة الثالثة مع الضغط على مفتاح Shift لضبط الاستقامة. أخيرًا أعد تحديد الشكلين وأزل لون الحدود ثم املأهما بتدرجٍ خطيٍّ كما توضحه الصورة الأخيرة.
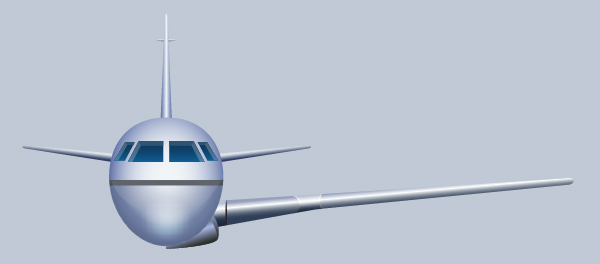
31- حدد جميع الأشكال المتكونة من خطوة 29 وحتى الآن وضعهم في الخلفية بالضغط على **Ctrl +Shift +Left **Square Bracket. بعدها حدد العناصر الناتجة من بداية الخطوة 2 وحتى هذه المرحلة وضعهم في مجموعةٍ واحدةٍ بالضغط على Ctrl+G. ستظهر الطائرة كالتالي:
رسم الخلفية
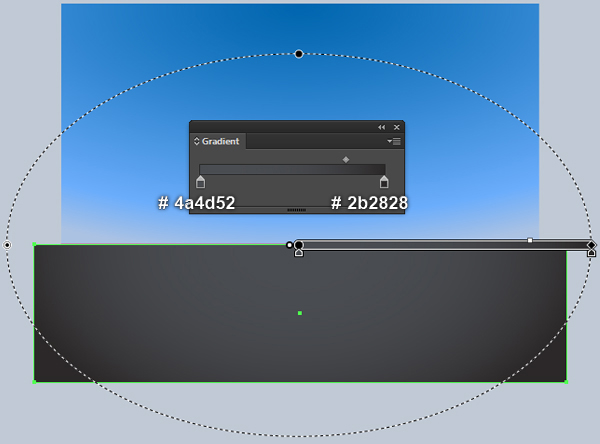
32- باستخدام أداة (Rectangle Tool (M ارسم مستطيلًا أسود اللون بأبعاد 854*px640 واصنع نسخةً منه بالضغط على Ctrl+F ،Ctrl+C، ثم استبدل لون الحدود للنسخة باللون الأحمر. أبقِ على تحديد المستطيل الأحمر وافتح نافذة Transform وذلك بالذهاب إلى Transform < Window. اضبط نقطة المرجعية على النقطة المتوسطة السفلية، ثم غيّر الارتفاع إلى 210px. أعد تحديد المستطيل الأسود وأزل لون حدوده ثم املأه بتدرجٍ إشعاعيٍّ كما يظهر في الصورة الأخيرة.
