توجد الأنماط Patterns بجميع أشكالها بدءًا من الأشكال البسيطة التكرارية إلى المصفوفات الرسومية المعقدة، وسنشاركك في هذا المقال بعض النصائح لإنشاء تأثيرات أنماط تفصيلية باستخدام رسوم مفعمة بالألوان، إذ سنستخدم أولًا تقنيةً لملء لوحة الرسم canvas برسوميات موضوعة عشوائيًا، ثم سنعرض طريقتين يدويتين لإنشاء تصاميم لأنماط مكرَّرة بسلاسة.
كيفية إنشاء أنماط تعبئة رسومية عشوائية
تُستخدَم هذه التقنية لإنشاء أنماط رسومية تفصيلية، إذ تُملأ لوحة الرسم كاملةً وبصورة سريعة برسوميات مثل صورة أو رسم، من أي مصدرٍ للصور، بحيث تكون هذه الرسوميات موضوعةً عشوائيًا. تكون نتيجة هذه التقنية تكرارًا غير سلس، ولكنها مفيدة لملء منطقة لها أي حجم دون تكرار في التصميم على الإطلاق، إذ تُعَد هذه التقنية مناسبةً لنمط البلاط التقليدي.
يمكنك تنزيل رسومات مجانية من مكتبة Heritage Type Co الضخمة، والتي تُعَد مثاليةً لإنشاء أنماط طبيعية، وسنستخدم ملفات من مجموعة Fresh Fruits من هذه المكتبة في المثال التالي.
لاحظ أن حجم هذه الرسومات كبير جدًا، وهذا أمر رائع إن أردت أن تصنع نمطًا حقيقيًا لطباعته على الأقمشة، ولكن يمكنك تصغير هذه الرسومات مسبقًا عند استخدامها رقميًا. يوجد شيءٌ آخر رائع بشأن هذه الرسومات هو أنها مقصوصة وغير مرتبطة بأي شيء آخر.
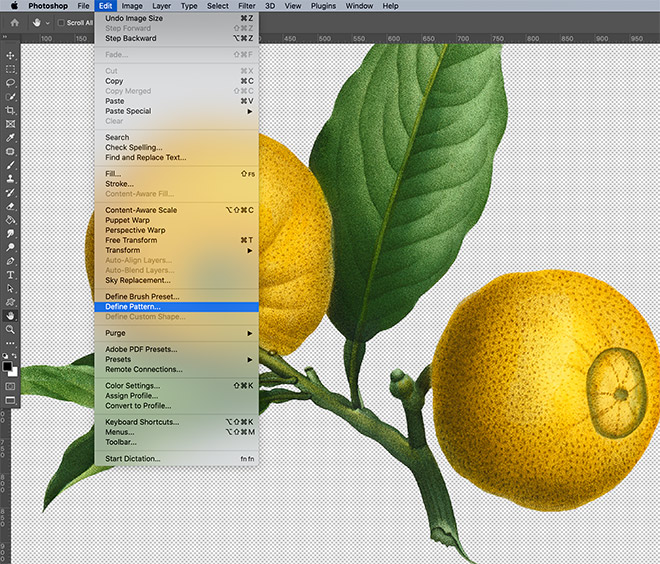
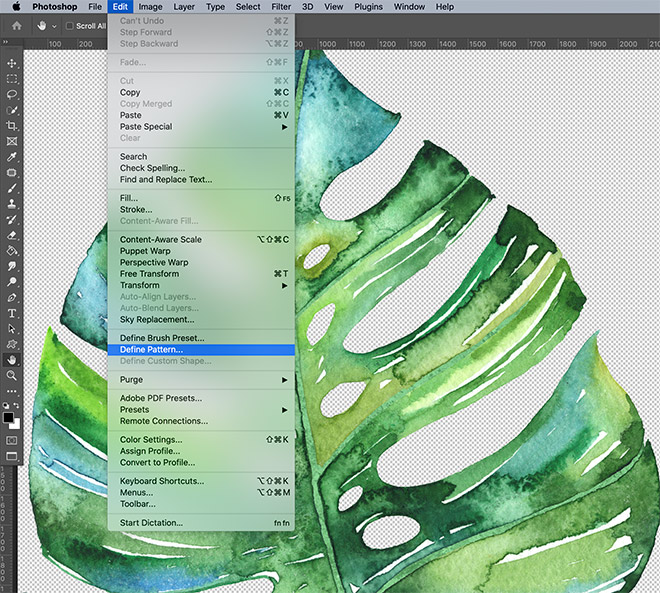
اذهب إلى قائمة Edit ثم اختر Define Pattern كما في الشكل السابق لحفظ الصورة مثل عيّنة swatch داخل مكتبة الأنماط في الفوتوشوب، وكرّر هذه الخطوة مع جميع الرسومات التي تريد استخدامها لتكوين تصميم النمط الخاص بك.
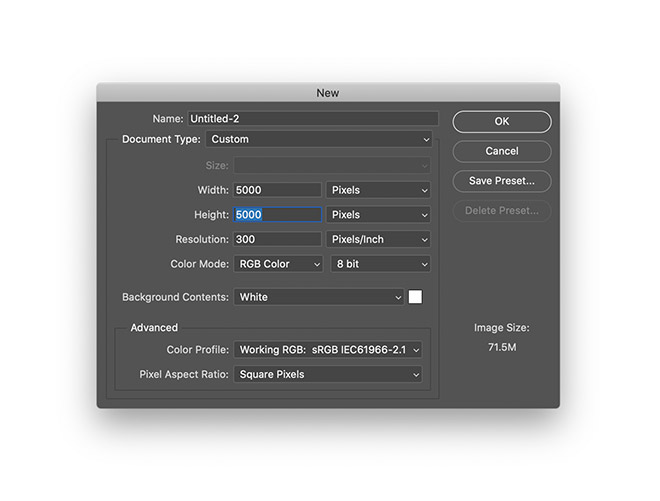
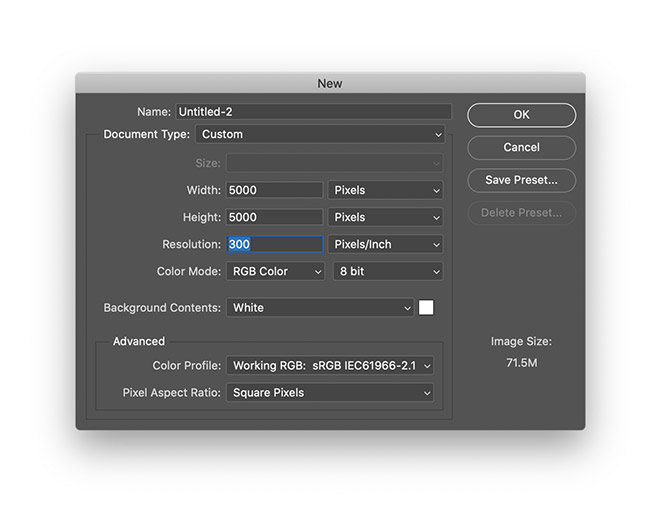
أنشئ مستندًا جديدًا لتصميم النمط الرئيسي، وتذكّر أن تأثير هذا النمط لا يتكرر، ولا توضَع أجزاؤه بجانب بعضها البعض بسلاسة، لذلك يجب إنشاء مستند له الحجم size / الدقة resolution النهائية من أجل الاستخدام النهائي.
