إذا أردت تطوير مهاراتك في برنامج إليستريتور فهذا الدرس من أجلك. اتبع الخطوات في هذا الدرس لتتعلم كيفية إضافة طبقة فوق طبقة من أشكال الفكتور، مع مختلف التدرجات اللونية ومساحات الخامات لإنشاء تصميم رسم ساعة يبدو بنمط الأيقونة.

إن العنصر الرئيسي في هذا التصميم، بالإضافة إلى مجموعة الدوائر طبعًا، هو التدرجات اللونية والتي تضفي الكثير من الحيوية على التصميم وتضيف المزيد من العمق كما تقدّم الظلال لمسةً جميلة ما يُظهِر التصميم بشكل أكثر واقعيةً.
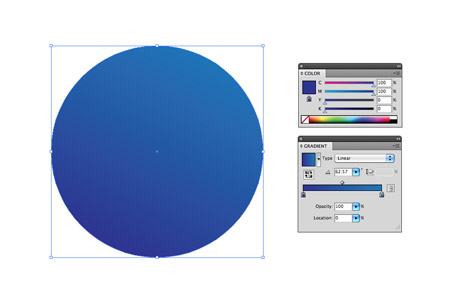
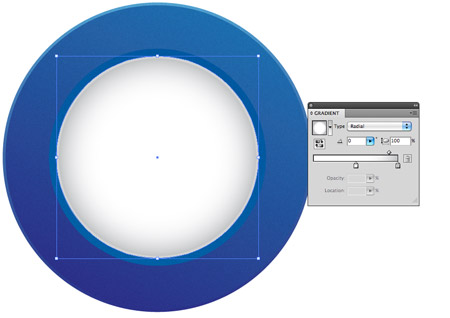
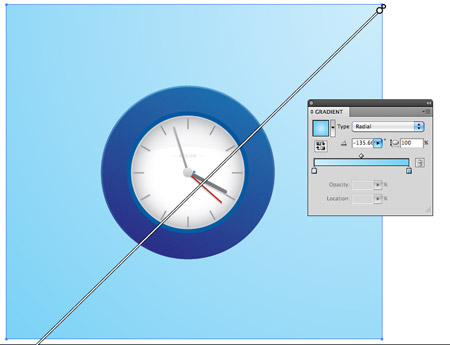
افتح ملفًّا جديدًا في برنامج إليستريتور. أنا شخصيًّا استخدم نظام ألوان CMYK، ببساطة لأنه يمكنني التحكم بمستوى الأسود في كل لون ولكنك بالطبع قد تستخدم نظام RGB لاحتوائه على شريحة واسعة من الألوان. ارسم دائرة على لوح الرسم. استمر في الضغط على مفتاح Shift أثناء رسم الدائرة للحصول على دائرة مثالية ثم لوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح.

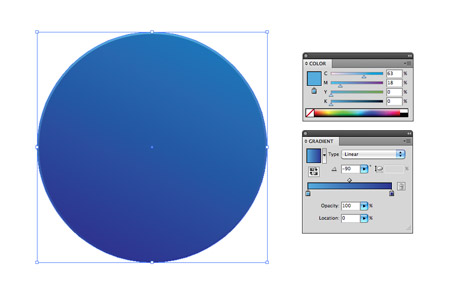
اضغط على CMD+C لنسخ هذا العنصر ثم اضغط CMD+B للصقه في الخلف. انقر على زاوية العنصر لتستطيع تكبير العنصر قليلًا وذلك باستخدام أداة التحديد Selection Tool. تذكّر أن تستمر في الضغط على Shift أثناء عملية التكبير للمحافظة على توازن العنصر. اضبط الدرجة اللونية الفاتحة في التدرج اللوني إلى درجة أفتح من اللون الأزرق.

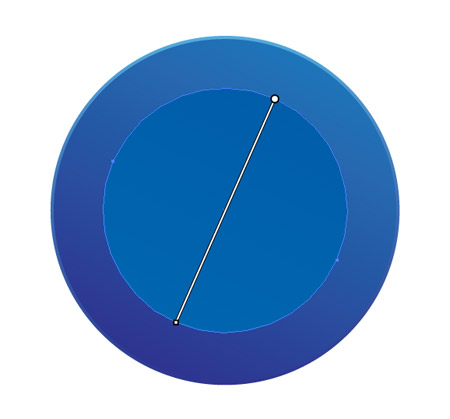
انسخ CMD+C الشكل الخارجي ثم اضغط CMD+F للصق النسخة في المقدمة. صغّر حجم النسخة مع الضغط على مفتاحي Alt وShift. اضبط زاوية التدرج اللوني بحيث تتدفق قُطريًّا في الاتجاه المعاكس.

