يعمل ووردبريس على جعل كتابة المحتوى مباشرة على المحرر البصري (visual editor) بالتزامن مع تنسيقه أمرا سهلا وحدسيا للغاية، إلا أن القيام بذلك ليس بالضرورة عملية سريعة.
يعرف كل من سبق له التعامل مع محرر ووردبريس بمعاناة البحث المتكرر عن فأرة الحاسوب أو لوحة trackpad أثناء الكتابة وذلك بغرض تحديد النص المرادِ تَنسيقُه، ثم القيام بعد ذلك بالضغط على الأزرار المتواجدة أعلى المحرر البصري أو محرر النصوص (يكمن كذلك تذكر اختصارات لوحة المفاتيح التي تكون بديهية في أغلب الأحيان)، ما يعتبر أمرا لا بأس به بالنسبة للمستخدمين الذين يملكون متسعا من الوقت ويفضلون البساطة التي يتميز بها هذا المحرر، عدى ذلك؛ توجد طريقة أخرى أسرع للقيام بذلك.
Markdown عبارة عن لغة تنسيق بسيطة وحدسية توفر لك إمكانية تنسيق المنشورات، الصفحات والتعليقات بشكل أسرع، رغم أن التعود عليها يتطلب بعد الوقت إلا أن استعمالها يوفر عليك بالتأكيد عناء اللجوء إلى فأرة حاسوبك.
في المقال التالي، سنتطرق لشرح لتنسيق Markdown وحيثياته إضافة إلى كيفية البدء في استعماله على ووردبريس.
سياق وخلفية لغة Markdown
قام كل من John Gruber و Aaron Swartz بابتكار تنسيق Markdown سنة 2004 بهدف تقديم حل لتسهيل كتابة وتنسيق النصوص على الويب. يعتمد هذا التّنسيق على بيانات نصية فقط دون أي تشفير (plain text)، كما أن استخدامها لا يتطلب تعلم أي أكواد أو اختصارات معقدة، ما يعني قدرة مستخدمي ووردبريس؛ حتى المبتدئين منهم على تعلم كيفية استخدامه بأنفسهم.
عند استخدامك ماركداون على موقع ووردبريس الخاص بك -ما سنتطرق إلى كيفية القيام به لاحقا في هذا المقال- فإنك تصبح قادرا على تنسيق نص ما من خلال كتابة رموز معينة حوله. على سبيل المثال، من أجل الحصول على كتابة بنمط مائل (Italic type) يكفي أن تقوم بإضافة رمز النجمة (asterisk) إلى بداية ونهاية النص المقصود، جملة: *النص المائل* ستظهر بنمط مائل على الشكل التالي: النص المائل عند النشر على موقعك، بكل بساطة.
عند تعودك على Markdown فإنك ستتمكن من توفير الوقت المستغرق في تنسيق محتوى موقعك على ووردبريس، تتجلى الصعوبة فقط في حفظ وتذكر الرموز التي يجب استخدامها للحصول على كل تنسيق، ما يصبح أمرا تلقائيا مع الممارسة المستمرة.
يعتبر الحفاظ على كل النصوص التي تم تحريرها باستخدام Markdown على هذه الصيغة من بين أفضل إيجابيات استخدام لغة التنسيق هذه، فحتى وإن كان نشر محتواك على موقعك يتم على شكل نص مُنَسَّقٍ (Formatted) فإن إمكانية التعديل على المحتوى في Markdown تبقى دائما متاحة.
إن كنت مهتما بالتعرف على بعض الأدوات المختلفة المتوافرة لاستعمال Markdown، يمكنك أن تلقي نظرة على Mou، محرر Markdown المجاني الخاص بأجهزة الماك (Mac) أو MarkPad محرر Markdown مفتوح المصدر الخاص بنظام ويندوز (Windows). يعتبر Texts هو الآخر خيارا لكل من Mac و Windows كما يتميز بقدرته على تحويل صيغة Markdown إلى صيغ ملفات أخرى معروفة مثل: PDF و MS Word.
