تستطيع القول إنك تمتلك متجرًا إلكترونيًا بعد الانتهاء من تثبيت أوبن كارت OpenCart على استضافتك، لكن هذا لا يكفي ليكون متجرًا يستطيع اكتساب ثقة عملائك، إذ يجب أن يرى العميل عند زيارة هذا المتجر ما يدل عليك من شعار ومنتجات ووسائل تواصل وتصميم يحمل هويتك البصرية، لذا سوف نتحدث في هذا المقال عن كيفية تخصيص متجر أوبن كارت OpenCart ليُصبح متجرك الخاص.
تُعَد هذه المقالة واحدةً من سلسلة مقالات متكاملة لشرح عملي عن إنشاء متجر باستخدام أوبن كارت OpenCart بالكامل من التثبيت وحتى التخصيص:
- تثبيت أوبن كارت OpenCart والتعامل مع القوالب.
- تحضير متجر أوبن كارت OpenCart لعملية إضافة المنتجات.
- كيفية ضبط إضافات الشحن وإنشاء نسخة احتياطية لمتجر أوبن كارت OpenCart.
- كيفية ضبط بوابات الدفع لمتجر أوبن كارت OpenCart.
- كيفية تخصيص متجر أوبن كارت OpenCart.
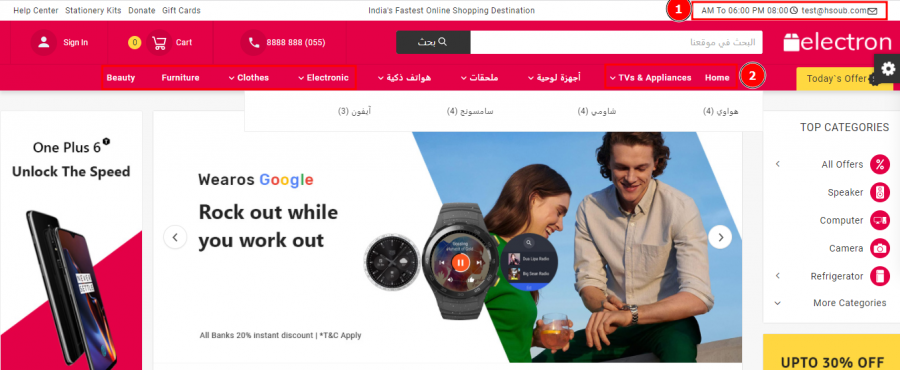
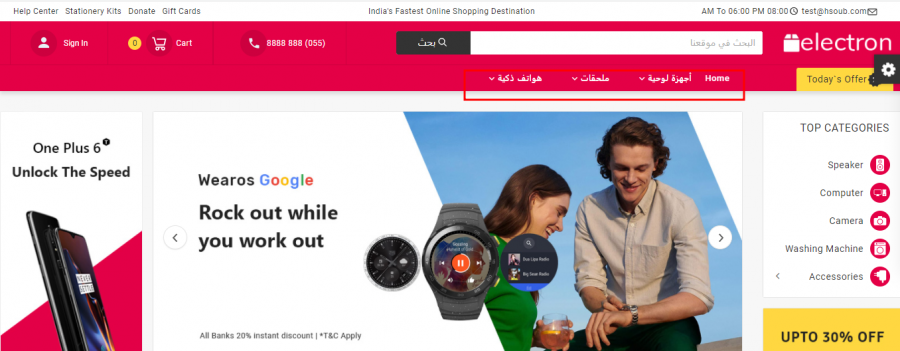
توضح الصورة التالية مظهر متجر أوبن كارت بعد الانتهاء من تثبيته باستخدام ملفات القالب الجديد، وهنا تجد أن الشعار الموجود هو شعار القالب، ومعلومات التواصل الموجودة في الترويسة هي نفسها المعلومات التي عدلتها في القسم الأخير من مقال سابق من هذه السلسلة.
تخصيص الترويسة في متجر أوبن كارت OpenCart
تتضمن الترويسة بعض الجوانب التي سبق لنا تغطيتها في مقال كيفية ضبط بوابات الدفع والشحن وإنشاء نسخة احتياطية لمتجر أوبن كارت OpenCart، مثل العملة واللغة ورابط البريد الإلكتروني وساعات العمل والشعار، لذا سوف نتحدث عن كيفية إزالة الأقسام التي أضافها القالب، وذلك من خلال حذفها أو من خلال إزالتها فقط من القائمة الرئيسية.
خطوات إزالة عنصر من القائمة الرئيسية:
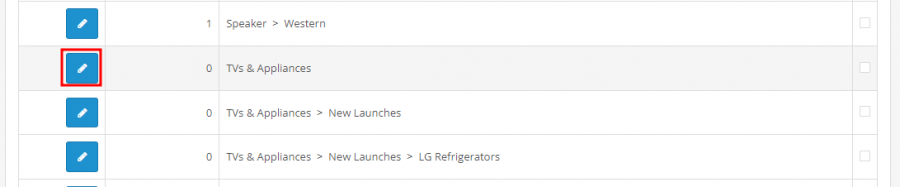
- توجه إلى لوحة التحكم، واضغط على تبويب "أقسام" ضمن قائمة "واجهة المتجر"، ثم ابحث عن القسم الذي تريد إزالته من القائمة، واضغط على خيار التحرير الخاص به.
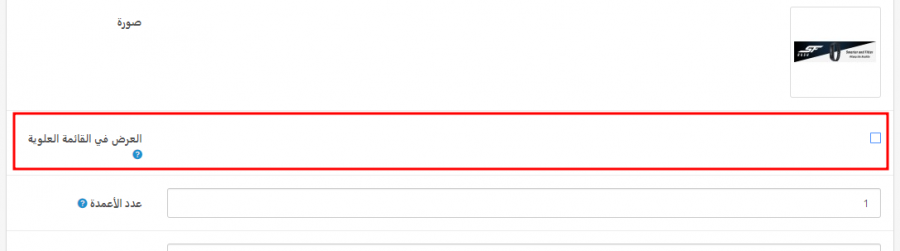
- اضغط على تبويب "بيانات"، وابحث عن خيار "العرض في القائمة العلوية"، وألغِ اختياره، ثم اضغط على خيار حفظ القسم.
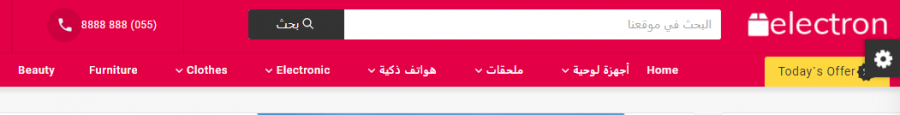
- توجه الآن للواجهة الأمامية لمتجرك لتجد أن هذا القسم لم يَعُد موجودًا ضمن القائمة العلوية.
- كرر الخطوات لإزالة باقي الأقسام غير المطلوبة من القائمة العلوية.
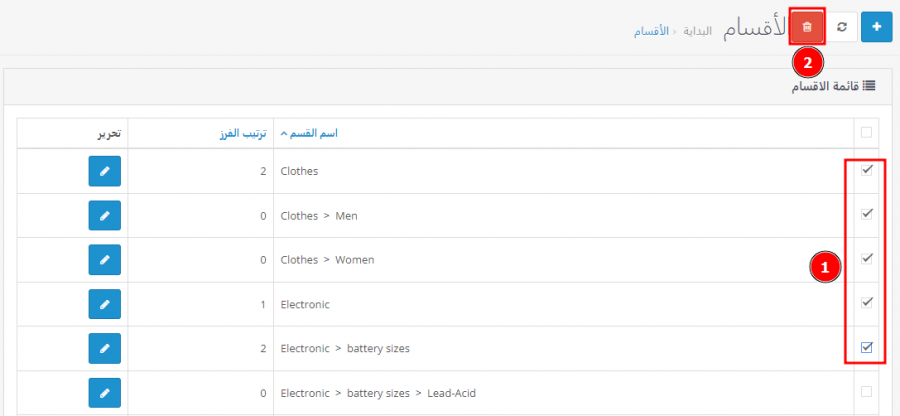
أما لحذف الأقسام غير المطلوبة من متجرك، فعليك التوجه إلى تبويب "الأقسام" ضمن قائمة "واجهة المتجر" في لوحة تحكم أوبن كارت، وتحديد الأقسام التي تريد حذفها، ثم الضغط على زر الحذف في أعلى الصفحة.
اقتباسملاحظة: تستطيع اتباع نفس الخطوة السابقة، لكن مع التوجه للتبويب المناسب لحذف منتج أو مواصفات أو صفحة أو غيرها.
أصبحت القائمة العلوية الآن تتضمن فقط الأقسام التي أضفتها في مقال سابق.
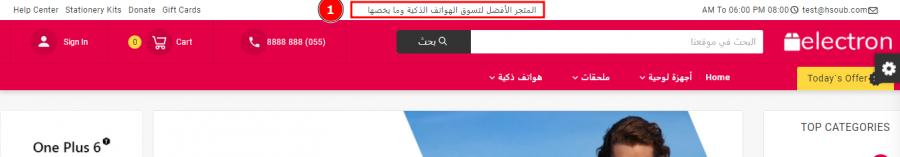
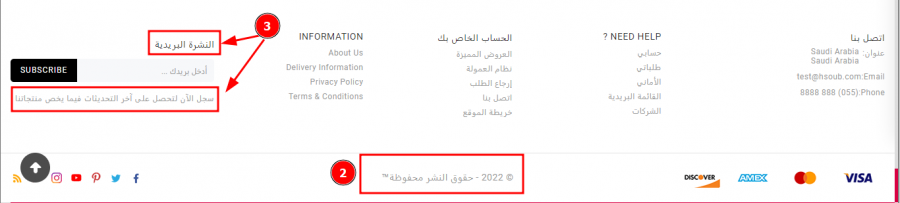
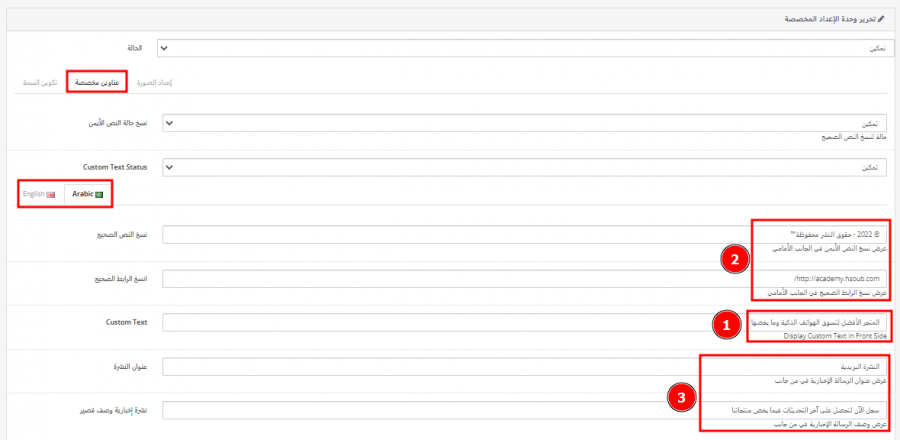
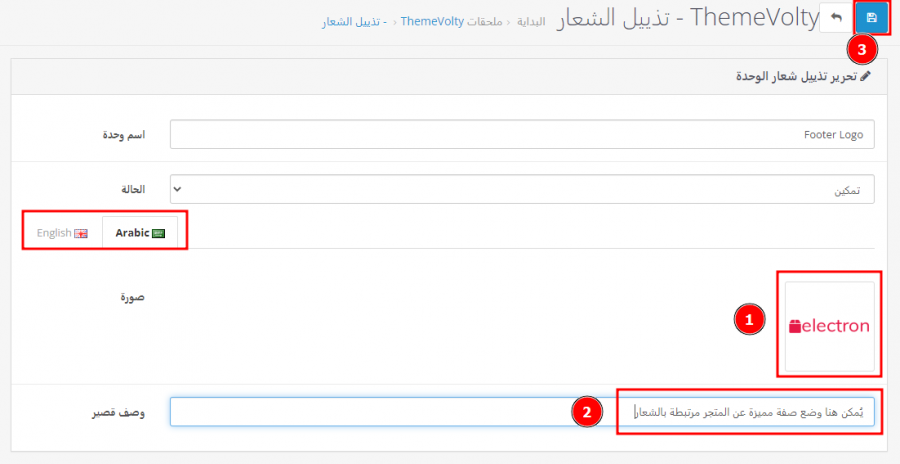
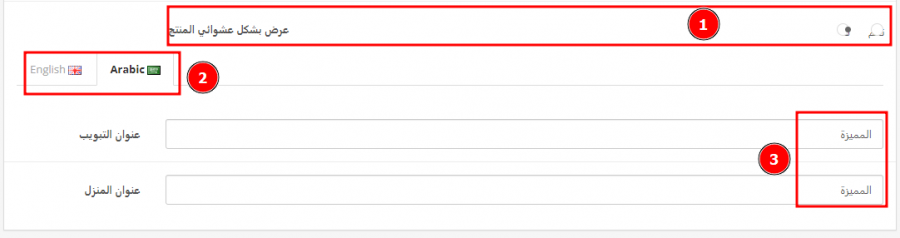
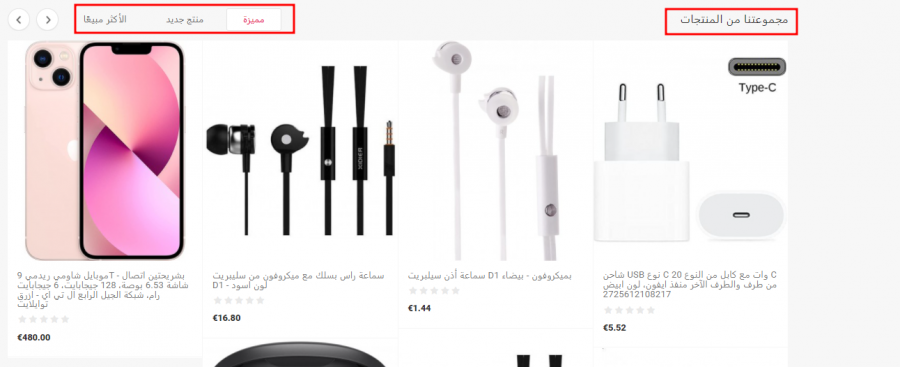
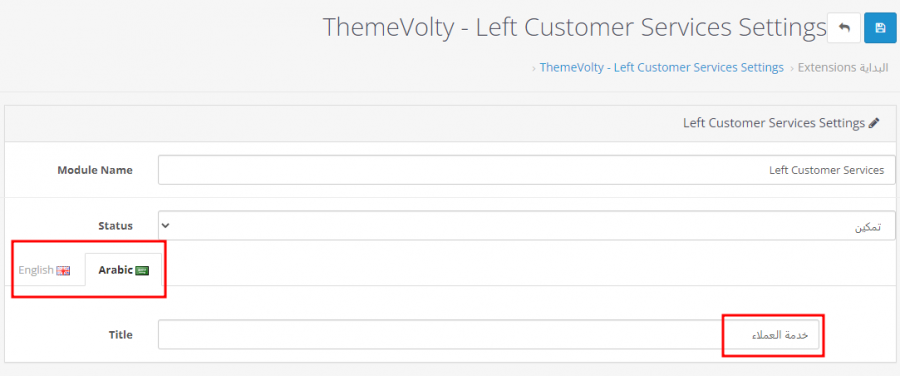
تستطيع تغيير العبارة الموجودة في أعلى الترويسة ومنتصف الشريط الأبيض من القالب نفسه، وهو نفس المكان الذي يسمح لك بتغيير العبارة الموجودة في أسفل التذييل، وتوضح الصورتان الأولى والثانية أماكن العبارات في الواجهة الأمامية مع رقم لكل منها، إذ يرتبط هذا الرقم بحقل النص الموجود في الصورة الثالثة للوحة التحكم، والتي تُشير لمكان إجراء التغيير.
