قامت شركة أدوبي مؤخراً بإضافة أدوات التصميم ثلاثي الأبعاد على برنامج فوتوشوب (Adobe Photoshop). وهذه الأدوات ممتازة لإنشاء نماذج ثلاثية الأبعاد مع إضاءة واقعية جداً ومواد مختلفة مثل المعادن، البلاستيك والخشب. إنّ الكروم هو أحد التأثيرات التي تتم محاكاتها بواسطة الفوتوشوب مع مختلف التدرّجات وأنماط الطبقات، ولكن ميزة التصميم ثلاثي الأبعاد في إصدارات CS6 وCC تسمح لك بتحقيق نتائج تتجاوز التقنيات التقليدية المُستخدمة سابقاً. سنستخدم أولاً برنامج أدوبي إليستريتور (Adobe Illustrator) لتصميم شعار رائع، ثم سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع إضافة اللمعان وتأثير الكروم النهائي.
في هذا الدرس سيكون عملنا الفني هو إنشاء شعار بتأثير كروم السيارات لعبارة (RocketEagle)، إن هذه العلامة التجارية خيالية وقد تم تطبيق أسلوب فن ديكو Art Deco على أجنحتها وأنماطها. سنستغل أدوات الإليستريتور القويّة لبناء التصميم المسطّح، ومن ثمَّ سنصدّره إلى الفوتوشوب لتحويله إلى نموذج ثلاثي الأبعاد مع بروزات متعددة (لاحظ أن الشكل الدائري في المنتصف بارز أكثر من الأجنحة). ثم يأتي الجزء المثير في هذا التصميم وهو توليد تأثيرات الإضاءة والمواد لإنتاج تأثير الكروم المذهل.
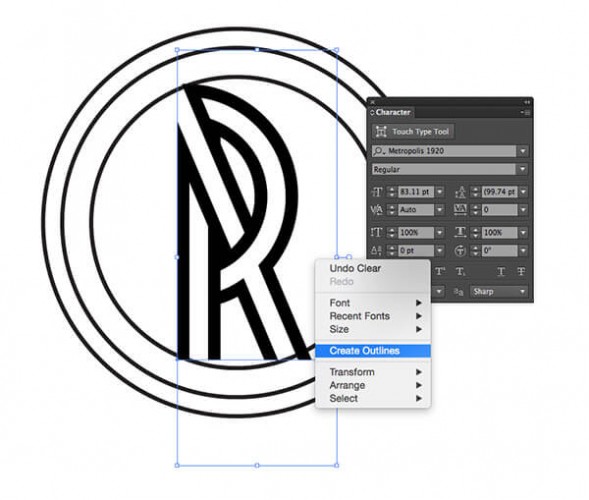
بالإمكان تصميم الشعار الأساسي المُسطّح بواسطة الفوتوشوب بالتأكيد ولكنني أرى أنّ أدوات الرسم المتجه (Vector) في الإليستريتور أسهل استخداماً في تصميم وإنشاء الشعارات. ارسم دائرة ثم كررها مرتين واجعل حجمهما أصغر باتجاه المركز بالتدريج. أضف الحرف الأول من علامتك التجارية R في المنتصف. بالنسبة لنوع خط الحرف R فقد استخدمتُ الخط الفني الرائع المسمّى Metropolis 1920. قم بتحويل النص إلى شكل بالضغط على الزر الأيمن واختيار إنشاء خطوط خارجية Create Outlines.
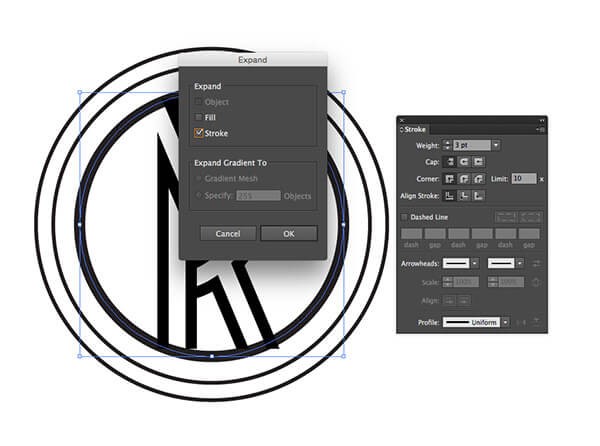
قم بتعديل حجم ومحاذاة النص مع أصغر الدوائر، ثم قم بزيادة سماكة حدود الدائرة بحيث تصبح سماكتها متشابهة مع سماكة النص، اذهب إلى قائمة:
Object > Expand
واختر خيار Stroke لإضافة حدود خارجية لهذه الدائرة السميكة الحدود أصلاً داخل الشكل الحلقي.
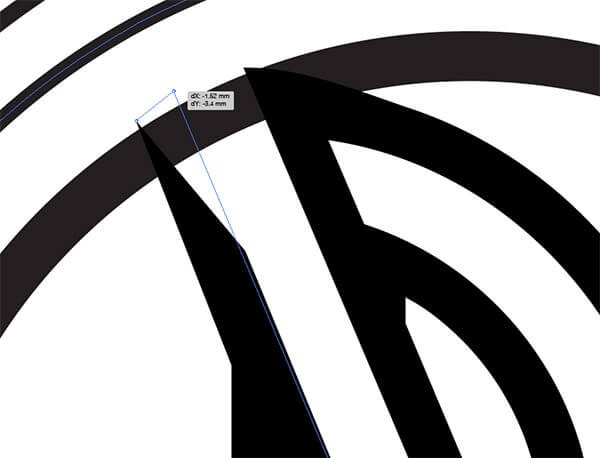
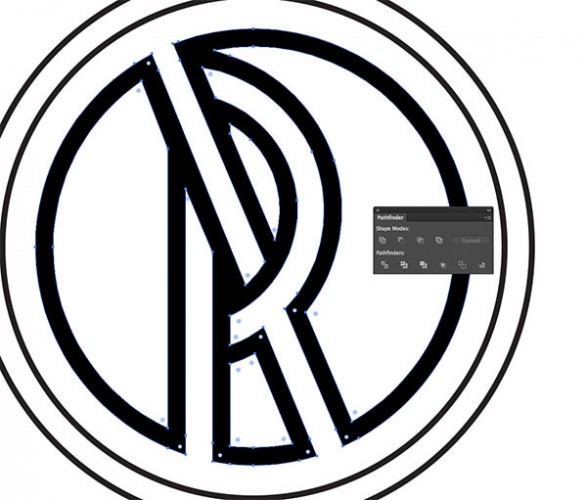
استخدم أداة التحديد المباشر Direct Selection لتعديل تمدد أجزاء النص المتداخلة مع الدائرة وجعلها ضمن حدود هذه الدائرة. قد نحتاج نقاط ارتكاز إضافية في بعض المناطق للحفاظ على الشكل الأصلي للحرف.
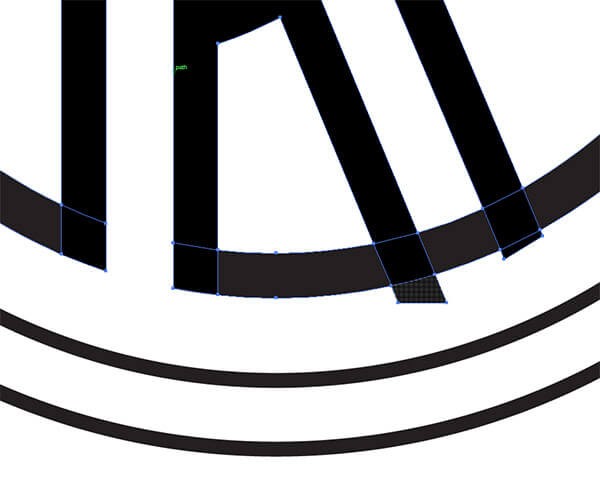
تأكّد من أن تكون الأجزاء الممتدة من النص داخل حدود الدائرة، ومن ثم حدد خطوط الدائرة والنص معاً واستخدم أداة بناء الأشكال Shape Builder tool لتنسيق الأجزاء وذلك للحصول على خط مستمر وبدون تقطيع بين الدائرة والنص.
