أصبحت الفترة التي تزامنت مع ظهور الوسائل والطرق الجديدة التي يحاول المطورون استخدامها لإقناع الزائرين بالصور المتخصصة والمحتوى الديناميكي وإضافة الفيديو فترةً مهمة لتحميل صفحة الموقع ومصدر قلق دائم لمطوري الويب، خاصةً تلك الوسائط التي تحتاج وقت كبير في التحميل. وقد يظهر هذا القلق واضحًا عند إضافة أي محتوى جديد على اختلاف نوعه إلى صفحة الموقع، وهنا يتطلب من الموقع الخاص بك إنشاء طلبيات HTTPS (بروتوكول نقل النص التشعبي الآمن) إضافية تعمل بدورها على إبطاء موقعك بشكل تدريجي.
سوف أتحدث في هذا المقال عن طلبيات خادم HTTPS، وعن ماهية الأدوات التي يجب استخدامها لتتبع هذه الطلبيات وأيضًا سوف أوضح الطرق التي يمكنك بها تقليص تلك الطلبيات داخل موقع ووردبريس الخاص بك.
ما هي طلبيات خادم HTTPs وهل لها تأثير على تجربة المستخدم؟
بالطبع لا توجد هناك أهمية أكبر من أهمية تجربة المستخدم التي تعمل على جذب الزوار للموقع والاشتراك فيه أو شراء منتجاتك، أو التعرف على المزيد من المعلومات حول خدماتك. فهنا يظهر واضحًا جدًا أن أي خطأ بسيط يمكن أن يعرّض هذه التجربة للخطر فمثلًا لو كان لديك صفحة ويب تستغرق بضع ثوانٍ قليلة للتحميل، فهذا وحده كافٍ أن يعرّض معدل التحويل لديك للخطر. لذا ولتجنب ذلك، عليك التعرف على هذه المعلومات حول طلبيات خادم HTTPS ولماذا تحدث.
ففي كل مرة يزور شخص ما موقع الويب الخاص بك أو إحدى صفحاته (وركّز هنا في عدد الصفحات الموجودة على موقعك)، إذ يقدّم متصفحه طلبًا إلى خادم موقع الويب الخاص بك وهذا يتكرر مع كل صفحة يقوم بزيارتها.
اقتباس«أنت أيها الخادم! هل يمكنك أن ترسل لي جميع الملفات المتعلقة بالصفحة الفلانية من موقعك لكي أشاركها مع الزائر/القارئ/العميل الذي طلبها للتو؟»
وهنا تكمن مسؤولية موقع الويب الخاص بك في إرسال كل ملف بما يحتوي عليه (النصوص والصور التي عادة ما يشتمل عليها أغلب المواقع بالإضافة إلى الفيديو، وملفات CSS، وملفات جافاسكربت، …إلخ) ويتلقى كل ملف من تلك الملفات طلب خادم منفصل.
وبعد أن تعالج جميع طلبيات الخادم وتنقل الملفات إلى المتصفح، يمكن تحميل موقع الويب الخاص بك على الشاشة، ولكن تخيل ماذا سوف يحدث إذا كان موقع Wordpress الخاص بك يحتوي على عشرات أو حتى مئات الملفات لإرسالها إلى متصفحات من يزوره؟ توقع فعليًا زمن تحميل الصفحات، بالطبع هذا شيء غير مستحب إن كان الزمن كبيرًا!
وقد يزداد الأمر سوءًا بشكل كبير مع تزايد شعبية الموقع وتلقي طلبيات خادم HTTPS كثيرة في وقت واحد. مثال على ذلك: 40٪ من الناس لا يتحملون الانتظار وقد يفقدون صبرهم إذا كان عليهم الانتظار أكثر من ثلاث ثوان لتحميل الصفحة. و قد أشارت دراسة كيس ماتريكس إلى أن التأخير لمدة ثانية واحدة في استجابة الصفحة عندما يتفاعل الزائر معها قد يكلف ما يصل إلى 7٪ من التحويلات؛ لذا، تحتاج إلى العثور على طريقة لتقليص عدد الملفات التي يجب إرسالها إلى المتصفح إذا كنت تريد أن تظل أوقات التحميل هذه مقبولة.
