يؤدي تصميم متجرك دورًا كبيرًا في بناء هوية علامتك التجارية في أذهان الزوار، وهو مهم جدًا لتجربة المستخدم، كما أن تصميم المتجر والألوان والخطوط يتعلق بالمحتوى الذي توفره، وبكيفية تنظيمه.
القالب والشعار
يُعنى هذا القسم بكيفية إدارة القالب، وتحديث الشعار، وغيرها من الأمور. وسوف نبدأ بالحديث عن توافق بريستاشوب مع اللغات التي تُكتب من اليمين لليسار مثل اللغة العربية.
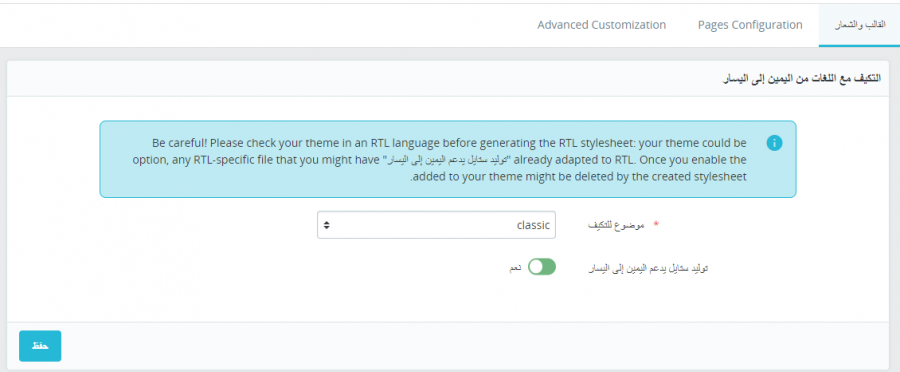
التوافق مع اللغات التي تكتب من اليمين لليسار
بدأ بريستاشوب بدعم هذه اللغات منذ الإصدار 1.7.3، وهذا لا يقتصر على الواجهة الخلفية والقالب؛ بل أيضًا ملفات CSS للواجهة الأمامية، وهذا يعني أن أي واجهة أمامية لمتجر بريستاشوب يمكن تحويلها تلقائيًا لتدعم اتجاه الكتابة من اليمين لليسار، وهو أمر مهم جدًا لبيع المنتجات في الدول التي تتحدث باللغات المكتوبة من اليمين لليسار، مثل العربية.
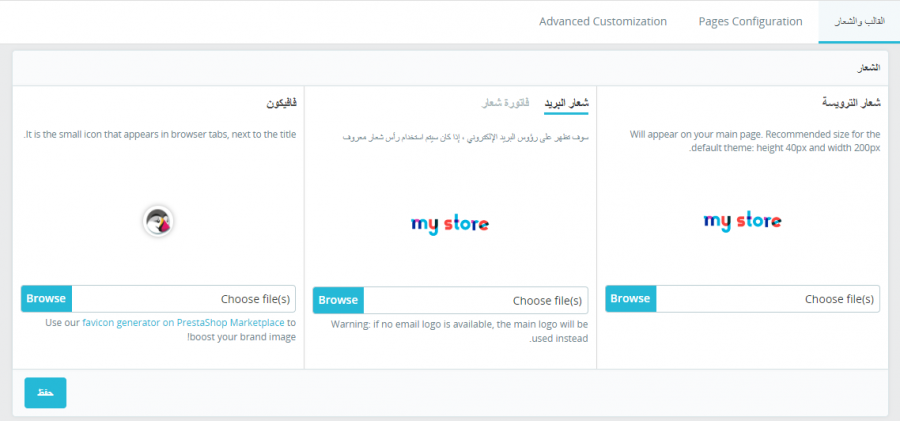
الشعارات
يُعَد تغيير شعار متجرك إحدى الخطوات الأولى التي تتخذها عند تخصيص تصميم متجرك. وتستطيع تعديل الشعار الرئيسي لمتجرك بفضل التبويبات الثلاثة هذه:
- شعار الترويسة: وهو الشعار الذي يظهر ضمن جميع صفحات متجرك.
- شعار البريد وشعار الفاتورة: وهي الشعارات التي تظهر على الترتيب ضمن إشعارات بريدك الإلكتروني والفواتير.
- فافيكون: هو الصورة الصغيرة التي تعرض على في شريط المتصفح.
يستخدم القالب الافتراضي الشعار التقليدي my store، وشعار بريستاشوب على أنه الشعار المفضل، ويُنصح بشدة بتغيير جميع هذه الشعارات لشعارات خاصة بك. تستطيع تطبيق هذه التغييرات ضمن متجر متعدد، على جميع المتاجر أو مجموعة من هذه المتاجر في الوقت نفسه، وذلك باستخدام قائمة المتجر المتعدد.
