يمكن أن تكون الغاية من شبكة متعددة المواقع أكثر من مجرد إنشاء مجموعة من المواقع، إذ يمكن أن تُشكِّل مجتمعًا. وستوفِّر لمستخدمي شبكتك طريقةً رائعةً لإنشاء مواقع ومحتوى خاص بهم، ويمكنك أيضًا أن تُقرِّب بين أولائك المستخدمين.
الشبكات متعددة المواقع الكبيرة مثل WordPress.com و Edublogs تُساعِد مُستخدميها لكي يعثروا على محتوى رائع ويتواصلوا مع بعضهم بعضًا وذلك بارتباطهم كمجتمع.
هنالك عدِّة خيارات متاحةٌ لك للقيام بذلك، والتي تعتمد على طبيعة شبكتك وعلى احتياجات مستخدميك، بعض هذه الخيارات يُمكن أن يُضاف خلال توسّع شبكتك لكنه بعضها الآخر يجب أن يُضبَط منذ البداية.

هذا هو الدرس الثامن في سلسلتنا المكونة من عشرة دروس التي تشرح التعامل مع الشبكات متعددة المواقع في ووردبريس، ستتعلم في هذه السلسلة كل ما تحتاج له لكي تُنشِئ شبكتك، وتضيف المواقع إليها أو تسمح للمستخدمين بذلك، بالإضافة إلى إدارة الشبكة. وستتعلم كيف تتأكد أنَّ شبكتك آمنة وأداؤها عالٍ، وكيف يمكنك أن تُنشِئ مجتمعًا ناجحًا من المستخدمين والمواقع.
ستتعلم في هذا الدرس عن:
- إنشاء شبكة اجتماعية في موقعك الرئيسي مع إتاحة خيار للمستخدمين لكي يُنشِئوا مدونات خاصة بهم.
- السماح للمستخدمين بمشاهدة محتوى المستخدمين الآخرين في لوحة التحكم، وعرض المحتوى المُفضّل عندهم والموجود في الشبكة على موقعهم الخاص.
- عرض المحتوى الجديد أو المُميّز في الشبكة (بما في ذلك المنشورات والتعليقات) في موقعك الرئيسي، وحثّ الزوار على تصفح بقية المواقع على الشبكة.
- عرض المحتوى الجديد أو المُميّز في الشبكة على مواقع أخرى فيها.
-
السماح لمستخدميك بالتواصل المباشر بين بعضهم وذلك بجعلهم «أصدقاء» عبر لوحة التحكم.
من غير المحتمل أن تفعل كل ما سبق، ولهذا يُفضَّل أن تأخذ بعض الوقت في التخطيط لمجتمعك أولًا وتتعرف على احتياجات مستخدميك وما الذي عليك توفيره لهم.
لنبدأ.
استخدام شبكة متعددة المواقع كمجتمع: أمثلة حقيقية
أكبر شبكتين متعددتي المواقع في العالم يُمثِّلان مجتمعًا للمستخدمين والقراء. يحثّ موقعا WordPress.com و Edublogs المستخدمين على متابعة بعضهم والاستفادة من محتوى الآخرين.
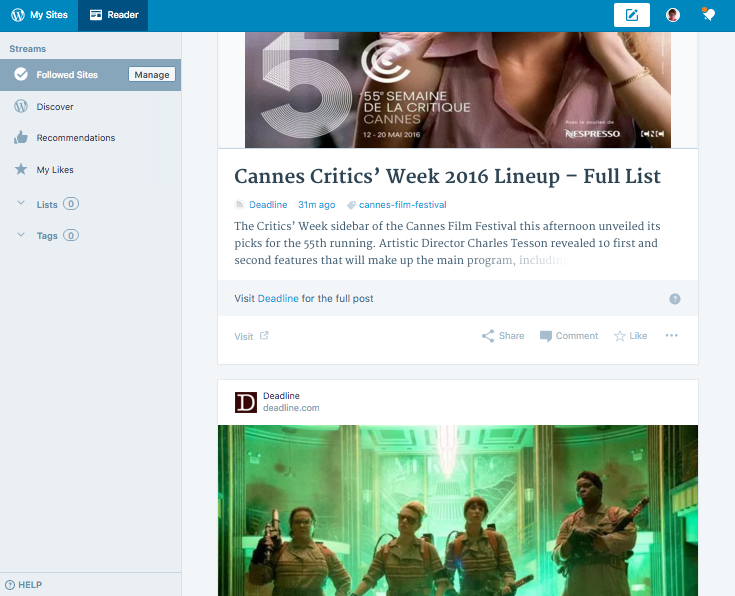
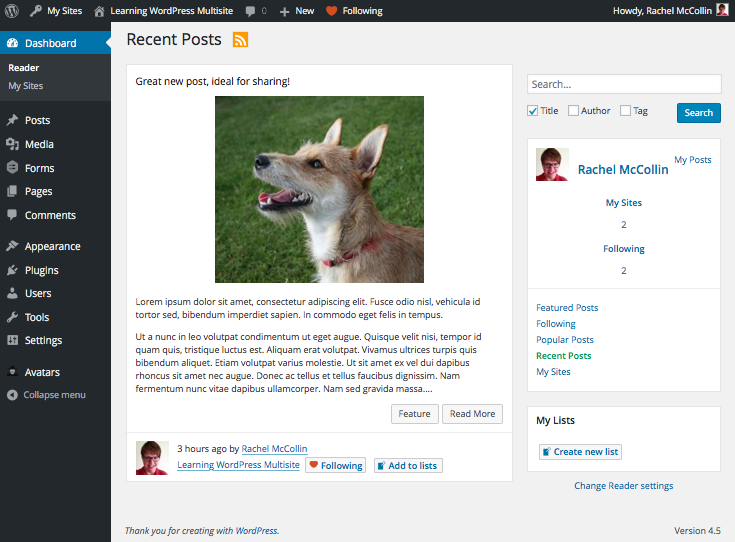
إذا كنتَ مستخدمًا لمنصة WordPress.com أو نظام Calypso الجديد للإدارة أو كنت تستعمل نسخة ووردبريس مفردة، فستتمكن من الوصول إلى Reader، الذي يمكِّنك من قراءة المحتوى الجديد في المدونات التي تتابعها:

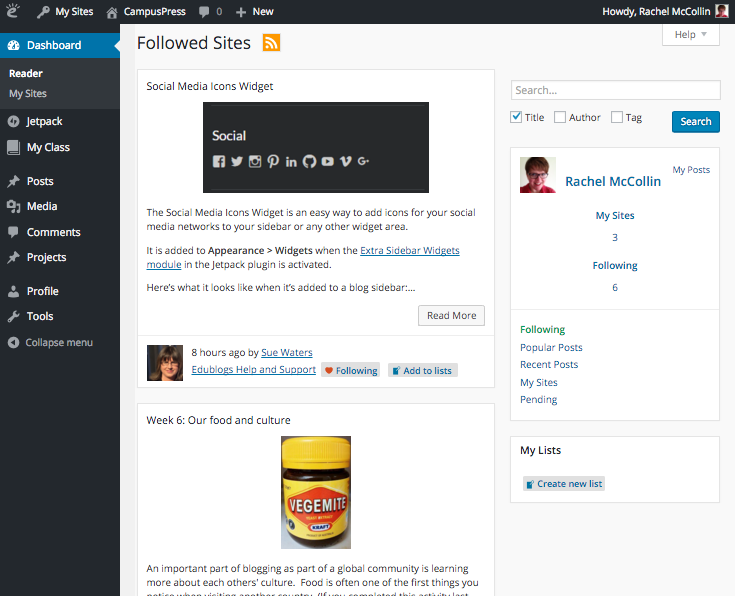
ولدى Edublogs ميزة Reader في لوحة التحكم، التي تسمح لك برؤية آخر المحتوى المنشور في مواقعك المفضَّلة على الشبكة:

سأريك في هذا الدرس كيف تستخدم بعض الإضافات المتاحة لمجتمع Edublogs لكي تتمكن من إعداد مجتمع خاص بك.
التعرف على احتياجات مجتمعك
قبل أن تضبط مجتمعًا وتُقرِّر ما هي الإضافات التي ستحتاج إلى استخدامها، عليك أن تتعرف على احتياجات المجتمع وكيف سيعمل. اسأل نفسك الأسئلة الآتية:
- هل سيكون تفاعل المستخدم في الموقع الرئيسي، أم في لوحة التحكم الخاصة بمواقعهم؟
- هل سيحتاج المستخدمون إلى إنشاء أحداث (events) ومجموعات …إلخ. لدعم نشاط المجتمع؟
- هل سيتمكن المستخدمون من الوصول بسهولة إلى محتوى المواقع الأخرى في الشبكة؟
- هل سيتمكن المستخدمون من مشاركة المحتوى المنشور من المستخدمين الآخرين؟
- هل سيحتاج المستخدمون إلى تفاعلات اجتماعية بما في ذلك المنشورات والتعليقات والنقاشات؟
- ما هو المحتوى الذي ستعرضه أو تشاركه في موقعك الرئيسي؟ ما هي نسبة المحتوى المعروض لعامة الزوار، وما هي نسبة المحتوى الخاص بمستخدمي الشبكة؟
الإجابات عن الأسئلة السابقة ستُحدِّد مدى امتداد شبكتك تحت أحد العناوين الآتية: التفاعلات الاجتماعية، واستهلاك المحتوى، ومشاركة المحتوى. ربما يكون أحدها هو الهدف الرئيسي من شبكتك، واحتمال أن يكون الخياران الآخران ثانويين.
على سبيل المثال:
- شبكة يكون غرضها الأساسية هو تمكن عملية إنشاء المدونات (مثل Edublogs أو WordPress.com) ستركِّز على ذلك، وتُضيف إمكانية مشاركة المحتوى المُنشَأ على تلك المدونات وأيّة جوانب اجتماعية كميزات في الواجهة الأمامية (front-end) والسند الخلفي (backend).
- موقع يهدف إلى إنشاء تواصل اجتماعي بين أعضاء المجتمع سيُركِّز على جعل ذلك يعمل بشكل جيد في الموقع الرئيسي، مع إمكانية السماح للمستخدمين بإنشاء مواقع خاصة بهم. قد يكون BuddyPress هو أهم مكوِّن في مثل هكذا مواقع.
-
إذا أردت أن تسمح للمستخدمين المحتملين بأخذ عينة من المحتوى على شبكتك، فستركِّز على الإضافات التي تسمح لك بمشاركة المحتوى المنشور في الشبكة في الواجهة الأمامية لموقعك، لكي يتمكن الزوار من قراءته.
لننظر الآن إلى ما سبق بالتفصيل.
الاستفادة من المحتوى المنشور على الشبكة
يسمح موقع Edublogs و WordPress.com للمستخدمين برؤية المحتوى الجديد من أرجاء الشبكة في لوحة التحكم الخاصة بهم، وهذا يعني أنَّه في كل مرة يُسجِّل المستخدم دخوله فيها، فسيرى ما الذي نشره المستخدمون الآخرون. وهذا يحثّ ويشجِّع المستخدمين على تصفح الشبكة والاستفادة من المحتوى بالإضافة إلى تشجيع نشرهم لمحتوى جديد على أمل أن يراه الآخرون ويبدؤوا متابعتهم.
لننظر إلى كيفية إعداد ذلك في الشبكة باستخدام إضافة Reader.
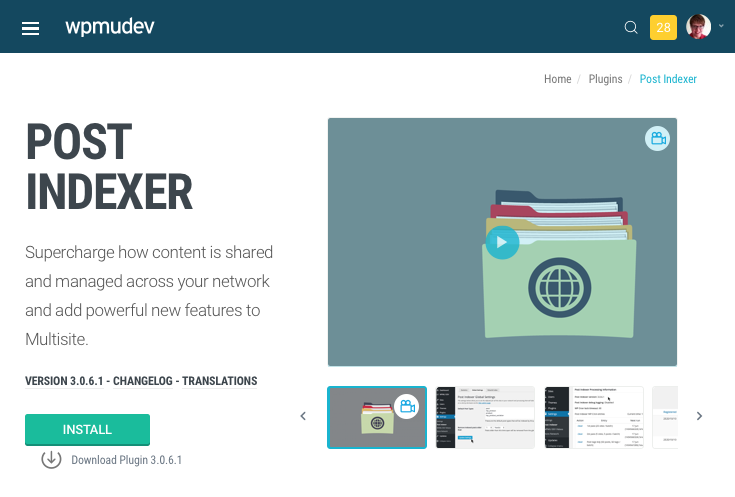
قبل أن تبدأ: تثبيت إضافة Post Indexer
قبل تبدأ بتثبيت أيّة إضافات للمشاركة والاستفادة من المحتوى الموجود على الشبكة، فستحتاج إلى تثبيت وتفعيل إضافة Post Indexer على جميع مواقع الشبكة. وهذا ضروريٌ لكي تعمل الإضافات مثل Reader، و Recent Global Posts، و Recent Global Comments (التي سنتحدث في أمرها قريبًا).

