نكمل في هذا الجزء باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور.
رابط الجزء الأول من الدرس.
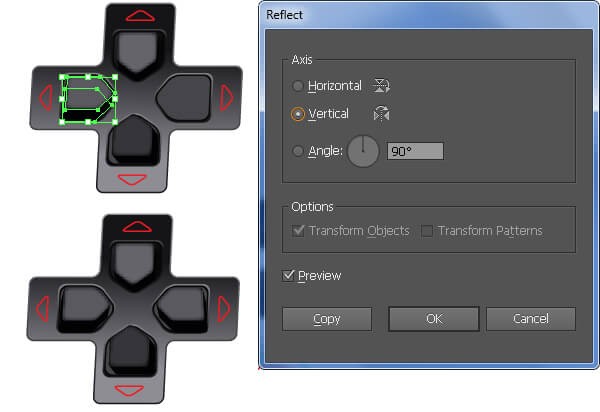
21. نحدد الأشكال التي قمنا بعملها في الخطوة السّابقة ثم نضغط مرتين على Reflect Tool، نختار القيمة Vertical ونضغط على Copy. بعدها نسحب النسخ التي قمنا بعملها إلى مكانها المناسب كما يظهر في الصورة، ثم نغير لون الشكل العُلوي إلى R=62, G=64, B=69.
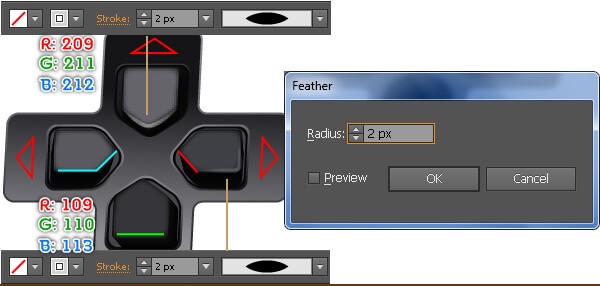
22. لجعل الشّكل أكثر واقعية نضيف قليلا من الإضاءة على الأزرار. نقوم أوّلا برسم بعض المسارات كما في الصورة ثم نحدّد المسار الذي يظهر باللّون الأرجواني ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=209, G=211, B=212).
ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثير Feather بـ: 2px. بعدها نحدد المسار الذي يظهر باللون الأصفر ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=109, G=110, B=113).
ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثيرFeather بـ: 2px. وهكذا نكرر نفس العملية على بقية المسارات.
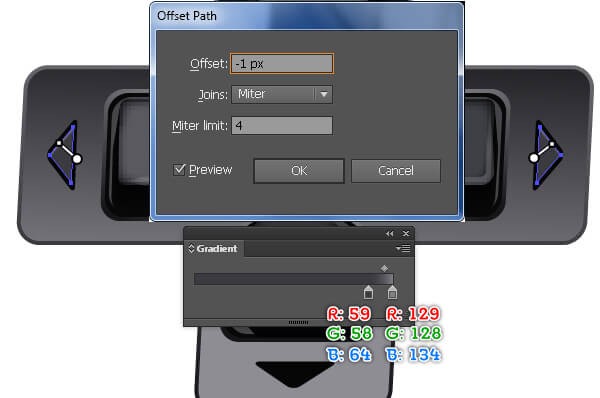
23. نحدد المثلثات الأربعة ونختار لهم الّلون R=5, G=5, B=5، ثم نحدد المثلث الأيمن والمثلث الأيسر ونتبع المسار التّالي:
Object > Path > Offset Path
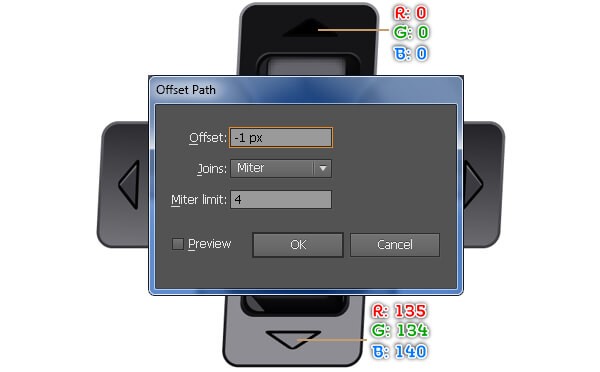
نحدد قيمة Offset بـ: -1px ونضغط على زر موافق. نقوم بتغيير لون الشّكلين الجديدين بالتدرج اللوني الخطي linear gradient. الآن نحدد المثلثين العُلوي والسُفلي ونتبع المسار التّالي:
Object > Path > Offset Path
نغير قيمة Offset إلى: -1px ونضغط على زر موافق. ثم نقوم بتغيير لون المثلث العلوي إلى R=0, G=0, B=0 ولون المثلث الذي في الأسفل إلى R=135, G=134, B=140.