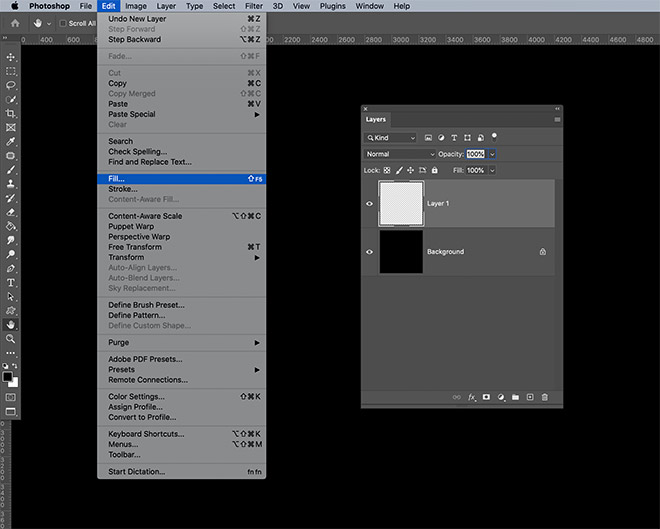
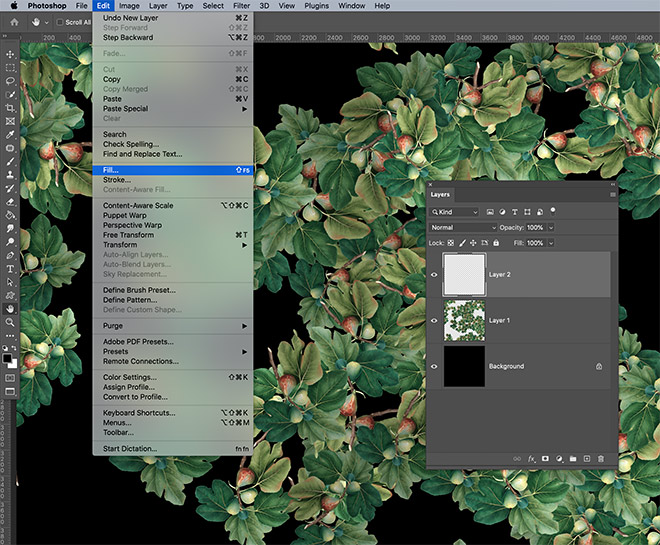
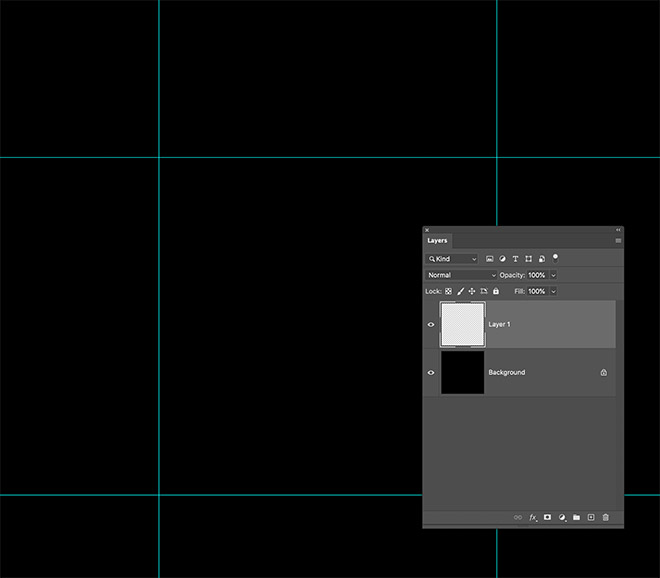
املأ طبقة الخلفية Background باللون الأسود باستخدام الاختصار ALT+Backspace من لوحة المفاتيح، ثم أنشئ طبقةً جديدةً واذهب إلى قائمة Edit ثم اختر Fill كما في الشكل السابق.
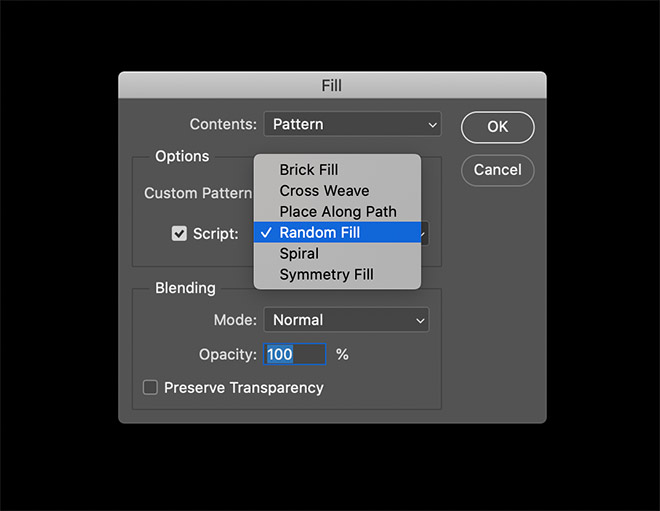
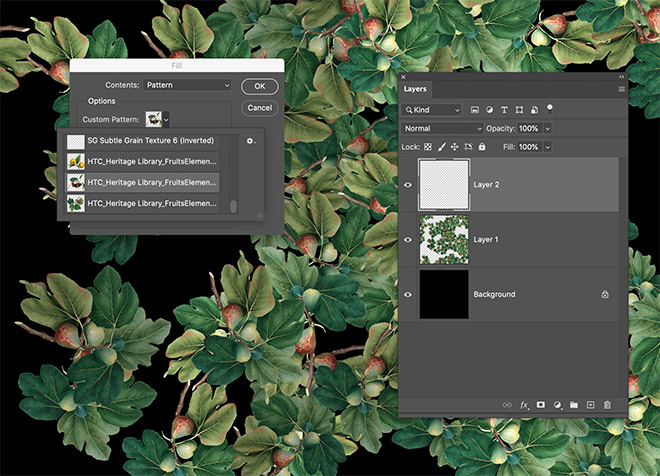
عيِّن الخيار Pattern مثل خيار للمحتويات Contents، ثم حدّد أول نمط من بين أنماط رسوماتك المخصصة custom pattern، بعدها حدّد الخيار Script وغيّر الإعداد إلى تعبئة عشوائية Random Fill.
