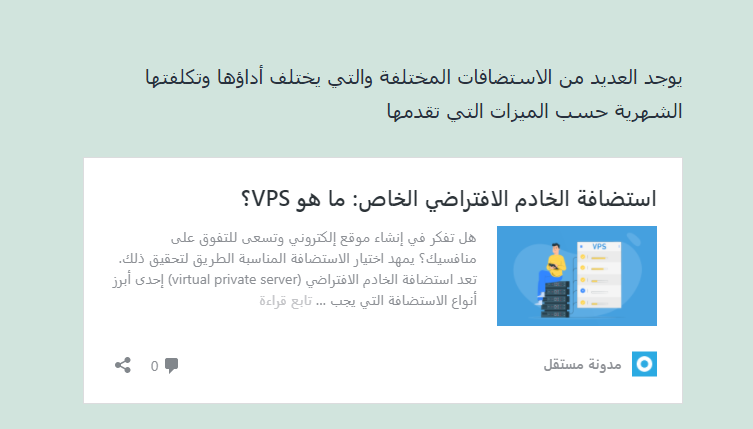
يسمح لك مكون تضمين ووردبريس بتضمين منشورات ووردبريس كبطاقات ضمن مقالاتك أو صفحاتك، حيث يمتلك المقال المُضمن تصميمه الخاص ويكون محتضنًا ضمن المحتوى حيثما تختار. فإن أردت إضافة مكون تضمين ووردبريس في منتصف مدونتك على ووردبريس، فسوف يظهر كما في الصورة التالية.
توجد عدة أسباب مختلفة تدفعك لتضمين مقال ووردبريس ضمن محتواك، فلنقل مثلًا أنك تكتب مقالًا وتريد تضمين مقال آخر كتبه شخص آخر. ربما هذا المقال يُضيف معلومات قيمة لمقالك سوف يجدها القُرّاء مثيرةً للاهتمام، وهكذا لا تُضطر لإعادة صياغة محتوى المقال، أو ربما تريد التعليق على أو انتقاد عمل شخص آخر وتحتاج تضمين المقال الذي تتحدث عنه.
سوف نتكلم في هذا المقال عن آلية إضافة مكون تضمين ووردبريس في صفحاتك أو مقالاتك وكيفية استخدام الخيارات المختلفة التي يوفرها هذا المكون، إضافةً لبعض النصائح لاستخدام فعّال له مع الإجابة عن بعض الأسئلة المتكررة حوله.
اقتباسملاحظة: تستطيع تضمين المنشورات العامة فقط.
كيفية إضافة مكون تضمين ووردبريس إلى مقال أو صفحة
إليك طريقة تضمين مقال ووردبريس ضمن صفحة أو مقال:
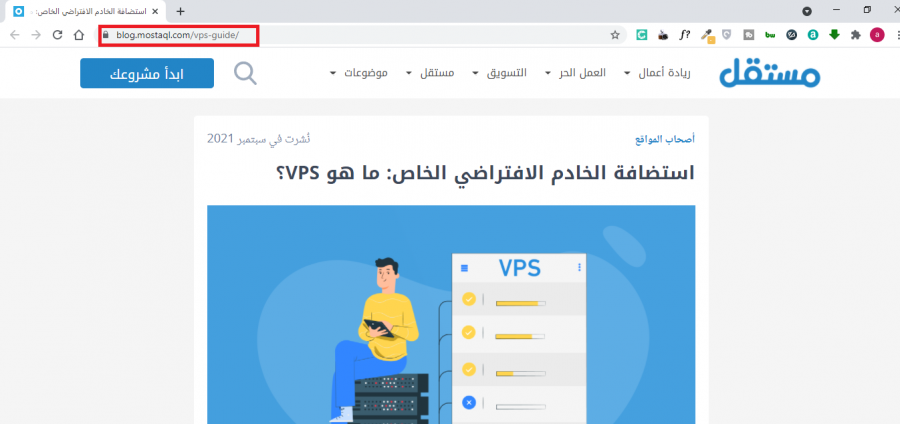
ابحث أولا عن رابط المقال الذي تريد تضمينه
توجه إلى مقال ووردبريس الذي تريد تضمينه ثم انسخ الرابط من حقل العنوان في أعلى المتصفح.
