لقد أصبحت التجارية الإلكترونية E-Commerce تُستخدم على نطاق واسع عالميًا، ولا بد من أنّك استخدمت شكلًا من أشكالها من قبل. تتم التجارة الإلكترونية باستخدام مجموعة متنوعة من التطبيقات، من ضمنها المتاجر الإلكترونية.
قد يبدو إنشاء المتجر الإلكتروني وإعداده مهمة شاقة، لكن بوجود ووردبريس وملحقاته أصبحت هذه المهمة سهلة جدًا. من هذه الملحقات WooCommerce.

يعتبر WooCommerce من منصات التجارة الإلكترونية الآمنة والمستقرة. وهو من المحلقات الأكثر شعبية الذي يساعدك على إنشاء متجر إلكتروني قائم على ووردبريس، وإدارته بسهولة.
من مميزات ملحق WooCommerce أنه مجاني، آمن جدًا، ذو مرونة عالية (بإمكانك بيع مختلف الفئات من المنتجات)، مفتوح المصدر، بالإضافة إلى أنّه سهل الاستخدام.
تثبيت WooCommerce
لكي تستخدم WooCommerce يجب أن تقوم بتثبيته أولًا عبر لوحة التحكم في ووردبريس. قم بتسجيل الدخول إلى موقعك ثم اذهب إلى:
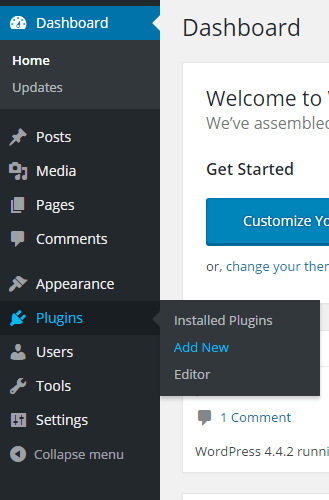
لوحة التحكم Dashboard > إضافات Plugins > أضف جديد Add New

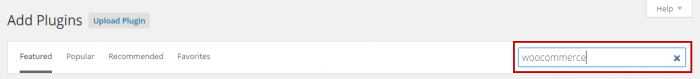
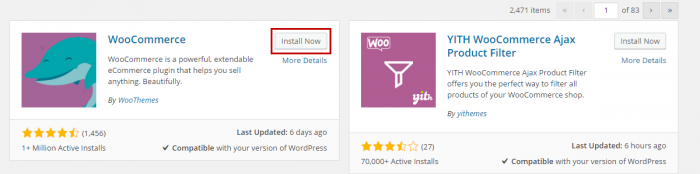
في حقل البحث اكتب "woocommerece" ثم اضغط Enter:
سيكون الملحق هو النتيجة الأولى، انقر على زر التثبيت Install Now:
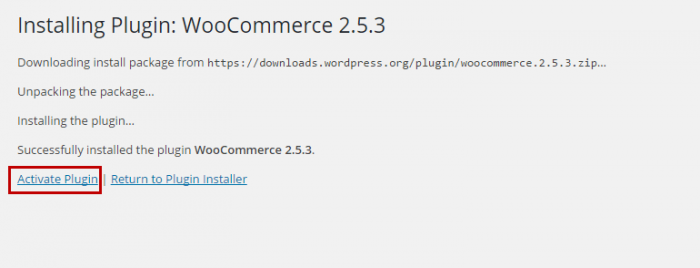
سيتم تنزيل الملحق وتثبيته. بعد التثبيت سيكون لديك خياران، إما تفعيل الملحق Activate Plugin، أو العودة إلى نافذة مثبّت الملحقات Return to Plugin Installer:
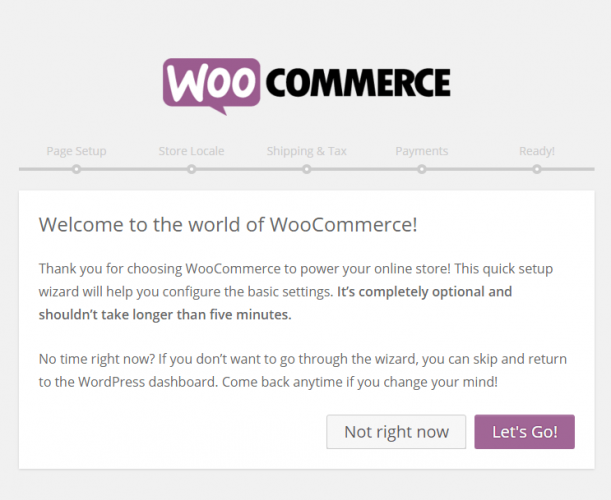
انقر على Activate Plugin لفتح نافذة مرشد (wizard) تهيئة الملحق، وهو عبارة عن خطوات بسيطة تساعدك على ضبط إعدادات صفحات WooCommerce، إعدادات المتجر، إعدادات الضريبة والشحن، بوابات الدفع وغيرها الكثير. الأمر راجع لك سواء كنت ترغب في استخدام المرشد أو لا. لتخطي هذه الخطوات انقر على Not Right Now. لكننا نوصي بالمواصلة والنقر على "!Let's Go" إذا كانت هذه هي المرة الأولى التي تقوم فيها بضبط إعدادات WooCommerce:
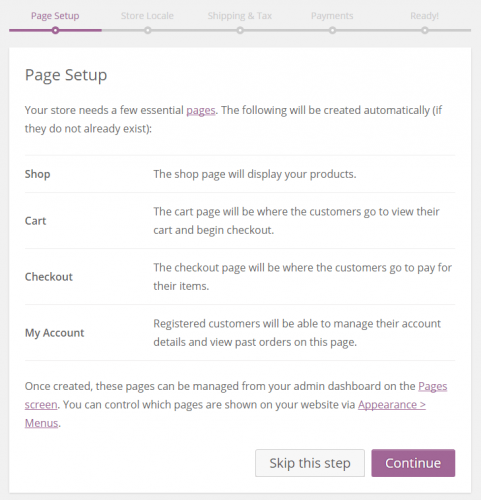
الخطوة الأولى ستكون نافذة إعداد الصفحة Page Setup، ومن خلالها يتم إنشاء 4 صفحات يحتاج WooCommerce إلى تشغيلها، وهي المتجر Shop، السلّة Cart، المحاسبة/الدفع Checkout، وصفحة حسابي My Account. وهذه الصفحات تشبه الصفحات العادية في ووردبريس. سيقوم WooCommerce بإنشائها وإضافة شيفرات مختصرة shortcodes إليها لجعلها تعمل كما يجب:
انقر على Skip this step إذا لم تكن ترغب في إنشاء هذه الصفحات، أو Continue لكي يقوم WooCommerce بإنشائها.
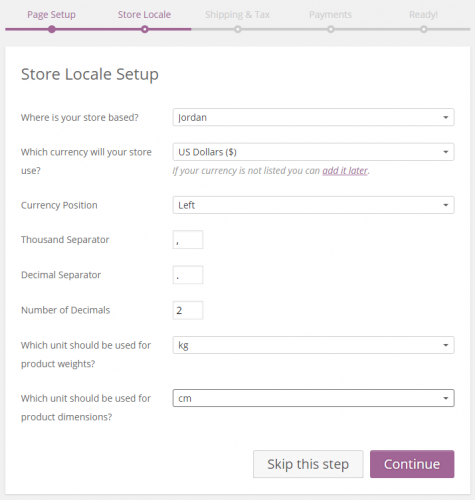
الخطوة الثانية هي نافذة Store Locale:
في الحقل الأول قم بتحديد الموقع الذي يوجد فيه متجرك، حدد البلد (والمدينة إن وجدت) من القائمة، أو قم بإدخال اسم البلد بواسطة لوحة المفاتيح. هذا الخيار سيساعدك لاحقًا في ضبط إعدادات الشحن والضريبة.