فمن غير المعقول أن يكون الحل هو تقليل عدد الصور أو المحتوى الديناميكي أو الانتقال إلى الحد الأدنى من التصميم الخاص بك بحيث تخسر بذلك ميزة العرض الخاصة بموقعك و يصبح الأمر مملًا للغاية. بالرغم من أهمية حجم وكمية الملفات، إلا أنه يتوفر هناك العديد من الطرق في ووردبريس للتغلب على ذلك.
الأدوات الخاصة بتتبع طلبيات خادم HTTPS وما يتعلق به
من حسن الحظ أن هناك عدد من الأدوات تساعدك في تخطي عقبة تخمين السبب وراء ظهور شاشة الموت البيضاء لدى زوار موقعك ومعرفة ما يسبب ذلك. وتعمل أيضًا على تتبع مصدر التأخر في أوقات تحميل موقعك. أعرض هنا إليك بعض الأدوات المجانية والموثوقة.
أدوات التطوير في كروم
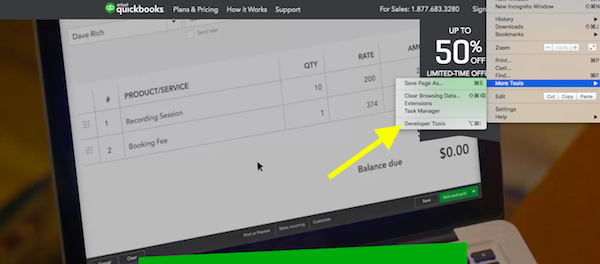
إذا كنت تريد رؤية دقيقة ومتعمقة في المتصفح كروم للمدة التي يستغرقها كل عنصر وملف يعالج على موقع ووردبريس الخاص بك. ابدأ أولًا بفتح نافذة متصفح جوجل ثم انتقل إلى صفحة الإعدادات التي تسمى أدوات المطور (Developer Tools) كما يظهر في الصورة.
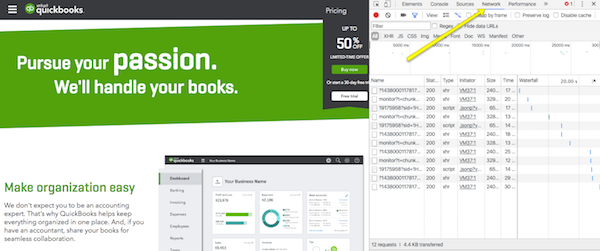
ستفتح عند الضغط عليها لوحة تحكم جديدة على الجانب الأيمن من الشاشة. حينئذ اضغط فوق علامة التبويب Network "الشبكة"، ومن هنا ستتمكن من معرفة الإجراءات التي تحدث في صفحتك.
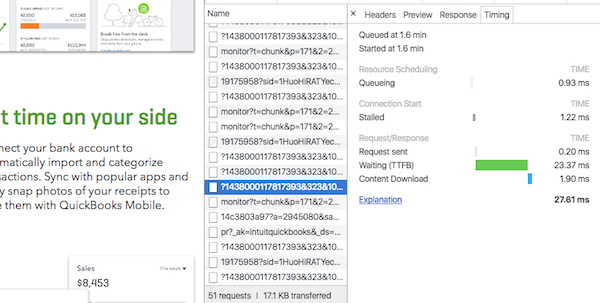
وستتمكن أيضًا من البحث بحثًا دقيقًا في توقيت كل ملف على حدة للتأكد لمعرفة أيها قد يكون سببًا في زيادة الضغط (الحمل) على صفحتك.
