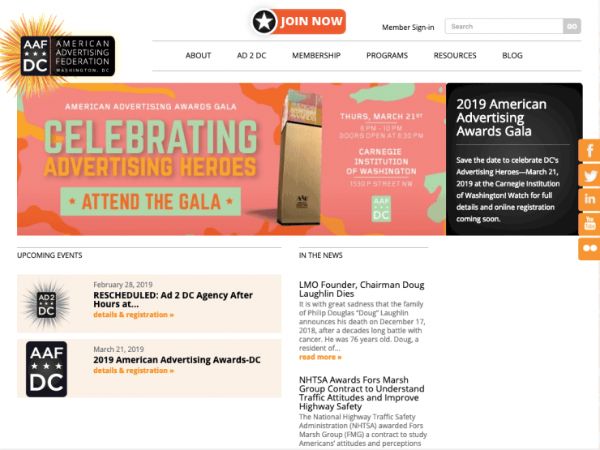
إن أعلى فرص إعجاب الزوار بالمواقع الإلكترونية تتعلق بصفحاتها الرئيسية، لذلك فإن أول شيء يجب العمل عليه أثناء تصميم الصفحة الرئيسية هو صورة واجهة الموقع.
ما صورة واجهة الموقع؟ هي نوع خاص من شعارات المواقع الإلكترونية، والتي تكون عادةً أكبر من أي صورة أخرى توضع في الجزء العلوي من الموقع الإلكتروني، لذا فصورة واجهة الموقع الإلكتروني هي الصورة التي تراها أسفل أو خلف العنوان.
صورة واجهة الموقع هي أول ما سيراه زوار الموقع، وبالتالي فهي ما سيشد انتباه الزوار وتعاملاتهم. هناك عدة عوامل ومبادئ يحتاج المصمم إلى اتباعها عند تصميم صورة الواجهة، وإذا فشل المصمم في تقديم أفضل صورة للواجهة، فقد يعاني الموقع الإلكتروني بأكمله من مشاكل، وهذا هو آخر شيء تريده أي علامة تجارية.
لذلك سنناقش مجموعةً من الأمور التي يجب تجنبها أثناء تصميم صورة الواجهة، وذلك للتأكد من أن التصميم هو الأكثر جدارةً، وهذه النصائح مهمة للغاية لأولئك الذين يريدون تجنب أي مشكلة، وهم عازمون على تقديم أفضل أعمالهم، لذلك دعونا ندخل في التفاصيل.
1. تصميم عمومي للغاية
أكثر الأخطاء شيوعًا هي أن يكون التصميم عموميًا أكثر من اللازم، حيث يتوقع الجمهور منك بصفتك مصممًا أن يكون تصميمك فريدًا وساحرًا، ومع ذلك إذا كانت صورة الواجهة اعتياديةً وغير ملفتة للنظر لأي سبب من الأسباب، فإن العلامة التجارية والجمهور سيصابان بخيبة أمل كبيرة، وإذا كنت تصمم صورةً مشابهةً لتصميم المنافسين، أو كنت تعتمد تخطيطات وأشكالًا وألوانًا مستخدمةً بكثرة، فلن تتمكن الصورة من إحداث تأثير بارز كما ينبغي.
لذلك يجب عدم تكرار استخدام بعض حيل التصميم المتبعة والعمل بذكاء حتى لو كنت ستستوحي تصميم الصورة من صورة ملتقطة. حاول أن تكون حذرًا للغاية، واصنع تصميمًا مبتكرًا وتجنَّب التقليد الأعمى.
2. صورة فوضوية مبعثرة
هناك ضرورة ملحة لإظهار عناصر متعددة في صورة الواجهة، وبالتالي فمن المرجح أن تكون مزدحمةً بالعناصر أحيانًا، ولذلك يجب أن يكون المصممون متوازنين تمامًا ومدركين لكل قرار يتعلق بالألوان والصور والمحتوى، وأزرار الدعوة إلى اتخاذ الإجراء والرسوم المتحركة والعديد من عناصر التصميم.
إذا أخذنا جميع المتغيرات في الحسبان، فيجب التركيز على العناصر المحورية فقط، فمثلًا صورة الواجهة الواضحة والمذهلة يمكن أن تحقق فائدةً للموقع الإلكتروني على نطاق أوسع، ولكن التصميم المبعثر يمكن أن يسبب عدم راحة الزوار، وسوف يخسر ميلهم تجاه الموقع الإلكتروني.