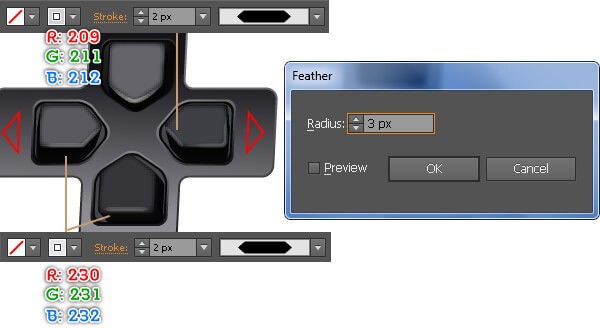
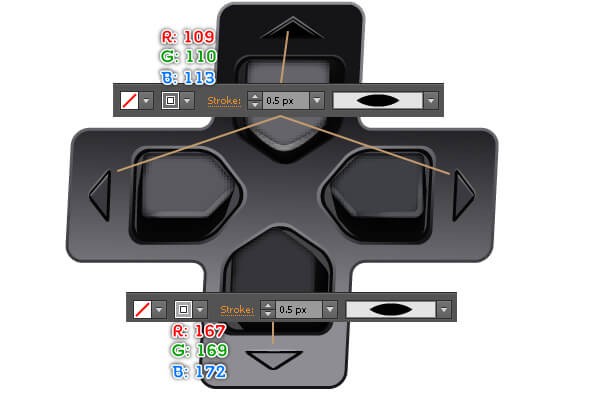
24. في هذه الخطوة سنضيف بعض الإضاءة على المثلثات، فنقوم أولا برسم أربع مسارات كما في الصورة. نحدّد المسار الذي في الأسفل ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=167, G=169, B=172) ثم نطبق النمط Width Profile 1 على الشكل الناتج.
نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. الآن نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 12 ونضعها في مكانها المناسب كما يظهر في الصّورة:
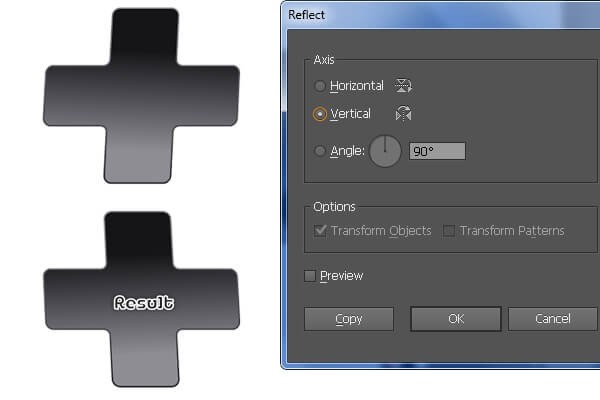
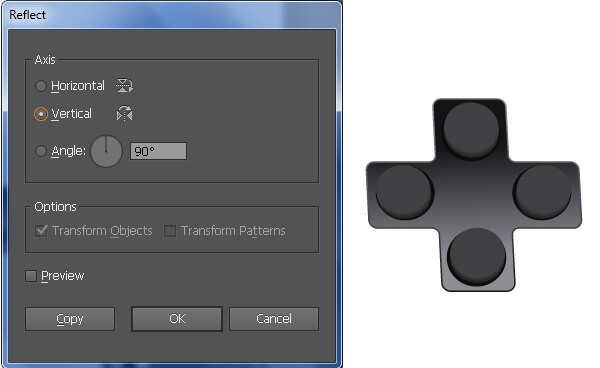
25. نحدد التصميمين الذين يظهران على شكل زائد (+) والذين قمنا بعملهما في الخطوة رقم 16 ثم نتبع المسار التالي:
Object > Transform > Reflect