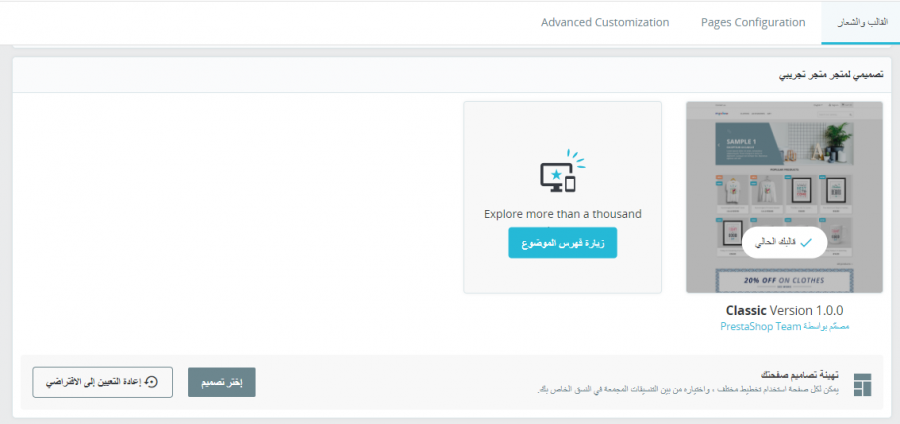
القالب الحالي
يأتي بعد الشعارات قسم القالب، والذي يُذكّرك بالقالب الذي تستخدمه حاليًا، ويتضمن التفاصيل التالية:
- اسم القالب، والإصدار الخاص به.
- اسم مؤلف القالب.
- صورة مصغرة عن القالب.
ضبط تخطيط الصفحة
تستطيع تخصيص تخطيط كل صفحة، وذلك حسب الخيارات التي يوفرها القالب. ويتمحور تخطيط الصفحة في وجود أعمدة ضمنها أم لا، وكم عمودًا في حال وجد، إلى جانب المقاسات المختلفة، وغيرها من الأمور. وكل هذا يظهر عند الضغط على "تهيئة تصاميم صفحتك"، حيث تظهر لك قائمة جديدة تتضمن كل أنواع الصفحات المتوفرة ضمن موقعك (التصنيف والمنتج والعربة وغيرها)، كما تستطيع تغيير التصميم الافتراضي لكل صفحة.
الخيارات المتوفرة ضمن القالب الافتراضي Classic لبريستاشوب، هي:
- Full width - No side columns, ideal for distraction-free pages such as product pages والتي تعني: عرض كامل - بدون أعمدة جانبية؛ مناسبة للصفحات التي لا تشتت الانتباه، مثل صفحات المنتجات.
- Three Columns - One large central column and 2 side columns، أي ثلاثة أعمدة - عمود ضخم في الوسط مع عمودين جانبيين.
- Two Columns, small left column - Two columns with a small left column، والتي تعني: عمودان، عمود صغير على اليسار - عمودان مع عمود صغير على اليسار.
- Two Columns, small right column - Two columns with a small right column، بمعنى عمودان، عمود صغير على اليمين - عمودان مع عمود صغير على اليمين.
اضغط على "حفظ" لحفظ التغييرات، وفي حال أردت العودة للإعدادات الافتراضية، تستطيع الضغط على "إعادة التعيين إلى الافتراضي" ضمن صفحة "القالب والشعار".
اختر قالبا لمتجرك
يُعرض هذا القسم إن كنت تملك قالبين على الأقل مُثبّتين على بريستاشوب، حيث تظهر ضمنه القوالب الأخرى المتوفرة إلى جانب القالب المُفعل والمستخدم حاليًا. يعرض هذا القسم صورًا مصغرةً عن القوالب المتوفرة مع أسمائها، وعند تحريك مؤشر الفأرة فوق الصورة المُصغرة سوف يعرض قائمة تتضمن خيارين:
- استخدم هذا القالب: سوف يُستبدل هذا القالب بالقالب الحالي.
- احذف هذا القالب: سوف يحذف ملفات القالب عن خادم الويب خاصتك.
لا تستطيع ضمن نمط المتجر المتعدد تطبيق قالب على جميع المتاجر أو مجموعة منها؛ بل عليك اختيار متجر واحد منها، ثم اختيار القالب المناسب له، ثم تكرر هذه العملية لكل متجر.
إضافة قالب
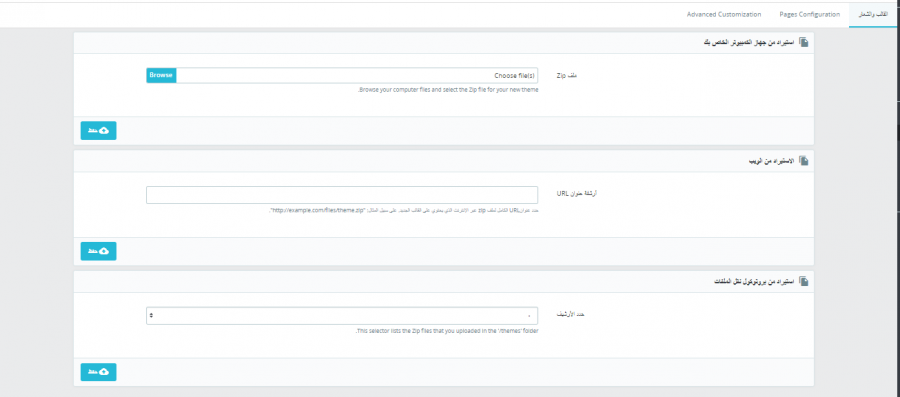
تستطيع استيراد قالب وتثبيته (وتثبيت إضافاته) بفضل زر "أضف قالبًا جديدًا"، وعند الضغط عليه سوف تظهر لك نافذة جديدة، توجد ضمنها 3 طرق لتثبيت القالب الجديد.
