سنوضّح كيفية إنشاء رمز RSS Feed باستخدام الأدوات الموجودة في برنامج سكريبوس Scribus فقط، وقد لا تستخدم سكريبوس لتنفيذ ذلك نظرًا لوجود العديد من الصور الأفضل المتوفرة مجانًا للاستخدام، ولكن هذا المقال يتعلّق بشرح استخدام أدوات سكريبوس بصورة أساسية.
الألوان
افتح برنامج سكريبوس وأنشئ مستندًا جديدًا، حيث سيكون القياس A4 / Letter وأي اتجاه سيكون جيدًا.
ستحتاج إلى لونين هما:
- برتقالي فاتح Light Orange بقيم CMYK التي هي: 0% و50% و100% و0%.
- برتقالي غامق Dark Orange بقيم CMYK التي هي: 5% و60% و90% و10%.
استخدم نافذة محرّر الألوان Color Editor، من قائمة تحرير Edit، ثم الألوان والتعبئة Colors لإضافة الألوان إلى المستند.
إن لم تعرف كيفية إضافة الألوان إلى المستند، فراجع دليل تعليمات سكريبوس عبر قائمة مساعدة Help ثم اختر Scribus Help، واطّلع على القسم "Documentation / Editing Colors"، ثم راجع قسم "الألوان" في مقال كيفية إنشاء لافتة نيون في برنامج سكريبوس.
الخلفية
ستحتاج الآن إلى إنشاء شكل مربع ذي زوايا مستديرة للخلفية كما في الشكل التالي:
- أنشئ مربعًا واجعل العرض والارتفاع 100 نقطة.
- اضبط نصف القطر لتدوير الزاوية على القيمة 16 نقطة مثلًا من تبويب شكل Shape في نافذة خصائص Properties.
- اضبط لون الحد Line Colour على "لا شيء None".
- اضبط نمط التعبئة على "متدرج خطي Diagonal Gradient".
- اضبط نقطة توقف التدرج اللوني في أقصى اليسار على اللون Dark Orange في الموضع 0%.
- اضبط نقطة توقف التدرج اللوني في أقصى اليمين على اللون Dark Orange في الموضع 100%.
- أنشئ نقطة توقف متدرجة جديدة عند الموضع 50%، واضبطها على اللون Light Orange.
- حدد المربع المستدير واختر قائمة عنصر Item، ثم مضاعفة/تحويل ثم تحويل Transform.
- اضغط على زر إضافة Add واختر "تحجيم Scaling" من القائمة.
- اضبط التحجيم الأفقي والرأسي على القيمة 90%.
- حدد مركز الكائن مثل نقطة أساسية Origin.
- اضبط عدد النسخ على القيمة "1" واضغط على موافق OK.
- حدد المستطيل الأصغر الجديد واضبط نمط التعبئة على "خالص Normal" ولون التعبئة على "لا شيء".
- اضبط لون الحد على اللون Light Orange، واضبط عرض الخط على 3 نقاط من تبويب خط في نافذة خصائص.
يجب الحصول الآن على شكل مشابه للشكل السابق.
الدوائر
- أنشئ دائرةً لتكون خارج المربع الأكبر -استخدمنا دائرة بعرض وارتفاع 140 نقطة-.
- اختر قائمة عنصر ثم مضاعفة/تحويل ثم تحويل.
- اضغط على زر إضافة Add واختر "تحجيم Scaling" من القائمة.
- اضبط التحجيم الأفقي والرأسي على 80%.
- حدد مركز الكائن ليكون نقطةً أساسية.
- اضبط عدد النسخ على القيمة "1" واضغط على موافق OK.
- حدد الدائرة الأصغر الجديدة واتبع الخطوات السابقة نفسها من اختيار القائمة عنصر إلى ضبط عدد النسخ ولكن استخدم نسبة تحجيم 76%.
- حدد الدائرة الأحدث الأصغر واتبع الخطوات السابقة نفسها من اختيار القائمة عنصر إلى ضبط عدد النسخ ولكن استخدم نسبة تحجيم 66%.
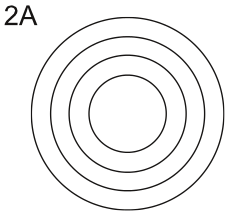
استخدام هذه النسب المئوية يمنحك شيئًا يشبه الشكل التالي:
اقتباسملاحظة: لا يمكنك استخدام عملية تحجيم واحدة فقط وإنشاء 3 نسخ من استخدام واحد لأداة التحويل، حيث سيؤدي ذلك إلى الحصول على شيء مثل الشكل التالي، بحيث لا يبدو ذلك صحيحًا. ولذلك عليك تنفيذ ذلك خطوةً بخطوة في كل مرة لسوء الحظ، ويمكنك بدلًا من ذلك إنشاء الدوائر يدويًا وضبطها على أحجام أصغر ولكن هذا يؤدي إلى الكثير من المشاكل.
الأشكال الحلقية
يجب الآن تحويل الدوائر الأربع إلى شكلين حلقيين كما يلي:
-
حدد أصغر دائرة داخلية ثم اضغط
Shiftوحدّد الدائرة التالية الأكبر. - اختر قائمة عنصر، ثم أدوات المسار Path Tools، تليها عمليات المسار Path Operations.
- حدّد عملية "طرح Subtracts"، وبدّل الأشكال إن أردت رؤية الشكل الحلقي في مربع المعاينة العلوي الأيسر.
