سنوضّح من خلال هذا المقال كيفية إنشاء شارة تقليدية بشريط مشابه للشكل الآتي، وذلك باستخدام الأدوات المتوفرة في برنامج سكريبوس Scribus فقط، حيث سنشرح الخطوات بالتفصيل، ولكن يجب على المبتدئين التأكد من معرفتهم الجيدة أساسيات سكريبوس قبل تجربتها، فإن كنت لم تستخدم سكريبوس من قبل، فقد تجد الأمر مربكًا بعض الشيء.
التقنيات المحددة المستخدمة
التقنيات التي سنستعملها هي:
- إنشاء المضلعات.
- محاذاة الكائنات.
- تحويل الكائنات عن طريق التحجيم Scaling والتدوير والترجمة.
- إضافة نص إلى مسار.
- دمج الأشكال.
- تنفيذ عمليات المسار أو الشكل.
- تغيير التعقب اليدوي Manual Tracking على النص.
- وضع مخطط Outline للنص.
- تحرير عقد الشكل.
- إنشاء عمود من الأشكال.
- دفع Nudging الكائنات باستخدام لوحة المفاتيح.
الخط Font
ستحتاج إلى تنزيل الخط Fundamental Brigade، حيث يتكون ملف التنزيل من عدة ملفات، ولكنك ستحتاج فقط الملف "Fundamental Brigade.ttf"، لهذا ثبّت الخط قبل فتح سكريبوس.
الألوان
افتح سكريبوس وأنشئ مستندًا جديدًا، وسيكون القياس A4 / Letter جيدًا، كما سنحتاج إلى أربعة ألوان هي:
- Badge لون الشارة: R 55 وG 69 وB 72.
- Stars لون النجوم: R 166 وG 166 وB 166.
- Badge Text لون نص الشارة: R 204 وG 204 وB 204.
- Ribbon لون الشريط: R 55 وG 200 وB 171.
استخدم نافذة محرّر الألوان Color Editor، والتي يمكن الوصول إليها من قائمة تحرير Edit ثم ألوان Colors، وذلك لإضافة الألوان إلى المستند.
إذا لم تعرف كيفية إضافة الألوان إلى المستند، فراجع دليل تعليمات سكريبوس عبر قائمة مساعدة Help، ثم اختر Scribus Help، واطّلع على القسم "Documentation / Editing Colors". إن لم يكن هذا الدليل مثبتًا لديك، فراجع قسم "الألوان" في مقال كيفية إنشاء لافتة نيون في برنامج سكريبوس، واستبدل CMYK بنمط الألوان RGB.
خلفية الشارة
سننشئ أولًا خلفية الشارة، وذلك باتباع الخطوات الآتية:
- اختر قائمة إدراج Insert، ثم مضلع Insert Polygon، ثم خصائص Properties لفتح نافذة خصائص المضلع Polygon Properties.
- اضبط "الزوايا" على القيمة 13.
- اترك "التدوير" على القيمة 0.
- حدّد مربع "طبّق المعامل Apply Factor".
- غيّر "المعامل" ليكون -10% (سالب 10%).
- اضغط على موافق.
- انقر بالقرب من الجزء العلوي الأيسر من المستند.
- أدخل العرض والارتفاع 200 نقطة.
- تأكد من تحديد مربع "تذكر الحجم Remember Size".
- اضغط موافق، حيث يمكنك تعديل العرض والارتفاع في تبويب X وY وZ من نافذة الخصائص.
بذلك تكون قد أنشأت الشكل الأول، والآن ستكون بحاجة إلى مثيله، لهذا كرّر الخطوات السابقة المذكورة مع التغييرات الآتية:
- اضبط "التدوير" على القيمة 13 في مربع حوار خصائص المضلع.
- انقر على يمين الشكل الأول عند النقر لرسم المضلع الثاني لتسهيل التعامل معه.
يجب الآن تلوين المضلعين ونقلهما إلى موضع معين.
- حدّد المضلع الأول اليساري، وانتقل إلى نافذة خصائص Properties، ثم اختر تبويب ألوان Colours.
- اضغط على "لون الحد Line Color" وحدّد "لا شيء None" من قائمة الألوان.
- اضغط على "لون التعبئة Fill Color" وحدد اللون "Badge" من قائمة الألوان.
- حدّد المضلع الثاني اليميني، وانتقل إلى خصائص، ثم اختر ألوان مرةً أخرى.