مهما كانت الطريقة تبقى الخطوات هي ذاتها؛ إذ عليك تحديد موقع ملف أرشيف القالب، ثم الضغط على زر "حفظ"، والاختلاف الوحيد هو مصدر ملف الأرشيف zip:
- استيراد من حاسوبك: استخدم مدير الملفات للعثور على الأرشيف.
- الاستيراد من الويب: استخدم الرابط العلني المباشر لملف الأرشيف.
- استيراد من بروتوكول نقل الملفات: استخدام FTP client لرفع ملفات الأرشيف من المجلد التالي "themes".
اضغط على "حفظ" لبدء عملية التثبيت، ثم اضغط على "حفظ" مرةً أخيرةً لتظهر لك صفحة تأكيد، تتضمن كل التغييرات التي جرت ضمن متجر بريستاشوب الخاص بك. والآن اضغط على Finish لإنهاء العملية.
تصدير قالب
هذا القسم يتوفر فقط في حال وُجد قالب واحد مُثبت على الأقل ضمن متجر بريستاشوب، وتفيد عملية تصدير القالب في أخذ نسخة احتياطية عن الموقع من أجل السلامة، أو لإنشاء ملف مضغوط عن القالب لصديق، أو في حال أردت توفيره ضمن سوق الإضافات. هذه العملية لا تُنشئ ملف أرشيف كاملًا ومضغوطًا عن قالبك فقط؛ بل تُضيف أيضًا إضافات مُخصصةً يتطلبها قالبك، وهذا أمر مفيد جدًا عند رفع الإضافات، وعند استيراد القالب لموقع بريستاشوب آخر.
يعمل خيار التصدير للقالب الحالي فقط؛ أي عند الضغط على "تصدير الموضوع الحالي" سوف يُصدر القالب الحالي المستخدم ضمن متجرك، وسيحول إلى ملف مضغوط zip، كما ستظهر لك رسالة تأكيد تخبرك أين تجد مجلد القالب. بعد ذلك احفظ الملف المضغوط على حاسوبك في مكان آمن، ومن هناك تستطيع بسهولة مشاركة القالب. وفي حال كان القالب من صُنعك، تستطيع البدء ببيعه ضمن سوق الإضافات.
مباشرة من سوق الإضافات لبريستاشوب
إن كنت تبحث عن قالب جديد، فإن سوق إضافات بريستاشوب هو المكان المقصود؛ حيث تستطيع تصفح القوالب الشائعة. وإن رغبت في مزيد من القوالب، فاضغط على "Discover all themes" ليُعاد توجيهك إلى القائمة الكاملة لقوالب بريستاشوب.
عند الضغط على "اكتشف" في قالب معين، سوف تظهر لك صفحة جديدة من سوق إضافات بريستاشوب؛ تتضمن المزيد من التفاصيل عن هذا القالب، كما أنك تستطيع استخدام حقل البحث في أسفل الصفحة للعثور على القالب الأنسب لك.
إضافة Pages configuration
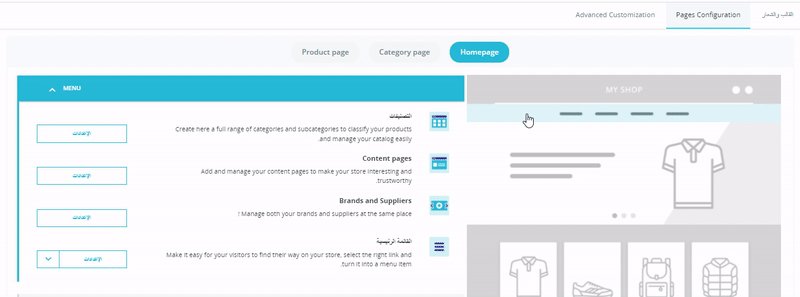
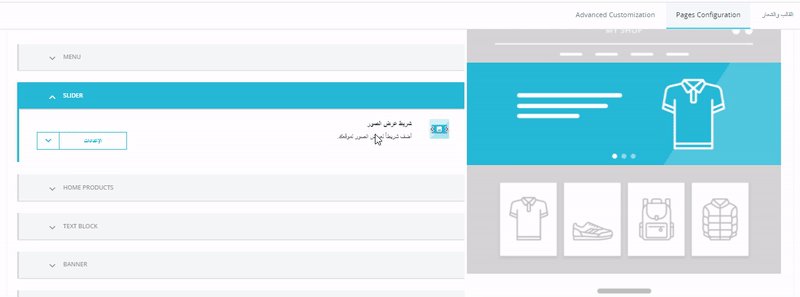
تسمح لك إضافة Theme Customization بتخصيص صفحات الواجهة الأمامية لمتجرك بسهولة؛ حيث تستطيع تخصيص الصفحة الرئيسية، وصفحة التصنيف، وصفحة المنتج. كما يُعرض على الجهة اليمنى من الشاشة رسم توضيحي بسيط للصفحة المحددة، وعلى اليسار يُعرض مشهد معكوس لاختيارات الإضافة التي عليك تهيئتها لإجراء التعديلات.