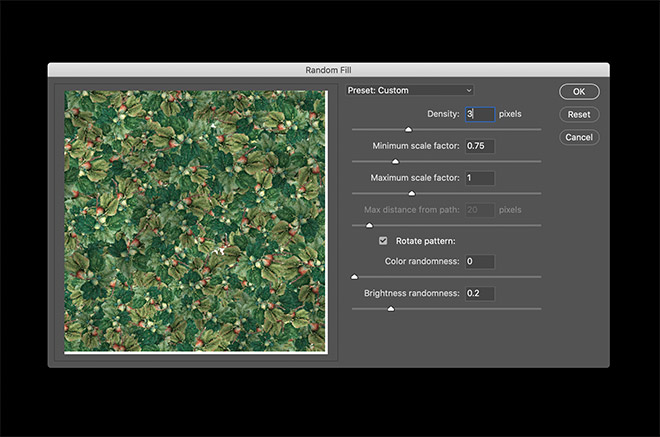
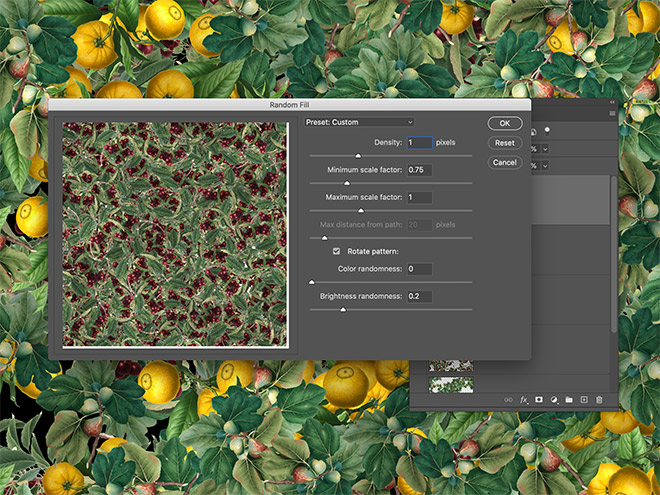
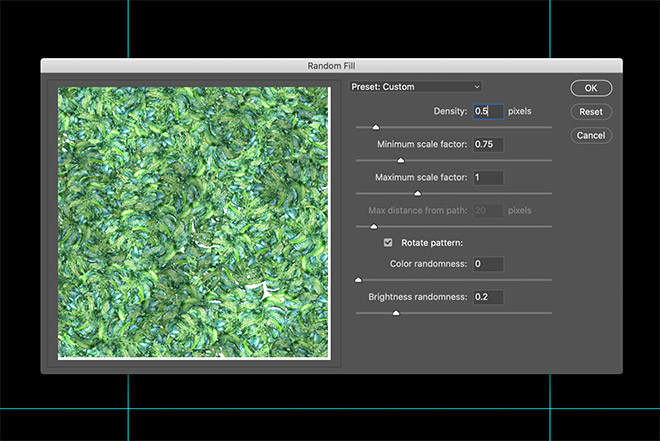
تحتوي شاشة التعبئة العشوائية Random Fill على مجموعة متنوعة من الخيارات لتخصيص التأثير، حيث أن أهم هذه الخيارات هو مقدار الكثافة Density الذي يحدّد عدد نسخ الشكل الموجودة. اضبط قيم المقياس scaling values بالقيمتين 0.75 و1 كما في الشكل السابق بحيث يكون هناك اختلاف طفيف في الحجم بين هذه الرسومات، وفعّل خيار "تدوير النمط Rotate Pattern"، بحيث لا تتموضع جميع الرسومات بنفس الشكل. يمكنك وضع القيمة 0.2 مثل قيمةٍ للتحكم بالسطوع Brightness، لإضافة اختلاف بسيط في السطوع بين الرسومات، ولكن هذه الخطوة اختيارية.
أنشئ طبقةً جديدةً ثم انتقل إلى قائمة Edit، ثم اختر Fill مرةً أخرى، وذلك لإنشاء نمطٍ آخر باستخدام رسمٍ ثانٍ. استخدم إعدادات التعبئة العشوائية Random Fill ذاتها.
أعِد نفس الخطوات لكل رسم نمط تعبئة إلى أن تُغطَّى لوحة الرسم بمجموعة متنوعة من الصور الموضوعة عشوائيًا على طبقات منفصلة.
يمكنك تقليل كثافة الطبقات الأخيرة عندما تبدأ لوحة الرسم بالامتلاء، من أجل تغطية أي فجوات في النمط دون أن تطغى طبقة على الطبقات الأخرى.
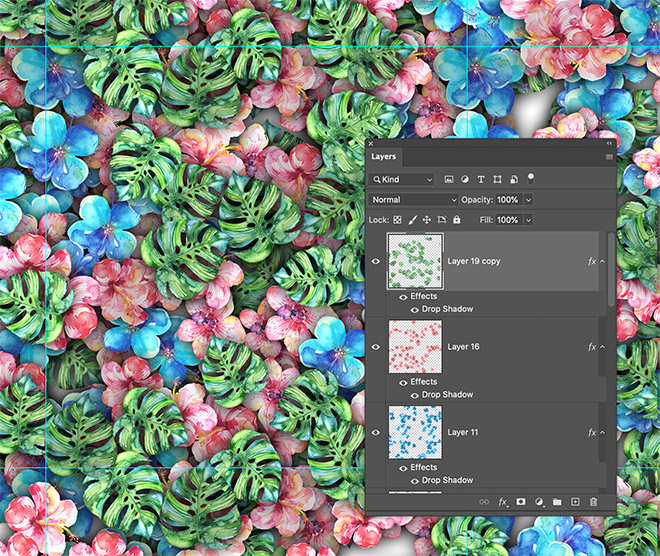
والنتيجة هي نمط معقد بتفاصيل كثيفة، إذ وُضِعت مئات الرسومات ضمن طبقات في اتجاهات عشوائية.