عندما تبدو الصورة معقدةً بالنسبة للجمهور، بحيث تكون الغاية من الموقع ورسالته غير واضحتين لهم في الثواني القليلة الأولى، فمن المحتمل أن يفكروا في الانتقال إلى موقع آخر، وسوف يكون هذا أكثر خطأ مُكلِّفًا بالنسبة للعلامة التجارية والمصمم، لذا حافظ على توازن التصميم واجعله مباشرًا ومقبولًا بالنسبة للجمهور.
3. عدم الوضوحية في أزرار الدعوة إلى اتخاذ الإجراء

أزرار الدعوة إلى اتخاذ الإجراء هي الجزء الأكثر أهميةً في صورة الواجهة، ولذا يجب أن تحتوي صورة الواجهة على الزر المناسب جنبًا إلى جنب مع العلامة التجارية والمنتج والخدمة وشعار الوصف الاستثنائي، وعليك الإشارة إلى ما يفترض أن يفعل العملاء بعد التحقق من العلامة التجارية والمنتجات.
يجب أن تكون لدى العملاء رسالة واضحة من الموقع الإلكتروني حول ما يجب عليهم فعله للخطوات المقبلة، فإذا لم يكن قسم أزرار التفاعل موجودًا أو إذا كان مربكًا ولا يجعل الأمر واضحًا للجمهور، فمن الممكن أن تفقد العملاء المحتملين وتعاملات الزوار.
إنَّ لوجود أزرار الدعوة إلى اتخاذ الإجراء هدف هام وحيوي، وهو تذكير الزائر بطرق الإدخال، ويجب أن تضعها بطريقة جيدة في صورة الواجهة حتى تكتمل العملية، ولذلك يجب ألا تكون أزرار الدعوة إلى اتخاذ الإجراء غير قابلة للوصول أو في مكان خاطئ أو مصممةً بطريقة خاطئة أو يمكن إهمالها.
4. المحتوى المضلل

لا يمكن لصورة الواجهة أن تكذب أو تضلل الجمهور، فهي الانطباع الأول للموقع الإلكتروني، ولهذا السبب يجب أن تكون الصورة فريدةً وصادقةً وذات قيمة بالمجمل، فإذا كنت تستخدم روابطًا خاطئةً أو محتوى مبهمًا في الصورة، فسيحصل الزائر على معلومات خاطئة وانطباع سيئ عن موقعك الإلكتروني، لذا عليك دراسة جميع العوامل بدقة من أجل سلوك ورد فعل مثالي للجمهور.
تحتاج إلى فهم الجمهور المقصود ومستوى استيعابه جيدًا حتى تتمكن من بناء صورة واجهة مثالية، بينما يمكن أن تؤدي الصورة الخاملة بمعلوماتها الناقصة وتصميمها المحيّر وروابطها المضللة إلى خفض كفاءة كامل الموقع، لذا حاول تجنب مثل هذه الأخطاء وحلِّل صورة الواجهة بدقة قبل تصميمها.
5. استخدام القوالب والصور المصممة مسبقا

تزدحم المواقع على الإنترنت بصور مصممة مسبقًا وقوالب جميلة ومبتكرة يمكن أن تجعل عمل المصمم أفضل وأسهل، وهي الحل الأسرع للاحتياجات والأفكار الإبداعية؛ لذلك يستخدمها المصممون أساسًا في تصاميمهم، ولكن إذا كنت تصمم صورة الواجهة بالاعتماد على القوالب والصور المصممة مسبقًا حصرًا، فسيكون تصميمًا رديئًا لمصمم كسول.
لا يمكن تصميم صورة واجهة متميزة من أفكار غير مترابطة وضعيفة لقوالب غير ملائمة، أو صور منخفضة الجودة، أو تركيبات فوضوية، ويمكن أن تكون مهاراتك في التصميم وصورة العلامة التجارية في خطر، وهو أمر يجب أن تتجنبه بذكاء، لذا احصل على مساعدة من القوالب والصور المصممة مسبقًا، ولكن مع البحث المناسب والترخيص الصحيح، بالإضافة إلى أفكارك الإبداعية.
6. الألوان الصاخبة
تباين وسطوع وتدرج الألوان هي الأمور الأكثر أهميةً بالنسبة لصورة الواجهة، حيث يمكن أن تغير لوحة الألوان المثالية والتباين السليم مظهر الصورة كاملًا، وبالتالي فإن المعرفة الصحيحة بنظرية الألوان ضرورية للتصميم، وقد تميل أحيانًا في عملية تصميم صورة جذابة إلى استخدام الكثير من الألوان أو ألوان حادة أو غير مقبولة في تصميمك، والتي يمكن أن تشتت انتباه الجمهور بدلًا من الحفاظ عليه.