أما بالنسبة للأجهزة المحمولة، يمكنك الاستفادة من Byword، محرر Markdown الخاص ب iPhone و iPad (يعمل أيضا على Mac). أما إن كنت من مستخدمي نظام Android فعليك بإلقاء نظرة على Draft.
الآن لنقم بالتعمق اكثر في كيفية استخدام Markdown على ووردبريس، فلنبدأ بتغطية التحسينات المستوحاة من لغة Markdown والتي تم إدخالها على ووردبريس وتقديمها في النسخة 4.3 (WordPress 4.3).
التحسينات على محرر ووردبريس في النسخة 4.3
في الإصدار 4.3 من ووردبريس تم تقديم اختصارات نصية من فئة inline مشابهة لتلك الخاصة بـ Markdown تسمح لك بتنسيق النصوص وإضافة بعض العناصر من خلال إضافة رموز بسيطة إلى النص، رغم ذلك يكمن الاختلاف الجوهري في أن هذه الرموز النصية يتم تحويلها مباشرة إلى صيغة HTML على عكس ما يحدث في لغة Markdown.
تتضمن التحسينات المتوافرة حاليا ما يلي:
- ينتج عن كتابة نجمة (*) أو عارضة (-) قائمة نقطية (bulleted list)
- ينتج عن كتابة (.1) أو (1) قائمة مرقمة (ordered list)
- ينتج عن بدء فقرة ما بعدد رموز (#) يتراوح بين 2 و 6 عناوين (headings) مختلفة
- ينتج عن كتابة رمز (>) اقتباسا (blockquote)
يمكنك الاطلاع على فيديو لعرض هذه الاختصارات بشكل مباشر هنا.
تمت برمجة مجموعة أكبر من الاختصارات للإصدارات القادمة، فضلا عن توفير الدعم للملحقات بغرض توسيع الوظائف المتوافرة.
استعمال Markdown على ووردبريس
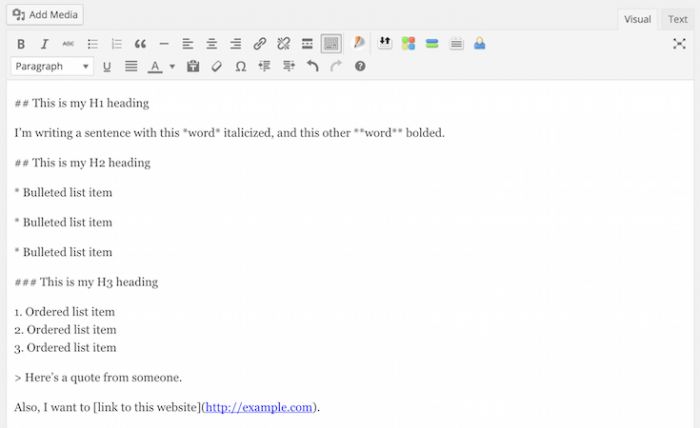
يعتبر الشروع في استخدام Markdown أفضل طريقة لتعلمه، لذى عوض إمدادك بقائمة تتضمن كل الاختصارات، التي يمكنك أن تطلع عليها على أي حال على الموقع الرسمي لووردبريس (the WordPress quick reference page)، إليك مثالا تطبيقيا أساسيا:
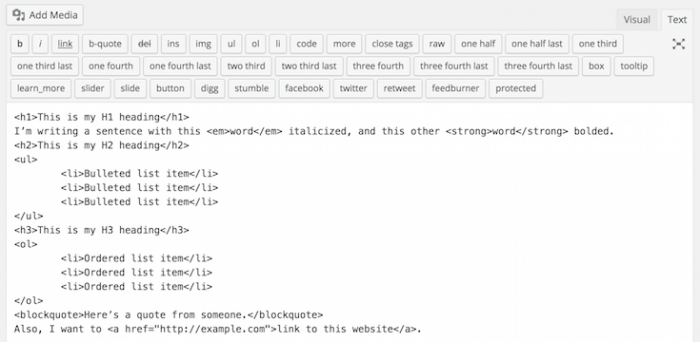
يعطي نص Markdown في الصورة أعلاه نفس التنسيق المحصل عليه من خلال كود HTML في الصورة التالية، توضح مقارنة بسيطة بين الصورتين بشكل جلي مدى بساطة Markdown.