توجه إلى تبويب "تخصيص" Custom setting ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension، ثم اضغط على تبويب "عناوين مخصصة" وأجرِ التعديل المطلوب على الحقول، ثم احفظ التغييرات.
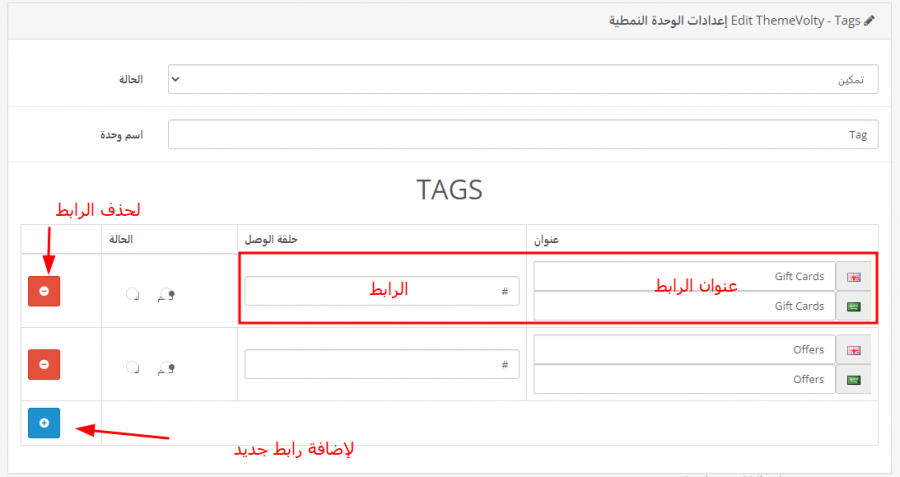
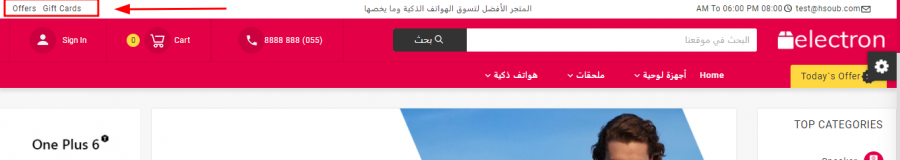
تستطيع تعديل الروابط الموجودة في أعلى الترويسة وإلى اليسار من تبويب "العلامات" Tags ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension.
لتتغير عناوين الواجهة الأمامية كالتالي:
اقتباسملاحظة: لم نستطع كتابة عناوين الروابط باللغة العربية، إذ نتج عن هذا الأمر خطأ أول مرة، وفي المرة الثانية التي حاولنا بها كانت الكتابة العربية تتحول لرموز وأحرف لاتينية، لذا لحل هذه المشكلة يجب التواصل مع الفريق المطور للقالب في حال اشتريت النسخة المدفوعة منها. ومع ذلك قد لا تظهر المشكلة في النسخة المدفوعة لكونها ذات إصدار أحدث.
تخصيص التذييل في متجر أوبن كارت
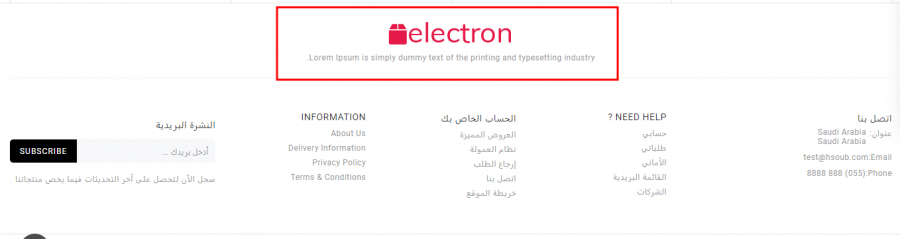
سوف تختلف العناصر التي يتكون منها التذييل حسب القالب المستخدم، وسوف تجد في مثالنا القسم الذي يحوي الشعار مع بعض الكلمات أسفله، ثم روابط لصفحات مهمة ضمن الموقع، وبعدها شعارات طرق الدفع، وروابط لصفحات وسائل التواصل الاجتماعي، وسوف نبدأ بشرح خطوات تغيير الشعار والكلام الموجود أسفله.
توجه إلى لوحة تحكم أوبن كارت، ثم اضغط على تبويب "تذييل الشعار" Footer Logo ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension، عندها ستظهر لك الصفحة الموضحة في الصورة أدناه، وتستطيع الآن تغيير صورة الشعار والكلام أسفلها في اللغات التي يدعمها متجرك، وعند الانتهاء من هذه التعديلات اضغط على زر الحفظ في أعلى الصفحة.
والآن حان دور تغيير شعارات طرق الدفع التي تقبلها ضمن متجرك، والتي تظهر في أسفل التذييل على الجانب الأيسر أو الأيمن حسب لغة المتجر.
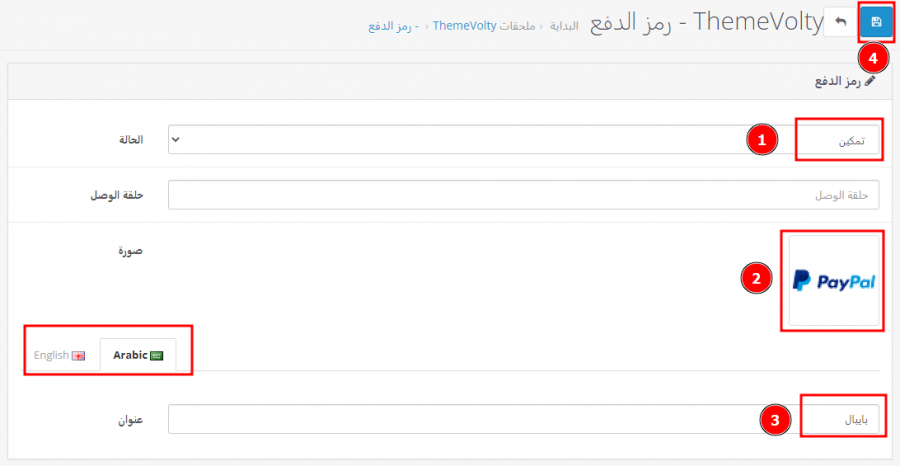
توجه كما في الخطوة السابقة إلى لوحة تحكم أوبن كارت، ثم اضغط على تبويب "أيقونة الدفع" Payment icon ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension، وذلك لتظهر لك صفحة تتضمن قائمةً برموز الدفع تستطيع تعديل ما تريد منها، أو إضافة صورة لطريقة دفع جديدة بالضغط على زر "+" في الأعلى.
سوف تظهر لك صفحة مماثلة للصفحة المبينة في الصورة، سواءٌ ضغطت على تحرير أو إضافة صورة طريقة الدفع، وهنا عليك تمكين رمز الدفع وإضافة رابط (حلقة الوصل) إن أردت، ثم رفع الصورة المناسبة له، واختيار عنوانه في اللغات المدعومة ضمن المتجر.
حان الآن دور تغيير روابط صفحات التواصل الاجتماعي التي يمتلك متجرك ظهورًا عليها، وهنا تجد أيقونات هذه الصفحات في أسفل التذييل على الزاوية اليمنى أو اليسرى حسب لغة المتجر.
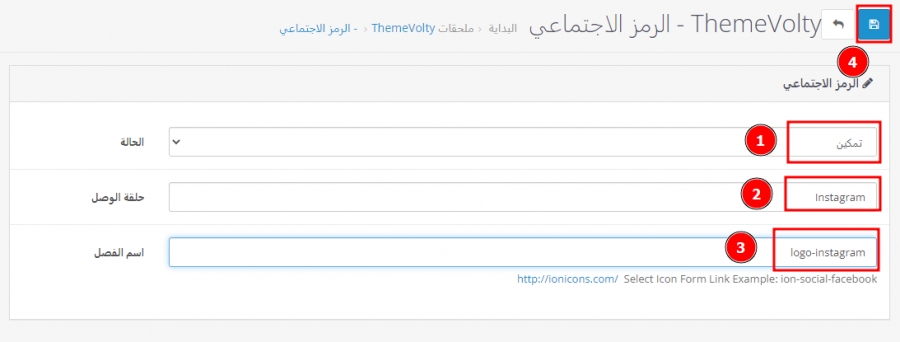
توجه إلى تبويب "أيقونات مواقع التواصل الاجتماعي" Social Icon ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة تحكم متجر أوبن كارت، وذلك لتظهر لك صفحة تتضمن أيقونات صفحات التواصل الاجتماعي الحالية، وهنا تستطيع تحرير أي منها أو إضافة أيقونة جديدة بالضغط على زر "+" لتظهر لك صفحة ضبط الأيقونة كالصورة التالية، وعليك تمكين الأيقونة واختيار رابط الصفحة المرتبطة بها باستخدام حقل "حلقة الوصل"، ووضع اسم الفصل بدون فراغات، إذ سوف تستخدم هذا الاسم في شيفرة سي إس إس CSS لإظهار الأيقونة المناسبة.
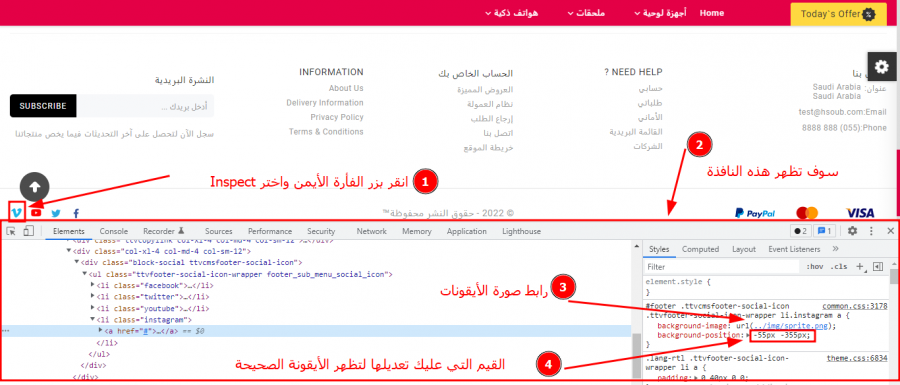
يُفترض الآن أن تظهر أيقونة إنستغرام ضمن الموديول السابق في نفس المكان ضمن التذييل، لكنك سوف تجد أيقونة موقع فيميو بدلًا منها، وهذا بسبب خطأ في شيفرة CSS، لذا سوف نرشدك لكيفية إصلاح هذا الخطأ باتباع الخطوات التالية.