- اضغط موافق.
-
حدد الدائرة الأكبر الخارجية ثم اضغط
Shiftوحدد الدائرة الأصغر التالية. - كرّر الخطوات السابقة نفسها من اختيار قائمة عنصر إلى الضغط على موافق.
يجب الحصول الآن على شكلان حلقيان بدلًا من أربع دوائر، بحيث يكون الشكل التالي ملوّنًا لتتمكّن من رؤية النتيجة بصورة أفضل، ولكن إن فعلت ذلك تذكّر وجوب التراجع عن التلوين قبل المتابعة.
أرباع الأنابيب
- اختر قائمة إدراج Insert ثم منحنى بيزية Insert Bezier Curve.
- انقر أعلى منتصف الجزء العلوي من الحلقة الكبيرة، ثم انقر على أسفل منتصف الجزء السفلي، وانقر بزر الفأرة الأيمن لإغلاق المنحنى.
يجب الانتباه ليكون الخط مستقيمًا عموديًا ولكن يمكنك استخدام نافذة حاذِ ووزّع Align & Distribute للمحاذاة مركزيًا، ولا يمكنك استخدام أداة الخط العادية لأن الخطوط العادية لا يمكنها قطع المضلعات.
- اختر قائمة عنصر ثم مضاعفة/تحويل ثم نسخ مطابق Multiple Duplicate، واضغط على زر موافق لإنشاء نسخة أعلى النسخة الأصلية.
-
حدّد أحد الخطوط المستقيمة ثم اضغط
Shift، وحدّد الحلقة الصغيرة. - اختر قائمة عنصر ثم أدوات المسار Path Tools، ثم قصّ المضلع Cut Polygon.
بهذا يكون قد اختفى خط بيزية الآن -على الرغم من وجود الخط الآخر- وانقسمت الحلقة إلى قسمين، بحيث قد تتمكن من رؤية المكان الذي انقسمت فيه الخطوط الأسمك في أماكن معينة.
-
حدد خط بيزية الآخر، ثم اضغط على
Shiftوحدد الحلقة الأكبر، بعد ذلك اختر قائمة عنصر، ثم أدوات المسار، ثم قصّ المضلع مرةً أخرى.
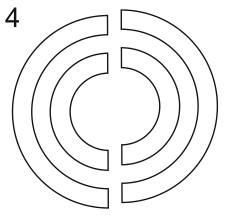
وبهذا تكون قد قُسِّمت الحلقتان إلى "أنصاف أنابيب"، حيث نقلناها قليلًا في الشكل التالي لتتمكن من رؤيتها، ولكن لا تفعل ذلك.
يجب الآن تقسيمها مرةً أخرى:
- ارسم خط بيزية آخر كما فعلت سابقًا ولكن اجعله أفقيًا ويمر من منتصف أنصاف الأنابيب.
- اختر قائمة عنصر ثم مضاعفة/تحويل ثم نسخ مطابقة مرةً أخرى للحصول على خط آخر.
- حدّد أحد خطوط بيزية وأحد أنصاف الأنابيب اليمنى واستخدم عملية قص المضلع مرةً أخرى.
- افعل الشيء نفسه مع خط بيزية الآخر ونصف الأنبوب الأيمن الآخر.
يمكنك محاولة إجراء عملية "القص" سريعًا عن طريق رسم شكل "L" بدلًا من استخدام خطين مستقيمين، ولكن قد تجد مع هذه الطريقة أن الحصول على محاذاة مركزية صحيحة أمر صعب، لكن يمكنك المحاولة رغم ذلك.
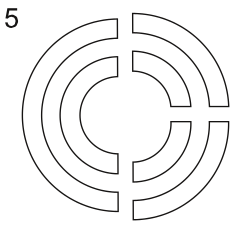
يجب الحصول الآن على نصف أنبوب على اليسار وربع أنبوب على اليمين، حيث نقلناهم قليلًا في الشكل التالي لتتمكّن من رؤيتهم.
تجميع الأجزاء مع بعضها البعض
يمكنك الآن حذف أنصاف الأنابيب اليسرى والمجموعة السفلية من أرباع الأنابيب لأنها ليست ضرورية.
- ارسم دائرةً صغيرةً بعرض وارتفاع 16 نقطة مثلًا.
- حدّد الدائرة وكلًا من ربعي الأنبوب، واستخدم نافذة Align & Distribute لمحاذاتهم إلى الجانب الأيسر والأسفل.
- أعطِ الدائرة والأرباع لون خط "لا شيء" ولون تعبئة أبيض.
- اجمعهم مع بعضهم البعض ليسهل تحريكهم.
- حرِّك الأشكال البيضاء إلى فوق المربعات المستديرة الأصلية.
يمكنك استخدام نافذة Align & Distribute للحصول على تموضع سريع أو قد ترغب في وضعها يدويًا.
الخلاصة
يجب الآن الحصول على الشكل التالي، وبذلك نكون قد أنهينا العمل.
صحيح أن هذا قد كان ذلك عملًا كثيرًا لشيء بسيط جدًا ولكن نأمل تكوين فكرةً جيدةً لك الآن عن كيفية عمل بعض وظائف برنامج سكريبوس، وهذا هو الشيء الرئيسي.
ترجمة -وبتصرّف- للمقال How to create an RSS Feed Symbol.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.