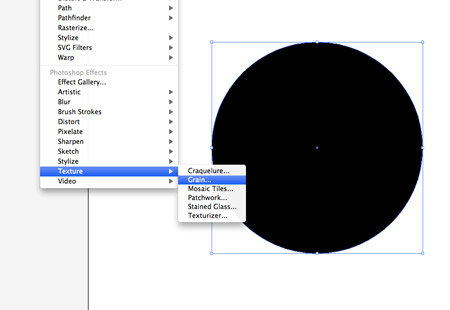
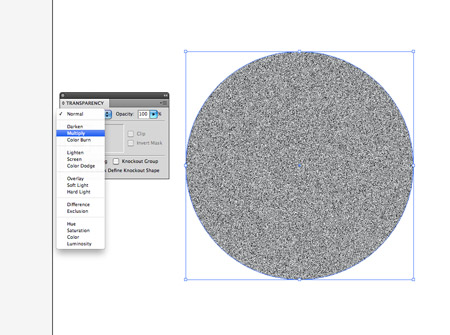
اضغط CMD+F مرة أخرى للصق نسخة جديدة من الدائرة الكبيرة فوق باقي الأشكال. لوّن هذه الدائرة الجديدة باللون الأسود ثم اذهب إلى القائمة:
Effect > Texture > Grain

غيّر خصائص المزج للدائرة المليئة بالحبيبات إلى Multiply ثم خفف مستوى التعتيم Opacity حتى 15%.

إن تأثير الحبحبة أضاف خامةً بسيطةً على غلاف الساعة ما يساعد على منحها لمسةً من الواقعية. في النهاية، ليست كل الأشياء ملساء ناعمة في الحياة الواقعية.

ألصق دائرةً أخرى وصغّرها بحيث ستكون وجه الساعة. غيّر ألوان التدرج اللوني إلى تدرج جديد دائري من الرمادي إلى الأبيض. اضبط المزالج بحيث لا تبتعد كثيرًا عن المنتصف.

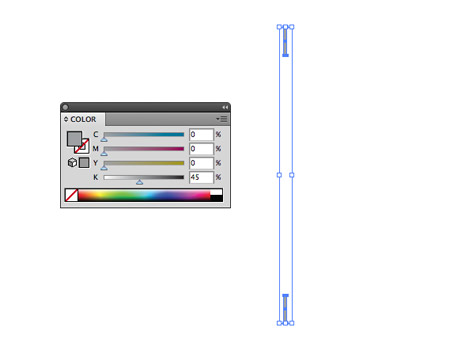
في مكان آخر على لوح الرسم ارسم مستطيلًا نحيفًا. لوّن هذا المستطيل باللون الرمادي ثم ضاعفه مع الضغط على Alt واسحب الشكل للأسفل. استمر في الضغط على Shift للمحافظة على محور القيادة الرئيسي عموديًّا.

هذين الشكلين سيكونان القاعدة الأساسية لعناصر وجه الساعة ولكننا نحتاج إلى مضاعفتها بشكل دقيق حتى نملأ المساحة المتبقية. اجمع الشكلين معًا CMD+G ثم اذهب إلى القائمة:
Object > Transform > Transform Each
360(وهي عدد الدرجات في الدائرة) مقسّمة على 12(عدد العناصر على وجه الساعة) يساوي 30 درجة لذلك سيتوجب علينا إدخال الرقم 30 في خانة الزاوية. اضغط على الخيار Copy للحصول على أول نسخة من العناصر في وجه الساعة وبعد ذلك سنقوم بالضغط باستمرار على الاختصار CMD+D لتكرار العملية الأخيرة.

بعد الانتهاء من تصميم عناصر وجه الساعة اجمعها معًا وضعهم في مكانهم الصحيح ضمن وجه الساعة الأبيض.

انسخ وألصق نسخة أخرى من وجه الساعة الأبيض ثم صغّر النسخة حتى المركز. اضبط التدرج اللوني ليتدفق عموديًّا من الرمادي المتوسط إلى الفاتح.

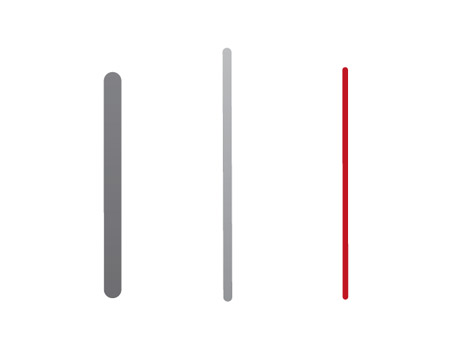
استخدم أداة المستطيل مستدير الزوايا لرسم بعض العناصر المختلفة في الحجم. لوّن كل عنصر باللون المناسب للموضوع بحيث يكون اللون الرمادي الداكن لعقرب الساعة الصغير والرمادي الفاتح للعقرب الكبير وأخيرًا اللون الأحمر لعقرب الثواني.