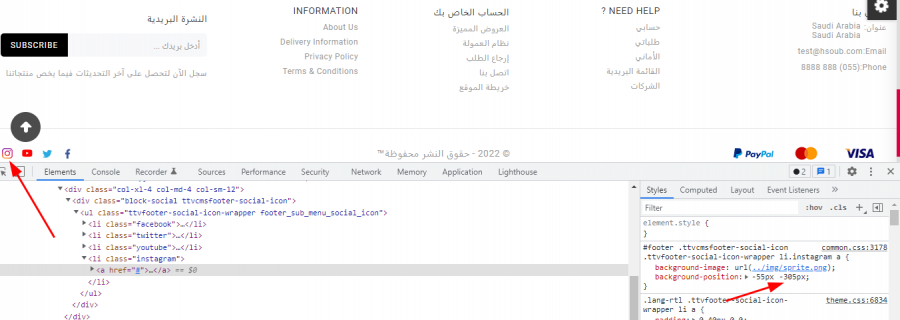
توجه إلى أيقونة فيميو (حرف V أزرق)، وانقر عليها بزر الفأرة الأيمن، ثم اختر "فحص العنصر" Inspect Element لتظهر لك نافذة مطور كروم.
اضغط كما في الصورة السابقة على رابط صورة الأيقونات، عندها ستجد الأيقونات المتاحة التي تستطيع استخدامها، ثم عدل بقيم المستطيل الأحمر، إذ تتحكم القيمة اليسارية بموقع الأيقونة الأفقي ضمن الصورة، بينما تتحكم القيمة اليمينية بموقعها العمودي.
لاحظ أن أيقونة إنستغرام موجودة تمامًا فوق أيقونة فيميو، لذلك سوف نعدل فقط على القيمة اليمينية التي تتحكم بموقع الأيقونة العمودي، وسوف نجعلها -305 بكسل، ثم سوف ننسخ الشيفرة لنلصقها ضمن الملف common.css.
#footer .ttvcmsfooter-social-icon .ttvfooter-social-icon-wrapper li.instagram a { background-image: url(../img/sprite.png); background-position: -55px -305px; }
تجد ملف common.css ضمن المسار: /catalog/view/theme/opc_electronic_electron_2501/assets/css/common.css
والذي تستطيع الوصول له إما من خلال اتصال FTP، أو من خلال مدير ملفات لوحة تحكم cPanel، وذلك لتحصل بعدها على الأيقونة الصحيحة التي اخترتها.
تخصيص محتوى الصفحات في متجر أوبن كارت
تستطيع التحكم في محتوى الصفحات، مثل الصفحة الرئيسية وصفحة القسم، وغيرهما من الصفحات الموجودة ضمن تبويب "تخطيطات" في قائمة "تصميم".
تخصيص الصفحة الرئيسية في متجر أوبن كارت
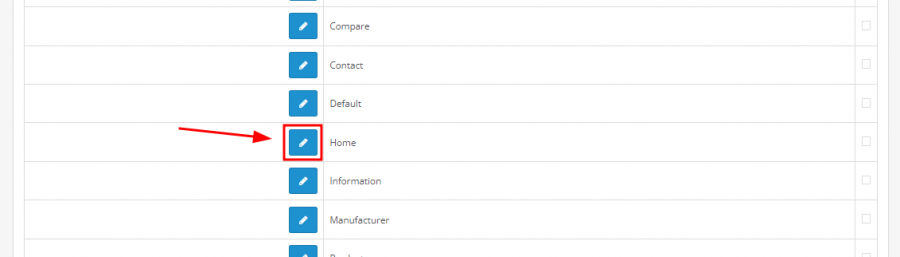
للبدء بتخصيص الصفحة الرئيسية، عليك الضغط على زر تحرير الصفحة ضمن تبويب "تخطيطات" التابع لقائمة "تصميم" في لوحة تحكم متجر أوبن كارت.
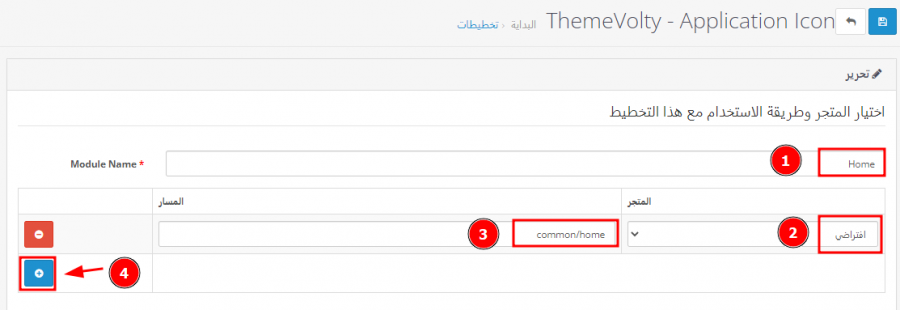
يتضمن القسم الأول من نافذة تحرير الصفحة اسم الصفحة كما يظهر في لوحة التحكم (1)، وتجد أسفله قائمةً تستطيع من خلالها اختيار المتجر الذي تتبع له هذه الصفحة (2) مع رابط مسار الصفحة (3)، ويُفضل أن يكون باستخدام الأحرف اللاتينية لتجنب ظهور مشاكل في توجيه الصفحات، كما يمكنك إن أردت إضافة هذه الصفحة لمتجر جديد (4)، لكن مثالنا حاليًا يتضمن متجرًا واحدًا فقط.
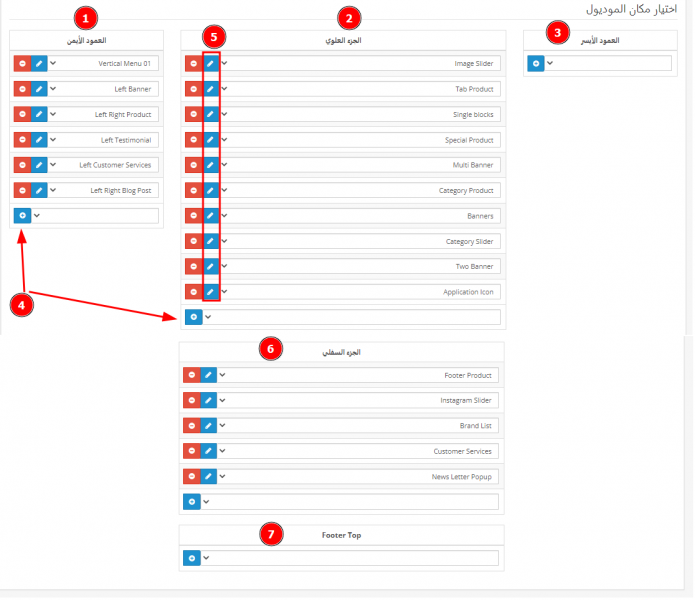
سوف تجد -أسفل القسم السابق- قسم "اختيار مكان الموديول"، وهو مقسوم لعدة أقسام هي: العمود الأيمن والعمود الأيسر والجزء العلوي والجزء السفلي والقسم العلوي من التذييل، وتستطيع في كل من هذه الأجزاء اختيار الموديولات التي تريد عرضها ضمن الصفحة، ومكان العرض حسب العمود المختار، وترتيب عرضها ضمن العمود، ولإضافة موديول جديد لأي قسم، عليك اختيار القسم، والضغط على القائمة الفارغة أسفله، واختيار الموديول المطلوب، ثم الضغط على إشارة "+". وفي حال أردت استبدال موديول سابق، عليك فقط اختيار خيار جديد من القائمة؛ ولحفظ جميع الخطوات السابقة، عليك الضغط على زر الحفظ في أعلى الصفحة.
وعليه تكون وظيفة هذه النافذة هي ترتيب العناصر ضمن الصفحة في مواقع مُحددة مسبقًا، وتجد في مثالنا أن الجزء العلوي يتضمن أولًا مزلاقًا للصور ثم قسمًا للمنتجات، وهكذا حتى تنتهي منه، وهذا موافق لما هو موجود في الصفحة الرئيسية، والأمر نفسه ينطبق على باقي الأقسام، وبالتالي لا يبدأ هنا تخصيص الصفحة الرئيسية، لكن علينا شرح هذا القسم قبل البدء بإنشاء أو تعديل مكوناته.
كيفية إنشاء مزلاق صور في متجر أوبن كارت
يعتمد شرح هذا القسم على القالب الذي استخدمناه في مثالنا، لكن يمكن تعميم الخطوات على باقي القوالب إلى حد ما، ولتعديل مزلاق الصور الحالي ضمن القالب المُستخدم توجه إلى قائمة "إضافة ثيم فولتي" ThemeVolty Extension، ثم اضغط على تبويب "مزلاق الصور" Image slider لتظهر لك الصفحة التالية، والتي تتضمن خيارات المزلاق، وإمكانية إضافة صور جديدة من خلال الضغط على إشارة "+" أعلى الصفحة.
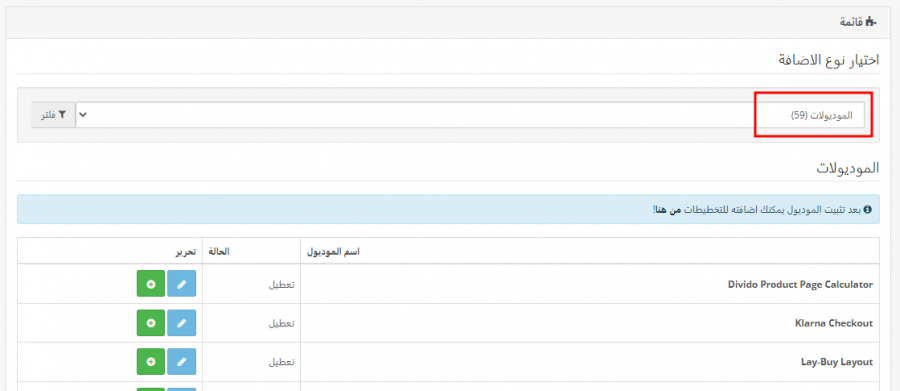
سوف نشرح كيفية إضافة مزلاق جديد، وسوف يتضمن هذا الخطوات اللازمة لتعديل مزلاق صور موجود مسبقًا، والخطوة الأولى تكون بالتوجه إلى تبويب "الإضافات" ضمن قائمة الإضافات، ثم اختيار "الموديولات" ضمن الفلتر.
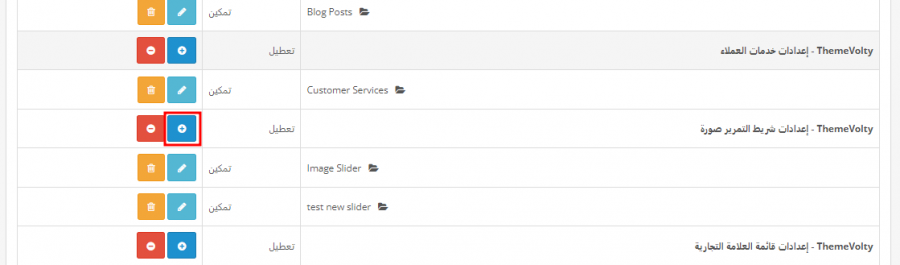
توجه الآن لأسفل، وابحث ضمن قائمة الإضافات عن "إعدادات شريط التمرير صورة"، واضغط على إشارة "+" لإضافة مزلاق صور جديد.
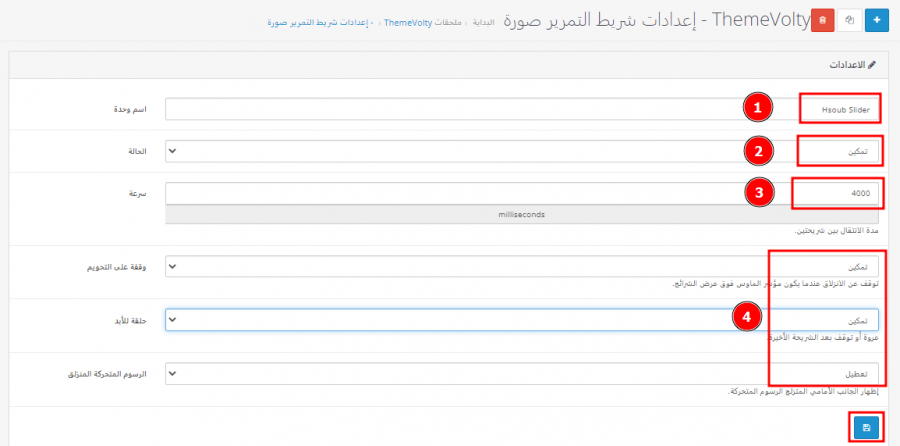
سوف يُعاد توجيهك الآن لصفحة جديدة تتضمن حقولًا للمزلاق الجديد، إذ عليك إضافة "اسم الوحدة"، وهو سوف يكون اسم المزلاق، ويُفضل استخدام أحرف لاتينية لتجنب ظهور مشاكل في عرض الاسم، ثم عليك تمكين المزلاق، واختيار سرعة الانتقال بين شرائح الصور، وضبط الإعدادات المتبقية، إذ يظهر أسفل كل منها عملها.