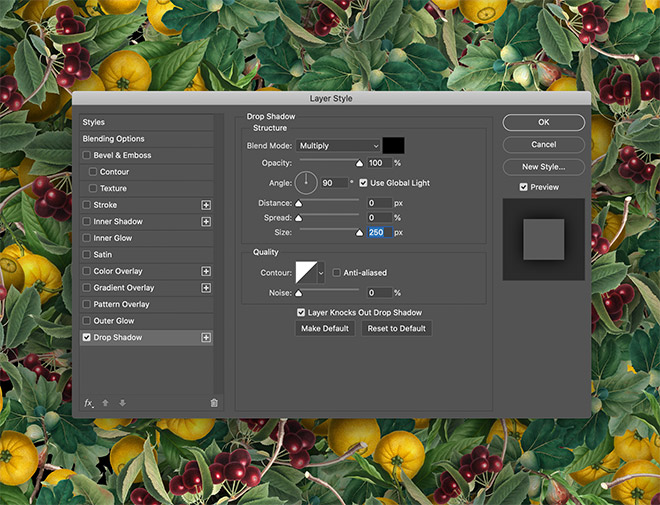
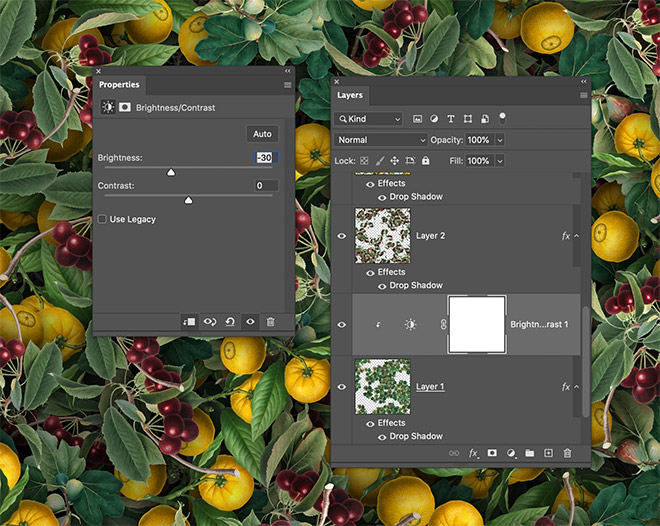
يحسّن تأثيرُ الظل Drop Shadow البسيط (الموضَّح في الشكل السابق) الذي يُطبَّق على الطبقة، النمطَ من خلال تحديد الطبقة التي نريد تطبيق هذا التأثير عليها، ونختار الحجم Size الأكبر لهذا التأثير ليتوافق مع الأبعاد الكبيرة لهذا النمط.
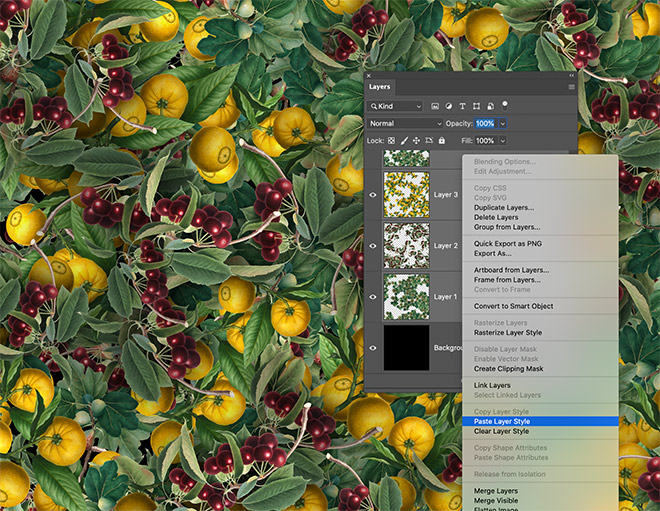
انقر زر الفأرة الأيمن واختر Copy Layer Style لنسخ التأثير، ثم انقر على جميع طبقات النمط مع الضغط على مفتاح Shift من لوحة المفاتيح، ثم ألصِق التأثير من خلال النقر على زر الفأرة الأيمن واختيار Paste Layer Style من أجل تطبيق نفس تأثير الظل drop shadow على جميع الطبقات.
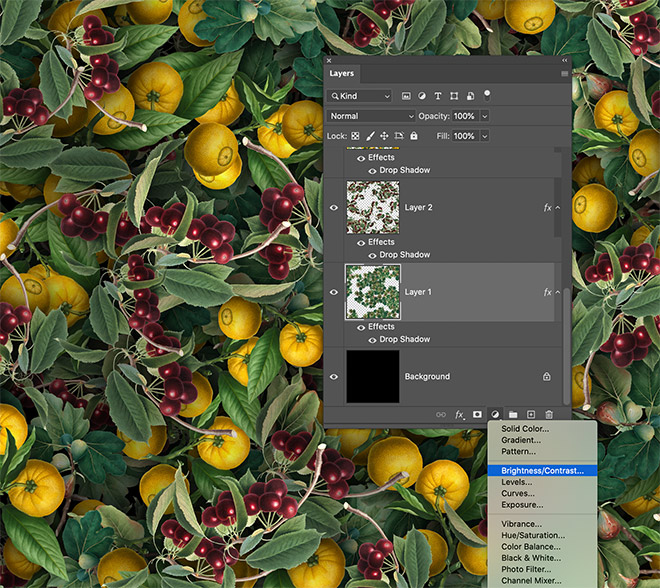
يُحسَّن النمط تحسينًا أكبر عن طريق إضافة طبقة ضبط السطوع / التباين Brightness/Contrast adjustment بعد كل طبقة من هذا النمط.
انقر على أيقونة clip mask لقص طبقة الضبط adjustment layer قصًا يتناسب مع الطبقة التي تحتها، ثم اضبط قيمة السطوع Brightness عشوائيًا لإنشاء طبقات تظليل خفيفة بين طبقات الرسوميات.
والنتيجة النهائية هي نمط معقد برسومات تفصيلية. لا توجد نهاية لإبداع أشكال أنماط باستخدام هذه الطريقة اعتمادًا على الصور المستخدمة.
كيفية إنشاء أنماط مكررة
إذا أردت تكرار تصميم نمطك بسلاسة، فيمكنك استخدام تقنية مماثلة للتقنية السابقة، ولكن مع إضافة بعض الخطوات الإضافية. سنستخدم في المثال التالي مجموعةً مختارةً من رسومات Tropical Watercolour.
أنشئ مستندًا جديدًا يحتوي على تصميم النمط الخاص بك، وسنستخدم في هذا المثال نفس حجم المستند 5000x5000px، ولكن يمكنك استخدام الحجم المناسب للنمط الذي تصممه.