اختر Unite من لوحة إيجاد المسار Pathfinder لمزج ما تبقى من العنصرين المنفصلين حتى يتكوّن شكل موحّد.
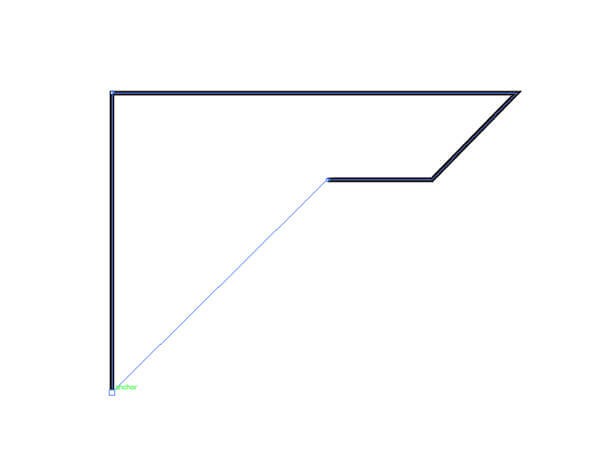
في مكان آخر على لوح الرسم استخدم أداة القلم Pen tool لإنشاء خطوط ممتلئة بزاوية 45 درجة كما في الصورة. هذا الشكل سيكون الجزء الداخلي من الجناح.
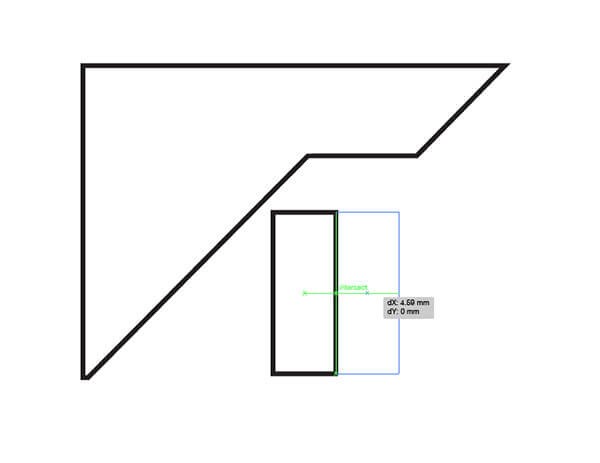
فعّل Smart Guides الأدلة الذكية من قائمة:
View > Smart Guides
ثم ارسم مستطيلاً صغيراً. استمر بالضغط على مفتاح ALT أثناء سحب نسخة واستخدم الأدلة الذكية الخضراء لمحاذاتها بشكل ممتاز. اضغط على CMD+D عدة مرات لتكرار العملية.
ملاحظة: ما هو اختصار CMD+D. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘
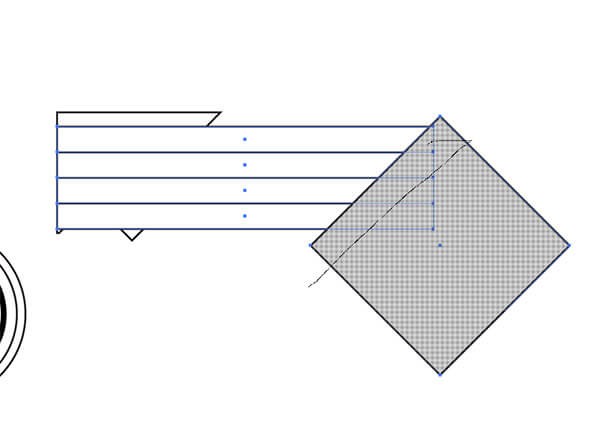
ضع سلسلة المستطيلات في مجموعة واحدة Group ثم اجعلها تستدير بزاوية 45 درجة. ضعها فوق الجزء الداخلي لشكل الجناح واستخدم اختصار ]+CMD+Shift لإرسالهم إلى أسفل جميع الأشكال.
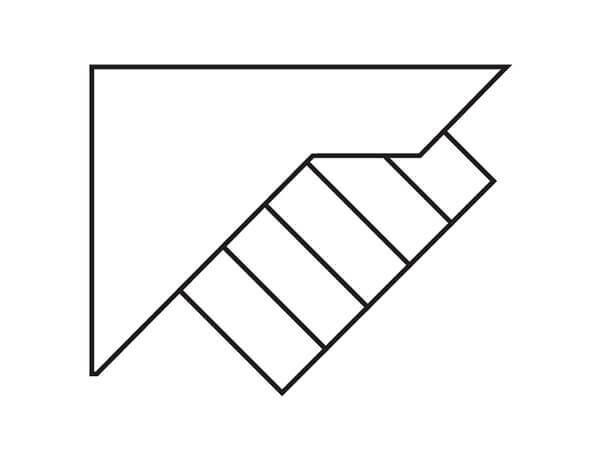
استخدم تقنية التكرار ذاتها وارسم سلسلة من المستطيلات الأفقية الطويلة لتُشكّل ريشات الجناح الرئيسي. ارسم مربع مؤقت ودوّره بزاوية 45 درجة، ثم ضعه على أطراف الأجنحة. اختر هذا الشكل مع جميع مستطيلات الجناح واستمر بالضغط على ALT أثناء التحريك مع أداة Shape Builder وذلك لتقليم نهايات الأطراف.
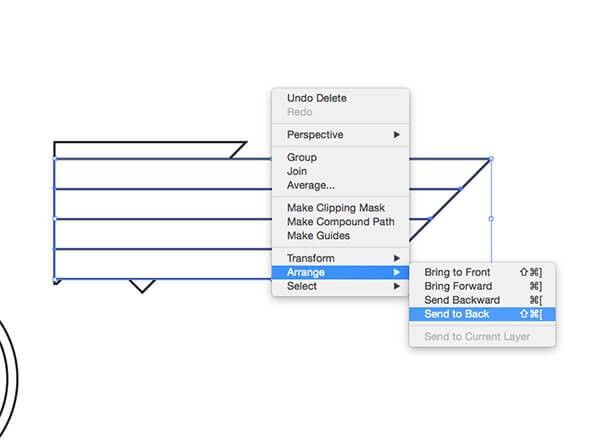
ضع ريشات الجناح في مجموعة Group ثم استخدم الاختصار ]+CMD+Shift أو اضغط على الزر الأيمين واختر:
Arrange > Send to Back
لإرسال تلك الريشات إلى أسفل بقية الأشكال.
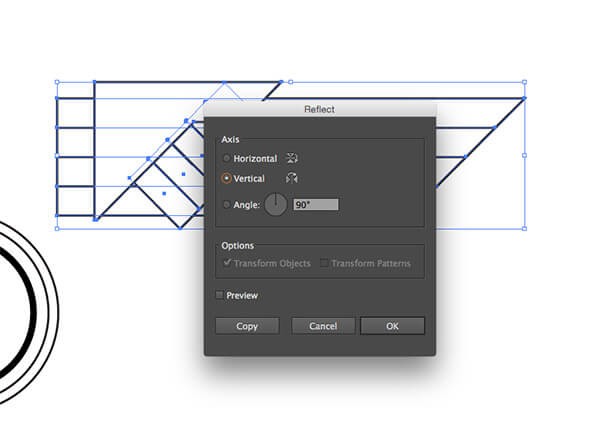
اختر كامل الجناح وضعه في مجموعة Group ثم اذهب إلى قائمة:
Object > Transform > Reflect
فعّل خيار Vertical ثم اضغط Copy كما في الصورة. استمر بالضغط على مفتاح Shift أثناء تحريك الجناح داخل الجهة المقابلة.
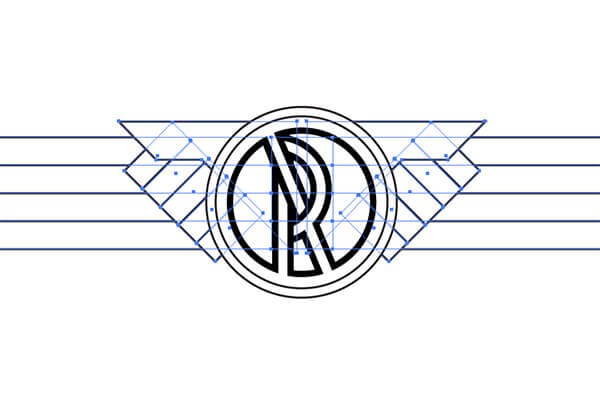
حرّك الجناحين إلى داخل أسفل وسط الشعار لإخفاء الأشكال الزائدة حيث تتداخل الأجنحة في الوسط.
