واحدة من أهم الخطوات التي لا ينبغي إغفالها أثناء التوجه إلى استعمال متاجر بريستاشوب هي تهيئة المتجر وإعداده من كل النواحي من الطلبات والمنتجات، العملاء وجهات الاتصال، الموظفين وحتى السجلات وغيرها.
يفترض أنك قد قمت بالانتهاء من تثبيت المنصة وضبط قواعد بياناتها في المقال السابق تثبيت متجر بريستاشوب فهذا الدرس استكمال له.
ففي حالة استعمال أداة تثبيت بريستاشوب ونجاح التثبيت ستظهر لك شاشة كالتالي:
تخبرك هذه الصفحة بتمام التثبيت وجهوزية الاستعمال والإعداد، يظهر مربعا الحوار أسفل الشاشة:
- إدارة النظام: التوجه إلى لوحة التحكم الخاصة بالمتجر.
- اكتشف المتجر: التصفح إلى الصفحة الرئيسية الخاصة بواجهة المتجر.
كما يمكن بكل حال من الأحوال التوجه إلى لوحة التحكم عن طريق الانتقال مباشرة إلى الرابط https://your_domain.dm/admin.
قد تواجه في حالات شائعة رسالة خطأٍ تخبر بأن المسار الذي تطلبه غير موجود -يكون ذلك لأغراض أمنية- إذ سنضطر في هذا إلى الوصول لمجلد الملفات والبحث عن المجلد بالسابقة admin، والانتقال إليه بدلا من admin وحده، مثلًا، إن كان يتوفر لدينا المجلد admin_name فالانتقال إلى لوحة التحكم سيكون عن طريق الرابط:
https://your_domain.dm/admin_name
سجل دخولك عن طريق استعمال بيانات المسؤول التي أدخلتها أثناء تثبيتك للمنصة.
انتبه إلى أن https://your_domain.dm هو كناية عن اسم النطاق لديك سواءً كنت على استضافة أو خادم محلي على الحاسوب لتبدله أنت بالنطاق الصحيح كما رأينا في المقال السابق.
إعدادات متجر بريستاشوب
لنبدأ بالتعرف على صفحات إعداد المتجر والخيارات الواجب إعداداها وضبطها للمتجر وسنبدأ بصفحة الإعدادات العامة.
1. عام preferences
من القائمة الجانبية في لوحة التحكم سنحتاج النزول إلى أسفلها في قسم الإعدادات والضغط على عام من القائمة المنسدلة لقائمة إعدادات المتجر.
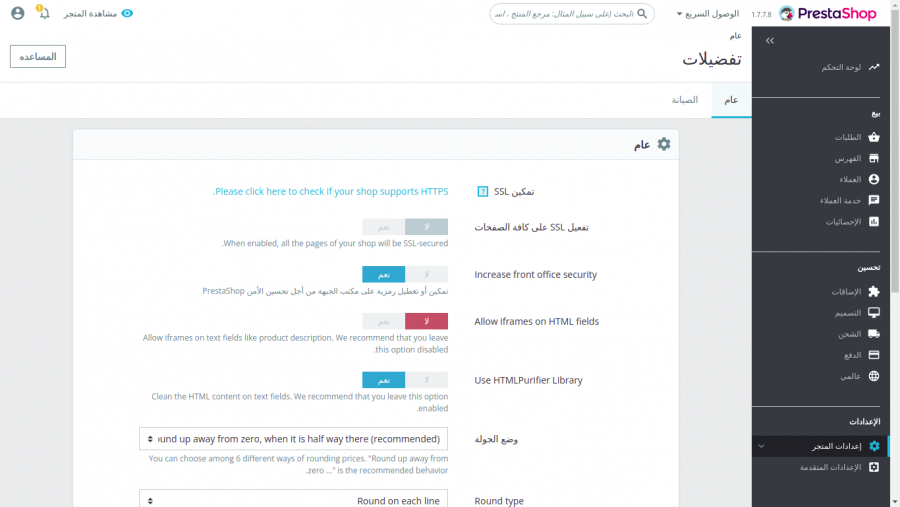
تضم الصفحة التالية مجموع الإعدادات العامة للمتجر، أين يمكن تمكين أو تعطيل كل من:
- SSL (يفضل تمكينه في حالة امتلاك شهادة SSL).
- تفعيل SSL على كامل الصفحات أو تحديده على البعض.
- توثيق الطلبات عن طريق مفتاح token (يفضل تمكينه لأمان أكثر).
- السماح بإضافة إطارات iframe في الحقول النصية مثل وصف المنتج.
- استعمال محرر النصوص في الحقول النصية. (يفضل تمكينه).
- وضع التدوير: ويقصد به الطرق المختلفة لتقريب الأسعار (يفضل الوضع المقترح: Round up away from zero، when it is half way there recommended).
- صفحة الموردين في واجهة المتجر.
- العلامات التجارية في واجهة المتجر.
- صفحة أفضل المبيعات في واجهة المتجر.
- ميزة المتاجر المتعددة.
كما يمكن اختيار طريقة تدوير الأسعار وتحديد النشاط الأساسي للمتجر.
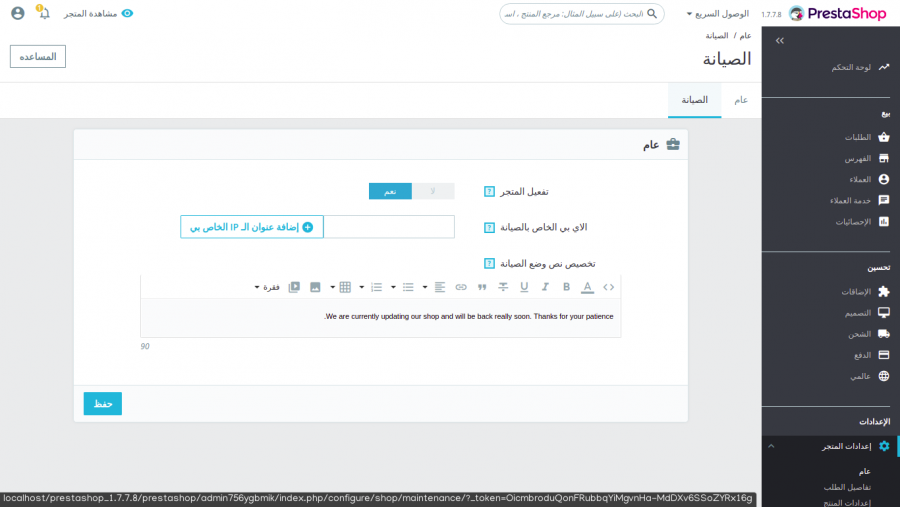
من قائمة التصفح العلوية بذات الصفحة يمكن أيضا تمكين أو تعطيل المتجر كافة (لا يشمل هذا لوحة التحكم)، إذ سيتم تفعيل وضع الصيانة بدلا منه. كما يمكن استعمال محرر النصوص أسفله لتخصيص النص الظاهر في وضع الصيانة.
وضع صيانة موقع ما هو حالة يتم تطبيقها على كامل صفحات الموقع عند إجراء تغييرات يمكن أن تؤدي إلى ظهور عطل عند استخدامه من طرف زوار الموقع، فإذا كنت تريد إجراء تغييرات مثل تغيير تصميم الموقع، فمن الأفضل أن يكون موقعك في وضع الصيانة لتجنب أية انطباعات سيئة عن الموقع. إذ يتيح لك وضع موقع في وضع الصيانة إمكانية إظهار إشعار سهل الاستخدام مثل:"موقعكم تحت الصيانة، عودوا لاحقًا!"، يتم عادة توفير روابط بديلة للزيارة أو ربما أيضا توفير إطار زمني لوقت إجراء الصيانة وعودة الموقع.
