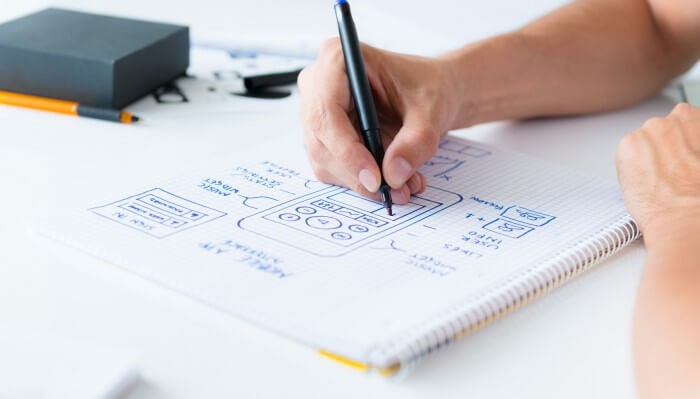
استكشف الأفكار باستخدام ورقة وقلم
إنّ استخدام الورقة والقلم طريقة جيدة لبدء عمل سير الاستخدام ورسم السكتشات (جمع سكِتش sketch) غير الدقيقة للتصميم. ويتيح الورق -كوسيط للتصميم- مرونة كبيرة ويسمح لك باستكشاف الأفكار وتجربة المفاهيم. قم بحل المشاكل بحرية على الورق دون الاضطرار لأن تفكر بكيفية حل هذه المشكلة باستخدام التطبيقات أو النصوص البرمجية. يضمن لك رسم السكتشات بأن تنشئ عددًا كبيرًا من الأفكار في وقت قصير. لا تبدِ اهتماما كبيرًا لعدم دقة أو ترتيب سكتشاتـك. عليك ببساطة أن تحدد أفكارك المبدئية وأن تحدد المفاهيم. يمكنك لاحقًا أن تأخذ أفضل العناصر وترتب أفكارك.
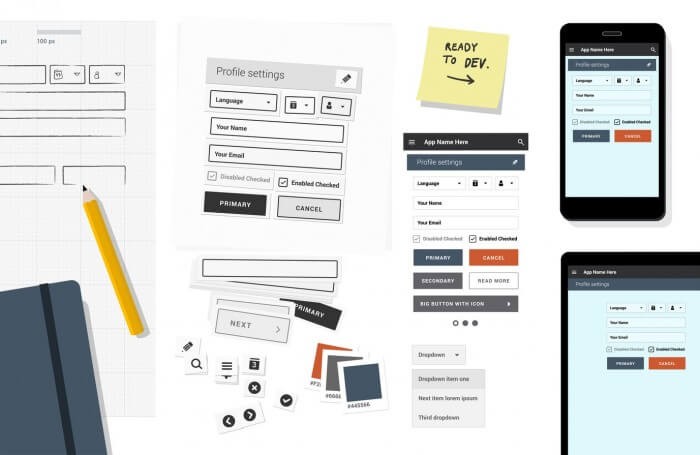
إحدى التقنيات المفضلة لدي هي أن أنسخ بعض سكتشاتـي على آلة تصوير الأوراق، وأن أقطعها إلى أجزاء أساسية -بما يتسق مع شرح Brad Frost في Atomic Design-، ومن ثم أبدأ بإثراء مفهوم التصميم وذلك بتجميع وإعادة ترتيب العناصر.
شخصيًّا، أجد أن تَحْريك قصاصات الورق يسمح لي بتحديد النمط والتفكير بكيفية تفاعل المستخدم مع حلول التصميم وتفسيره لرسائلي.
نحن لا نصمم صفحات. نحن نصمم أنظمة ذات مكونات. - Stephen Hay
لقد بدأت حديثًا باستخدام حاسوب محمول متصل بـCreative Cloude لتوريد الـسكتشات بسرعة إلى التطبيقات لتحسينها أكثر ولعمل تصاميم أولية سريعة.
تعتمد إعادتك وتقييمك لحلول التصميم الخاصة بك على التدريب. ارسم سكتشات يوميًا وبتكرار ونفّذ تصاميم أولية. اتبع نمط ABC والذي يعني (Always Be Creating).
هرم التصميم
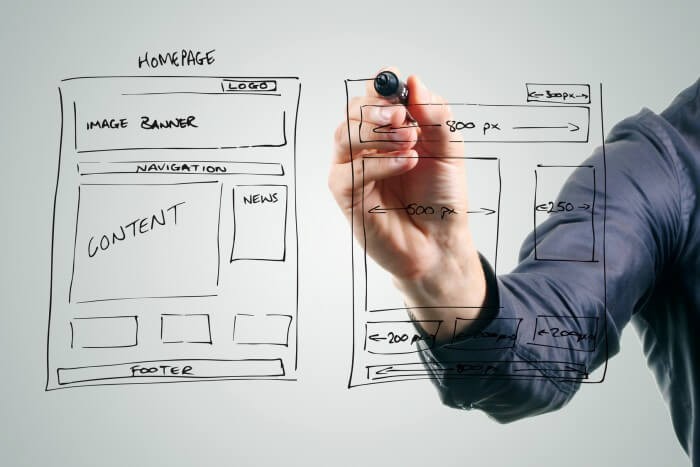
يساعدك رسم سكتشات وتكرارها مراراً على التقدم في هرم التصميم. يسمح لك هذا أن تسير بأفكارك وتصميمك من حلول غير تفصيلية إلى تفصيلية، وأن تفصل التصميم بما يتناسب مع رسالة التواصل أو المنتج الرقمي. يعتمد هرم التصميم على مفهوم التصميم المتكامل Total Design لـ Stuart Pugh الذي يقسم الأنشطة إلى ست مراحل. أما بالنسبة للتصاميم الرقمية، فقد بسطتها إلى: رسم سكتشات، عمل أطر مفرغة، تمثيل، عمل تصاميم أولية. تذكر أن السكتش لا يساوي الإطار المفرغ.