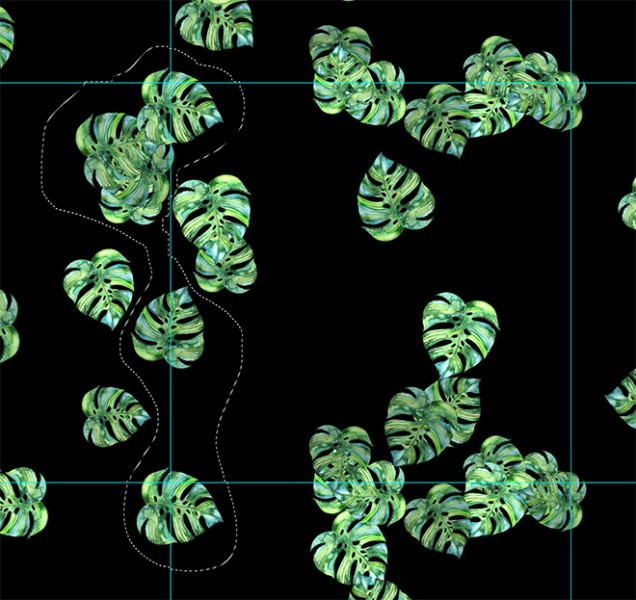
اسحب الأدلة guides من المساطر rulers التي يمكنك إظهارها من قائمة View ثم اختيار Rulers، وذلك من أجل تحديد حواف edges لوحة الرسم الأصلية.
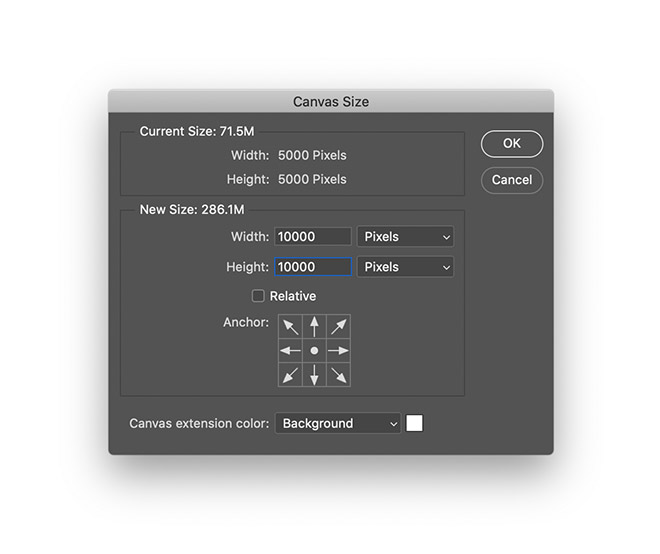
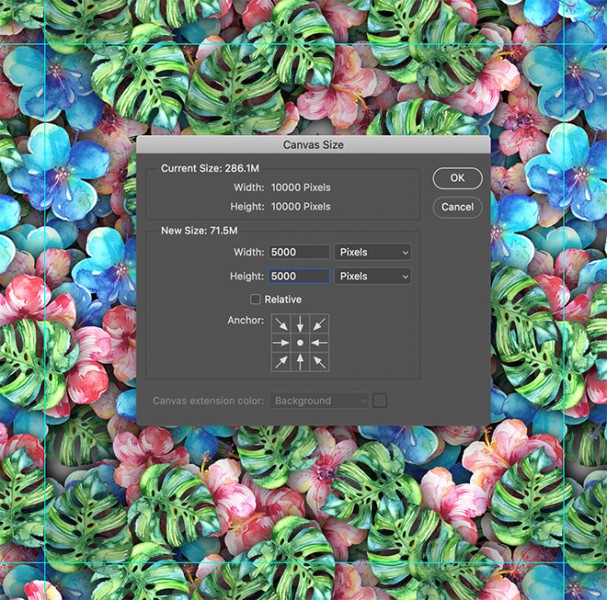
انتقل إلى قائمة Image ثم اختر Canvas Size، وزد حجم منطقة لوحة الرسم canvas لتوفير مساحة عمل أكبر، إذ تكفي مضاعفة حجم المستند الأصلي.
تساعد هذه الأدلة في تخيّل حدود لوحة الرسم الأصلية. املأ الخلفية وأنشئ طبقةً جديدة، ثم أنشئ طبقات أخرى تحتوي على رسومات النمط الذي تريد تصميمه.
نحتاج هذه المرة إلى التأكد من أن مستوى الكثافة Density منخفض بما يكفي لتجنب تداخل الرسومات الكثيرة، لهذا جرّب قيمة للكثافة أصغر من 1px مثل القيمة 0.5px، ومع ذلك لا تعطي المعاينة النتيجة النهائية، لذلك اضغط OK لرؤية النتيجة وتراجع إن لم تناسبك هذه النتيجة.
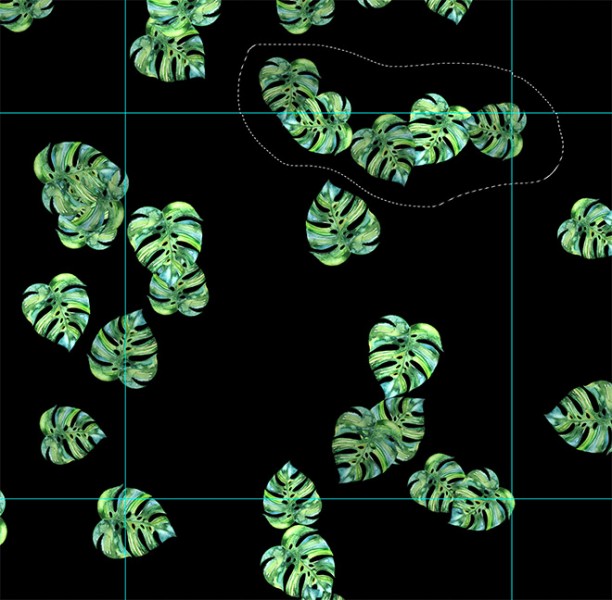
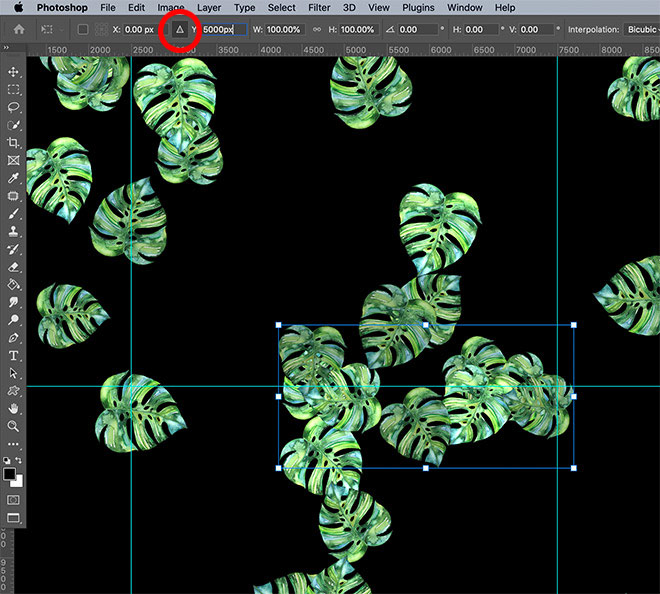
يجب نسخ أي عناصر رسومية متقاطعة مع دليلٍ إلى الجانب المقابل منه، وذلك للتأكد من تكرار النمط الكامل دون تقطيع في الرسوم. استخدم أداة Lasso لرسم تحديد حول جميع الرسومات الموجودة على حافة واحدة كما في الشكل السابق.