2. إعداد الطلب order preferences
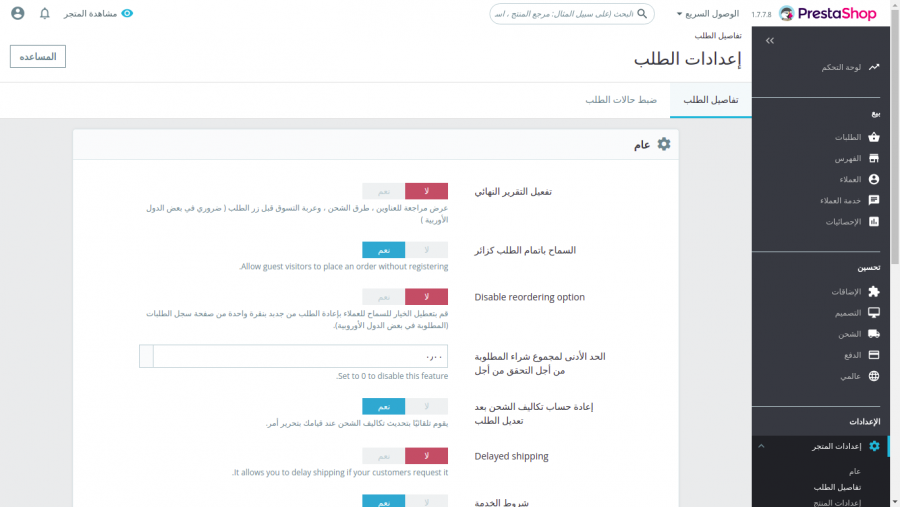
تضم هذه الصفحة مجموع الإعدادات الخاصة بتفاصيل الطلب والمميزات التي تقدمها المنصة بخصوصه.
بحيث تشمل كلا من التالي:
- تفعيل التقرير النهائي: أين يمكن عرض مراجعة للعناوين وطرق الشحن وعربة التسوق قبل عرض زر الطلب، ويكون ذلك كطلب تأكيدي للطلب (يفضل تفعيله كتجربة تسوق جيدة).
- السماح بإتمام الطلب كزائر: تعطيل أو تمكين السماح لغير المسجلين بإتمام الطلب، وذلك دون الحاجة للتسجيل.
- تعطيل أو تمكين خيار السماح للعملاء بإعادة الطلب من جديد بنقرة واحدة من صفحة سجل الطلبات مباشرة.
- تفعيل أو تمكين إعادة حساب تكاليف الشحن بعد تعديل الطلب.
- تفعيل أو تمكين تأخير الشحن في حالة طلب العملاء لذلك، إذ لا يحبذ بعض العملاء أحيانا خيار الشحن الفوري ويطلبون شحن منتجاتهم لاحقا.
- إجبار العملاء على الموافقة على شروط الخدمة قبل تقديم الطلب.
- تحديد الصفحة الحاوية لمجموع شروط وأحكام استخدام المتجر.
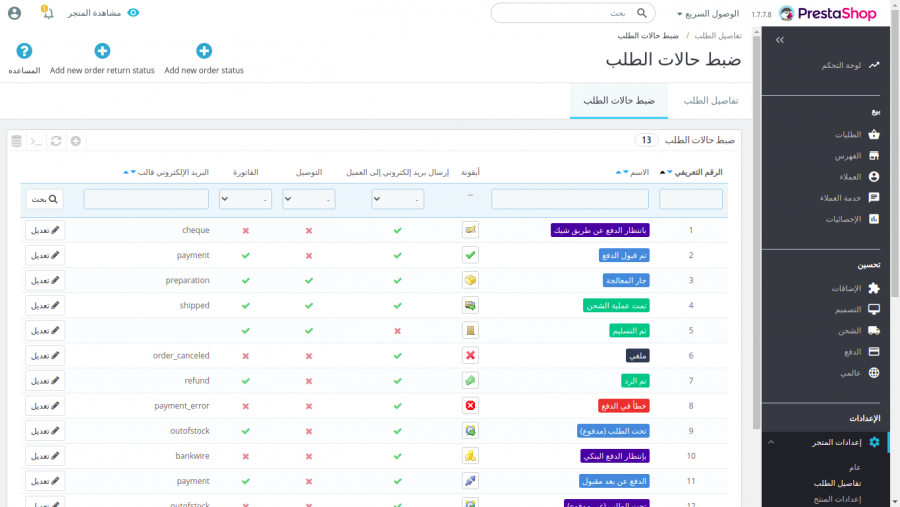
كما يمكن ضبط مختلف حالات الطلب وتخصيص طرق ظهورها في السجلات، وذلك عن طريق الضغط على ضبط حالات الطلب من قائمة التصفح العلوية.
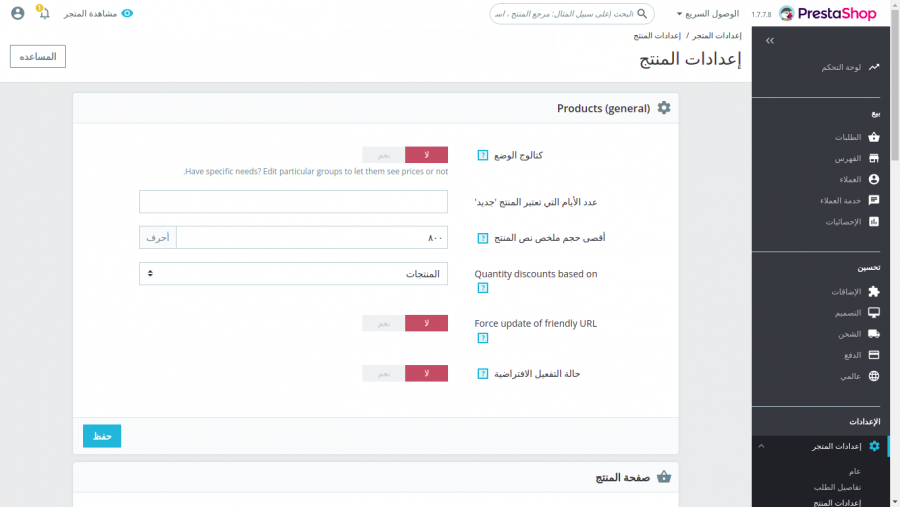
3. إعداد المنتج product preferences
تضم هذه الصفحة مجموع الخصائص التي تخص المنتج وتفاصيله، وفيها يمكن:
- تحديد عدد الأيام التي يتم فيها اعتبار المنتج جديد، إذ يتم إزالة ملصق "جديد" عن صورة المنتج بعد تجاوز المنتج عدد الأيام المحددة، كما سيتوقف عرض المنتج في صفحة "المنتجات الجديدة"، يمكن تخصيص هذا بحسب نشاط المتجر.
- تحديد أقصى حجم لملخص وصف المنتج، بحيث يتم إجبار موظفيك على الالتزام بعدم تجاوز هذا الحجم أثناء كتابتهم لوصف المنتج.
- تحديد حسم الكمية بحسب المنتجات أو السمة: حسم الكمية هو حافز يقدم للمشتري يؤدي إلى انخفاض التكلفة لكل وحدة من السلع أو المواد عند شرائها بأعداد أكبر.
- تمكين ميزة عناوين URL صديقة لمحركات البحث (يفضل تفعيله) فعناوين URL الصديقة لمحركات البحث هي عناوين URL مصممة لتلبية احتياجات المستخدمين والباحثين. على وجه التحديد، تميل هذه العناوين إلى أن تكون قصيرة وغنية بالكلمات المفتاحية مثل :https://domain.dm/seo-friendly-url
- تخصيص صفحة المنتج: كعرض الكميات المتوفرة على صفحة المنتج أو إخفاءها، أو تحديد كمية معينة يتم الانطلاق ابتداء منها في عرض هذه الكميات.