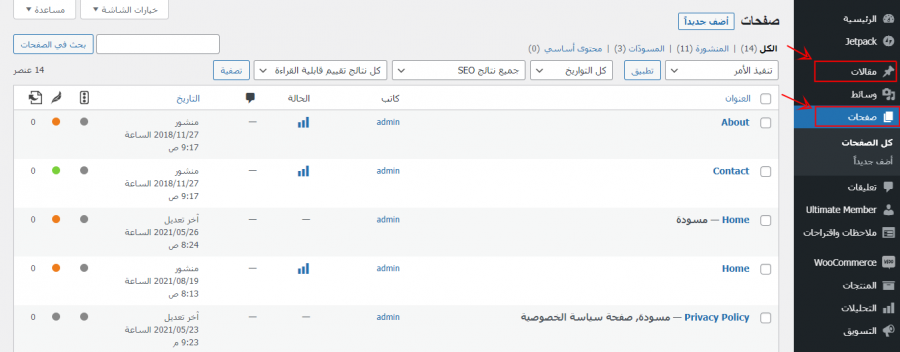
افتح صفحة أو مقال موجود أو أنشئ صفحة أو مقال جديد
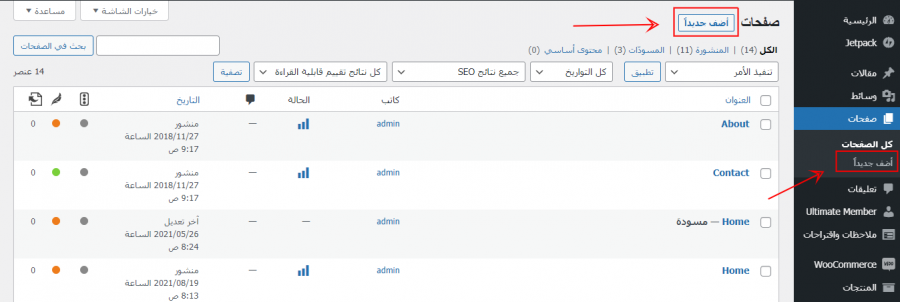
توجه إلى قسم "صفحات" أو "مقالات" من الشريط الجانبي الأيمن للوحة تحكم ووردبريس لإجراء تغيير على صفحة أو مقال موجود، ثم اختر الصفحة أو المقال الذي تريد تحريره.
أما لإضافة مقال أو صفحة جديدة فاضغط على الخيار الموافق لهذا الأمر في القسم المناسب ضمن الشريط الجانبي للوحة تحكم ووردبريس.
كيفية إضافة مكون تضمين ووردبريس لصفحة أو مقال
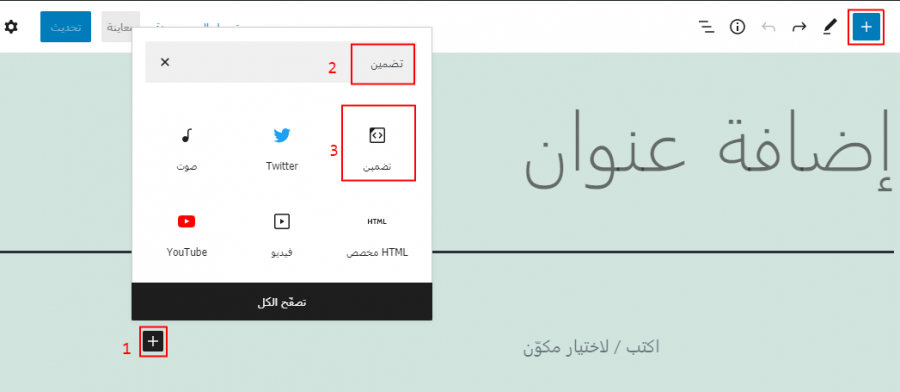
إن كنت تستخدم محرر Gutenberg فستستطيع إضافة مكون تضمين ووردبريس بالضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
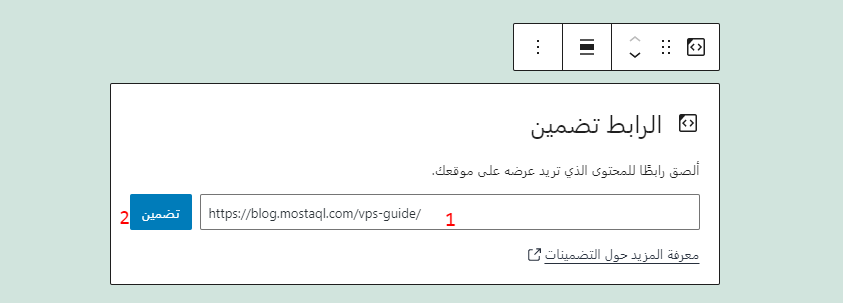
سوف يظهر لك الآن صندوق يتضمن حقلًا لإضافة رابط المقال الذي نسخته سابقًا. ألصق هذا الرابط ضمنه ثم اضغط على تضمين.

