إحدى أفضل ميزات الشبكات متعددة المواقع في ووردبريس تكمن بإمكانية سماحك للمستخدمين بإنشاء مواقع خاصة بهم، سواءً مجانًا أو لقاء أجر.
السماح للمستخدمين بالتسجيل في شبكتك وإنشاء موقع خاص بهم هو أمرٌ بسيطٌ جدًا، كل ما عليك فعله هو تفعيل هذا الخيار في إعدادات الشبكة، لكن يمكنك إجراء تحسينات على هذه العملية وجعل تجربة المستخدم أفضل.

هذا هو الدرس الخامس من سلسلة الشبكات متعددة المواقع في ووردبريس. ستتعلم في هذه السلسلة كل ما تحتاج له لكي تُنشِئ شبكتك، وتضيف المواقع إليها أو تسمح للمستخدمين بذلك، بالإضافة إلى إدارة الشبكة. وستتعلم كيف تتأكد أنَّ شبكتك آمنة وأداؤها عالٍ، وكيف يمكنك أن تُنشِئ مجتمعًا ناجحًا من المستخدمين والمواقع.
ستتعلم في هذا الدرس كيفية ضبط عملية التسجيل في الموقع، ثم سنتحدث عن كيف سيتمكن المستخدمون من إنشاء مواقع خاصة بهم، وسنستكشف كيف نتمكن من جعل تلك العملية أبسط، وكيفية تخصيص رسائل التسجيل؛ ثم سننظر حول كيفية جعل عملية إنشاء موقع أسهل عبر استخدام إحدى الإضافات.
قبل أن نبدأ في هذا الدرس، أنصحك أن تراجع الدروس السابقة في السلسلة، التي ستوفر لك خلفيةً صلبةً عن ميزة تعدد المواقع في ووردبريس وكيفية ضبطها، وإنشاء المواقع والمستخدمين على الشبكة، وتثبيت القوالب والإضافات، وكيفية ضبط إعدادات الشبكة.
عندما تنتهي من الاطلاع على ما سبق، فسنبدأ درسنا بإجراء الخطوة الأساسية الأولى: تفعيل تسجيل المواقع.
تفعيل تسجيل المواقع
تسجيل المواقع هو ميزة من ميزات تعدد المواقع التي تُشكِّل جزءًا من ووردبريس، لذا كل ما عليك عمله هو تفعيلها؛ وذلك عبر صفحة إعدادات الشبكة في لوحة التحكم.
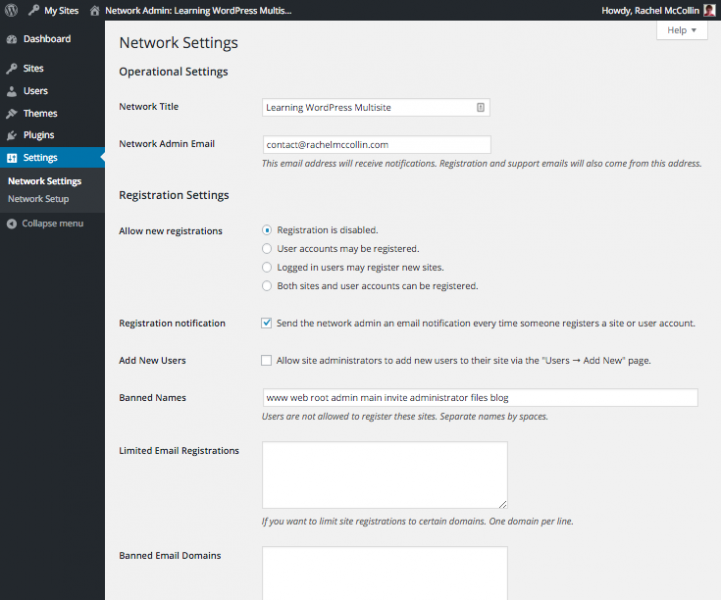
اذهب إلى صفحة «Settings > Network Settings» (الإعدادات > إعدادات الشبكة) في لوحة تحكم مدير الشبكة، لكي ترى ما يلي:
القسم الثاني الموجود في الصفحة السابقة هو قسم «Registration Settings» (إعدادات التسجيل). يكون تسجيل المستخدمين والمواقع معطلًا افتراضيًا، وعليك تغيير ذلك. انتقِ إحدى الخيارات الأخرى التي تناسب احتياجاتك.
هذه هي الخيارات المتاحة أمامك، وما الذي تفعله:
- التسجيل معطّل: يمكن لمدراء الشبكات أو المواقع فقط إنشاء المستخدمين الجدد، ويمكن لمدراء الشبكة فقط إنشاء مواقع جديدة (أي أنَّ تسجيل المواقع من قِبل المستخدمين مُعطَّلٌ).
- السماح بتسجيل عضويات: يمكن للآخرين إنشاء حساب مستخدم على شبكتك لكنهم لن يستطيعوا إنشاء موقع جديد (وهذا شبيهٌ بتسجيل المستخدمين في مواقع ووردبريس المفردة).
- السماح للأعضاء المتصلين بتسجيل مواقع جديدة: يمكن للأشخاص الذين يستطيعون تسجيل الدخول أن يُنشِئوا المواقع. استخدم هذا الخيار إن لم تكن تريد أن يُنشِئ الآخرون حسابات مستخدمين ومواقع خاصة بهم، لكنك تريد أن يكون تسجيل المواقع مقتصرًا على المستخدمين الذين أعددتهم بنفسك. هذا الخيار مفيدٌ للأنظمة المغلقة مثل شبكة من المواقع للمجتمع أو لشركةٍ ما.
-
السماح بتسجيل مواقع وعضويات: يمكن للآخرين إنشاء مواقع وحسابات مستخدمين في نفس الوقت (أو يمكنهم إنشاء موقع باستخدام عضوية موجودة مسبقًا).
في هذه المرحلة من سلسلتنا التعليمية، سنسمح للمستخدمين بإنشاء حسابات المستخدمين ومواقع خاصة بهم، لذا سنختار الخيار الرابع: «السماح بتسجيل مواقع وعضويات» (Both sites and user accounts can be registered).
بعد أن تفعل ذلك، فلننظر إلى إعدادات الضبط التي تلي ما سبق: - إشعار التسجيل: أبقِ هذا الحقل مُفعَّلًا لكي تحصل على تنبيه في كل مرة يحاول فيها شخصٌ ما إنشاء حساب مستخدم أو موقعًا جديدًا. إذا كانت شبكتك حديثةً، فأنصحك بتفعيل هذا الخيار لكي تستطيع أن تكتشف الأشخاص المزعجين؛ وعندما تنمو شبكتك فسيصبح من غير الملائم أن تستقبل رسائل بريدية طوال الوقت، وفي هذه الحالة ستحتاج إلى إضافة لمكافحة المستخدمين المزعجين، وسننظر في هذا الأمر بالتفصيل في آخر جزء من سلسلتنا، الذي سيكون عن إدارة الشبكة.
- إضافة مستخدمين جدد: إذا كانت شبكتك عامة، أو كنت تريد أن تسمح لمدراء المواقع بإضافة مستخدميهم، فيجب عليك تفعيل هذا الحقل؛ لكن إن كنت تريد تحكمًا أكبر بعملية إنشاء حسابات المستخدمين، فاترك هذا الحقل معطلًا. أحب عادةً أن أعطي مدراء المواقع عندي إمكانية تسجيل مستخدمين جدد لمواقعهم، لذا أنصحك بتفعيل هذا الحقل.
- الأسماء الممنوعة: تُضيف ووردبريس قائمةً بأسماء المدونات الممنوعة افتراضيًا، لكنك تستطيع الإضافة عليها. هذه هي الأسماء التي ستكون اختصاراتٍ للمواقع الجديدة. إذا أردتَ أن تُضيف المزيد منها، فاكتبها في الحقل وافصل بينهما بفراغ. ربما تود تضمين اسم علامتك التجارية، أو أيّة أسماء لصفحاتٍ أنشأتها في موقعك.
- نطاقات البريد الإلكتروني المسموحة: إذا كانت شبكتك تابعةً لمنظمةٍ يتشارك الأعضاء فيها بنطاق بريدهم الإلكتروني، فيمكنك أن تستعمل هذا الحقل لكي تمنع أي شخصٍ لا يملك عنوانًا بريديًا مسموحًا من إنشاء موقع. اكتب اسم النطاق دون رمز @، فلو كان اسم النطاق الخاص بك هو microsoft.com (على سبيل المثال)، فكتابة microsoft.com في ذاك الحقل تؤدي إلى تحديد عملية تسجيل المواقع للأشخاص الذين يملكون عنوانًا بريديًا من الشكل name@microsoft.com.
-
نطاقات البريد الإلكتروني الممنوعة: استخدم هذا الحقل لذكر نطاقات البريد الإلكتروني التي لا تريد أن يتمكن مستخدموها من التسجيل في الموقع. وهذا يعني لو أنَّك أضفتَ microsoft.com هنا، فلن يتمكن أي شخصٍ يملك عنوانًا بريديًا من الشكل name@microsoft.com من إضافة موقع أو تسجيل حساب مستخدم. هذا مفيدٌ إذا واجهت محاولات تسجيل مزعجة من حسابات تستعمل نفس نطاق البريد الإلكتروني.
بعد أن تضبط الإعدادات اللازمة لتفعيل تسجيل المواقع وإضافة أيّة أسماء أو نطاقات محظورة… فمرِّر إلى أسفل الصفحة واضغط على رز «Save Changes» (حفظ التغييرات).
بقية الصفحة السابقة تتعلق بكيفية تخصيص عملية التسجيل، والتي سأشرحها بعد أن ننظر إلى طريقة إنشاء المستخدمين لمواقعَ خاصةٍ بهم.
تسجيل موقع وحساب مستخدم
بعد أن تُفعِّل تسجيل المواقع، سيتمكن المستخدمون من فعل ذلك بزيارة صفحة wp-signup.php في موقعك. فلو كان رابط موقعك هو http://mynetwork.com، فعليهم زيارة الصفحة http://mynetwork.com/wp-signup.php.
حسنًا، لا أتوقع أن يعلم المستخدمون أنَّ بإمكانهم التسجيل دون أن نخبرهم بذلك! لذا ما عليك فعله الآن هو وضع نوع من أنوع الروابط لصفحة التسجيل.
يمكنك فعل ذلك بإحدى الطرق الآتية:
- إضافة رابط إلى قامة التنقل الرئيسية
- إضافة زر يدعو المستخدمين إلى التسجيل
- إضافة رابط في التذييل أو الشريط الجانبي
- إضافة عدد من الروابط في الصفحة الرئيسية (أو أيّة صفحات أخرى مناسبة)
-
استخدام ودجت للتسجيل (سنأتي عليها لاحقًا).
اعتمادًا على حاجاتك وطبيعة مستخدمين، فربما يكون من المناسب استخدام أكثر من تقنية من التقنيات السابقة. لكن لتبسيط الأمر، سنبدأ بإضافة رابط إلى قائمة التنقل.
إضافة رابط لصفحة التسجيل في قائمة التنقل
يمكنك فعل هذا في صفحة «Menus» (قوائم) في لوحة تحكم المواقع أو عبر صفحة «التخصيص» في الموقع الرئيسي في شبكتك. لنستخدم صفحة التخصيص.
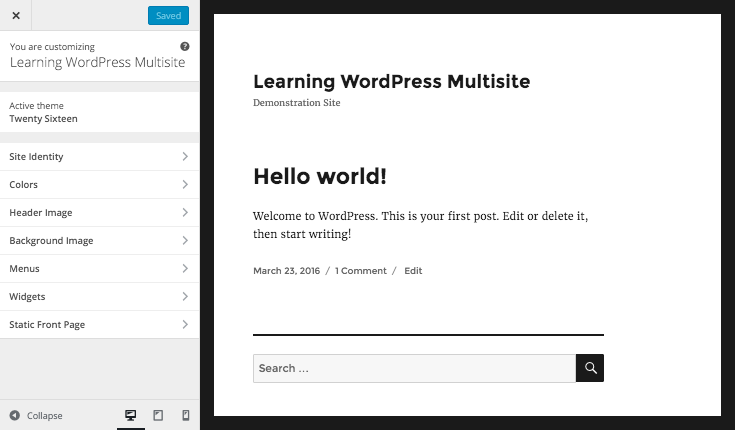
اختر موقعك الرئيسي من قائمة «My Sites» (مواقعي) ثم اذهب إلى «Appearance > Customize» (مظهر > تخصيص) لفتح صفحة التخصيص:

اختر لسان «Menus» (قوائم) من على الجانب الأيسر (على الجانب الأيمن في الواجهة العربية)، ثم اختر قائمة الرئيسية، أو إذا لم يملك موقعك قائمةً بعد، فأنشِئ واحدةً بالضغط على زر «Add a menu» (أضف قائمة).
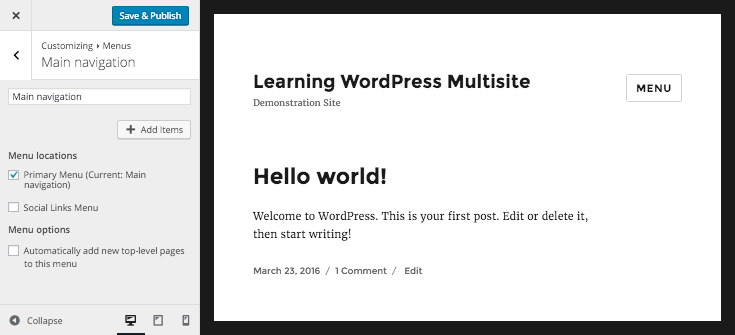
تأكد أنَّ قائمتك موجودةٌ في المكان الأساسي (Primary location) في قالبك (أو أيًا كان المصطلح المستخدم في القالب للدلالة على القائمة الرئيسية):