اضغط على زر "الحفظ" أسفل هذا القسم عند الانتهاء من ضبط ما سبق ليُعاد توجيهك لصفحة الإضافات، وسوف تجد الآن ضمن قائمة لوحة التحكم داخل تبويب "إضافة ثيم فولتي" ThemeVolty Extension ظهور تبويب للمزلاق الجديد بنفس الاسم الذي اخترته، وهو "مزلاق حسوب" Hsoub Slider، ولاستخدام هذا المزلاق عليك العودة لتخطيط الصفحة الرئيسية، واختيار هذا المزلاق من القائمة المنسدلة مكان المزلاق القديم "مزلاق صورة" Image Slider، ثم حفظ الصفحة.
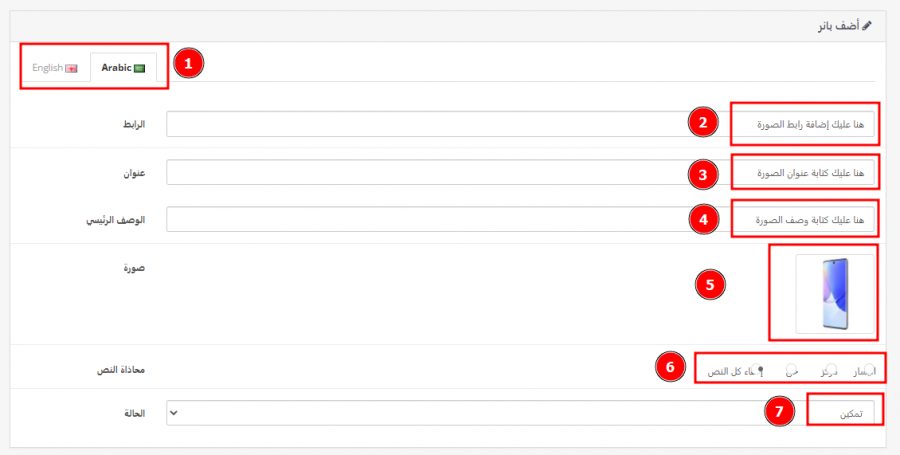
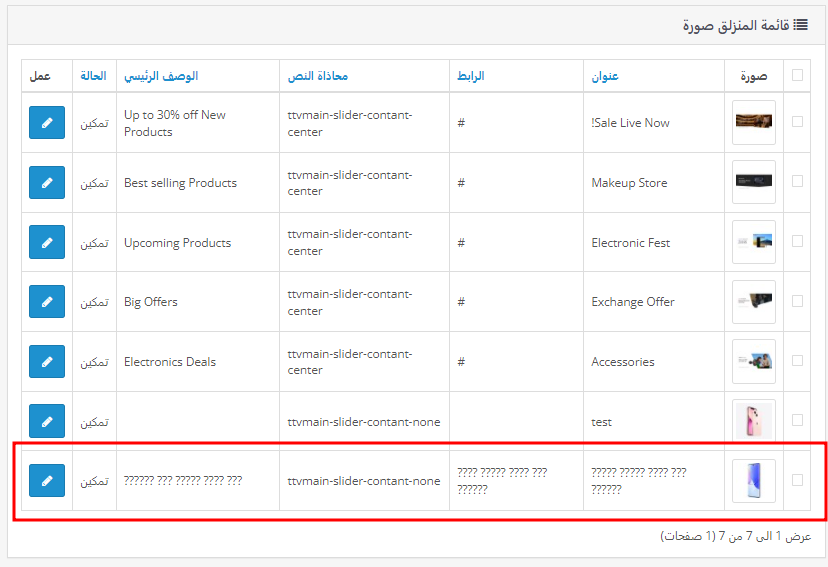
عليك الآن الضغط على التبويب الجديد "مزلاق حسوب" Hsoub Slider لإضافة ما تريده من صور ضمن اللغات التي يدعمها متجرك، وهي في مثالنا العربية والإنجليزية، إذ تستطيع ضمن قسم "قائمة المنزلق صورة" تعديل الصور الموجودة بالضغط على زر التحرير، أو حذفها من خلال اختيار الصورة، ثم الضغط على زر الحذف أعلى الصفحة، أما لإضافة صورة جديدة لها، فعليك الضغط على إشارة "+" في أعلى الصفحة، وهنا سوف يُعاد توجيهك لنافذة جديدة، إذ تستطيع اختيار اللغة، وإدخال عنوان الصورة ووصفها، والرابط الذي يُوجَّه له الزائر عند الضغط عليها، ومكان ظهور النص، وذلك لكل لغة موجودة ضمن المتجر، مع العلم أنك تستطيع ضبط خيارات مختلفة لكل لغة.
اضغط على زر حفظ في أعلى الصفحة عند الانتهاء من إدخال المعلومات السابقة لإضافة صورة جديدة لمزلاق الصور.
ملاحظة: سوف تجد في الصورة السابقة أن الكتابة باللغة العربية ظهر مكانها إشارات استفهام، وهي مشكلة في القالب المجاني، لذلك تستطيع استخدام عبارات إنجليزية وإخفاء النص، وفي حال كنت بحاجة للنص، فعليك إضافته للصورة قبل رفعها، وهذا فقط لصورة اللغة العربية.
كيفية إضافة شريط منتجات في متجر أوبن كارت OpenCart
يوجد شريط منتجات افتراضي اسمه "تبويب المنتج" Tab product مُتضمَّن مع تثبيت القالب، لكنه يحتوي على الأقسام والمنتجات التي ربما حذفتها في خطوة سابقة، لذا يمكن أن يُسبب وجود هذا الموديول ضمن الصفحة الرئيسية ظهور الخطأ HTTP Error 500، ومن ثم إذا حصل ذلك معك في أي خطوة، فأزل الموديولات الموجودة ضمن الصفحة الرئيسية حتى يظهر معك المُسبب، إذ يُساعدك هذا الموديول على عرض المنتجات الجديدة في متجرك والمنتجات الأكثر مبيعًا والمنتجات المميزة، لذا من المهم التعرف عليه وعلى كيفية ضبطه واستخدامه.
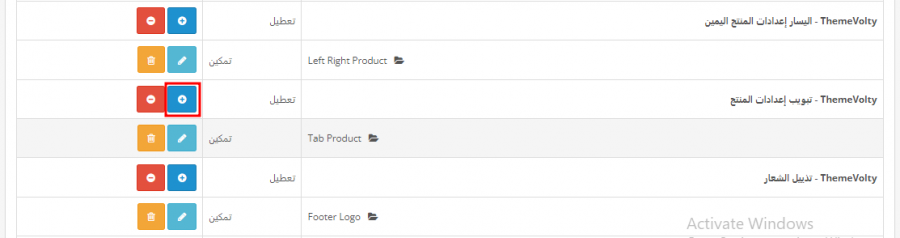
لإضافة شريط منتجات جديد، توجه إلى تبويب "الإضافات" في قائمة "الإضافات"، واختر فلتر "الموديولات"، ثم ابحث عن "تبويب إعدادات المنتج"، واضغط على إشارة "+".
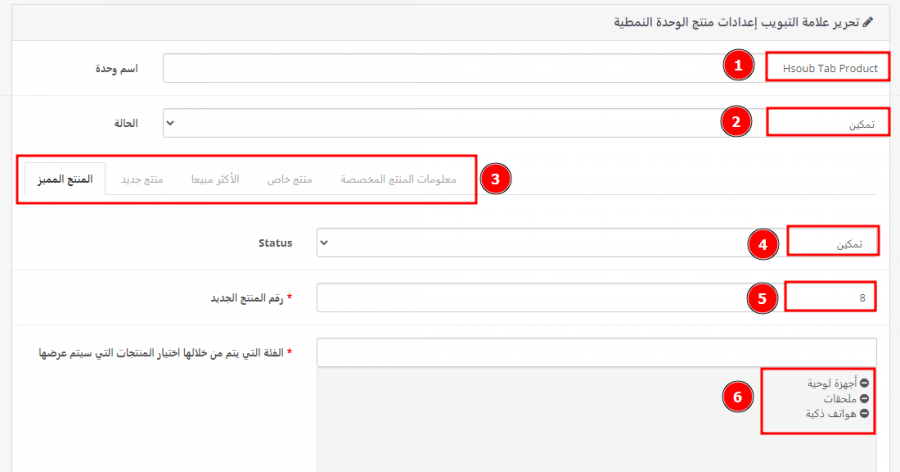
سوف تظهر لك الآن نافذة لإضافة شريط منتجات ذي عدة تبويبات، وعليك بدايةً اختيار الاسم (يُفضل اختيار الاسم باللغة الإنجليزية لتجنب ظهور مشاكل)، ثم تمكين الموديول، وبعدها الضغط على التبويب (3) الذي تريد ضبطه وتفعيله، وهنا يكون التبويب الأول للمنتجات المميزة، إذ تستطيع اختيار تمكين (4) هذا التبويب، وعدد المنتجات (5) التي تظهر ضمنه، والأقسام (6) التي يعرض منتجاتها.
توجه الآن إلى أسفل الصفحة لتختار طريقة عرض المنتجات واسم التبويب باللغات التي يدعمها متجرك.
عليك الآن تفعيل وضبط ما بقي من تبويبات، مثل تبويب "المنتج الجديد" و"الأكثر مبيعًا" وغيرها، وبعد ذلك تستطيع الضغط على زر الحفظ في أعلى الصفحة، ومن ثم يصبح شريط المنتجات جاهزًا، لكنه لن يظهر في صفحة المتجر الرئيسية ما لم تتوجه إلى تخطيط الصفحة الرئيسية، وتُضِف الموديول "تبويب منتج حسوب" Hsoub Tab Product.
ملاحظة: في حال لم يعمل الموديول الذي أضفته، فعليك تعديل الموديول القديم الموجود سابقًا، إذ يمكن أن يحصل هذا في النسخة المجانية من القالب.