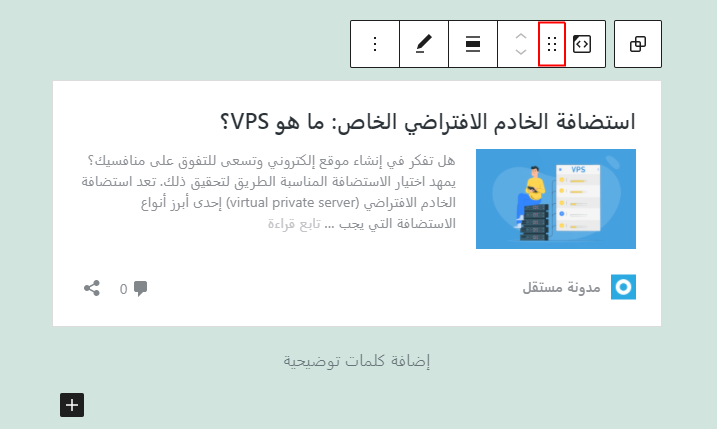
هكذا سوف يبدو المقال حال تضمينه.

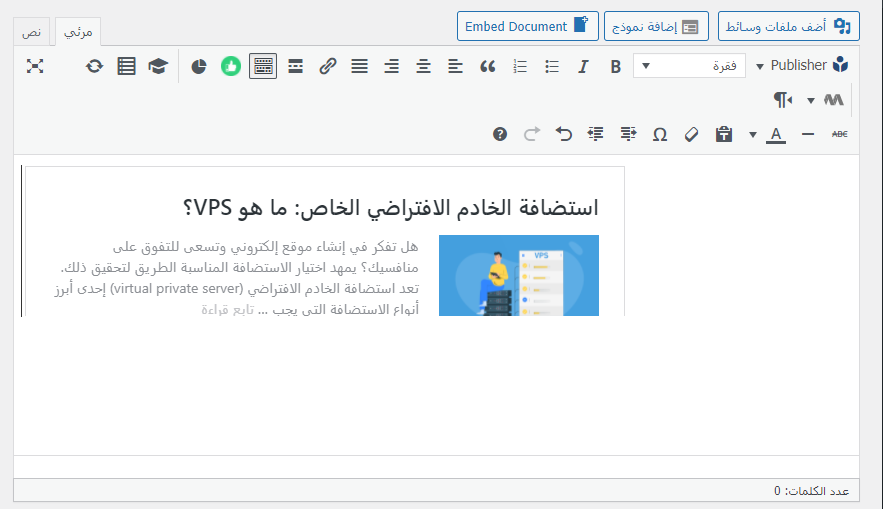
إن كنت تستخدم محرر ووردبريس التقليدي، فعليك فقط نسخ ولصق رابط مقال ووردبريس ضمن الصفحة أو المقال ليظهر المقال المُضمن مثل الصورة التالية:

قد لا تتمكن من تضمين الرابط في بعض الأحيان، وفي هذه الحالة سوف تظهر لك رسالة خطأ "عذرًا، لا يُمكن تضمين هذا المحتوى". تستطيع تجريبه مرة أخرى بالضغط على "تحويله إلى رابط" أسفل الصندوق، وفي حال لم يعمل عليك إدخال رابط مختلف والضغط على "حاول مرة أخرى".