اذهب إلى قائمة Edit ثم نسخ Copy، ثم اذهب إلى قائمة Edit مرةً أخرى واختر لصق خاص Paste Special، ثم Paste in Place لإنشاء نسخة من الرسوميات على طبقة جديدة.
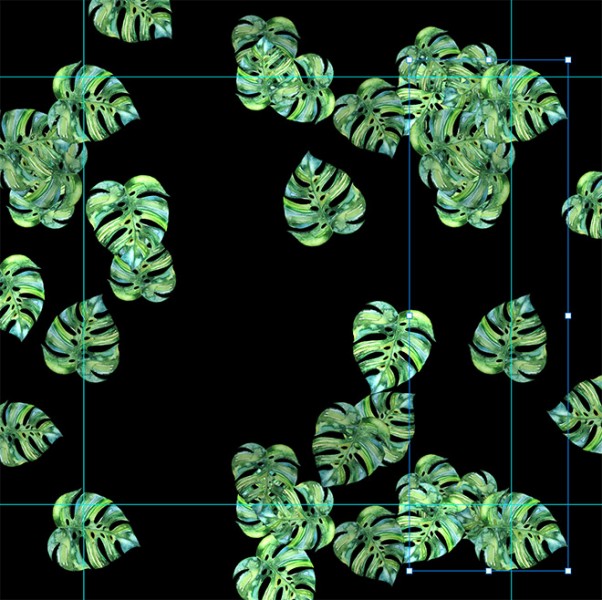
اضغط على CTRL+T (أو CMD+T) من لوحة المفاتيح لتفعيل خاصية التحويل Transform، ثم انقر على رمز المثلث في شريط الأدوات العلوي كما في الشكل السابق، بعدها أدخل قيم حجم مستندك ضمن حقل X أو Y المناسب لإزاحة الرسوميات المتكررة إلى الجانب الآخر.
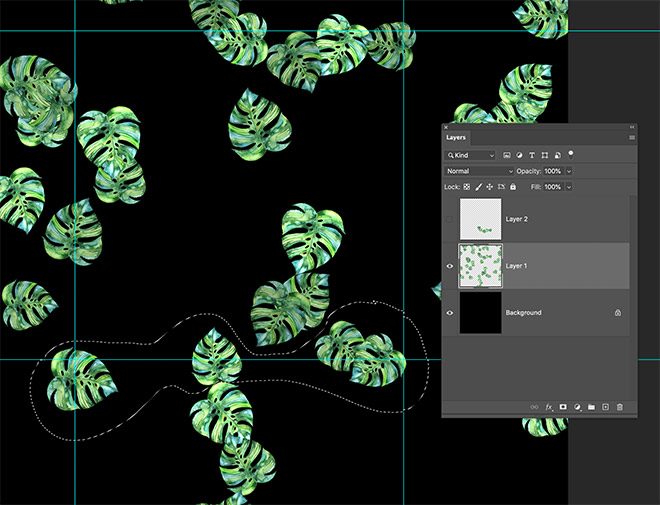
اجعل الطبقة غير مرئية وفعّل طبقة النمط الرئيسية مرةً أخرى، ثم ارسم تحديدًا حول أي رسوميات متداخلة مع الحافة الأخرى.
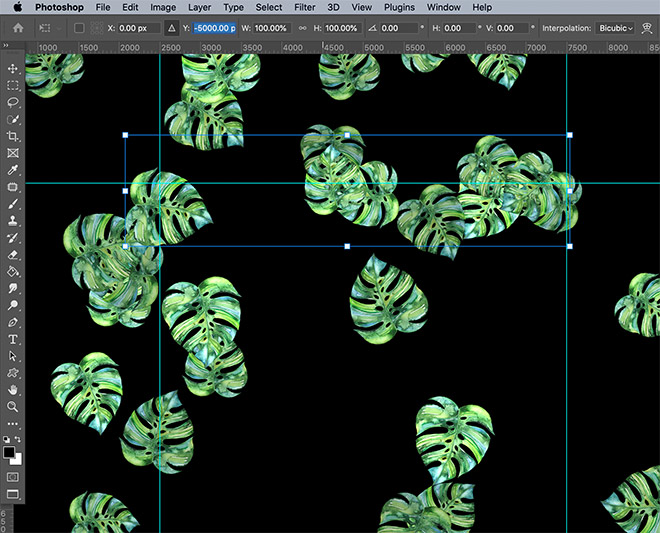
أزِح هذه العناصر بنفس الطريقة باستخدام الاختصار CTRL+T، ولكن بقيمة سالبة لتحريكها في الاتجاه الآخر.
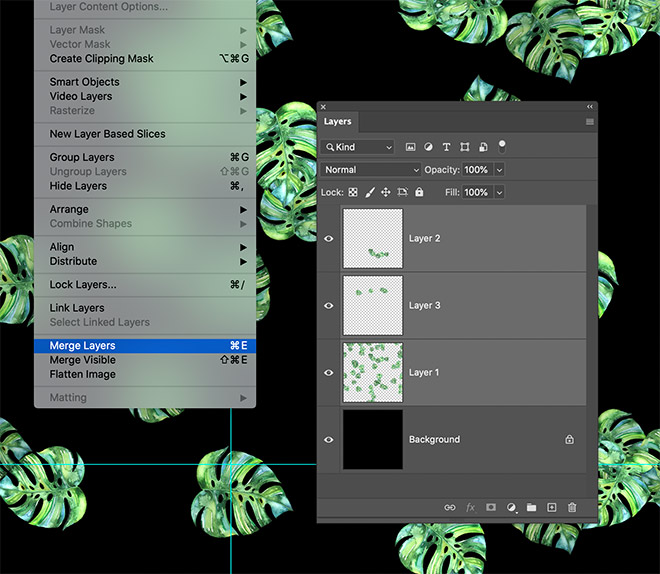
ادمج جميع الطبقات ضمن طبقة نمط واحدة من خلال الانتقال إلى قائمة Layer، ثم اختر دمج الطبقات Merge Layers، أو من خلال الاختصار CTRL+E من لوحة المفاتيح.