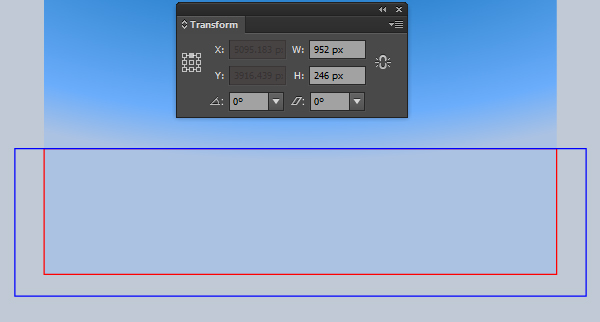
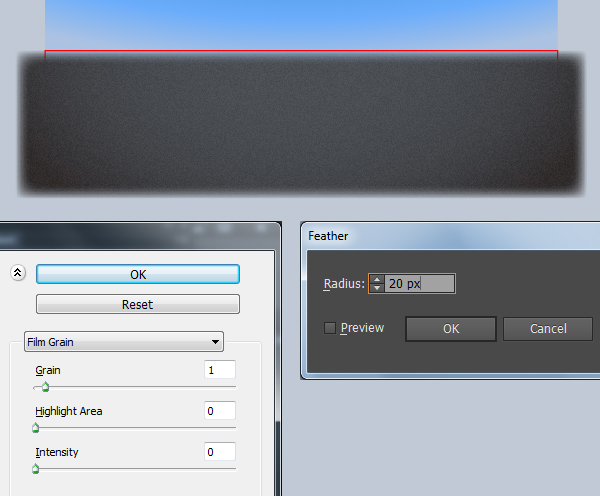
33- للبدء بمدرج الطيران انسخ المستطيل الأحمر واستبدل لون الحدود باللون الأزرق، أبقِ على تحديد المستطيل الأزرق الناتج وافتح نافذة Transform بالذهاب إلى Transform < Window. اضبط النقطة المرجعية على النقطة الوسطى العلوية، بعدها غيّر العرض إلى 952px والارتفاع إلى 246px. أبقِ المستطيل الأزرق محددًا وأزل لون التحديد ثم املأه بتدرجٍ إشعاعيٍّ كما يظهر في الصورة الثانية. استمر في تحديد المستطيل الناتج واذهب إلى **Film **Grain < Artistic < Effect. اتبع التعليمات التي تظهر في الصورة الثالثة ثم OK. بعدها أضف تأثير Feather 20px للمستطيل الناتج.
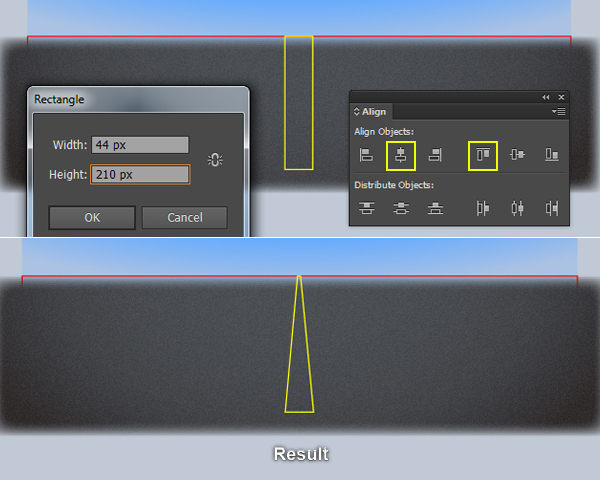
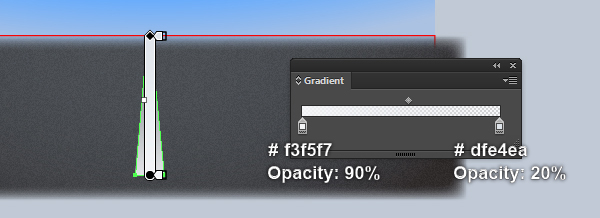
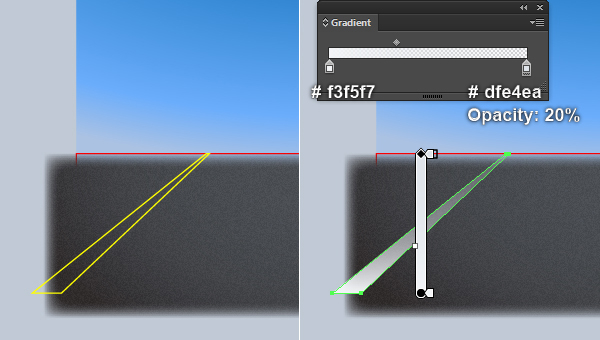
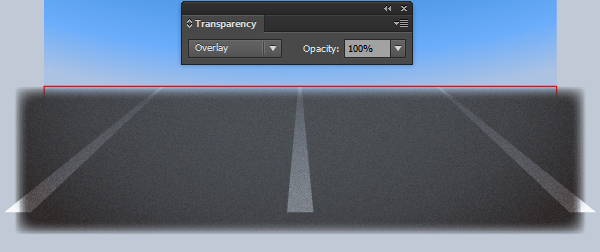
34- باستخدام أداة (Rectangle Tool (M ارسم مستطيلًا باللون الأصفر بأبعاد 44*px210، أبقِ على تحديد الشكل وبالضغط على مفتاح Shift انقر على المستطيل بتأثير Film Grain من خطوة 33. افتح نافذة المحاذاة Align بالذهاب إلى Align < Window، ثم اضغط على (Horizontal Selection Tool (A، حدد نقطة التحكم العلوية اليمنى