في علبة Reflect التي تظهر لنا نختارVertical ونضغط Copy ثم نضع النسخ في مكانها المناسب:
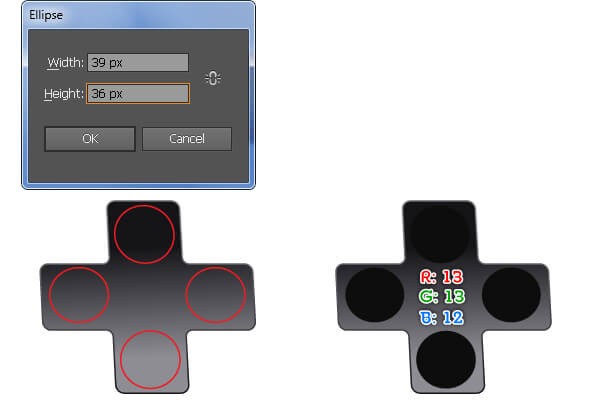
26. نرسم دائرة مقاسها (39x36px) باستخدام الأداة (Ellipse Tool (L ثم نقوم بتعبئته باللون R=13, G=13, B=12.
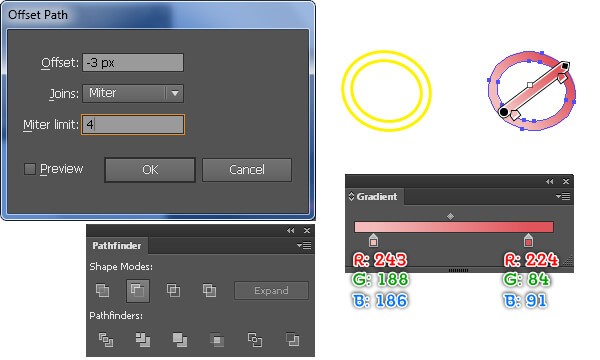
27. نحدد الدّائرة التي في الأسفل ثم نتبع المسار التالي:
Object > Path > Offset Path
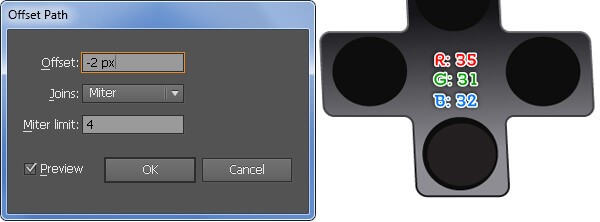
ونختار قيمة Offset بـ: -2px ثم نضغط على ok و نستبدل لون الشكل الجديد بـ R=35, G=31, B=32. نتأكد من أن الشكل محدد ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F)، نسحب النسخة إلى الأعلى مسافة 4px ثم نغير اللون الأصلي باللون R=65, G=64, B=66. بعدها ننسخ الشكل الجديد ونقوم بإخفاء النسخة (Ctrl +3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها.