ثبِّت إضافة Post Indexer من صفحة تحكم WPMU DEV في موقعك، ثم تأكَّد أن الإضافة مُفعَّلة لعموم الشبكة. لن تحتاج إلى ضبط أيّة إعدادات لهذه الإضافة، فستعمل عملها تلقائيًا دون تدخل.
تثبيت وضبط إضافة Reader
عليك الآن تثبيت إضافة Reader عبر لوحة تحكم WPMU DEV وتفعيلها على عموم الشبكة.
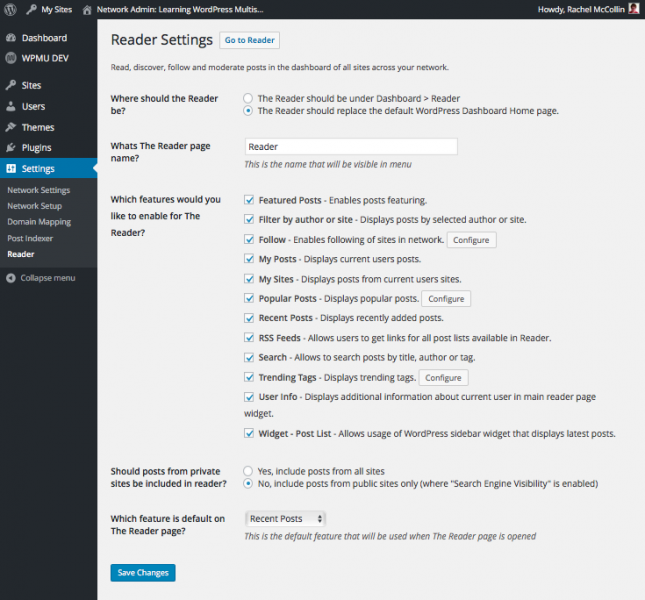
لضبط الإعدادات اللازمة لهذه الإضافة، فاذهب في لوحة تحكم الشبكة إلى «Settings > Reader»:
يمكنك هنا أن تُحدِّد كيف سيعمل Reader. في أول قسم «Where should the Reader be?» (أين يجب أن تظهر إضافة Reader) اختر «The Reader should replace the default WordPress Dashboard Home page» (يجب أن تستبدل إضافة Reader الصفحة الرئيسية للوحة التحكم). ثم اختر ما هي الأمور التي تريد من Reader عرضها في القسم الذي يليه.
اضغط على زر «Save Changes» لحفظ الإعدادات.
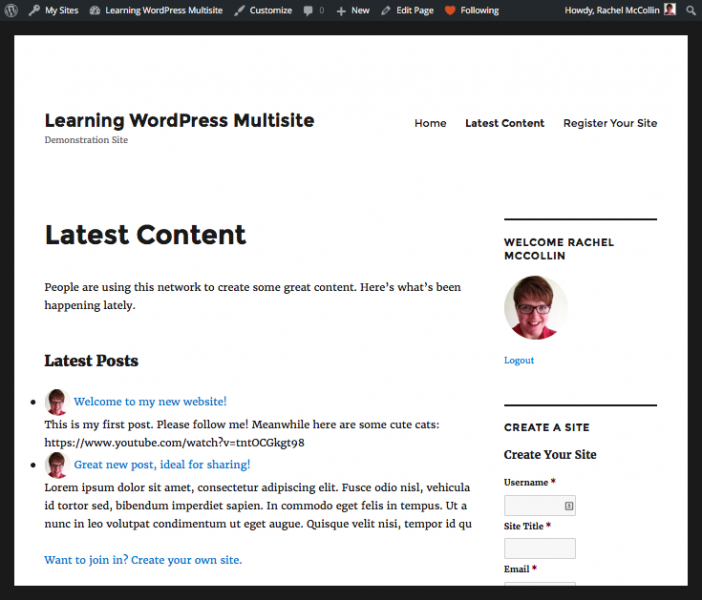
بعد أن تفعل ذلك، انتقل إلى لوحة التحكم لأحد المواقع التي تديرها. هذه صورة للموقع الرئيسي عندي:

يجب أن تكون متابعًا لموقعك افتراضيًا. ستُعرَض المنشورات الحديثة من ذاك الموقع في الصفحة الرئيسية للوحة التحكم؛ وإذا لم يُعرَض أيُّ شيءٍ، فأنشِئ بعض المنشورات! :-)
متابعة المواقع الأخرى في الشبكة
مستخدمو شبكتك –سواءً كانوا مدراء للمواقع أم لم يكونوا كذلك– يستطيعون أن يتابعوا بعضهم بعضًا على الشبكة. وسيظهر محتوى من تلك المواقع في لوحة التحكم.
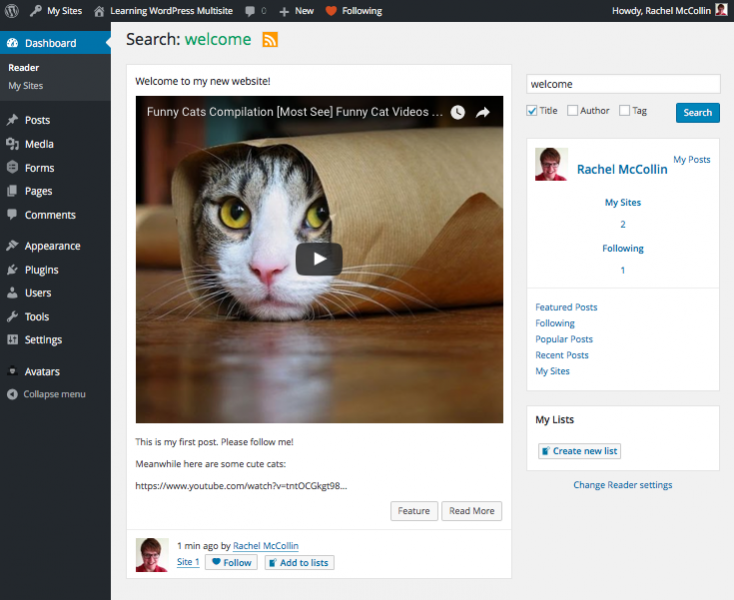
للعثور على مواقع لكي تتابعها، فابحث عن عنوان أحد المنشورات، أو ابحث عبر وسمٍ (tag) ما، أو عبر كاتبٍ معيّن. من صفحة Reader، اكتب عبارة البحث في حقل البحث الموجود في الزاوية العليا اليمنى، واختر ما الذي تريد البحث عنه (عنوان [Title]، أو كاتب [Author]، أو وسم [Tag])، ثم اضغط على زر «Search». وستشاهد جميع المنشورات التي تُطابِق عبارة البحث:
يمكنك عرض تلك المنشورات بالضغط فوقها أو يمكنك متابعة المدونات بالنقر فوق زر «Follow» الظاهر أسفل كل منشور في صفحة نتائج البحث.
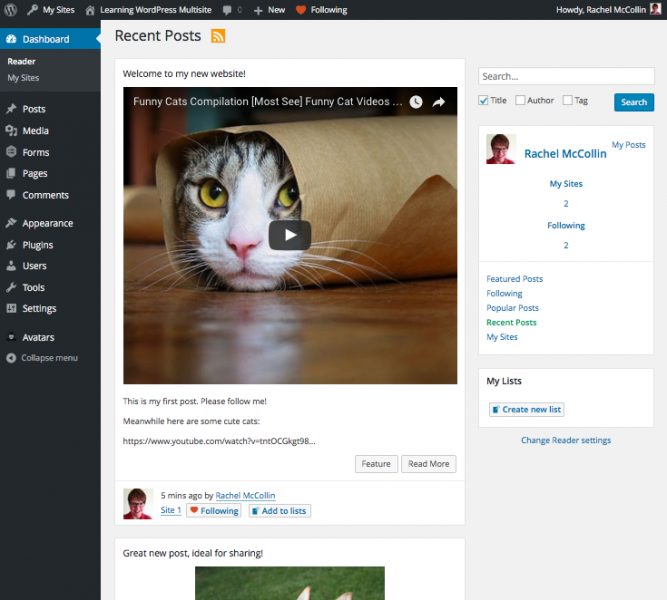
ستظهر منشورات المدونة التي تابعتها الآن في صفحة Reader:
يمكن للمستخدمين أن يعثروا على مواقع ليتابعوها إذا شاركتَ المحتوى المُميّز أو آخر المنشورات على موقعك الرئيسي. ثم الضغط على ذاك المحتوى والنقر فوق أيقونة «Follow» على الشريط الإداري عند تصفح الموقع. ستتعلم في القسم التالي عن كيفية مشاركة المحتوى على موقعك الرئيسي.
مشاركة المحتوى عبر الشبكة
بالإضافة إلى قراءة محتوى مأخوذ من الشبكة في لوحة التحكم، يمكنك أنت ومستخدموك أن تُشاركوا المحتوى عبر الشبكة على الواجهة الأمامية لمواقعكم. هنالك عدِّة طرائق لفعل ذلك:
- مشاركة المحتوى الذي تتابعه عبر Reader، باستخدام ودجة (widget) توفرها إضافة Reader.
- استخدام شيفرة مُختصرة (shortcode) لمشاركة المنشورات على صفحة في موقعك الرئيسي باستخدام إضافة Recent Global Posts.
- استخدام ودجة لمشاركة المنشورات على الشريط الجانبي أو التذييل، وذلك باستخدام إضافة Recent Global Posts Widget.
- إضافة ودجة للتعليقات على الشريط الجانبي أو على التذييل باستخدام إضافة Recent Comments Widget.
- استخدام إضافة Live Stream Widget لعرض حيّ لآخر المحتوى في شبكتك في أيّة منطقة مخصصة للودجات.
كما ترى، هنالك خياراتٌ كثيرةٌ أمامك. أغلبية تلك الإضافات يمكن إضافتها فقط إلى الموقع الرئيسي، ما عدا ودجة Reader. وبدلًا من شرح كل هذه الإضافات، فسأريك أمرين:
- كيفية إنشاء صفحة في موقعك الرئيسي التي تعرض المحتوى الحديث.
- كيفية إضافة المحتوى الحديث إلى منطقة مخصصة للودجات في أيّ موقع على شبكتك.
قبل البدء: تثبيت إضافة Post Indexer
إن لم تفعل ذلك إلى الآن، فثبّت إضافة Post Indexer وفعِّلها لكامل الشبكة. راجع التعليمات المذكورة في القسم السابق.
إنشاء صفحة لعرض المحتوى الحديث في موقعك الرئيسي
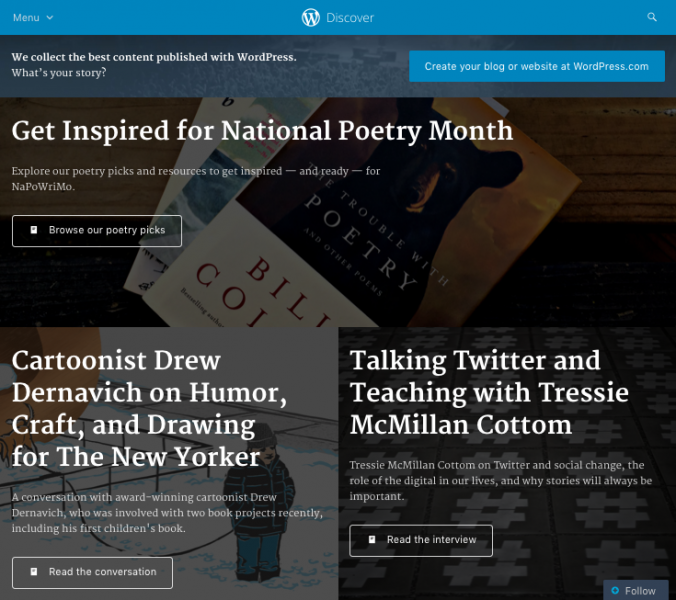
طريقة رائعة لحثّ الناس على التسجيل في شبكتك وتشجيعهم ليصبحوا جزءًا من المجتمع هو عرض المحتوى الحديث في الشبكة على موقعك الرئيسي. على سبيل المثال، موقع WordPress.com فيه صفحة Discover التي يمكنك أن تقرأ فيها أفضل المقالات المنشورة حديثًا التي أنشأها المستخدمون:
لذا، لنضبط صفحة على الموقع الرئيسي في الشبكة، ولفعل ذلك ستحتاج إلى تثبيت وتفعيل إضافة Recent Global Posts.
تهيئة الصفحة
اذهب الآن إلى لوحة تحكم مدير الموقع لموقعك الرئيسي، وأنشِئ صفحة جديدة باسم «Latest Content» (أو أي اسم يحلو لك!).
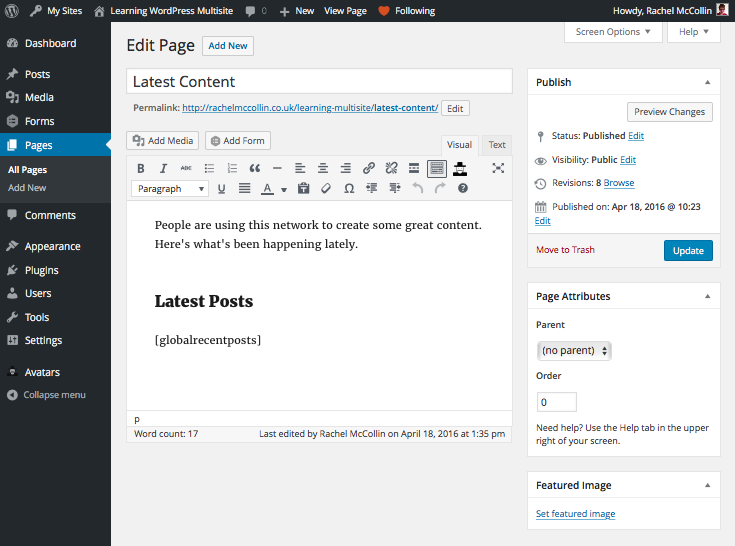
اكتب فيها بعض المحتوى لجذب انتباه الزوار وأخبرهم ما الغرض من هذه الصفحة. ثم اكتب [globalrecentposts] وهذه شيفرة (shortcode) ستستعملها الإضافة لملأ الصفحة بأحدث المنشورات في عموم شبكتك.
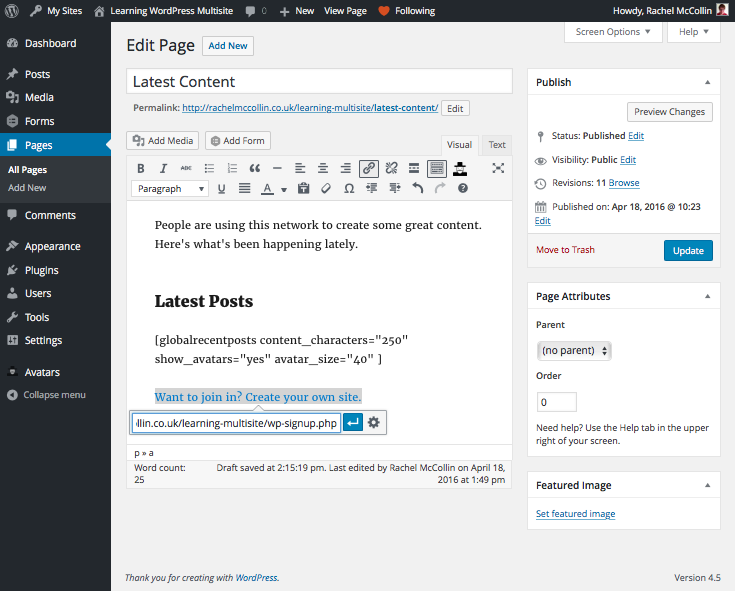
هذه هي الصفحة الخاصة بي عند تحريرها:

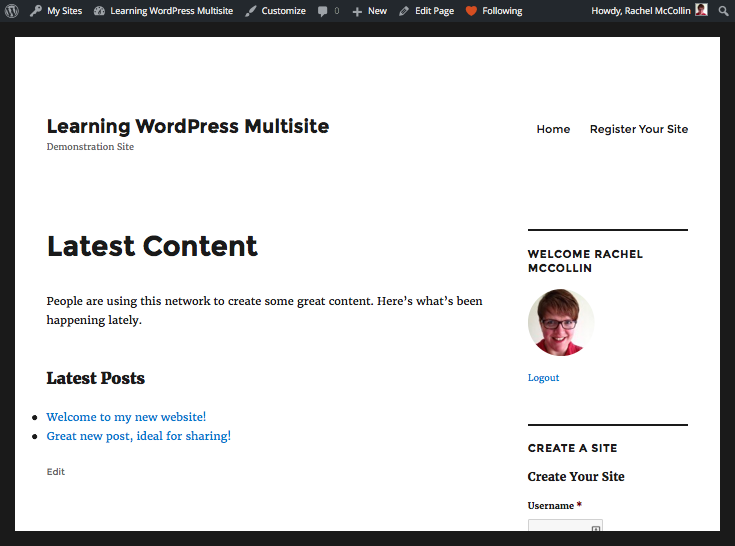
انشر صفحتك وعاينها في الواجهة الأمامية. هذه صفحتي:

ملاحظة: الأشخاص ذوو البصر الثاقب سيلاحظون أنني أضفت ودجة لتسجيل الدخول إلى الشريط الجانبي لموقعي الرئيسي. وهذا يسمح للمستخدمين بتسجيل الدخول بسهولة إن نسوا كيف يصلون إلى صفحة تسجيل الدخول الخاصة بهم. استخدمتُ إضافة Login Widget with Shortcode لفعل ذلك.
حسنًا، سيظهر محتوى رائع لكي يغري المستخدمين. لحسن الحظ، لشيفرة Shortcode لإضافة Recent Posts بعضُ المعاملات (parameters) التي تستطيع استخدامها لتوفير المزيد من المعلومات. لاستخدام تلك المعاملات، اكتبها داخل الأقواس المربعة مع شيفرة Shortcode:
-
number="5": عدد المنشورات التي تريد عرضها -
title_characters="250": العدد الأقصى للمحارف في كل عنوان -
content_characters="200": العدد الأقصى للمحارف في كل مُدخَلة (entry) -
title_content_divider="-": ما الذي تريد استخدامه لفصل العنوان عن المحتوى. إن لم تُحدَّد قيمة هذا المعامل، فسيُعرَض المحتوى تحت العنوان -
title_link="no": افتراضيًا، يوضع رابط للمنشور، يمكنك استخدام هذا المعامل لتغيير ذلك -
show_avatars="yes": عرض صورة Avatar لكاتب المقالة إن كانت صور avatar مفعَّلة على موقعك -
avatar_size="32": قياس صورة avatar -
posttype="post-type": استخدم هذه المعامل لتحديد نوع المنشور الذي يجب عرضه. النوع الافتراضي هوpost، لاحظ أنَّك تستطيع تحديد نوع واحد فقط من المنشورات
القيم المذكورة في الأمثلة السابقة هي قيم توضيحية فقط، يمكنك أن تضع القيم الملائمة لحالتك.
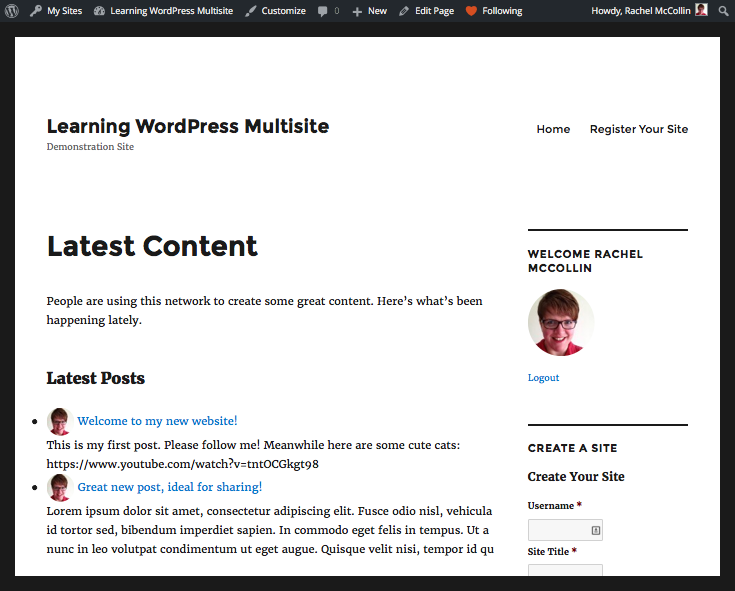
أريد أن أضيف صور avatar وعرض مقتطف من المنشور. ولفعل ذلك سأضع [globalrecentposts content_characters="250" show_avatars="yes" avatar_size="40" ] بدلًا من [globalrecentposts].
احفظ الصفحة، واعرضها في المتصفح وستشاهد شيئًا شبيهًا بما يلي:

حسنًا، هذا أفضل بكثير! لنضف الآن رابطًا لحث الزوار على التسجيل. اضف بعض النص تحت شيفرة shortcode التي تعرض آخر المنشورات، وضع رابطًا لصفحة التسجيل الموجودة في wp-signup.php، والتي أنشأتَها في درسٍ سابقٍ في هذه السلسلة.
لفعل ذلك، اكتب النص في صفحة التحرير، ثم اضغط على أيقونة الرابط والصق رابط URL لصفحة التسجيل:

وأضف أيضًا رابطًا إلى صفحة Latest Content في شريط التنقل الرئيسي.
هذه هي النسخة النهائية من الصفحة:
إذا أردتَ أن تثير إعجاب زوار الموقع بكفاءة، فأنصحك باستخدام بعض التنسيق في قالبك لكي تجعل رابط التسجيل بارزًا أكثر ولكي تجعل المنشورات تظهر بشكلٍ أفضل وتستطيع تمييزها عن بعضها بسهولة، بالإضافة إلى حذف النقاط التي تظهر قبل عنوان المنشور. لكن ذلك خارجٌ عن نطاق هذه السلسلة، لذا سأترك الأمر لك!
مشاركة المحتوى على المواقع باستخدام ودجة Reader
إذا ثبّتتَ إضافة Reader، فيمكن لمدراء المواقع إضافة ودجة خاصة بهذه الإضافة إلى موقعهم لكي يعرضوا المحتوى الذي يتابعونه في الشبكة على زوار موقعهم.
يمكنك فعل ذلك في صفحة الودجات أو التخصيص في لوحة التحكم. وسنستعمل هنا صفحة التخصيص.
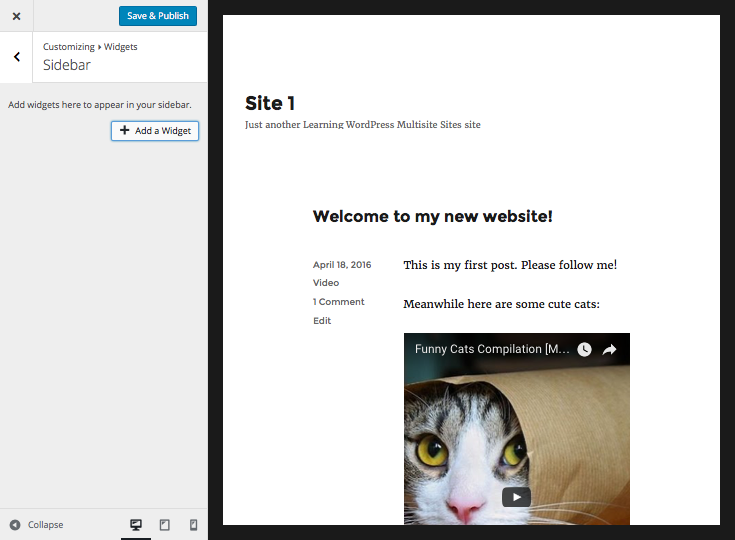
اذهب إلى «Appearance > Customize» (مظهر > تخصيص) ثم اختر «Widgets» (ودجات)، ثم اختر منطقة الودجات التي تريد أن تتعامل معها (اخترتُ أنا الشريط الجانبي):

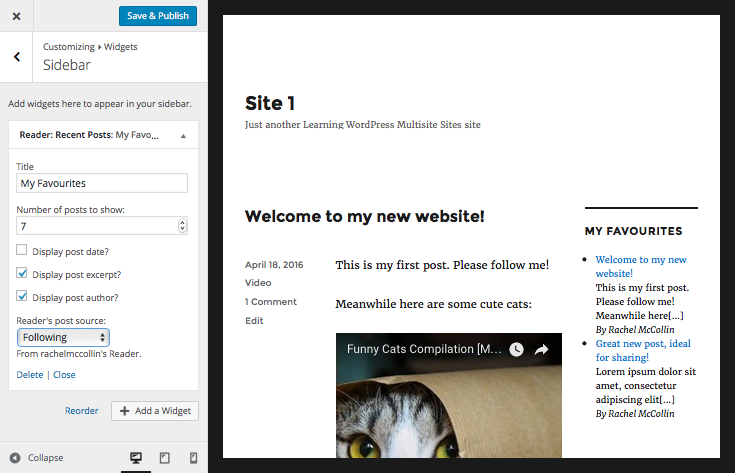
اضغط على زر «Add a Widget» (أضف ودجت) ثم اختر «Reader: Recent Posts» واملأ حقل «Title» (العنوان)، واختر عدد المنشورات التي تريد عرضها، واضبط الخيارات الأخرى مثل تاريخ النشر، والمقتطف، والكاتب.
يمكنك أن تختار ما الذي تريد عرضه: المنشورات المميزة، أو المنشورات من المواقع التي تتابعها، أو منشوراتك، أو المنشورات من كل المواقع في الشبكة، أو المنشورات المشهورة في الشبكة، أو آخر المنشورات في الشبكة. اخترتُ المنشورات التي أتابعها:

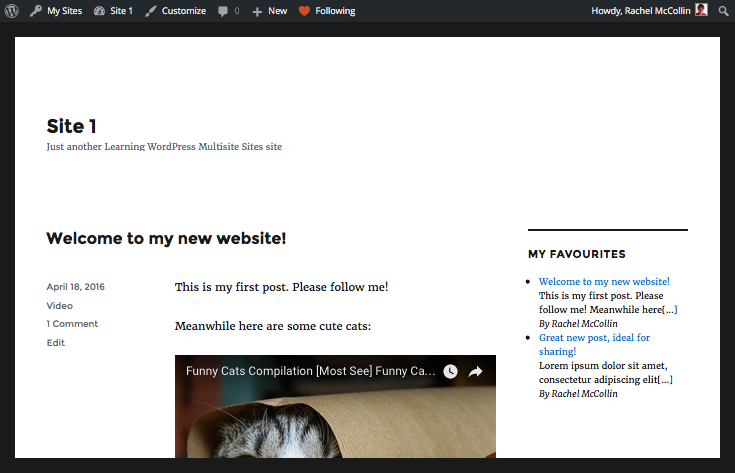
بعد أن تفعل ذلك، اضغط على زر «Save & Publish» (حفظ ونشر) ثم تحقّق من ظهور الودجة في الواجهة الأمامية لموقعك:

يمكنك أيضًا أن تستعمل الودجة لإظهار محتوى من عموم الشبكة، أو إظهار منشوراتك الخاصة؛ لذا قد ترغب باستعمالها أكثر من مرة أو في أكثر من منطقة مخصصة للودجات.
إنشاء شبكة اجتماعية
إنشاء مجتمع في شبكتك هو عنصرٌ مساهمٌ في التواصل الاجتماعي. إذا أردتَ أن يعمل موقعك الرئيسي كشبكة اجتماعية متكاملة، فثبّت إضافة BuddyPress، لكن إن لم تكن تحتاج إلى كل وظائف BuddyPress، فيمكنك استخدام إضافة Friends للسماح للأعضاء بإنشاء ارتباطات، وإضافة Messaging للسماح لهم بإرسال رسائل لبعضهم بعضًا. قد ترغب أيضًا بالسماح لمستخدميك أن يرفعوا صورة avatar خاصة دون استخدام Gravatar، وعليك حينها استخدام إضافة WP User Avatar.
السماح للمستخدمين برفع صورة Avatar
لا يملك أغلبية الأشخاص حسابًا على Gravatar وربما لا يريد مستخدموك أن يُهيئوا واحدًا. يمكنك حينها تثبيت إضافة WP User Avatar للسماح لمستخدميك بإضافة صورة شخصية من صفحة حساباتهم.
ثبِّت الإضافة وفعِّلها على كامل الشبكة كالمعتاد.
لرفع صورة، سيذهب المستخدم إلى «Users > Your Profile» (أعضاء > حسابك)، ثم مرِّر إلى الأسفل لتصل إلى حقل «Image» (الذي يقع تحت حقل «Profile Picture» [صورة الحساب] بمسافة كبيرة!):
![]()
اضغط على زر «Choose Image» ثم ارفع صورتك الجديدة:
![]()
في النهاية، اضغط على «Update Profile» (تحديث الحساب) وستتغير صورة حسابك، كما ترى في الصورة التالية للواجهة الأمامية للموقع:
![]()
السماح للمستخدمين بالتواصل مع بعضهم بعضًا
للسماح للمستخدمين بالتواصل مع بعضهم بعضًا، فثبِّت إضافة Friends من لوحة WPMU DEV وفعِّلها على كامل الشبكة. يمكنك أن تسمح لهم بإرسال الرسائل لبعضهم أيضًا، وذلك بتثبيت إضافة Massaging وتفعيلها على كامل الشبكة.
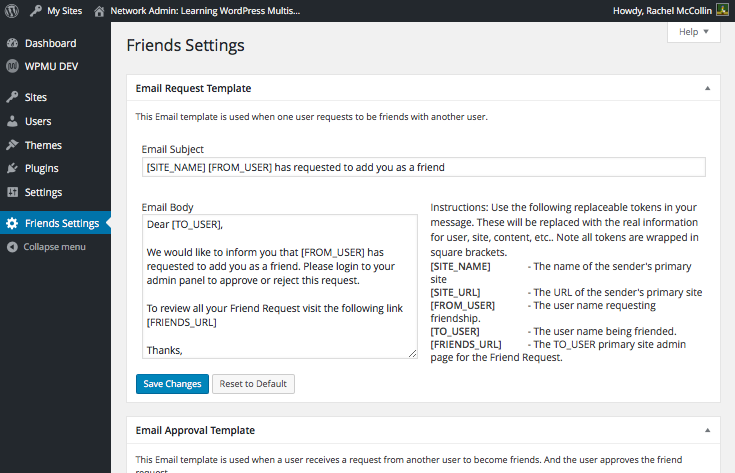
عليك الآن ضبط الإضافة بالذهاب إلى صفحة «Friends Settings» في قائمة لوحة التحكم، ومن هنا يمكنك تعديل قوالب البريد الإلكتروني التي تستعملها الإضافة لإخطار المستخدمين بوجود أعضاء آخرين يريدون التواصل معهم:

أجرِ أيّة تعديلات تريدها، ثم اضغط على زر «Save Changes». وستحتاج إلى الضغط على زر «Save Changes» لكل قالب تريد تعديله، وليس مرةً واحدةً فقط.
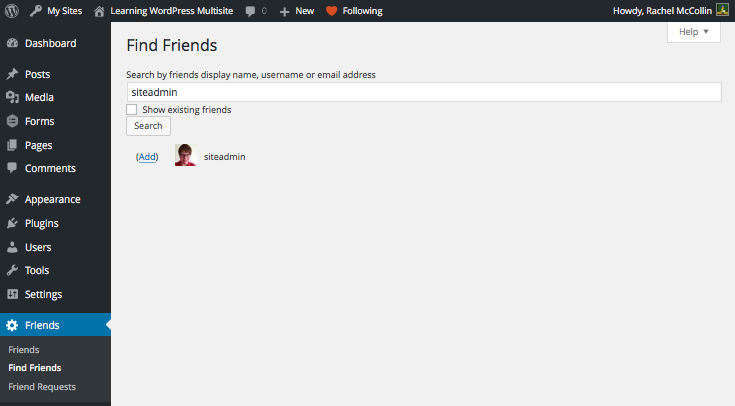
لإرسال طلب صداقة، فسيذهب مستخدموك إلى صفحة «Friends > Find Friends» في قائمة لوحة التحكم. ومن ثم يكتبون اسم المستخدم، أو الاسم المرئي، أو عنوان البريد الإلكتروني للشخص الذي يريدون إنشاء صداقة معه ثم الضغط على Search:

ومن ثم الضغط على رابط «Add» الظاهر بجوار الصورة.
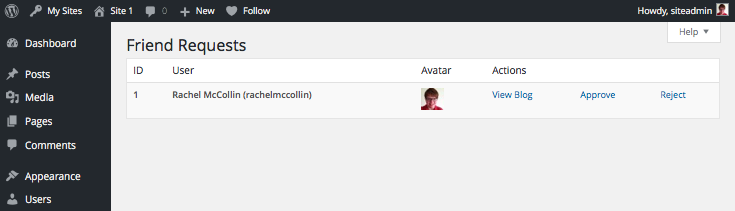
الشخص الذي أرسلتَ له طلب الصداقة سيحصل على إشعار على البريد الإلكتروني. وعندما يسجلون الدخول إلى موقعهم، سيذهبون إلى «Friends > Friend Requests» لرؤية الطلبات الجديدة:

يمكنك أن ترى موقعهم أولًا بالضغط على رابط «View Blog»، وتستطيع قبول طلب الصداقة أو رفضه؛ وسيحصل الشخص الذي أرسل طلب الصداقة على رسالة بريدية تخبره بردِّك.
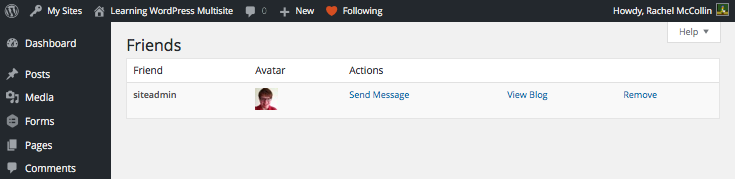
عندما يذهب أحدكما إلى صفحة Friends، فسيرى الشخص الآخر مذكورًا فيها:

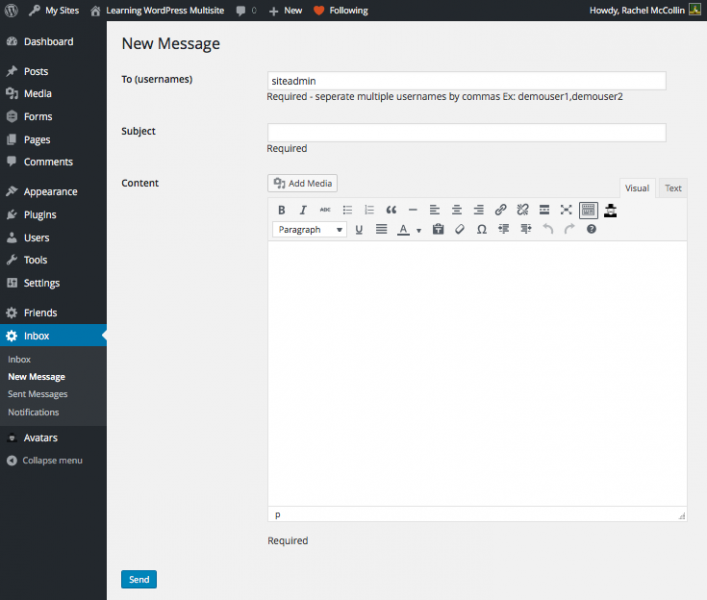
يمكن للمستخدمين أن يرسلوا لبعضهم رسائل بالضغط على رابط «Send Message»:
اكتب الرسالة التي تريدها، ثم اضغط «Send» وسيحصل المستخدم الآخر على بريد إلكتروني لينبهه إلى رسالتك. يمكنك أن تستخدم بعض خيارات التنسيق المتاحة لك كما لو كنتَ تُنسِّق مقالةً.
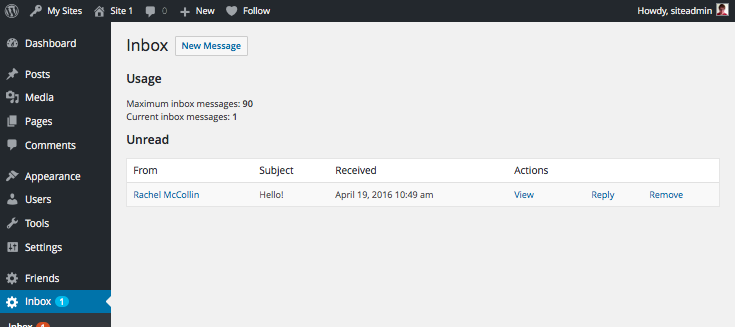
لرؤية الرسائل الواردة، اذهب إلى صفحة «Inbox» في قائمة المدير:

يمكنك إرسال الرسائل من هذه الصفحة، ومن صفحة الأصدقاء أيضًا.
إنشاء مجتمع سيُحسِّن من شبكتك
إضافة ميزات المجتمع إلى شبكة متعددة المواقع سيمنح المستخدمين شيئًا أكبر من مكان لإنشاء مواقع. سيتمكنون أيضًا من الاستفادة من محتواهم المفضل بمشاركته مع الآخرين والتواصل معهم مباشرةً.
يمكنك أيضًا استخدام ميزات المجتمع لإظهار ما تحتويه شبكتك في موقعك الرئيسية وتظهِر أنَّ شبكتك رائعة.
إنشاء مجتمع يجعل شبكتك ذات قيمة أكبر للمستخدمين وسيساعدك على اكتشاف طاقاتهم.
ترجمة –وبتصرّف– للمقال WordPress Multisite Masterclass: Creating a Community لصاحبته Rachel McCollin
تم التعديل في بواسطة يوغرطة بن علي


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.