كيفية ضبط إعدادات موديول الكتلة الواحدة
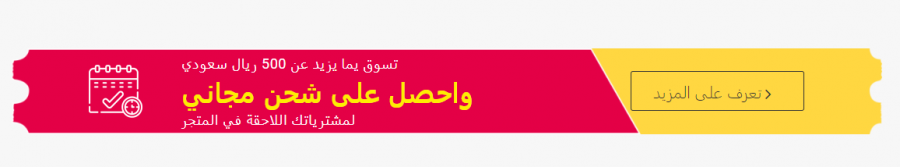
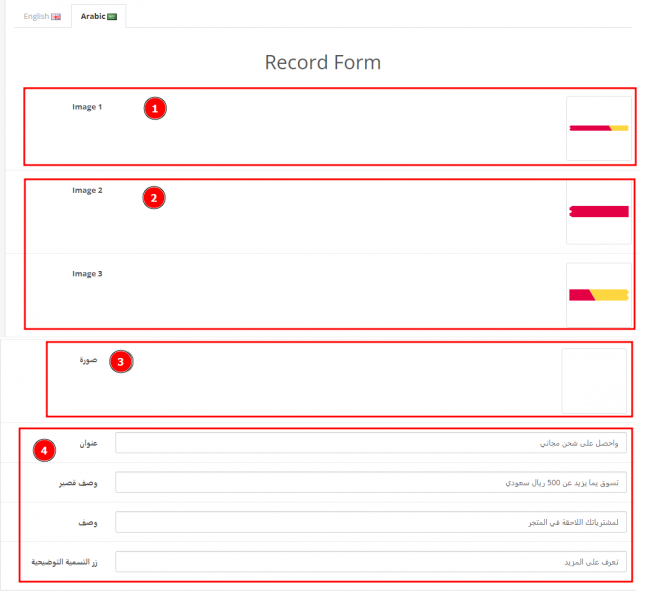
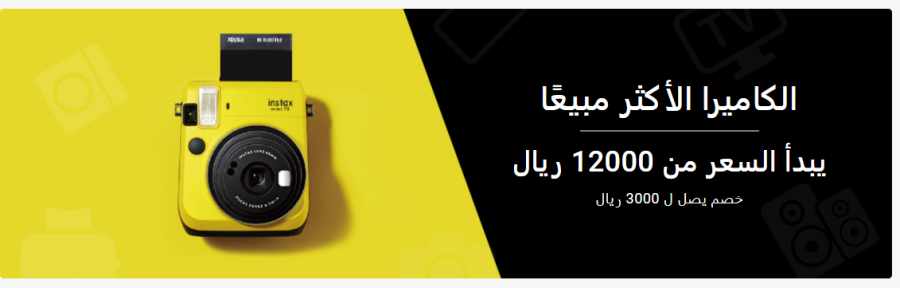
يسمح لك موديول الكتلة الواحدة بإضافة شريط دعائي يتضمن عبارات تسويقيةً لجذب العميل لأحد العروض، كما في المثال المُبين في الصورة التالية:
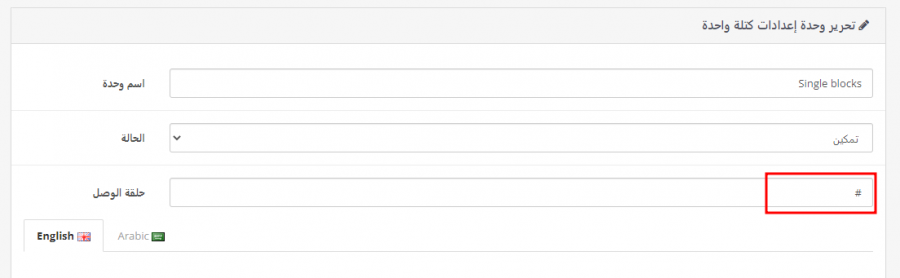
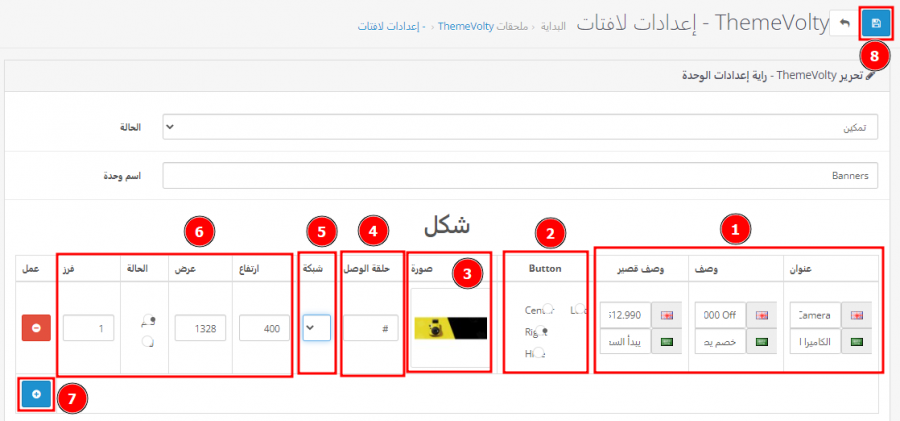
ولضبط هذا الموديول، توجه إلى لوحة تحكم أوبن كارت، واضغط على تبويب "كتل واحدة" Single Blocks ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension لتظهر لك إعدادات الضبط التالية:
عليك وضع الرابط الذي تريد توجيه العميل إليه عندما يضغط على عبارة "تعرف على المزيد"، ولتعديل العبارات الظاهرة والخلفية، عليك التوجه لأسفل الصفحة، إذ تتوفر الإعدادات التالية في جميع اللغات التي يدعمها متجرك:
لاحظ وجود أربع صور في هذا الموديول، وهنا تُستخدم الصورة (1) للعرض في الأجهزة ذات الشاشة العريضة، مثل الحاسوب والحاسوب اللوحي، بينما تُستخدم الصورتان الثانية والثالثة (2) لعرضهما في الأجهزة ذات الشاشات الصغيرة مثل الهاتف الذكي، أما الصورتان الرابعة والأخيرة فهما عبارة عن الأيقونة التي تظهر في الصورة الأولى عند بداية شرح عمل هذا الموديول، كما تستطيع الموازنة بين الصورة الأولى والقسم الأخير (4) من الصورة السابقة، وذلك لتعرف مكان عرض كل من العنوان والوصف القصير والوصف وزر التسمية التوضيحية.
اضغط على حفظ عند الانتهاء من ضبط هذه الإعدادات في جميع اللغات التي يدعمها متجرك.
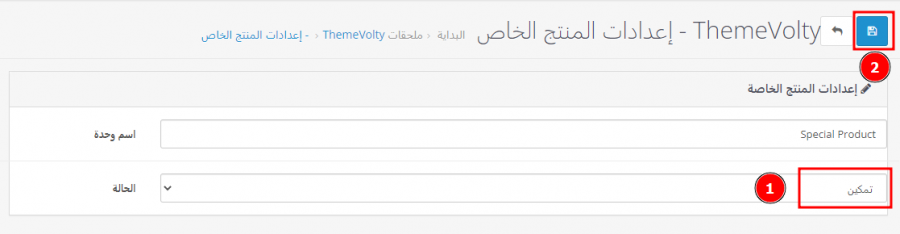
تفعيل موديول المنتج الخاص
يُساعدك هذا الموديول على عرض المنتجات التي تتميز عن غيرها بتخفيض السعر أو وجود عرض مثل الشحن المجاني، ولتفعيل هذا الموديول عليك التوجه إلى لوحة تحكم أوبن كارت، والضغط على تبويب "المنتج الخاص" Special product ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension، ثم تمكين هذا الموديول، وحفظ هذا التغيير.
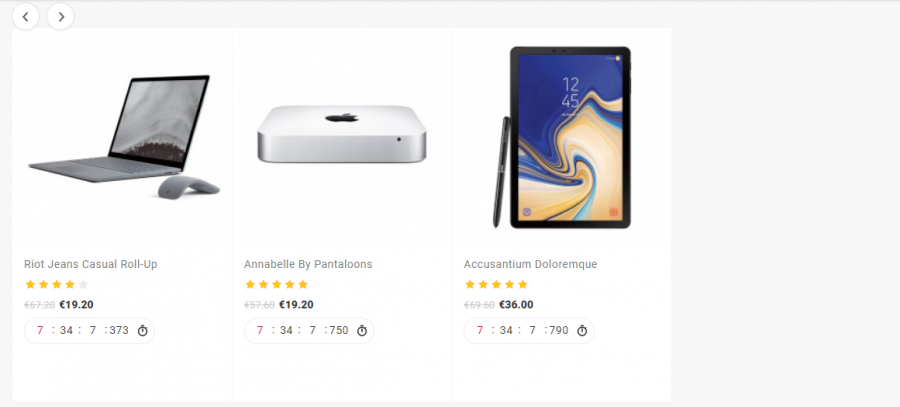
عليك الآن التوجه للصفحة التي تريد عرض هذا الموديول ضمنها، ولتكن الصفحة الرئيسية، ثم إضافته في أحد أقسام الصفحة، وحفظ التغيير ليظهر ضمن الصفحة كما هو ظاهر في الصورة التالية، إذ تظهر جميع المنتجات التي توفر تخفيضًا لمدة محدودة:
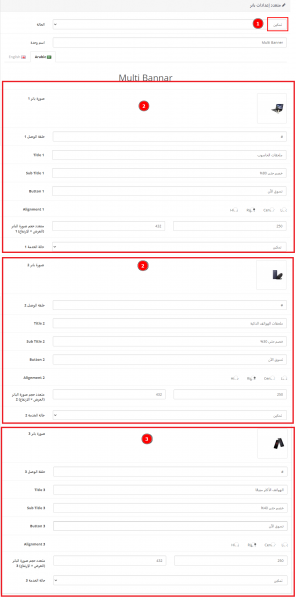
ضبط الموديول متعدد الشعارات
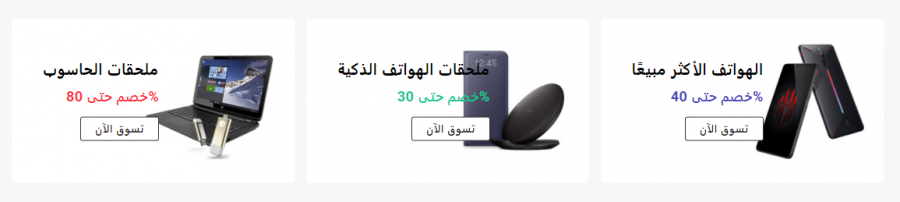
يسمح لك هذا الموديول بعرض قسم ضمن الصفحة مكون من ثلاثة أعمدة، ويتضمن كل عمود صورةً، وبعض العبارات التي تستطيع ربطها برابط لصفحة أخرى ضمن المتجر، وفي المثال التالي رُبطت هذه الأقسام مع المنتجات التي تتضمن خصمًا بنسبة معينة، ولضبط هذا الموديول عليك الضغط على تبويب "متعدد الشعارات" Multi Banner ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة تحكم أوبن كارت، ثم تمكين هذا الموديول، وضبط الحقول لكل عمود كما هو موضح في الصورة، وذلك ضمن جميع اللغات التي يدعمها متجرك.
اضغط على زر الحفظ عند الانتهاء من ضبط هذه الإعدادات، ثم توجه إلى الصفحة التي تريد عرض هذا الموديول ضمنها، وأضفه لأحد الأقسام ليظهر كالآتي:
ضبط موديول تصنيفات المنتجات
يسمح لك هذا الموديول بعرض شريط من المنتجات، مع إمكانية اختيار تصنيف المنتجات التي تُعرض ضمن هذا الشريط، إذ تظهر المنتجات على اليمين والتصنيفات على اليسار، وهذا موضح في صورة لاحقة ضمن الشرح، ولضبط هذا الموديول عليك الضغط على تبويب "تصنيفات المنتجات" Category Product ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension داخل لوحة تحكم أوبن كارت.
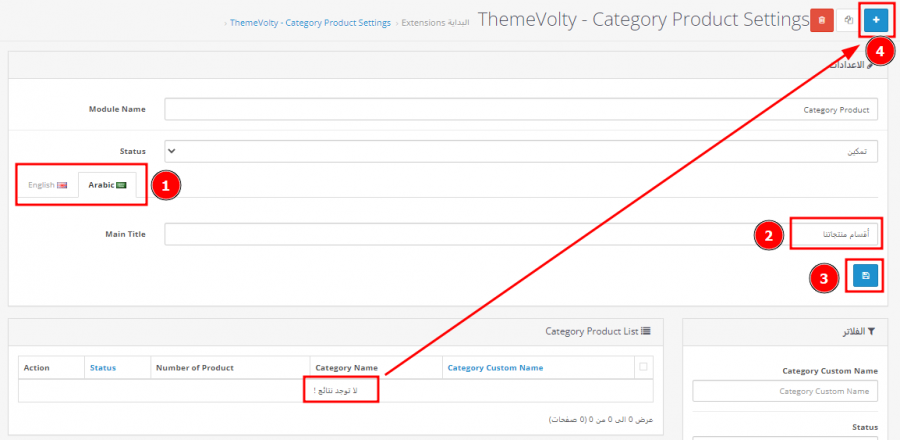
سوف تظهر لك صفحة تتضمن اسم الموديول وخيار تفعيله، ثم حقل لاختيار اسم لهذا الشريط يُعرض أعلاه في كل اللغات التي يدعمها متجرك (1و2)، وبعد الانتهاء من هذا عليك الضغط على زر الحفظ (3)، والعودة إلى التبويب السابق من جديد لإضافة تصنيفات لهذا الشريط بالضغط على زر "+" (4).
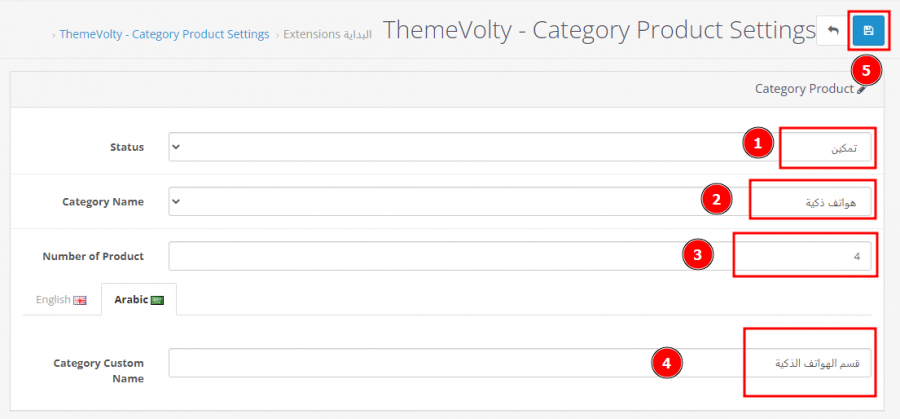
سوف تظهر لك نافذة جديدة تستطيع من خلالها تمكين التصنيف (1)، واختيار التصنيف الذي تريد عرض منتجاته (2)، واختيار عدد المنتجات التي تريد عرضها من هذا التصنيف (3)، والآن عليك اختيار اسم التصنيف كما سوف يظهر ضمن الشريط، وهنا يمكن أن تظهر لك مشاكل عند استخدام اللغة العربية، لذا في حال شراء النسخة المدفوعة من القالب، عليك الانتباه لهذه الجزئية والتواصل مع مطوري القالب لحل المشكلة في حال ظهورها، ولا تنس الضغط على زر الحفظ في أعلى النافذة، وذلك لإضافة هذا التصنيف إلى الموديول، وتستطيع تكرار الخطوات السابقة لإضافة المزيد من التصنيفات.