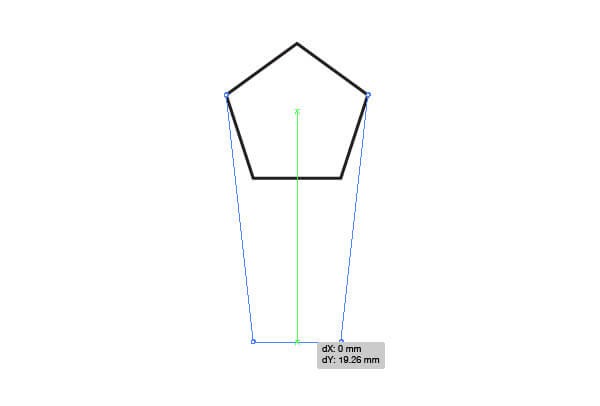
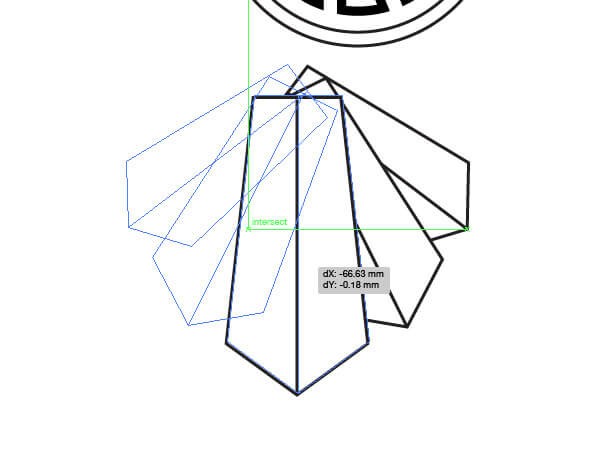
استخدم أداة المضلّعات Polygon لإنشاء شكل واستخدم الأسهم في لوحة المفاتيح لجعل عدد الأضلاع خمسة. حرّك الضلع السفلي إلى الأسفل أكثر بواسطة أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على مفتاح Shift لتمديد الشكل.
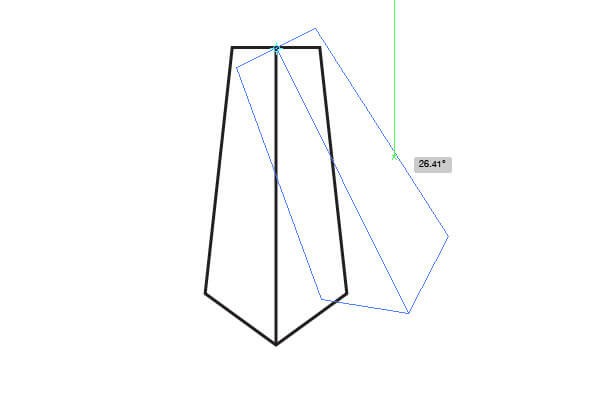
ارسم خطّاً إضافياً أسفل المركز مستخدماً الأدلة الذكية Smart Guides لإطباق ومحاذاة المسار. دوّر الشكل 180 درجة وبذلك يمكن استخدامه كريشة ذيل. اختر أداةالدوران Rotate وانقر لوضع النقطة المحورية (التي يتم الدوران حولها باعتبارها مركز الشكل) في وسط الضلع المستقيم العلوي. استمر بالضغط على مفتاح Alt أثناء سحب الشكل لصنع نسخة أخرى بدرجة دوران مختلفة عن الأصلية.
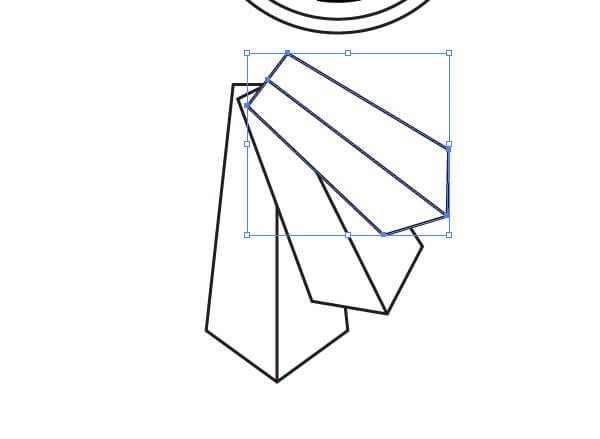
والآن حدد الشكل الجديد واضغط CMD+D لتكرار العملية الأخيرة وصنع ريشة ذيل أخرى. قلل حجم الشكل الأوسط قليلاً ثم اضغط CMD+D مرتين لتكرار عملية التصغير على الشكل الأخيرة مرتين وبذلك تصبح الأشكال أصغر تدريجياً.
قم بإرسال الشكل الأوسط إلى أسفل مجموعة أشكال الذيل ثم قم بذات العملية مع الشكل الأخير وبذلك تصبح أشكال الريش متداخلة بشكل صحيح.
حدد الأشكال الثلاثة وانسخها نسخة معكوسة بالاتجاه الآخر. استخدم الشكل الأوسط الكبير لمحاذاة النصفين تماماً، ثم احذف الشكل الأوسط الكبير المكرر.
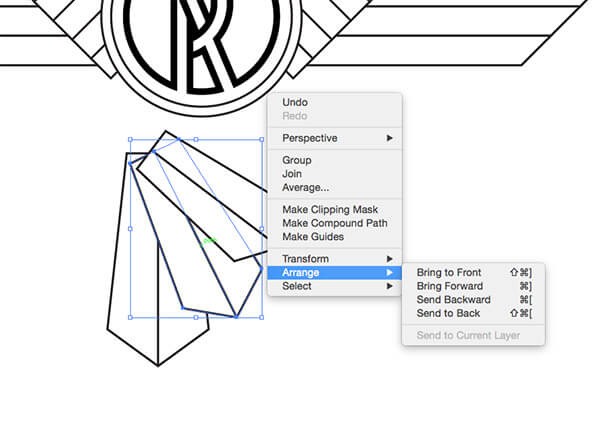
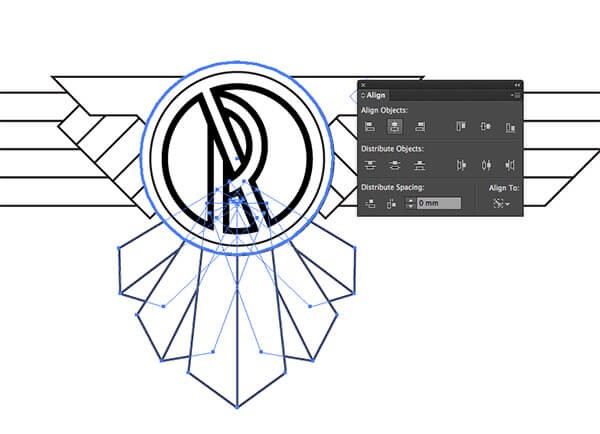
ضع ريشات الذيل في مجموعة Group ثم حركها إلى داخل الشعار الرئيسي بدون أن ننسى بأن نضعهم خلف بقية أشكال الشعار الأخرى. استخدم لوحة المحاذاة Align Panel لوضعهم بشكل مستقيم ومحاذاتهم مع المركز. أعطِ إحدى الدوائر نقرة إضافية لتصبح مفتاح الكائن وبذلك لن يمكن تحريكها من مكانها.