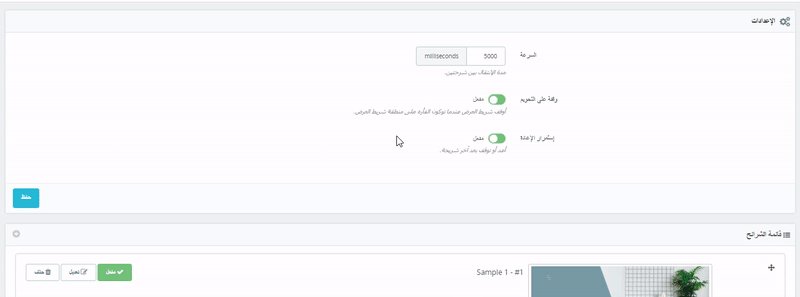
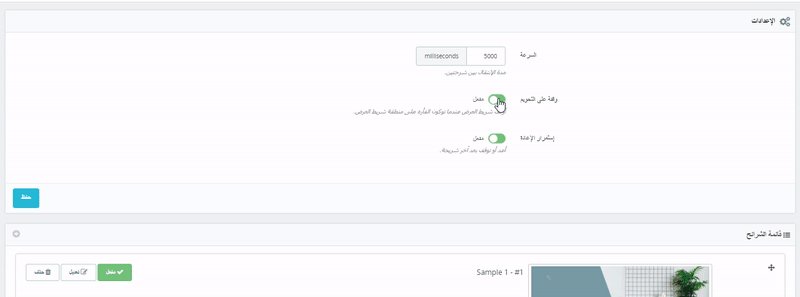
اضغط على قسم الصفحة الذي تريد تعديله، لتعرف أي الإضافات عليك ضبطها لإنجاز التغيير، ثم اضغط على "الإعدادات" للوصول لصفحة الإضافة، وإجراء التعديلات المطلوبة. ألق نظرةً على الصورة التالية، لترى مثالًا عن كيفية تعديل جزء من الصفحة الرئيسية.
اقتباسملاحظة: تعمل إضافة تخصيص السمة Theme Customization مع القالب الافتراضي لبريستاشوب، وإضافات بريستاشوب المبنية مسبقًا Built-in.
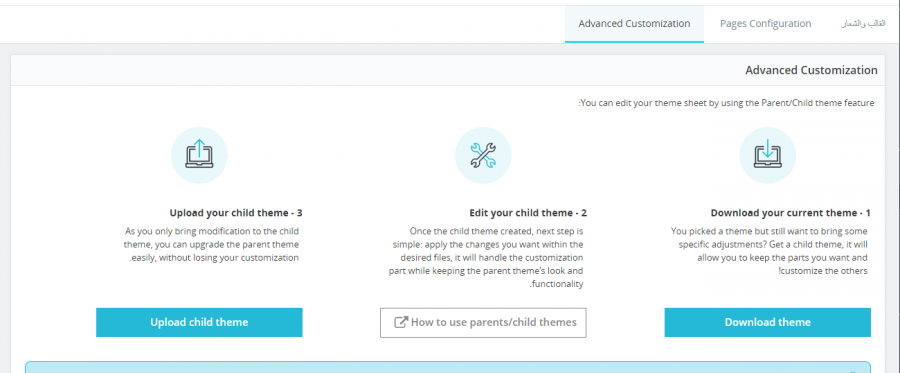
ميزة Advanced customization
أُضيفت هذه الميزة لبريستاشوب في الإصدار 1.7، وهي مفيدة فقط في حال أردت تعديل القالب قليلًا (مثلًا تريد إضافة مكونات له)، لكن مع التأكد من أنك تستطيع تحديث القالب بسهولة. وإذا عدّلت قالبًا ما في مجلده مباشرةً؛ فإن الخطر هو عند تحديث القالب؛ فقد تكون تغييراتك غير متوافقة مع التحديث.
تستطيع بفضل القالب الابن تعديل القالب الأب، وفي الوقت نفسه يمكنك الاستفادة من التحديثات التي تصله دون خسارة التعديلات، لكن استخدام القالب الابن قد يتطلب بعض الخبرة التقنية.