- مخزون المنتجات.
- تقسيم المنتجات على صفحات والتحكم في عدد المنتجات الظاهرة في الصفحة الواحدة. والتصفيح عملية تقسيم محتويات صفحة موقع ويب، إلى صفحات منفصلة. فعوضًا عن عرض كل 10 آلاف منتج من منتجات المتجر يتم عرض هذه المنتجات على دفعات صغيرة في صفحات منفصلة.
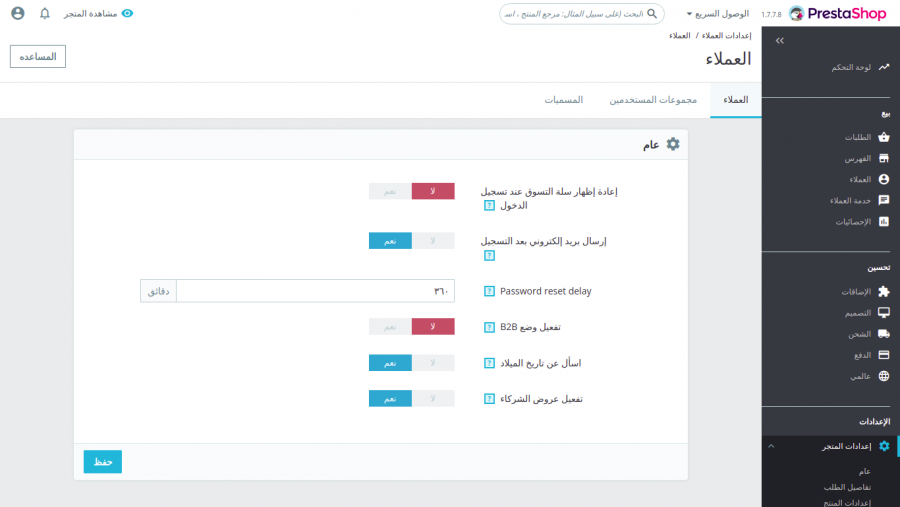
4. إعداد العملاء customer preferences
يتم في هذه الصفحة إعداد كل ما يخص عملائك، وذلك عن طريق:
- إعادة إظهار سلة التسوق عند تسجيل الدخول.
- إرسال بريد إلكتروني لعملائك بعد التسجيل.
- التحكم في المهلة المقبولة لإسترجاع كلمة المرور.
- السؤال عن تاريخ الميلاد كحقل إجباري لتسجيل حساب جديد.
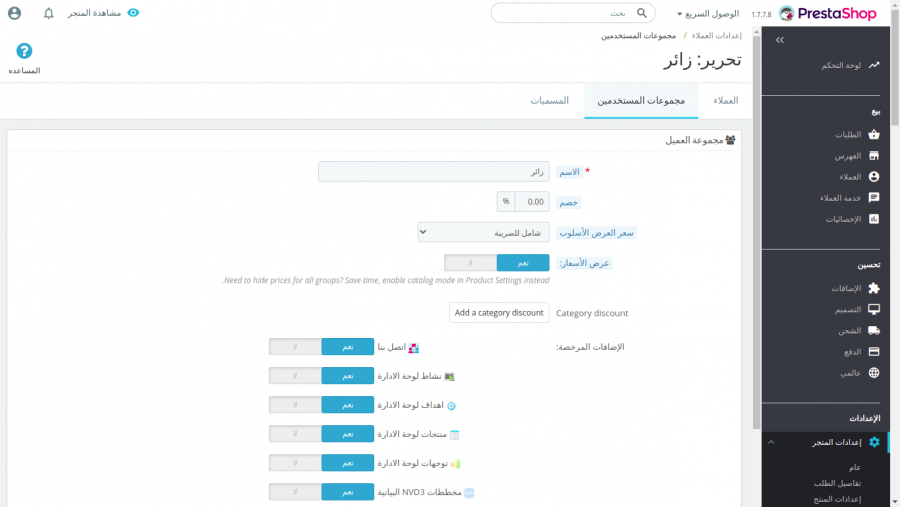
- كما يمكن إدارة وتخصيص مجموعات المستخدمين، وتخصيص بيانات هذه المجموعات أو التحكم في مجموعات صلاحياتها حسب احتياجك.
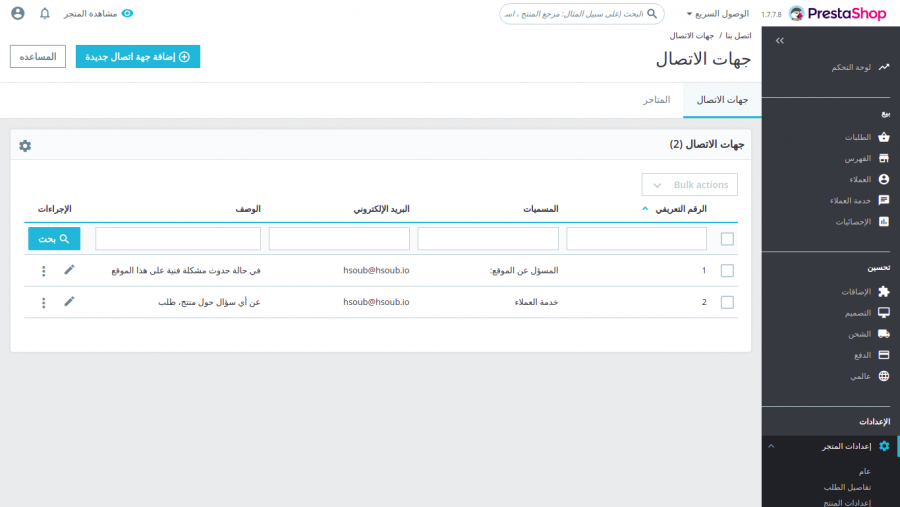
5. إعداد جهات الاتصال contacts
أين يمكن تخصيص معلومات الاتصال لكل من:
- المسؤول عن الموقع، في حالة حدوث مشكلة فنية على هذا الموقع.
- خدمة العملاء، المسؤول عن أية استفسارات أو طلبات العملاء.
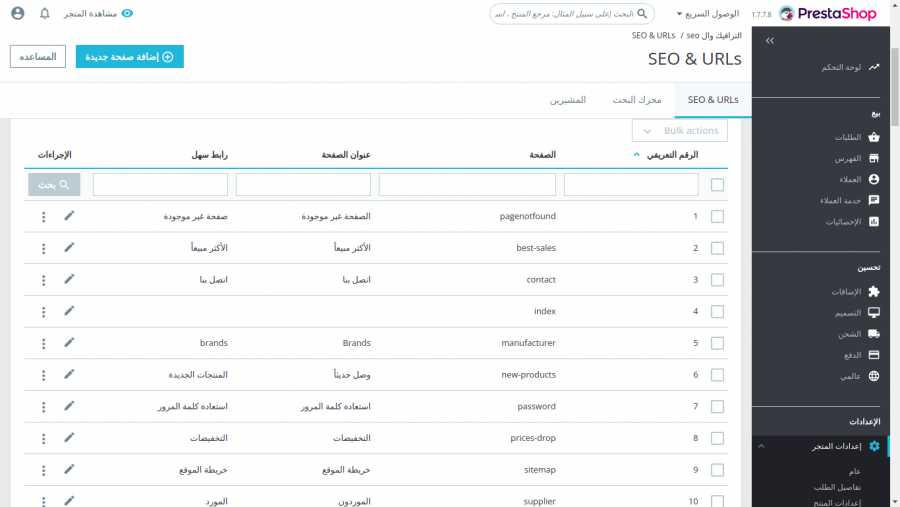
6. إعداد الموقع من ناحية الترافيك والـ SEO
يمكن في هذه الصفحة:
- تخصيص مجموعة وسوم الـ meta لتحسين ظهور الموقع في محركات البحث مثل: اسم الصفحات وعناوينها، مجموعة الكلمات المفتاحية لها، وصفها وغيرها من البيانات الوصفية (يشمل هذا مجموع الصفحات الظاهرة في الجدول في نفس الصفحة).