يمكنك أن تلاحظ بكل سهولة أن إضافة رمزي ## إلى نص ما له نفس دور إضافة الكلمات الدلالية <h2> في بدايته ونهايته، نفس الأمر بالنسبة لاستخدام رمز * الذي يعد مكافئا لاستخدام الكلمة الدلالية <em> في حين أن لإضافة رمزي ** نفس دور الكلمة الدلالية <strong>.
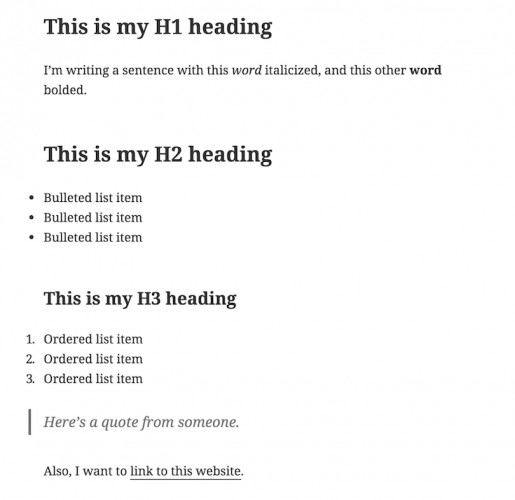
إليك شكل الظهور عند النشر:
إن قمت بكتابة اختصارات Markdown هذه مباشرة على ووردبريس الآن، فقد ترى أن بعضها يعمل بشكل أوتوماتيكي عندما تستخدمها وتضغط على زر Enter لبدأ فقرة جديدة، وذلك بفضل التحسينات التي تم تقديمها في النسخة 4.3 من ووردبريس، إلا أنك لن ترى ذلك بالنسبة لجميع الاختصارات. حتى تستفيد بشكل كامل من لغة Markdown يجب عليك أم تقوم بتثبيت ملحق (plugin).
هنالك على الأقل ثلاث ملحقات جيدة يمكنك استعمالها من أجل دمج Markdown مع ووردبريس.
Jetpack
يضم Jetpack مجموعة متنوعة من الخصائص المتميزة التي يمكن لمستخدمي ووردبريس الاستفادة منها لتحسين وتخصيص مواقعهم، كما تم إدماج دعم Markdown أيضا. بل أكثر من ذلك، يتميز هذا الملحق باستخدام Markdown Extra الذي هو عبارة عن امتداد لـ Markdown، حيث يقدم بعض المميزات الإضافية.
يمكنك الاطلاع على معلومات أكثر بخصوص Markdown Extra هنا.
في لوحة تحكم ووردبريس الخاصة بك (WordPress admin area)، اذهب إلى Jetpack ثم Settings ثم قم بالانتقال إلى الأسفل في القائمة إلى أن تجد Markdown، قم بتفعيلها، هذا كل ما في الأمر.
الآن يمكنك كتابة أو تعديل أي منشورات، صفحات أو تعليقات باستعمال Markdown، فقط تأكد من استعمال محرر النصوص (text editor) عوض المحرر البصري (visual editor) كما ينص على ذلك مطورو الملحق في صفحة الدعم الخاصة ب Markdown.
PrettyPress
إن لم تكن تنوي استخدام أي من الخاصيات الأخرى التي يتضمنها ملحق Jetpack وتفضل ملحقا بسيطا خاصا بـ Markdown فقط، فعليك بالتأكيد أخذ استخدام PrettyPress بعين الاعتبار. لا يوفر هذا الملحق دعم لغة Markdown فحسب بل يقدم للمستخدمين واجهة نشر سلسة وسهلة الاستعمال تأتي مع نموذج معاينة مباشرة.
يضيف تثبيت الملحق تبويب PrettyPress أعلى الشريط الجانبي أثناء القيام بتحرير المنشورات أو الصفحات، اضغط على Launch PrettyPress للبدء في الاستخدام، عند القيام بذلك يظهر محرر Markdown على اليسار ونموذج معاينة على اليمين عند استخدام الشاشة كاملة (fullscreen).