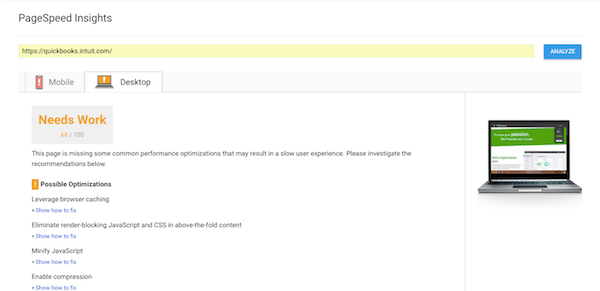
أداة PageSpeed Insights لتحليل الأداء والسرعة من غوغل
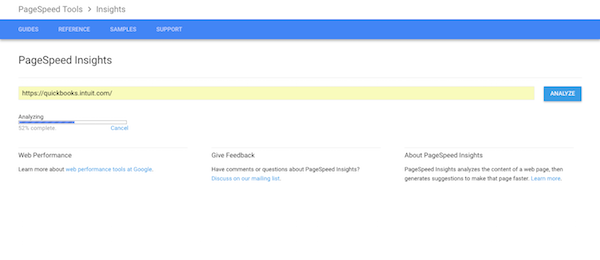
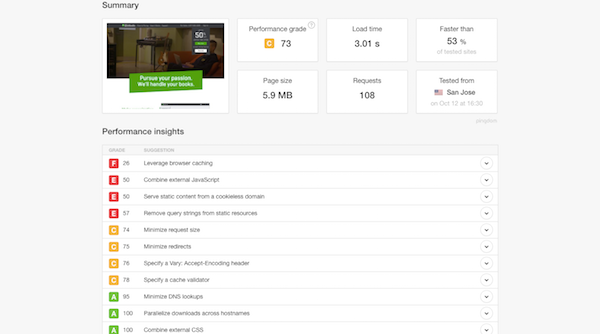
هذه الأداة ليست الوحيدة بالطبع التي تقدمها جوجل لمساعدتك في اكتشاف المشكلات المتعلقة بطلبيات خادم HTTPS من الناحية المثالية، فإذا كنت من مستخدمي أدوات التطوير فمن الواجب عليك الاستفادة من الأداة PageSpeed Insights التي يجب أن تكون ضمن قائمتك. تحلل PageSpeed إحصاءات محتوى صفحة الويب ثم تقدم اقتراحات لتحسين سرعة تلك الصفحة.
انتقل إلى صفحة PageSpeed Insights وضع رابط الصفحة التي تريد تحليلها وسوف تقدم لك نتائج تفصيلية تقيّم فيها أداء الصفحة على الجوال وكذلك على سطح المكتب.
يقدم لك كل تقييم من هذه التقييمات درجة من 100 تبين مدى جودة الأداء ومن ثم يقدم لك نصائح حول كيفية تحسين موقعك لتحسين الأداء.
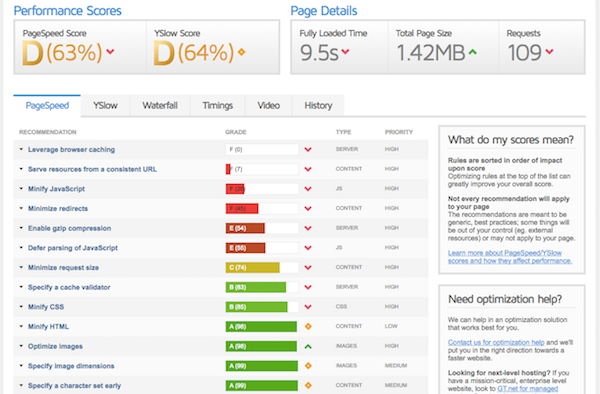
أداة GTmetrix
أداة GTmetrix هي أداة تقييم واختبار سرعة الموقع وستوفر لك درجة تقيِّم موقع الويب الخاص بك.
