هناك اتجاه كبير حاليًّا لدى العديد من المصممين لتصميم معظم الشعارات والشارات بهذا الأسلوب القديم، وهذا ليس غريبًا حيث أن هذا الأسلوب رائع والشعارات والشارات المُصَمّمة بهذا الأسلوب مذهلة وجميلة للغاية وخُصوصًا تلك القائمة على الدوائر المُزخرَفة. سنقوم بوضع البنية الأساسية لشِعارنا الذي سنُصممُه ببرنامج الإليستريتور ثم سنمنحه تأثير المظهر القديم والمهترئ وللقيام بذلك سنُضطر للجوء لبعض اللمسات الرائعة من برنامج فوتوشوب.
الشعار الذي سنقوم بتصميمه يعود لمركز رياضي خيالي لبناء الأجسام. فهو يجمع بين الكثير من الصفات النموذجية للشعارات القديمة والحلقات السوداء والبيضاء إضافة إلى بعض التفاصيل كالنجوم والنقاط. النص يتماشى مع المسار الدائري للشعار وفي الوسط يقبع الرمز الذي يشير بكل وضوح لما يُروّج له الشعار ككل.
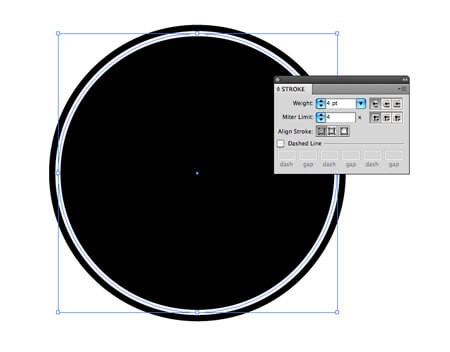
افتح برنامج Adobe Illustrator وارسم دائرة كبيرة. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عنها، صَغّرها قليلًا مع الضغط على ALT وShift ثم لوّنها بالأسود مع حدود بيضاء.
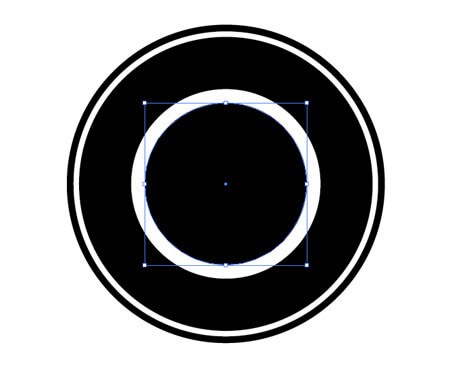
اضغط CMD+F لِلَصق نسخة أخرى وصَغِّر حجمها وبدّل لونها للأبيض. ألصق نسخة أخرى وصغّرها قليلًا أكثر لمنح الانطباع بالحلقة السميكة.
ألصق نسختين من الدوائر وغيّر أحجامها بشكل مناسب لإضافة زوج من الحدود الرقيقة داخل وخارج الحلقة البيضاء.
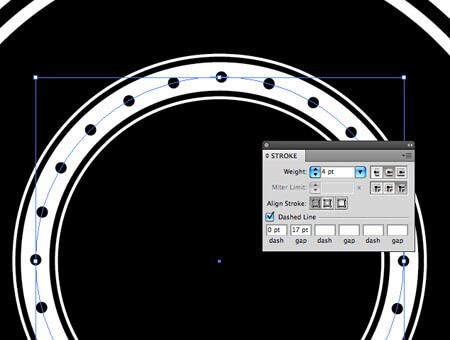
ضع دائرة أخرى في وسط الحلقة تمامًا بالحجم ثم اضبط إعدادات الحدود كما يلي: الحجم 4pt، Round Cap، Bevel Join، وفعّل الخطوط المتقطّعة Dashed Line، أول Dash بقيمة 0pt وأول Gap بقيمة 17pt. وبالنسبة للفجوة Gap تحديدًا استخدم مفاتيح الأسهم لزيادة قيمتها أو لتخفيفها حتى تتساوى المسافة بين الدوائر.
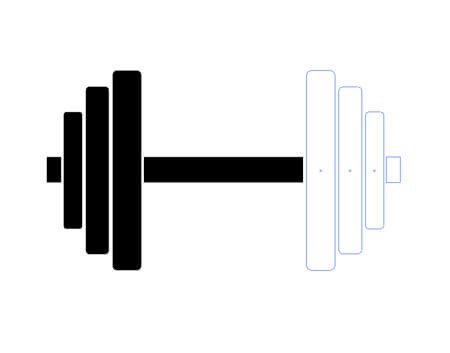
في مكان آخر على لوح الرسم، ارسم سلسلة من الألواح العريضة باستخدام أداة المستطيل مستدير الزوايا Rounded Rectangle Tool. كبّر حجمها تباعًا مع المحافظة على المسافة بينها.
