سنتعلم كيفية إنشاء ساعة حقيقية باستخدام أدوات وتقنيات بسيطة، مثل أدوات المحاذاة Align ومستكشف المسار Pathfinder وقناع القطع Clipping Mask وما إلى ذلك في أدوبي إليستريتور Adobe Illustrator، وسنتعلم كيفية استخدام التدرجات اللونية gradients وبعض التأثيرات البسيطة لإنشاء مظهر رائع ثلاثي الأبعاد.
إنشاء مستند جديد
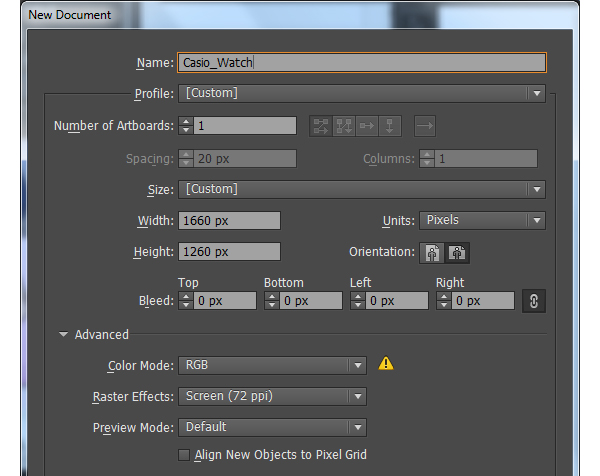
شغّل برنامج إليستريتور Illustrator، ثم اضغط على الاختصار Ctrl + N لإنشاء مستند جديد. حدّد الخيار Pixels من قائمة الوحدات Units، وأدخِل القيمة 1660 في خانة العرض width والقيمة 1260 في خانة الارتفاع height، ثم انقر على زر الخيارات المتقدمة Advanced، وحدّد الخيارات RGB وScreen (72ppi)، ثم تأكّد من إلغاء تحديد الخيار Align New Objects to Pixel Grid قبل الضغط على موافق OK كما في الشكل التالي:
إنشاء وجه الساعة
-
اختر أداة المستطيل Rectangle Tool باستخدام الاختصار
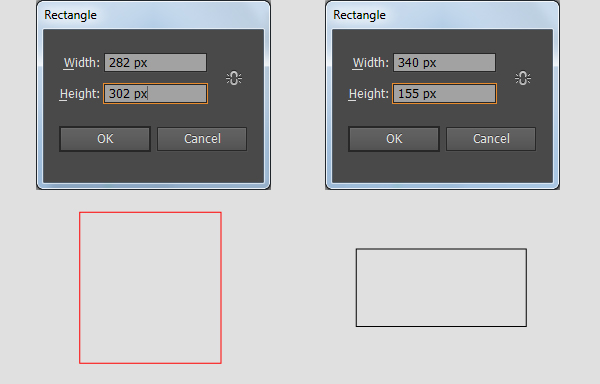
Mوأنشئ مستطيلين لهما الأبعاد: 282×302 بكسل و340×155 بكسل. حدّد هذين المستطيلين، ثم افتح لوحة المحاذاة Align من قائمة Window ثم Align؛ وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، ثم انقر على زر المحاذاة المركزية عموديًا Vertical Align Center.
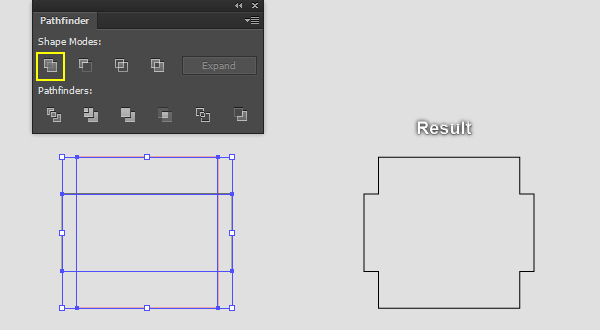
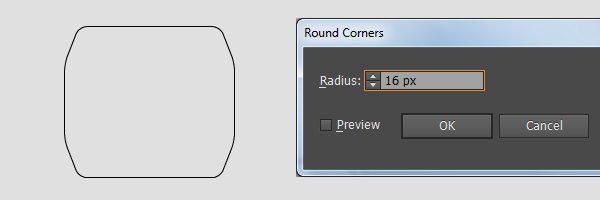
حافظ على تحديد هذين المستطيلين، ثم افتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر الدمج Unite، ثم حدد أربع نقاط ارتكاز anchor points مميَّزة باللون الأزرق وأزِلها. تأكّد من أن الكائن الناتج لا يزال محدَّدًا وانتقل إلى قائمة Effect ثم Stylize ثم Round Corners، ثم أدخِل نصف قطر Radius بمقدار 16 بكسلًا، بعدها انقر على موافق OK كما في الأشكال التالية:
-
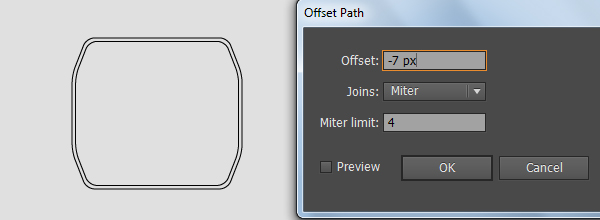
حدّد الكائن الناتج عن الخطوة رقم 2 وانتقل إلى قائمة Object، ثم Path، تليها Offset Path، وأدخِل إزاحة Offset بمقدار -7 بكسل وانقر على موافق، بعد ذلك انتقل إلى قائمة Object ثم Expand Appearance. اختر الآن أداة تحويل نقطة الارتكاز Convert Anchor Point Tool باستخدام الاختصار
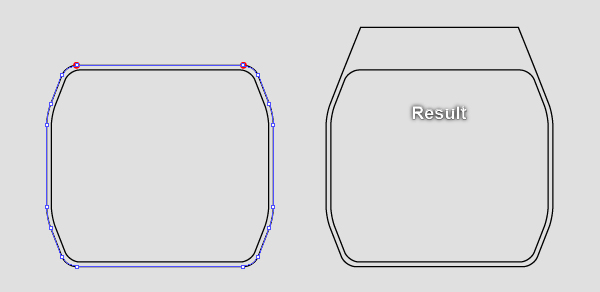
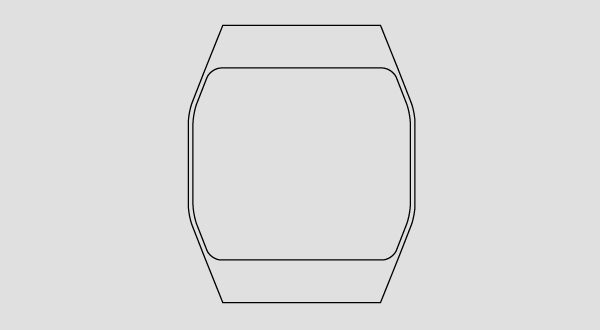
Shift +C، وانقر على نقطتي ارتكاز الكائن المُنشَأ حديثًا العلويتين لإزالة مقابضهما handles (اجعلهما بطول صفر). حدّد نقطة ارتكاز الكائن المُنشَأ حديثًا العلوية اليسرى وحرّكها بمقدار 57 بكسلًا للأعلى، ثم حرّكها بمقدار 7 بكسلات إلى اليمين. حدّد نقطة الارتكاز العلوية اليمنى، وحرّكها بمقدار 57 بكسلًا للأعلى وبمقدار 7 بكسلات إلى اليسار. طبّق الخطوات نفسها على نقطتي ارتكاز الكائن الأكبر السفليتين إلى أن يبدو الكائن الأكبر مثل الأشكال التالية:
-
اختر أداة المستطيل باستخدام الاختصار
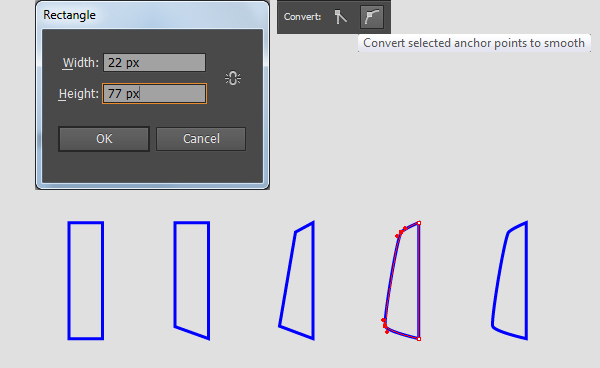
Mوأنشئ مستطيلًا بالأبعاد 22×77 بكسل. استخدم أداة التحديد المباشر Direct Selection Tool باستخدام الاختصارAلتحديد نقطة ارتكاز المستطيل -الذي أنشأناه للتو- السفلية اليسرى وحرّكها بمقدار 8 بكسلات للأعلى، ثم حدّد نقطة الارتكاز العلوية اليسرى وحرّكها بمقدار 6 بكسلات للأسفل و11 بكسلًا إلى اليمين. حدّد الآن نقطتي الارتكاز اللتين حرّكتهما للتو وانقر على زر تحويل نقاط الارتكاز المحددة إلى سلِسة Convert selected anchor points to smooth من شريط الخصائص Properties. استخدم بعد ذلك أداة التحديد المباشرA، واضبط مقابض نقطتي الارتكاز للحصول على النتيجة التي تراها في الشكل الرابع من الصورة التالية:
ضع شكل الكائن الأزرق بعد أن تنتهي من ضبطه في الموضع الموضَّح في الشكل التالي، ثم حدّد الكائن الأسود الأصغر واضغط على الاختصار Ctrl +3 لإخفائه:
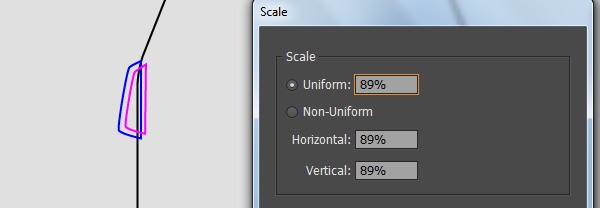
- حدّد الكائن الأزرق الذي أنشأناه في الخطوة رقم 3 وانتقل إلى قائمة Object، ثم Transform، تليها Scale، بعدها اختر الخيار Uniform، ثم أدخل القيمة 89 في مربع Scale وانقر على نسخ Copy. استبدل لون الحدّ stroke الحالي لهذه النسخة باللون الأرجواني، ثم حرّكها بمقدار 6 بكسلات إلى اليمين.