الحقل الثاني خاص بالعملة التي يستخدمها متجرك، وستجد أنّها محددة تلقائيًا اعتمادًا على الموقع. يمكنك تغييرها من القائمة، أو النقر على رابط add it later إذا لم تكن العملة موجودة ضمن القائمة.
من الحقلين الأخيرين حدّد الوحدات التي تريد استخدامها لقياس وزن وأبعاد المنتج. ستحدد هذه الخيارات تلقائيًا أيضًا واعتمادًا على الموقع، لكن بإمكانك تغييرها.
بعد تحديد جميع خياراتك انقر على Continue للمواصلة.
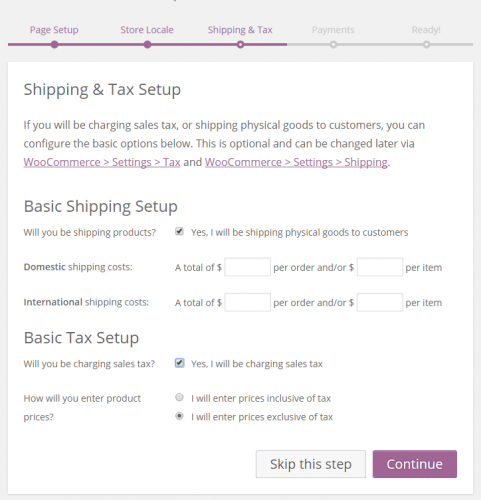
الخطوة الثالثة هي إعدادات الشحن والضريبة Shipping & Task:
إذا كنت ستقوم بشحن سلع ماديّة، قم بتأشير الخيار Yes, I will be shipping physical goods to customers. ستلاحظ ظهور 4 حقول. في الحقلين العلويين قم بإدخال كلفة الشحن المحلي Domestic Shipping لكل طلب و/أو لكل سلعة. وفي الحقلين السفليين قم بإدخال كلفة الشحن الدولي International Shipping لكل طلب و/أو لكل سلعة.
وإذا كنت ستقوم بفرض ضريبة مبيعات، قم بتأشير الخيار Yes, I will be charging sales tax. سيظهر خياران إضافيان. حدد الأول، I will enter prices inclusive of tax، إذا كنت ستقوم بإدخال أسعار شاملة للضريبة، أو الثاني، I will enter prices exclusive of tax، إذا كنت ستقوم بإدخال أسعار غير شاملة للضريبة.
بعد تحديد خياراتك انقر على Continue للمواصلة.
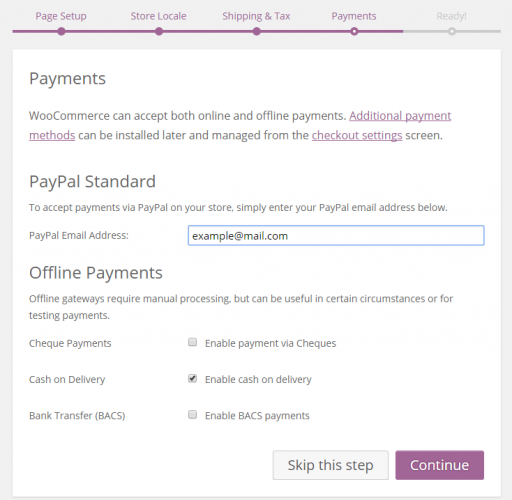
الخطوة الرابعة هي إعدادات الدفع Payment. بإمكانك من هذه النافذة إعداد القليل من بوابات الدفع المدرجة، PayPal Standards و Offline Payments:
فإذا كنت تقبل استلام المدفوعات عبر PayPal، قم بإدخال عنوان بريدك الإلكتروني على PayPal في حقله المخصص.