- يمكن أيضا ضبط عناوين الإعداد، وتعيين عنوان URL للمتجر.
- كما يمكن بقسم Schema Of URLs بذات الصفحة ضبط الأنماط الافتراضية لروابطك، إذ يتيح لك هذا القسم تغيير النمط الافتراضي لروابطك. فيمكن على سبيل المثال إضافة نص قبل الكلمة المفتاحية أو بعدها بصيغة {prepend:keyword:append}. على سبيل المثال، {-hey-:meta_title} لكي يضيف "-hey-my-title" في عنوان URL.
- توليد ملف robots.txt من ذات الصفحة (يفضل تحديثه على الأقل مرة شهريا) وهو ملف نصي يحتوي على إرشادات موجِّهة محركات البحث. أين يتم بها تحديد مناطق مواقع الويب التي يُسمح لهذه المحركات البحث عنها.باستخدام هذا الملف النصي البسيط، يمكن بسهولة استبعاد نطاقات كاملة أو أدلة كاملة أو دليل فرعي واحد أو أكثر أو حتى ملفات فردية من البحث عنها.
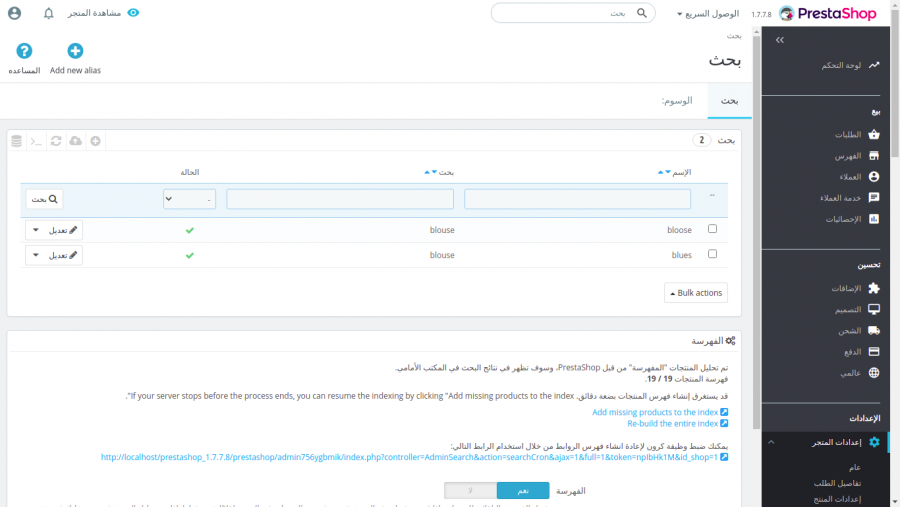
7. إعداد البحث Search
سيمكن في هذه الصفحة تخصيص مجموعة خيارات البحث وضبطها بما يلائم احتياجاتك.
الإعدادات المتقدمة في بريستاشوب
سنناقش بعض الإعدادات المتقدمة التي يمكن ضبها للمتجر وسنبدأ بصفحة الروابط ذات الصلة.
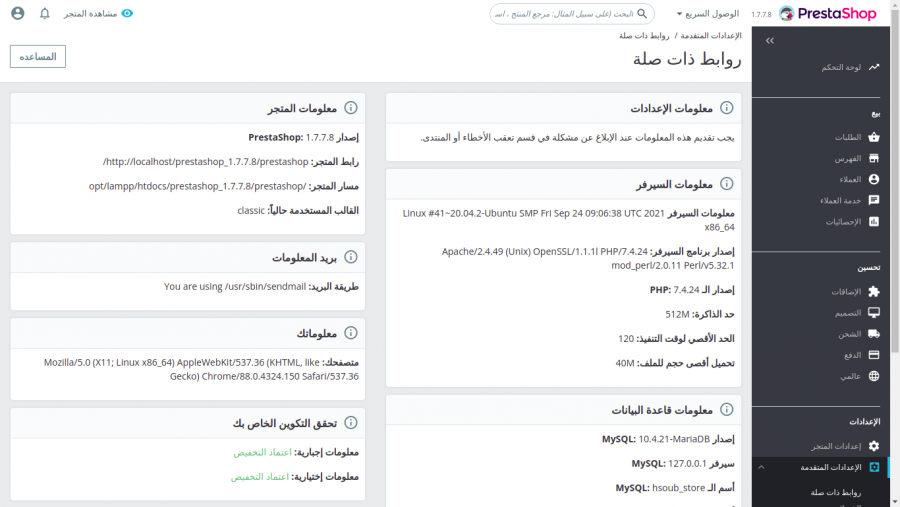
1. روابط ذات صلة System information
تضم هذه الصفحة مجموع معلومات الخادم والنظام من مثل: الإصدار، وإصدار PHP، وإصدار MySQL ومعلومات المتجر وقاعدة البيانات وغيرها من المعلومات. كما يضم القسم الذي يظهر أسفل الشاشة مجموع قائمة الملفات التي تم تغييرها بعد تثبيت المنصة.
2. الخصائص Performance
تجمع هذه الصفحة بين العديد من الأدوات والنصائح التي قد تساعد على تحسين أداء المتجر على مستوى الخادم وسنذكر منها ما يلي:
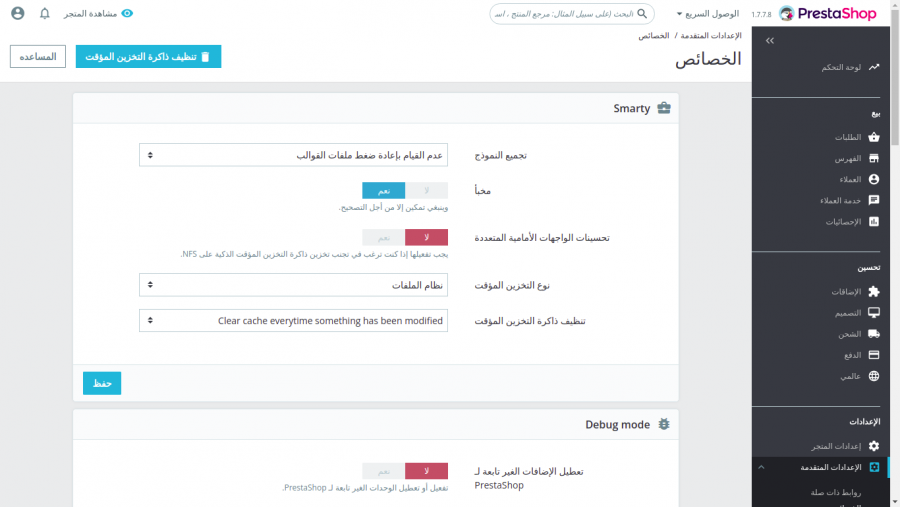
Smarty
سمارتي Smarty هو اسم لغة القالب المستخدمة في قوالب PrestaShop.
يتيح القسم إمكانية:
- تمكين أو تعطيل التخزين المؤقت cache.