وتتميز أداة GTmetrix أنها تتعامل في عملية شرح أداء موقعك بطريقة أكثر شمولًا وثقة من جوجل لذلك، بالرغم من ظهور العلامات الحمراء و الصفراء (وهي ليست جيدة)، إلا أنه يمكنك التمرير فوق كل نقطة من نقاط البيانات ومعرفة متوسط الدرجات وأوقات التحميل. وهذا سيعطي فكرة أكثر واقعية حول مستوى أداء صفحات موقعك.
عند تقييمك من GTmatrix، تتلقى نصائح قياسية حول كيفية تحسين السرعة والأداء لصفحتك. كل تلميح يظهر بجانبه الدرجة المطابقة، وهذا يتيح لك معرفة المكان الذي أنجزت فيه الأمور بشكل جيد، وتعطي مقترحات للتحسين. وإذا كنت تريد المزيد من المساعدة في تلك المناطق الأضعف، فما عليك سوى النقر على السهم المتجه للأسفل وسيخبرك بالملفات التي يمكن أن تستخدم بعض الأعمال.
أداة Pingdom
الأداة Pingdom تتشابه إلى حد كبير مع أداة GTmetrix في عملها و كيفية تقديم المعلومات.
وقد تجد أن الاختلاف الرئيسي بين الأداتين هو في السرعة التي توفر بها نتائجها وأيضًا الواجهة هذه أجمل قليلًا.
و لكن من ناحية أخرى، ستتلقى نفس التقييم الدقيق تقريبًا من كلا الأداتين وهذا هو بالضبط ما تحتاجه إذا كنت تحاول توفير الوقت في تقييم مشاكل موقعك وتريد تضييق نطاق ما لا يعمل.
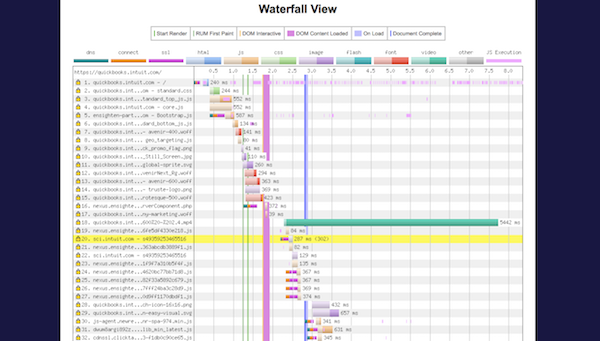
الأداة WebPageTest
لن يمر ذكر أدوات اختبار صفحات الويب دون ذكر الأداة WebPageTest هنا.
مع أن الموقع قليل الشكوك والنتائج ليست سهلة القراءة مثل بعض الأدوات الأخرى، إلا أنني أحب الرسم البياني الشريطي المستخدم لعرض المدة التي يستغرقها كل ملف للتحميل.
رغم أنه قد يكون هناك قدر هائل من البيانات في هذه الصفحة ولا توجد نصائح حول كيفية حل مشكلات التباطؤ المحددة، ما زلت أعتقد أن طريقة عرض العناصر الأثقل جيدة نوعًا ما. يمكنك دائمًا استخدام هذا بالاقتران مع أدوات المُطوِّر لتضييق نطاق العناصر ذات الإشكالية في موقعك.
كيفية تقليل عدد طلبيات خادم HTTPS لموقع وورد الخاص بك
وبعد أن تعرفت على كيفية تحديد المناطق المسببة لضعف أداء موقع الويب الخاص بك، دعنا نتحدث عن كيفية حل المشكلة كاملة من بدايتها وهي تقليل عدد طلبيات خادم HTTPS لموقع ووردبريس الخاص بك. أقدم إليك 9 خطوات يمكنك القيام بها وبذلك تحتفظ على عدد معقول من الطلبيات في موقعك.