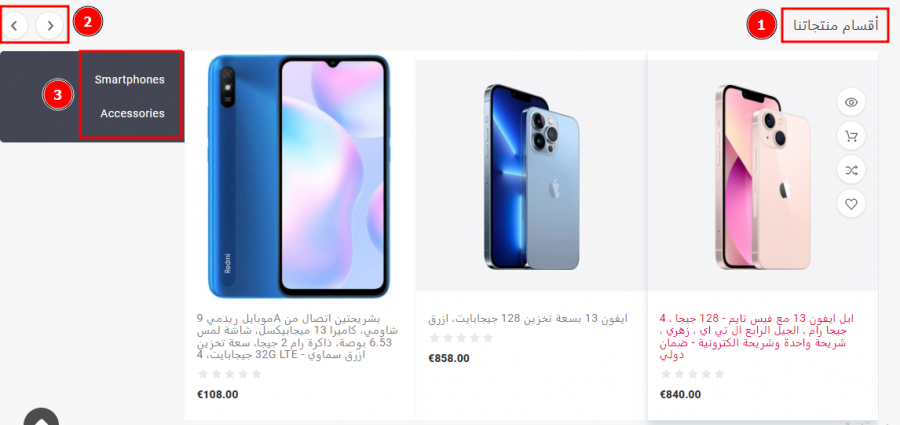
يجب عليك إضافة هذا الموديول للصفحة الرئيسية مثلًا، وذلك لتتمكن من عرضه، ويظهر في الصورة تصميم هذا الموديول، وكيفية عرض عنوان الموديول والتصنيفات، والأسهم التي تُساعدك على عرض المزيد من المنتجات من التصنيف المُختار في حال اخترت عرض أكثر من 3 منتجات في الخطوات السابقة (في المثال اخترنا عرض 4 منتجات).
كيفية ضبط موديول اللافتات ضمن متجر أوبن كارت
يسمح لك هذا الموديول بعرض صورة دعائية أو ترويجية لمنتج أو عرض ما، وذلك على كامل عرض الصفحة، أو إضافة عدة صور تحت بعضها تُعبر كل صورة عن عرض مُعين، ولتتمكن من ضبط إعدادات هذا الموديول عليك التوجه إلى قائمة "إضافة ثيم فولتي" ThemeVolty Extension ضمن لوحة تحكم أوبن كارت، واختيار تبويب "اللافتات" Banners.
تستطيع التحكم بالنص الذي يظهر على الصورة من خلال العنوان والوصف والوصف القصير (1)، كما تستطيع اختيار موضع ظهور الزر أو إخفائه، والصورة التي سوف تظهر، والرابط الخاص بالعرض أو المنتج، وارتفاع وعرض الصورة، لذا اضغط على زر الحفظ في أعلى الصفحة عند الانتهاء من ضبط الخيارات السابقة، وفي حال أردت إضافة صورة جديدة تظهر قبل أو بعد الصورة الأولى، فعليك الضغط على زر "+"، وتكرار ضبط المعلومات السابقة للصورة الجديدة.
توضح الصورة التالية كيفية ظهور النص والصورة، وهنا عليك الانتباه لضبط خيارات مناسبة لتصميم الصورة، فلو اخترنا في مثالنا عرض النص على اليسار لغطينا جزءًا من الكاميرا.
كيفية ضبط مزلاق التصنيفات
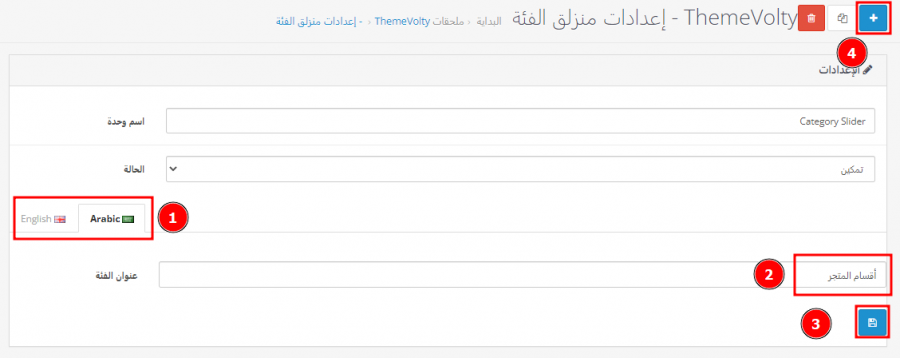
يسمح لك هذا الموديول بعرض مزلاق يتضمن تصنيفات المتجر تُمكن المُستخدم من الضغط عليها للوصول لجميع المنتجات التابعة لتصنيف مُعين، ولضبط هذا الموديول، عليك الضغط على تبويب "مزلاق التصنيفات" Category Slider الموجود ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension داخل لوحة تحكم أوبن كارت، ثم اختر الآن عنوانًا مناسبًا لهذا المزلاق في جميع اللغات التي يدعمها متجرك، وبعدها اضغط على حفظ، وعُد لنفس التبويب لتبدأ بإضافة التصنيفات التي تريد عرضها ضمنه، وذلك بالضغط على إشارة "+" في أعلى الصفحة كما هو مُبين في الصورة:
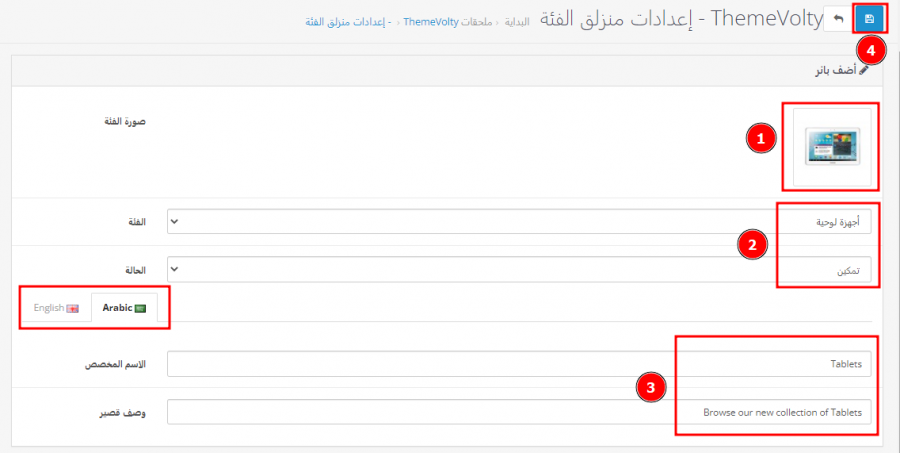
تستطيع في نافذة إضافة التصنيف اختيار صورة مناسبة للتصنيف (1)، واختيار التصنيف نفسه (2)، ثم تمكينه واختيار اسم مخصص ووصف قصير له في جميع اللغات التي يدعمها متجرك، وعند الانتهاء مما سبق عليك حفظ هذه التغييرات بالضغط على زر الحفظ في أعلى الصفحة، والعودة لتبويب "مزلاق التصنيفات" Category Slider لإضافة تصنيفات جديدة.
عليك الآن إضافة هذا الموديول للصفحة الرئيسية، أو لأي صفحة أخرى ليظهر ضمنها، وستلاحظ في الصورة التالية وجود تصنيفين فقط والتسميات باللغة الإنجليزية، وذلك لوجود مشكلة هنا في استخدام اللغة العربية، لكن طبعًا تستطيع إضافة العدد الذي تريده من التصنيفات.
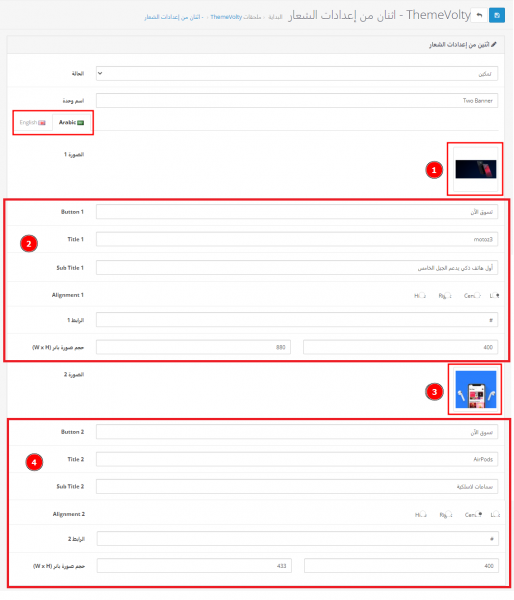
كيفية ضبط موديول اللافتتين في متجر أوبن كارت
يسمح لك هذا الموديول بعرض صورتين بجانب بعضهما البعض، وهو مختلف عن السابق الذي كان يسمح لك بإضافة عدة صور، لكن تظهر تحت بعضها، إذ تستطيع هنا اختيار صورة لكل لافتة مع النص الخاص بها، وأبعادها ومكان ظهور النص في جميع اللغات التي يدعمها الموقع، ولضبط هذه الإعدادات عليك التوجه لتبويب "متعدد اللافتات" Multi Banners ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة تحكم متجر أوبن كارت.
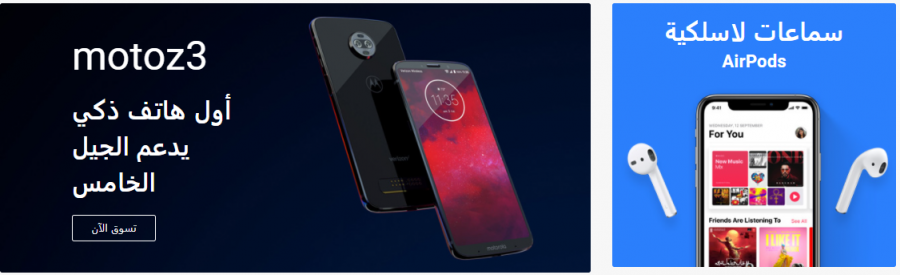
عند الانتهاء من ضبط الإعدادات وحفظها، عليك إضافة هذا الموديول للصفحة الرئيسية أو أي صفحة أخرى، وذلك لتعاين ظهوره، وفي مثالنا سوف يبدو كالصورة الآتية:
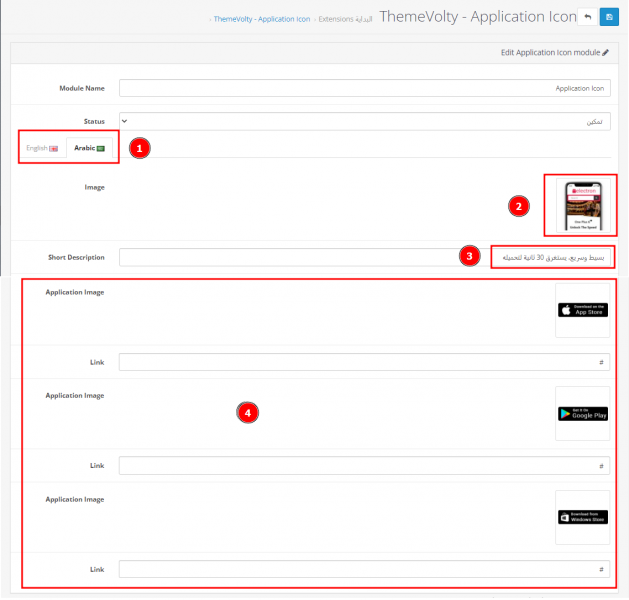
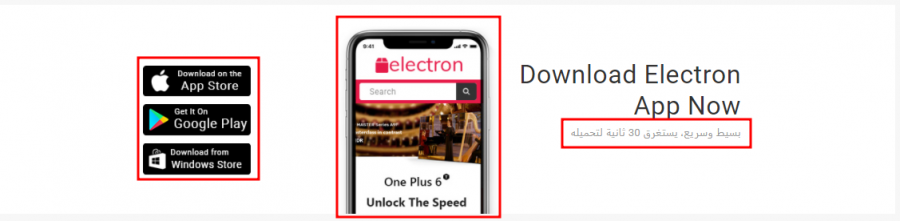
كيفية ضبط موديول أيقونات التطبيق
هذا الموديول مهم جدًا في حال صممت تطبيقات هواتف ذكية لمتجرك، وذلك لتُسهل على العميل تصفح المنتجات واختيار ما يُناسبه منها، إذ يسمح لك هذا الموديول بعرض أيقونات التطبيقات، وروابط تنزيلها من المتاجر الرسمية، ولضبط هذا الموديول عليك التوجه لتبويب "أيقونة التطبيقات" Applications Icon ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة تحكم أوبن كارت.
انتهيت من ضبط الموديول والعبارات والصور التي تظهر ضمنه، وبقي عليك إضافة هذا الموديول للصفحة الرئيسية أو أي صفحة أخرى ليظهر كالصورة التالية، وهنا سوف تُلاحظ وجود عبارة "تحميل التطبيق الإلكتروني الآن" Download Electron App Now، والتي لم نجد خيارًا لتعديلها، لذا في النسخة المجانية عليك البحث عن تعديل هذه العبارة برمجيًا.