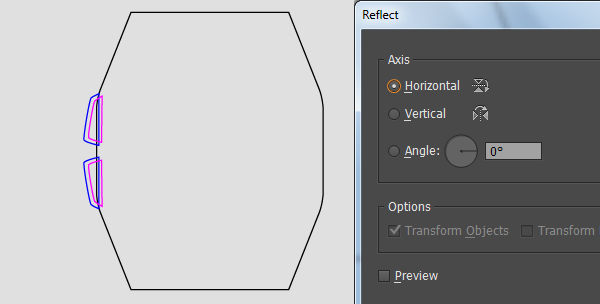
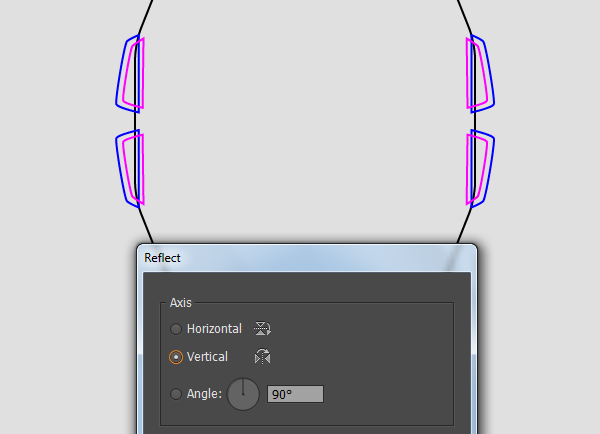
حدّد الكائنين الأزرق والأرجواني وانتقل إلى قائمة Object ثم Transform، ثم اختر انعكاس Reflect. بعدها اختر المحور الأفقي Horizontal وانقر على نسخ Copy، ثم حرّك النُسَخ بمقدار 95 بكسلًا للأسفل. حدّد جميع الكائنات الأربعة التي أنشأناها من بداية الخطوة رقم 4 إلى الآن وانتقل إلى قائمة Object ثم Transform ثم انعكاس Reflect، ثم اختر المحور العمودي Vertical وانقر على نسخ Copy، ثم اسحب النُسخ إلى اليمين وضعها كما هو موضح في الأشكال التالية:
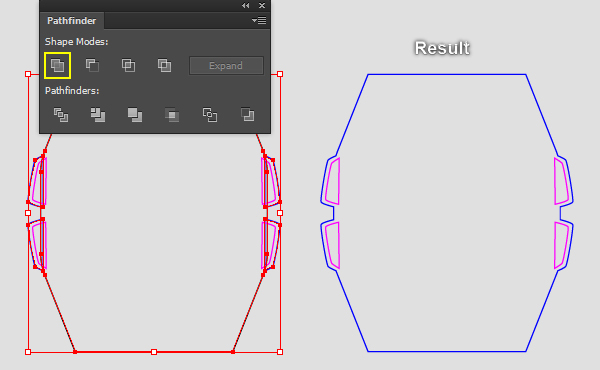
- حدّد الكائن الأسود والكائنات الأربعة الزرقاء، ثم افتح لوحة مستكشف المسار Pathfinder -من قائمة Window ثم Pathfinder- وانقر على زر الدمج Unite، إذ يجب أن يكون الكائن الناتج مثل الشكل التالي:
-
اختر أداة المستطيل
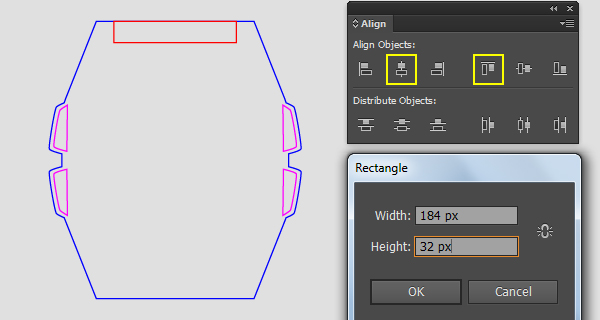
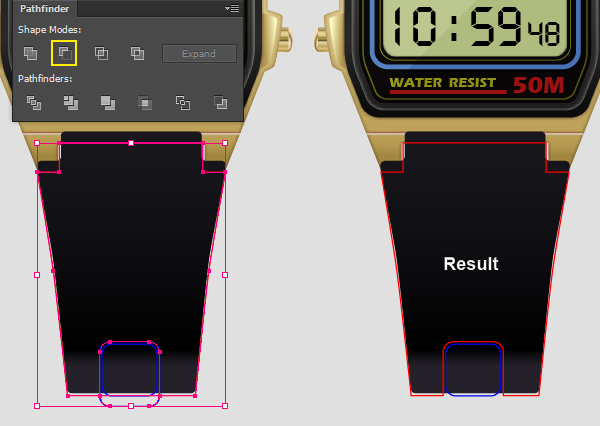
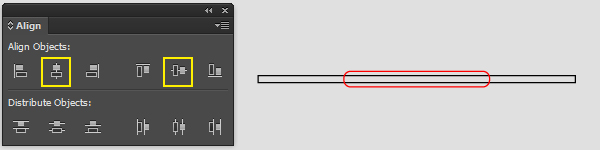
Mوأنشئ مستطيلًا بحجم 184 × 32 بكسل. حدّد هذا المستطيل، واستمر في الضغط على مفتاحShift، بعدها انقر على الكائن الأزرق الذي أنشأناه في الخطوة رقم 6، ثم حرّر مفتاحShiftوانقر على الكائن الأزرق مرةً أخرى (لتثبيت موضعه). افتح لوحة المحاذاة Align من قائمة Window ثم Align، وانقر فوق زر المحاذاة المركزية أفقيًا Horizontal Align Center، ثم انقر فوق زر المحاذاة العلوية عموديًا Vertical Align Top.
أعِد تحديد المستطيل الأحمر وأنشئ نسخةً منه باستخدام Ctrl +C ثم Ctrl +F. حدّد النسخة واستمر في الضغط على مفتاح Shift، وانقر على الكائن الأزرق الذي أنشأناه في الخطوة رقم 6، ثم حرّر مفتاح Shift وانقر على الكائن الأزرق مرةً أخرى. انقر بعد ذلك على زر المحاذاة السفلية عموديًا Vertical Align Bottom من لوحة المحاذاة Align، وحدّد الآن الكائن الأزرق واثنين من المستطيلات الحمراء التي أنشأناها في الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر Minus Front، إذ يجب أن يبدو الكائن الناتج مثل الأشكال التالية:
-
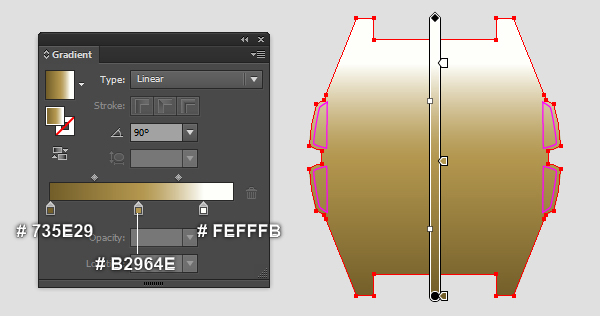
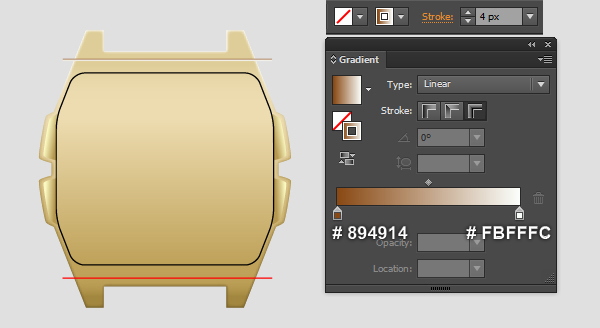
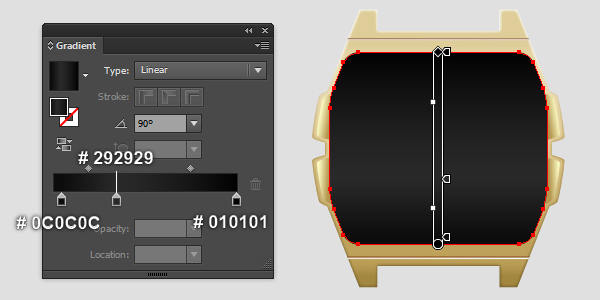
حدّد الكائن الأزرق الذي أنشأناه في الخطوة رقم 7 وأزِل حدّه، ثم املأ هذا الكائن بالتدرج اللوني الخطي linear gradient كما هو موضّح أدناه. أنشئ نسخةً باستخدام
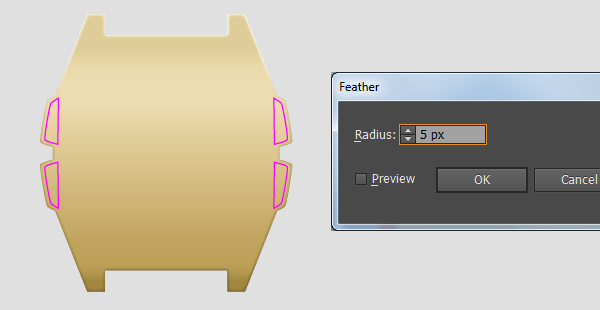
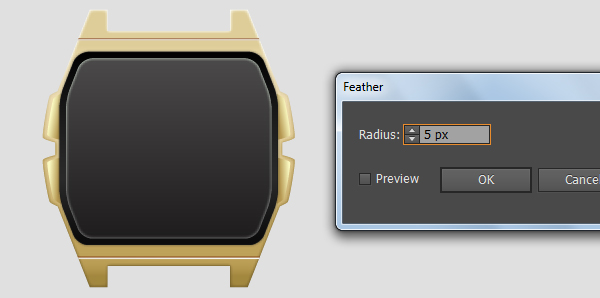
Ctrl +CثمCtrl +Fمن الشكل الذي أنشأناه للتو، ثم استبدل لون النسخة الحالي بتدرج لوني خطي جديد كما تراه في الشكل الثاني الآتي. حدّد الشكل الناتج ثم انتقل إلى قائمة Effect ثم Stylize ثم Feather، وأدخِل نصف قطر بمقدار 5 بكسلات ثم انقر على موافق.