- اضغط على "لون الحد" وحدّد "لا شيء" من قائمة الألوان.
- اضغط على "لون التعبئة" وحدّد اللون "Ribbon" من قائمة الألوان.
- اختر قائمة نوافذ Windows ثم الخيار "حاذِ وزّع Align & Distribute"، وذلك لفتح نافذة حاذِ ووزّع A&DP.
اقتباسستحتاج إلى هذه النافذة طوال هذا المقال، لذلك لا تغلقها إن استطعت. وإذا لم تتمكن من إبقائها مفتوحةً، فافتحها عندما يُطلب منك استخدام A&DP.
- اسحب وحدد المضلعَين، ثم اضغط على أيقونة "مَركِز على المحور الرأسي Center on Vertical"، ثم أيقونة "مَركِز على المحور الأفقي Center on Horizontal" في نافذة A&DP.
اقتباسلقد تمركز المضلعان حول بعضهما البعض ولكن المحاذاة ليست مثالية بسبب الطريقة التي رسم بها سكريبوس هذه الأشكال، لذلك ستحتاج إلى ضبط موضعهما يدويًا.
- ألغِ تحديد المضلعين ثم أعِد تحديد المضلع العلوي.
- استخدم مفاتيح المؤشرات من لوحة المفاتيح حتى تصبح محاذاة المضلعين بالشكل الذي يرضيك.
- حدّد المضلع العلوي وانقر بزر الفأرة الأيمن واختر المستوى Level، ثم الخيار للأسفل Lower to Bottom من القائمة.
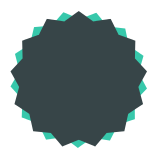
وبهذا يكون قد تشكّل شكل الشارة الأساسي كما يلي:
خطوط ونص الشارة
- اسحب وحدّد المضلعات الخاصة بك.
- انقر بزر الفأرة الأيمن واختر مجموعة Group من القائمة.
- اسحب المجموعة إلى الجزء العلوي الأيسر من المستند لتوفير بعض المساحة.
- اختر قائمة إدراج Insert، ثم شكل Insert Shape، ثم أشكال افتراضية Default Shapes، ثم دائرة Circle.
- انقر ضمن المستند الخاص بك على يمين الشارة.
- أدخل عرضًا وارتفاعًا بمقدار 140 نقطة ثم اضغط موافق.
- انتقل إلى تبويب ألوان من نافذة خصائص، واضغط على لون الحد Line Color، وحدّد اللون "Badge Text".
- اختر قائمة عنصر Item، ثم "مضاعفة/تحويل"، ثم تحويل Transform.
- اضغط على زر إضافة Add وحدد "تحجيم Scaling" من القائمة.
- غيّر كل عوامل التحجيم إلى 90%.
- حدّد الدائرة المركزية في مربع "نقطة أساسية Origin".
- غيّر قيمة "النسخ" إلى 1.
- اضغط على موافق.
- حدد الدائرة الأصغر الجديدة وانتقل إلى تبويب خط Line من نافذة خصائص.
- حدّد نوع الخط المنقّط الثامن في قائمة "نوع الخط Type of Line".
يجب أن يكون لديك الآن شيء يشبه الشكل التالي:
- انقر على الدائرة الداخلية التي أنشأتها للتو.
- اختر قائمة عنصر، ثم مضاعفة/تحويل، ثم تحويل.
- اضغط على زر إضافة وحدد "تحجيم Scaling" من القائمة.
- غيّر كلًا من عوامل التحجيم إلى القيمة 70%.
- حدد الدائرة المركزية في مربع "نقطة أساسية".
- غيّر قيمة "النسخ" إلى 1.
- اضغط على موافق.
- أنشئ إطار نص أسفل الدوائر بنفس عرض الدائرة الأكبر.
- أضف النص "100% MADE WITH" (بدون علامات الاقتباس) إلى إطار النص.
- انتقل إلى تبويب نص Text في نافذة خصائص، أو انتقل إلى نافذة خصائص النص من قائمة نوافذ، ثم اختر خصائص المحتوى في الإصدار 1.5.7 من برنامج سكريبوس.
- غيّر الخط إلى "Fundamental Brigade" وحجم الخط إلى 16 نقطة.
- غيّر لون الخط إلى اللون "Badge Text".