خيارات وإعدادات مكون تضمين ووردبريس
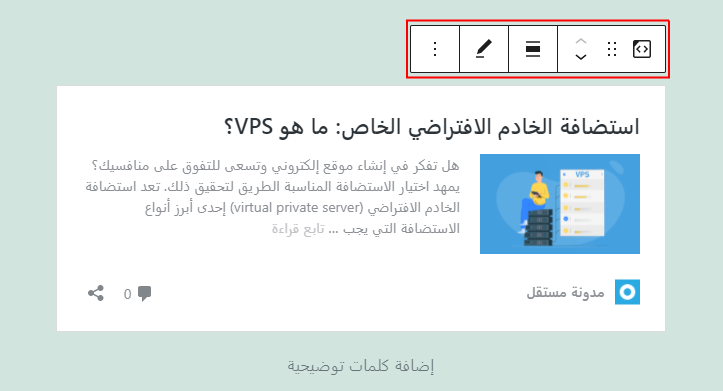
سوف يظهر لك شريط أدوات يتضمن 6 خيارات عند الضغط على صندوق تضمين تويتر.
هذه الخيارات من اليمين لليسار هي:
- تغيير نوع المكون أو نمطه.
- السحب.
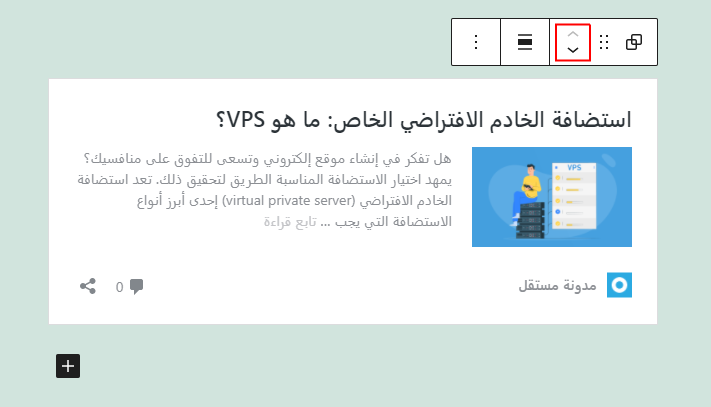
- تحريك لأسفل أو أعلى.
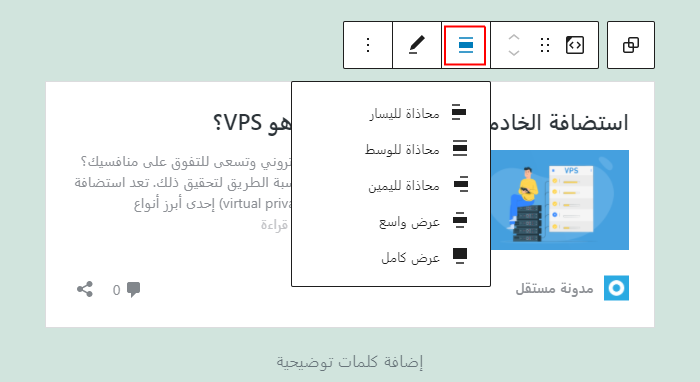
- تغيير المحاذاة.
- تحرير الرابط.
- المزيد من الخيارات.

اقتباسملاحظة: هذه الخيارات متوفرة فقط إن كنت تستخدم محرر Gutenberg بينما في المحرر التقليدي تستطيع فقط تغيير رابط المقال الذي تريد تضمينه.
