هذا هو المقال الأخير من سلسلة مقالات حول تعلم أساسيات برمجة التطبيقات باستخدام جداول بيانات جوجل، يعلمك هذا المقال كيفية استخدام خدمة جدول البيانات في Apps Script لعمل رسم بياني لمجموعة بياناتك، وستتعلم أيضًا كيفية استخدام خدمة العروض التقديمية لتصدير الرسم البياني إلى عرض تقديمي جديد في Google Slides.
هذا هو المقال السادس في دليل تعلم أساسيات برمجة التطبيقات مع جداول بيانات جوجل، وقبل البدء تأكد من إكمال المقالات السابقة:
- أساسيات برمجة التطبيقات Apps Script.
- جداول البيانات والأوراق والنطاقات.
- العمل مع البيانات.
- استدعاء واجهة برمجة تطبيقات API عامة.
- تنسيق البيانات.
ماذا ستتعلم
- كيفية إنشاء رسم بياني خطي باستخدام Apps Script.
- كيفية تصدير الرسوم البيانية إلى عرض شرائح تقديمي جديد.
- كيفية تقديم الرسائل ومربعات الحوار إلى المستخدم في جداول البيانات.
اقتباستنويه: يحتوي Apps Script على خدمة رسوم بيانية مخصصة لإنشاء الرسوم البيانية وتحريرها لاستخدامها في تطبيقات خارج جداول بيانات Google، ومع ذلك لن يغطي هذا المقال حالات الاستخدام هذه، بل ستعمل مع خدمة جداول بيانات Apps Script لإنشاء الرسوم البيانية المضمنة ومعالجتها.
ماذا ستحتاج
- فهم موضوعات Apps Script الأساسية التي استكشفناها في المقالين السابقين من هذا الدليل.
- الإلمام الأساسي بمحرر الشيفرات البرمجية Apps Script.
- الإلمام الأساسي بجداول بيانات Google.
- الإلمام الأساسي بلغة البرمجة JavaScript وصنف 'String' الخاص به.
الإعداد للعمل