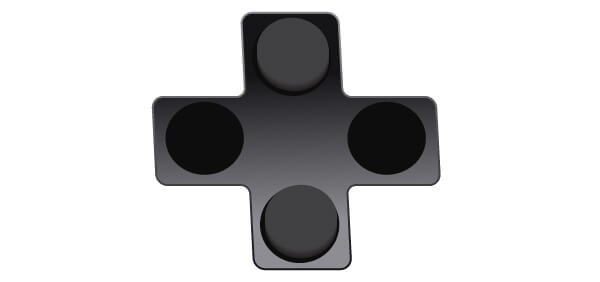
28. نضغط على (Ctrl+Alt+3) لإظهار الشّكل الذي قمنا بعمله في الخطوة السابقة، بعدها نحدد جميع الأشكال التي قمنا بعملها في الخطوة 27 ونقوم بمضاعفتهم مرة واحدة ووضع النسخ في مكانها المناسب كما يظهر في الصورة:
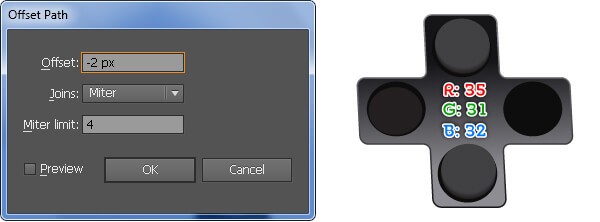
29. نحدد الدائرة التي في اليسار ونتبع المسار التّالي:
Object > Path > Offset Path
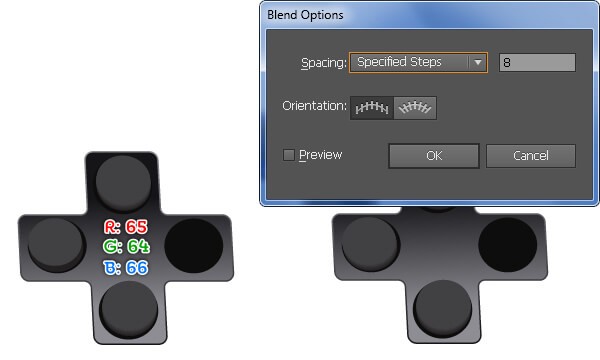
ثم نحدد قيمة Offset بـ: -2px ونضغط على زر موافق بعدها نغير لون الشكل الأصلي بـ: R=35, G=31, B=32. نتأكد من أن الشكل الجديد لازال محددا ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F). نسحب النسخة مسافة 4px إلى الأعلى و إلى اليسار 1px ثم نغير لونها إلى R=65, G=64, B=66. بعدها نقوم بعمل نسخة للشكل الناتج مع إخفائها (Ctrl+3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها:
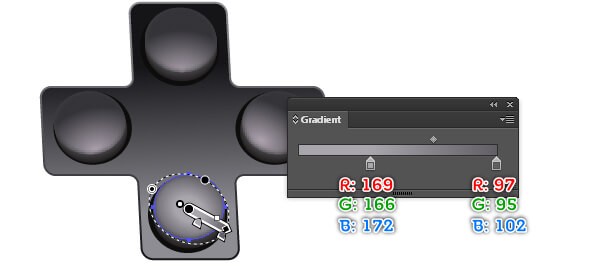
30. نضغط على (Ctrl+Alt+3) لإظهار الشكل الذي قمنا بإخفائه في الخطوة السابقة، بعدها نقوم بتحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 29 ثم نتبع المسار التالي:
Object > Transform > Reflect
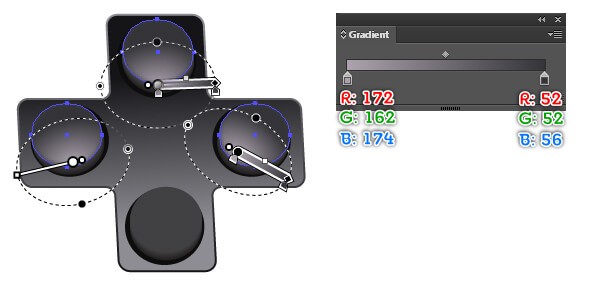
ونختار Vertical ونضغط على Copy ثم نضع جميع الأشكال في مكانها المناسب كما في الصورة:
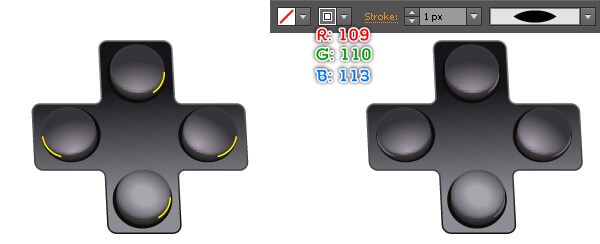
