تُضيف ودجات ووردبريس WordPress Widgets محتوى وخصائص للشريط الجانبي لموقعك مثل الودجات الافتراضية التي تأتي مع ووردبريس للتصنيفات وسحابة الوسوم والبحث وغيرها، كما أن بعض الإضافات تُضيف ودجاتها الخاصة لموقعك.
صُممت الودجات بالأساس لتوفير طريقة بسيطة سهلة الاستخدام من قبل المستخدم للتحكم بهيكلية قالب ووردبريس، والتي تسمح لك الآن بإضافة ودجات للترويسة والتذييل وأي مكان آخر تقريبًا من موقع ووردبريس. لا يتطلب استخدام الودجات خبرةً برمجيةً أو مختصين فمن المُمكن إضافتها وإزالتها وترتيبها من خلال مُخصص القالب أو تبويب ودجات ضمن قسم المظهر في لوحة تحكم ووردبريس.
توفر بعض ودجات ووردبريس إعدادات تخصيص وخيارات مثل النماذج لتعبئتها وتضمين أو استثناء بيانات ومعلومات وصور اختيارية وخصائص تخصيص أخرى. تستطيع أيضًا إيجاد الإضافات التي تتضمن حزمًا من الودجات في مسار إضافات ووردبريس.
تثبيت الودجات
يأتي ووردبريس بمجموعة متنوعة من الودجات، وإن كانت هذه الودجات غير كافية لاحتياجاتك تستطيع تثبيت ودجات جديدة من خلال البحث في مسار إضافات ووردبريس الذي تستطيع الوصول له من لوحة تحكم ووردبريس بالضغط على تبويب أضف جديدًا في قسم إضافات.
عرض الودجات
إن عملية عرض ودجات ووردبريس بسيطة للغاية ولا تحتاج أي معرفة مسبقة أو خبرة برمجية.
الودجات المتوفرة في مساحات الودجات المتوفرة
يجب عليك التأكد أن الودجات مدعومة من قبل القالب الذي تستخدمه (ومساحات الودجات Widget Area لتوخي الدقة) حيث تستطيع التحقق من خلال التوجه إلى قسم المظهر والبحث عن تبويب يُدعى ودجات. إن كان قالبك يدعم مُخصص القالب عندها تستطيع اتباع الخطوات التالية حيث تتوفر المعاينة الحية للتغييرات في مخصص القالب.
- توجه إلى تخصيص في قسم المظهر في لوحة تحكم ووردبريس.
- اضغط على ودجات ضمن قائمة المُخصص للوصول لنافذة تخصيص الودجات.
- اضغط على السهم المُشير لأسفل ضمن المساحة المخصصة للودجات لعرض الودجات الموجودة فيها.
- اضغط على زر "أضف ودجت" في أسفل الشريط الجانبي لتظهر لك قائمة بالودجات المتوفرة.
- اضغط على الودجت التي تريد إضافتها لتظهر مباشرةً ضمن الشريط الجانبي.
- تستطيع معاينة موقعك لترى كيف يظهر محتوى الودجت الجديد.
- تستطيع إعادة ترتيب الودجات ضمن الشريط الجانبي وسحبها وإفلاتها بالترتيب الذي تريد أو تستطيع ترتيبها من خلال الضغط على خيار "إعادة الترتيب" ثم التحكم بالترتيب عبر الأسهم وعند الانتهاء عليك الضغط على "تم".
- اضغط على الودجت من اليمين حيث السهم الذي يُشير لأسفل لتخصيص خيارات الودجت حيث تمتد وتظهر لك واجهة خاصة بها.
- اضغط على "إزالة" لإزالة الودجت من الواجهة التي ظهرت لك في الخطوة السابقة.