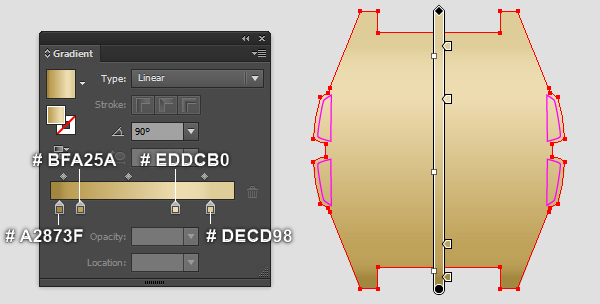
- حدّد الكائنات الأربعة الأرجوانية التي أنشاناها في الخطوات السابقة وأزِل حدودها، ثم املأ هذه الكائنات بالتدرج اللوني الخطي كما هو موضَّح في الشكل التالي:
-
اضغط على الاختصار
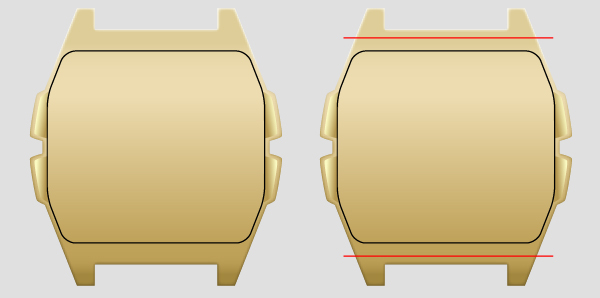
Ctrl +Alt +3لإظهار الكائن الأسود المخفي في الخطوة رقم 4، ثم أحضِر هذا الكائن إلى الأمام باستخدام الاختصارCtrl +Shift +Right Square Bracket. استخدم أداة الخط Line Segment Tool\لإنشاء خطين أفقيين بحدٍّ أحمر ودون تعبئة، ثم ضع هذه الخطوط في المواضع الموضَّحة في الشكل الثاني الآتي. أعِد تحديد هذه الخطوط التي أنشأناها للتو، وغيّر ثخن حدّ كلٍّ منها إلى 4 بكسلات، بعدها استبدل لون الحد الحالي بالتدرج اللوني الخطي الذي يعبر الحد.
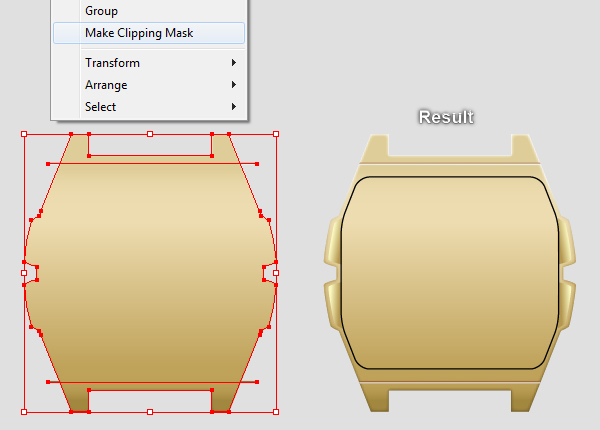
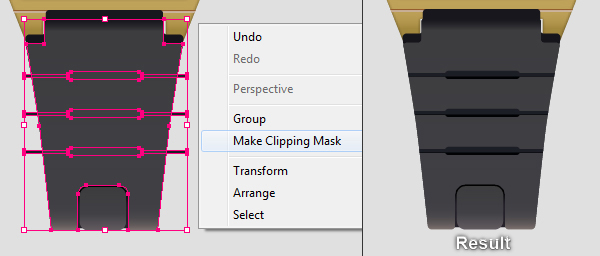
حدّد الآن الشكل الذي له تأثير Feather المطبَّق في الخطوة رقم 8 وأنشئ نسخة منه، ثم أحضر النسخة إلى الأمام باستخدام الاختصار Ctrl +Shift +Right Square Bracket. حدّد هذه النسخة واستمر في الضغط على مفتاح Shift وانقر على السطرين الأفقيين اللذين أنشأناهما في الخطوة الحالية، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد الخيار إنشاء قناع قطع Make Clipping Mask من القائمة.
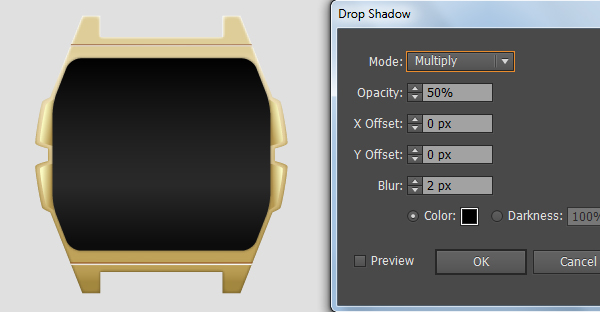
- حدّد الكائن الأسود وانتقل إلى قائمة Object ثم Expand Appearance. أزِل حد الكائن الناتج، ثم املأه بالتدرج اللوني الخطي كما هو موضح أدناه. تأكد من أن الشكل الذي أنشأناه حديثًا لا يزال محدَّدًا، وانتقل إلى قائمة Effect ثم Stylize ثم Drop Shadow لإنشاء ظلٍ ساقط، مع إدخال البيانات الموضَّحة في الشكلين التاليين وانقر على موافق OK:
-
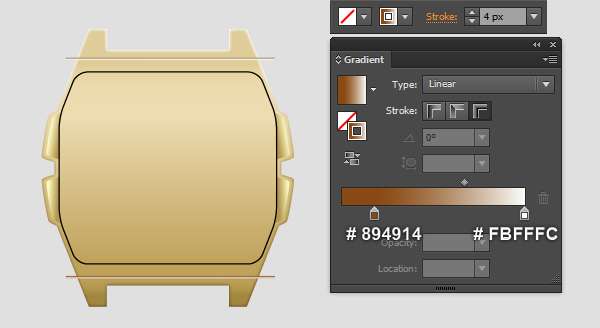
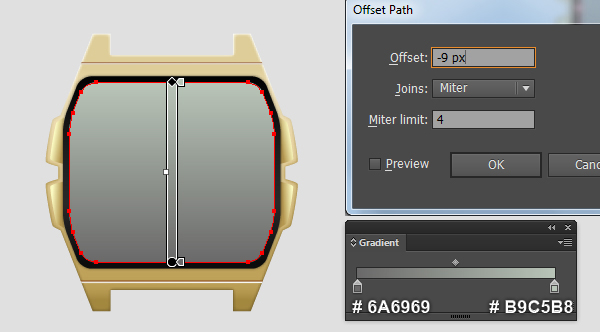
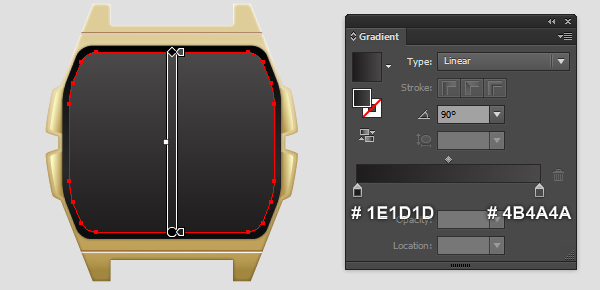
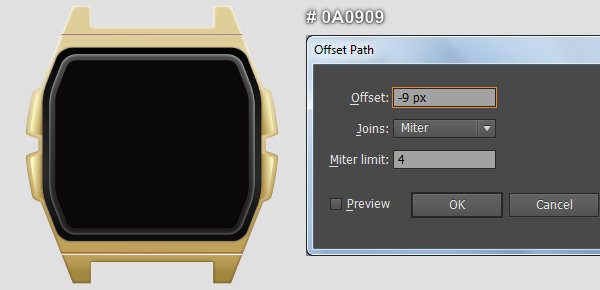
حدّد الشكل الذي له تأثير الظل المطبَّق في الخطوة رقم 10 وانتقل إلى قائمة Object ثم Path ثم Offset Path، وأدخِل إزاحةً مقدارها -9 بكسل وانقر على موافق. أبقِ الشكل محدَّدًا، وافتح لوحة Appearance من قائمة Window ثم Appearance، وأزِل الظل Drop Shadow، ثم استبدل اللون الحالي لهذا الشكل بتدرج لوني خطي جديد كما هو موضح أدناه. أنشئ نسخة -باستخدام
Ctrl +CثمCtrl +F- من الشكل الذي أنشأناه حديثًا، ثم استبدل لون النسخة الحالي بتدرج لوني خطي جديد كما هو موضَّح في الشكل الثاني الآتي. حدّد الشكل الناتج وطبّق تأثير Feather بمقدار 5 بكسلات عليه.
