في الدروس السابقة تعرّفنا على برنامج OneNote، أحد برامج حزمة أوفيس المكتبية، واستعرضنا الخصائص والأدوات التي يوفّرها لحفظ الملاحظات وتنظيمها. في هذا الدرس سنتعرّف على أداتين ستسهّل عليك إضافة الملاحظات إلى دفاتر الملاحظات وجعلها أكثر تنظيمًا وبخطوات بسيطة.

مُلحق OneNote Web Clipper للمتصفحات
يُستخدم هذا الملحق لالتقاط الملاحظات من على صفحات الويب وحفظها على دفاتر الملاحظات مباشرة من المتصفّح دون الحاجة إلى فتح OneNote. ويعمل مع أغلب المتصفحات الحديثة، مثل Chrome، Firefox، Safari، وغيرها. وبالإضافة إلى حفظ الملاحظات، يوفّر خصائص أخرى سريعة مثل تسمية صفحة الملاحظات، كتابة ملاحظة إضافية معها، أو اختيار دفتر الملاحظات المناسب لحفظها.
أولًا، قم بتنصيب الملحق على متصفحّك بالذهاب إلى www.onenote.com/clipper ثم النقر على زر التحميل:

ملاحظة: يختلف هذا الزر باختلاف المتصفّح الذي تستخدمه. فلمتصفّح Chrome مثلًا ستجد الزر Get OneNote Web Clipper for Chrome.
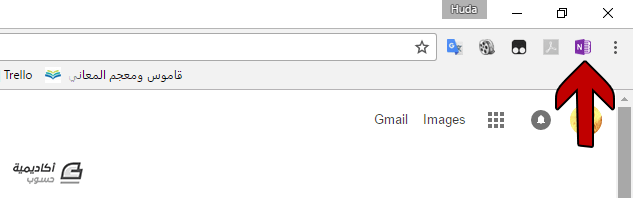
سيتم تحميل الملحق وتثبيته على متصفّحك وبموقع يختلف أيضًا باختلاف المتصفّح. على سبيل المثال ستجد أيقونة الملحق على متصفّح Chrome مع مجموعة الملحقات بجانب شريط العناوين. انقر عليه لتبدأ باستخدامه.

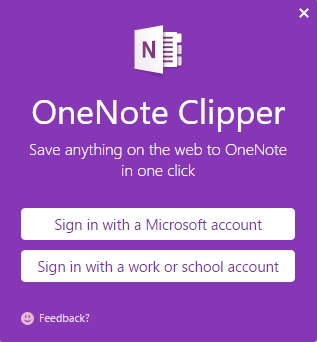
في المرّة الأولى التي تفتح فيها الملحق، سيُطلب منك تسجيل الدخول باستخدام حساب ميكروسوفت، أو حساب العمل أو المدرسة. اختر نوع حسابك ثم أكمل تسجيل الدخول:

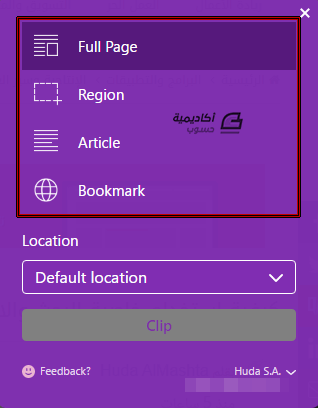
بعد تسجيل الدخول، انقر على أيقونة الملحق مجددًا لفتحه، وستلاحظ وجود 4 خيارات أساسية لالتقاط صفحات الويب:

Full Page
يعمل هذا الخيار على التقاط كل محتويات الصفحة، من الترويسة إلى التذييل، بما فيها الأشرطة الجانبية.
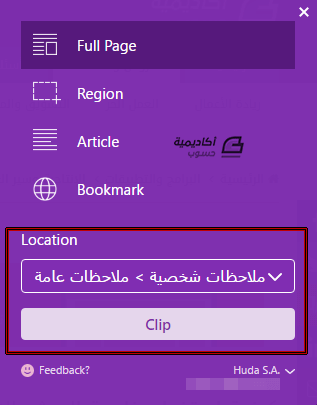
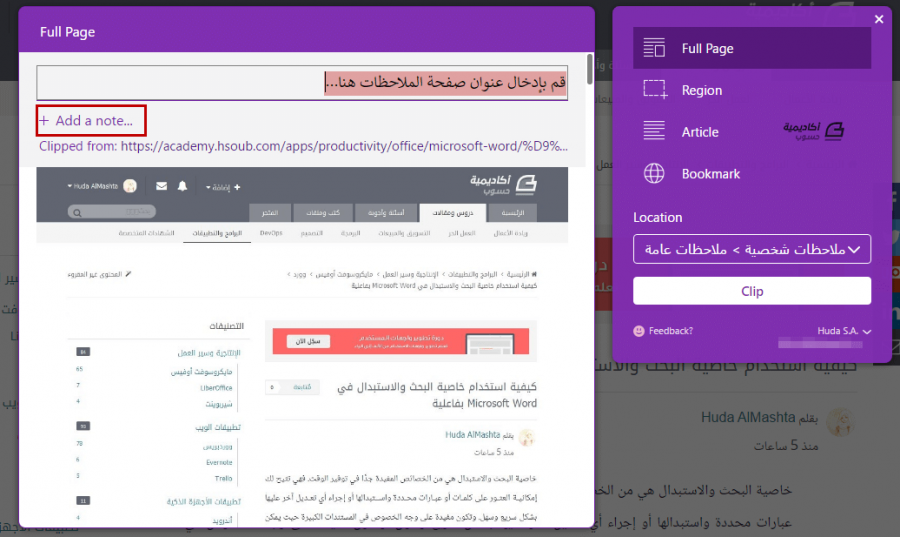
عندما تنقر على الخيار Full Page ستظهر نافذة لمعاينة الصفحة الملتقطة، ومنها يمكنك تغيير اسم صفحة الملاحظات التي ستُحفظ عليها بحذف النص في الحقل العلوي وإدخال العنوان المرغوب، أو كتابة ملاحظة إضافية بالنقر على + Add a note:
بعد ذلك حدّد دفتر الملاحظات والقسم الذي تريد حفظ الملاحظة عليه من القائمة Location ثم انقر على زر Clip:

عند نجاح الالتقاط سيكون بإمكانك عرض الملاحظة على نسخة الويب من تطبيق OneNote بالنقر على زر View in OneNote، أو على النسخة المثبّتة على جهازك:

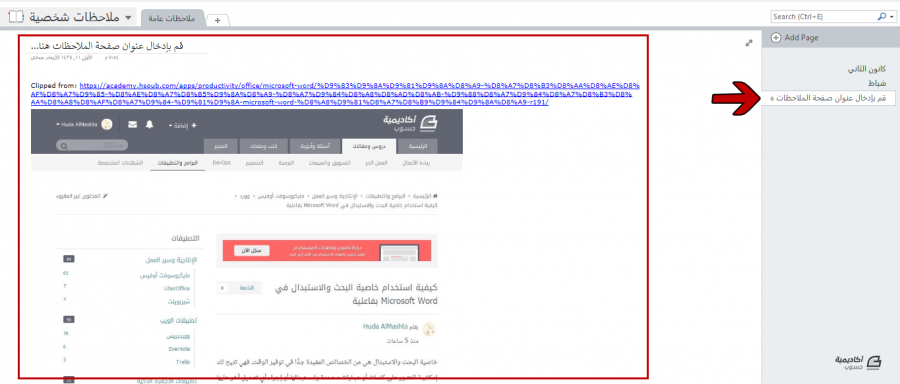
سيتم تخزين الصفحة الملتقطة على OneNote في صفحة جديدة مستقلة بصيغة صورة، بالإضافة إلى رابط لمصدر الصفحة وتاريخ الالتقاط:
Region
يُستخدم هذا الخيار لالتقاط منطقة معيّنة من الصفحة نقوم بتحديدها يدويًا.
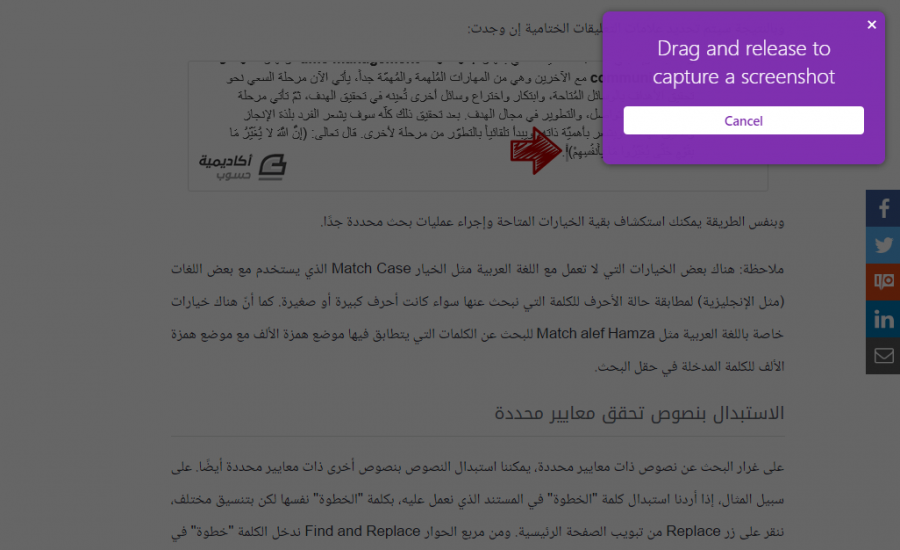
عند النقر على الخيار Region سيتم تعتيم ألوان الصفحة ويتحول شكل المؤشر إلى +. حدّد المنطقة التي تريد التقاطها بالنقر والسحب بالفأرة. بعد ذلك قم بإفلات زر الفأرة لفتح نافذة المعاينة:
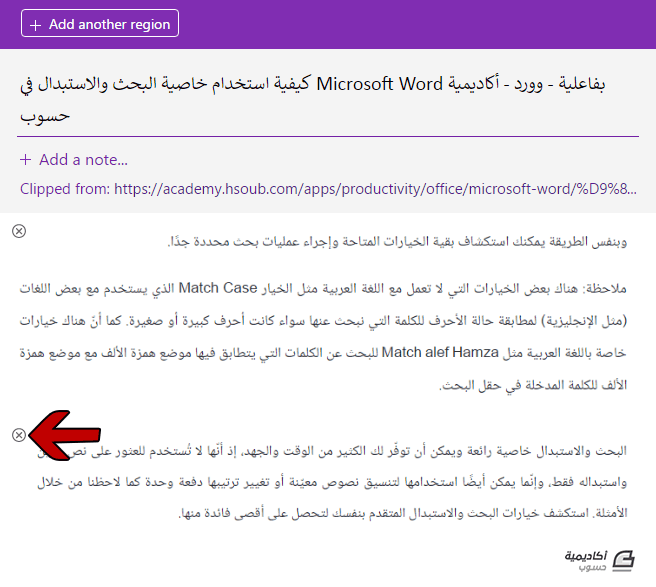
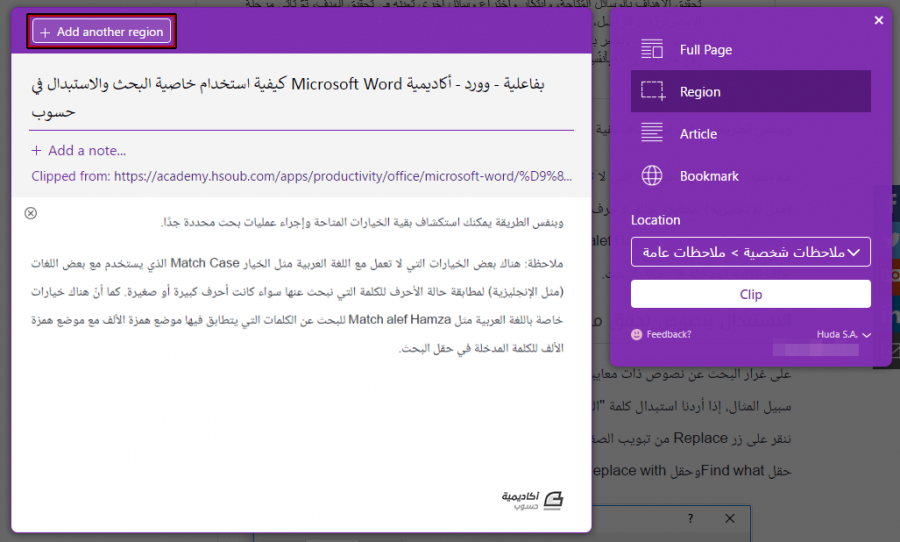
وكما في الخيار السابق، يمكنك من هذه النافذة تغيير عنوان صفحة الملاحظات التي سيتم حفظها، أو كتابة ملاحظة إضافية بالنقر على +Add a note. من الخصائص المفيدة مع هذا الخيار هو أنّه بإمكانك التقاط أكثر من منطقة في نفس الوقت وحفظها على نفس صفحة الملاحظات. ويتم ذلك بالنقر على زر + Add another region في أعلى نافذة المعاينة:
حدّد المنطقة المرغوبة بالنقر والسحب كما ذكرنا أعلاه.
من المفيد أيضًا هو أنّه بإمكانك حذف إحدى اللقطات مباشرة من نافذة المعاينة وقبل حفظ الملاحظة بالنقر على أيقونة × بجانب كل لقطة، وذلك في حال قمت بعمل لقطة بالخطأ أو رغبت في التراجع عنها:

بعد الانتهاء من التقاط المناطق التي تريدها من صفحة الويب، حدّد موقع الحفظ (دفتر الملاحظات والمقطع section) من قائمة Location ثم انقر على زر Clip.
Article
ربّما يكون هذا الخيار هو الأفضل من بين الخيارات الأربعة. حيث أنّه يقوم بالتقاط الجزء المهم من الصفحة (متن الصفحة) ويهمل الأجزاء الأخرى الهامشية مثل الترويسة، التذييل، الأشرطة الجانبية وغيرها. ويقوم بحفظ محتويات الصفحة الملتقطة كما هي؛ أي تبقى النصوص نصوصًا قابلة للتعديل، على عكس الخيار الأول الذي يحفظها بشكل لقطة شاشة.
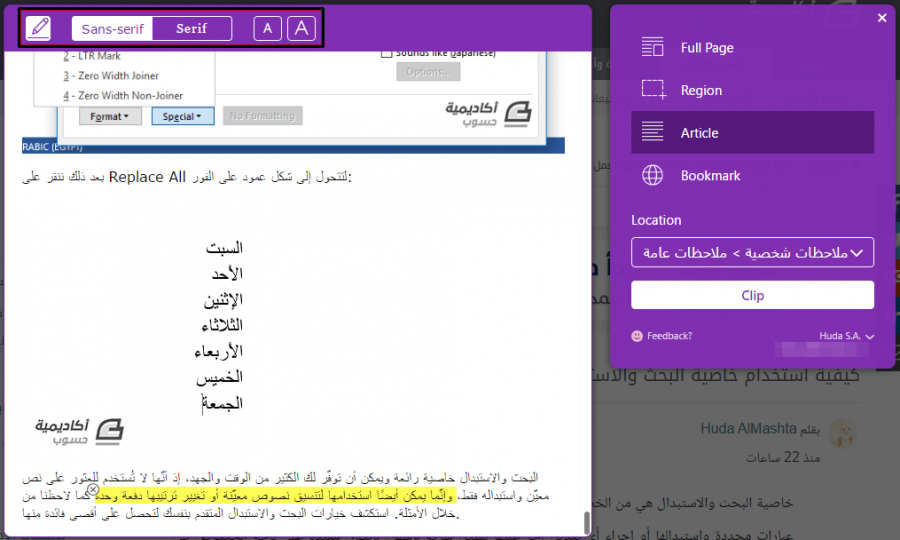
عند النقر على الخيار Article ستُفتح نافذة المعاينة على غرار الخيارات السابقة، ومنها يمكنك تعديل عنوان صفحة الملاحظات أو كتابة ملاحظة إضافية. وبما أنّ المحتوى النصّي للصفحة سيُحفظ بشكل نصوص، ستلاحظ وجود خيارات إضافية في أعلى نافذة المعاينة يمكنك استخدامها لتنسيق نصوص الصفحة منها مباشرة:
بإمكانك اختيار نوع الخط Serif أو Sans-serif أو تغيير حجمه من الأزرار A أو حتّى تمييز الجزء الذي تراه مهمًا باللون الأصفر بالنقر على أيقونة القلم ثم تظليل النص بالنقر والسحب.
بعد الانتهاء من التقاط الصفحة وتخصيصها، حدّد موقع حفظها على OneNote من قائمة Location ثم انقر على زر Clip. وكما في الخيارين السابقين، سيتم حفظ الصفحة الملتقطة في صفحة ملاحظات جديدة ويُرفق معها رابط المصدر وتاريخ الحفظ.
Bookmark
يقوم هذا الخيار بحفظ عنوان الصفحة ورابطها بالإضافة إلى صورة مصغّرة ومقتطف من بدايتها كملاحظة. ويمكنك استخدامه لحفظ الروابط التي تريد الرجوع إليها لاحقًا (مثل الإشارة المرجعية للصفحة) بشكل سهل وسريع.