31. نقوم بتغيير لون الأشكال واستخدام radial gradients كما يظهر في الصورة، ولإضافة بعض اللمسات التي ستجعل من الشكل أكثر واقعية نضيف بعض الإضاءة على الأزرار الجديدة. فنقوم برسم أربع مسارات منحنية كما في الصورة بعدها نقوم بتحديدها وإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج:
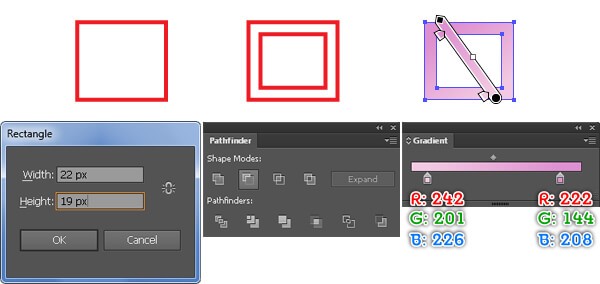
32. باستخدام الأداة (Rectangle Tool (M نرسم شكلا مقاسه 22x19px، نحدد الشكل ونتبع المسار التالي:
Object > Path > Offset Path
ثم نحدد قيمة Offset بـ: -3px ونضغط على زر موافق. نتأكد أن الشكل الجديد محدد ثم نضغط باستمرار على Shift بعدها نضغط على بقية المستطيلات. نفتح لوحة تحديد المسارات (Window > Pathfinder) ونضغط على زر Minus Front ثم نملأ الشكل بالتدرج اللوني الخطي linear gradient:
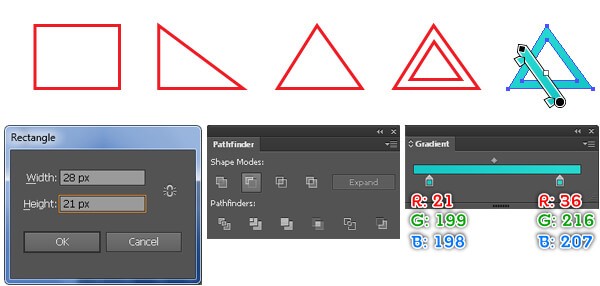
33. نرسم مستطيلا آخر مقاسه: 28x21px ثم نقوم بحذف نقطة الزاوية اليمنى العلوية بعدها نقوم بتحريك نقطة الزاوية اليسرى العلوية بمسافة 13px نحو اليمين. نحدد الشكل الجديد مرة أخرى ثم نتبع المسار التالي:
Object > Path > Offset Path
مع تحديد قيمة Offset بـ: -3px والضغط على زر موافق. نتأكد أن الشكل الجديد محدد ونضغط باستمرار على المفتاح Shift ثم نضغط على بقية المستطيلات و على الزرMinus Front من لوحة تحديد المسارات Pathfinder أخيرا نملأ الشكل بالتدرج اللوني الخطي linear gradient كما في الصورة:
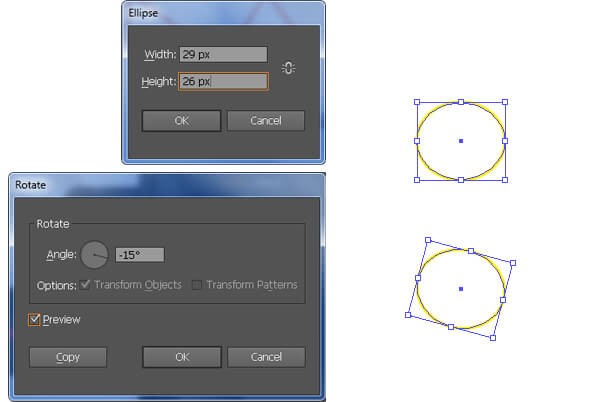
34. باستخدام أداة (Ellipse Tool (L نرسم دائرة مقاسها 29x26px ثم نقوم بتدويرها بزاوية -15 درجة، نستمر في تحديد الشكل ونتبع المسار التالي:
Object > Path > Offset Path
نحدد قيمة Offset بـ -3px ونضغط على OK. نتأكد بأن الشكل الجديد محدد ونضغط على المفتاح Shift باستمرار ثم نضغط على الدائرة المتبقية. نختار الزر Minus Front من لوحة تحديد المسارات Pathfinder بعدها نقوم بملأ الشكل الذي تحصلنا عليه بالتدرج اللوني الخطي linear gradient كما في الصورة:
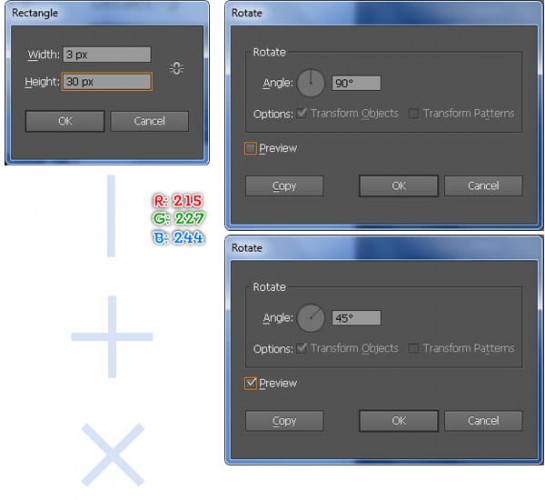
35. باستخدام أداة (Rectangle Tool (M نرسم مستطيلا مقاسه 3x30px ونختار له اللون R=215, G=227, B=244، نستمر في تحديد الشكل ونضغط مرتين على الأداة Rotate Tool ونحدد قياس الزاوية ب45 درجة ثم نضغط على Copy. نحدد الشكلين الجديدين ونقوم بتدويرهما بزاوية 45 درجة. نستمر في تحديد الشكلين ونضغط على زر Unite من لوحة تحديد المسارات Pathfinder:
36. نقوم بوضع الأشكال الأربعة الجديدة في مكانها الصحيح، بعدها نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 25 ونضعها هي الأخرى في مكانها المناسب كما هو موضح في الصورة:
37. نحدد أداة الكتابة (Type Tool (T ونفتح:
Window > Type > Character
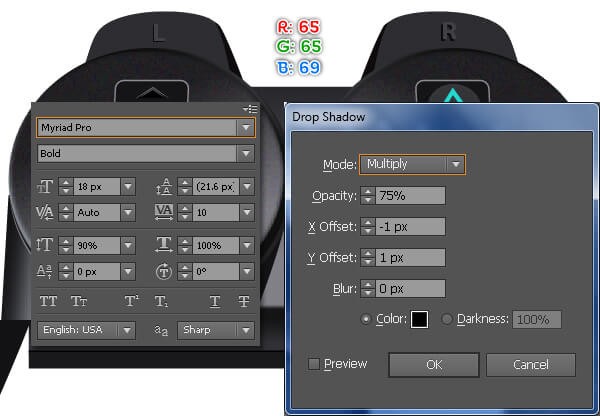
ونحدد نفس القيم التي تظهر في الصورة.