إنشاء قالب ابن
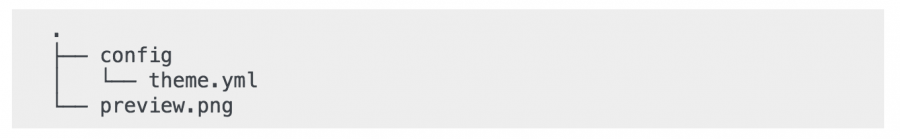
أولًا عليك أن تملك القالب الذي تريد استخدامه على أنه قالب أب، والموجود ضمن مجلد themes في متجرك، ثم عليك إنشاء مجلد جديد يتضمن الملفات الأساسية للقالب، وهي الملفات التالية (تستطيع نسخها مباشرةً من القالب الأب):
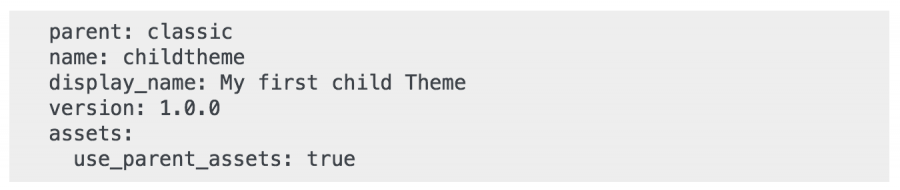
حالما تصبح هذه الملفات بحوزتك، عليك ضمن القالب الابن theme.yml تحديد من هو القالب الأب (في المثال التالي استخدمنا القالب الافتراضي لبريستاشوب Classic كقالب أب). يجب أن تكون القيمة الاسم التقني للقالب (مثلًا: اسم مجلد القالب الأب). أضف المعلومات التالية إلى ملف theme.yml:
تستطيع الآن استخدام هذا القالب ضمن الواجهة الخلفية لمتجرك، وتعديله كما تريد، وإن كنت تُطور قوالبًا جيدة، فيمكن أن يدفع الآخرون المال مقابل الحصول عليها، إذ تستطيع بيعها في سوق الإضافات والقوالب الرسمي لبريستاشوب.
تصنيف القالب
إن كنت تبحث عن قالب جديد، فإن سوق بريستاشوب هو المكان الذي عليك التوجه له؛ وبفضل هذه الصفحة تستطيع تصفح جميع التصاميم الشعبية المتوفرة، وإن كنت ترغب في الاطلاع على المزيد من القوالب، فاضغط على Discover all of the themes، إذ سيُعاد توجيهك للمجموعة الكاملة لقوالب بريستاشوب، كما هي متوفرة ضمن السوق الرسمي لبريستاشوب.
إذا ضغطت على Discover لقالب معين، فسوف تظهر لك صفحة جديدة ضمن سوق بريستاشوب، والتي تتضمن المزيد من التفاصيل عن هذا القالب، وتستطيع استخدام حقل البحث في أسفل الصفحة للعثور على القالب الذي يناسبك ويناسب متجرك.
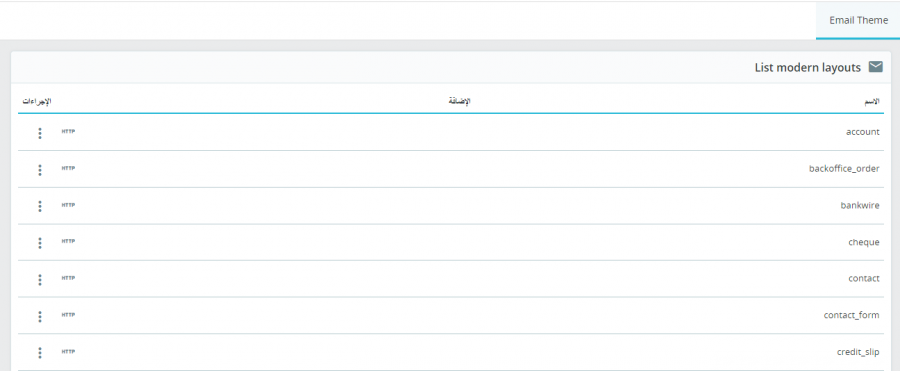
صفحة Email theme
تملك رسائل البريد الإلكتروني مكانةً هامةً في التجارة الإلكترونية؛ فهي طريقة تواصل فعّالة، وتتضمن المعلومات المطلوبة، وتساعدك على البقاء على تواصل مع عملائك. وبسبب هذا ظهرت صفحة جديدة في الإصدار 1.7.6 تسمح لك بإدارة أفضل لقوالب رسائل البريد الإلكتروني الخاصة بك؛ وهي صفحة Email theme؛ حيث تستطيع إدارة جميع القوالب في مكان واحد.
توجد ميزة جديدة ضمن إصدار 1.7.6، تسمح باستعادة رسائل البريد الإلكتروني من خادمك ضمن هذه الصفحة، أو تُسترَد تلقائيًا عند تثبيت متجرك وحزمة اللغة.
الإعدادات
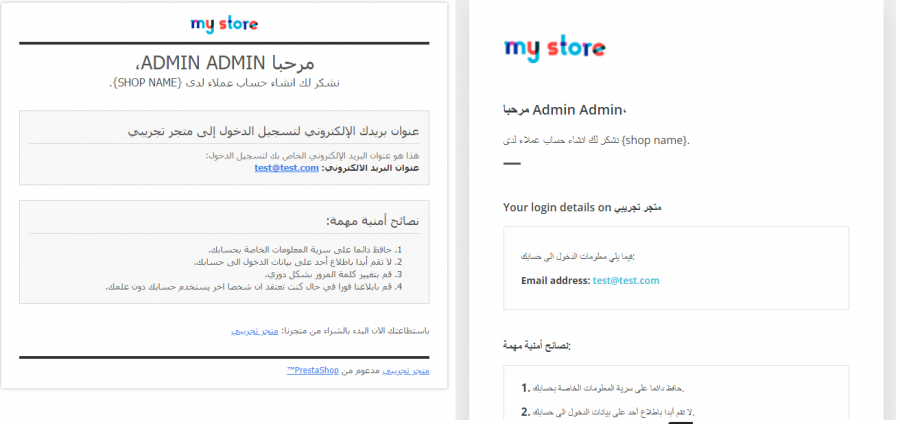
هذه الصفحة مقسمة إلى ثلاثة أجزاء، تٌُستخدم المعاملات الأولى لاختيار قالب البريد الإلكتروني الذي تريد استخدامه افتراضيًا، ويوجد عادةً قالبان هما Classic و Modern (متوفران منذ الإصدار 1.7.6 فقط)، وهذا يعني أن رسائل البريد الإلكتروني التي ترسلها لاحقًا تعتمد على القالب الذي تختاره هنا.