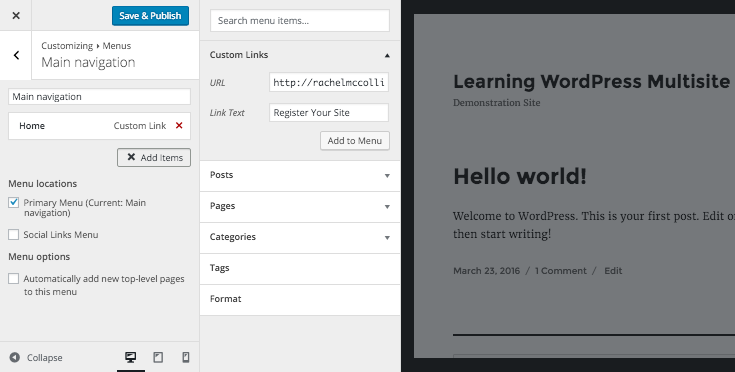
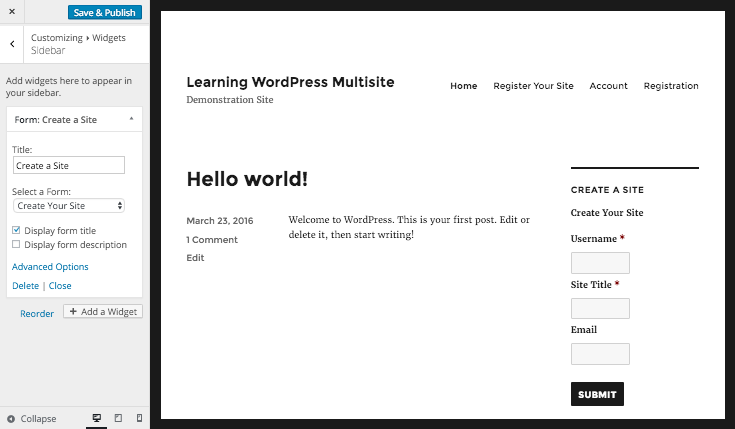
بعد أن تفعل ذلك، فستتمكن من إضافة عناصر بالضغط على زر «Add items» (أضف عناصر)؛ ثم اختر «Custom Links» (روابط مخصصة)، ثم في حقل رابط URL اكتب http://mynetwork.com/wp-signup.php حيث mynetwork.com هو اسم نطاق موقعك؛ واكتب النص الذي سيظهر في القائمة في حقل «Link Text» (نص الرابط). يمكنك أن ترى ذلك في الصورة الآتية:

اضغط على زر «Add to Menu» (أضف للقائمة) ثم اضغط على زر «Save & Publish» (حفظ ونشر) في الزاوية العليا اليسرى (الزاوية العليا اليمنى في الواجهة العربية). هذا سيحفظ القائمة التي فيها رابط لصفحة التسجيل:

تسجيل موقع
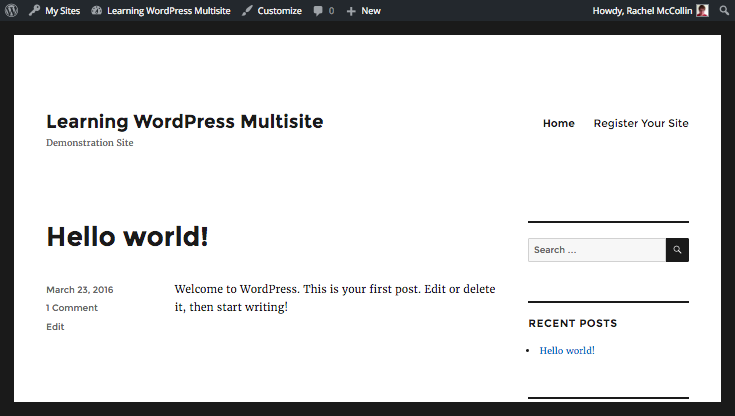
الآن، وبعد أن أعطيت مستخدميك رابطًا لتسجيل موقعهم، فكل ما سيحتاجون له هو الضغط على الرابط لرؤية صفحة التسجيل:

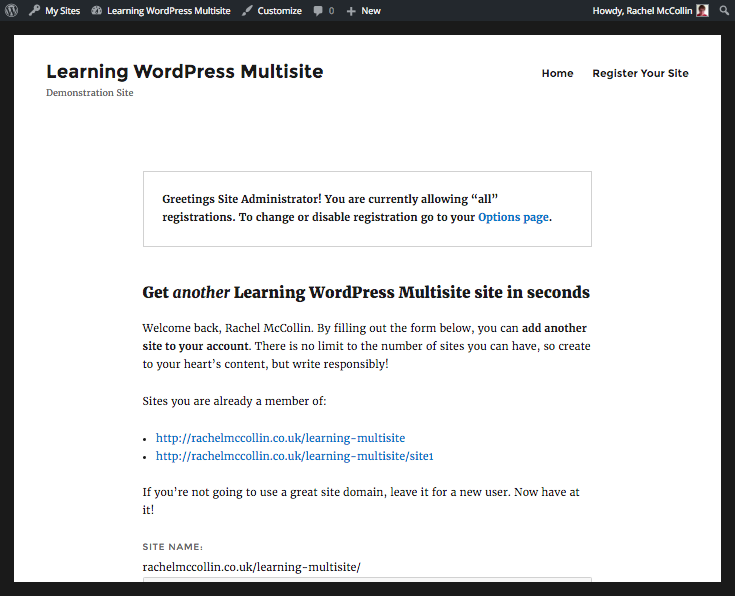
ولمّا كنتَ مديرًا للشبكة، فسترى رسالةً في الأعلى، التي لن يراها بقية المستخدمين. وسترى إشعارًا من بقية المواقع التي تكون عضوًا فيها، وبعض المعلومات الأخرى.
لنسجل خروجنا ونحاول إنشاء موقع جديد وحساب مستخدم جديد. سجل الخروج من حسابك كمدير للشبكة ثم حدِّث الصفحة (أو استخدم الرابط الموجود في قائمة التنقل لفتحها):