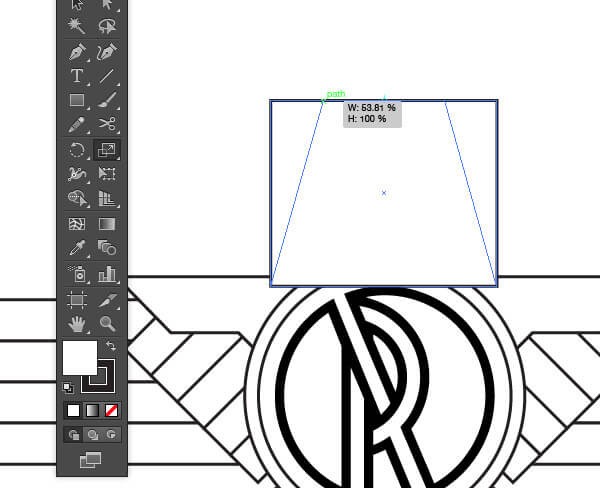
ارسم مربع أعلى تصميم الشعار وحدد النقطتين العلويتين بواسطة Direct Selection وحرّكهم معاً إلى المنتصف بواسطة أداة تغيير الحجم Scale.
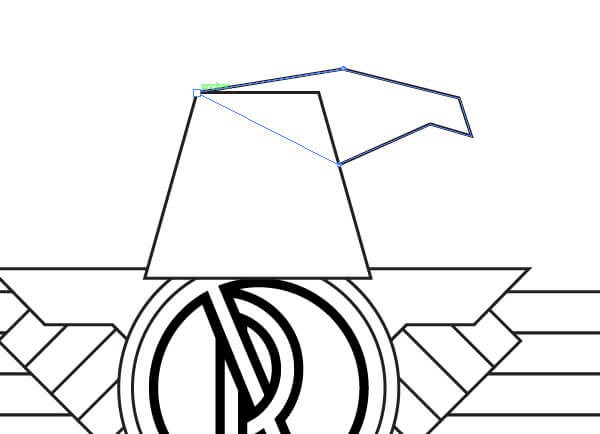
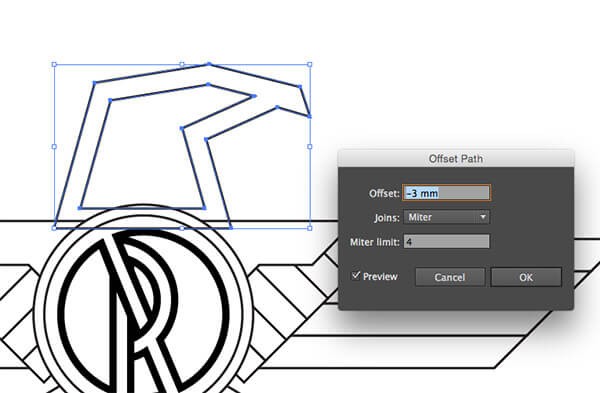
ارسم الخطوط الخارجية لرأس النسر مستخدماً أداة القلم Pen tool وبنقرات مفردة بدون استخدام مقابض البيزيير Bezier (هي التي تحّول الخط المستقيم إلى منحني) وبذلك يتم إنشاء خطوط مستقيمة. قم بدمج هذين الشكلين بواسطة باني الأشكال Shape Builder أو أدوات إيجاد المسار Pathfinder tools.
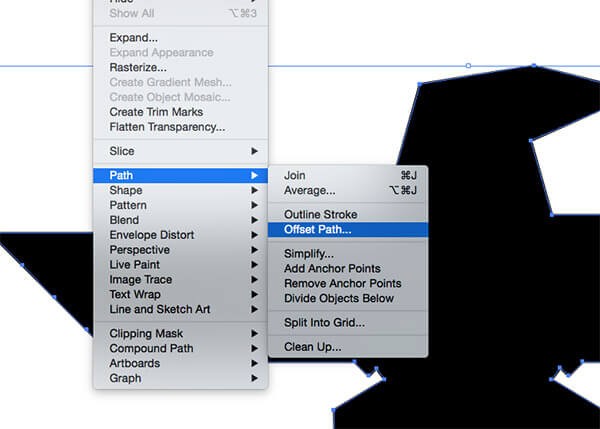
قم بتحديد الرأس ثم اذهب إلى قائمة:
Object > Path > Offset Path
وأدخل القيمة (4mm-).
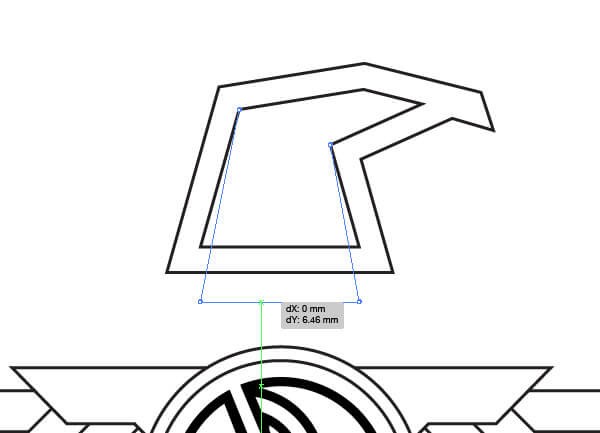
اسحب الضلع السفلي للشكل الداخلي نحو الأسفل بواسطة Direct Selection حتى يبرز من تحت الشكل الأصلي.
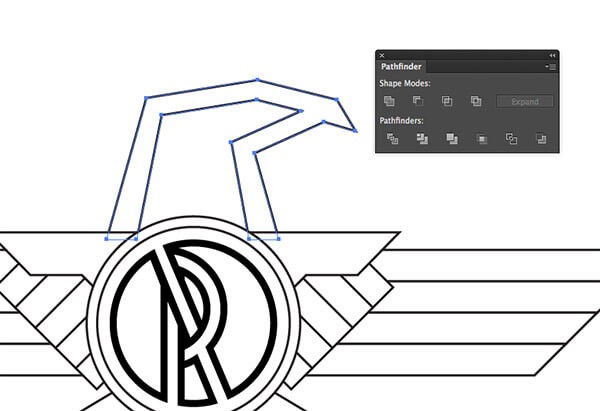
استخدم خيار إزالة المقدمة Minus Front من Pathfinder لقص الأشكال الداخلية من الشكل الأصلي ثم ضع الرأس بمحاذاة مركز الشعار وعليك القيام بذلك بالعين المجردة فقط لأن هذا الرأس هو عبارة عن شكل غير متناظر.
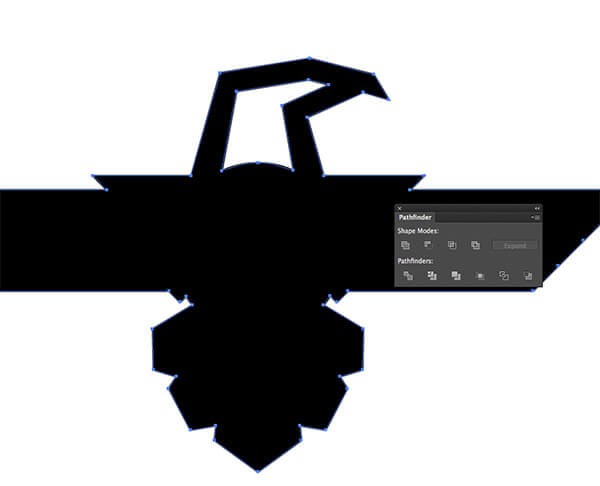
قم بتحديد كافة الأشكال التي تُكَوِّن الشعار واضغط على زر Unite من Pathfinder. احذف الشكل الداخلي الصغير بواسطة Direct Selection وذلك لصنع صورة ظلال أحادية اللون للتصميم بالكامل.
اذهب إلى القائمة:
Object > Path > Offset Path
وأدخل القيمة 3mm لإنشاء خط خارجي إضافي. طبق النمط الافتراضي وهو اللون الأبيض للتعبئة والأسود للحدود ومن ثم أرسل الشكل إلى أسفل مجموعة الأشكال.