توليد رسائل البريد الإلكتروني
يُعَد إنشاء رسائل البريد الإلكتروني عمليةً سهلةً للغاية، فكل ما عليك هو اتباع الخطوات التالية، وهي: اختيار قالب البريد الإلكتروني، واللغة الخاصة به. تأكد من إضافة اللغة التي تريد استخدامها، لتستفيد من ترجمة رسائل البريد الإلكتروني، وفي حال لم تضف أي لغة توجه إلى قسم "اللغة والإعدادات الإقليمية" لعمل ذلك.
إن أردت استبدال رسائل البريد الإلكتروني من القالب الحالي؛ فعليك أولًا اختيار القالب الذي تريده، ثم تفعيل الخيار التالي: "الكتابة فوق القوالب"؛ لأن الحالة الافتراضية تمنع الكتابة فوق الملفات الموجودة؛ للحفاظ على أعمالك السابقة من الحذف عن طريق الخطأ؛ لذا لا تنس تفعيل هذا الخيار عند تبديل القالب.
تصميم البريد الإلكتروني
تستطيع هنا العثور على جميع قوالب البريد الإلكتروني المتوفرة. وافتراضيًا يوجد قالبان هما Classic و Modern. اضغط على الأيقونة للوصول للقائمة الكاملة لرسائل البريد الإلكتروني في كل قالب، وحالما تصل لهذه الصفحة يمكنك إجراء عدة أمور هي:
- HTTP: يسمح لك بمعاينة البريد الإلكتروني، كما لو أنها أرسلت ضمن التصميم المُختار.
- الخام HTML: يسمح لك بمعاينة شيفرة HTML لرسالة البريد الإلكتروني، كما لو أنها أُرسلت.
- نص: يسمح لك بالوصول لصيغة النص التابعة لرسالة البريد الإلكتروني.
- ارسال رسالة اختبار: خيار مفيد للتحقق من أن تصميم الرسالة هو المطلوب.
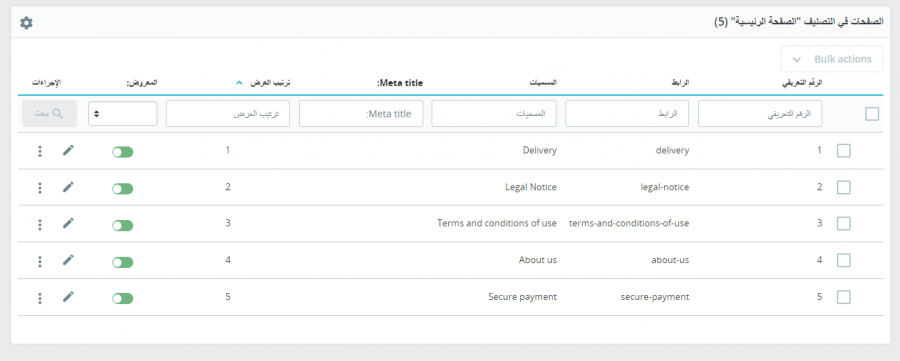
الصفحات – إدارة المحتوى الثابت
يسمح لك بريستاشوب بإنشاء محتوى الصفحات بسهولةٍ مثل إنشاء صفحات المنتجات، وتستطيع إضافة صفحات ذات محتوىً ثابت، ضمن القائمة العلوية في إضافة "القائمة الرئيسية"، التي تستطيع ضبطها من صفحة "الإضافات"، أو من أي مكان يحتوي رابطًا لها.
إن كنت استخدمت إصدارات سابقةً من بريستاشوب؛ فإن الصفحات والمحتوى الثابت هو ما كنا ندعوه بنظام إدارة المحتوى CMS- Content Management System. وفي هذه الصفحة تُعرض جميع صفحات المحتوى، التي أنشئت سابقًا ضمن متجرك في التصنيف الحالي (وافتراضيًا تصنيف الصفحة الرئيسية هو التصنيف الوحيد الموجود).
لا تنسَ ترجمة كل صفحة لكل لغة يدعمها متجرك، وتقوم بهذا الأمر بالضغط على محدد اللغة لكل حقل لتغيير اللغة.