-
اضغط على
Shiftمن لوحة المفاتيح وحدّد الدائرة الأصغر. - اختر قائمة عنصر، ثم أدوات المسار، ثم اختر "اربط النص بالمسار Attach Text to Path".
يجب أن يكون لديك الآن شيء يشبه الشكل التالي، حيث يمكنك ملاحظة أن النص موجود في مكان خاطئ، ولذلك ستحتاج إلى إصلاح الأمر:
- حدّد كائن النص، ثم انتقل إلى نافذة خصائص النص وافتح تبويب "خصائص نص المسار Path Text Properties". قد تضطر إلى التمرير للأسفل لرؤيتها.
- أدخل القيمة 152 نقطة في حقل الإدخال "ابدأ الإزاحة Start Offset".
اقتباسلن تتمكن من استخدام الأسهم الموجودة على يسار حقل الإدخال للحصول على هذه القيمة الدقيقة، ولذلك عليك كتابتها؛ كما يمكنك استخدام هذه الأسهم للاقتراب من القيمة المطلوبة ثم تغييرها حسب الحاجة.
يجب أن يكون النص الآن في الموضع الصحيح، لكن إذا لم يكن كذلك، فغيّر القيمة.
- اسحب وحدّد الدوائر والنص.
- انقر بزر الفأرة الأيمن واختر مجموعةً من القائمة.
-
اضغط
Shiftوحدّد مجموعة المضلعات. - تأكد من ضبط "متصل بـ Relative To" على القيمة "الاختيار الأخير Last Selected" في نافذة حاذِ ووزّع A&DP.
- اضغط على كل من الأيقونتين "مَركِز على المحور الرأسي Center on Vertical" و"مَركِز على المحور الأفقي Center on Horizontal".
يجب أن يكون لديك الآن شيء يشبه الشكل التالي:
إنشاء النجوم
لننشئ النجوم لإضافتها إلى الشارة، وذلك باتباع ما يلي:
- اختر قائمة إدراج، ثم مضلع، ثم خصائص لفتح نافذة خصائص المضلع.
- اضبط عدد "الزوايا" على القيمة 5.
- اضبط "التدوير" على القيمة 0.
- اضبط "المعامل" على القيمة -52% (ناقص 52%).
- اضغط موافق.
- انقر في مكان ما على يمين شارتك.
- أدخل القيمة 30 نقطة لكل من العرض والارتفاع.
- اضغط موافق.
- انتقل إلى نافذة خصائص ثم تبويب ألوان.
- اضغط على "لون الحدّ" وحدّد "لا شيء" من قائمة الألوان.
- اضغط على "لون التعبئة" وحدّد اللون "Stars" من قائمة الألوان.
بهذا يكون قد تشكّلت لديك الآن النجمة الأساسية الأولى، إذًا لنشكّل نجمتين أيضًا.
- حدّد النجمة ثم اختر قائمة عنصر، ثم مضاعفة/تحويل، ثم تحويل.
- اضغط على زر إضافة وحدّد "تحجيم" من القائمة.
- غيّر كلًا من عوامل التحجيم إلى القيمة 70%.
- اضغط على زر إضافة مرةً أخرى، وحدّد "تدوير Rotation" من القائمة.
- غيّر "الزاوية" إلى 10 درجات.
- غيّر قيمة "النسخ" إلى 1.
- اضغط على موافق.
بهذا تكون قد أنشأت الآن النجمة الصغيرة الأولى. ألغِ تحديد كل شيء ثم اسحب النجمة الأصغر الجديدة إلى يمين النجمة الأصل حتى تتمكن من رؤيتها بصورة صحيحة، وذلك باتباع ما يلي:
- حدّد النجمة الأصغر، ثم اختر قائمة عنصر ثم مضاعفة/تحويل، ثم نسخ مطابق Duplicate.
- اضغط على أيقونة "اقلب أفقيًا Flip Horizontal" في تبويب X وY وZ من نافذة خصائص.
بهذا نكون قد أنشأنا الآن النجمة الأخرى الصغيرة. اسحبها إلى يسار النجمة الأكبر كما في الشكل التالي، لكن لا تقلق بشأن المحاذاة الصحيحة الآن، إذ سنفعل ذلك لاحقًا.
الشريط الأمامي
سننشئ جسم الشريط الرئيسي أولًا.
- اختر قائمة إدراج، ثم شكل، ثم أشكال افتراضية، ثم دائرة.
