ما يميز أنماط الخلفيات المتكررة السلسة هو إمكانية استخدامها على الفور في مختلف التصاميم وبشكل متكرر ورائع. ألواح التزلج، الملابس الخاصة، حزمة التصاميم وخلفيات مواقع الإنترنت جميعها تستخدم هذا النمط من الخلفيات.
اتبع الخطوات في هذا الدرس لتتعلم كيفية إنشاء فكتور مبني على قاعدة أنماط متكررة خاصة بك، ويتضمن هذا التصميم رسومات رائعة لجماجم ونجوم وصواعق البرق وغيرها.
هذا النّمط الذي ننوي تصميمه يتكوّن من لون أحادي رمادي مع الأبيض والأسود ويحتوي على مجموعة من الرسومات الرائعة. فقاعات النص، جماجم، العظام المتقاطعة، نجوم، قطرات، رذاذ وصواعق البرق كل هذا يساعد على تقديم تصميم شعبي مدني نابض بالحياة.

افتح برنامج أدوبي إليستريتور. الشكل الأول الذي سنرسمه هو فقاعة النص.
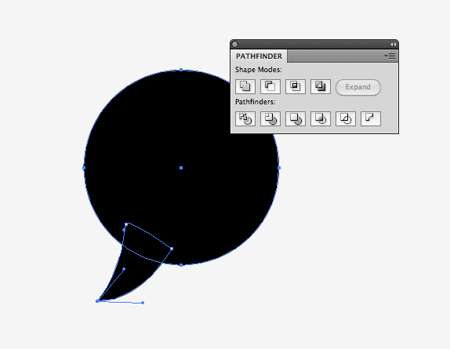
ارسم دائرة مثالية (مع الضغط على Shift) ولوّن هذا الشكل باللون الأسود. استخدم أداة القلم Pen Tool وارسم الشكل المنبثق عن الدائرة للدلالة على فقاعة النص ولا تنسَ مداخلة هذا الشكل مع الدائرة ثم أدمجهما معًا بتحديدهما واختيار Unite من لوحة Pathfinder.

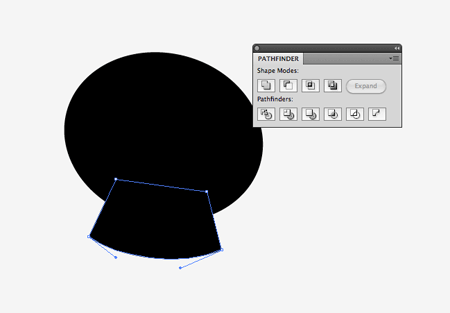
استخدم أداة النص Type Tool لإضافة شكل رمز نصّي. استخدمت هنا إشارة الاستفهام بخط من نوع VAG Rounded. وسّط هذه العلامة وسط نظريًّا الشكل الخارجي ثم اجمع هذه الأشكال Group معًا.

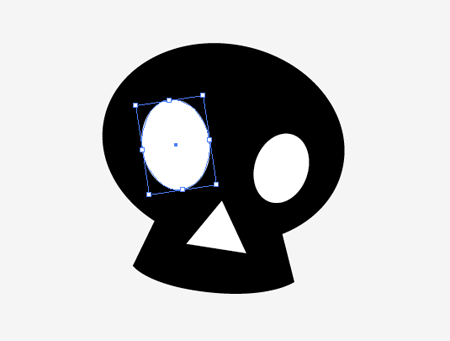
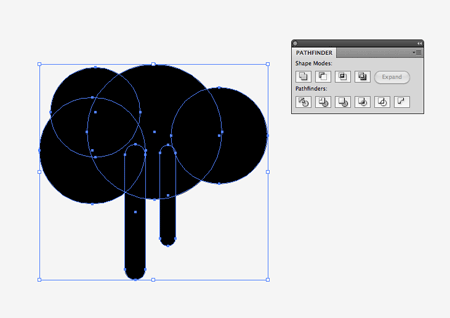
الآن سنبدأ برسم شكل جمجمة بسيطة. ارسم شكل بيضوي بلون أسود ودوّره قليلًا. استخدم أداة القلم Pen Tool لرسم فك الجمجمة جاعلًا الحافة السفلية منحنية. وحّد الشكلين معًا من الخيار Unite من لوحة Pathfinder.