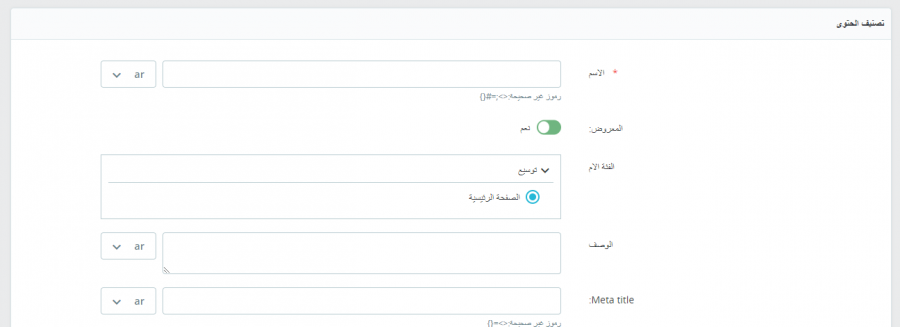
إنشاء فئة صفحة جديدة
اضغط على "إضافة فئة صفحة جديدة" لإنشاء تصنيف صفحة جديد، ويكون فعليًا تصنيفًا فرعيًا للتصنيف الجذر "الصفحة الرئيسية"، وتستطيع إنشاء الكمية التي تريد من التصنيفات الفرعية للصفحة الرئيسية.
يتضمن النموذج الحقول الأساسية:
- الاسم: حاول استخدام كلمة واضحة وقصيرة.
- المعروض: يحدد هذا الخيار إذا كان التصنيف والصفحات التابعة له علنيةً أو مخفيةً.
- الفئة الأم: أي التصنيف الذي يتبع له هذا التصنيف، وافتراضيًا، يكون "الصفحة الرئيسية"، إذ تستطيع إنشاء مستويات غير محدودة من التصنيفات الفرعية.
- الوصف: املأ هذا الحقل في جميع اللغات؛ لأن بعض القوالب تعرض هذه المعلومات للعملاء.
- Meta title عنوان الميتا: هو اسم التصنيف كما يعرض ضمن المتصفح.
- وصف الميتا: يُستخدم لوصف محتوى التصنيف، وهو مخصص لمحركات البحث.
- Meta keywords كلمات دلالية: يُستخدم من قِبل محركات البحث، لفهم نوع المعلومات التي يتكون منها هذا التصنيف.
- رابط سهل: يُسهل على محركات البحث فهرسة محتواك، ويُسهل على الزوار فهم ما يتضمنه الرابط في هذا التصنيف. يُملأ هذا الحقل تلقائيًا عند كتابتك لاسم التصنيف، لكنك تستطيع تعديله يدويًا.
يعود بك بريستاشوب إلى قائمة الصفحات بعد حفظ التصنيف الجديد، لكن هذه المرة باستخدام التصنيف الجديد أساسًا للقائمة؛ لذا لن ترى أي تصنيف فرعي أو صفحات فرعية هنا، إلا في حال أضفت بعضًا منها، وللعودة للتصنيف الجذر، اضغط على "الصفحة الرئيسية" في الجهة العلوية اليمنى، وستتمكن عندها من تعديل كل صفحة من التصنيف الجذر، ثم تنقل هذه الصفحات إلى التصنيف الذي أنشأته حديثًا إن رغبت بذلك، أو تستطيع إنشاء صفحات جديدة ضمن التصنيف الجديد.
عليك تغيير التصنيف الأب من "الصفحة الرئيسية" إلى التصنيف الذي ترغب به، لإنشاء تصنيفات فرعية جديدة للتصنيف المطلوب.
إنشاء صفحة جديدة
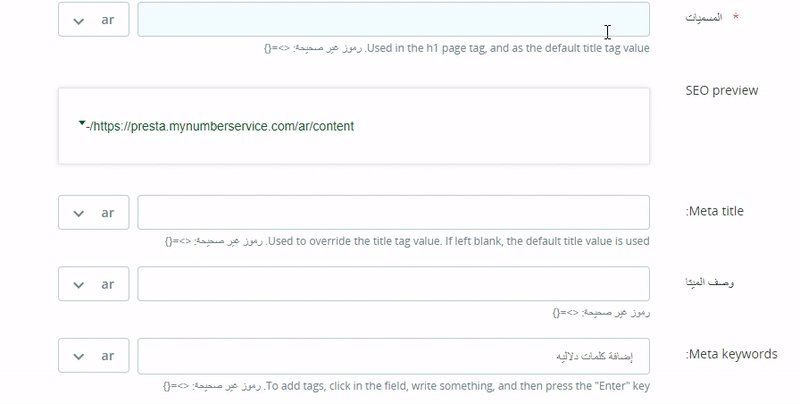
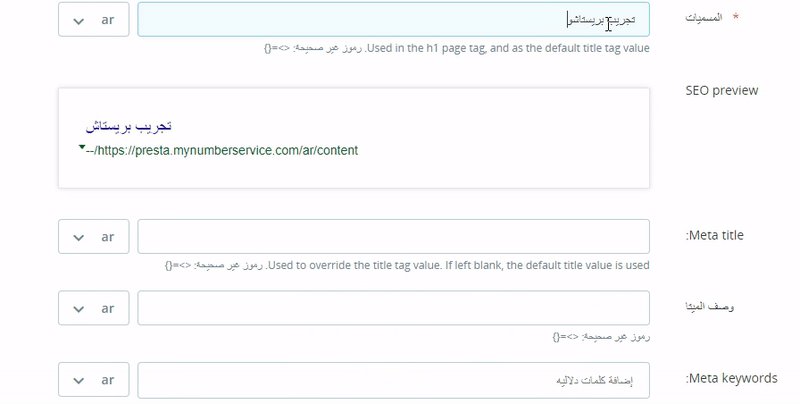