إن كان القالب الذي تستخدمه لا يدعم مُخصص القالب عندها تستطيع اتباع الخطوات التالية:
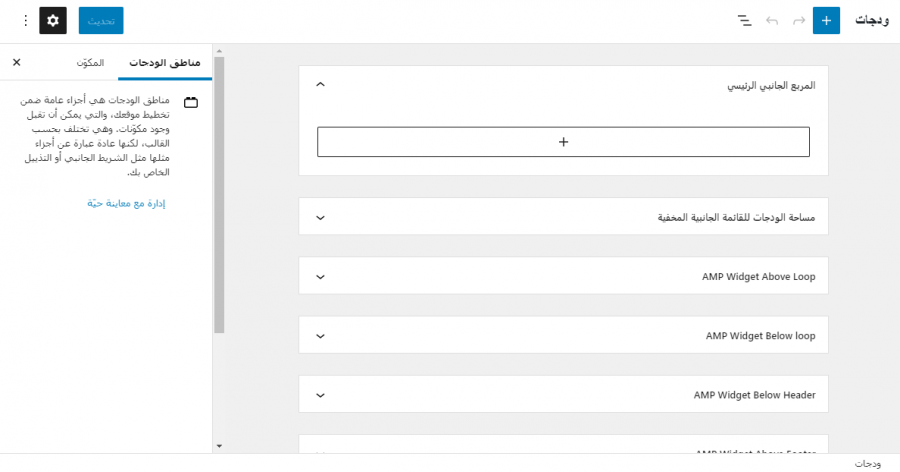
- توجه إلى تبويب ودجات في قسم المظهر ضمن لوحة تحكم ووردبريس.
- اختر مساحة الودجت التي تريد إضافتها واضغط على إشارة "+" وعند اختيار الودجت المناسب اضغط عليه.
- عليك معاينة الموقع الآن لتظهر لك مكونات الشريط الجانبي الجديدة.
- عد لنافذة ودجات ووردبريس لمتابعة إضافة الودجات.
- تستطيع سحب وإفلات الودجت ضمن المساحات المخصصة للودجات في قالبك لإعادة ترتيبها.
- اضغط على السهم الموجود على يسار كل ودجت لتخصيص خياراتها حيث سوف تظهر لك واجهة خاصة بهذه الودجت.
- اضغط على "حفظ" لحقظ خيارات التعديلات.
- اضغط على "حذف" لإزالة الودجت.
إن أردت إزالة الودجت لكن الاحتفاظ بإعداداتها لاستخدامها مستقبلًا تستطيع سحبها إلى مساحة ودجات غير فعالة حيث تستطيع إعادة استخدامها في أي وقت من هذا المكان، وهذا أمر مفيد جدًا عند تبديل القالب لقالب يمتلك مساحات أقل للودجات.
عادةً يوجد بعض التغييرات في عدد المساحات المخصصة للودجات وإعداداتها وفي بعض الأحيان تُصّعب هذه الاختلافات عملية الانتقال بين القوالب، لذلك إذا غيرت القالب ولاحظت أنها تفتقد لبعض الودجات توجه إلى أسفل نافذة الودجات حيث توجد مساحة الودجات غير الفعالة وهنا سوف تكون جميع الودجات محفوظة مع إعداداتها.
يسمح تفعيل نمط الإدارة مع المعاينة الحية استخدام خيارات التعديل والإضافة بدلًا من استخدام السحب والإفلات.
مساحات الودجات
يتبادر للذهن الشريط الجانبي عند ذكر مساحات الودجت لكن القالب يستطيع تعيين مساحات الودجات في أي مكان ضمن صفحة الويب، فعلى سبيل المثال قالب Twenty Seventeen يمتلك مساحة ودجت في تذييل كل صفحة. سوف تحتاج بعض المعرفة بالبرمجة إن كنت تريد وضع ودجت في مكان ما ضمن موقعك لا يدعمه القالب مثل مساحة للودجات، ويجب عليك اتباع تعليمات Widgets API.
استخدام ودجات النص
ودجت النص هي من أكثر الودجات استخدامًا في ووردبريس وهي ودجت موجودة في كل موقع ووردبريس تسمح لك بإضافة نص ومقطع فيديو وصور وقوائم مخصصة والكثير غيرها لموقع ووردبريس.