وإذا كنت تريد تمكين استلام المدفوعات بالطرق التقليدية، قم بتأشير Cheque Payments لتمكين الدفع عبر الصكوك، Cash on Delivery لتمكين الدفع عند التسليم، أو (Bank Transfer (BACS لتمكين الدفع عبر الحوالات المصرفية. يمكنك تمكين أحد هذه الطرق أو جميعها.
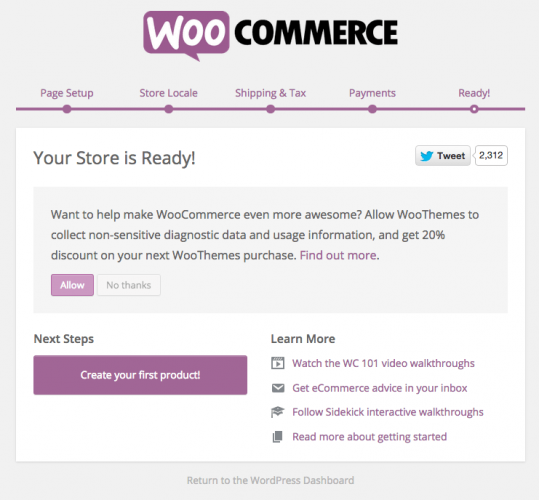
الخطوة الأخيرة هي نافذة !Ready، وفيم يتم سؤالك فيما إذا كنت تريد المساعدة في تحسين WooCommerce بالسماح لموقع WooThemes بتجميع البيانات التشخيصية غير الحساسة ومعلومات الاستخدام، وفي المقابل تحصل على تخفيض 20% عندما تقوم بشراء قالب من WooThemes في المرة القادمة.
انقر على Allow للسماح بإرسال البيانات أو No Thanks لعدم السماح بذلك. بعد ذلك بإمكانك الشروع في إنشاء منتجك الأول، أو الاطلاع على المزيد من المصادر من قسم Learn More.
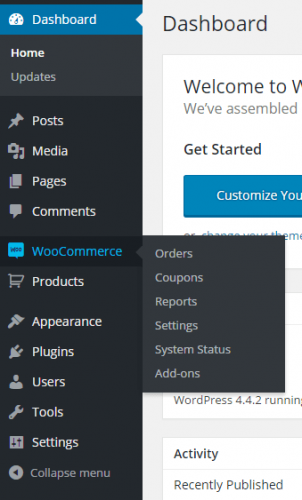
وكذلك بإمكانك العودة إلى لوحة التحكم في ووردبريس بالنقر على Return to WordPress dashboard إذا لم تكن ترغب في إنشاء المنتج حاليًا. ستلاحظ وجود WooCommerce ضمن قائمة لوحة التحكم، ومنه يمكنك الوصول إلى الطلبات Orders، القسائم Coupons، التقارير Reports، الإعدادات Settings، حالة النظام System Status، وكذلك الإضافات Add-ons التي قد تستخدمها.