- تحديد نوع التخزين المؤقت.
كما يمكن من هذا القسم التحكم في طريقة عمل ذاكرة التخزين المؤقت للقالب وإمكانية تنظيف هذا النمط من التخزين. وكل ذلك بهدف الحصول على أداء أفضل للواجهة الأمامية، فيخزن PrestaShop صفحات HTML الخاصة بالمتجر مؤقتًا ولا يطلب تحميلها كل مرة عند كل طلب.يمكن للتخزين المؤقت في Smarty أن يعمل وفق أحد الخيارات:
- تجميع صفحات HTML وتخزينها مؤقتًا، ثم عرضها كما هي، حتى إذا تم تغيير المظهر في هذه الأثناء. (ينصح بهذا الخيار).
- إعادة ترجمة القوالب:إذا تم تحديث الملفات. PrestaShop قادر على معرفة متى تم تغيير ملف القالب.
- تمكين التجميع دوما: يُعَد هذا الخيار عمليا في حالة القيام بإجراء تعديلات على السمة أو القالب، ونحتاج إستعراض هذه التحديثات فورا. لا ينصح بهذا الخيار في حالات غير ذلك.
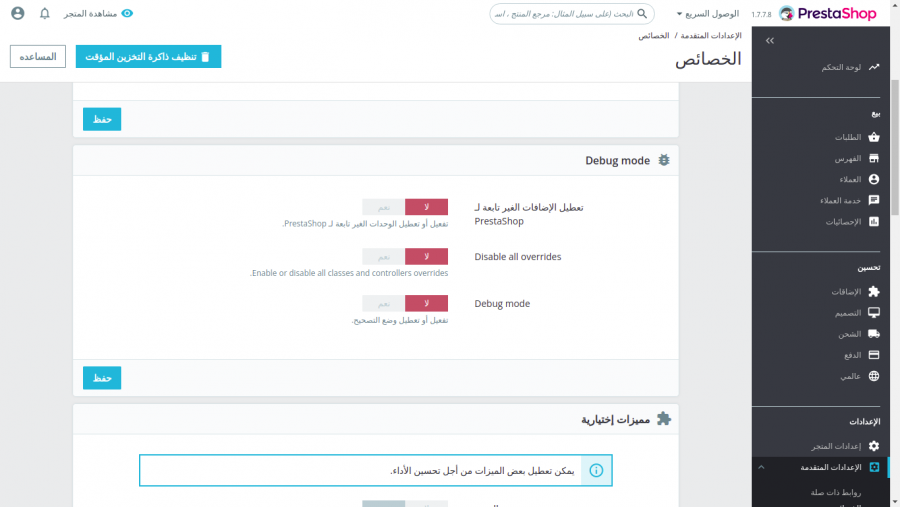
وضع التصحيح Debug Mode
تزداد الحاجة وراء تفعيل وضع التصحيح في حالة تشخيص الأخطاء والعمل على حلها أو الإبلاغ عنها، إذا لا ينصح بتفعيله في بيئة إنتاجية.
وضع التصحيح Debug Mode هو وضع يحتاجه المطورون لعرض تشخيصات كاملة للمشاكل التي تظهر، إذ لا يتم الاكتفاء بعرض أكواد الأخطاء مثل 500 أو غيرها. يتم استعماله في تضييق نطاق المشاكل التي يواجهونها مما يساعد في حلها والتخلص منها.
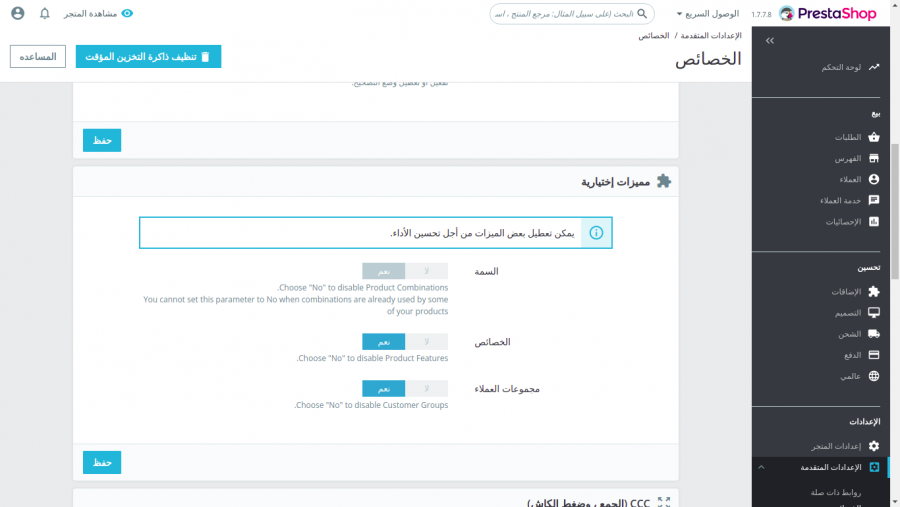
مميزات اختيارية
يمكن الاستغناء عن بعض المميزات في سبيل تحسين الأداء، هذه المميزات الاختيارية تشمل: السمة، وخصائص المنتج، ومجموعات العملاء. يمكن إلغاء تفعيل أي منها إن لم ترى أن استعمالها موافق لحاجة الموقع والعملاء.
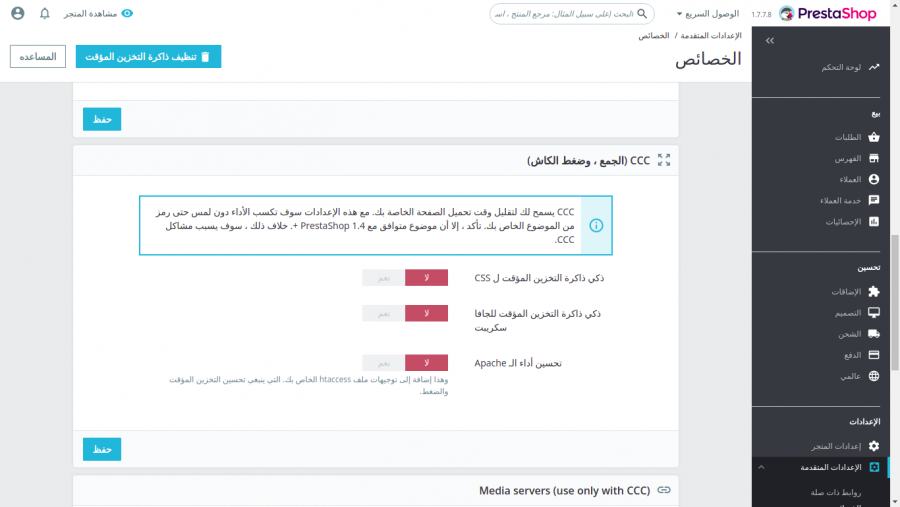
الجمع والضغط والتخزين المؤقت
يمكن تخصيص التخزين المؤقت والتحكم في نوع ملفات الواجهة الأمامية التي يمكن تخزينها مؤقتا.