ارسم شكلين بيضويين لتشكيل العينين ودوّر كلًّا منهما قليلًا. ثم ارسم مثلّثًا كأنف الجمجمة عبر استخدام أداة المضلعات Polygon Tool ثم اضغط بشكل متكرر على السهم السفلي من لوحة المفاتيح لتخفيف عدد نقاط الشكل المضلع إلى أن تحصل على شكل المثلث وذلك أثناء سحب الشكل باستخدام الفأرة.

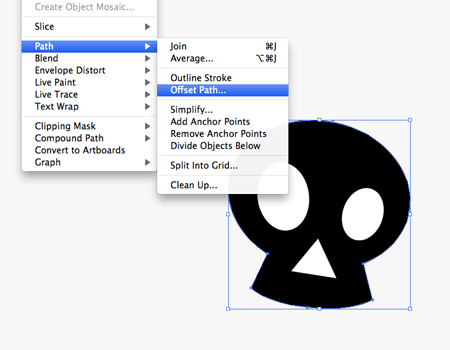
حدّد الجمجمة السوداء ثم اذهب إلى القائمة:
Object > Path > Offset Path
أدخل 1mm في الخيارات ثم اضغط OK.

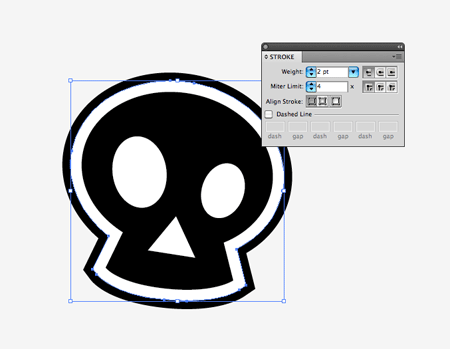
الشكل الجديد الذي تم إنشاؤه وُضِعَ فوق باقي الأشكال لذلك اضغط على الاختصار ]+CMD+Shift لإرساله للأسفل. بدّل لون الشكل الأسود إلى اللون الأبيض مع حدود سوداء. زِد حجم الحدود إلى 2pt وحاذِه للخارج. اجمع Group جميع العناصر معًا.

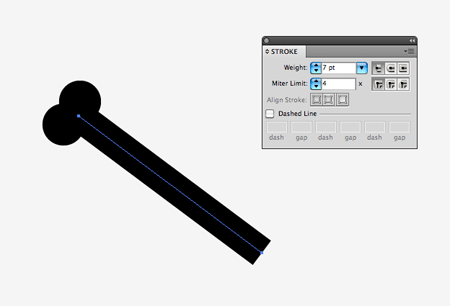
ارسم خطًّا قُطريًّا وزِد سماكة الحدود إلى 7pt. استخدم دائرتين صغيرتين متداخلتين مع نهاية الخط لرسم العظمة الأولى من شكل العظمتين المتقاطعتين.

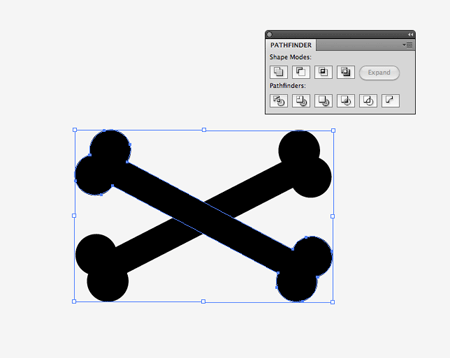
أدمج الأشكال معًا بالخيار Merge من لوحة Pathfinder ثم انسخ CMD+C ثم ألصق في المقدمة CMD+F ثم دوّرها لتشكيل العظمتين المتقاطعتين.

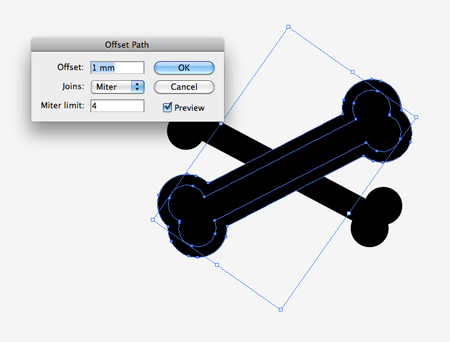
حدّد كل عظمة بدورها وأضِف لها مسار تعويض عبر الذهاب إلى القائمة:
Object > Path > Offset Path
اضغط الاختصار ]+CMD لإرسال المسار الجديد تحت الشكل الداخلي ثم أضِف اللون الأبيض للتعبئة والأسود للحدود بقيمة 2pt كما في شكل الجمجمة.