كرّر العملية نفسها على المحور الآخر لعكس العناصر من اليسار إلى اليمين، ومن اليمين إلى اليسار كما في الشكل السابق.
استخدم نفس قيمة حجم المستند في الحقل X فقط، ثم اجعل الطبقة غير مرئية، وانسخ أي رسوميات من هذا الجانب إلى الجانب الآخر أيضًا.
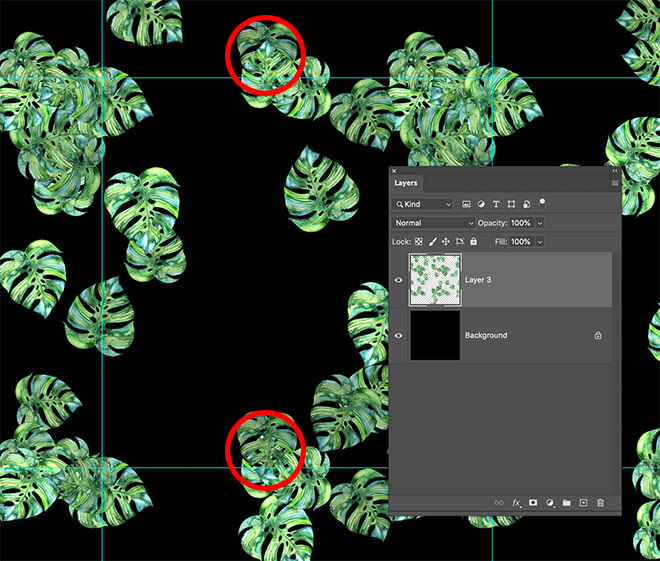
تأكد من موازنة العناصر على الحافتين اليسرى / اليمنى والحافتين العلوية / السفلية للتأكد من أنها متطابقة على طول الأدلة قبل دمج الطبقات، ولاحظ ترتيب الطبقات الموضّح في الشكل السابق.
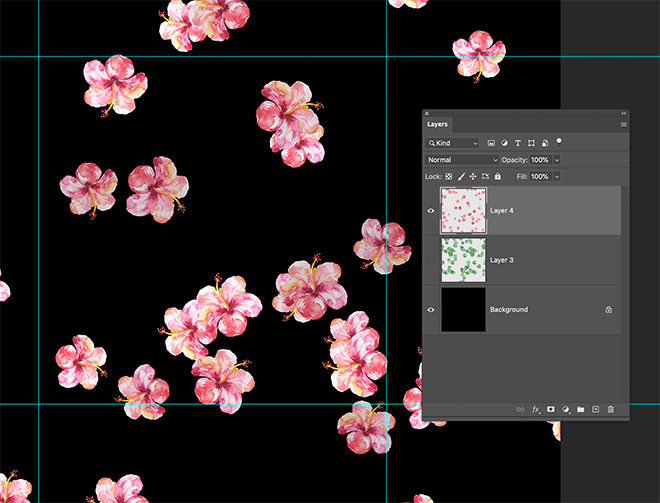
اجعل طبقة النمط الأولى التي أنشأتها غير مرئية، وكرّر الخطوات ذاتها لإنشاء نمط متكرر مع الرسم التالي.
طبّق التعبئة العشوائية random fill أولًا، ثم انسخ أي عناصر موجودة على طول الأدلة، بحيث تظهر على الجانب الآخر أيضًا من الدليل.
تستغرق هذه العملية وقتًا أطول بكثير بسبب الاضطرار إلى معالجة كل طبقة، بالإضافة إلى الاضطرار إلى العمل بقيم كثافة متفرقة، لكن النمط يملأ اللوحة سريعًا. طبّق تأثيرات التظليل لتحسين التصميم.
اذهب إلى قائمة Image واختر حجم اللوحة Canvas Size وأعد المستند إلى حجمه الأصلي كما في الشكل السابق.
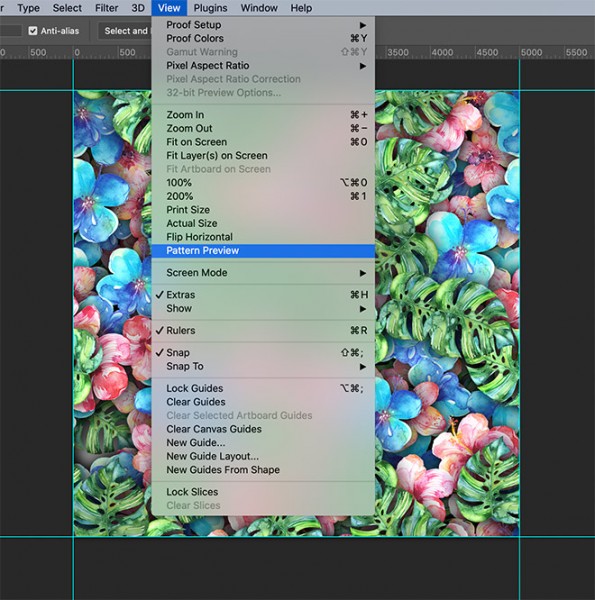
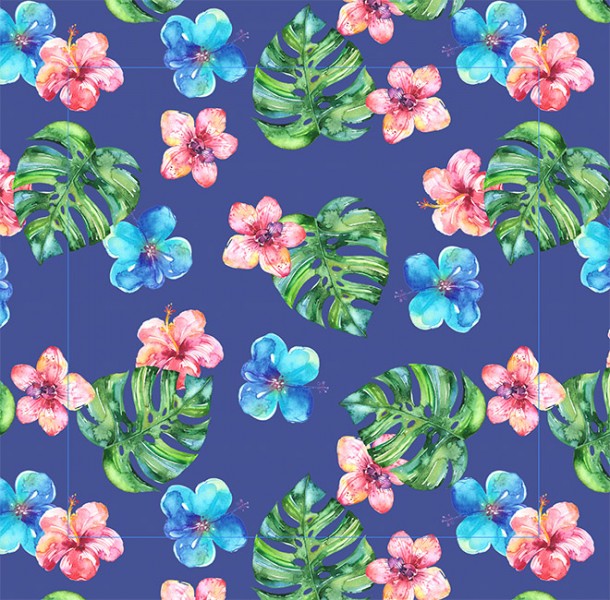
انتقل إلى قائمة العرض View، ثم اختر معاينة النمط Pattern Preview لتتحقق من تكرار النمط بسلاسة مرةً أخرى. سيقسّم برنامج الفوتوشوب النمط حتى تتمكن من رؤية كيفية تكرار الحواف بسلاسة.