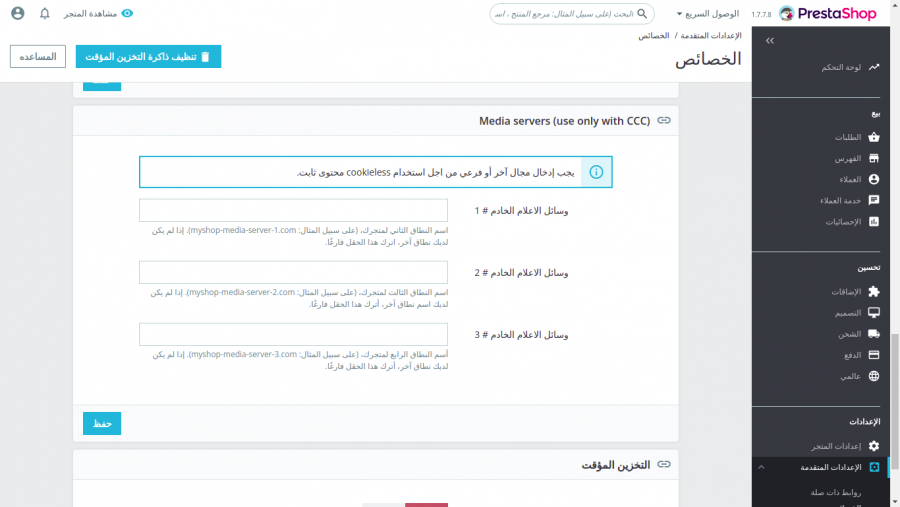
خوادم الوسائط
ببساطة، إعداد خادم وسائط لا يعني إلا نطاقا آخرا للمتجر يتم استعماله لتحميل المحتويات الثابتة بدون ملفات تعريف ارتباط، كملفات تنسيقات الموقع وصور المنتجات وغيرها، بحيث تكون كامل هذه المحتويات المعروضة من هذا النطاق الفرعي مخزنة أو سهلة التخزين مؤقتا في المتصفحات وأجهزة المستخدمين، إذ لا يكون هنالك داعٍ من استدعائها كل مرة يتم فيها طلب صفحة ما، وبالتالي فإن تخزينها مؤقتا يعني أداء أفضل ومتجرا أسرع.
في الحقيقة، هذا هو القسم الذي يمكنك من عليه إضافة نطاقات فرعية يتم من عليها تقديم هذه المحتويات الثابتة.
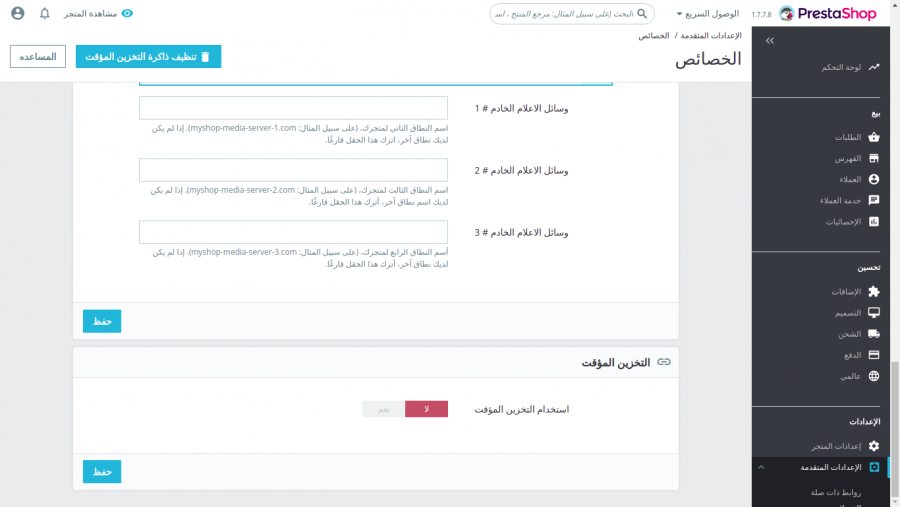
التخزين المؤقت
في الحقيقة، عندما نقوم بالدخول إلى موقع ما فنحن نطلب من الخادم أن يقوم بعرض موارد هذا الموقع لنا، قد يكون من بين هذه الموارد صور عارض شرائح بصفحة هبوط أو شعار الموقع مثلا. في العادة، مثل هذه البيانات ثابتة ولا تتغير إلا نادرا، وفكرة طلبها مع كل طلب لا تبدو عملية جدا. وبالتالي فإن الحاجة تدعو إلى تخزينها بمكان ما تستدعي منه بدل الخادم. ببساطة، هذا هو التخزين المؤقت.
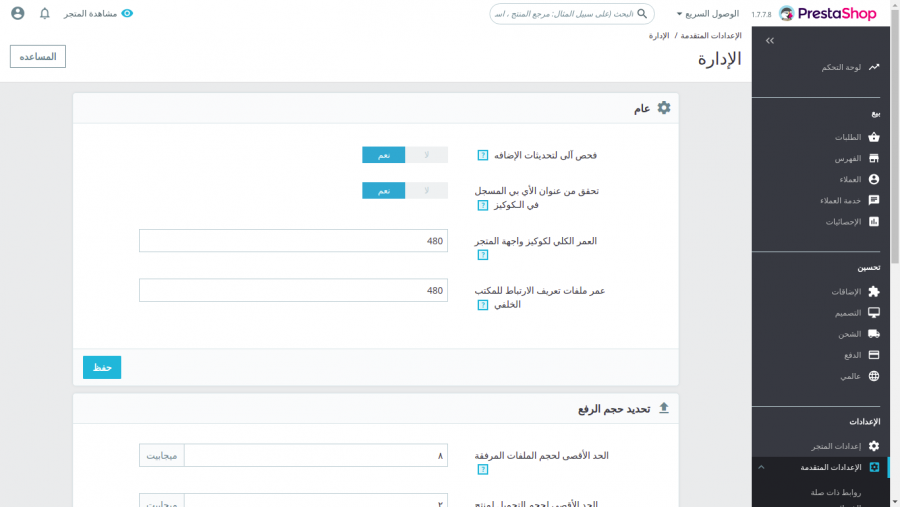
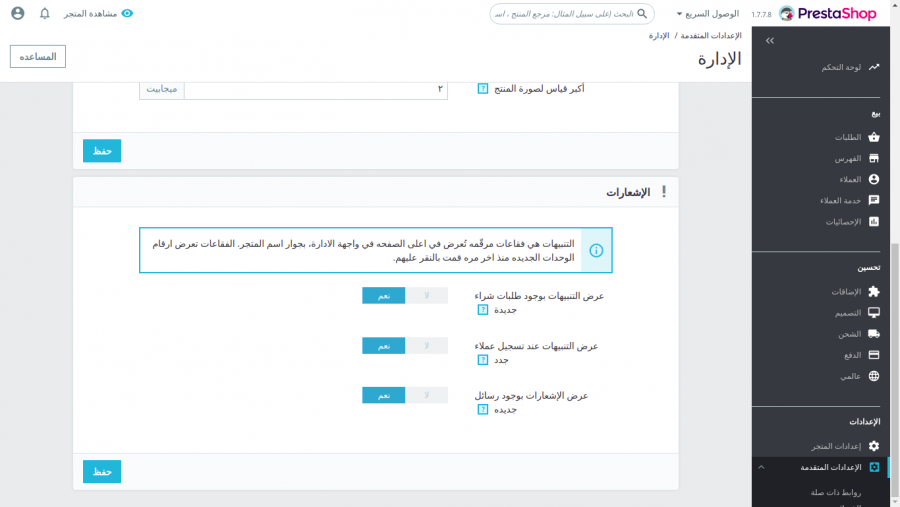
3. الادارة Administration
تحتوي صفحة "الإدارة" على خيارات وإعدادات عامة حول طريقة عمل PrestaShop نفسها. لها ثلاثة أقسام: عام وتحديد حجم الرفع وإشعارات.
عام
يمكن من على هذا القسم التحكم في عمر ملفات تعريف الارتباط لكل من واجهة الادارة وواجهة الزوار، كما يتيح إمكانية تمكين أو تعطيل كل من الفحص الآلي لتحديثات الإضافات المثبتة وتحديثها وكذلك التحقق من عناوين ip الخاصة بملفات تعريف الارتباط. (يفضل تفعيل كل من الخيارين).