يمكن أن تؤدي مستويات التباين العالية وتركيبات الألوان الصاخبة إلى استنزاف قيمة عناصر التصميم الأخرى، وعند عدم الانتباه بدقة، يكون الوقوع في هذا الخطأ سهلًا للغاية، لذا ضع في حسبانك خيارات متعددةً من الألوان واستشِر الآخرين وتحقق من نفس نِسَب الألوان من عدة شاشات، وذلك للتأكد من أن تصميمك لا يتخطى حد تباين الألوان المثالي.
7. عدم التفكير في أداء الموقع الإلكتروني

قد يتأثر أداء الموقع الإلكتروني بطريقة أو بأخرى، إذا كنت تستخدم صورًا ضخمةً وملفات كبيرةً وبنيةً معقدةً، وذلك لأن الموقع الإلكتروني الذي يحتوي على صورة واجهة كبيرة الحجم قد يستغرق وقتًا أطول من المعتاد للتحميل، وبالتالي فإن لصورة الواجهة دورًا حاسمًا في انخفاض نِسَب الزيارات للموقع، لذا يستحسن الحصول على بيانات تقنية مثالية قبل تصميم وصنع صور بأحجام متعددة.
حاول التأكد من أن الصورة تتوافق مع المتطلبات الفنية للموقع الإلكتروني، وأنها لا تؤثر على أدائه في أي مستوى، كما يجب عليك بصفتك مصممًا أن تُبقي اهتمامك مركزًا على أداء الموقع الإلكتروني لمساهمةٍ أكبر في الحصول على تصميم لا يستهان به.
8. العناصر منتهية الصلاحية

يجب تصميم كل عنصر واختيار مكانه بعناية لتكوين صفحة واجهة مقنعة ومؤثرة، كما يجب استثمار الوقت والطاقة الكافيين في البحث والتخطيط وتوفير العناصر اللازمة والتصميم والاختبار والإنهاء لتحقيق ذلك، فعندما تتخذ قرارًا باستخدام عناصر تصميم متباينة ولا تراعي أحدث اتجاهات التسويق والمفاهيم العصرية، فيمكن أن يبدأ التصميم بالظهور وكأنه قديم بسرعة كبيرة.
تعبر العناصر المنتهية الصلاحية عن معرفة غير ناضجة ومهارات تصميم ضعيفة، ولا يمكن أن تأتي بأي مكاسب للمصمم، لذا ابحث بحثًا عميقًا، واجمع المكونات الأحدث والأكثر فائدةً، والتي يمكن أن تساعدك في تصميم عناصرك للحصول على صورة واجهة متألقة، ولا تتجنب أي اتجاهات للسوق صغيرةً كانت أو كبيرةً لأي سبب.
9. عدم صنع خيارات متعددة

قد يكون تصميمك هو التصميم الأكثر قبولًا، ويمكنه بالتأكيد تحقيق الغايات المرجوَّة منه، ولكن قد يكون عدم إنشاء خيارات إضافية فكرةً سيئةً، وهنا يأتي سؤال ما أهمية الخيارات الإضافية؟ تكمن أهمية هذه الخيارات في كونها توسِّع الآفاق الإبداعية وتجعل عملية الاختيار أفضل، حيث يمكن أن يساعد تقديم خيارات متعددة العميل في اختيار التصميم الأفضل بدون إبداء الكثير من التوقعات واقتراح تغييرات غير ضرورية، كما أنها حيلة نفسية بسيطة ومفيدة للغاية، ويمكنك الحصول على وجهات نظر مختلفة حول التصميم وتقديم أفضل أعمالك. يحصل العميل والعلامة التجارية في نفس الوقت على تصميم ملفت للنظر من خلال التجربة والتحقق من جميع خيارات صورة الواجهة.
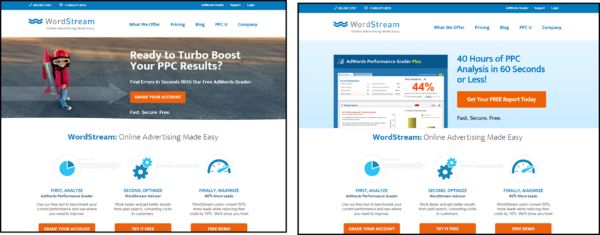
10. عدم أخذ الاختبارات في الحسبان
الاختبار هو جزء أساسي في التصميم، فعندما تعمل مع علامة تجارية على مستوى احترافي عالٍ، فسيتعين عليك تقديم أفضل النتائج، ولهذا يجب أن تحصل على نتائج فورية من قبل الجمهور عن طريق معرفة رأيهم في تصميمات متعددة، ويساعد اختبار الموازنة دائمًا في سيناريو من هذا النوع، حيث يستخدمه معظم المصممين في وضع اللمسات الأخيرة على التصميم لإنهائه.