دوّر هذه الأشكال وضعها فوق وجه الساعة. استخدم الاختصار ]+CMD لتضبط ترتيب العناصر على لوح الرسم بحيث ستظهر هذه العقارب تحت دائرة مركز وجه الساعة.

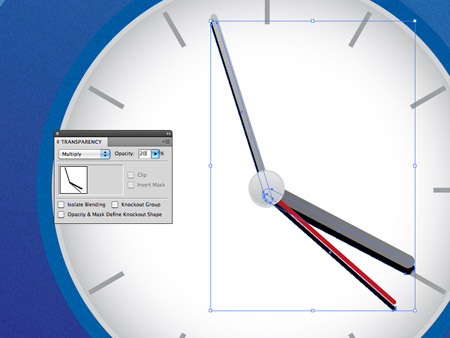
حدّد الأشكال الثلاثة ثم ضاعفها للأسفل مع الضغط على Alt. غيرّ ألوان الأشكال الثلاثة الجديدة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply عند 20%. هذا يمنح الانطباع بوجود ظلال تحت عقارب الساعة.

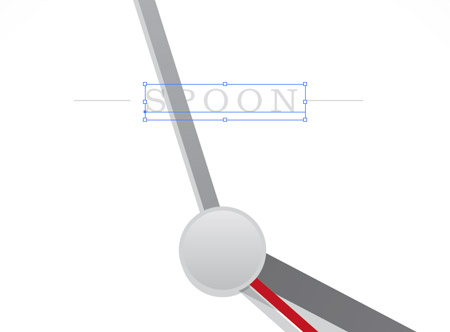
استخدم أداة النص Type tool لوضع العلامة التجارية على الساعة. تذكّر أن تستخدم ]+CMD لتضبط ترتيب العناصر بحيث سيكون النص تحت العقارب مباشرة.

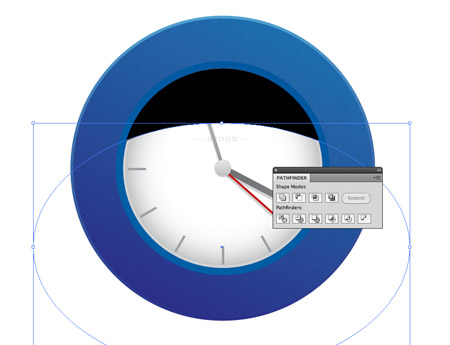
انسخ وألصق نسخة أخرى عن دائرة وجه الساعة ولوّنها باللون الأسود. استخدام أداة الدائرة لرسم شكل بيضوي مؤقت متداخل مع الدائرة السوداء. الهدف من هذه العملية هو الحصول على منحني متدفق لطيف يتقاطع مع العنصر الأسود. حدّد كلا العنصرين ثم استخدم الخيار Minus Front من لوحة Pathfinder لقص الشكل. غيّر خصائص المزج إلى Multiply عند 3% لتشكيل الظل المناسب الخفيف.

لنبدأ بتصميم الخلفية. استخدم أداة المستطيل لرسم مربع كبير ثم لوّنه بتدرج لوني قُطري سماوي. استخدم الاختصار ]+CMD+Shift لإرسال الشكل خلف جميع الأشكال.

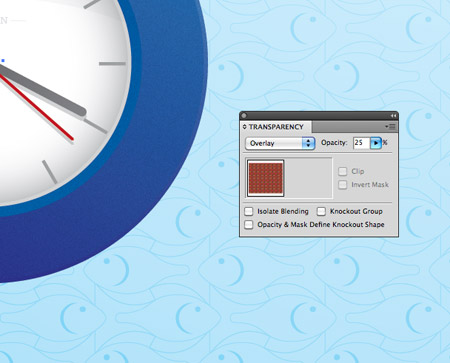
انسخ وألصق في المقدمة مربع الخلفية ثم لوّنه بنقش متكرر. هذا نقش متكرر لسمكة مريعة مخفي داخل مجموعة الحوامل الأساسية في إليستريتور. غيّر خصائص المزج إلى Overlay لدمج الألوان الزرقاء مع التدرج اللوني.

ارسم دائرة سوداء أكبر قليلًا خلف الساعة ثم غيّر خصائص المزج إلى Multiply عند 30% ثم حرّكها قليلًا للأسفل.

حدّد الدائرة السوداء الأخيرة ثم اذهب إلى القائمة:
Effect > Blur > Gaussian Blur
أدخل القيمة 30px لنصف القطر في لوحة الخيارات.

وهذه هي النتيجة النهائية لهذا الدرس:

ترجمة -وبتصرّف- للمقال: How To Build a Vector Clock Graphic in Illustrator لصاحبه: Chris Spooner.









أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.