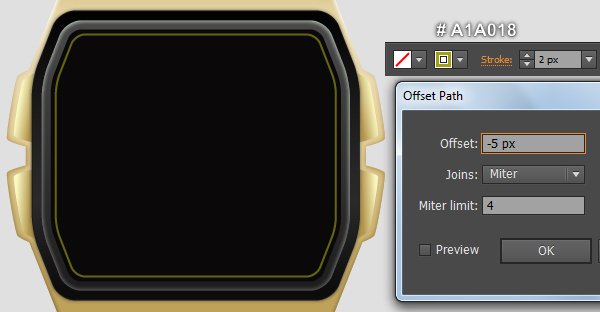
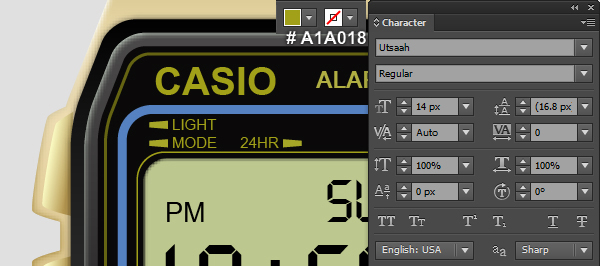
- حدّد الشكل الذي له تأثير Feather المطبّق في الخطوة رقم 11، وانتقل إلى قائمة Object ثم Path ثم Offset Path، وأدخِل إزاحةً بمقدار -9 بكسل، مع النقر على موافق. أبقِ الشكل الذي أنشأناه حديثًا محدَّدًا، وافتح لوحة Appearance من قائمة Window ثم Appearance، وأزِل تأثير Feather، ثم استبدل لون هذا الشكل باللون الأسود (# 0A0909). أبقِ الشكل الناتج محدَّدًا وانتقل إلى قائمة Object ثم Path ثم Offset Path، وأدخل إزاحة بمقدار -5 بكسل وانقر على موافق، ثم أضِف حدًا أصفر داكنًا بمقدار 2 بكسل (# A1A018) للشكل الجديد، بعدها أزِل لون التعبئة منه.
-
اختر أداة المستطيل
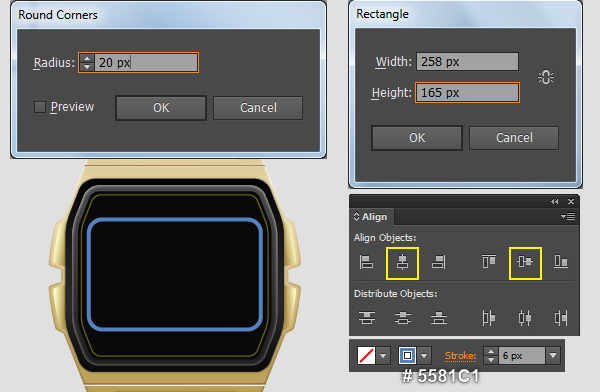
Mوأنشئ مستطيلًا أبعاده 258×165 بكسل بحدٍّ أزرق مقداره 6 بكسلات (# 5581C1) بدون تعبئة. أبقِ هذا المستطيل محدَّدًا، وانتقل إلى قائمة Effect ثم Stylize ثم Round Corners، بعدها أدِخل نصف قطر Radius مقداره 20 بكسلًا وانقر على موافق.
حدّد الآن الكائن الأصفر الداكن الذي أنشأناه في الخطوة رقم 12، واستمر في الضغط على مفتاح Shift، بعدها انقر على المستطيل الأزرق، ثم حرّر مفتاح Shift، وانقر على الكائن الأصفر الداكن مرةً أخرى (لتثبيت موضعه). افتح بعد ذلك لوحة المحاذاة Align من قائمة Window ثم Align، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، بعدها انقر على زر المحاذاة المركزية عموديًا Vertical Align Center.
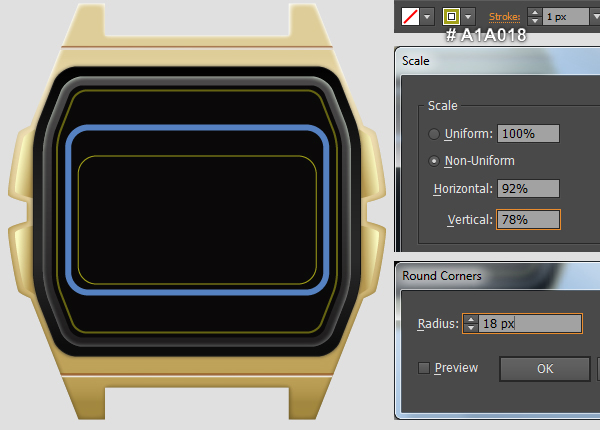
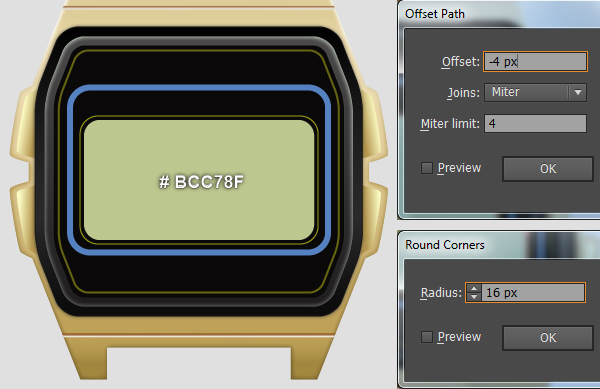
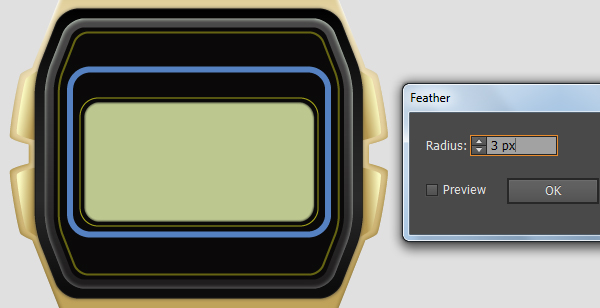
- حدد المستطيل الأزرق الذي أنشأناه في الخطوة رقم 13، وانتقل إلى قائمة Object ثم Transform ثم Scale، مع تحديد الخيار Non-Uniform. أدخِل القيمة 92 في الخانة أفقيًا Horizontal وأدخِل القيمة 78 في الخانة عموديًا Vertical، ثم انقر على نسخ Copy. أبقِ هذا المستطيل محدَّدًا، وافتح لوحة Appearance من قائمة Window ثم Appearance، وانقر على قسم تدوير الزوايا Round Corners. أدخِل نصف قطر مقداره 18 بكسلًا وانقر على موافق، وغيّر ثُخن حد stroke المستطيل الناتج إلى 1 بكسل، مع استبدال لون الحد الحالي باللون الأصفر الداكن (# A1A018)، ثم حرّك هذا المستطيل بمقدار 10 بكسلات للأسفل. أبقِ هذا المستطيل الأصفر الداكن محددًا وانتقل إلى قائمة Object ثم Path ثم Offset Path، وأدخِل إزاحةً بمقدار -4 بكسل وانقر على موافق. املأ المستطيل الذي أنشأناه للتو باللون (# BCC78F) ثم أزِل حدّه. أبقِ هذا المستطيل الجديد محدَّدًا، وافتح لوحة Appearance من قائمة Window ثم Appearance، مع النقر على قسم تدوير الزوايا Round Corners، ثم أدخِل نصف قطر مقداره 16 بكسلًا وانقر على موافق، ثم انتقل إلى قائمة Object ثم Expand Appearance. طبّق أخيرًا تأثير Feather بمقدار 3 بكسلات على المستطيل الناتج.