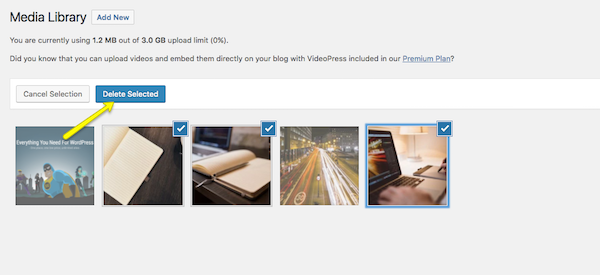
1) حذف الصور غير الضرورية
هذا ليس معناه أنه يتوجب عليك التضحية بالصور من أجل خفض طلبيات الخادم ولكن بدلًا من ذلك، أعتقد أنه يجب عليك التركيز والحفاظ على مكتبة الوسائط الخاصة بموقعك خالية من أي صور لا ضرورة لها أبدًا. لذا، إذا كانت هناك صور لا تستخدمها أو حتى لو كنت تفكر في استخدامها في المستقبل فيمكنك التخلص منها. في النهاية لن تضيف شيئًا لموقعك سوى إضافة وزن إضافي وطلبيات للخادم وموقعك ليس بحاجة إليها.
2) حذف الملفات الأخرى غير الضرورية
وقد تُظهر لك أدوات تقييم سرعة صفحتك التي ذكرتها أن الصور ليست هي التي تسبب المشكلة، وتتفاجأ أن هناك إضافة لتغذية الوسائط الاجتماعية أو وجود فيديو مدمج في الصفحة. فأنصحك أنه إذا كان هناك أي شيء على موقعك ليس ضروريًا ويتسبب في الضغط، فقم بإلغائه. اشمل على ذلك الإضافات والقوالب التي قمت بتثبيتها، ولكن التي لا تستخدمها في الوقت الحالي.
3) ضغط وتقليص حجم الملف
من الأشياء الأخرى التي يتوجب عليك فعلها هو تثبيت إضافة تدعى WP Smush التي تتولى عملية ضغط صور موقعك. فإذا كنت ترغب في الحفاظ على صور موقعك الجميلة وذات الدقة عالية على موقعك بجودة سليمة تحتاج إلى ضغطه.
4) إنشاء عفريت صور CSS
باستخدام CSS، يمكنك إنشاء ما يعرف باسم عفاريت الصورة (Image Sprite وهي تقنية تقوم على مبدأ استعمال صورة واحدة تحتوي على مجموعة من الخلفيات واستعمالها في جميع أزرار الموقع ويرجع الهدف من استعمال هذه التقنية إلى تسريع تحميل الموقع والتقليل من استخدام موارد استضافة الموقع). فعليًا سوف يجمع ملف CSS هذا جميع ملفات الصور الخاصة بك ويضعها في ملف واحد. استعن بهذا الدليل من W3 Schools لإنشاء عفريت.
5) فعّل خاصية التحميل الكسول
هل سمعت عن التحميل الكسول (lazy loading)؟ ربما تسمع به لأول مرة، وسأقرب لك فكرة عمله. هنالك إضافات خاصة ترسل طلبيات للخادم عندما يقوم المستخدم بالتمرير لأسفل إلى صورة على الصفحة، وهذا الإجراء يحفظ موقع الويب الخاص بك ويقلل من الاضطرار إلى إرسال طلبيات الخادم غير الضرورية إلى المتصفح التي لم يسبق لزوارك الوصول إليها من قبل.
6) تجاهل الأصول غير ذات الصلة
عملية التجاهل هذه تقوم بها إضافة تسمى WP Asset Cleanup وهي خاصة بووردبريس وتعمل بشكل مشابه لكيفية عمل إضافات التحميل الكسول. فبدلًا من التركيز على تأخير طلبيات الخادم للصور التي لم تتم مشاهدتها، تستكشف هذه الإضافة ما إذا كان هناك إضافة أو ملف أو مادة عرض أخرى موجودة داخل القالب الخاص بك، ولكن ليس على تلك الصفحة المحددة وبعد ذلك تحفظ هذا الأصل من أن يتم تحميله والكشف عنه في تلك الصفحة. وبالتالي، يصبح هناك تقليل لعدد طلبيات الخادم التي تذهب إلى المتصفحات.