- انقر أسفل الجهة اليسرى السفلية للشارة.
- أدخل عرض 400 نقطة وارتفاع 100 نقطة.
- اضغط موافق.
- حدّد الدائرة المسطحة، ثم اختر قائمة عنصر، ثم مضاعفة/تحويل، ثم تحويل.
- اضغط على زر إضافة وحدّد "ترجمة Translation" من القائمة.
- غيّر قيمة رأسي Vertical إلى 50 نقطة.
- غيّر قيمة "النسخ" إلى 1.
- اضغط موافق.
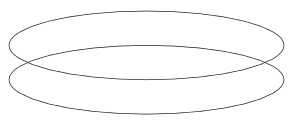
يجب أن يكون لديك الآن شيء يشبه الشكل التالي:

- اسحب وحدد الدائرتين.
- اختر قائمة عنصر، ثم أدوات المسار، ثم ادمج المضلعات Combine Polygons.
بهذا ستكون قد أنشأت مضلعًا واحدًا من المضلعين السابقين، كما ستنشئ أيضًا شيئًا للتلاعب بهذا المضلع الجديد، باعتماد الخطوات الآتية:
- اختر قائمة إدراج، ثم "شكل"، ثم أشكال افتراضية، بعد ذلك اختر مثلث يشير للأسفل، والمتواجدة بالقرب من أسفل القائمة.
- انقر على منتصف الشارة.
- أدخل عرض 200 نقطة وارتفاع 600 نقطة.
- اضغط موافق.
- ألغِ تحديد كل شيء وأعد تحديد المثلث الطويل.
-
انقر على
Shiftوحدّد الدوائر المدمَجة. - تأكد من ضبط "متصل بـ Relative To" على القيمة "الاختيار الأخير Last Selected" في نافذة A&DP.
- اضغط على أيقونة "مَركِز على المحور الرأسي".
- اضغط على أيقونة "حاذِ الجوانب العليا Align Tops".
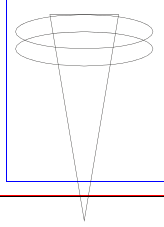
يجب أن يكون لديك الآن شيء يشبه الشكل التالي:

- ألغِ تحديد كل شيء وأعِد تحديد المثلث الطويل.
-
اضغط على
Shiftوحدّد الدوائر المدمَجة. - اختر قائمة عنصر، ثم أدوات المسار Path Tools، ثم عمليات المسار Path Operations.
- اضغط على أيقونة "تقاطع الأشكال "Intersection of the Shapes" في مربع "عملية Operation".
يجب أن تبدو النتيجة مثل الشكل التالي، لكن إذا لم يكن كذلك، فحدّد مربع "تبديل الأشكال Swap Shapes".

- اضغط موافق.
- حدد "المنحني المزدوج" الجديد واختر قائمة عنصر ثم أدوات المسار ثم اختر "افصل المضلعات Split Polygons".
- ألغِ تحديد كل شيء وأعِد تحديد المنحني السفلي.
- انقر بزر الفأرة الأيمن واختر حذف Delete من القائمة، لأنك لست بحاجة إليه.
- حدد المنحني العلوي المتبقي، واختر قائمة عنصر، ثم مضاعفة/تحويل، ثم نسخ مطابق Duplicate.
- اسحب النسخة المكرّرة إلى الجانب لاستخدامها لاحقًا.
- أنشئ إطار نص أسفل الشريط الأصلي وبعرضه تقريبًا.
- أضف النص "SCRIBUS" (بدون علامات الاقتباس) إلى إطار النص.
- انتقل إلى نافذة خصائص النص.
- غيّر الخط إلى Fundamental Brigade وحجم الخط إلى 40 نقطة.
- غيّر التتبع اليدوي Manual Tracking إلى 8% في تبويب الإعدادات المتقدمة Advanced Setting من نافذة خصائص النص.
اقتباسلقد غيّرنا التتبع اليدوي لأن الخط الذي نستخدمه هنا يحتوي فجوةً صغيرةً بين الأحرف، لكن إن استخدمت خطًا آخر، فقد لا تحتاج إلى هذا التغيير.
-
حدّد إطار النص، ثم اضغط
Shiftوحدّد الشريط الأصلي. - اختر قائمة عنصر ثم أدوات المسار ثم اختر "اربط النص بالمسار".