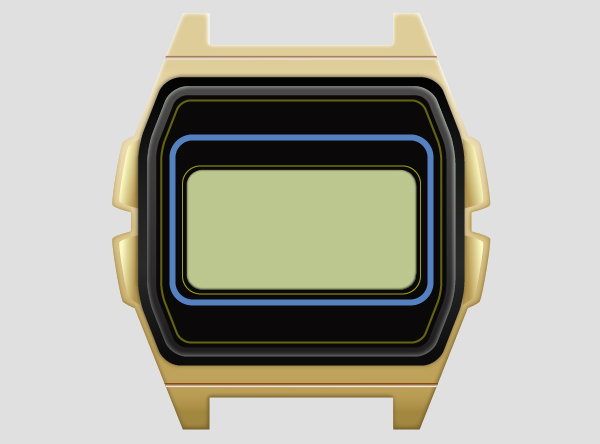
- يجب أن يبدو وجه ساعتك حتى الآن كما في الشكل التالي:
-
اختر أداة الكتابة
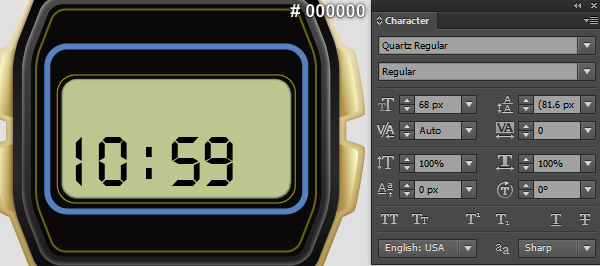
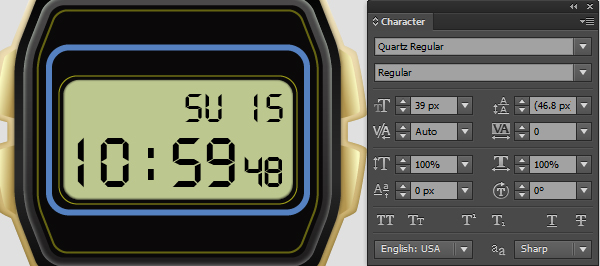
Tوافتح لوحة Character من قائمة Window ثم Type ثم Character. حدّد الخط Quartz، واختر نمط الخط العادي Regular، واضبط حجمه على القيمة 68 بكسلًا. انقر على لوحة الرسم وأضِف النص "10 : 59"، ثم اضبط لونه على اللون الأسود. اختر أداة الكتابةTمرةً أخرى وأضِف نصًا آخر كما هو موضح في الأشكال التالية، واستخدم الخط واللون نفسه، ولكن غيّر حجم الخط:
-
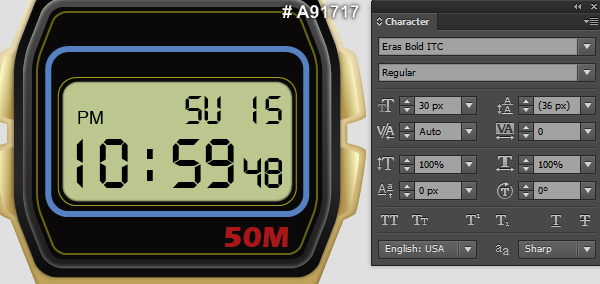
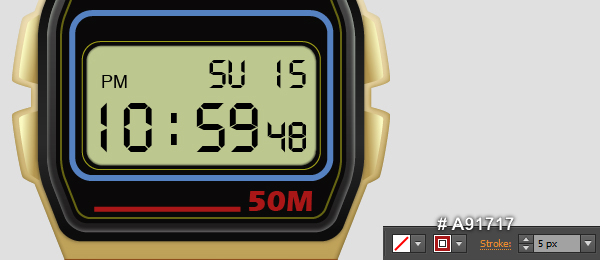
غيّر الخط إلى الخط Eras Bold ITC من لوحة Character، وغيّر حجمه إلى 30 بكسلًا، ثم أضِف النص "50M" واضبط لونه على اللون الأحمر (# A91717). استخدم أداة الخط Line Segment Tool
\لإنشاء خط أفقي طوله 146 بكسلًا وبحد أحمر بمقدار 5 بكسلًا (# A91717) وبدون تعبئة، ثم ضع هذا الخط في الموضع الذي تراه في الشكل الثاني الآتي.
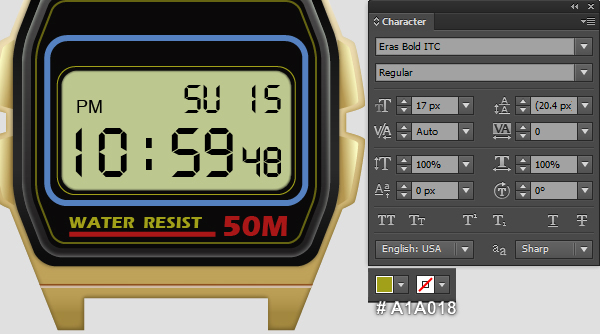
غيّر حجم الخط من لوحة Character إلى 17 بكسلًا، ثم أضِف النص "WATER RESIST" واضبط لونه على اللون الأصفر الداكن (# A1A018).
-
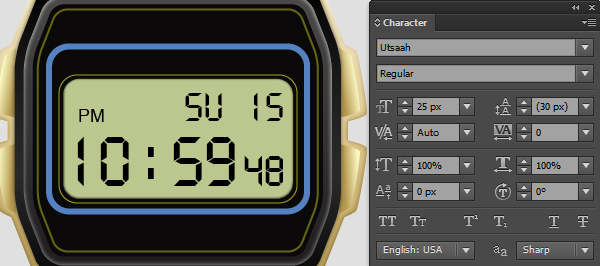
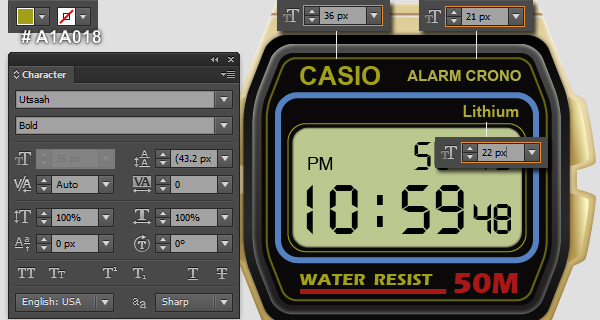
أضِف النص كما في الشكل التالي باستخدام لوحة Character وأداة الكتابة
T:
-
اختر أداة القلم Pen Tool باستخدام الاختصار
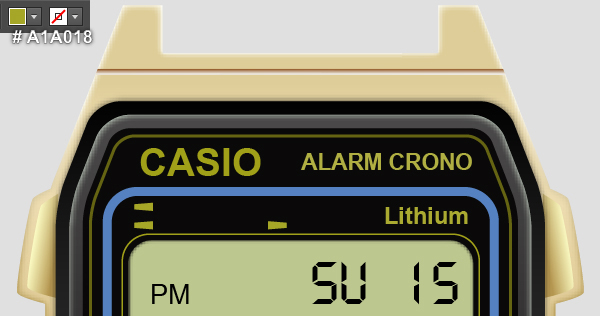
Pوأنشئ ثلاثة أشكال صفراء داكنة كما ترى في الشكل الأول الآتي، ثم اختر أداة الكتابةT، واستخدم الخط Utsaah وغيّر حجم الخط إلى 14 بكسلًا، بعدها أضِف النص كما هو موضح في الشكل الثاني الآتي واضبط لونه على اللون الأصفر الداكن (# A1A018).
- يجب أن يبدو وجه ساعتك الآن كما في الشكل التالي:
-
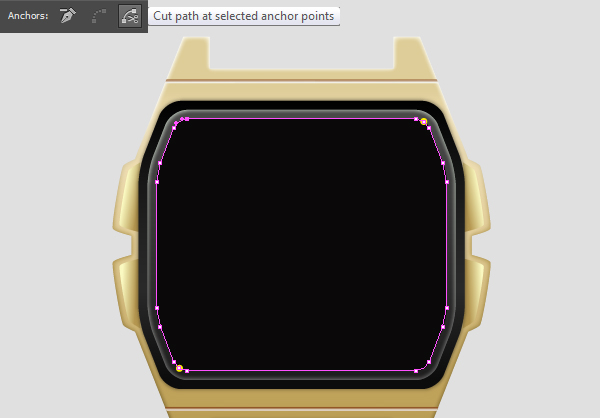
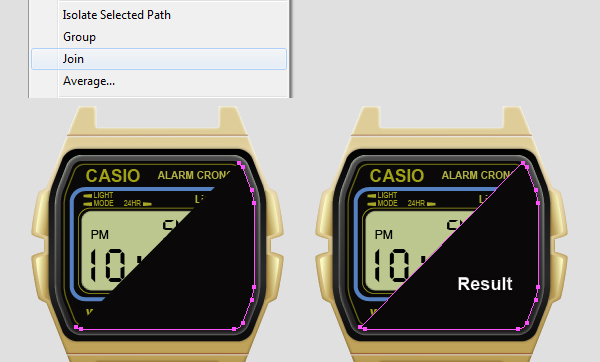
حدد الشكل الأسود الذي أنشأناه في الخطوة رقم 13 وأنشئ نسخة منه (
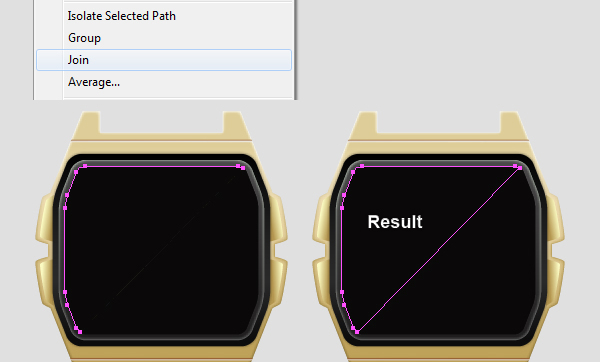
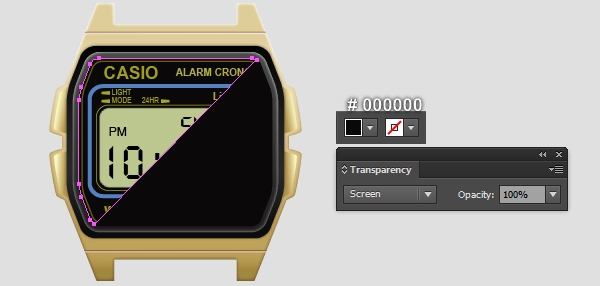
Ctrl +CثمCtrl +F)، ثم أحضر النسخة إلى الأمام (Ctrl +Shift +Right Square Bracket). اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+) وانقر على النقطتين المميزتين باللون الأصفر للشكل الذي أنشأناه حديثًا. أعِد تحديد نقطتي الارتكاز المضافتَين حديثًا، وانقر على زر قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points من شريط الخصائص، وهو ما سيؤدي إلى تقسيم الشكل الأسود إلى جزأين. حدّد الجزء العلوي، وانقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار الربط Join من القائمة. أبقِ الشكل الناتج محدَّدًا، واستبدل اللون الحالي باللون الأسود (# 000000) وغيّر نمط المزج Blending Mode إلى النمط Screen. أعِد تحديد الجزء المتبقي، وانقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار الربط Join من القائمة. أبقِ الشكل الناتج محدَّدًا، واستبدل اللون الحالي باللون الرمادي الداكن (# 414042)، مع تغيير نمط المزج Blending Mode إلى النمط Soft Light، ثم قلل التعتيم Opacity إلى 50%.
