يعتبر تحسين الصور (Image Optimization) من بين أكثر الخطوات بساطة وتأثيرا والتي يمكنك اتباعها من أجل تحويل موقعك من جيد إلى رائع.
إلا أن القيام بذلك بشكل خاطئ سيؤدي حتما إلا نتائج عكسية كإثارة سخط زوارك، التأثير سلبا على عائداتك المادية فضلا عن خفض تصنيف السيو SEO الخاص بك.
من حسن الحظ أن توفر العديد من الأدوات المتقدمة يجعل من القيام بهذا الجزء المهم من عملية التحسين العام للمواقع بشكل صحيح أمرا من السهولة بمكان.

سنعمل في هذا المقال على التعمق في هذا الموضوع من خلال تغطية كل ما ستحتاجه لضمان دفع أداء موقعك إلى أقصى حدوده فيما يتعلق بكيفية تقديم المحتوى الجرافيكي.
لنبدأ من خلال تعريف المصطلحات والتطرق لمختلف صيغ الصور التي تدخل في سياق الموضوع.
نظرة حول صيغ الصور المستخدمة على الإنترنت
كما يعرف كل من أمضى بعض الوقت مستخدما خاصية Save-as على برنامج فوتوشوب، هنالك كم هائل من صيغ الصور في العالم الرقمي، لكن عندما يتعلق الأمر بوضع هذه الصور على الإنترنت فإننا نتعامل مع عدد محدود نسبيا من الخيارات.
تنقسم هذه الصيغ إلى نوعين أساسيين:
- Vector graphics (الرسومات المُتَّجِهة): الصور التي يتم تمثيلها بالاعتماد على المعادلات الرياضية من خلال استخدام الأشكال الهندسية مثل النقط، الخطوط والمنحنيات.
- Raster graphics (الرسومات النقطية): الصور المكونة من خلال شبكة بكسل مستطيلة الشكل.

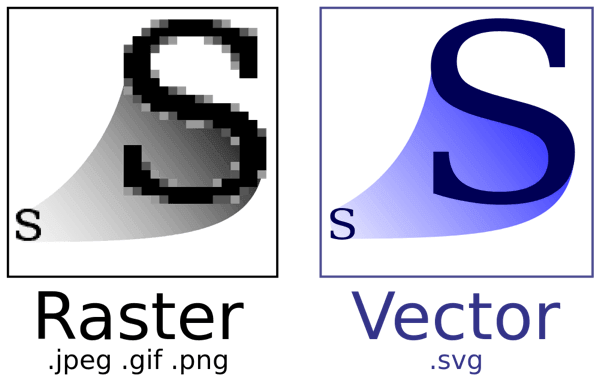
توضيح للاختلاف بين الرسومات المتجهة (على يمينك) والنقطية (على يسارك)
في سياق تحسين الصور سنولي اهتماما أكبر للصور النقطية، إلّا أننا سنلقي نظرة سريعة على موضوع الصور المُتّجهة قبل أن ذلك.
الصور المتجهة (Vector Images)
يتم تمثيل الصور المُتّجهة حسابيا وبالاعتماد على معادلات رياضية ما يعطيها العديد من الإيجابيات دون إدخال أي تحسينات:
- عدم ترابط جودة الصورة ودقتها: يمكن تكبير وتصغير الصور المُتّجهة إلى أي حجم دون التسبب في تشويهها أو في ضياع التفاصيل حيث يتم عرضها بالجودة الكاملة في أي دقة كيفما كانت.
- سهولة التعديل: تقدم الصور المُتّجهة نفسها على طبق من ذهب لإمكانية التعديل والتغيير دون تخريبها.
- حجم ملف صغير: تتكون الصور المُتّجهة من سلسلة أوامر برمجية ما يعني صغر حجم ملفاتها.
لطالما جعلت النقاط التي أسلفنا الذكر من الرسوميات المُتّجهة خيارا ممتازا في مجال تصميم الرسوميات (designing graphic) سواء الرسوم التوضيحية، الخلفيات أو أيقونات الشعارات.