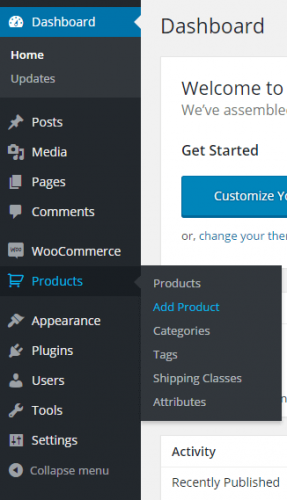
وكذلك ستلاحظ وجود قائمة خيارات للمنتجات، والتي من خلالها يمكنك تحديث المنتجات الحالية Products، إضافة منتجات جديدة Add New، إدارة فئات المنتجات Categories، العلامات Tags، أنواع الشحن Shipping Classes، والسمات Attributes:
إعدادات عامة General
بعد أن تم تثبيت الملحق والانتهاء من ضبط إعدادات التهيئة، قم بضبط إعدادات متجرك. من لوحة التحكم اذهب إلى:
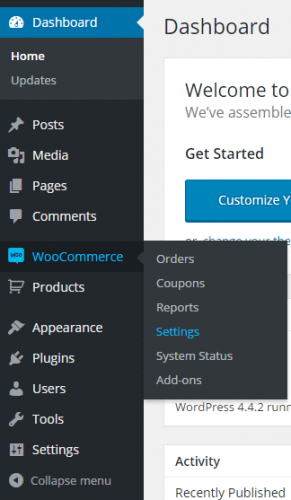
WooCommerce > Settings
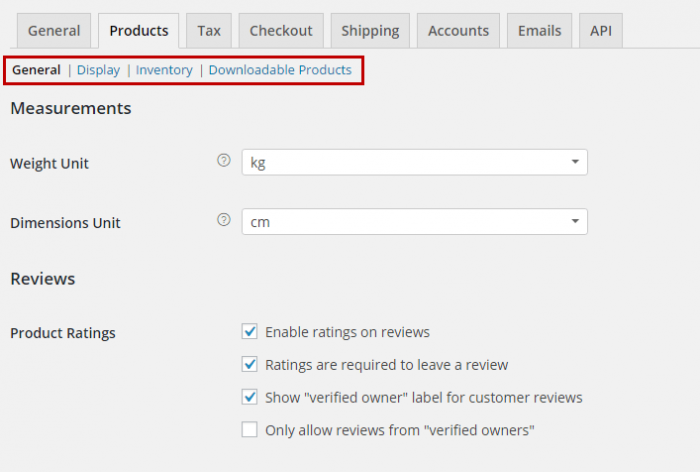
ستفتح صفحة تحتوي على مجموعة تبويبات، وكل تبويب يحتوي على الإعدادات ذات الصلة. وبعض هذه التبويبات يحتوي على تبويبات فرعية أيضًا. على سبيل المثال يحتوي تبويب Products على إعدادات عامة General، العرض Display، مخزون السلع/الجرد Inventory، والمنتجات القابلة للتنزيل Downloadable Products:
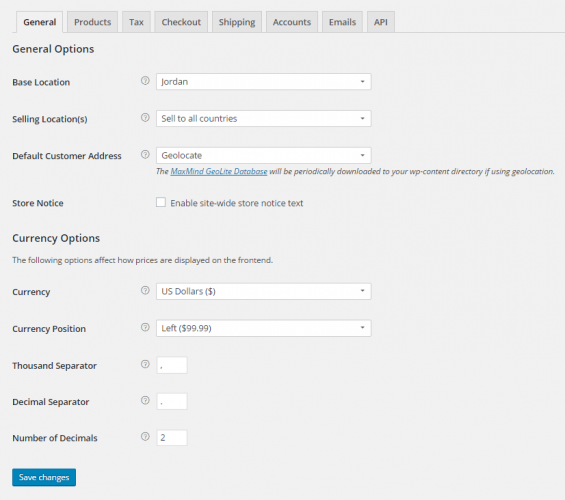
سنقوم في هذه الفقرة بشرح الإعدادات العامة الرئيسية في تبويب General:
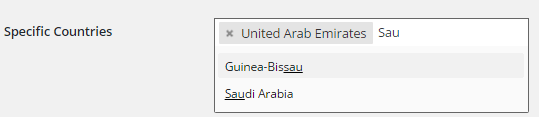
بعض الإعدادات في هذا التبويب قمنا بضبطها سابقًا من خلال مرشد التهيئة كالموقع Location والعملة Currency. من قائمة Selling Location يمكنك أنّ تحدد الخيار Sell to specific countries إذا كنت تريد البيع لبلدان محددة. ثم قم بإدخال أسماء تلك البلدان في حقل Specific Countries:

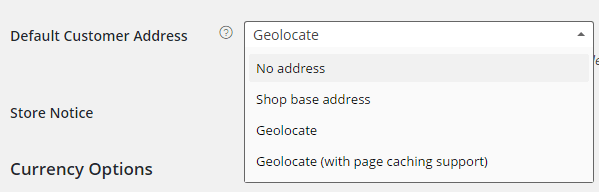
أما حقل Default Customer Address فيساعد على تحديد العنوان لحساب الضريبة وكلفة الشحن قبل أن يقوم المشتري بإدخال عنوانه عند الدفع:

يحتوي الحقل على أربعة خيارات:
- No Address: وكما هو واضح من الاسم، يعني عدم استخدام عنوان محدد، مما يتطلب من المشتري أن يقوم بإدخال الرمز البريدي zip code لحساب كلفة الضريبة والشحن على أساسه.