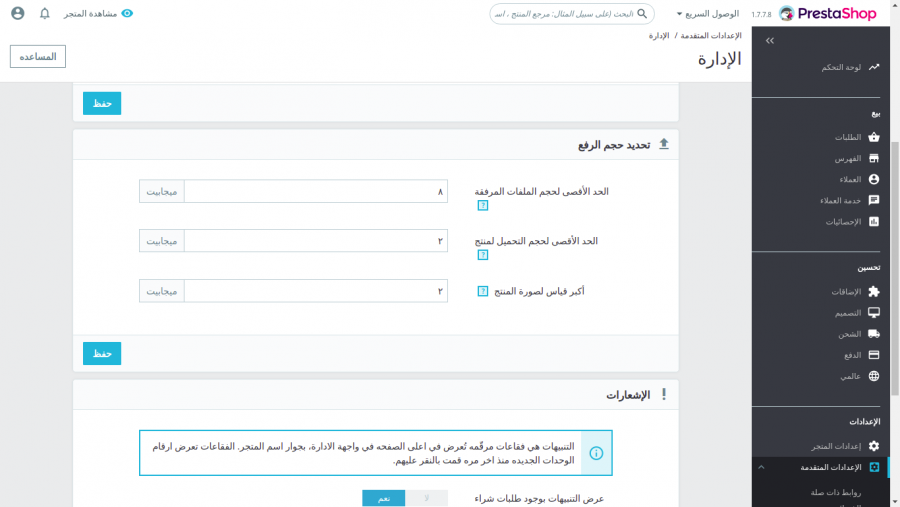
تحديد حجم الرفع
يساعدك هذا القسم في تحديد الحجم المصرح به للملفات التي تم تحميلها من قبل فريقك وموظفيك (لا يشمل هذا عملائك).
الإشعارات
يمكن هذا القسم التحكم في نوع الإشعارات التي يمكن استقبالها في قسم الإشعارات.
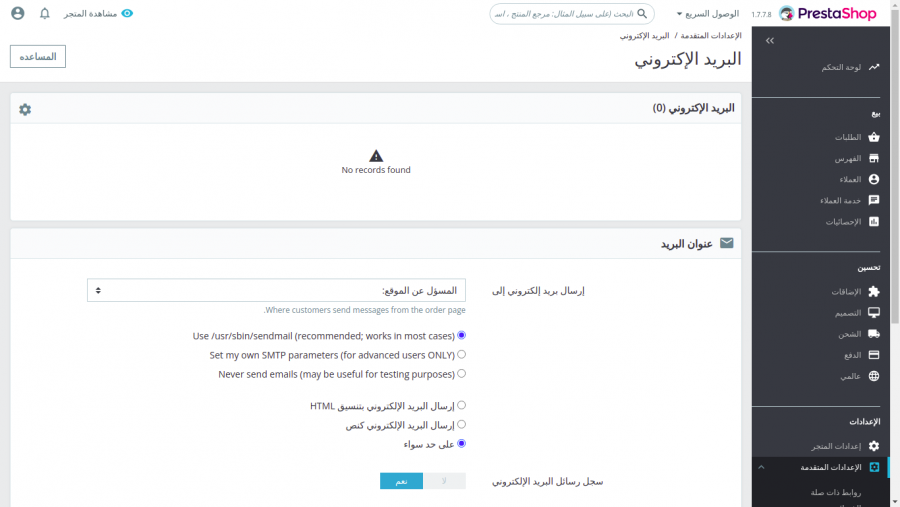
4. البريد الإلكتروني emails
سيمكن في هذه الصفحة التحكم في مختلف خصائص البريد الإلكتروني ويشمل ذلك:
- تخصيص مستقبل رسائل البريد الإلكتروني.
- السماح بإرسال مدخل HTML كرسالة بريد إلكتروني أو كنص أو كلاهما.
- تفعيل سجل رسائل البريد الإلكتروني.
- اختبار إرسال رسائل بريد إلكتروني إلى عنوان ما.
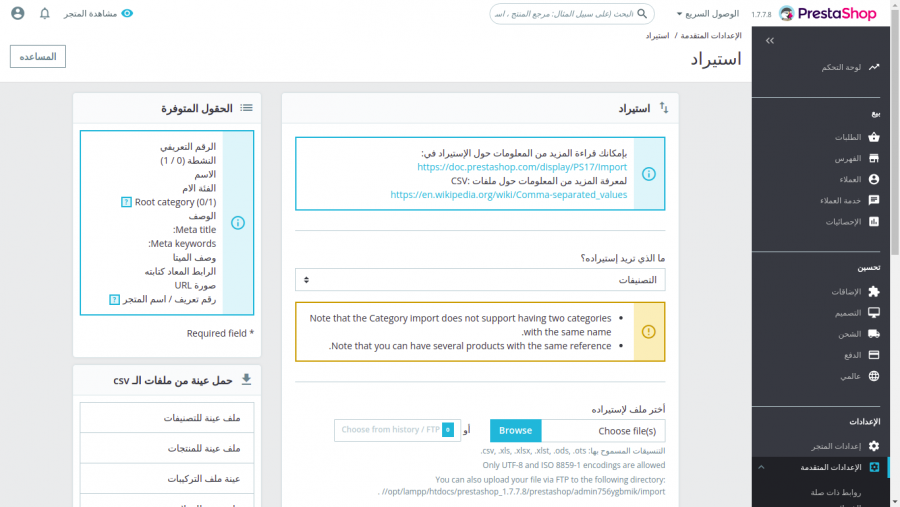
5. استيراد import
يمكن في هذه الصفحة استيراد مختلف السجلات والكتالوجات، تُعَد هذه الطريقة عملية جدا في حال الرغبة في إضافة العديد من المنتجات مرة واحدة. تشمل هذه السجلات:
- التصنيفات.
- المنتجات.
- عينة ملف التركيبات.
- العملاء.
- العناوين.
- العلامات التجارية.
- الموردين.
- الأسماء المستعارة.
- جهات الاتصال للمخزن.
كما يمكن الحصول على عينات قابلة للاستيراد بصيغة ملف csv لملفات لكل سجل بالقائمة الجانبية.
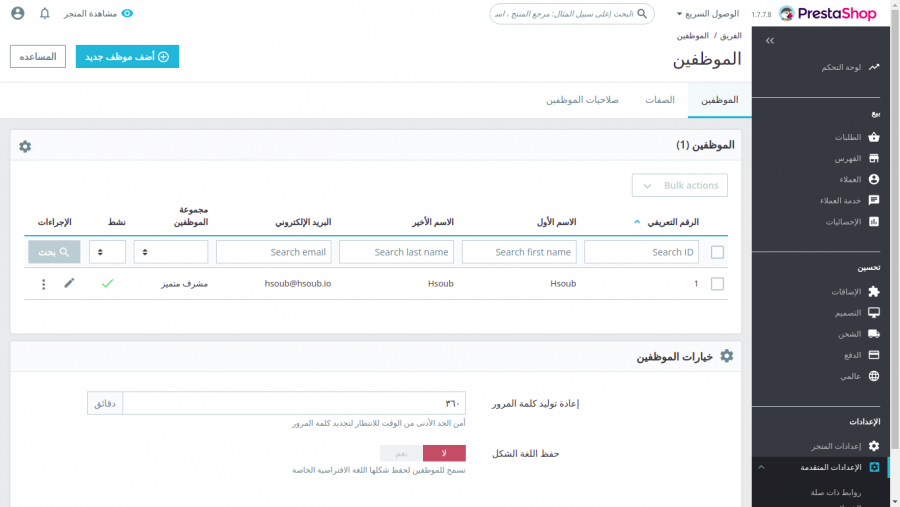
6. الفريق employees
تتيح هذه الصفحة إمكانية إدارة مختلف الموظفين الذين لهم حق الوصول إلى لوحة التحكم للمتجر. بشكل افتراضي، ستجد الحساب الذي تم إنشاؤه أثناء تثبيت المتجر، والذي يتم تعيينه تلقائيًا على أنه SuperAdmin أو مشرف مميز. بحيث يتمتع المشرف المميز بإمكانية الوصول إلى جميع ميزات اللوحة دون قيود.