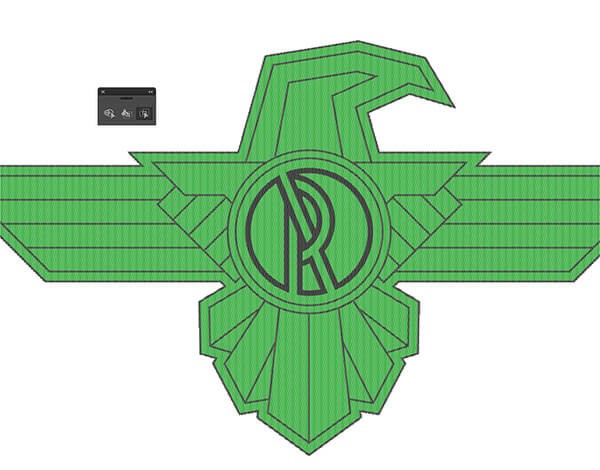
حدد جميع الأشكال في تصميم الشعار باستثناء الحرف في وسط الشعار (استخدم Shift وانقر عليه لإزالته من التحديد) ثم انقر على أداة الطلاء الحي Live Paint لإنشاء مجموعة Live Paint Group.
اذهب إلى أداة تحديد الطلاء الحي Live Paint Selection tool وارسم تحديداً حول الكائن كلّه. طَبّق لوناً عشوائياً على كل الكائن.
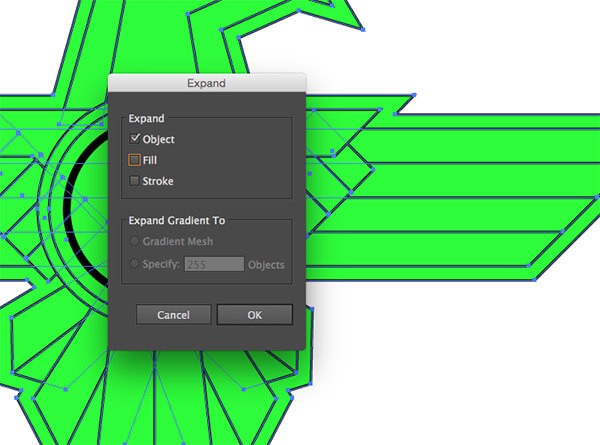
اذهب إلى قائمة:
Object > Expand
واختر فقط خَيَار Object ليتم تطبيق تأثير الطلاء الحي Live Paint بشكل دائم.
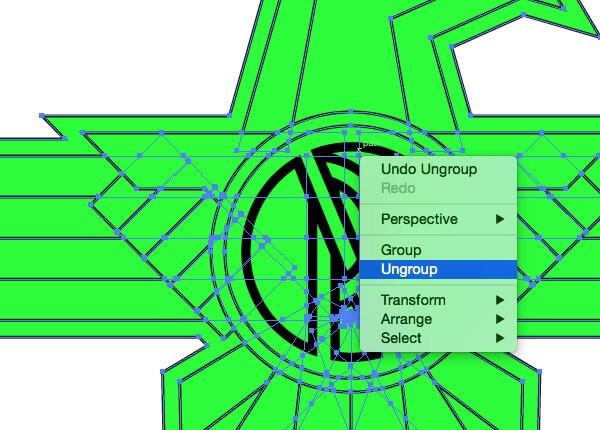
قم بإلغاء المجموعات من خلال الضغط بالزر الأيمن واختيار Ungroup وقم بذلك على جميع المجموعات حتى لا يعود هذا الخَيَار متاحاً وتصبح جميع العناصر منفصلة تماماً وغير مجمّعة.
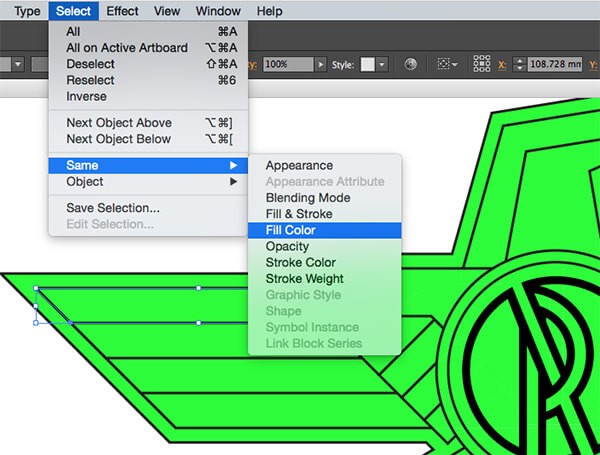
حدد أحد الأشكال ثم اذهب إلى قائمة:
Select > Same > Fill Color
قم بدمج كل الأشكال معاً بالضغط على خَيَار Unite من Pathfinder.
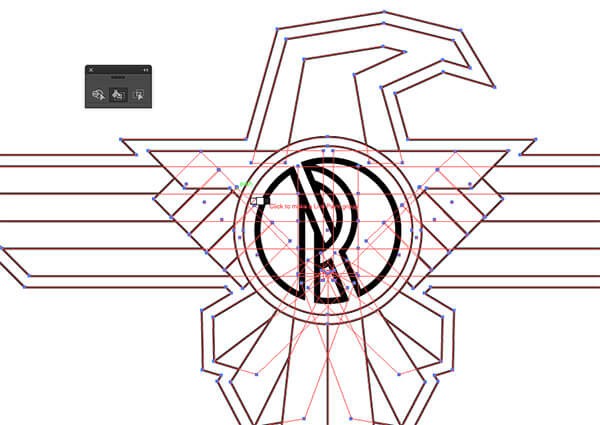
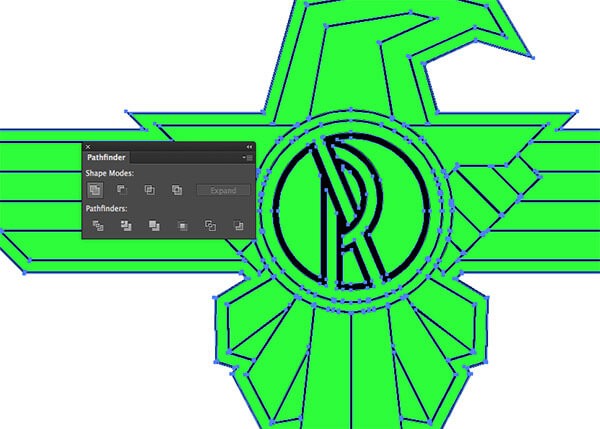
حدد أحد المسارات ذات الحدود من التصميم واذهب إلى قائمة:
Select > Same > Stroke Color
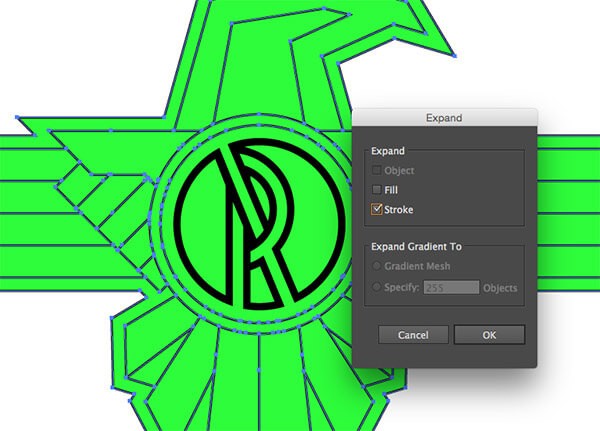
والآن اذهب إلى قائمة:
Object > Expand
ولكن هذه المرّة اختر Stroke وذلك لتحويل هذه الحدود إلى أشكال.
انقر على خَيَار Unite من Pathfinder لدمج كل قطاعات الخطوط الخارجية الصغيرة في شكل مستمر متّصل موّحد.
أضف الأشكال الملونة إلى التحديد وانقر على زر إزالة المقدمة Minus Front من Pathfinder لإخراجها خارج الخطوط.