- Shop base address: عند تحديد هذا الخيار سيتم استخدام عنوان موقع متجرك الأساسي لحساب الضريبة والشحن.
- Geolocate: هذا الخيار يعني أنّه سيتم استخدام عنوان IP للمشتري، ومن ثم اختيار الرمز البريدي لأقرب موقع لحساب الضريبة والشحن على أساسه.
- (Geolocate (with page caching support: استخدم هذا الخيار إذا كان لديك أي نوع من التخزين المؤقت (caching) على موقعك، وتريد استخدام خيار تحديد الموقع Geolocate.
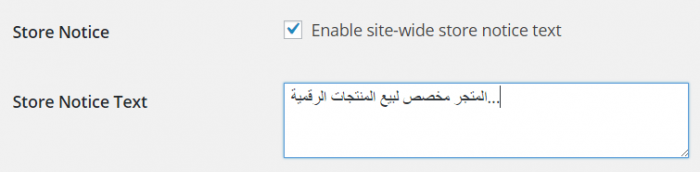
الخيار التالي هو Store Notice والذي عند تأشيره ستتمكن من إضافة ملاحظة في الجزء العلوي من موقعك تظهر لجميع الزائرين. على سبيل المثال يمكنك استخدامها لإخبار الزائر بأنّك تبيع منتجات محددة أو لمناطق محددة فقط:
بعد تأشير هذا الخيار قم بإدخال رسالتك في الحقل المخصص. علمًا أنّه يمكن تنسيقها لاحقًا بواسطة CSS لتتناسب مع مظهر موقعك.
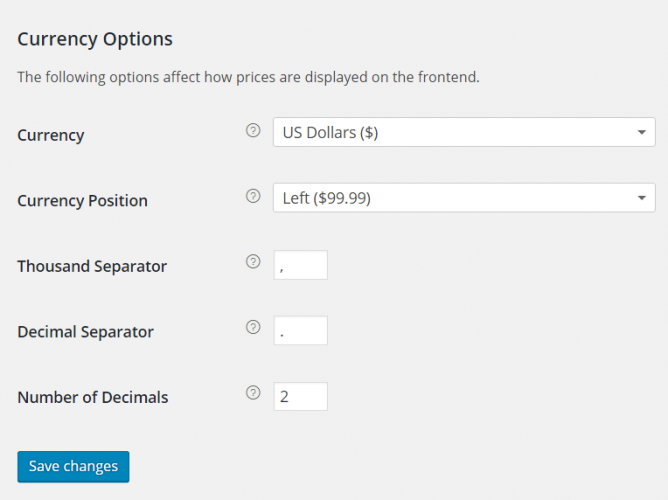
الخيارات الأخيرة هي خاصة بالعملة:
في WooCommerce يمكنك استخدام عملة واحدة فقط والتي تُحدد في حقل Currency. بعدها قم بضبط موضع رمز العملة من حقل Currency Position. ثم قم بضبط نوع الفاصل الذي يستخدم لفصل الآلاف Thousand Separator، نوع الفاصلة العشرية Decimal Separator، وكذلك عدد المراتب العشرية بعد الفاصلة Number of Decimals.
بعد ضبط جميع الخيارات انقر على Save Changes.
بهذا نصل إلى نهاية الدرس، لكن هناك المزيد لتعلّمه حول ضبط إعدادات المتجر. تابع معنا الدروس القادمة.


























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.