تولِّد هذه التقنية أنماطًا تفصيلية تمامًا مثل طريقة التعبئة العشوائية الأصلية، ولكن الأنماط في هذه التقنية تتكرر بسلاسة مع أحجام لا نهائية.
كيفية إنشاء أنماط يدويا
يُعَد الإعداد "معاينة النمط Pattern Preview"، أداةً مفيدة لإنشاء الأنماط يدويًا دون استخدام تعبئة عشوائية، وبالتالي يمكنك التحكم بتصميم النمط بالكامل. ابدأ بنسخ كل العناصر الموجودة في الطبقات الفردية.
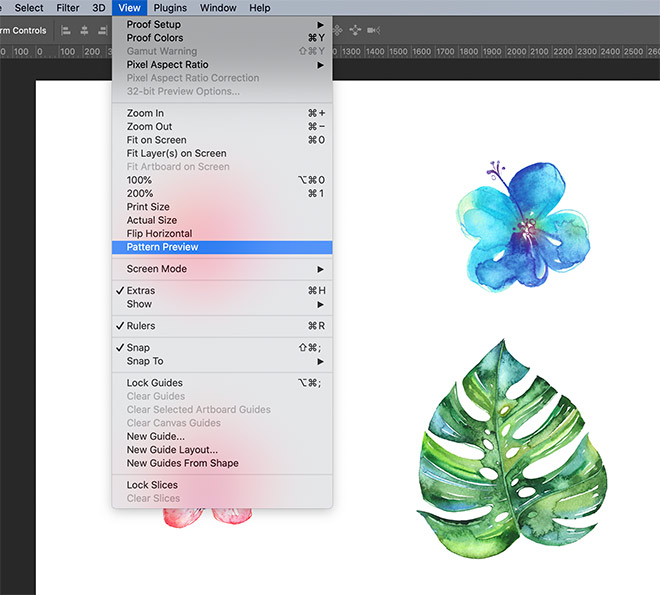
إذا حرّكت الرسوم باتجاه حافة لوحة الرسم مع تفعيل الخيار معاينة النمط Pattern Preview، فإن برنامج الفوتوشوب سيكرّر ما تفعله على الجانب الآخر أليًا.
كرّر نسخ كل رسم ودوّره، وغيّر موضعه لإنشاء تصميم النمط الخاص بك يدويًا، ستستغرق هذه العملية وقتًا أطول دون استخدام التعبئة العشوائية، ولكن يمكنك التحكم في مكان وضع كل قطعة. ليست هناك حاجة أيضًا إلى معالجة العناصر المتكررة على كل حافة لأن وضع معاينة النمط في الفوتوشوب يفعل ذلك نيابةً عنك.
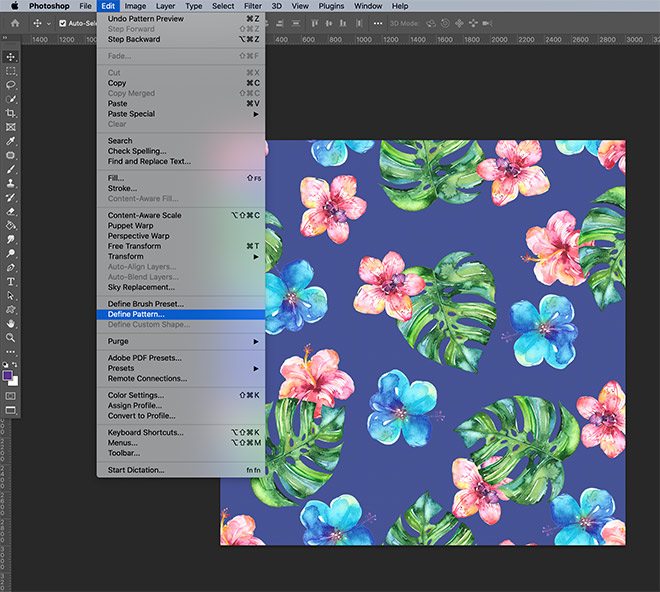
انتقل إلى قائمة Edit بمجرد اكتمال النمط الخاص بك، ثم اختر "تعريف نمط Define Pattern"، لحفظ التصميم في مكتبة الأنماط في فوتوشوب، حيث يمكن أن تصل مجموعة من الأدوات إلى هذا النمط.
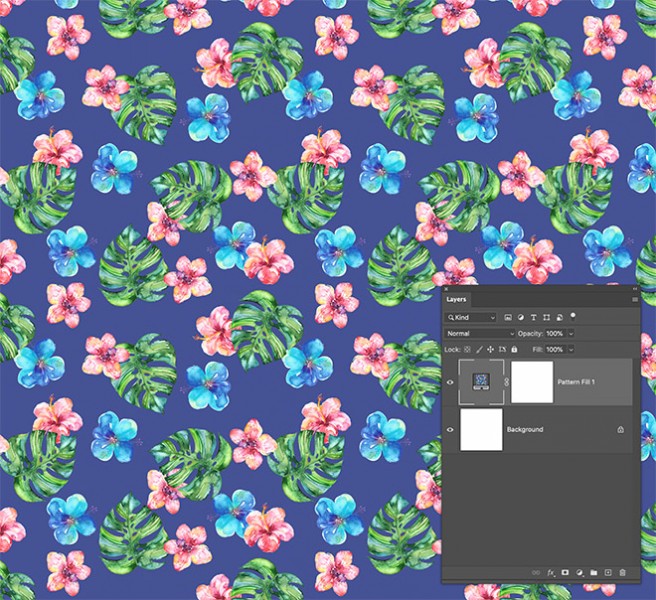
يمكن ملء لوحة الرسم بالكامل بتصميم النمط السلس الخاص بك عند استخدامه مع الطبقة ذات الشكل Pattern Overlay أو الطبقة ذات الضبط Pattern Fill.
ترجمة -وبتصرّف- للمقال How to Create Detailed Graphic Patterns in Photoshop لصاحبه Chris Spooner.























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.