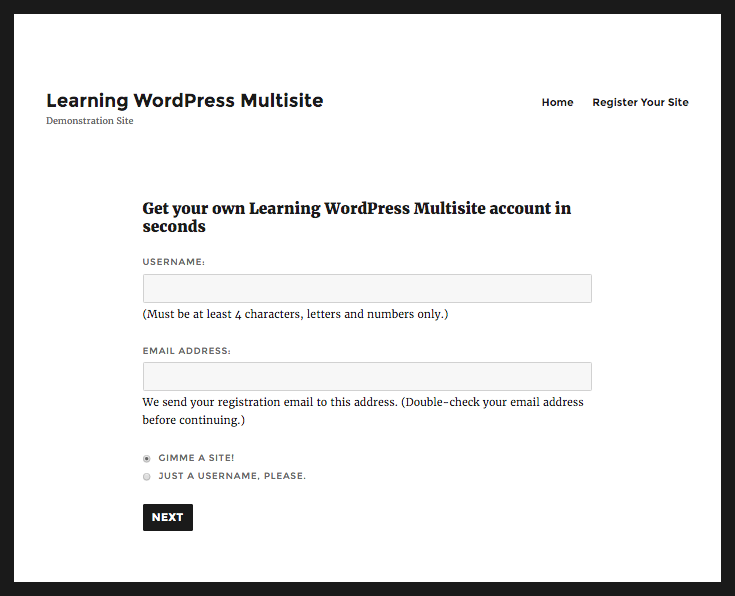
يمكنك أن ترى حقلين يجب تعبئتهما للبدء:
- اسم المستخدم
- عنوان البريد الإلكتروني
يجب أن يكون كلاهما فريدًا، فلو حاول أحدٌ التسجيل باسم مستخدم أو بريد إلكتروني مُسجَّل مسبقًا على الشبكة، فسيحتاج ذلك الشخص إلى تسجيل الدخول ومن ثم إنشاء موقع جديد (أي لا يمكن إنشاء حسابين بنفس الاسم أو البريد الإلكتروني).
ملاحظة: بعد أن يملأ المستخدم هذين الحقلين، فعليه الاختيار بين تسجيل موقع أو تسجيل حساب مستخدم. إذا اختار تسجيل موقع، فسيُنشَأ حساب مستخدم جديد تلقائيًا، ولا حاجة لإنشائه يدويًا.
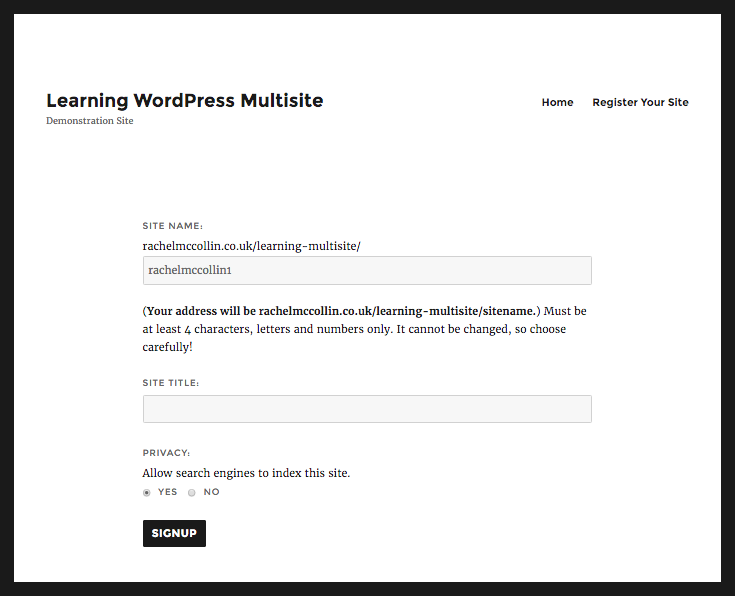
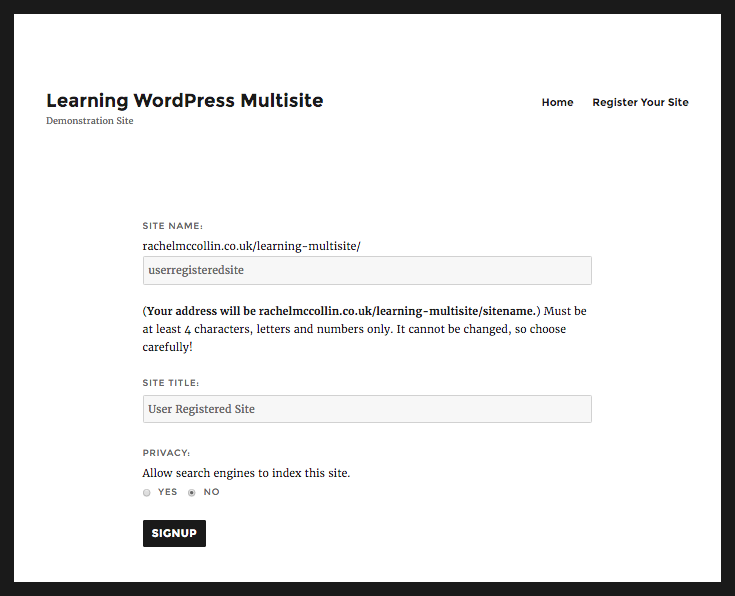
إذا أبقى المستخدم على الخيار الافتراضي «Gimme a site!» (أريد موقعًا!) ثم ضغط على زر «Next» (التالي)، فسينتقل إلى صفحةٍ تسأله عن معلوماتٍ عن موقعه:

سيحتاج هنا إلى توفير رابط مختصر (slug) لموقعه، الذي سيُملَأ تلقائيًا باسم المستخدم الذي اختاره، وسيُطلَب منه أيضًا توفير عنوان للموقع؛ ويجب أن يُحدِّد إن كان يريد أن تُفهرِس محركات البحث هذا الموقع.
سأغيّر رابط الموقع وعنوانه، وسأعطِّل فهرسة الموقع الجديد، وذلك لأني لستُ مستعدًا لعرضه على الزوار بعد. لا تنسَ أنَّ مدراء المواقع يستطيعون تغيير هذا الضبط في إعدادات الموقع بعد إنشائه، وذلك بالذهاب إلى «Settings > Reading» (الإعدادات > قراءة).

في النهاية، اضغط على زر «Signup» (تسجيل) لإنشاء الموقع.
ملاحظة: إن بدا لك عدم تغيّر أي شيء في بادئ الأمر، فاصبر؛ فإذا ضغطتَ مرتين على زر التسجيل فستحصل على رسالة خطأ.
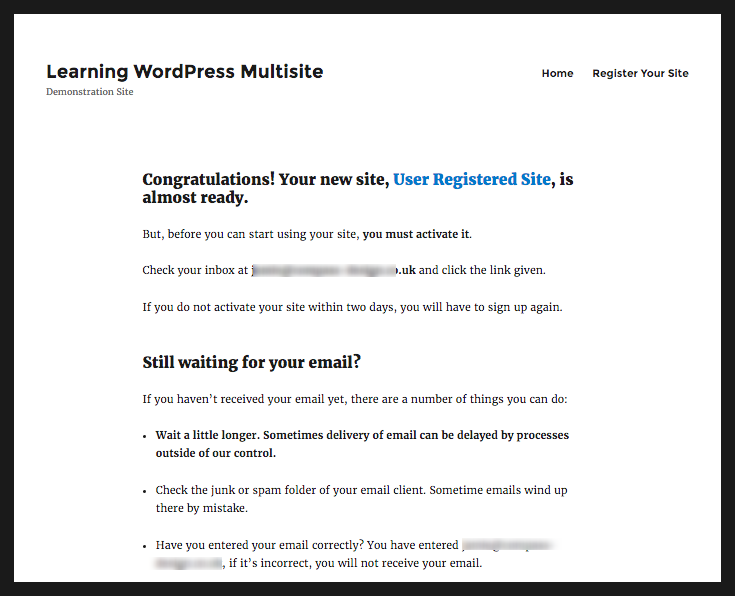
سيحصل المستخدم على رسالةٍ مفادها أنَّ موقعه أصبح جاهزًا تقريبًا:

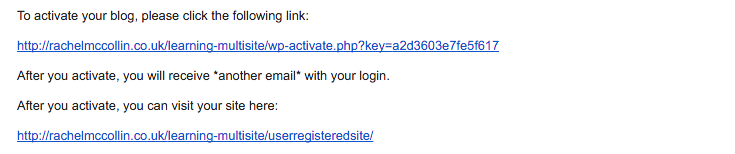
لكن لأسبابٍ أمنية، يجب أن يضغط المستخدم على رابطٍ سيُرسَل له عبر البريد الإلكتروني قبل أن يعمل الموقع. تحقق من صندوق البريد الوارد في البريد الإلكتروني الذي استعملتَه للتسجيل؛ حيث ستحصل على رسالة إلكترونية شبيهة
بالرسالة الآتية:

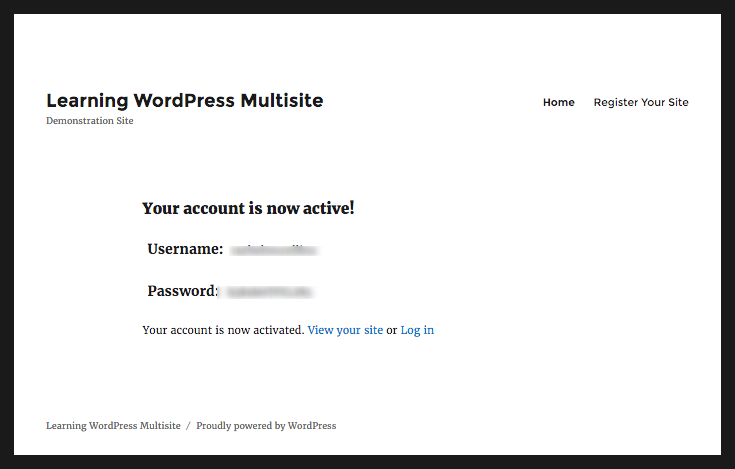
اضغط على ذاك الرابط لتذهب إلى صفحة فيها معلومات الدخول الخاصة بك:

يمكنك الآن زيارة موقعك أو تسجيل الدخول كمدير للموقع باستخدام الروابط الموجودة. ستُرسِل ووردبريس رسالةً إلى المستخدم على البريد الإلكتروني فيها تفاصيل الموقع الجديد:

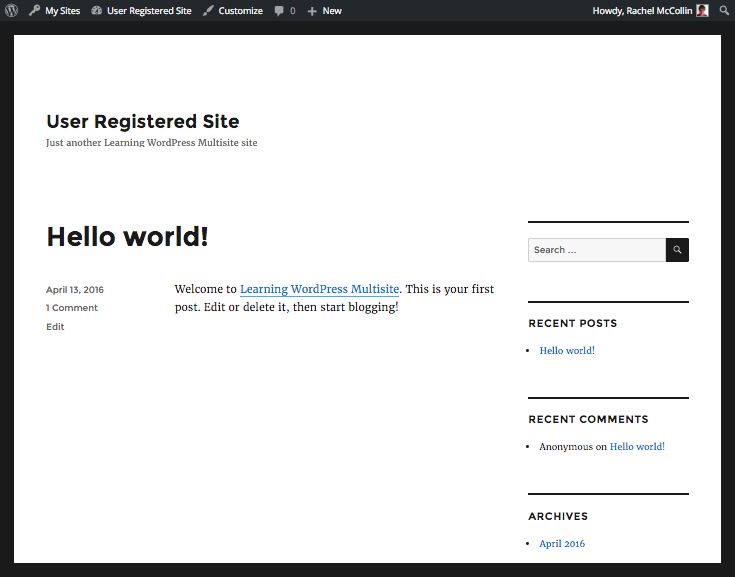
هذا هو الموقع الخاص بالمستخدم، مع قالب Twenty Sixteen المفعل افتراضيًا:

تخصيص عملية التسجيل
ما رأيته الآن هو العملية الافتراضية لتسجيل موقع، لكن إن أردت أن تُخصِّص بعض الأمور، فهذه هي الخيارات المتاحة أمامك:
- تخصيص رسالة الترحيب التي تصل على البريد (ثاني رسالة) عبر صفحة ضبط الشبكة
- تخصيص رسالة الترحيب للمستخدمين الجدد الذين لم يسجلوا موقعًا عبر صفحة ضبط الشبكة
- تخصيص المحتوى الافتراضي للمواقع الجديدة (أول منشور، وأول صفحة، وأول تعليق) عبر صفحة ضبط الشبكة
- تخصيص نموذج التسجيل عبر إضافة
لنبدأ بتخصيص رسالة الترحيب التي تصل على البريد للمواقع الجديدة وللمستخدمين الجدد.
تخصيص رسائل الترحيب الإلكترونية
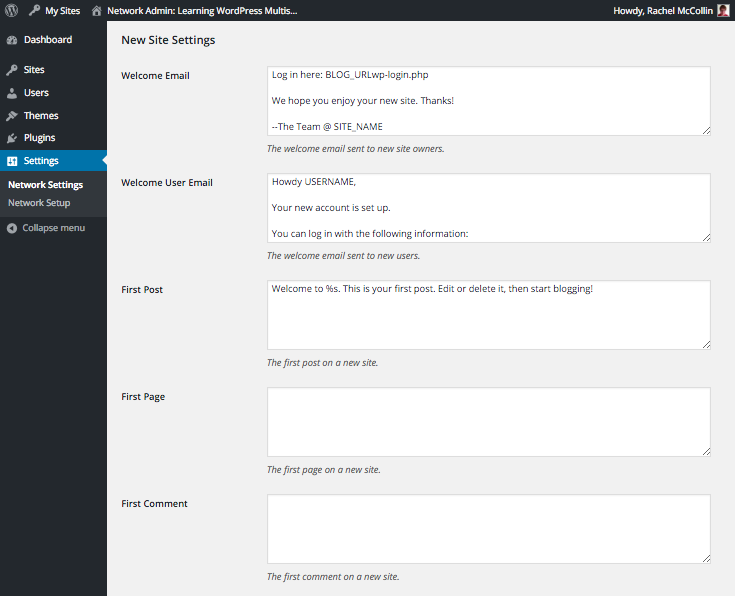
اذهب إلى «Settings > Network Settings» (الإعدادات > إعدادات الشبكة) ثم مرِّر إلى الأسفل إلى أن تصل إلى قسم «New Site Settings» (إعدادات الموقع
الجديد):

ابدأ بتعديل البريد الإلكتروني الذي سيُرسَل إلى الأشخاص الذين نجحوا بتفعيل موقعهم الجديد، وذلك بتعديل الرسالة الموجودة في حقل «Welcome Email» (رسالة الترحيب بأصحاب المواقع). لاحظ أنَّ هنالك بعض الأكواد الخاصة مكتوبة بأحرفٍ كبيرة التي من المستحسن الإبقاء عليها:
- USERNAME: اسم مستخدم مالك الموقع
- SITE_NAME: عنوان الشبكة (وليس الموقع الجديد)
- BLOG_URL: عنوان URL للموقع الجديد (مع شرطة مائلة في نهايته)
- PASSWORD: كلمة مرور المستخدم الجديد
- LOGINLINK: رابط لكي يسجِّل المستخدم دخوله إلى الشبكة أو إلى الموقع الذي أُضيف إليه من قِبل مدير موقع
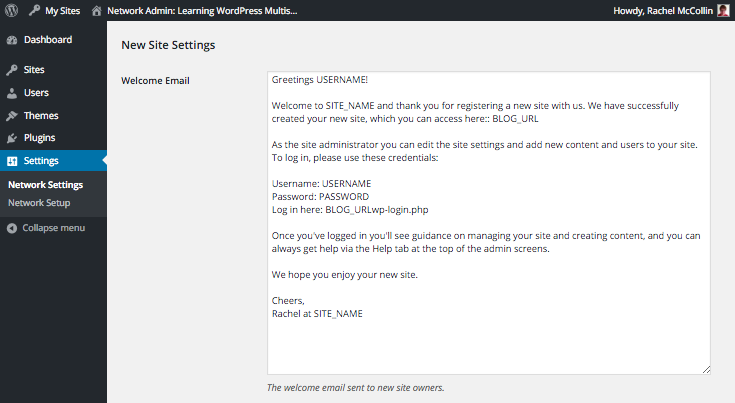
هذا هو النص الذي سأستعمله، الذي أرى أنَّه ملائم أكثر لموقعي:

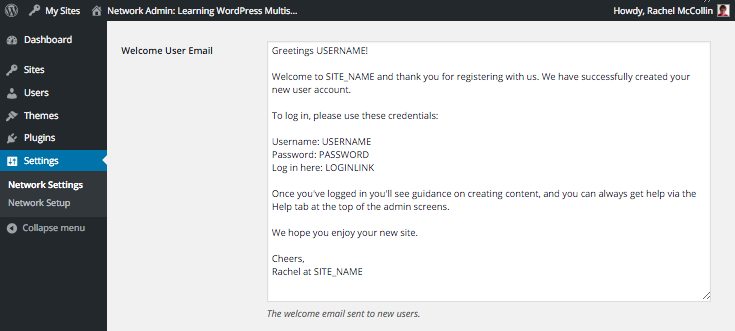
لنعدل الآن البريد الذي سيصل للمستخدمين الجدد الذين لم يضيفوا موقعًا جديدًا. هذه الرسالة تتضمن نصًا مشابهًا للرسالة السابقة، لكن دون أيّة إشارات إلى إدارة الموقع. عدِّل هذه الرسالة في حقل «Welcome User Email» (رسالة الترحيب بالأعضاء الجدد):

بعد أن تُعدِّل هذه الرسائل، اضغط على زر «Save Changes» (حفظ التغييرات) في أسفل الصفحة لحفظ تعديلاتك.
تخصيص المحتوى الافتراضي
افتراضيًا، تملأ ووردبريس كل موقع على الشبكة بمنشور وصفحة وتعليق، وذلك بطريقةٍ شبيهةٍ بالمواقع المفردة. يمكنك أن تُعدِّل ذلك المحتوى. أرى شخصيًا أنَّ المحتوى الافتراضي غير مفيد أبدًا، لهذا أحب أن أعدِّله.
لفعل ذلك، اذهب إلى «Settings > Network Settings» (الإعدادات > إعدادات الشبكة) ثم مرِّر إلى الأسفل إلى أن تصل إلى قسم «New Site Settings» (إعدادات الموقع الجديد) ثم تخطى الحقلين الخاصين برسائل البريد الذين عملنا عليهما في الفقرة السابقة.
يمكنك استخدام شيفرات HTML في هذه الحقول لإضافة تعدادات أو روابط أو صور أو غير ذلك. كن مبدعًا!
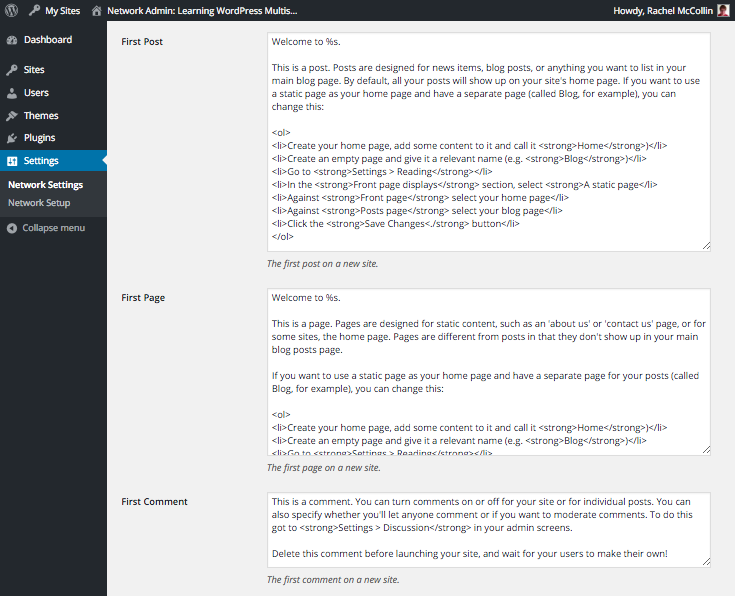
عدلتُ المنشور الافتراضي في شبكتي لكي يوفر مزيدًا من المعلومات حول كيفية عمل المنشورات والصفحات والتعليقات:

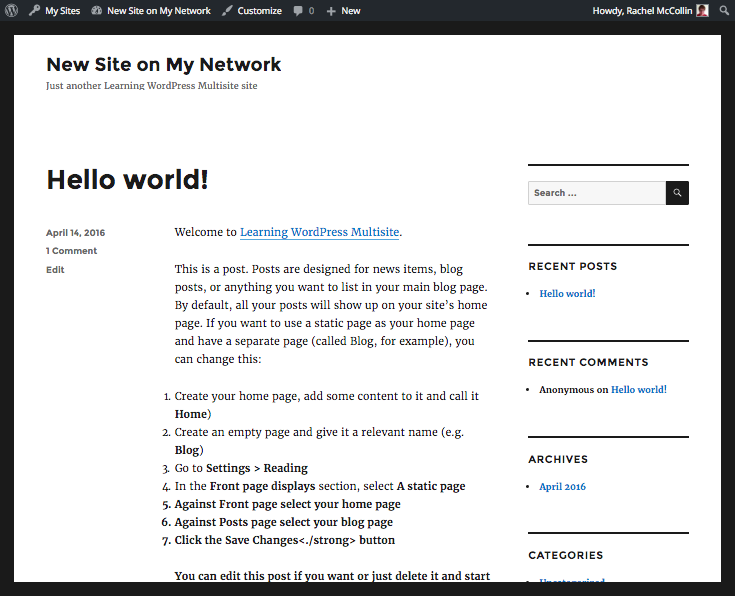
وعندما يُنشِئ أحدهم موقعًا في شبكتي، فسيبدأ بموقع يحتوي منشورًا وصفحةً وتعليقًا كالتي ضبطتُها:

تخصيص صفحة التسجيل
إن لم تكن سعيدًا بصفحة التسجيل الافتراضية، فيمكنك تخصيصها عبر إضافة. هذه هي بعض الخيارات المطروحة أمامك:
- استخدام إضافة تسجيل (هذه قائمة بأفضل 20 إضافة للتسجيل وتسجيل الدخول) لإضافة ودجت (widget) إلى قائمة الودجات في موقعك على الشريط الجانبي أو في التذييل، أو في منطقة خاصة بالودجات ضمن سياق المحتوى الرئيسي إن كان متوفرًا للقالب الذي تستعمله.
- استخدام إضافة للنماذج مثل Gravity Forms، التي تسمح لك بإنشاء نموذج للتسجيل/تسجيل الدخول الذي تتم من خلاله عملية التسجيل. ستحتاج إلى مكوِّن User Registration لإضافة Gravity Forms لكي تربط نموذجك بعملية التسجيل. ويمكنك أن تستعمل مكوِّن Paypal لإضافة خيار الدفع كجزء من عملية التسجيل.
-
استخدام إضافة لتسجيل العضويات مثل Pro Sites، التي تسمح لك ببيع المواقع مع خيارات خاصة.
لننظر إلى كيفية إنشاء نموذج تسجيل خاص باستخدام Gravity Forms.
ملاحظة: إضافة Gravity Forms هي إضافة مدفوعة، وستحتاج إلى رخصة مطوِّر لاستخدام مكوِّن التسجيل. إن لم تكن ميزانيتك تسمح بذلك، فاستخدم صفحة التسجيل الافتراضية في ووردبريس.
تخصيص نموذج التسجيل باستخدام Gravity Forms
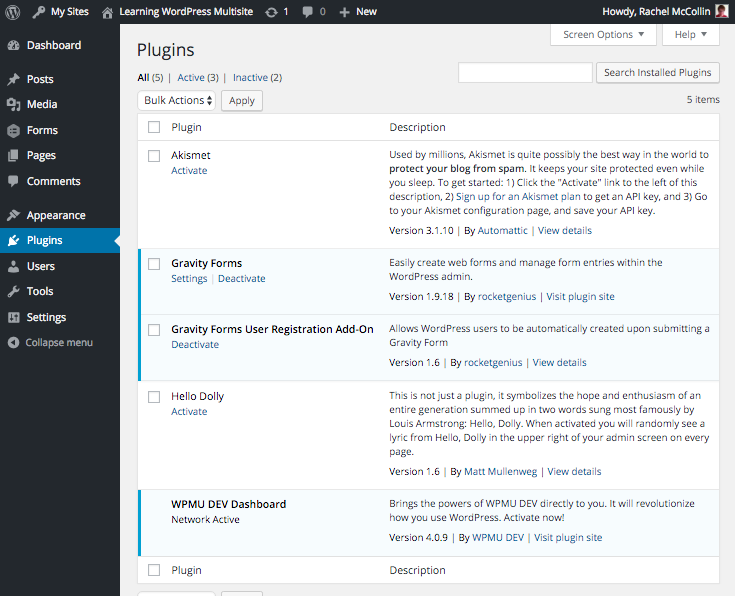
يجب أن تكون الإضافة مثبتةً ومفعّلةً في موقعك الرئيسي. يمكنك رؤية ذلك واضحًا في لقطة الشاشة الآتية:

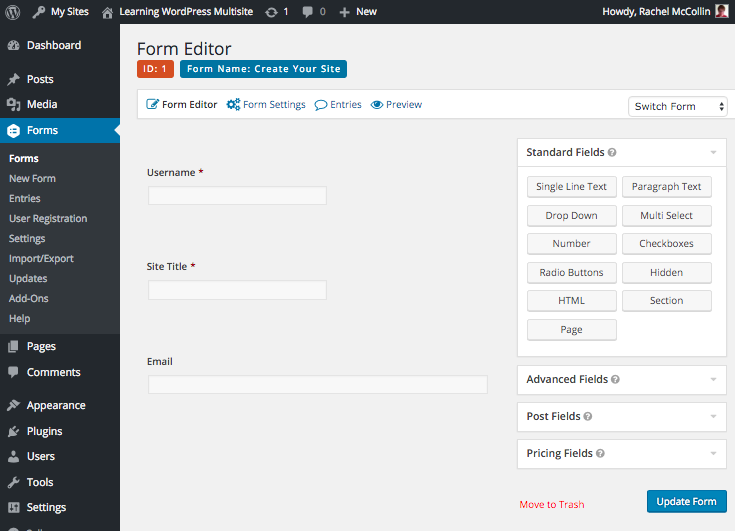
الخطوة التالية هي إنشاء نموذج. اذهب إلى «Forms > New Form» لإنشاء نموذجك. ستحتاج إلى الحقول الآتية على الأقل:
- اسم المستخدم
- البريد الإلكتروني
- عنوان الموقع
يمكنك إضافة حقول أخرى مثل الاسم الأول والكنية ورابط الموقع، التي يمكن أن تُستعمَل أثناء عملية تسجيل المستخدم.
هذا هو النموذج الذي سأعتمده:

نموذجٌ بسيطٌ جدًا كما ترى، خذ وقتك لإجراء أيّة تعديلات تلائمك.
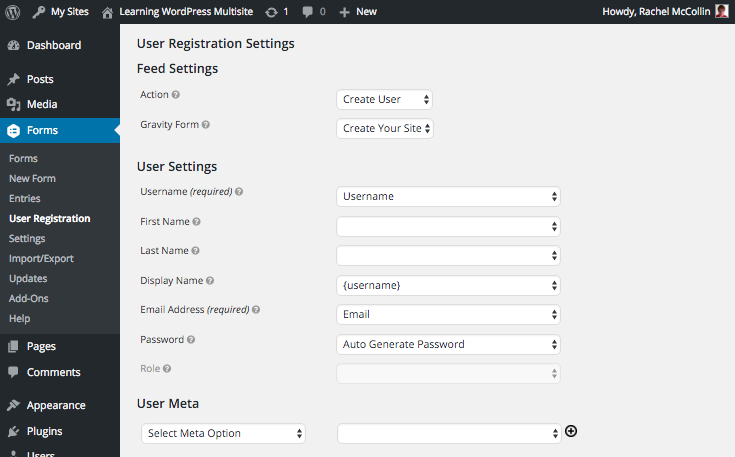
بعد أن تنتهي من هذه الخطوة، عليك أن تربط هذا النموذج بعملية تسجيل المستخدم. اذهب إلى «Forms > User Registration» ثم اضغط على زر «Add New».
اختر الإجراء الذي تريده لنموذجك أولًا، والذي هو «Create User» ثم اختر النموذج الذي أنشأتَه منذ قليل من القائمة.
ثم ستظهر حقولٌ إضافية:

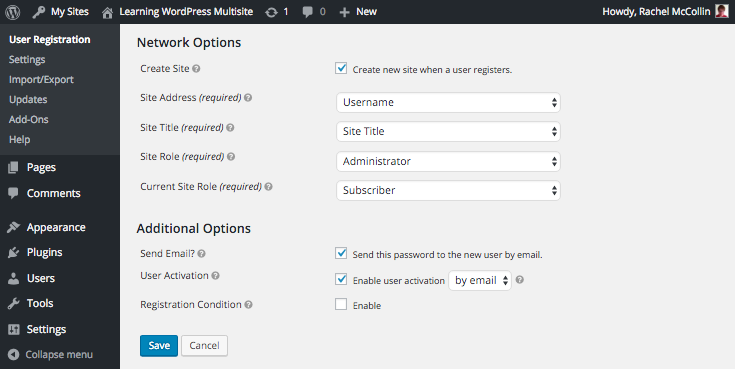
اختر الحقول لنموذج التي تريد أن تستخدمها لإتمام عملية التسجيل من القوائم المنسدلة. ثم مرِّر إلى الأسفل إلى قسم «Network Options» وفعِّل خيار «Create Site»:

مما سيُظهِر حقولًا إضافية متعلقة بعملية إنشاء الموقع. اختر الحقول الموافقة من القوائم المنسدلة كما مرَّ معنا سابقًا. إذا قررتَ في هذه المرحلة أنَّ عليك تعديل أمرٍ ما في النموذج أو إضافة حقول أخرى، فلا حرج في ذلك، احفظ ما عدَّلتَه في هذه الصفحة، ثم ارجع إلى النموذج وعدِّل ما تشاء ثم عُد إلى هذه الصفحة وأكمل التحرير.
مرِّر إلى الأسفل لتصل إلى «Additional Options» وفعِّل خيار «User Activation»؛ وهذا سيؤدي إلى تفعيل التأكد من المستخدم عبر البريد الإلكتروني وسيُحسِّن من مستوى الحماية في شبكتك. في النهاية، اضغط على زر «Save» لحفظ ما تم تعديله في هذه الصفحة.
كل ما عليك فعله الآن هو إضافة النموذج إلى موقعك، تعطيك إضافة Gravity Forms ودجت تستطيع أن تستعملها في الشريط الجانبي أو في التذييل، أو يمكنك إضافتها إلى صفحتك الرئيسية. بشكلٍ بديل، يمكنك إنشاء صفحة جديدة الغرضُ منها هو إظهار نموذج التسجيل، والتي تُمثِّل نسخةً مُحسَّنةً من صفحة wp-signup الأصلية. لكني سأضيف هنا النموذج إلى الشريط الجانبي.
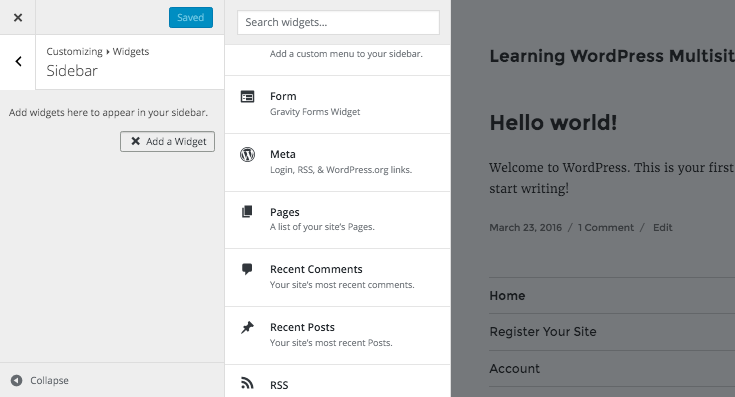
يمكنك إضافة الودجات عبر صفحة الودجات أو عبر تخصيص القالب. سأستخدم هنا صفحة تخصيص القالب. اذهب إلى «Appearance > Customize» (مظهر > تخصيص) ثم اختر «Widgets» (ودجات)، ثم اختر منطقة الودجات التي تريد التعامل معها، ثم اضغط على زر «Add a Widget» (أضف ودجت)، ثم اختر ودجة «Forms»:

ثم اختر النموذج الذي تريد استخدامه، ثم عدِّل عنوانه:

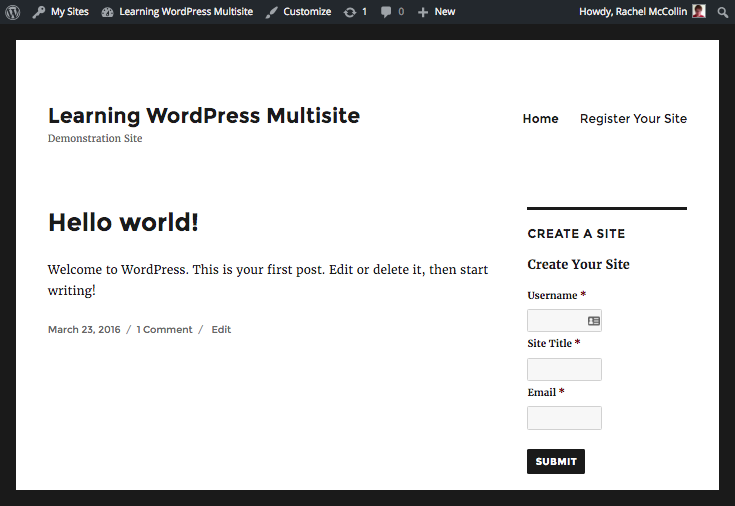
في النهاية، اضغط على «Save & Publish» (حفظ ونشر)؛ وسترى نموذج التسجيل في موقعك:

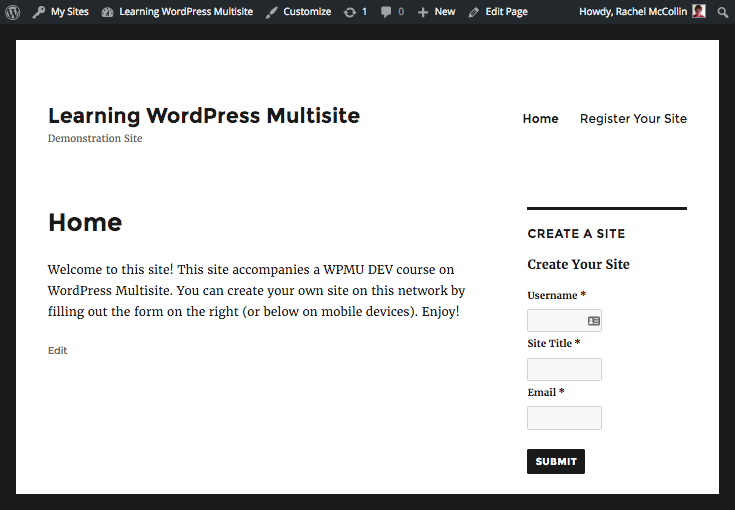
حاليًا، صفحتي الرئيسية تعرض التدوينات التي أكتبها، وهذا ليس مفيدًا أبدًا؛ لذا سأعدِّل الصفحة الرئيسية إلى صفحة ثابتة لحثّ الزوار على التسجيل. هذه هي النسخة المُحسّنة:

يمكنني إضافة هذا النموذج إلى صفحتي الرئيسية أو إلى صفحةٍ أخرى إن شئت –بالإضافة إلى منطقة الودجات– وذلك باستخدام زر لإضافة نماذج Gravity Forms في صفحة تحرير المنشورات والصفحات. يمكن الآن لمستخدمي الشبكة أن يصلوا إلى نموذج يُمكِّنهم من إنشاء موقع خاص بهم.
أستطيع أيضًا تثبيت مكوِّن Paypal لإضافة Gravity Forms لكي أجعل المستخدمين يدفعون لقاء التسجيل. أو يمكن استخدام إضافة Pro Sites، التي تسمح لك بضبط عدِّة خيارات متعلقة بعضوية الشبكة وبإنشاء المواقع.
شبكة ووردبريس تحب المستخدمين!
السماح بإنشاء المواقع من قِبل المستخدمين في شبكة ووردبريس بسيطٌ جدًا وذلك بتفعيل أحد الخيارات في إعدادات الشبكة. لكن، كما تعلم، جعل تلك العملية «صديقة» للمستخدم هو أمرٌ معقدٌ بعض الشيء.
أنت تريد أن تَحُثَّ أكبر قدر ممكن من المستخدمين على التسجيل وإنشاء المواقع، ويمكن فعل ذلك بوضع روابط واضحة لصفحة التسجيل، ويمكنك أيضًا إضافة نموذج تسجيل مُخصَّص باستخدام إضافة Gravity Forms كما شرحنا أعلاه.
في الجزء التالي من هذه السلسلة، سننظر إلى استخدامٍ آخر لشبكات ووردبريس لاستضافة المواقع الشخصية أو مواقع العملاء، وسنتعلم كيفية تسخير قدرات شبكات ووردبريس لاستضافة عدِّة مواقع لمستخدميك، وكيف تجعل سير العمل سلسًا قدر الإمكان. وسننظر أيضًا إلى كيفية ربط أسماء النطاقات كي نستعمل نسخة ووردبريس وحيدة لاستضافة عدد كبير من المواقع كلٌ على نطاقٍ خاصٍ به.
ترجمة –وبتصرّف– للمقال WordPress Multisite Masterclass: Site and User Registration لصاحبته Rachel McCollin.









أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.