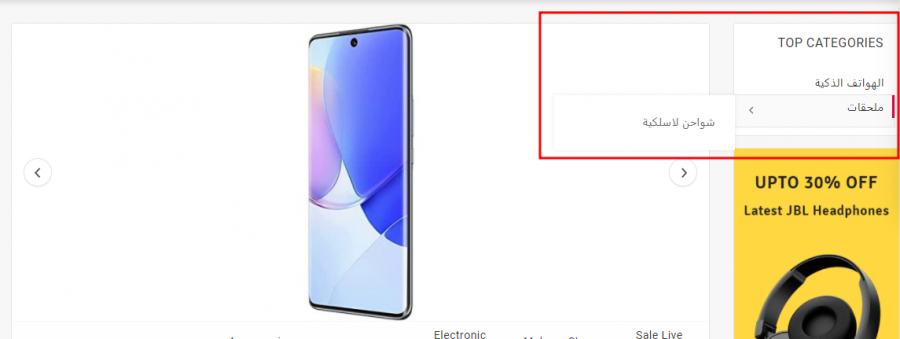
كيفية ضبط القائمة العمودية في متجر أوبن كارت
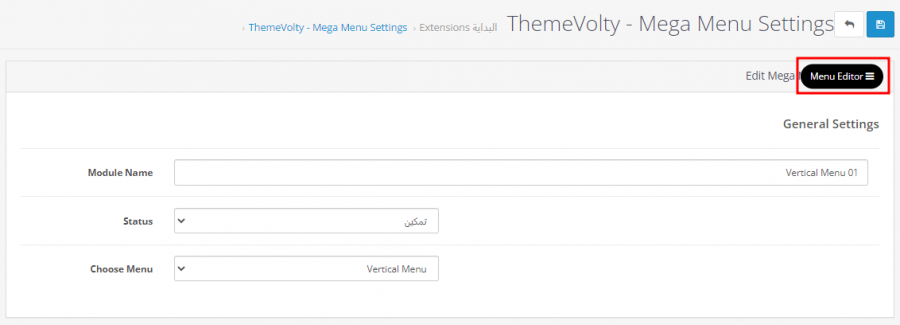
تختلف هذه القائمة عن القائمة الرئيسية لمتجر أوبن كارت، وتمتلك حريةً أكبر في تعديلها واختيار محتوياتها، لذا فهي مكون مهم ضمن أي متجر، ولتتمكن من ضبطها عليك التوجه إلى تبويب "القائمة العمودية 1" Vertical Menu 01 ضمن قائمة "ثيم فولتي" ThemeVolty، وذلك لتظهر لك نافذة تتضمن اسم الموديول وحالته، ونوع القائمة إن كانت عموديةً أم أفقيةً، وهنا سوف نختار العمودية.
ولتحرير القائمة عليك الضغط على خيار "محرر القائمة" Menu Editor أسفل زر الحفظ كما هو مبين في الصورة:
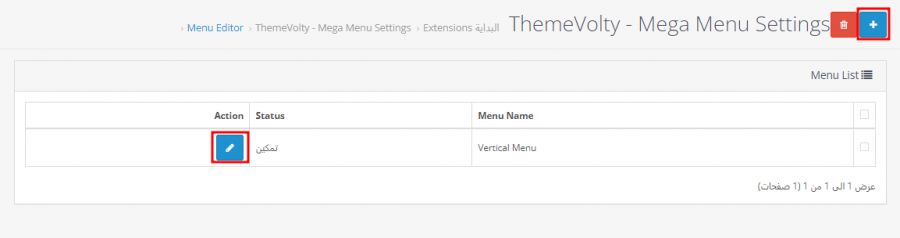
تستطيع هنا إضافة عدة قوائم، لكن تفعيل قائمة واحدة فقط هي القائمة التي سوف تظهر عند استخدام الموديول، لذلك لن نشرح كيفية إضافة قائمة جديدة لكون خطواتها تتقاطع مع تعديل القائمة الحالية، لذلك سوف نضغط على زر تحرير القائمة الحالية فقط:
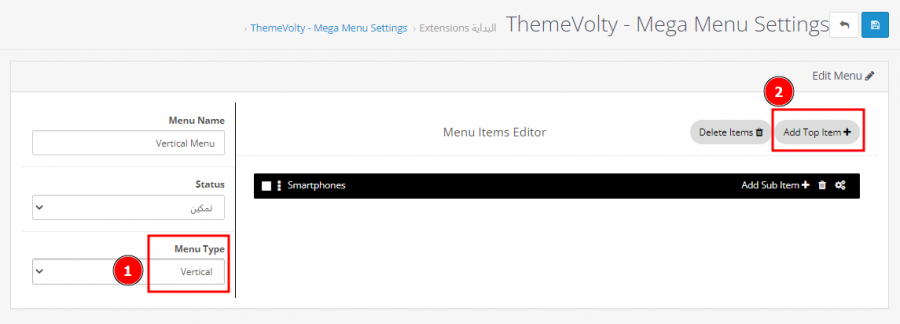
يظهر أن قائمتنا الحالية تتضمن مكونًا واحدًا فقط هو الهواتف الذكية، ولإضافة عنصر جديد رئيسي علينا الضغط على "إضافة عنصر رئيسي" Add Top Item:
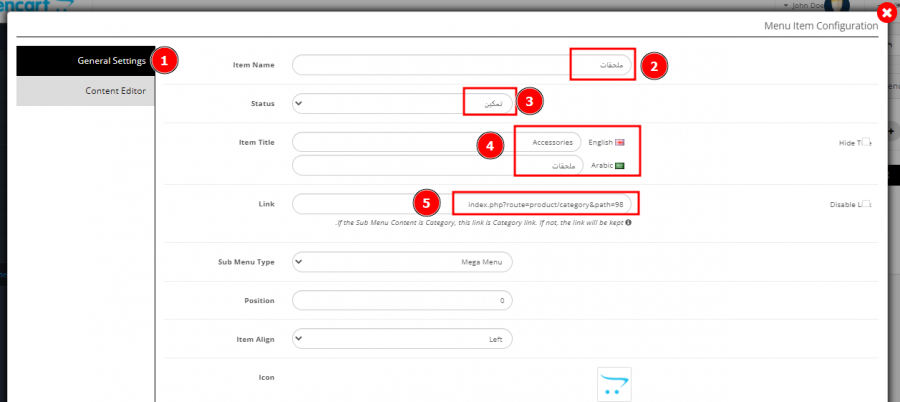
سوف تظهر لك نافذة منبثقة تتضمن الإعدادات العامة للمكون (1)، وهنا عليك اختيار اسم المكون وتفعيله، ثم اختيار العنوان الذي يظهر للمستخدم ضمن القائمة (4) في جميع اللغات التي يدعمها متجرك، مع إضافة رابط له عند الحاجة، وعند الانتهاء من هذه الخطوات عليك الضغط على خيار الحفظ "Save" أسفل النافذة:
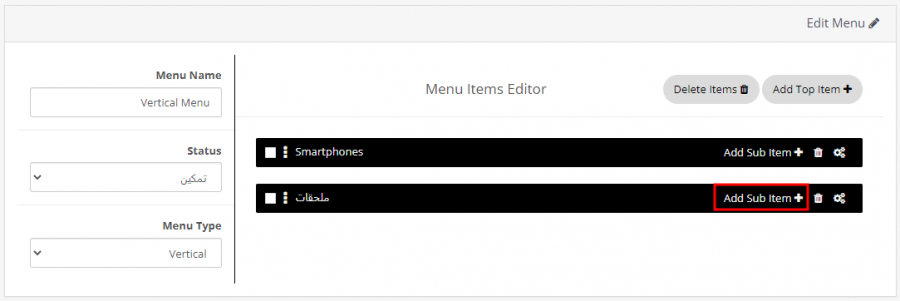
لاحظ كيف أصبح لدينا مكون جديد باسم "ملحقات"، والآن سوف نُضيف عناصر فرعيةً لهذا المكون، وذلك من خلال الضغط على "إضافة عنصر فرعي" Add Sub Item كما هو مُبين في الصورة:
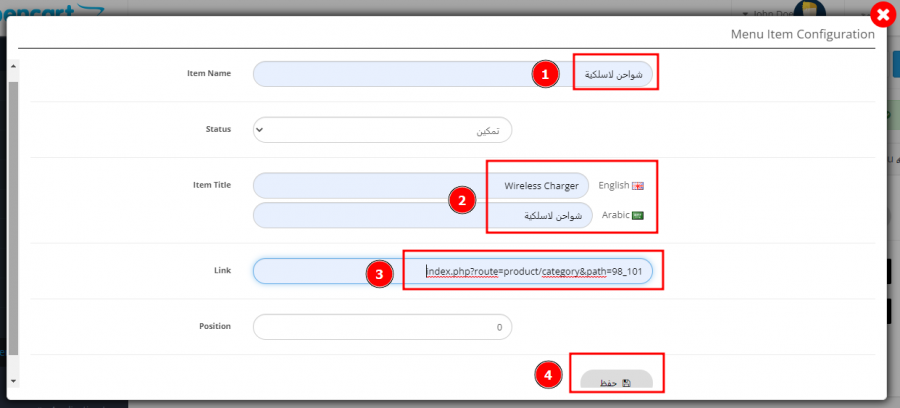
سوف تملأ نفس الحقول من اسم وعنوان ورابط في جميع اللغات، ثم عليك الضغط على خيار الحفظ في أسفل النافذة.
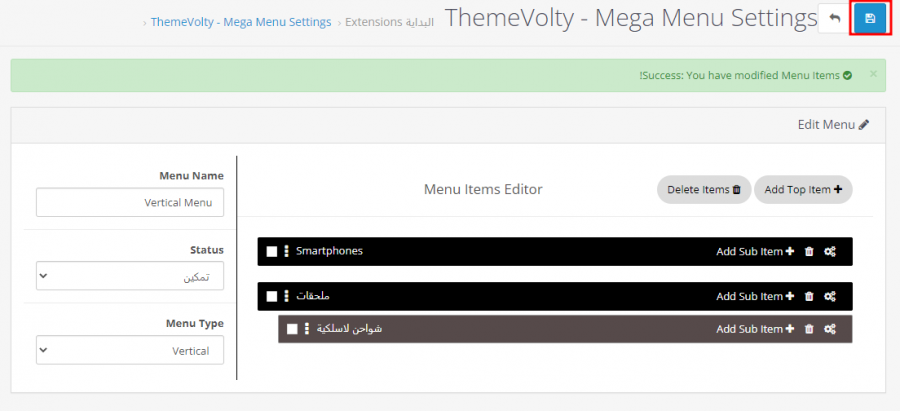
وهكذا أصبح لدينا عنصران ضمن القائمة الرئيسية وعنصر فرعي لأحد مكوناتها، وانتبه إلى أنك تستطيع تغيير ترتيب هذه المكونات من خلال السحب والإفلات، كما تستطيع حذفها من خلال وضع علامة بجانب العنصر المراد حذفه، ثم الضغط على "حذف العناصر" Delete Items أعلى القائمة.
لا تنس الضغط على زر الحفظ، وذلك لحفظ التغييرات التي أجريتها على القائمة.
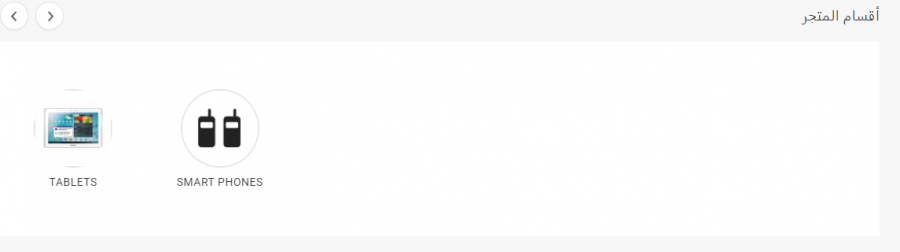
بقي عليك الآن إضافة موديول القائمة العمودية لأحد الصفحات في العمود الأيسر أو الأيمن حسب اللغة الرئيسية لمتجرك، وذلك ليظهر الموديول كما هو موضح في الصورة الآتية:
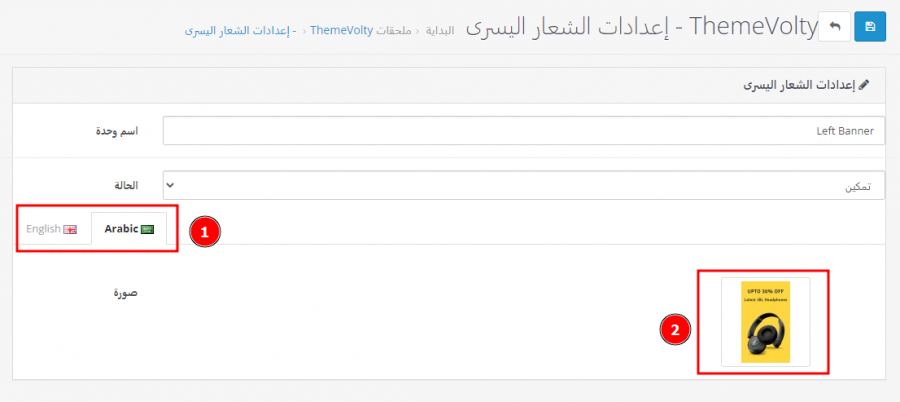
ضبط موديول الشعار الجانبي
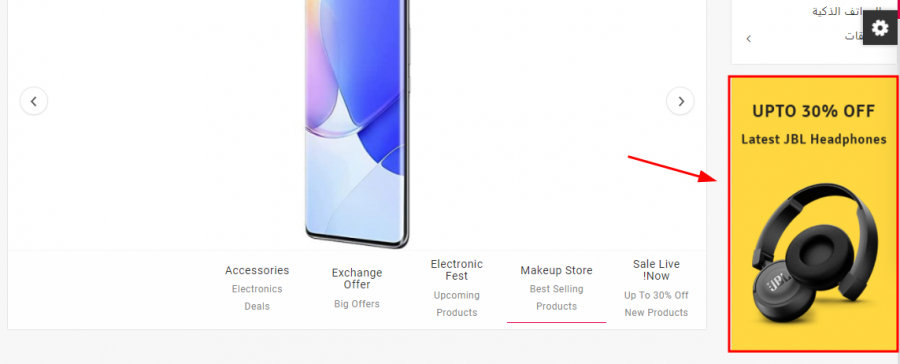
يسمح لك هذا الموديول بعرض صورة في جانب الصفحة ضمن العمود الأيمن أو الأيسر، وتُعَد إعدادات هذا الموديول بسيطةً جدًا، إذ تتطلب منك فقط اختيار الصورة، ولضبطه عليك الضغط على تبويب "الشعار الجانبي" Left Banner ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension داخل لوحة تحكم أوبن كارت، وهنا تستطيع اختيار صورة لكل لغة من اللغات التي يدعمها متجرك.