من ناحية تحسين الصور يمكن اعتبار أن الصور المُتّجهة تأتي جاهزة بشكل مثالي دون الحاجة إلى أي تعديلات أو تحسينات، يبقى المشكل في استخدامها مقتصرا على ضمان توافقيتها مع المتصفحات ودعم هذه الأخيرة لاستخدامها ما أدى إلى شيوع ممارسة غير سلسة بعض الشيء تتجلى في إنشاء المصممين لأعمالهم على حزم تصميم داعمة للرسوميات المتجهة مثل: Adobe Illustrator أو Inkscape ثم الاضطرار إلى تصدير (export) أحجام مختلفة فضلا عن صيغ غير مُتَّجِهة من أجل استعمالها على الإنترنت.

تصميم تطبيق الرسوميات المتجهة Sketch المقدم من Bohemian Coding
يمكن لتَبَني صيغة صور الويب SVGs Scalable Vector Graphics (الرسومات المتجهة متغيرة الحجم) على الصعيد العالمي أن يجعل من الأمور أكثر سهولة في هذا الصدد، إلا أنه من المؤسف أننا لم نصل بعد إلى هذا المستوى فيما يتعلق بدعمها.
بأخذ هذا بعين الاعتبار وبالنظر إلى سنوات من التقدم التدريجي التصاعدي، يمكن أن نقول أن دعم توافقية هذه الصيغة أصبح قريبًا، من المرتقب أيضا أن نشهد أخيرا وفي السنوات القليلة القادمة انتشار واسعا لاستخدام الرسوميات المتجهة على أرض الواقع.
حتى ذلك اليوم، من الوارد أنك ستحتاج إلى تصدير (export) ملفات الصيغ المتجهة إلى صيغ نقطية من أجل عرضها على الإنترنت، سنولي اهتمامنا فيما يلي إلى هذا النوع الأخير من الصيغ.
الصور نقطية (Raster Images)
تحظى الصور النقطية بالدعم الكامل من المتصفحات فضلا عن الحاجة لإجراء تعديلات كثيرة ومتقدمة تماما عكس نظيرتها المتجهة.
هنالك في المجمل ثلاث صيغ ملفات ستصادفها أغلب الوقت إضافة إلى واحدة أخرى حديثة العهد بادية في الأفق يجدر أخذها بعين الاعتبار. لنقم بتغطية هذه الصيغ بالتتابع.
GIFs
تعتبر صيغة GIFs) Graphics Interchange Format) أقدم الصيغ في عالم الصور الرقمية، حيث تم ابتكارها سنة 1987، تتميز بصغر حجم ملفها، محدودية لوحة الألوان الخاصة بها: 256 لونا فضلا عن دعمها للشفافية ما جعلها العماد الأساس للعمل الرقمي خلال بدايات الإنترنت، والحل الذي يتم اعتماده بخصوص الصور التي تتضمن نصا ما أو ألونا مسطحة (flat color).
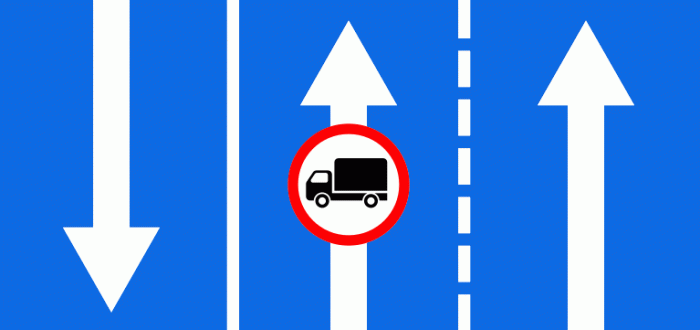
تعتبر الصور التي تتضمن النصوص و/أو الألوان المسطحة استعمالا كلاسيكيا لصيغة GIFs
رغم تحقيق هذه الصيغة عودة لا بأس بها خلال موجة جنون استخدام صور GIFs الحركية مؤخرا إلا أنها تفقد المزيد من مستخدميها بشكل متواصل لفائدة صيغة PNGs.