قم بمداخلة عدد من الدوائر لتشكيل شكل رذاذ بسيط. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangles مع أقصى قيمة لنصف قطر زوايا المستطيل لتشكيل قطرة سائلة. أدمج هذه الأشكال معًا من خلال الخيار Merge من لوحة Pathfinder.

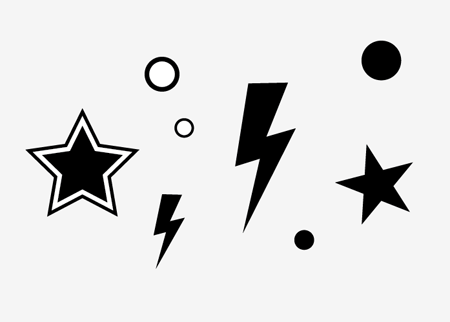
ارسم بعض الأشكال الأساسية لحشو تصميمك. يمكن أن نرسم صاعقة البرق باستخدام أداة القلم Pen tool، أمّا الدوائر فنرسمها بسهولة من خلال أداة Ellipse tool، والنجوم من خلال أداة Star tool.

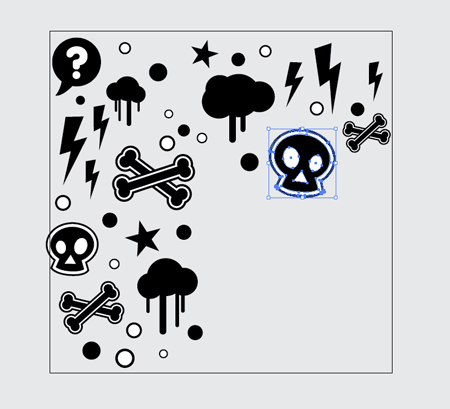
أنشئ مستندًا جديدًا بقياس 100x100mm ثم ارسم مستطيل رمادي كبير يمتد خلف حواف لوح الرسم. ابدأ بلصق الأشكال التي رسمتها للتو وضَعها داخل المربع.

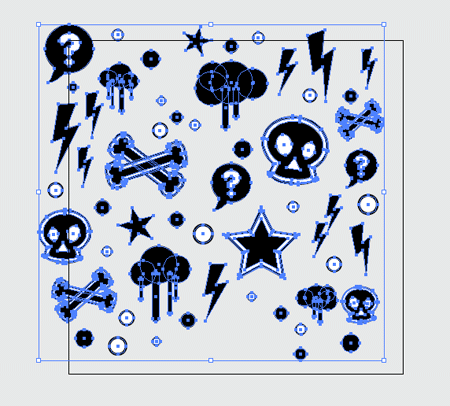
عندما يبدأ التصميم بالتَشَكُّل ارسم تحديدًا فوق جميع العناصر وحرّكهم قطريًّا للأعلى للتمدد خارج لوح الرسم.

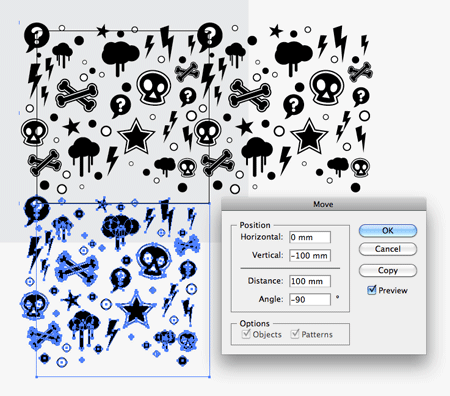
انسخ CMD+C ثم ألصق في المقدمة CMD+F نسخةً عن عناصرك ثم انقر على مفتاح Enter لإظهار نافذة التحريك. أدخل بدايةً 100mm في الحقل الأفقي ثم كرّر العملية للعمودي ولكن بقيمة -100mm هذه المرّة. كرّر العملية للمرّة الثالثة ولكن بقيمة 100mm و 100mm- للحقلين الأفقي والعمودي.