للمستطيل الأصفر وحركها 19px لليسار. بعدها حدد نقطة التحكم العلوية اليسرى وحركها لليمين 19px. أعد تحديد الشكل الأصفر وأزل لون حدوده قم املأه بتدرجٍ خطيٍّ كما يظهر في الصورة الثالثة. أكمل باستخدام الأدوات (Pen Tool (P و(Gradient Tool (G وارسم الشكل الموضح في الصورة الرابعة والخامسة. انسخ الشكل الجديد الناتج ثم اعكس النسخة بشكلٍ رأسيٍّ وضعها في الجانب الأخر من خلفية العمل. أخيرًا أعد تحديد الأشكال الثلاثة الناتجة من هذه الخطوة وغير نظام الدمج إلى Overlay.
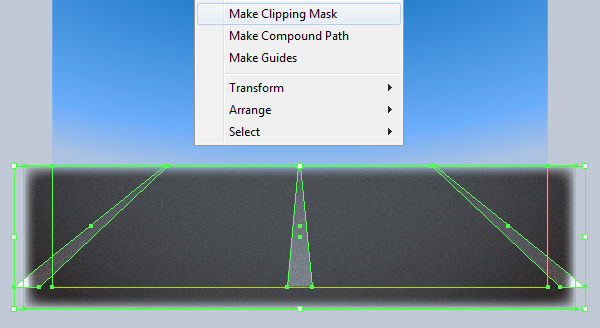
35- حدد جميع الأشكال الناتجة من الخطوة 33 وحتى هذه المرحلة وضعهم في مجموعةٍ واحدةٍ، ثم حدد المستطيل الأحمر الناتج من خطوة 32 وبالضغط على مفتاح Shift وانقر على المجموعة الناتجة من هذه الخطوة. انقر بزر الفأرة الأيمن على مسطح العمل واختر Make Clipping Mask من القائمة المنسدلة. في هذه المرحلة من المفترض أن تظهر خلفية العمل كما هو موضحٌ في الصورة الثانية، بعدها اضبط مكان الطائرة على الخلفية التي قمت برسمها.
إضافة الظلال
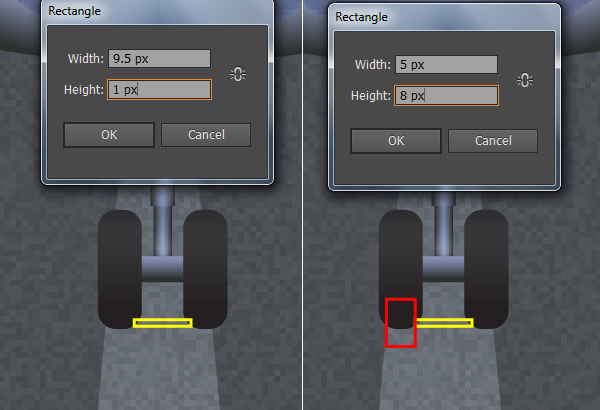
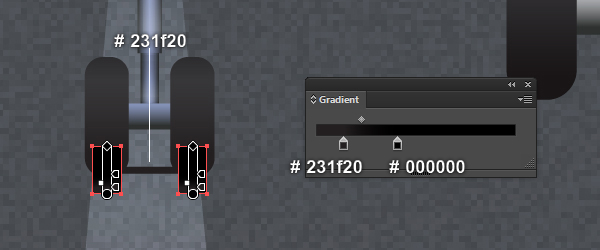
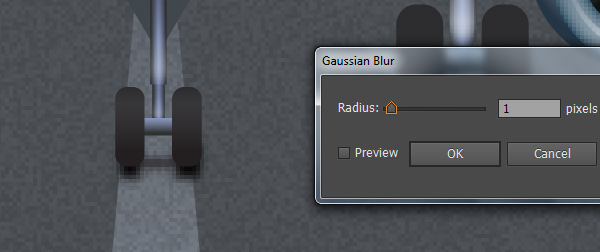