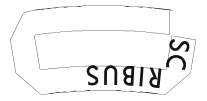
سيبدو النص كما في الشكل التالي، أي خاطئًا تمامًا، ولكن يمكن إصلاحه بسهولة باتباع الخطوات التالية:

- حدّد النص ثم انتقل إلى نافذة خصائص النص وافتح التبويب "خصائص نص المسار".
- أدخِل القيمة 295 نقطة في حقل الإدخال "ابدأ الإزاحة".
- أدخل القيمة -39 نقطة (ناقص 39 نقطة) في حقل الإدخال "المسافة من المنحنى Distance from Curve".
- حدد مربع "أظهر المنحنى Show Curve" لمعرفة ما حدث.
يجب أن يكون لديك الآن شيء يشبه الشكل التالي لكنك لم تنتهِ بعد، وإذا لم يظهر لديك الشكل نفسه، فحاول تغيير قيم "أظهر المنحنى" و"المسافة من المنحنى").

- ألغِ تحديد مربع "أظهر المنحنى"، فلست بحاجة إلى رؤيته بعد الآن لأنه سيفسد التأثير.
- غيّر لون النص إلى "اللون الأبيض" من تبويب الألوان، والمؤثرات في نافذة خصائص النص.
- انقر على رمز "مخطط Outline" تحت خيارات الألوان.
- انقر على رمز "مخطط Outline" تحت خيارات الألوان مرةً أخرى، ولكن اضغط مطوَّلًا حتى تظهر نافذة صغيرة.
- غيّر "عرض الخط Linewidth" إلى 2%.
اقتباسيمكنك تغيير لون المخطط إلى اللون "Badge" إذا أردت ذلك ولكن سيبدو اللون الأسود جيدًا.
- حدّد الشريط المكرّر.
- انتقل إلى تبويب ألوان في نافذة خصائص.
- اضغط على "لون الحد" وحدّد اللون "Badge" من قائمة الألوان.
- اضغط على "لون التعبئة" وحدّد اللون "Ribbon" من قائمة الألوان.
- اسحب وحدّد كلًا من الشريط والنص.
- اضغط على كل من "مَركِز على المحور الرأسي"، و"مَركِز على المحور الأفقي" في نافذة A&DP.
- إذا اختفى النص فألغِ تحديد كل شيء، ثم حدّد الشريط، وانقر بزر الفأرة الأيمن، ثم اختر المستوى Level، بعد ذلك اختر الخيار للأسفل Lower to Bottom للحصول على النص أعلى الشريط.
يجب أن يكون لديك الآن شيء مثل الشكل التالي:

اقتباسيمكنك استخدام "نمط المعاينة Preview Mode" لرؤية المستند الخاص بك كأنه مطبوع بدون هذه الفوضى من الخطوط. انقر على أيقونة "العين" الصغيرة في نافذة سكريبوس الرئيسية لتفعيل نمط المعاينة، وانقر على العين مرةً أخرى لتعطيل هذا النمط.
- اسحب وحدّد الشريط والنص.
- انقر بزر الفأرة الأيمن واختر مجموعةً من القائمة.
نهايات الشريط
يجب الآن إنشاء نهايات الشريط،-وهذا هو الجزء الصعب بالعملية-، وذلك باتباع الخطوات الآتية:
- اختر قائمة إدراج، ثم شكل، ثم أشكال افتراضية، ثم مستطيل.
- انقر في أي مكان أسفل الشريط.
- أدخل عرض 40 نقطة وارتفاع 50 نقطة.
- اضغط موافق.
- انقر نقرًا مزدوجًا على المستطيل لفتح نافذة محرّر العقد Node Editor.
- اضغط على أيقونة "أضِف عُقد Add Nodes" في نافذة محرّر العقد.
- انقر على المستطيل الذي رسمته في منتصف الحافة العمودية اليمنى.
- اضغط على أيقونة "حرّك عقدًا Move Nodes" في نافذة محرر العقد.
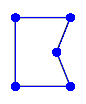
- ارجع إلى المستطيل واسحب العقدة التي أضفتها للتو إلى اليسار، بحيث تقرأ قيم X-Pos وY-Pos في نافذة محرر العقد، بحيث تكون X مساويةً لـ 25 نقطة، وY مساوية لـ 25 نقطة كما في الشكل التالي، أو يمكنك تغيير القيم مباشرةً في حقول الإدخال.