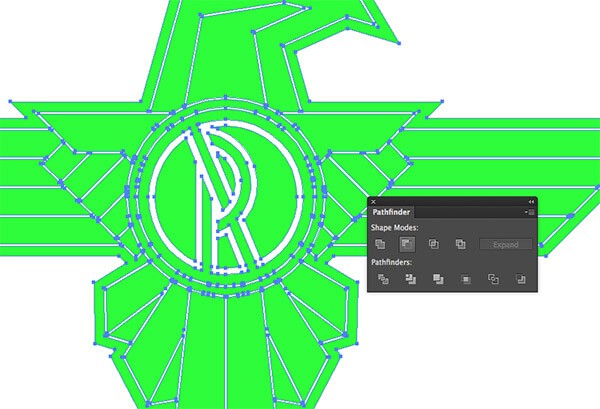
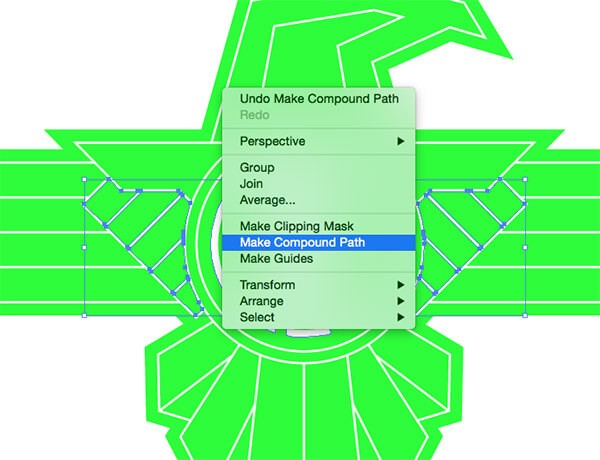
حدد العناصر المتشابهة التي تشكّل أجزاء مختلفة من التصميم ثم اختر Make Compound Path من القائمة المنبثقة جرّاء الضغط على الزر الأيمن للفأرة. مجموعات الأشكال هذه تضم ثلاثة أقسام مختلفة من الأجنحة، نصفي طبقات ريش الذيل الثلاثة، الأجزاء الصغيرة التي تشكّل الحرف في الوسط، الخ. هذه هي مجموعات الأشكال التي ستحتاج إلى تمديدها بنفس العمق عندما نعالج الإعدادات ثلاثية الأبعاد فيما بعد.
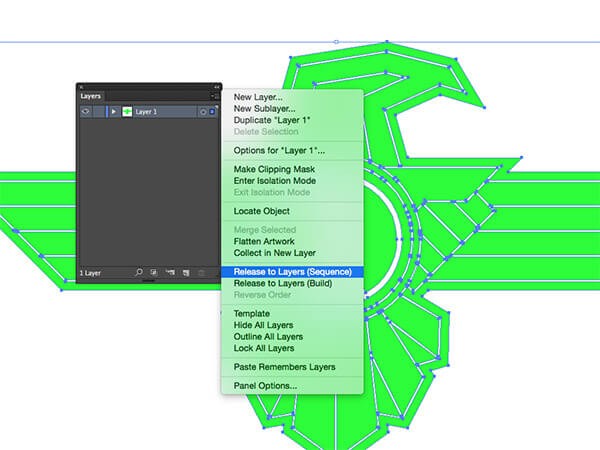
إنّ القطع موجودة في مجموعات منفصلة للمسارات المركبة، اختر (Release to Layers (Sequence من قائمة أدوات الطبقات Layers.
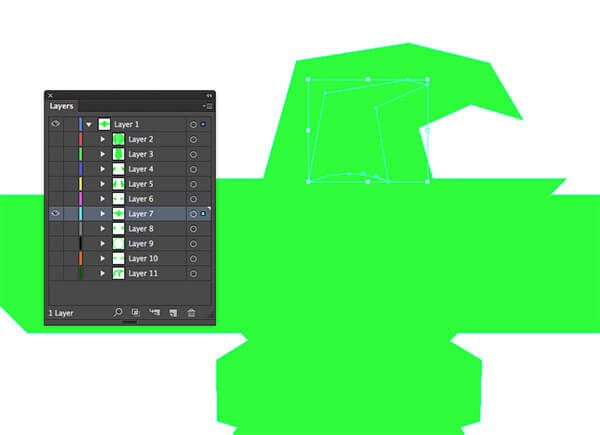
ابحث عن شكل الخطوط الخارجية الرئيسية من ضمن الطبقات، ثم استخدم Direct Selection لحذف الأجزاء الداخلية وترك جسم الشكل. لم يعد بإمكانك رؤية التصميم بوضوح بسبب اختفاء الخطوط وبقاء الأشكال المتماثلة اللون فقط ولكننا نعلم أن بقية الأشكال ما زالت موجودة. هذه الخطة تضمن حصول شعارنا ثلاثي الأبعاد على قاعدة أساسية صلبة.
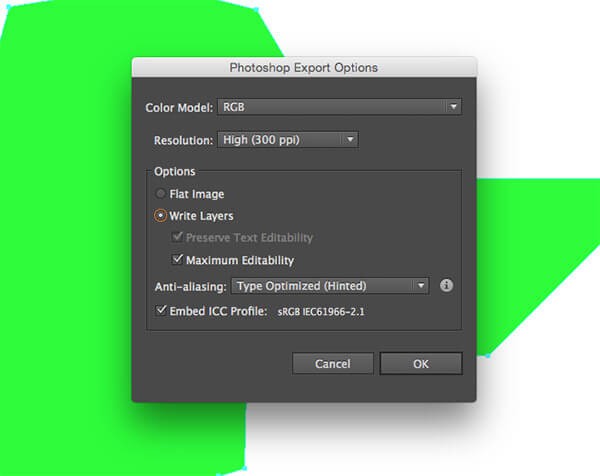
اذهب إلى قائمة:
File > Export
واحفظ الملف بصيغة ملف فوتوشوب PSD. تأكد من اختيار Write Layers قبل النقر على OK.
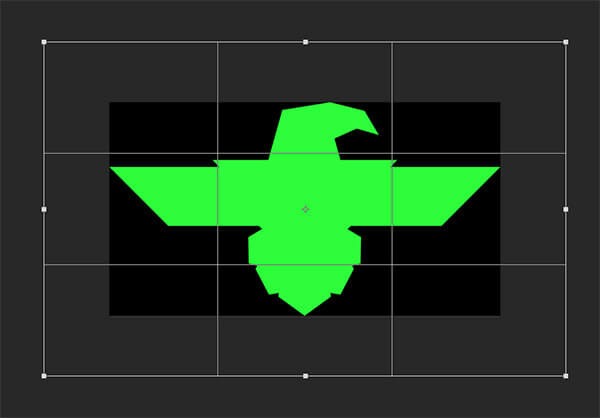
افتح الملف الذي صدّرناه للتو بصيغة PSD باستخدام برنامج الفوتوشوب ولاحظ كيف أن كل مجموعات الأشكال موضوعة على طبقات مختلفة. كبّر الملف بواسطة أداة القص Crop وضع الطبقة الجديدة في أسفل اللوحة للتعبئة كخلفية مؤقتة.
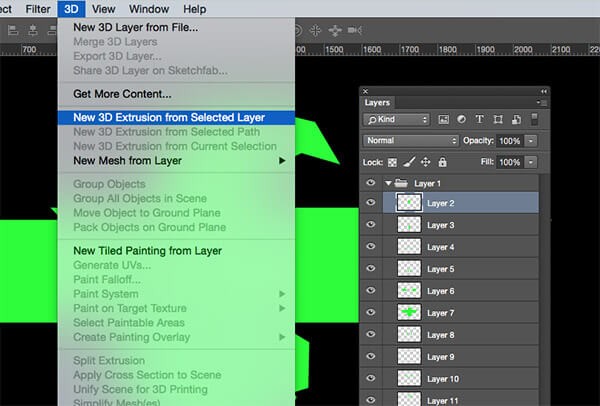
حدد كل طبقة بشكل دوري واختر New 3D Extrusion from Selected Layer من قائمة 3D.
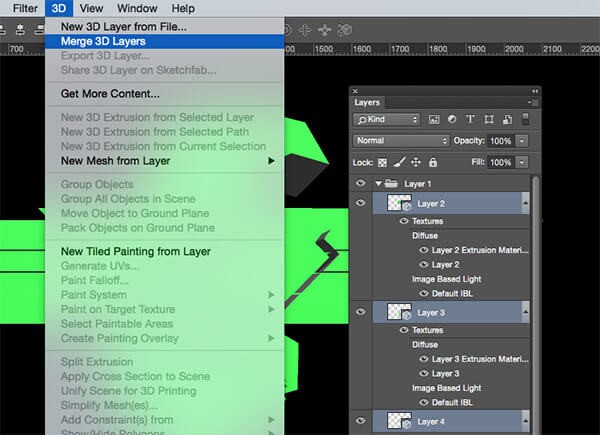
عندما تنتهي من تحويل كافة الطبقات إلى كائنات ثلاثية الأبعاد اذهب إلى قائمة:
3D > Merge 3D Layers
وبذلك يكون من السهل الوصول إلى جميع الكائنات في مشهد واحد ثلاثي الأبعاد.