تخط النصوص الحافظة للمكان. استخدم محتوى حقيقيا
يجب أن يبدأ تصميم أيّ حل رقمي بمحتوى نابع من الحقيقة. النصوص الحافظة للمكان مجرد تقدير لأي تصميم ممكن. يجب أن يشمل تصميمك سياقًا للمحتوى المقدم للمستخدمين (وللزبائن). يمكن أن يُفضي استخدام المحتوى الحافظ للمكان إلى اتخاذ قرارات تصميم خاطئة يمكن أن تؤثر على التصميم وعلى التطوير في المستقبل. لقد رأيت ما لا يعد من النماذج والتصاميم الأولية التي فيها عبارة "Bob Smith, job title here". استخدم محتوى حقيقيًّا لتعرف كيف سيبدو تصميمك متى تمّ إكماله. ستساعدك النسخة الحقيقية من المحتوى على تحديد طول مستطيلات الإدخال في نماذج الوِب، وطول الأقسام وأشرطة التمرير الجانبية. ستعطيك النصوص الحافظة للمكان (lorem ipsum) شعورًا مزيفًا بالأمن وستؤدي إلى افتراضات غير واقعية عن عمل التصميم الخاص بك. ستصمم لتصل إلى مقدار مثالي من النسخ أو المحتوى، والتي لا تحدث أيّ منها في العالم الحقيقيّ. قم باتخاذ قرارات التصميم التي تدعم المحتوى.
التصميم يحدد كيفية العمل
إن البساطة هي الهدف عند تصميم الواجهات وتجربة المستخدم. إن مراجعة حالات الاستخدام وقصص العمل يمكن أن تساعد على تشكيل الواجهة والتخلص من النقاط غير السلسة في طريقة التفاعل بين المستخدم والتصميم. ولكننا ما زلنا لا نعرف بالضبط من سيكون المستخدم النهائيّ أو كيف سيتفاعل مع الواجهة.
من المهم لنا كمختصين في تصميم الواجهات وتجربة المستخدم أن ننشئ واجهات ترضي احتياجات كلّ من المستخدمين المبتدئين والخبراء؛ واجهات يسهل تعلمها دون أن تكون متعالية على المستخدم. يتطلب منا الانتقال من النقطة أ إلى النقطة ب أن نصل جسرًا في الهوة بين المستخدم المبتدئ والمتقدم، وذلك باستخدام تلميحات بصرية وتغذية راجعة للمستخدمين المبتدئين، وإتاحة مزايا متقدمة يمكن أن يتعلمها ويستكشفها المستخدمون المتقدمون.
اختبر الافتراضات في المتصفح
اختبر مبكرًا. اختبر بكثرة. قدم سياقًا للاستخدام. ابن تصميمًا أوليًّا يمكن أن يستخدَم في المتصفحات أو الأجهزة المحمولة وذلك لاختبار افتراضات التصميم التي لديك عبر التصاميم الأولية وذلك للتحقق من أفكارك وحلولك.
صمم -باستخدام التصاميم الأولية- تجربة استخدام لا تحتاج لتعلم مسبق، وإنشاء أدوات وواجهات لا يلاحظ المستخدمون أنهم يستخدمونه، الأدوات والتفاعلات التي تتحول إلى جزء من المستخدم. جهّز البيئة للتفاعل مع المستخدم، وللإبقاء على تفاعل مستمر بسيط وسريع وطبيعي. وبالتأكيد، عليك أن تصمم لشاشات اللمس.
قائمة التحقق من أدوات تصميم تجربة المستخدم:
- قلم رصاص وممحاة.
- أقلام حبر شبه سائلة (جِل)، وهي المفضلة لدي.
- مسطرة.
- دفتر رسم سكتشات (إما بورق غير مسطور أو ورق مربعات).
- أقلام بتدرجات رمادية.
- شبلونة رسم مفرغة.
- قصاصات ورقية ملونة.
- أقلام (ماركَر).
هل هناك شيء آخَر ترغب بإضافته إلى هذه القائمة؟ أخبرنا في التعليقات.
رحلة تصميم موفقة!
ترجمة -وبتصرف- للمقال: Sketch, Iterate, Repeat: Prototyping Your Website Design لصاحبه: Andrew Smyk.
حقوق الصورة البارزة: Designed by Freepik.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.