تغيير نوع المكون أو نمطه
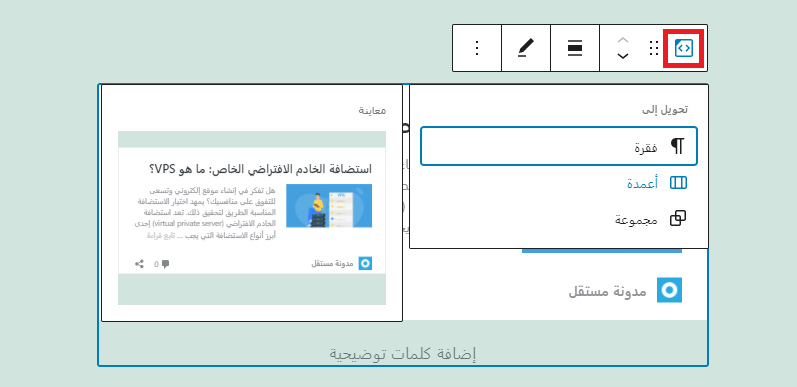
عند الضغط على هذا الخيار تستطيع تحويل المكون إلى أعمدة أو مجموعة أو فقرة، وعند تحريك مؤشر الفأرة فوق أحد هذه الخيارات فسوف تظهر نافذة جانبية تعرض معاينةً للمكون عند تحويله.

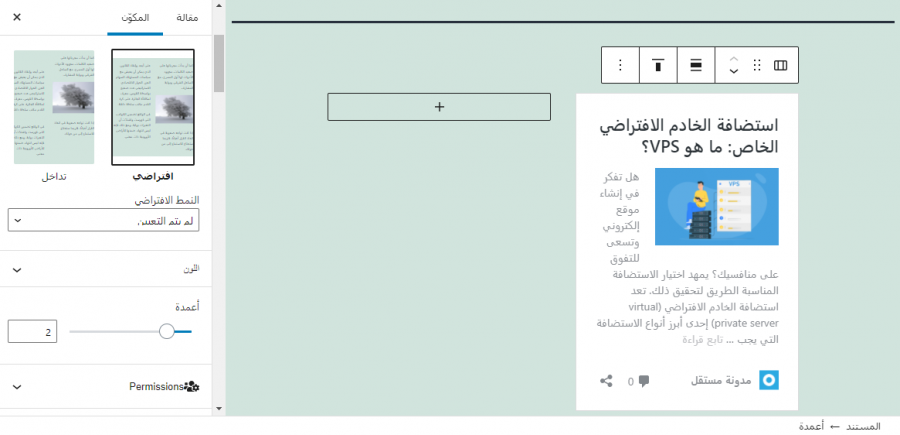
الأعمدة
يسمح لك خيار الأعمدة بإضافة عدة أعمدة ثم إضافة مكونات جديدة لهذه الأعمدة.
تستطيع الاختيار بين النمط الافتراضي الذي يُباعد المحتوى بطريقة مناسبة أو نمط التداخل، حيث تتداخل الأعمدة قليلًا (هذا الخيار مفيد مع الصور مثلًأ)، كما توجد خيارات للون تستطيع تخصيصها لتغيير لون الخط والخلفية ولون الرابط.

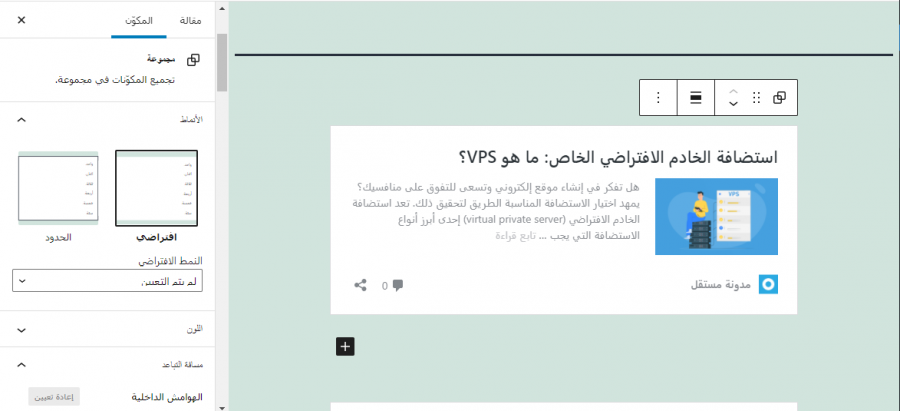
مجموعة
يسمح لك خيار المجموعة بجمع عدة مكونات مختلفة معًا. الصورة التي في الأسفل توضح النمط الافتراضي وإذا اخترت نمط الحدود، فستُضاف حدود حول المكونات ويُصبح المحتوى أصغر حجمًا.