- اضغط على زر إنهاء التحرير أو موافق عند الانتهاء.
- انتقل إلى تبويب ألوان Colors في نافذة خصائص.
- اضغط على "لون الحد" وحدّد اللون "Badge" من قائمة الألوان.
- اضغط على "لون التعبئة" وحدد اللون "Ribbon" من قائمة الألوان.
اقتباسقد ترغب في التقريب قليلًا للجزء التالي من العمل من خلال النقر على رمز المكبر "+" أسفل نافذة سكريبوس الرئيسية، لهذا اضغط على رمز المكبر "-" للتبعيد.
لننشئ الآن بعض الرتوش، وذلك باتباع الخطوات الآتية:
- اختر قائمة إدراج، ثم شكل، ثم أشكال افتراضية، ثم مثلث يشير إلى اليمين.
- انقر في أي مكان أسفل الشكل الذي رسمته للتو.
- أدخل عرضًا 20 نقطة وارتفاعًا 2.5 نقطة.
- اضغط موافق.
- انتقل إلى تبويب ألوان في نافذة خصائص.
- اضغط على "لون الحد"، وحدد "لا شيء" من قائمة الألوان.
- اضغط على "لون التعبئة" وحدد اللون "Badge" من قائمة الألوان.
- حدّد المثلث ثم اختر قائمة عنصر، ثم مضاعفة/تحويل، ثم نسخ مطابقة Multiple Duplicate.
- انتقل إلى تبويب "بعدد الصفوف والأعمدة By Rows and Columns".
- غيّر قيمة "عدد الصفوف Number of Rows" إلى 20.
- اضغط على موافق.
- اسحب وحدد كل المثلثات.
- انقر بزر الفأرة الأيمن واختر مجموعةً من القائمة.
-
انقر مع الضغط على مفتاح
Shiftعلى الشكل السابق الذي يحتوي على "ثنية" فيه. - اضغط على كل من "حاذِ الجوانب اليسرى Align left sides"، و"مَركِز على المحور الأفقي Center on Horizontal" في نافذة A&DP.
بهذا يكون الشريط قد أوشك على الانتهاء، بحيث لم تتبقى سوى بضع خطوات تتمثل في التالي:
- اختر قائمة إدراج، ثم شكل، ثم أشكال افتراضية، ثم مثلث قائم الزاوية.
- انقر في أي مكان أسفل المجموعة التي أنشأتها للتو.
- أدخل عرض 15 نقطة وارتفاع 10 نقاط.
- اضغط موافق.
- اذهب إلى تبويب X وY وZ من نافذة خصائص.
- اضغط على أيقونة "اقلب أفقيًا Flip Vertical".
- انتقل إلى تبويب ألوان من نافذة خصائص.
- اضغط على "لون الحد"، وحدد "لا شيء" من قائمة الألوان.
- اضغط على "لون التعبئة"، وحدّد اللون "Badge" من قائمة الألوان.
-
انقر مع الضغط على مفتاح
Shiftعلى مجموعة الأشكال بما في ذلك "الرتوش". - اضغط على "حاذِ الجوانب اليسرى"، و"حاذِ الجوانب السفلى Align bottoms" في نافذة A&DP.
- اسحب وحدّد كل الأشكال التي أنشأتها للتو.
- انقر بزر الفأرة الأيمن واختر مجموعةً من القائمة.
- اذهب إلى تبويب X وY وZ من نافذة خصائص.
- غيّر "التدوير" إلى 350 درجة.
يجب أن يكون لديك الآن شكل مماثل للتالي:

- حدّد المجموعة، ثم انقر بزر الفأرة الأيمن واختر مستوى Level، ثم "للأسفل Lower to Bottom" من القائمة.
- اختر قائمة عنصر ثم مضاعفة/تحويل، ثم نسخ مطابق Duplicate.
- حدّد النسخة المكرَّرة، ثم انتقل إلى تبويب X وY وZ من نافذة خصائص.
- اضغط على أيقونة "اقلب أفقيًا".
- انقر بزر الفأرة الأيمن واختر مستوى Level ثم للأسفل Lower to Bottom من القائمة.
تجميع الأجزاء مع بعضها البعض
يجب الآن إنهاء الشريط ومحاذاة الشارة، ثم تحريك النجوم إلى مكانها الصحيح، فقم بسحب إحدى نهايتي الشريط إلى زاوية أحد طرفي الشريط.