اتبع الخطوات التالية لاستخدام ودجت النص في ووردبريس:
- توجه إلى تبويب تخصيص في قسم المظهر ضمن لوحة تحكم ووردبريس ثم اضغط على ودجات ضمن قائمة مًخصص القالب أو توجه إلى تبويب ودجات ضمن قسم المظهر في لوحة تحكم ووردبريس.
- اضغط على الشريط الجانبي الذي تريد إضافة ودجت النص إليه.
- ابحث عن ودجت النص ضمن قائمة الودجات.
- اضغط على الودجت واسحبها إلى المكان الذي تريد عرضها فيه.
لفتح وتعديل ودجت النص:
- اضغط على السهم الذي يُشير لأسفل الموجود على يسار اسم ودجت النص.
- اضبط عنوان الودجت (اختياري).
- أضف النص أو شيفرة HTML للصندوق أو عدل المحتوى الموجود.
- فعّل الخيار إضافة الفقرات آليًا لتغليف كل نص بوسم فقرة من HTML (يُنصح بهذا للنص).
- اضغط على حفظ لحفظ ودجت النص.
- اضغط على إغلاق لإغلاق ودجت النص.
- عاين التغييرات ضمن المتصفح وأجر التعديلات المطلوبة.
يُكمن أن تحتوي ودجت النص على مكونات مختلفة من HTML وXHTML وروابط وسائط ومشغلات فيديو وتضمين كائنات.
إضافة شيفرة لودجت النص
تستطيع إضافة شيفرة HTML وجافا سكريبت بسهولة لودجت النص في ووردبريس كما أن معظم الشيفرات من مواقع التواصل الاجتماعي لمشاركة الوسائط سوف تعمل ضمن هذه الودجت، لكن لغات البرمجة مثل PHP لن تعمل لأن الودجت تتخلص من الشيفرة التي لا تستطيع عرضها.
تستطيع استخدام أحد إضافات ووردبريس من مستودع إضافات ووردبريس لإضافة شيفرة لغة برمجية وتجاوز تقييد ووردبريس لاستخدام PHP ضمن المنشورات. تأكد أن الإضافة التي سوف تستخدمها تعمل على الودجات لأن بعضها غير مُفعل للاستخدام على الودجات.
استخدام ودجات RSS
تسمح لك ودجت RSS باستخدام مصدر خارجي للمحتوى ضمن مساحة الودجت على موقع ووردبريس مثل حسابك على تويتر أو منشورات فيسبوك أو منشورات من مدونات أخرى. تعرض ودجت RSS أحدث محتوى منشور من أي مصدر يتضمن خلاصةً فعّالةً، وهذه طريقة مثالية لتضمين محتوى خارجي ضمن موقعك.
تعرض ودجت RSS افتراضيًا عنوان المقال أو أول 100 حرف من التغريدة أو منشور طويل بدون عنوان. يكون هذا المحتوى بصيغة رابط أو يتضمن رابط لمصدر المحتوى الأصلي حيث يعتمد هذا على تصميم الخلاصة وهيكليتها.
- أدخل رابط خلاصة RSS ضمن الحقل الأول بعد نسخه من صفحة مصدر المحتوى إلى داخل الشريط الجانبي أو أي مساحة ودجت أخرى.
- أعط عنوانًا للخلاصة: هذه الخطوة اختيارية تسمح لك بعرض مصدر المحتوى.
- كم عدد العناصر التي ترغب في عرضها؟: تعرض الودجت افتراضيًا 10 خلاصات لكنك تستطيع اختيار العدد الذي تريد بين 1 و20.
- عرض محتوى العنصر: يسمح لك هذا الخيار بعرض مقتطف من المحتوى وليس فقط العنوان.
- عرض كاتب العنصر إذا كان متوفرًا؟: فعّل هذا الخيار إن كنت ترغب في ذكر مالك العنصر.
- عرض تاريخ العنصر؟: عرض تاريخ المحتوى الأصل إن كان متوفرًأ.
تستطيع إضافة عدة ودجات RSS للخلاصات الخارجية ضمن الشريط الجانبي أو أي مساحة ودجت ضمن موقع ووردبريس.
ترجمة -وبتصرف- للمقال WordPress Widgets من موقع ووردبريس.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.