توجد نفس خيارات الألوان كما في الأعمدة، وتستطيع التحكم بالهوامش وتعديل المسافات بين المكونات.
الفقرة
لا تريد اختيار التحويل إلى فقرة لأن هذا يُزيل الصورة والنص ليبقى فقط رابط المقال.

السحب
تحريك مؤشر الفأرة فوق خيار السحب سوف يحول أيقونة المؤشر إلى يد، وعندها تستطيع سحب المكون إلى المكان الذي تريد مع ملاحظة بسيطة أنه عند سحب المكون سوف يتحول لحجم صغير ليسهل عليك وضعه في المكان المناسب.

تحريك لأعلى أو أسفل
تسمح لك الأسهم بتحريك المكون لأعلى وأسفل لتغيير ترتيبه بالنسبة للمكونات الأخرى.

تغيير المحاذاة
يوجد لديك 5 خيارات محاذاة هي:
- اليمين.
- اليسار.
- الوسط.
- عرض كامل.
- عرض واسع.

سوف يتحول صندوق تضمين ووردبريس إلى صندوق أصغر عند محاذاته لليمين أو لليسار بينما عند اختيار أي من الخيارات الثلاث المتبقية لن يؤثر على حجم الصندوق.
تحرير الرابط
إن أردت استبدال رابط التغريدة فعليك الضغط على خيار تحرير الرابط، فهذا أسهل من حذف المكون وإعادة إدراجه من جديد.
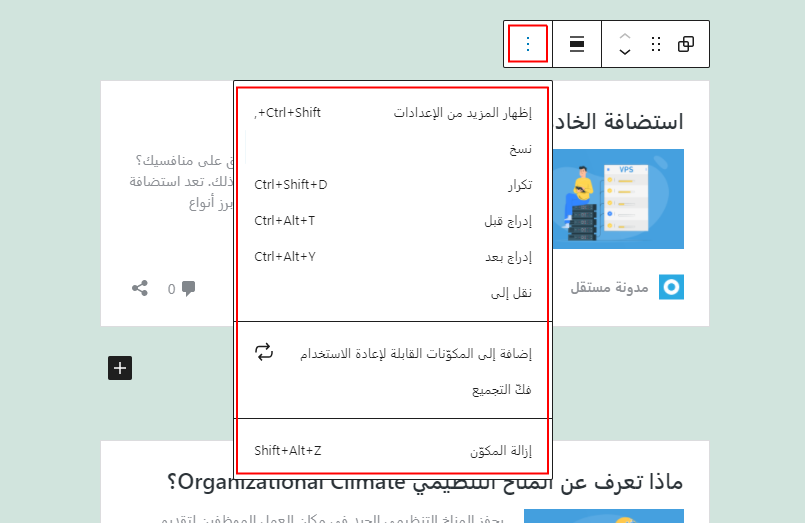
المزيد من الخيارات
عبارة عن 3 نقاط عمودية عند الضغط عليها تظهر قائمة تتضمن عدد من الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون تضمين ووردبريس لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون تضمين ووردبريس لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون تضمين ووردبريس لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خطًا أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه، أي يُسهّل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كـ HTML: يفتح محرر الشيفرة حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون تضمين ووردبريس إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون تضمين ووردبريس.

أفضل النصائح لاستخدام فعال لمكون تضمين ووردبريس
تُساعدك هذه النصائح على التمكن من استخدام مكون تضمين ووردبريس بصورة صحيحة.