يمكنك أن تشاهد معاينة مباشرة لكل ما تقوم بكتابته أو التعديل عليه في المحرر، ما يعتبر إضافة مهمة خصوصا بالنسبة للمستخدمين حديثي العهد باستعمال Markdown والذين لا يزالون في طور تعلمها، ما يوفر الوقت بشكل كبير بين معاينة أو نشر التغييرات على تبويب آخر أو نافذة أخرى.
يمكنك أيضا أن تقوم بالتغيير بكل سلاسة بين مختلف الأنماط: Markdown، المحرر الصوري (Visual) ومحرر HTML مباشرة من خلال محرر PrettyPress. إن أردت الرجوع لمحرر ووردبريس ما عليك إلا أن تضغط علىx في الزاوية أعلى اليسار.
WP-Markdown
رغم الشعبية الكبيرة التي يتمتع بها هذا الملحق إلا أنه يجب عليك أن تأخذ بعين الاعتبار أولا استعمال أحد الخيارين السابقين قبل أن تلجأ لملحق WP-Markdown الذي لم يتم تحديثه منذ سنتين، فقط تذكر هذا الأمر أثناء قيامك بالاختيار.
إن قررت أن تجرب هذا الملحق، اذهب إلى Writing < Settings في لوحة تحكم ووردبريس (WordPress admin area) حيث تجد خاصية جديدة باسم: Markdown التي يمكنك أن تقوم من خلالها بتفعيل Markdown بالنسبة للمنشورات، الصفحات أو التعليقات أو حتى القيام بتثبيت شريط مساعدة اختياري، ما يضيف خاصية معاينة مناسبة تمكنك من رؤية التعديلات التي تقوم بها كما ستظهر على موقعك عند النشر.
من بين أهم النقاط التي يجب أن نتطرق لها فيما يخص هذا الملحق هي أنه عند قيامك باستعماله بغرض تفعيل Markdown فإنه يعمل على تعطيل المحرر المرئي (visual editor) بشكل كامل بالنسبة لكل أنواع المنشورات التي تم تفعيله بالنسبة لها. كما سيتم أيضا تحويل كل المنشورات والصفحات القديمة. حتى إن قمت بتعطيل عمل الملحق فإنه لن يقوم بتغيير منشوراتك، صفحاتك أو تعليقاتك التي كان مفعلا فيها مسبقا، وذلك لأنه يعمل على تخزين مُحتوى HTML النّاتج.
كيفية الاستفادة بشكل كامل من Markdown
قد يبدو استعمال Markdown أمرا صعبا وبعيد المنال بالنسبة لمستخدمي ووردبريس الذين ليس لديهم خبرة أو تجربة سابقة في الترميز والبرمجة، لكن الأمر ليس كذلك البتة، كل ما يحتاج إليه المرء فعلا هو القدرة على الكتابة باستخدام لوحة مفاتيح.
قد يبدو الأمر بطيئا بعض الشيء في البداية نظرا لضرورة البحث عن الاختصارات التي يجب تذكرها من أجل الحصول على تنسيق معين، لكن بمجرد استخدام هذه الاختصارات فترة كافية من الزمن يصبح بإمكانك استحضارها بشكل تلقائي وتوفير الوقت أثناء تحرير ونشر محتواك.
بفضل التحسينات المستلهمة من Markdown التي تم إدخالها على محرر ووردبريس خلال النسخة 4.3 إضافة إلى ما سيتم إصداره مستقبلا في هذا الصدد، لن يكون على المستخدمين اللجوء إلى الملحقات للاستفادة بشكل كامل من كل ما تقدمه ماركداون.
ماذا عنك أنت؟ هل تقوم باستخدام ماركداون على موقع ووردبريس الخاص بك؟ إن كان الأمر كذلك فكيف تُقَيِّمُ تجربتك بهذا الخصوص؟ إن لم يكن الأمر كذلك فهل ستأخذ بعين الاعتبار استعمالها؟ شاركنا رأيك في التعليقات أسفله.
ترجمة -وبتصرف- للمقال: HOW TO USE MARKDOWN IN WORDPRESS FOR A BETTER BLOGGING EXPERIENCE للكاتب: TOM EWER.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.