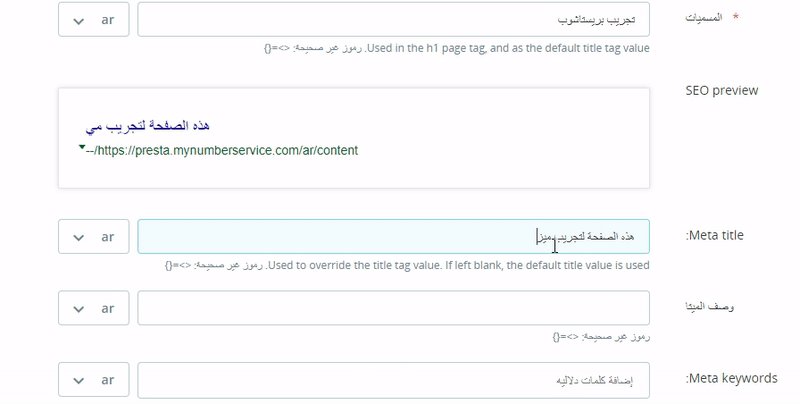
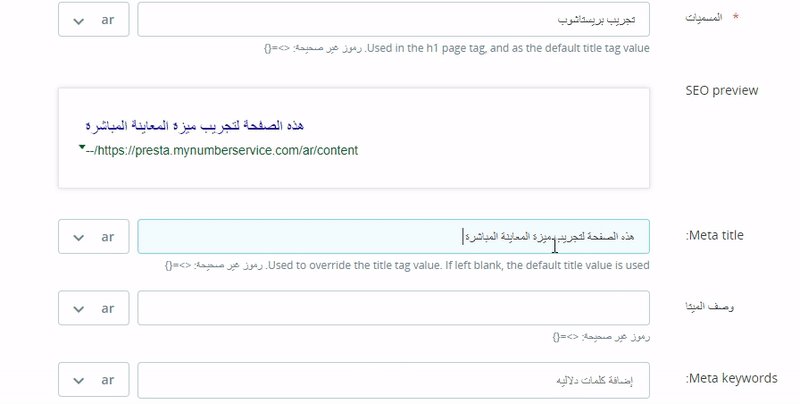
تستطيع الآن الاستفادة من المعاينة المباشرة لنتائج صفحات البحث في بريستاشوب 1.7.6.

اضغط على زر "إضافة صفحة جديدة"، وسيظهر لك نموذج إنشاء الصفحة:
- صفحة الأقسام: التصنيف الافتراضي هو "الصفحة الرئيسية" في متجرك؛ لذا إن أردت إضافة هذه الصفحة لتصنيف مختلف عليك أولًا إنشاء تصنيف جديد.
- المسميات: تُستخدم لأغراض تحسين محركات البحث SEO، لذا عليك إضافة قيمةِ وسمِ العنوان.
- SEO preview: تستطيع الآن الحصول على معاينة مباشرة لنتائج محركات البحث؛ ليساعدك هذا على الاطلاع على طريقة ظهور الصفحة ضمن نتائج البحث.
- Meta title عنوان الميتا: اسم الصفحة كما هو معروض في المتصفح.
- وصف الميتا: يُستخدم لوصف محتوى هذه الصفحة لمحركات البحث.
- Meta keywords الكلمات الدلالية: يُستخدم من قِبل محركات البحث لفهم نوع المعلومات الموجود ضمن الصفحة.
- رابط سهل: يُسهل على محركات البحث فهرسة محتواك، ويساعد الزوار على فهم ما يتضمنه التصنيف، وهذا الحقل يُملأ تلقائيًا عند كتابة اسم الصفحة، لكنك تستطيع تعديله يدويًا.
- محتوى الصفحة: هذا هو المحتوى الرئيسي لصفحتك، وتستطيع من خلال محرر WYSIWYG إضافة ما تريد من نصوص وصور ومقاطع فيديو.
- الفهرسة من قبل محركات البحث: توضّح إن كان على محركات البحث فهرسة الصفحة أم لا.
- المعروض: تستطيع اختيار أن تكون الصفحة علنية بعد الانتهاء من مراجعة محتواها، أو الإبقاء عليها مسودة لبعض الوقت؛ إذ لا يمكن للزوار الاطلاع على المسودات.
اضغط على "حفظ" عند الانتهاء من ملء جميع الحقول، وفي حال كانت الصفحة معروضةً تستطيع الاطلاع على النتائج مباشرةً ضمن متجرك.
ترجمة -وبتصرّف- للمقالات تخصيص تصميم متجرك في بريستاشوب و Theme and Logo و Theme Catalog و Email Theme و Pages - Managing Static Content.
اقرأ أيضًا



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.