JPEGs
تعتبر صور JPEGs الصيغة العالمية لعرض الصور منذ الأيام الأولى للإنترنت، يتم استعمالها حاليا في ما يزيد عن %70 من المواقع الإلكترونية على الصعيد العالمي.
تتميز هذه الصور بمبدأ الضغط الفَقُود (lossy compression) ما يجعل منها مرشحا ممتازا لعمليات التحسين المتقدمة فضلا عن ملائمتها المثالية للصور التي تحتوي على مجال واسع من الألوان والتدرجات (gradients)، يعتبر عدم دعم هذه الصيغة للشفافية (transparency) نقطة ضعفها الوحيدة.
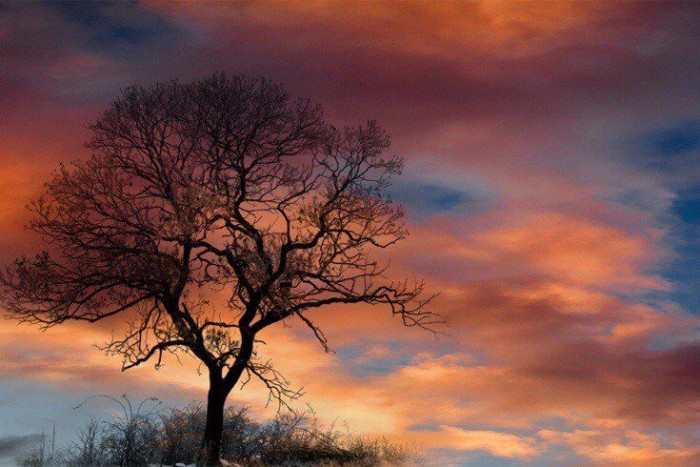
حفظ كل من تدرج الألوان المتقن فضلا عن مجال اللون الديناميكي بشكل جيد باستخدام JPEGs
PNGs
تم ابتكار الرسومات من صيغة PNGs (رسومات الشبكة المحمولة Portable Network Graphics) كحل لمشاكل الترخيص المحتملة عند استخدام GIFs، توفر صيغة PNGs خاصية الضغط غير الفَقُود (lossless compression)، دعم الشفافية (transparency) فضلا عن جودة صورة عالية.
تعتبر صيغة 8 بت (8-bit format) بديلا مثاليا لصيغة GIFs كما أنها تتميز عن هذه الأخيرة بصغر حجم ملفها، في حين أن صنفي 24 بت و32 بت (24-bit and 32-bit) يوفران بديلا ممتازا لصيغة JPEGs، يبقى المشكل الوحيد هو كبر حجم الملف الناتج في هذه الحالة.

يجعل الدعم الكامل للشفافية من صيغة PNGs خيارا جيدا للعديد من الاستعمالات.
WebP
في حين تتميز صيغ الصور النقطية الثلاث التي تمت مناقشتها سابقا بإمكانية نشرها على معظم المتصفحات الشهيرة نلاحظ غياب أي ابتكار حقيقي في هذا المجال منذ مدة من الزمن.
من المحتمل أن يتغير ذلك مع مشروع WebP الخاص بجوجل (Google’s WebP project)، والذي يتمحور حول طرح صيغة صور جديدة والتي تمكن من تخفيض حجم الملف بنسبة تصل إلى %25، رغم أن متصفح Chrome يدعم هذه الصيغة بشكل تلقائي يبقى الدعم على مستوى عالمي أمرا غير متوافر.
نصل مما سبق إلى خلاصة مفادها أن الصور المتجهة مثالية للغاية للعديد من الاستعمالات، لكن في سياق الاستعمال اليومي في إنشاء المحتوى ستستعمل مزيجا من صيغ GIFs، PNGs و JPEGs على الأقل في المستقبل القريب.
لنتطرق إلى الأسباب التي تجعل من تحسين الصور بهذه الصيغ أمرا غاية في الأهمية.
ضرورة التحسينات
أدى توافر سرعة إنترنت عالية في العديد من الدول إلى عدم الاهتمام بتحسين الصور في بعض الأوساط.