- يجب أن يبدو الآن وجه ساعتك كما في الشكل التالي:
-
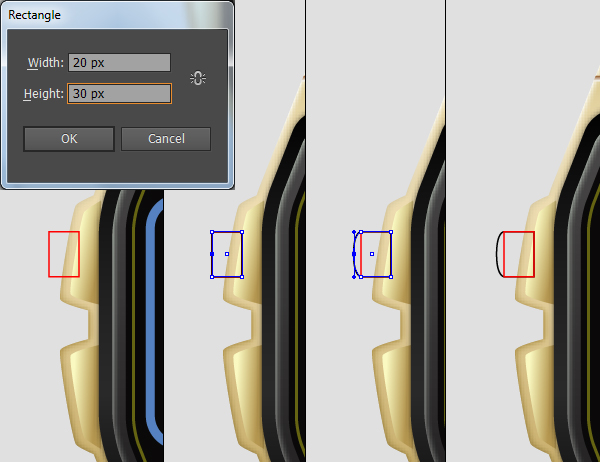
استخدم أداة المستطيل
Mلإنشاء مستطيل أبعاده 20×30 بكسل، وضعه في الموضع الموضَّح في الشكل الأول الآتي. أنشئ نسخة (Ctrl +CثمCtrl +F) من المستطيل الذي أنشأناه للتو، ثم استبدل لون حدّ النسخة الحالي باللون الأسود. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+)، وانقر على النقطة اليسرى الوسطى من المستطيل الأسود لإضافة نقطة ارتكاز جديدة. أبقِ نقطة الارتكاز هذه محدَّدةً وحرّكها بمقدار 5 بكسلات إلى اليسار، ثم اختر أداة تحويل نقطة الارتكاز Convert Anchor Point باستخدام الاختصارShift +C، بعدها انقر على نقطة الارتكاز التي حرّكتها للتو واسحبها للأسفل أثناء الضغط على مفتاحShift، ثم أخفِ الكائن الأسود خلف المستطيل الأحمر.
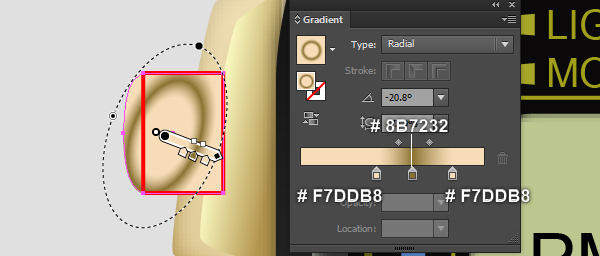
- حدّد الكائن الأسود الذي أنشأناه في الخطوة رقم 24، وأزِل حدّه واملأ هذا الكائن بالتدرج اللوني الشعاعي radial gradient كما هو موضح أدناه، ثم حدّد المستطيل الأحمر، وأزِل حدّه واملأ هذا المستطيل بالتدرج اللوني الخطي كما ترى في الشكل الثاني الآتي.
-
حدّد ثم جمّع (
Ctrl +G) الشكلين اللذين أنشأناهما في الخطوة رقم 25، ثم أرسل هذه المجموعة إلى الخلف باستخدام الاختصارCtrl +Shift +Left Square Bracket. أنشئ نسخةً من هذه المجموعة عن طريق الاختصارCtrl +CثمCtrl +F، ثم اسحب النسخة للأسفل وضعها في الموضع الموضَّح في الشكل الثاني الآتي. أبقِ هذه المجموعة محدَّدةً وانتقل إلى قائمة Object ثم Transform ثم انعكاس Reflect، بعدها اضبط المحور Axis على عمودي Vertical، ثم انقر على نسخ Copy.
اسحب النسخة التي أنشأناها للتو إلى اليمين، ولا تنسَ الاستمرار في الضغط على مفتاح Shift من لوحة المفاتيح لسحبها سحبًا سويًّا. حدّد ثم جمّع (Ctrl +G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 1 إلى الخطوة الحالية، ثم سمِّ هذه المجموعة "Watch_Face"، إذ يجب أن يكون وجه الساعة جاهزًا كما في الشكل التالي:
إنشاء حزام الساعة البلاستيكي
-
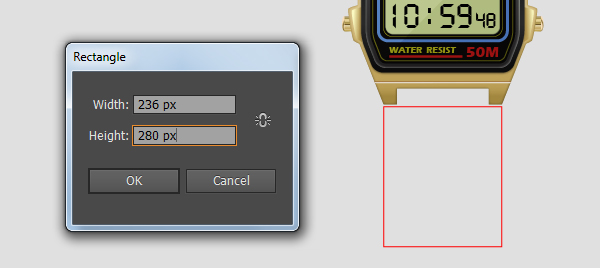
اختر أداة المستطيل
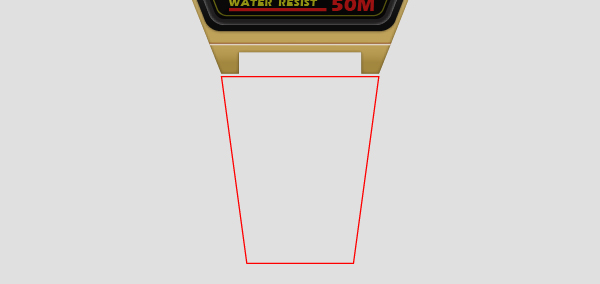
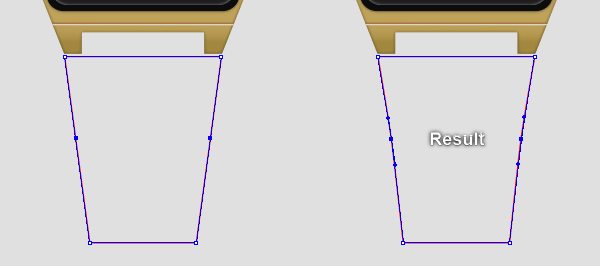
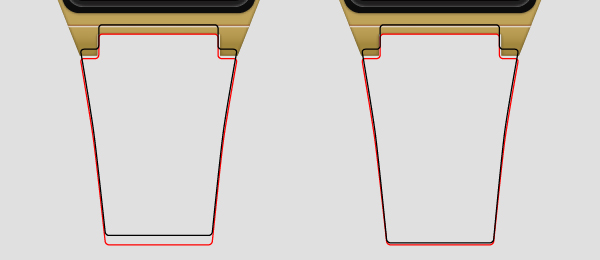
Mوأنشئ مستطيلًا أبعاده 236×280 بكسل، ثم ضعه في الموضع الذي تراه في الشكل الأول الآتي. استخدم أداة التحديد المباشرAلتحديد نقطة ارتكاز المستطيل السفلية اليسرى وحرّكها بمقدار 38 بكسلًا إلى اليمين، ثم حدد نقطة الارتكاز السفلية اليمنى وحرّكها بمقدار 38 بكسلًا إلى اليسار. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+)، ثم انقر على النقطتين المميزتين باللون الأزرق من الكائن الأحمر. حدّد الآن نقطة الارتكاز اليسرى التي أضفتها للتو وحرّكها بمقدار 3 بكسلات إلى اليمين، ثم اختر أداة تحويل نقطة الارتكاز Convert Anchor Point باستخدام الاختصارShift +C، ثم انقر على نقطة الارتكاز التي حرّكتها للتو واسحبها للأسفل. طبّق الخطوات نفسها على نقطة الارتكاز اليمنى التي أضفتها للتو للحصول على النتيجة كما تراها أدناه.