36- لإضافة مظهرٍ أكثر واقعيةٍ ستحتاج إضافة بعض الظلال، لذلك التقط أداة (Rectangle Tool (M وارسم مستطيلين بأبعاد 9.5px1 والآخر 5px8. بعدها اضبط مكان الشكلين كما يظهر في الصورة الثانية. انسخ المستطيل الأحمر واسحب النسخة جهة اليمين واضبط مكانها كما يظهر في الصورة الثالثة ولا تنسَ الضغط على مفتاح Shift لضمان الاستقامة أثناء سحب الشكل. أعد تحديد المستطيل الأصفر وأزل لون حدوده واملأه باللون الأحمر الداكن 231f20#. بعدها حدد الشكلين باللون الأحمر وأزل لون الحدود ثم املأ الشكلين بالتدرج الموضح في الصورة اللاحقة. أخيرًا أضف تأثير Gaussian Blur 1px للأشكالِ الناتجة وضعهم خلف العجلة الأمامية في الرسم.
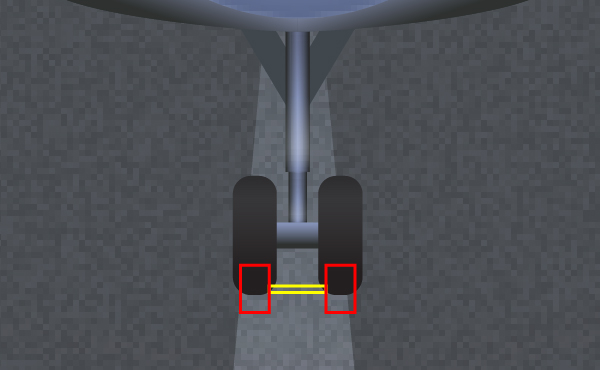
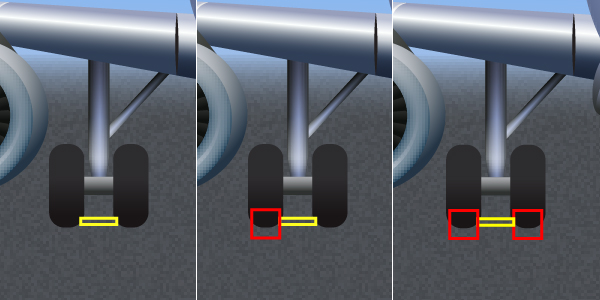
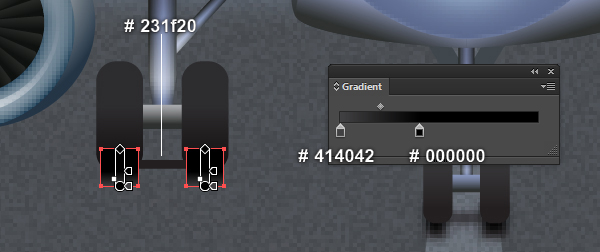
37- استكمالًأ بعمل الظلال للعجلات واعتمادًا على أداة (Rectangle Tool (M ارسم ثلاثة أشكالٍ مستطيلةٍ كما يظهر في الصور المرفقة. فور انتهائك من رسمهم حددهم وضعهم في مجموعةٍ واحدة، بعدها أضف تأثير Gaussian Blur 1px على المجموعة الجديدة وضعها خلف العجلة اليسرى. انسخ المجموعة الناتجة بالضغط على Ctrl+F ،Ctrl+C واسحب النسخة جهة اليمين كما يظهر في الصورة الأخيرة أدناه ولا تنسَ الضغط على مفتاح Shift أثناء السحب.