7) استخدام الإضافة Hummingbird
استعمال إضافة التخزين المؤقت (caching) أمرًا ضروريًا لمواقع ووردبريس، وخصوصًا تكمن أهميته عندما يكون موقع ووردبريس الخاص بك يتعامل مع زوار دائمين للموقع. وبذلك ليست هناك حاجة فعلاً لمعالجة طلبيات الخادم نفسها إذا لم يتغير شيء، وبالتالي فإن إضافة التخزين المؤقت تعمل على ذلك وتزيل كل ما ليس له حاجة.
ومن الإضافات المهمة في ووردبريس إضافة Hummingbird التي تؤدي دورها بشكل مثالي مع إدارة التخزين المؤقت للمتصفح، فهي تعتني أيضًا بضغط الملفات، وملفات CSS، وملفات JavaScript وتصغير ملفات html، كما يضيف CDN (أي اختصار شبكة توصيل المحتوى وهي عبارة عن مجموعة من الخوادم الموزعة بكل أنحاء العالم تعمل على إيصال المحتوى الثابت لمواقع الويب إلى المستخدمين حسب موقعهم الجغرافي بأقرب وقت وأقصر مسافة) وتعمل إضافة CDN على تسريع الأمور بشكل أكبر ومنح إمكانية الوصول إلى تقارير الأداء في حالة عدم رغبتك في استخدام أحد العناصر الثلاثة أعلاه لتقييم حالة سرعة موقعك.
8) دمج ملفات الجافا سكريبت و ال سي اس اس
تحتوي مواقع ووردبريس على العديد من ملفات CSS وJavaScript فبدلًا من إرسال كل ملف كطلب خادم منفصل إلى متصفحات الزوار، يمكن دمجهم في ملف واحد منفرد لكل نوع. ضع باعتبارك أن ملف CSS المدمج الخاص بك يجب أن يكون داخل رأس موقع الويب الخاص بك، وملف جافاسكربت في التذييل.
9) الحد من الصور الخارجية
يظهر هذا واضحًا وأكثر شيوعًا عند تعليقات المدونة. هل تعلم أنه إذا تركت نظام التعليق الافتراضي الخاص بووردبريس في مكانه فإنه سوف يستخدم تلقائيًا Gravatar (صورة تشخيصية ثابتة وهي عبارة عن خاصية أوتوماتيكية لسحب صور المعلقين وسيرهم) وبذلك تصبح هذه الصور طلبيات خادم إضافية يتعين عليك إرسالها إلى كل المتصفحات، فماذا لو كانت المدونة معروفة ومشهورة بالطبع سوف تصبح هناك فوضى. ولكن في ووردبريس يوجد هناك بعض الإضافات الخاصة بالتعليقات وتعمل على تجنب هذه المشكلة.
الخلاصة
أخيرًا مما يميز تطوير مواقع ووردبريس أن هناك الكثير من الأشياء التي تستطيع القيام بها داخل الموقع و تحسين أداءه، ولكن أحيانًا نغفل كيف يمكن لموقعنا الخاص بما يحتويه من قوالب وإضافات وصور رائعة تبرز جماله أنها قد تكون بشكل مفرط يفوق الحد في نظر المستعرض الذي يحاول ببساطة معالجة الموقع بالكامل.
ومع ذلك، في وورد بريس عليك أن لا تخف أبدًا، فإذا استخدمت أداة مراقبة السرعة للصفحة وتابعت عليها دومًا وأيضًا التزمت بنصائح الحد من طلبيات الخادم التسعة التي ذكرتها في الأعلى، أعتقد أنك بذلك سوف تجعل أداء موقعك جيدًا.
ترجمة -وبتصرف- للمقال How to Reduce HTTP/S Requests in WordPress لصاحبته Brenda Barron
تم التعديل في بواسطة جميل بيلوني























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.