اقتباسستحتاج إلى التقريب في هذا الجزء للوصول إلى الشكل المطلوب.
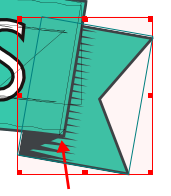
لا توجد طريقة لمحاذاة هذه الأشكال تلقائيًا، فكل ما عليك فعله هو تنفيذ ذلك بالنظر، ولكن عليك وضع زاوية المثلث الرمادي الداكن الصغير أسفل زاوية الشريط السفلية كما في الشكل التالي، حيث يشير السهم الأحمر:

- كرّر الشيء نفسه بالنسبة لنهاية الشريط الآخر في الطرف الآخر من الشريط، وذلك كما في الشكل التالي:

- اسحب وحدّد جميع أجزاء الشريط وانقر بزر الفأرة الأيمن على مجموعة من القائمة.
- انقر بزر الفأرة الأيمن على المجموعة، واختر المستوى Level، ثم أحضره للأعلى Raise to Top من القائمة.
سنحاذي الآن الشريط مع الشارة.
- حدّد الشريط.
-
اضغط على مفتاح
Shift، وحدّد مركز الشارة، حيث ستحدد إحدى الدوائر في الحقيقة ولكن لا بأس بذلك). - اضغط على كل من "مَركِز على المحور الرأسي Center on Vertical" و"مَركِز على المحور الأفقي Center on Horizontal" في نافذة A&DP.
سيكون الشريط مرتفعًا جدًا عن الشارة ولكن يمكنك إصلاح ذلك بسهولة، لهذا استمر بالضغط على السهم للأسفل من لوحة المفاتيح حتى يصبح الشريط في المكان المناسب. نقترح وضع الجزء العلوي من الشريط حول مركز الدوائر أو أسفله مباشرةً، لكن الأمر متروك لك.
يجب الآن وضع النجوم في مكانها الصحيح، لهذا اتبع الخطوات الموالية:
- اسحب وحدّد كل النجوم.
- انتقل إلى تبويب توزيع Distribute في نافذة A&DP.
- انقر على أيقونة "أنشئ فجوات أفقية بين العناصر مساوية للقيمة المحددة Make Horizontal Gaps between items equal to the value specified".
- ألغِ تحديد كل شيء وحدّد النجمة المركزية الكبرى.
- استخدم السهم للأعلى من لوحة المفاتيح لتحريك النجمة الكبيرة للأعلى، وذلك حتى تصبح في المكان الذي تريده، وسيبدو الارتفاع بحوالي 15 نقطة جيدًا.
- اسحب وحدّد كل النجوم.
- انقر بزر الفأرة الأيمن واختر مجموعةً من القائمة.
- انقر بزر الفأرة الأيمن فوق المجموعة واختر المستوى Level، ثم للأعلى Raise to Top من القائمة.
-
اضغط
Shiftوحدّد دائرة في الشارة. - ارجع إلى تبويب حاذِ Align في نافذة A&DP.
- تأكد من ضبط "متصل بـ Relative to" على القيمة "الاختيار الأخير Last Selected"، وإلا فستحدث فوضى.
- اضغط على كلٍ من أيقونات "مَركِز على المحور الرأسي" و"مَركِز على المحور الأفقي" في نافذة A&DP.
بهذا تكون النجوم قد أصبحت منخفضةً جدًا، ولكن يمكنك إصلاح ذلك بسهولة أيضًا.
- ألغِ تحديد كل شيء وحدّد النجوم.
- استخدم السهم للأعلى من لوحة المفاتيح لتحريك النجوم إلى مكان تجده مناسبًا، واجعل الفجوة الموجودة بين أعلى النجمة الكبيرة وأسفل النص، مثل الفجوة الموجودة بين أسفل النجوم الصغيرة والشريط.
وبهذا نكون قد أنهينا تصميم الشارة التقليدية.
اقتباسلا يزال كل النص الموجود على الشارة والشريط قابلًا للتحرير، ولكن ستحتاج إلى فك تجميع كائنات مختلفة للوصول إلى النص ويمكن تغييره إلى النص الذي تريده. وإذا غيّرت النص فتذكّر تغيير قيمة "ابدأ الإزاحة Start Offset" ليكون النص في المنتصف مرةً أخرى.
ترجمة -وبتصرّف- للمقال How to create a retro ribbon badge.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.