استخدم أداة المستطيل Rectangle Tool لإضافة المقابض ثم انسخ وألصق ثم دوّر سلسلة الألواح لإنهاء أيقونة الأثقال البسيطة.
لوّن جميع أشكال الأثقال باللون الأبيض ثم اجمعها Group وضعها في مركز دوائر الشعار الأساسي.
انسخ وألصق إحدى الدوائر من الشعار وامسح ألوان التعبئة والحدود. في قائمة أداة النص اختر خيَار النص على المسار Type on Path وانقر على الدائرة.
أدخل عبارة "Powerhouse Gym" واختر الخط المناسب. الخطوط من نوعية Slab-Serif عادة ما تكون قويّة وتمنحك الشعور بالرجولة، أنا اخترت خط Boton لاستخدامه في هذا الشعار.
بدلًا من ضبط عملية تسيير الخط على المسار اذهب للقائمة:
Type > Type on a Path > Type on a Path
وعدّل المسافات هناك. هذه الإعدادات تُوَلّد فجوات أكثر بحيث يدفع المسار الحروف معًا كما لو كانت تتدفق حول المنحني.
استخدم أداة التحديد المباشر Direct Selection Tool لتضبط بدقة المقابض الصغيرة لمنتصف أعلى النص. استخدم الأدلّة لتتأكد من أن الكلمات تبدأ وتنتهي بنفس الزاوية.
انسخ وألصق دائرة النص واستبدل النص بالعبارة "Reach your potential". استخدم المقبض الصغير لضبط النص ليكون على الطرف الخارجي من الدائرة ومتجه لأسفل الشعار.
في إعدادات الكتابة على المسار Type on a Path اضبط المحاذاة إلى المسار Align to Path على خيار الصعود Ascender ثم أدخل التعديلات المناسبة بالنسبة للحجم للتأكد من أن النص ممتد بشكل مثالي على طول منتصف الحلقة السوداء.
ستُنهي زوج من النجوم تصميم النص بحيث توضع بين العبارتين العلوية والسفلية. اصنع واحدة ثم غيّر حجمها ثم ضعها في موضعها الصحيح، انسخ وألصق في المقدمة نسخة عنها ثم حرّك النسخة أفقيًّا مع الضغط على Shift حتى تضعها في موضعها الصحيح.
إصدار الفكتور لشعارنا أصبح جاهزًا. لقد جعلت أدوات الإليستريتور من السهل إنشاء البنية العامة مع المحافظة على قابلية التعديل والتكبير والتصغير للتصميم.
سننهي التصميم باستخدام بعض الخامات المذهلة في برنامج الفوتوشوب. من الممكن أن نستورد أي خامة ونقوم بكافة التعديلات اللازمة من لوحة Pathfinder ولكننا لن نحصل على ذات التأثير للخامات الحقيقية في الفوتوشوب.
ألصق الشعار من الإليستريتور في مستند فوتوشوب مؤقت وغيّر الحجم داخل المستند.
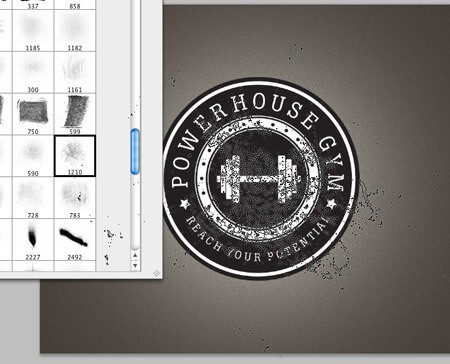
استخدم فرش الجرونج الشهيرة اليدوية من موقع WeFunction وأضف بقع الجرونج البيضاء على طبقة فوق طبقة الشعار.
انقر على مُصَغّر الشعار في لوحة الطبقات مع الضغط على مفتاح CMD لتحديد الشعار ثم اضغط CMD+Shift+I لعكس التحديد واحذف كل البقع الفائضة.
قم بتنعيم تأثير الجرونج وذلك بضبط مستوى Opacity الخاص بالطبقة. هذه اللمسة البسيطة تعطي الشعار المظهر القديم والبالي لشعار حقيقي أو ملصق أو شارة.
ترجمة -وبتصرّف- للمقال: How To Create a Retro Badge-Emblem Style Logo لصاحبه Chris Spooner.
































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.