-
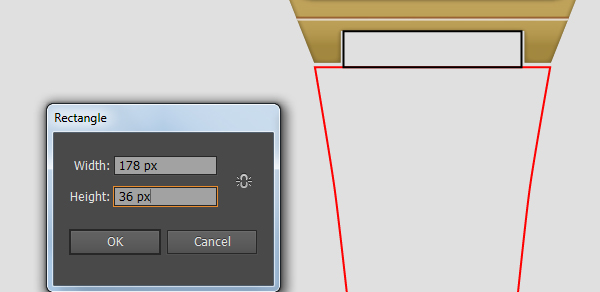
استخدم أداة المستطيل
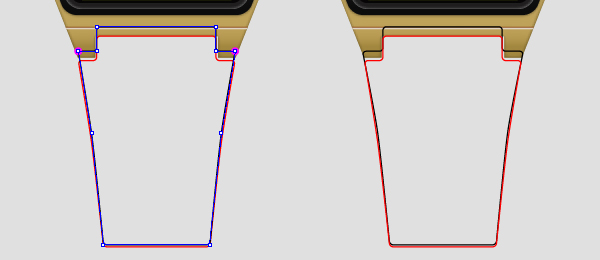
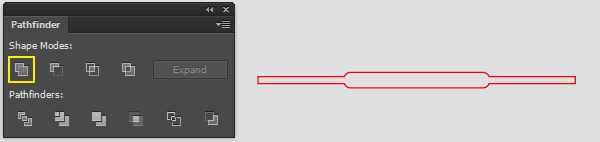
Mلإنشاء مستطيل أبعاده 178×36 بكسل، ثم ضعه في الموضع الصحيح كما هو موضح أدناه. حدّد الآن الكائن الأحمر الذي أنشأناه في الخطوة رقم 1 من هذه الجزئية، والمستطيل الذي أنشأناه في الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر الدمج Unite. أبقِ الكائن الناتج محدَّدًا وانتقل إلى قائمة Effect ثم Stylize ثم Round Corners، وأدخِل نصف قطر قدره 6 بكسلات وانقر على موافق.
-
أنشئ نسخة (
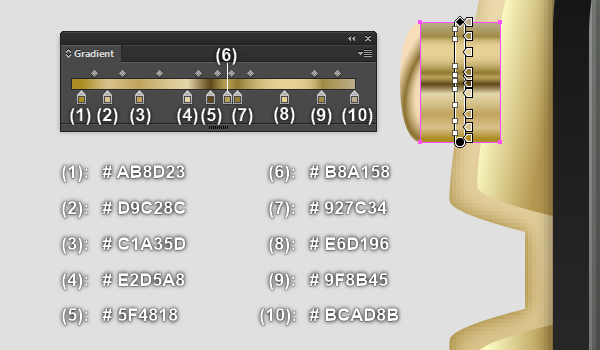
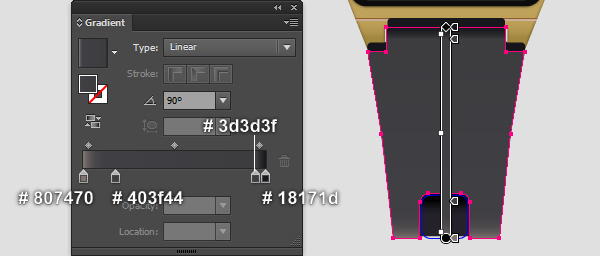
Ctrl +CثمCtrl +F) من الكائن الأحمر الذي أنشأناه في الخطوة السابقة، ثم استبدل لون حد النسخة الحالي باللون الأسود وحركها بمقدار 14 بكسلًا للأعلى. اختر أداة التحديد المباشرA، ثم اضغط مفتاحShiftوحدد نقطتي ارتكاز سفليتين من الكائن الأسود وحرّكهما بمقدار 11 بكسلًا للأسفل. حدّد نقطة الارتكاز اليسرى المميزة باللون الأرجواني للكائن الأسود في الشكل الثالث الآتي، وحرّكها بمقدار 3 بكسلات إلى اليسار، ثم حدّد نقطة الارتكاز اليمنى المميزة باللون الأرجواني وحرّكها بمقدار 3 بكسلات إلى اليمين. أعِد تحديد الكائن الأسود وأزِل حدّه، ثم املأ هذا الكائن بالتدرج اللوني الخطي كما هو موضح أدناه، ثم أخفِ الشكل الناتج خلف الكائن الأحمر.
-
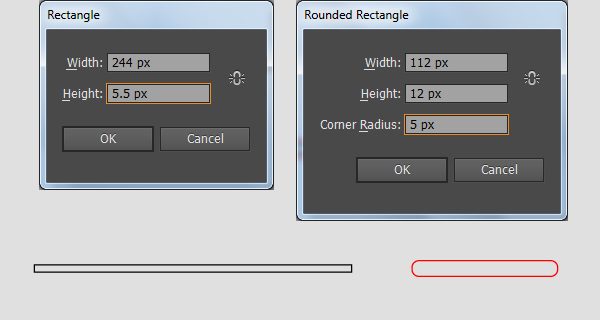
اختر أداة المستطيل ذي الزوايا المنحنية Rounded Rectangle من شريط الأدوات، ثم انقر على لوحة الرسم لإظهار خياراته، وأدخِل البيانات كما هو موضح أدناه واضغط موافق. أبقِ هذا المستطيل محدَّدًا، واستمر في الضغط على مفتاح
Shift، وانقر على العنصر الأحمر، ثم حرّر مفتاحShiftوانقر على العنصر الأحمر مرةً أخرى لتثبيت موضعه.
افتح لوحة المحاذاة Align من قائمة Window ثم Align، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، بعدها انقر على زر المحاذاة السفلية عموديًا Vertical Align Bottom. أعِد تحديد المستطيل الأزرق الذي أنشأناه في الخطوة الحالية وانتقل إلى قائمة Object ثم Path ثم Offset Path، بعدها أدخِل إزاحةً بمقدار 3 بكسلات وانقر على موافق، ثم حدّد نقطتي ارتكاز المستطيل السفليتين وحرّكهما بمقدار 10 بكسلات للأسفل.
-
حدّد الكائن الأحمر وانتقل إلى قائمة Object ثم Expand Appearance. أبقِ الكائن الناتج محدَّدًا، واستمر في الضغط على مفتاح
Shift، مع النقر على المستطيل الأزرق الأكبر، بعد ذلك افتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر Minus Front. تأكّد من أن الكائن الناتج لا يزال محدَّدًا وانتقل إلى قائمة Effect ثم Stylize ثم Round Corners، ثم أدخِل نصف قطر بمقدار 6 بكسلات وانقر على موافق.
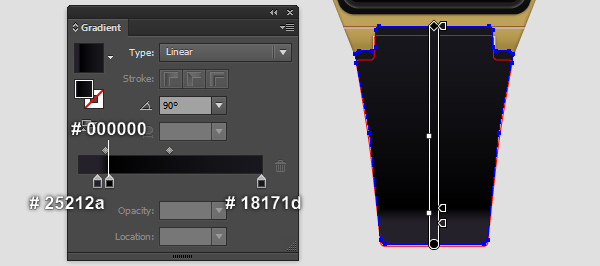
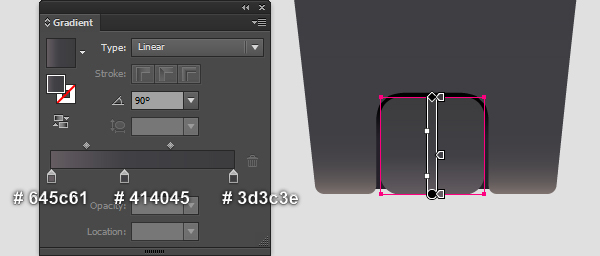
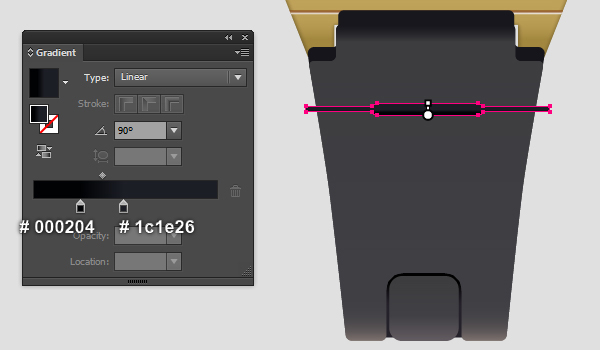
- حدّد الكائن الأحمر الذي أنشأناه في الخطوة السابقة، وأزِل حدّه واملأ هذا الكائن بالتدرج اللوني الخطي كما هو موضّح أدناه، ثم حدّد المستطيل الأزرق المتبقي، وأزِل حده واملأ هذا المستطيل بالتدرج اللوني الخطي كما ترى في الشكل الثاني الآتي.
-
استخدم أداة المستطيل
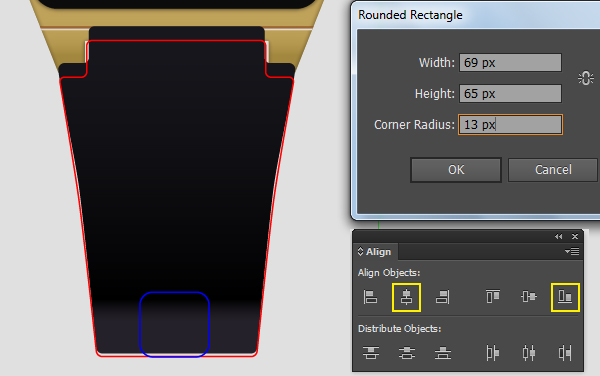
Mوأداة المستطيل ذي الزوايا المنحنية Rounded Rectangle لإنشاء مستطيلين كما ترى أدناه، وأعِد تحديد المستطيلين اللذين أنشأناهما في الخطوة الحالية، مع فتح لوحة المحاذاة Align من قائمة Window ثم Align، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، بعدها انقر على زر المحاذاة المركزية عموديًا Vertical Align Center. أبقِ تحديد هذين المستطيلين، وافتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر الدمج Unite.