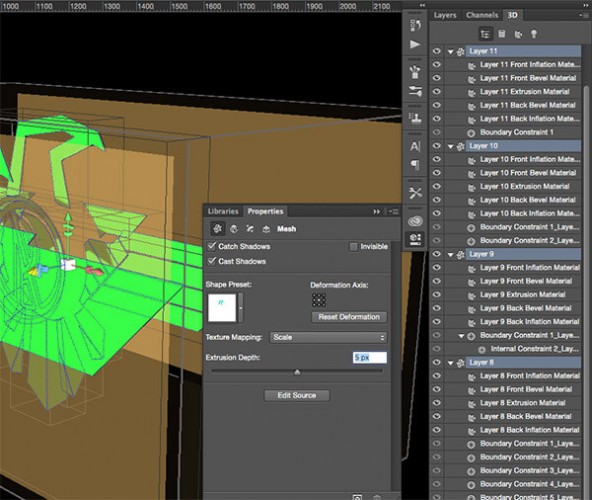
تحت لوحة 3D اختر المشهد Scene من قائمة العناصر واستخدم أدوات التصفّح Navigation tools الموجودة أعلى لوحة أدوات الفوتوشوب لتدوير محيط العمل حتى تستطيع رؤية عمق الكائنات الثلاثية الأبعاد. في لوحة 3D حدد الطبقة الأولى ثم اضغط على Shift مع النقر على الطبقة الأخيرة لتحديد جميع الطبقات ثم عدّل عمق التمدد إلى 5px في لوحة الخصائص Properties panel.
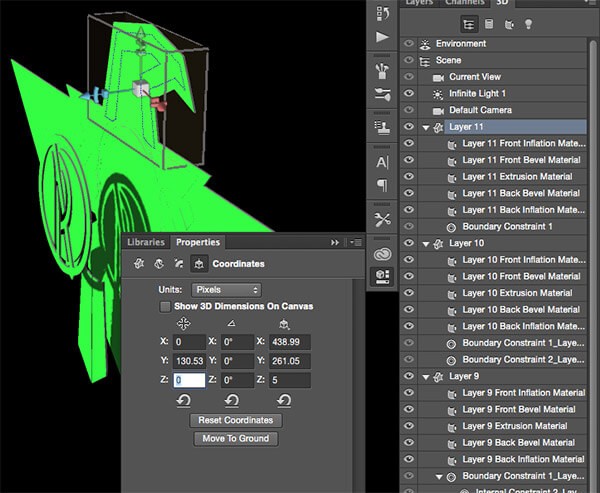
ستتوزّع جميع القطع المختلفة في أرجاء المكان، لذلك حدد كل طبقة على حدة وبدّل قيمة المحور Z إلى الصفر.
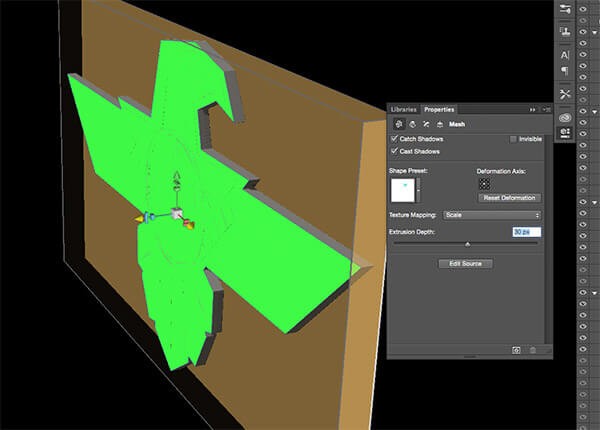
حدد كل طبقة فردياً وعدّل عمق التمدد لإعطاء كل قطعة داخل الشكل ثلاثي الأبعاد سماكة معينة. خط الشكل الأكبر هو الشكل الأنسب للبدء بمد القاعدة من أجل الشعار.
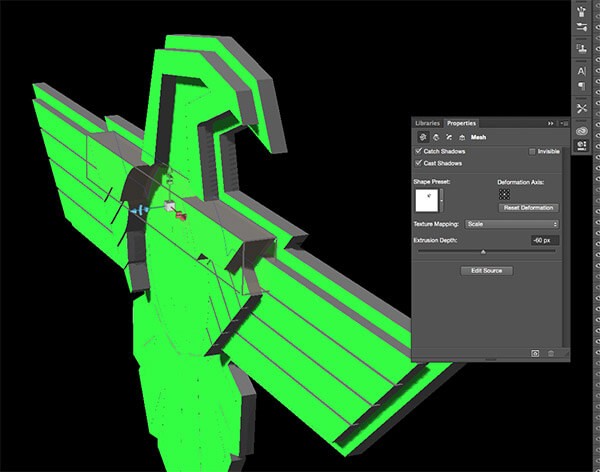
مدّد بقية الأشكال بقيم مختلفة لإضافة العمق إلى النموذج. ولأننا نريد الحفاظ على واجهة التصميم بشكل صحيح فإنه يجب وضع قيم سلبية للتمدد إلى الخلف بدلاً من التمدد إلى الأمام.
عندما تصبح جميع الأشكال ممدّدة فإن التصميم سيبدو رائعاً حقاً بالأبعاد الثلاثية. أسلوب فن ديكو (The Art Deco) يبدأ بالظهور بشكل تدريجي ما إن تظهر أجزاء هذا النموذج تدريجياً.
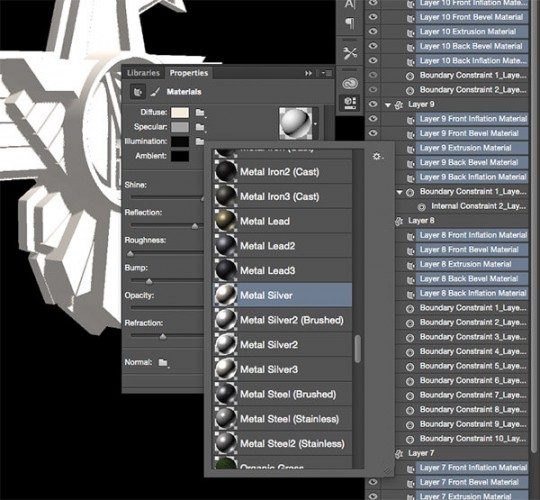
إنّ التصميم لا يبدو رائعاً بهذا اللون العشوائي، استمر بالضغط على Shift وانقر من أول طبقة مواد وحتى آخر واحدة لتختار كل واحدة على حدة، ثم طبّق مادة المعدن Metal Material من لوحة الخصائص Properties. قد لا يرضي الاختيار الافتراضي طموحاتك لأنه محدود جداً لكن باستطاعتك تحميل المزيد منها من موقع Adobe’s Downloadable 3D Content. على كل حال المادة التي ستختارها لن تبدو رائعة حتى ننتهي من إعدادات الإضاءة.