يُعَد النزول عند تصميمين مهمّين والسماح للجمهور المستهدف باختيار التصميم الأنسب، حلًّا رائعًا للارتباك في التصميم، وهي عادةٌ شائعةٌ بين المصممين لأنها طريقة مُجدِية وإبداعية.
لا يمكنك التأكد من سلوك الجمهور بدون الاختبارات قبل عرض صورة الواجهة، وهذا ما قد يكون محفوفًا بالمخاطر أحيانًا بالنسبة للموقع الإلكتروني والتصميم، وهو ما يمكن تجنبه بسهولة من خلال الاختبارات.
11. تصميم غير متجاوب
يظهر الموقع الإلكتروني على جميع الأجهزة التي يمكنها الدخول إلى الإنترنت، لذا يميل مصممو المواقع الإلكترونية دائمًا إلى صنع تخطيط متجاوب يخدم التناسق في جميع أنواع الشاشات، لذلك إذا لم تكن صورة الواجهة جزءًا من هذه السياسة، فلن تظهر بنفس الشكل على جميع الأجهزة، ويمكن أن يكون هناك خطأ فني أو مشكلة في الاستخدام بالنسبة لشاشات بعض الأجهزة.
يجب أن يأخذ المصمم في الحسبان جميع أحجام شاشات الأجهزة قبل إنشاء صورة واجهة، لأنها يجب أن تقدم للجمهور أفضل تجربة كما هو الحال بالنسبة للموقع الإلكتروني، وإذا لم تأخذ هذا العامل في الحسبان، أو لم تتمكن من تأمين التناسق لجميع الشاشات، فقد يعاني الموقع الإلكتروني والتصميم كثيرًا من فقدان الزوّار.
12. عدم وجود كلمات مفتاحية ملائمة
تدعم ممارسات تحسين محركات البحث المواقع الإلكترونية، وذلك لتحقيق أقصى قدر من العملاء المحتمَلين والتعاملات، ويشمل ذلك الكلمات المفتاحية التي يبحث عنها الزوار بكثرة في الجزء المتعلق بالمحتوى، لذلك يجب على جميع عناصر التصميم أن تساعد على تحقيق نتائج ممتازة في تحسين ظهور الموقع الإلكتروني في محركات البحث، وعمومًا لا يشغل المحتوى إلا حيزًا صغيرًا من صورة الواجهة.
وإذا كان هذا الانطباع الأولي للموقع الإلكتروني لا يحتوي على أي كلمات مفتاحية ملائمة، فسوف يؤثر ذلك سلبًا على التصميم، حيث تريد العلامة التجارية النتائج في النهاية، ولأن صورة الواجهة تتحمل مسؤوليةً كبيرةً، لذا فهي أحد العناصر الحاسمة التي يجب أن تتمتع بتقنيات ذكية.
و بمعزل عن مساهمة التصميم الإبداعي، يجب عليك بذل بعض الجهود المعرفية لضمان النتائج النهائية، لذا تأكد من حصولك على البيانات الصحيحة للكلمات المفتاحية وإضافتها إلى التصميم بذكاء، وذلك لجعله متوافقًا مع قواعد تحسين ظهور الموقع في محركات البحث.
صور الواجهات هي الانطباع الأول الذي يخبرنا بكل شيء عن العلامات التجارية في صورة واحدة، ويجب أن يكون الإبداع والذكاء كلاهما حاضرين في صورة الواجهة لتحقيق الهدف بنجاح، ويمكنك أخذ الاقتراحات والمساهمات بقدر ما تريد، ولكن يجب أن يكون تصميمك فريدًا ومنظمًا في النهاية لتمثيل العلامة التجارية.
يجب أن يكون هناك انطباع خاص لكلٍّ من تصميم الموقع الإلكتروني وتصميم العلامة التجارية واستراتيجية التسويق، وكل مكون إبداعي صغير آخر في تصميم صورة الواجهة، حيث يمثل هذا التصميم الأولي كل شيء عن العلامة التجارية والمنتجات والجودة والعملاء والتوجُّهات على المنصة الإلكترونية، وهو سبب تسميتها بصورة الواجهة أو الصورة الرئيسية، لذلك ثق بحدسك وحاول اتباع جميع النصائح المذكورة أعلاه لصنع أفضل صورة واجهة لموقع عميلك.
ترجمة -وبتصرّف- للمقال 12 Things You Should NOT Do While Designing Hero Images لصاحبه Harsh Raval.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.