اختر مقالا أو صفحة سوف تغني محتواك
يجب أن يحصل القراء على فائدة من المحتوى الذي تريد تضمينه بدلًا من كتابته بنفسك، والسبب يكمن ربما في كونك لا تستطيع الكتابة عن أمر ما، وذلك لعدم امتلاكك الخبرة الكافية فيه، أو لأنك لا تريد التعمق به ربما، بسبب عدم رغبتك في الابتعاد عن الموضوع الرئيسي كثيرًا. ربما تستطيع الكتابة عن الموضوع الذي تريد تضمينه، ولكن بما أن هناك شخصًا آخر كتب مقالًا ممتازًا عنه، فلماذا تضيع الوقت في إعادة اختراع العجلة.
مهما كان السبب الذي يدفعك لتضمين المحتوى؛ تأكد من أن القُرّاء سوف يستفيدون منه وأنه ليس تكرارًا لما كتبته ضمن المحتوى الأصلي لمقالك لكي يمتلكوا سببًا للبقاء ضمن موقعك ومتابعة قراءة مقالك.
لا تُكثر من عملية تضمين المحتوى
استخدم محرر Gutenberg
ما زال المحرر التقليدي هو الخيار المفضل لبعض الأشخاص عند كتابة أو تخصيص محتوى ووردبريس، غير أن استخدام محرر Gutenberg هو الطريقة الوحيدة للاستفادة القصوى من خيارات المكونات، إلا إن كنت تفضل طريقة عرض المحتوى المُضمن في المحرر التقليدي بدون أي تعديلات.
كن صبورا وامتلك معرفة مسبقة لما تريد تنفيذه
تعمل بعض خيارات مكون تضمين ووردبريس كما هو متوقع، إلا أن بعض الخيارات الأخرى تحتاج للتجريب، فعند تجريب الأعمدة والمجموعة مثلًا، فإن تعديل بعض الخيارات يُمكن أن يُسبب بعض المشاكل التصميمية، ولهذا عليك التجريب والاكتشاف بنفسك لكل خيار.
من الأفضل أن تكون لديك فكرة مسبقة عما تريد تنفيذه وتجربته في مقال مسودة منفصل قبل التعديل على المحتوى الأصلي للمقال لتفادي أي مشاكل غير متوقعة.
أسئلة متكررة حول مكون تضمين ووردبريس
توجد بضع أسئلة تتكرر حول مكون تضمين ووردبريس، وهي:
ما هي مكونات ووردبريس؟
المكونات هي المكان الذي تُضيف إليه جميع أنواع المحتوى لمقالات وصفحات ووردبريس. توجد مجموعة من أنواع المكونات التي تستطيع استخدامها، والتي تبدأ من مكونات للنص فقط وشيفرة HTML، إلى مكونات الوسائط والتقييم وأيقونات وسائل التواصل الاجتماعي وغيرها الكثير.
ما هو مكون تضمين ووردبريس؟
يسمح لك محرر Gutenberg بإضافة مكونات بمحتوى مُضمن يحتوي صوت وصور ومقاطع فيديو، ومحتوى وسائل التواصل الاجتماعي ومحتوى ووردبريس أيضًا، مثل المقالات والصفحات.
كيف أستطيع إضافة مكون في ووردبريس؟
لإضافة مكون تضمين تويتر عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
لم لا يظهر شريط الأدوات للمكون؟
تأكد مما إذا كان هناك تحديث ووردبريس عليك تثبيته، فمن الممكن أن تتوقف بعض الميزات عن العمل بسبب وجود تحديث يجب عليك تثبيته لمتابعة استخدام ميزات ووردبريس.
الخلاصة
سترغب عند إنشاء محتوى في ووردبريس في إثارة إعجاب زوار الموقع أيًا كانوا، لذا فإن عرض عمل كاتب محتوى آخر من موقعك أو من خارجه يُحسن محتواك ويُظهر لزوارك أنك تهتم بتجربتهم، لهذا فليسوا بحاجة للبقاء فقط ضمن موقعك للحصول على ما يريدون. لا تقلق سوف يعودون لموقعك طالما أنك تقدم لهم محتوى مميز لا يجدونه في مكان آخر.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Embed Block لصاحبه Lindsay Pietroluongo.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.