كما يمكن بذات الصفحة التحكم في مختلف خيارات الموظفين أو إضافة موظفٍ من القسم العلوي للصفحة.
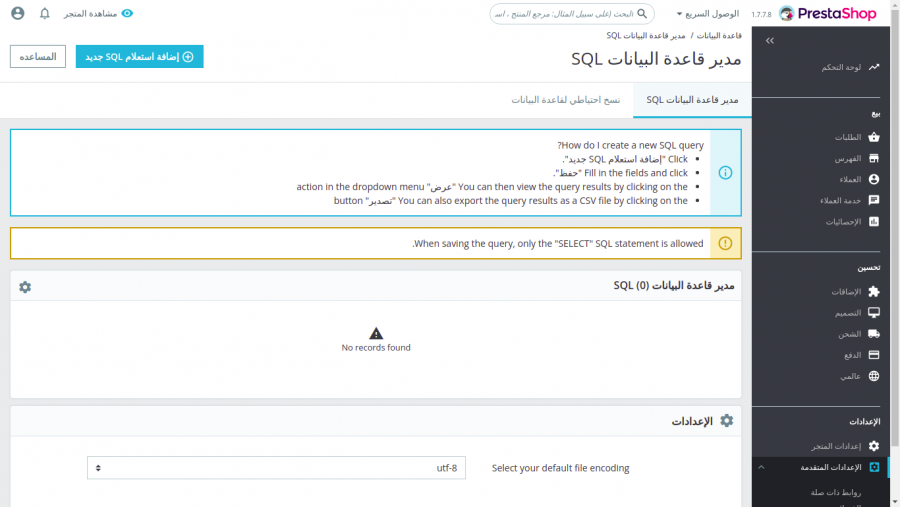
7. قاعدة البيانات sql requests
يمكن من هذه الصفحة تطبيق استعلام SQL مخصص، إذ قد يكون هذا عمليا جدا في خدمة بعض الإحتياجات، كما يمكن انطلاقا منها الحصول على نسخة أو نسخ احتياطية لقاعدة بيانات المتجر.
يفضل تصدير نسخ احتياطية بشكل دوري لقواعد البيانات، يمكن أن يكون هذا مفيدًا جدًا في حالات عطل.
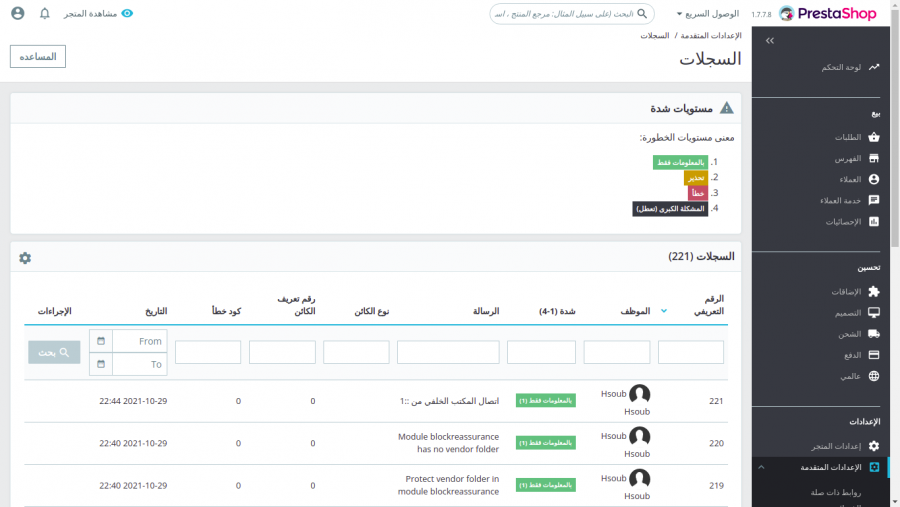
8. السجلات logs
صفحة "السجلات" هي المكان الذي يمكن فيه إلقاء نظرة على جميع الإجراءات التي تم تنفيذها في المتجر، وبالتالي العثور على أخطاء PHP التي قد تصيب المتجر. فمن المهم جدًا تتبع السجل لضمان استقرارٍ أفضل للمتجر.
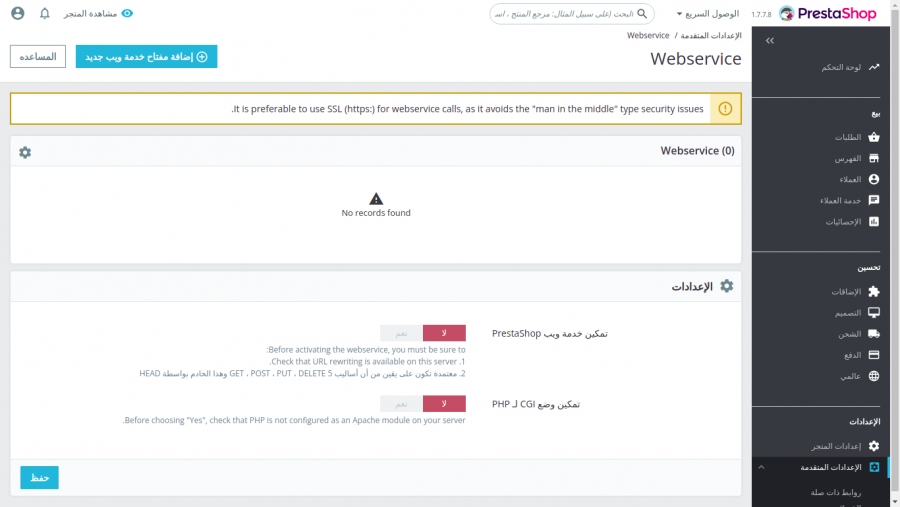
9. خدمات الويب WebService
في هذه الصفحة، يمكن تمكين خدمة الويب للمتجر، أين يمكن إنشاء مفاتيح واجهات برمجية API للسماح لها بالوصول إلى موارد المتجر وإدارتها عن طريق طلبيات HTTP. يكون هذا عمليا في الحاجة لتطوير تطبيقات هاتف محمول تستند على موارد المتجر مثل تطبيق أندرويد مرافق للمتجر.
يمكن إنشاء مفتاح خدمة ويب جديد عن طريق الضغط على "إضافة مفتاح خدمة ويب جديد" من أعلى الصفحة، ثم إرفاق كل من المفتاح ووصفه ومجموعة صلاحياته. بعد حفظ المفتاح، يمكن استعماله في مصادقة طلبيات HTTP للوصول إلى موارد المتجر.
خاتمة
تعرفنا في هذه المقالة على أن الانطلاق لمستوى آخر من النجاح في مجال المتاجر الإلكترونية يتطلب إعدادًا مضبوطا وتهيئةً جيدة للمتجر، كما أنه سيحتاج تتبعًا دوريا لسجلات الإعداد والأخطاء، إذ يمكن لكل هذا أن يكون مساعدًا في فهم حاجة العملاء والموظفين وكواليس سير المتجر، وبالتالي الإرتقاء بالمتجر إلى ما هو أفضل.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.