بعد حفظ إعدادات الموديول، عليك التوجه إلى الصفحة التي تريد عرضه ضمنها، وإدراجه في العمود الأيمن أو الأيسر للصفحة، وقد اخترنا في مثالنا عرضه ضمن العمود الأيمن للصفحة الرئيسية، وذلك ليظهر كما هو مُبين في الصورة التالية:
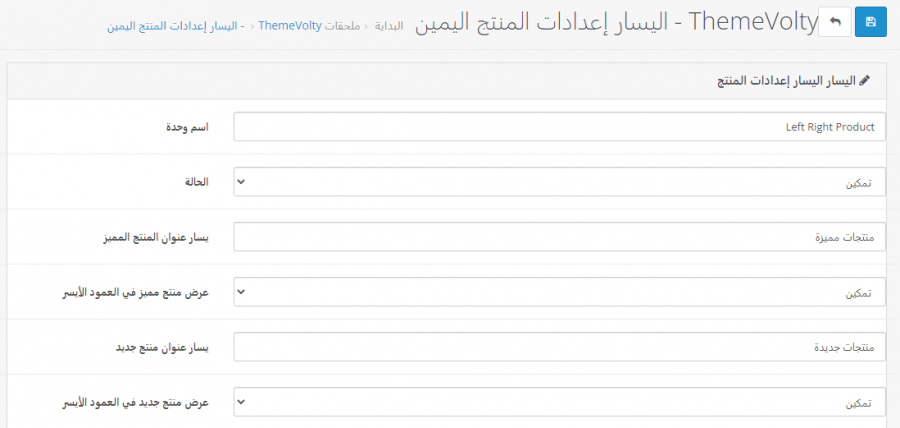
كيفية ضبط موديول المنتجات الجانبية في أوبن كارت
يسمح لك هذا الموديول بعرض المنتجات ضمن مجموعات، وتندرج هذه المجموعات تحت المنتجات الجديدة والمميزة والأكثر مبيعًا، والتي تستطيع تفعيلها جميعًا أو تفعيل البعض منها، ولضبطه عليك التوجه إلى تبويب "المنتجات الجانبية" Left Right Product ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة التحكم، واختيار العنوان المناسب لكل مجموعة، وتفعيلها بعد تفعيل الموديول.
احفظ الآن التغييرات التي أجريتها، وتوجه إلى تخطيط الصفحة التي تريد عرض هذا الموديول ضمنها، ثم اختر مكان عرضه في العمود الأيمن أو الأيسر وحفظ الصفحة، وقد اخترنا في مثالنا تفعيل المنتجات الجديدة والأكثر مبيعًا، وعرضها ضمن العمود الأيمن للصفحة الرئيسية.
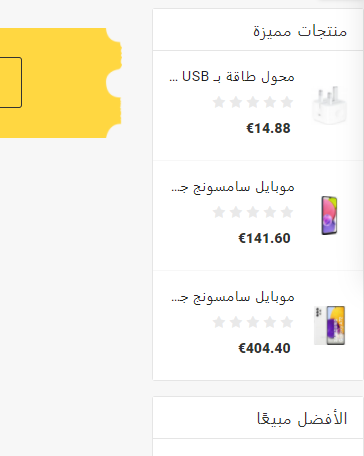
كيفية ضبط شهادات العملاء في متجر أوبن كارت
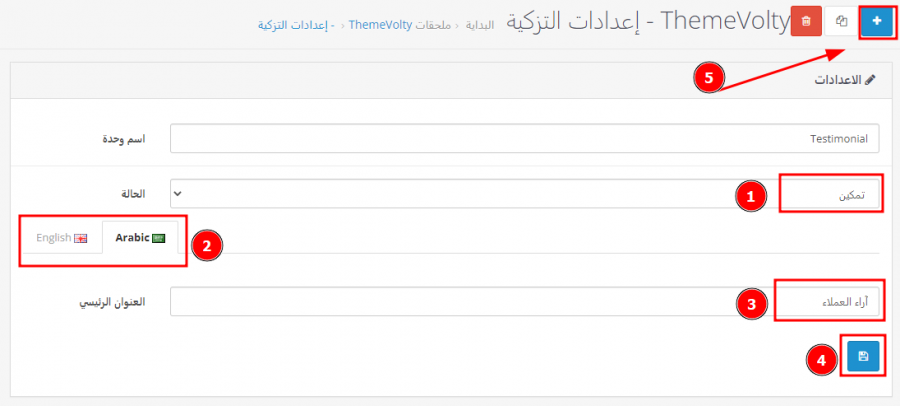
يسمح لك هذا الموديول بعرض شهادات العملاء ورأيهم في متجرك والمنتجات التي تبيعها، مما قد يُشجع العملاء الجدد على الشراء من متجرك، ولضبط هذا الموديول عليك التوجه إلى تبويب "شهادة جانبية" Left Testimonial ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension، وعليك الآن تفعيل الموديول، واختيار عنوان مناسب له في جميع اللغات التي يدعمها متجرك، وحفظ هذه التغييرات، ثم العودة إلى نفس الصفحة، والضغط على زر "+" لإضافة شهادات العملاء، إذ سوف يُعيد توجيه هذا الخيار إلى تبويب "شهادة" Testimonial.
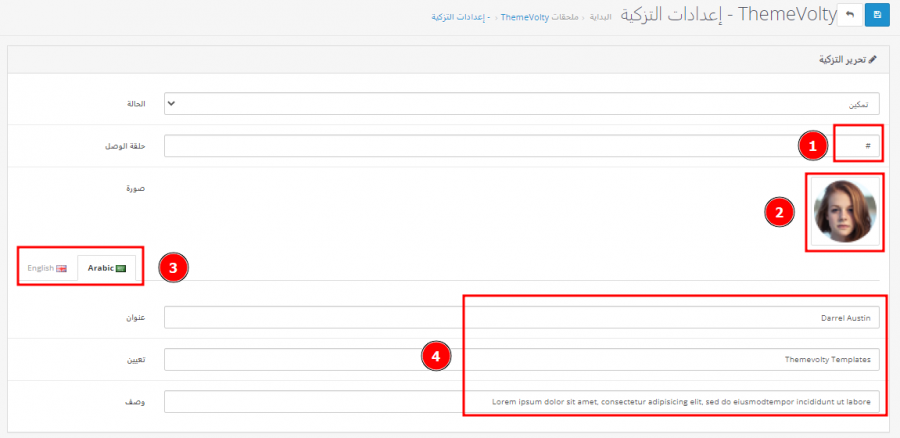
تستطيع في كل شهادة إضافة رابط (للمنتج الذي اشتراه العميل مثلًا) وصورة العميل واسمه وعمله وشهادته بمتجرك، وهنا يُفترض أن تتمكن من كتابة هذه المعلومات في جميع اللغات التي يدعمها متجرك، لكن يمكن أن تواجهك بعض المشاكل عند استخدام اللغة العربية.
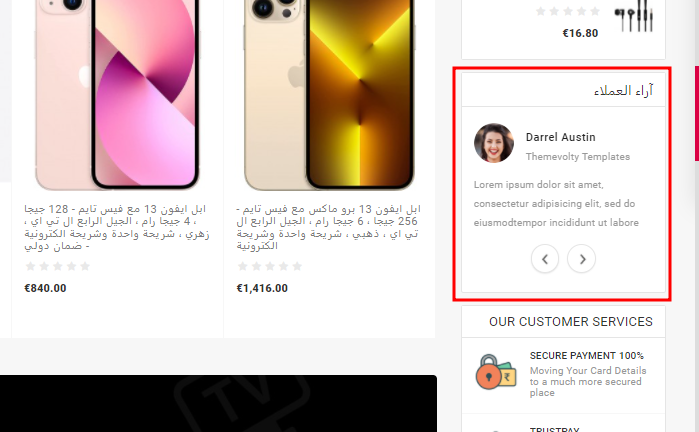
توجه الآن إلى الصفحة التي تريد عرض شهادات عملائك ضمنها، واختر مكان العرض، وقد اخترنا في مثالنا العمود الأيمن للصفحة الرئيسية.
كيفية ضبط موديول خدمة العملاء في أوبن كارت
يُستخدم هذا الموديول لعرض الخواص التي يتميز بها متجرك، كما يُعَد عامل جذب إضافيًا، وتوجد منه نسختان؛ واحدة لعرضها ضمن أعمدة الصفحة، والأخرى ضمن جسم الصفحة، ولضبط الإصدار الذي تستطيع استخدامه ضمن الأعمدة، عليك التوجه إلى تبويب "خدمة العملاء" Left Customer Service ضمن قائمة "إضافة ثيم فولتي" ThemeVolty Extension في لوحة تحكم أوبن كارت، وهنا تستطيع تفعيل الموديول، واختيار عنوان مناسب له عند عرضه في إحدى الصفحات، لكن من أين تستطيع التحكم بمحتوى العبارات التي تظهر ضمنه؟
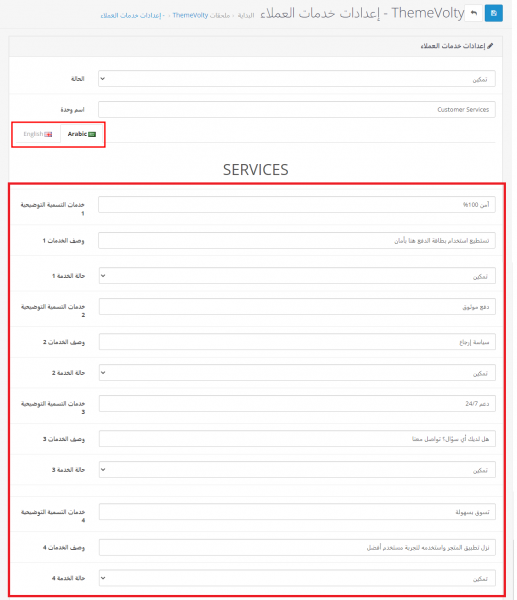
يُستخدم الموديول السابق لعرض قسم خدمات العملاء ضمن متجرك في أعمدة الصفحة فقط، لكن لتحرير محتواه، عليك التوجه إلى تبويب "خدمة العملاء" Customer Service، وهو الموديول الأساسي، إذ تستطيع تمكين الأقسام التي تريد، واختيار النص المناسب لكل منها في جميع اللغات التي يدعمها متجرك.
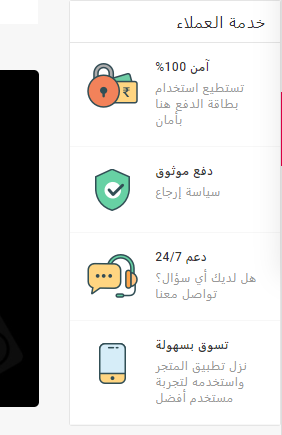
عند الانتهاء من ضبط ما سبق، تستطيع استخدام الموديول الأول لعرض قسم خدمة العملاء ضمن العمود الأيمن أو الأيسر لأي صفحة، وقد عرضناه في مثالنا ضمن العمود الأيمن للصفحة الرئيسية، أما الموديول الثاني الرئيسي، فتستطيع استخدامه لعرضه ضمن جسم الصفحة الرئيسي.
الخلاصة
أصبحت قادرًا الآن على تعديل تصميم متجر أوبن كارت من خلال تخصيص الترويسة والتذييل وجسم الصفحة، وذلك باستخدام الخيارات الجاهزة ضمن إعدادات أوبن كارت، أو عبر الموديولات التي يوفرها القالب الذي تستخدمه، إذ تعتمد الحرية التي تمتلكها بالتعديل على الخيارات التي يوفرها لك القالب الذي تستخدمه.














































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.