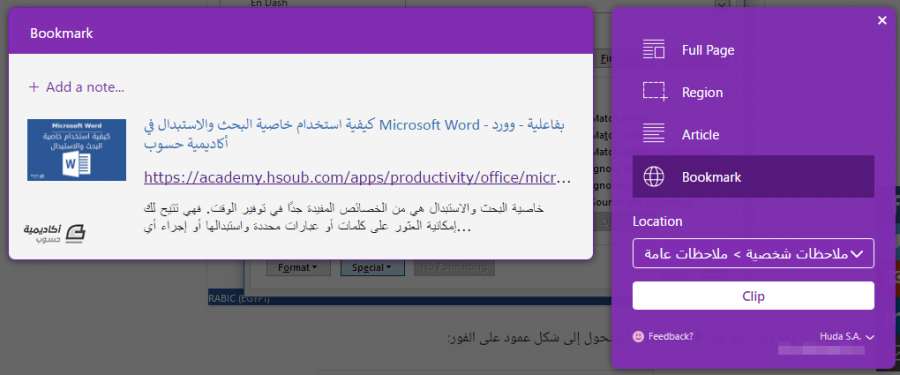
ستظهر نافذة معاينة الملاحظة عند النقر على الخيار Bookmark، ويمكنك منها كتابة ملاحظة إضافية، أو حفظ الملاحظة مباشرة بالنقر على زر Clip بعد تحديد موقع الحفظ من قائمة Location:
ملاحظة: يقوم ملحق OneNote Web Clipper بتذكّر آخر موقع قمت بحفظ الملاحظات الملتقطة عليها. أي إذا كنت تحفظ الصفحات الملتقطة على نفس المقطع section في كل مرّة، يكفي تحديد موقع الحفظ من قائمة Location في المرّة الأولى فقط. إلّا إذا رغبت لاحقًا في حفظ الملاحظة في مقطع مختلف أو دفتر ملاحظات مختلف.
قوالب OneNote
القالب هو عبارة عن صفحة ملاحظات مصمّمة مسبقًا تحتوي على عناصر بتخطيط وتنسيق معيّن حسب الغرض من القالب. وتعتبر القوالب من الأدوات المفيدة جدًا لتوفير الوقت، حيث أنّها ستسرّع عملك على OneNote إذا كنت تتبع نمطًا معيّنًا في إضافة الملاحظات وترتيبها، كما أنّها ستجعل ملاحظاتك أكثر تنظيمًا.
يوفّر OneNote مجموعة قوالب جاهزة يمكنك استخدامها مباشرة أو تخصيصها لتناسب احتياجك، أو يمكنك إنشاء قالبك الخاص من صفحة فارغة وحفظه للاستخدام لاحقًا.
استخدام القوالب الجاهزة وتخصيصها
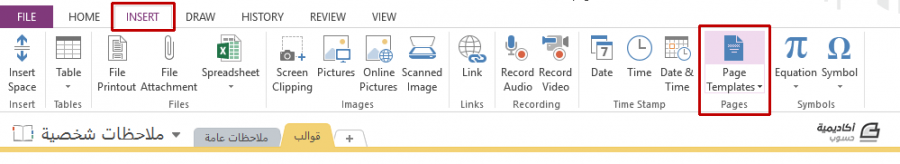
لاستعراض القوالب الجاهزة اذهب إلى تبويب Insert ثم انقر على Page Templates:
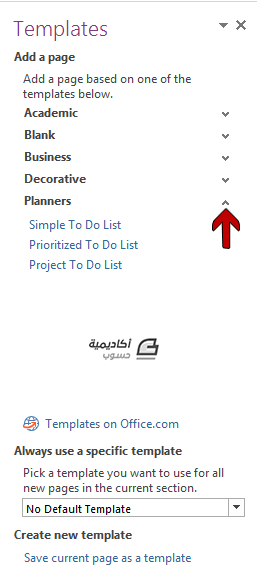
سيُفتح على أحد جوانب النافذة جزء Templates الذي يحتوي على عشرات القوالب الجاهزة المصنّفة في مجموعة فئات حسب الغرض من استخدام القالب، مثل قوالب ملاحظات المحاضرات/الدروس، قوالب للمشاريع والاجتماعات، قوالب لقوائم المهام، أو غيرها:

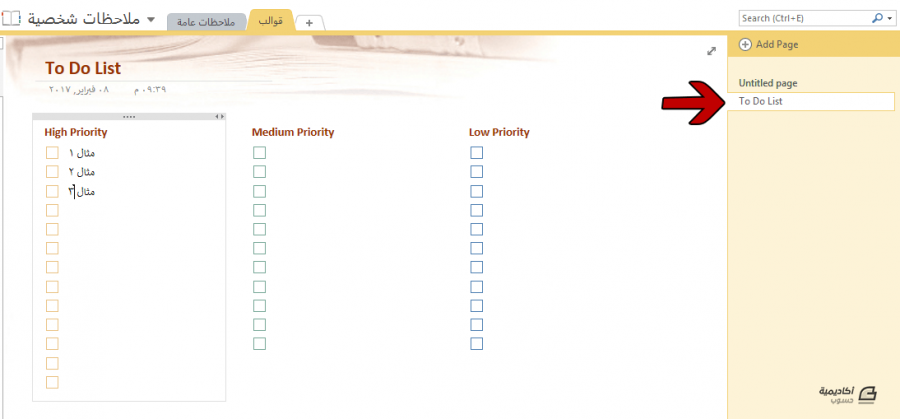
انقر على أيقونة السهم الصغير بجانب كل فئة لتوسيعها، ثم انقر على القالب المرغوب. سيتم إنشاء القالب في صفحة جديدة، وعندها يمكنك البدء بإدخال المحتوى مباشرة:
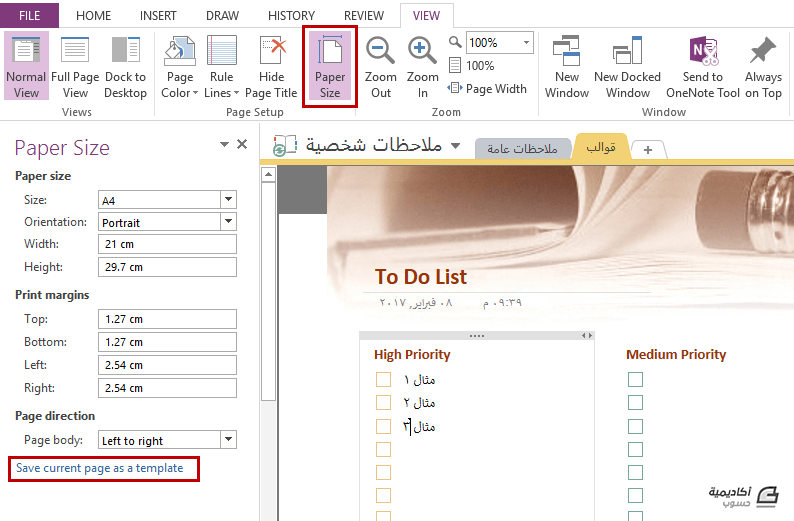
أمّا إذا رغبت في تخصيص القالب وحفظه لاستخدام لاحقًا، فيمكنك إجراء أي تعديل عليه، كتغيير تنسيق النصوص من تبويب Home أو إضافة عناصر جديدة من تبويب Insert. كما بإمكانك تغيير حجم الورقة واتجاهها من تبويب View> Paper Size> جزء Pager Size:

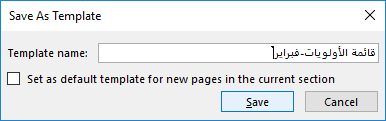
بعد الانتهاء من تخصيص القالب، انقر على رابط Save current page as a template من جزء Paper Size نفسه (موضّح في الصورة أعلاه) أو من جزء Templates. سيظهر مربّع حوار صغير لتسمية القالب، أدخل اسمًا مناسبًا ثم انقر على زر Save:

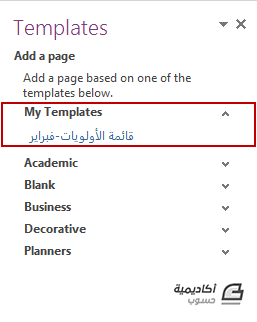
بعد حفظ القالب سيكون بإمكانك الوصول إليه واستخدامه من جزء Templates، وبالتحديد من فئة My Templates:

إنشاء قالب من صفحة فارغة
إذا لم تكن ترغب في الاعتماد على أحد القوالب الجاهزة لتصميم قوالبك، يمكنك إنشاء صفحة فارغة (+ Add Page) ثم البدء بتصميمها وإضافة المحتوى المرغوب من صور، نصوص، قوائم مهام، وغيرها.

يُنصح عند تصميم القوالب بعدم استخدام عناصر مشتّتة، كالصور الكثيرة التي لا فائدة منها، واستخدام خطوط التسطير أو خطوط الشبكة (تبويب View> Rule Lines) لتسهيل محاذاة العناصر، بالإضافة إلى استخدام خطوط بألوان وأشكال واضحة وبأحجام مناسبة.
بعد وضع جميع لمساتك على التصميم، احفظ القالب كما ذكرنا أعلاه (Insert> Page Templates> Save current page as a template).
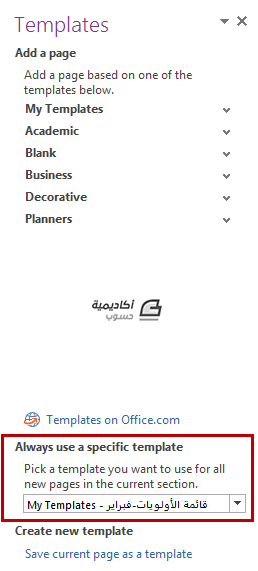
ملاحظة: إذا رغبت باستخدام قالب معيّن مع جميع الصفحات الجديدة التي تقوم بإنشائها، قم بتعيينه كقالب افتراضي من قائمة Always use a specific template في جزء Templates، علمًا أنّ هذا الأمر يُطبّق على المقطع section الحالي فقط (أي أنّه يجب تعيين القالب المرغوب كقالب افتراضي لكل مقطع على حدة):

خاتمة
تظهر فائدة ملحق OneNote Web Clipper وقوالب OneNote بشكل أكبر للأشخاص الذين يستخدمون هذا البرنامج بشكل يومي أو متكرر. إذ تعمل هاتان الأداتان على توفير الوقت وجعل العمل على OneNote أكثر سلاسة وتنظيمًا.
هل لديك أفكار أو نصائح حول استخدم ملحق OneNote أو قوالب OneNote؟ شاركنا بها في صندوق التعليقات.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.