عادة ما يتم طرح هذا النوع من الأسئلة: ما الفرق الذي ستحدثه بضع كيلوبايت إضافية في وقت يستطيع معظم المستخدمين مشاهدة الأحداث الرياضية بشكل مباشر على أجهزتهم المحمولة؟ ألم نتجاوز بعد مرحلة القلق حول هذا النوع من البديهيات التافهة؟
لسوء الحظ فإن الإجابة ستكون بالنفي القاطع، تعتبر السرعة أمرا أساسيا خصوصا في الهواتف المحمولة.
حقائق جديدة حول الهواتف المحمولة
يتوجه الإنترنت بشكل متواصل نحو هيمنة استخدام الهواتف المحمولة.
ينتج عن ذلك أمران أساسيان يجب أن تأخذهما بعين الاعتبار فيما يخص تحسين الصور:
- لم تعد الصور تعتبر كإضافات تزيين محببة للرؤية تستخدم لملء الفراغ في الأجهزة ذات الشاشات الكبيرة، يجب أن يتم التعامل معها على أن لها دورا محددا تلعبه في ظل الأجهزة ذات شاشات صغيرة جدا.
- رغم أن سرعات التحميل على الهواتف المحمولة في تصاعد مستمر إلا أنها لا زالت تقبع خلف تلك الخاصة بالحواسيب كما أن استخدامها لا يزال مُكلفًا، لكل بكسل أهمية قصوى.
بالنظر إجمالا إلى هذا السياق، لنلق نظرة على ثلاث أسباب تجعل من تحسين الصور ضرورة وليس أمرا إضافيا فقط:
يريد المستخدمون صفحات سريعة
استنادا إلى أبحاث موقع HTTP Archive، تعد الصور من بين الأسباب الرئيسية في جعل معدل حجم الصفحات يصل إلى 1.25MB شأنها في ذلك شأن استخدام JavaScript بشكل مفرط، ما يعتبر بعيدا كل البعد عن المعدلات الرائجة أيام تحدي الخمس كيلوبت (the 5K Challenge).
تؤدي ضخامة حجم الصفحات المتزايدة إلى نتائج سلبية، حيث أن %73 من مستعملي الإنترنت على الهواتف المحمولة اشتكوا من مواجهتهم مشاكل مع المدة الزمنية المستغرقة لتحميل الصفحات على أجهزتهم.
في نفس الوقت، يتوقع نصف مستخدمي الويب أن يتم تحميل موقع ما في غضون ثانيتين، إلا أن هذا المعدل عند استعمال جهاز محمول يكون حوالي 7 ثوان، ما يعني بكل بساطة عدم موافاة تطلعات المستخدمين.
باختصار، قد يؤدي ملء موقعك بصور غير ضرورية إلى سخط زوارك حتى قبل حصولهم على فرصة للتعرف على المحتوى الذي تقدمه.
تؤدي كمية الصور الكبيرة إلى التأثير سلبا على التصنيف على محركات البحث
تأكيدا لشكوك العديدين سابقا في سنة 2010، صرحت جوجل بأن السرعة تعتبر عاملا رسميا في تصنيف المواقع.
يجب أن يتم تحميل صفحة موقعك في غضون ثانية أو أقل، لا تعتبر 200 كيلوبت التي تضيفها صورة القائمة الرأسية في موقعك إزعاجا وعدم احترام لمستخدمي الهواتف المحمولة فحسب بل قد تؤدي إلى عدم إيجادهم لموقعك على مُحرّكات البحث.
تؤثر الصفحات البطيئة على عائداتك المادية
قم بتجميع النقطتين السابقتين لتحصل على الوصفة السحرية للعديد من الثغرات لتسرب وضياع مداخيلك.
تشير أبحاث Strangeloop إلى أن تأخيرا بسيطا بمقدار ثانية واحدة في تحميل الصفحة قد يؤدي إلى خفض معدل التحويل بنسبة %7.
هل ترى أنك في وضعية تسمح لك بالتخلي عن قيمة الأرباح هذه فقط من خلال عدم تحسين منتوجك؟
ترجمة -وبتصرف- للمقال: The Complete Guide to Mastering Image Optimization for WordPress لصاحبه: TOM EWER.
حقوق الصورة البارزة: Designed by Freepik.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.