نضغط على artboard ونضيف الحرفين "R" و"L" ثم نحددهما ونتبع المسار التالي:
Effect > Stylize > Drop Shado
ونختار نفس القيم التي في الصورة ونضغط على زر موافق:
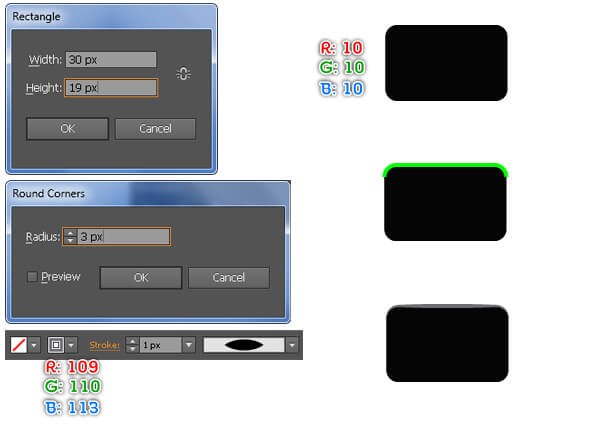
38. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه 30x19px ونختار له اللون R=10, G=10, B=10. نحدد الشكل ونتبع المسار التالي:
Effect > Stylize > Round Corners
ونحدد قيمة Radius بـ: 3px ثم نضغط على زر موافق. الخطوة التالية هي رسم مسار منحني كما في الصورة، نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج:
39. نحدد المستطيل مدور الزوايا ونتبع المسار التّالي:
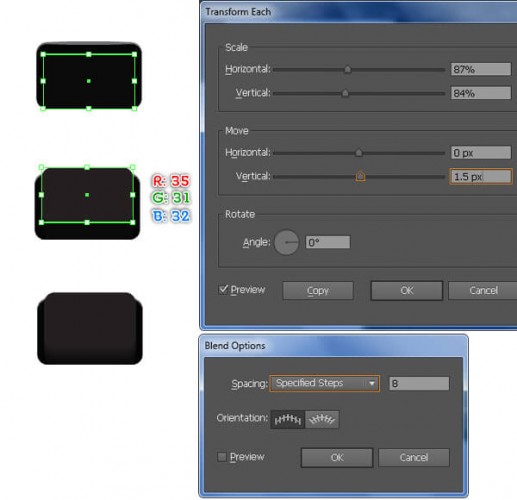
Object > Transform > Transform Each
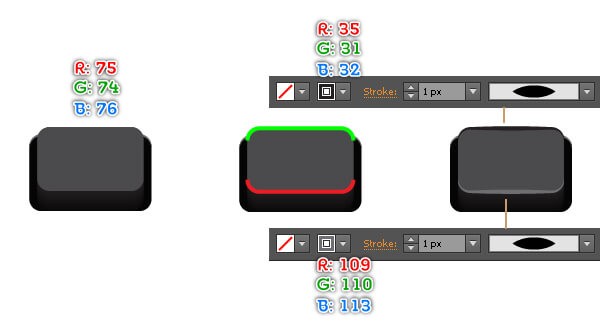
ثم نختار نفس القيم التي في الصورة ونضغط على Copy. نقوم بعمل نسخة للشكل الجديد ونسحبه إلى الأعلى بـ: 5px ونغير لونه إلى R=35, G=31, B=32 ثم نقوم بمضاعفته مع إخفاء النسخة الجديدة بعدها نحدد الشكلين الجديدين ثم نطبق الخاصية blend بينهما:
40. نضغط على (Ctrl+Alt+3) لإظهار الشكل السابق ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام الأداة (Pen Tool (P نرسم مسارين منحنيين كما في الصورة. نحدد المسار الذي يظهر باللون الأخضر و نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=35, G=31, B=32) ثم نطبق النمط Width Profile 1على الشكل الناتج.
نحدد بقية المسارات ونلغي منها التعبئة اللونية ونغير قيمة stroke إلى: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. آخر خطوة هي تحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 38 والضغط على (Ctrl +G) لجمعها في طبقة واحدة:
ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.
















.thumb.jpg.9e8fc4c50873a1c02dc571fd6733e001.jpg)






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.