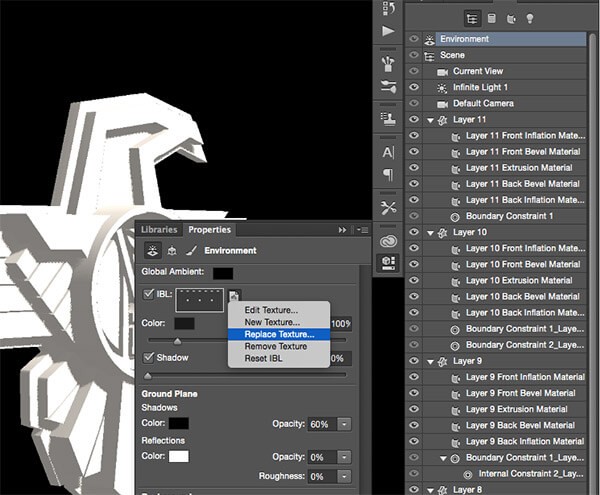
(IBL) وهي اختصار لعبارة Image Based Lights وتعني الإضاءات المستندة على الصورة وهي تقنية توفر تأثيرات إضاءة أكثر واقعية. اختر Environment من لوحة3D ثم اختر Replace Texture ضمن خيارات IBL في لوحة الخصائص Properties. اختر صورة مع إضاءة رائعة كغروب الشمس مثلاً. أنا استخدمت هذه الصورة من موقع Unsplash. سوف تكون الصورة هي المشهد الذي سيتم وضع النموذج ثلاثي الأبعاد النهائي ضمنه لذلك يجب أن تتطابق الإضاءة والانعكاسات تماما مع محيطها. قلل شدة الضوء إلى نحو 45٪.
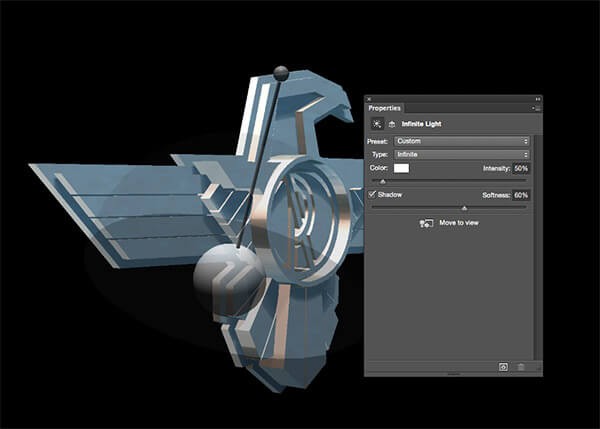
اختر الضوء اللانهائي Infinite Light من لوحة 3D ثم حرّك المقبض لتغيير اتجاه الضوء. من الملفت أن الهبوط من زاوية مرتفعة سيجنبنا الحصول على انعكاسات برّاقة وسينتج بعض الظلال الجميلة. قلل كثافة الضوء Intensity لنحو 50% ونعّم الظلال Shadows إلى 60%.
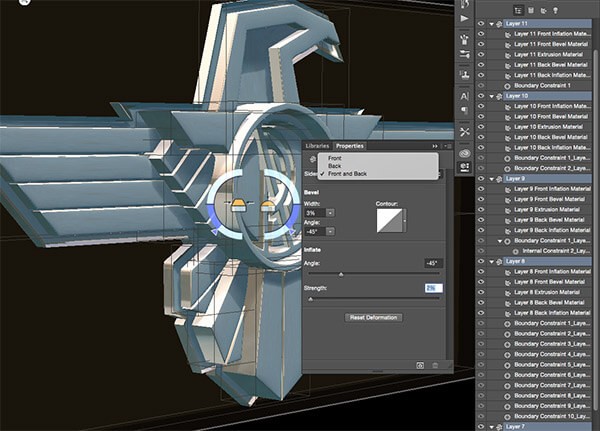
انقر على كل الطبقات في لوحة 3D مع الضغط على مفتاح Shift مجدداً لتحديدهم جميعهم. وفي مربع الإعدادات قم بتغيير الإسقاط إلى الأمام والخلف ثم بدّل إعدادات Bevel Width إلى 3%، Bevel Angle إلى 45- درجة، Inflate Angle إلى 45- درجة وأخيراً Inflate Strength إلى 2%. هذا سيضيف بعض الشطوب الرقيقة إلى الحواف وينعّم واجهة القطع ثلاثية الأبعاد، مما يساعد في توليد المزيد من الانعكاسات الخاصة بتأثير الكروم.
باستطاعتك تهذيب جزء IBL المنعكس باختيار Environment من لوحة 3D. مع تفعيل أداة التحديد Selection tool انقر واسحب العالم الثلاثي الأبعاد حتى تجد الموضع المناسب الذي تظهر فيه الانعكاسات على السطوح اللامعة بشكل رائع.
اختر المشهد من لوحة 3D وقم بتدوير العرض في كل مكان حتى تحصل على الإطار النهائي للصورة مستخدماً أدوات 3D من أعلى قائمة الأدوات Toolbar ثم اذهب إلى قائمة:
3D > Render
للبدء بتصيير الشعار إلى الصورة النهائية. أنا أفضّل أن تتركه يعمل طوال الليل لأن هذه العملية تستغرق عدة ساعات لتكتمل. بإمكانك أن تتحكم بإعدادات التصيير Render من:
Preferences > 3D
لتضبط الدقة النهائية.
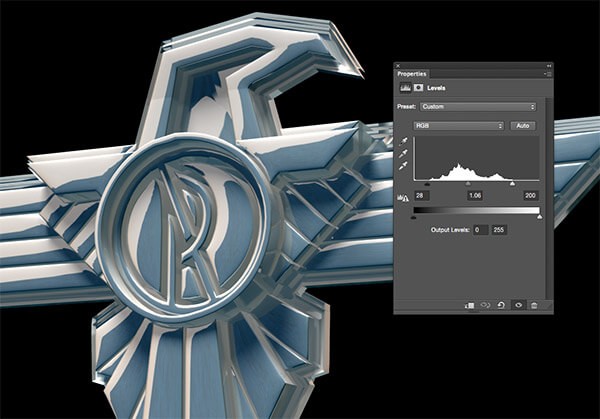
بعد الانتهاء من عملية التصيير Render، قم ببعض المعالجة والتعديلات مثل المستويات Levels مثلاً فذلك سيعزز تأثير الكروم بالفعل وقم بإضفاء مزيد من البريق واللمعان لانعكاسات الضوء Highlights وزيادة السواد للظلال.
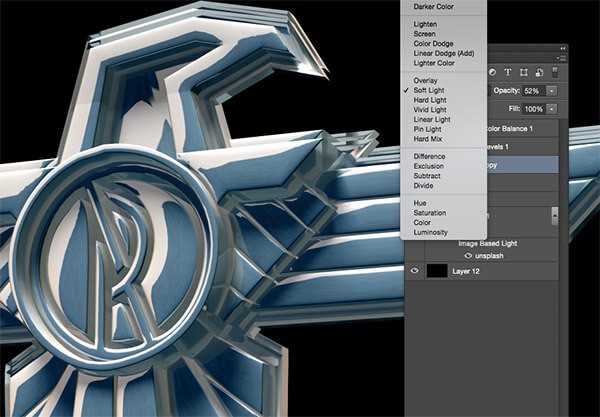
ومن الممكن أن نحسّن التباين بنسخ وتصيير الصورة في طبقة جديدة وتغيير وضعية المزج Blending Mode إلى ضوء ناعم Soft Light. كما يمكن تقليل شفافية هذه الطبقة لتخفيف التأثير.
وهذه هي النتيجة النهائية لهذا الدرس:
قمتُ بإنشاء نموذج ثلاثي الأبعاد مصغّر في ملف باستخدام السماء في نفس الصورة واستخدمت IBL لمطابقة الألوان طوال الوقت مع نسخة الشعار التي صنعناها أصلاً ببرنامج إليستريتور Illustrator. إن التصيير ثلاثي الأبعاد أنتج تأثير كروم متألق بطريقة أفضل بكثير من تقنيات أنماط الطبقات التي من الممكن استخدامها بدلاً منها. هناك ميزة أخرى في تقنية 3D الخاصة بالفوتوشوب وهي أنه بإمكاننا تغيير دوران وتموضع النموذج حتى يتناسب مع أي تطبيق كغطاء محرك السيارة مثلاً. فقط تأكد من اصطفاف النموذج بشكل ممتاز قبل الضغط على زر التصيير Render.
ترجمة -وبتصرّف- للمقال: How To Create a 3D Chrome Badge in Photoshop لصاحبه Chris Spooner.



































































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.