-
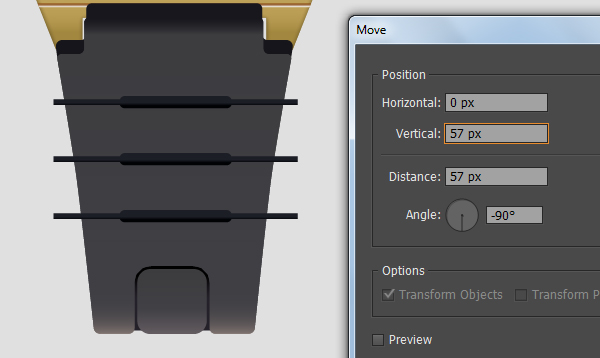
أعِد تحديد الكائن الأحمر الذي أنشأناه في الخطوة السابقة وأزِل حدّه، ثم املأ هذا الكائن بالتدرج اللوني الخطي، ثم ضَع الشكل الناتج في الموضع الموضّح أدناه. أبقِ الشكل الذي أنشأناه حديثًا محدَّدًا وانتقل إلى قائمة Object ثم Transform ثم Move، وأدخِل القيمة 57 في خانة عمودي Vertical، مع النقر على نسخ Copy، ثم اضغط على الاختصار
Ctrl +Dمرةً واحدةً للحصول على النتائج الموضَّحة في الشكل الثاني الآتي.
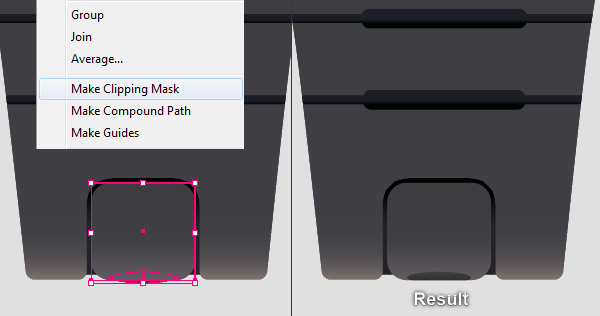
حدّد الآن الشكل الأكبر الذي أنشأناه في الخطوة رقم 6 من هذه الجزئية وأنشئ نسخةً منه عن طريق الاختصار Ctrl +C ثم Ctrl +F، بعدها أحضر النسخة إلى الأمام عن طريق Ctrl +Shift +Right Square Bracket. أبقِ هذه النسخة محدَّدةً واستمر في الضغط على مفتاح Shift، مع النقر على الأشكال الثلاثة التي أنشأناها في الخطوة الحالية. بعد ذلك انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء مسار قطع Make Clipping Mask من القائمة.
-
اختر أداة الدائرة Ellipse باستخدام الاختصار
L، ثم أنشئ شكلًا دائريًا أحمر ثم ضعه في الموضع الموضّح أدناه. حدّد هذا الشكل الدائري، ثم أزِل حدّه واملأ هذا الشكل الدائري بالتدرج اللوني الخطي الموضّح في الشكل الثاني الآتي. حدّد الآن المستطيل الذي أنشأناه في الخطوة رقم 6 من هذه الجزئية وأنشئ نسخةً منهCtrl +CثمCtrl +F، ثم أحضر هذه النسخة إلى الأمامCtrl +Shift +Right Square Bracket. أبقِ هذه النسخة محدَّدةً واستمر في الضغط على مفتاحShift، مع النقر على الشكل الدائري الذي أنشأناه في الخطوة الحالية، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء مسار قطع Make Clipping Mask من القائمة. استخدم أداة المستطيلMلإنشاء مستطيل وضَعه في الموضع الموضح أدناه، ثم تأكّد من تحديده وأزِل حدّه واملأ هذا المستطيل باللون الأسود (# 231F30)، بعد ذلك أرسل المستطيل الناتج للخلفCtrl +Shift +Left Square Bracket.
-
حدّد وجمّع (
Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة الأولى من هذه الجزئية إلى الخطوة الحالية، ثم انتقل إلى Object ثم Transform ثم انعكاس Reflect. اضبط المحور Axis على الخيار أفقي Horizontal ثم انقر على نسخ Copy، ثم اسحب النسخة التي أنشأناها للتو، وضعها في الموضع الموضّح في الشكل الثاني الآتي، ولا تنسَ الضغط مع الاستمرار على مفتاحShiftفي لوحة المفاتيح لسحبها سحبًا سويًّا. اختر أداة التحديد Selection باستخدام الاختصارVوانقر نقرًا مزدوجًا على المجموعة التي أنشأتها للتو، ثم حدّد مجموعة القطع clipping كما هو موضح في الشكل الثالث الآتي وأزِلها. انقر نقرًا مزدوجًا في أي مكان خارج المجموعة المنشَأة حديثًا، ثم أعِد تحديد المجموعتين اللتين أنشأناهما في الخطوة الحالية، مع إخفائهما خلف المجموعة Watch_Face. أبقِ هاتين المجموعتين محدَّدتين، واستمر في الضغط على مفتاحShiftوانقر على المجموعة "Watch_Face"، ثم اضغط على الاختصارCtrl +Gلتجميعها، وبهذا نكون قد انتهينا من الساعة حاليًا.
إنشاء الخلفية
-
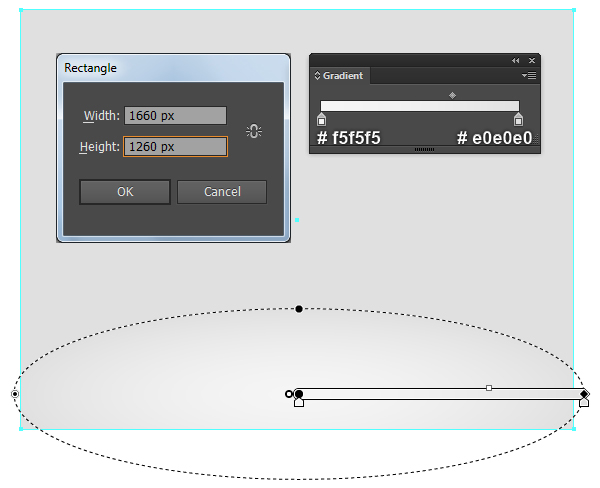
اختر أداة المستطيل
Mوأنشئ مستطيلًا أبعاده 1660×1260 بكسل، ثم املأه بالتدرج اللوني الشعاعي كما هو موضح أدناه، ثم ضَع مجموعة الساعة التي أنشأناها في الخطوة رقم الأخيرة من الجزئية السابقة في هذه الخلفية.
-
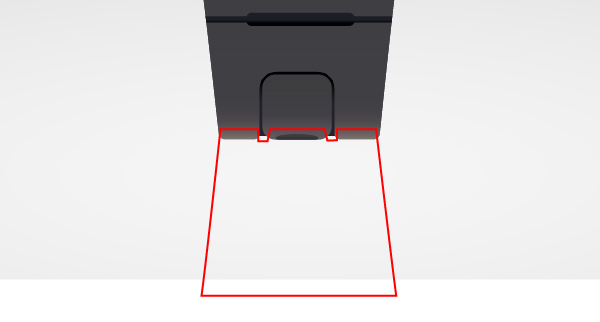
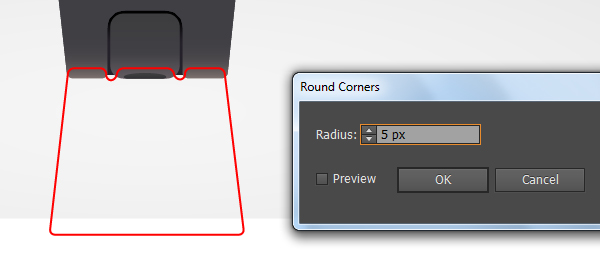
سننشئ ظلًا للساعة لمنحها مظهرًا ثلاثي الأبعاد. استخدم أداة القلم
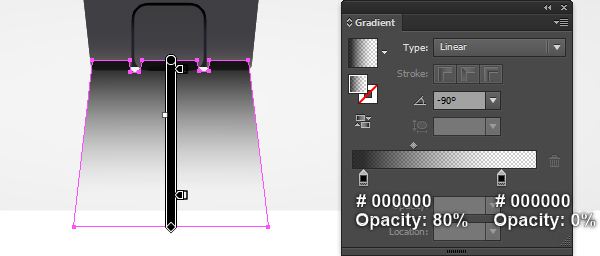
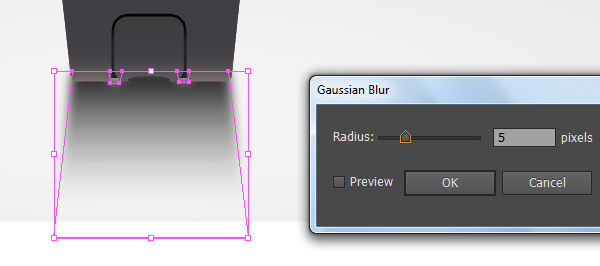
Pلإنشاء كائن أحمر مشابه للشكل الموضح أدناه، ثم أعِد تحديد هذا الشكل وانتقل إلى قائمة Effect ثم Stylize ثم Round Corners، وأدخِل نصف قطر بمقدار 5 بكسلات، مع النقر على موافق. أبقِ الكائن الناتج محددًا، وأزِل حدّ هذا الكائن، ثم املأه بالتدرج اللوني الخطي كما هو موضّح أدناه. بعد ذلك طبّق التأثير Gaussian Blur بمقدار 5 بكسلات على الشكل الناتج ثم أخفِه خلف مجموعة الساعة.
والنتيجة النهائية كما يلي:
ترجمة -وبتصرّف- للمقال Create a Casio Watch in Adobe Illustrator لصاحبه Bao Nguyen.












































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.