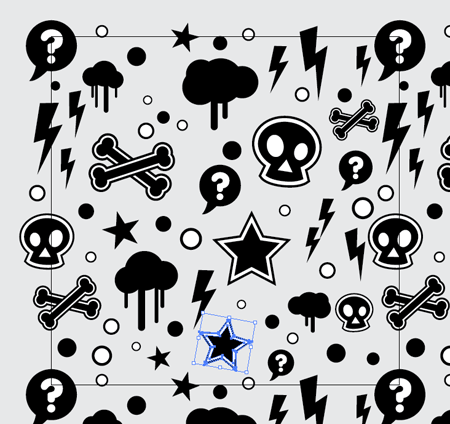
تفقّد المساحات حول لوح الرسم حيث النقش يكرّر الفجوات. قم بلصق المزيد من العناصر لملء الفجوات ولكن مع المحافظة على هذه الأشكال خارج حدود لوح الرسم.

اختر أداة المستطيل ثم انقر على لوح الرسم لتظهر نافذة خيارات الأداة. أدخل القيمة 100x100mm لإنشاء مربع، امسح لون التعبئة والحدود ثم حاذِ العناصر إلى لوح الرسم.

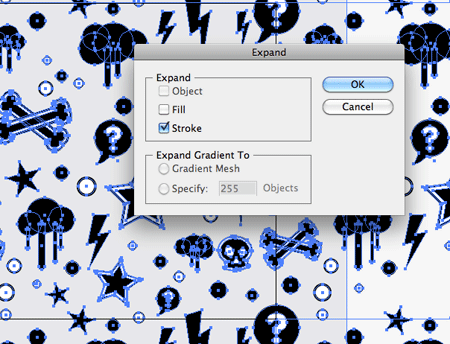
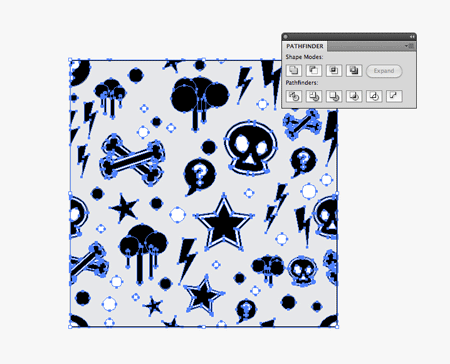
حدّد الكل من الاختصار CMD+A ثم اذهب إلى القائمة:
Object > Expand
فعّل خيار الحدود Stroke فقط، هذا ما سيحوّل جميع الحدود إلى أشكال جامدة.

اضغط باستمرار على المفتاح Shift وانقر على المربع الجديد الموجود فوق جميع عناصر التصميم وأزِله من التحديد. ثم اجمعها بالاختصار CMD+G. حدّد المربع مع مجموعة الأشكال واختر الخيار Crop من لوحة Pathfinder.

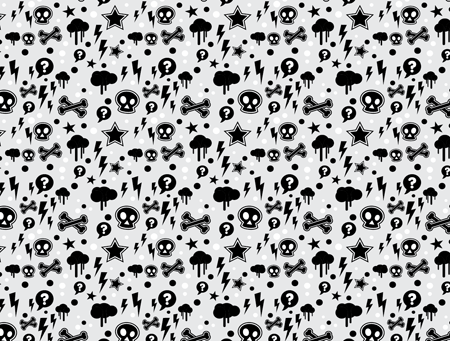
التصميم أصبح جاهزًا.
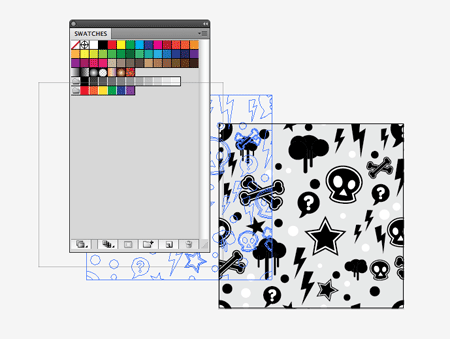
لنتمكن من استخدامه كخلفية أو كنقش داخل برنامج إليستريتور بإمكاننا سحب الشكل النهائي إلى لوحة Swatches. أضِف هذا التصميم كلون تعبئة إلى أي شكل تقوم برسمه لإنشاء تعبئة بنمط مستمر.


ترجمة -وبتصرّف- للمقال How To Create a Trendy Seamless Pattern in Illustrator لصاحبه Chris Spooner.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.