38- وإلى هنا ستكون النتيجة كما يلي:
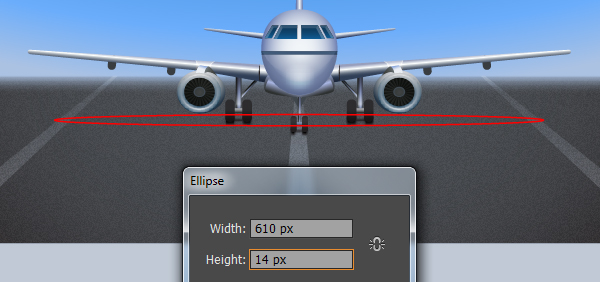
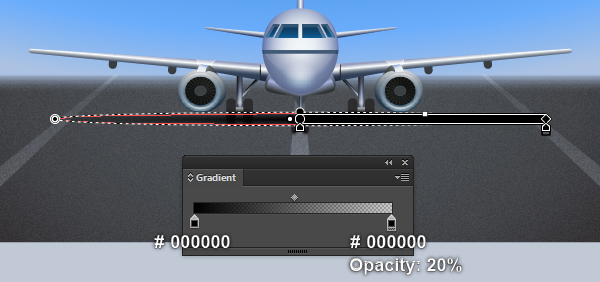
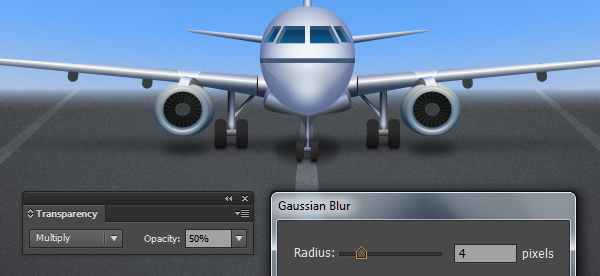
39- باستخدام أداتي (Ellipse Tool (L و(Gradient Tool (G ارسم شكلًا بيضاويًا بأبعاد 14*px610 كما يظهر في الصورة الأولى والثانية، أكمل بأداة رسم الأشكال البيضاوية وارسم ثلاثة أشكالٍ أخرى كما يظهر في الصور اللاحقة. أضف تأثير Gaussian Blur 4px على الأشكال البيضاوية الناتجة من هذه الخطوة. أخيرًا غيّر نظام الدمج إلى Multiply وقلّل الشّفافية حتى 50%.
تمّت المهمة!
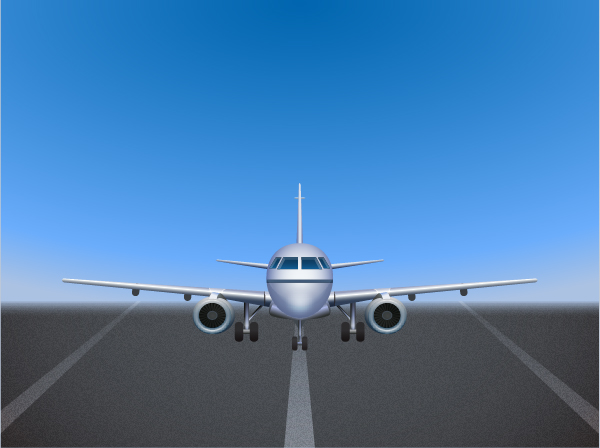
لقد تمت المهمة بنجاح! وهذا ما حصلنا عليه:
ترجمة -وبتصرف- للمقال Learn how to create an Airplane in Adobe Illustrator لصاحبه Bao Nguyen









































































































































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.