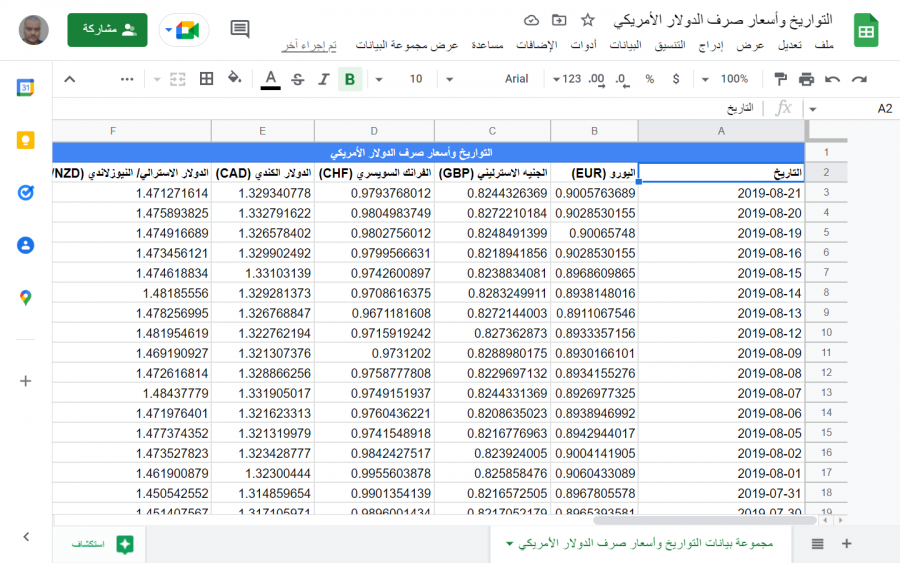
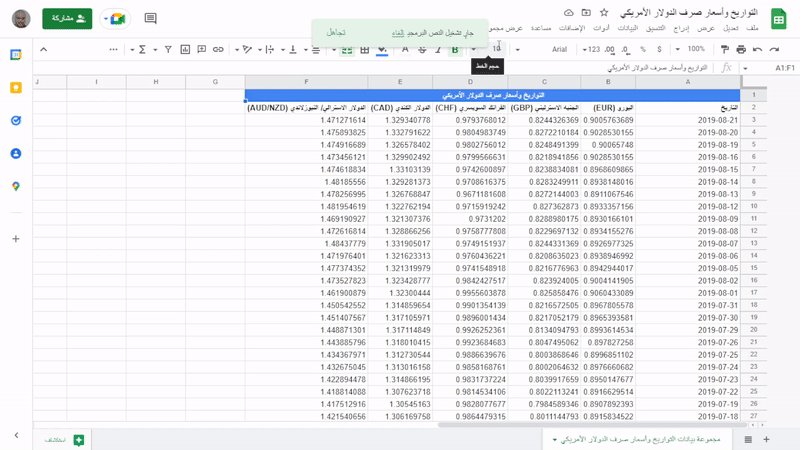
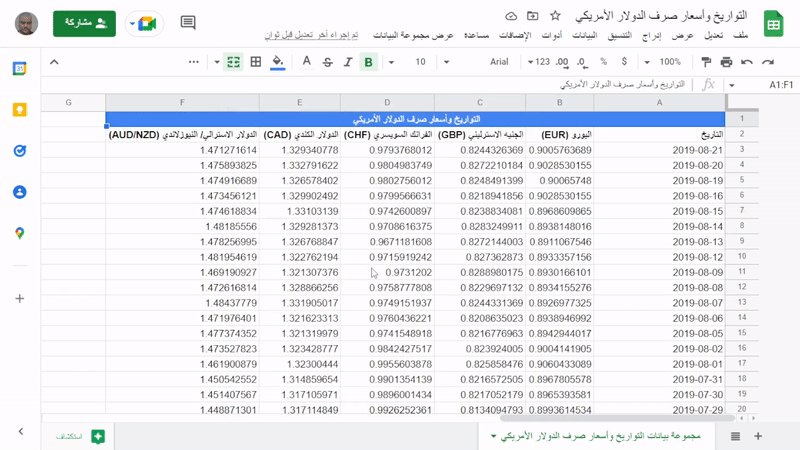
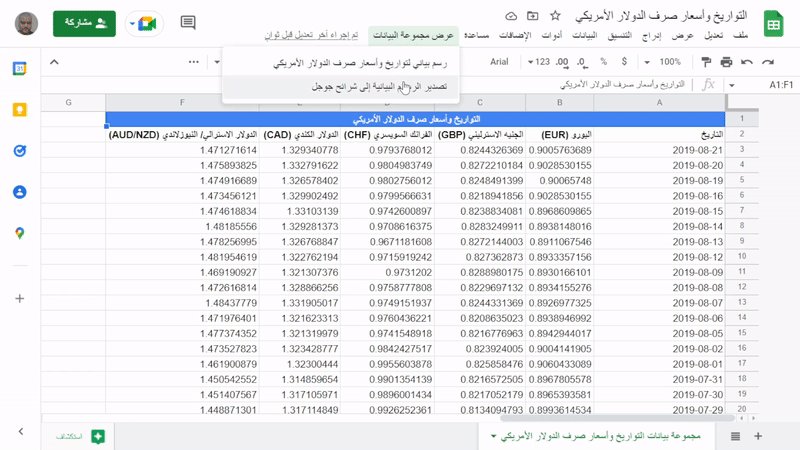
قبل المتابعة أنت بحاجة إلى جدول بيانات يحتوي على بعض البيانات كما فعلنا في المقالات السابقة، لا تقلق فقد وفرنا لك جدول بيانات جاهز لاستخدامه في هذا التمرين يمكنك تنزيله ورفعه على حسابك في جوجل درايف باستخدام إحدى الطريقتين اللتين ذكرناها في المقال الأول، ويجب أن تبدو الورقة على هذا النحو مع بعض المعلومات الأساسية حول أسعار صرف الدولار الأمريكي المختلفة في تواريخ مختلفة:
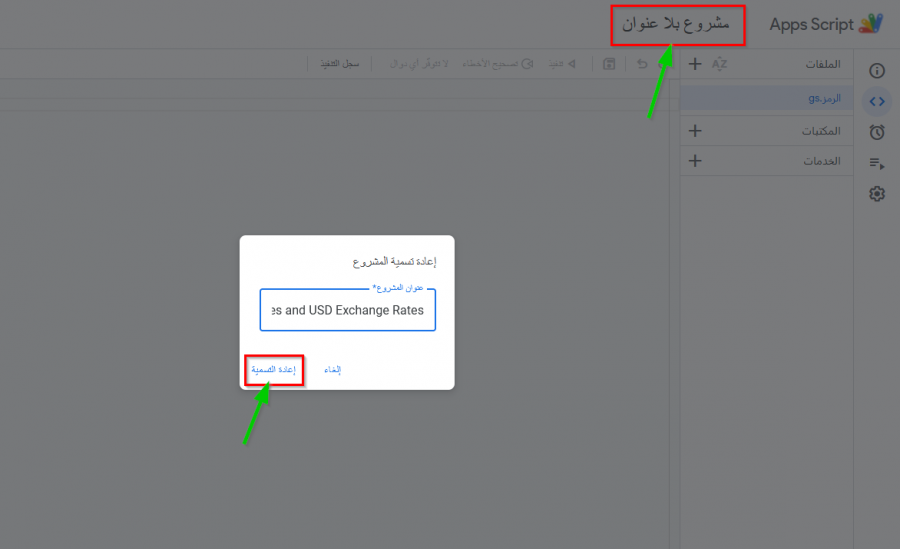
افتح محرر النصوص البرمجية لـ Apps Script بالنقر على "الإضافات" ثم اختيار "برمجة تطبيقات جوجل"، ثم انقر على كلمة "مشروع بلا عنوان" الموجودة أعلى يمين النافذة لتغيير اسم المشروع إلى "Dates and USD Exchange Rates"، ثم اضغط على زر "إعادة تسمية".
احذف الشيفرة البرمجية الموجودة بالمحرر واستبدلها بالشيفرة البرمجية التالية:
/** دالة خاصة يتم تشغيلها عند فتح جدول البيانات أو إعادة تحميله * وتستخدم لإضافة قائمة مخصصة إلى جدول البيانات * */ function onOpen() { // Get the Ui object. var ui = SpreadsheetApp.getUi(); إنشاء قائمة مخصصة // ui.createMenu('عرض مجموعة البيانات') .addItem( "رسم بياني لتواريخ وأسعار صرف الدولار الأمريكي", "createEmbeddedLineChart") .addItem("تصدير الرسوم البيانية إلى شرائح جوجل","exportChartsToSlides") .addToUi(); }
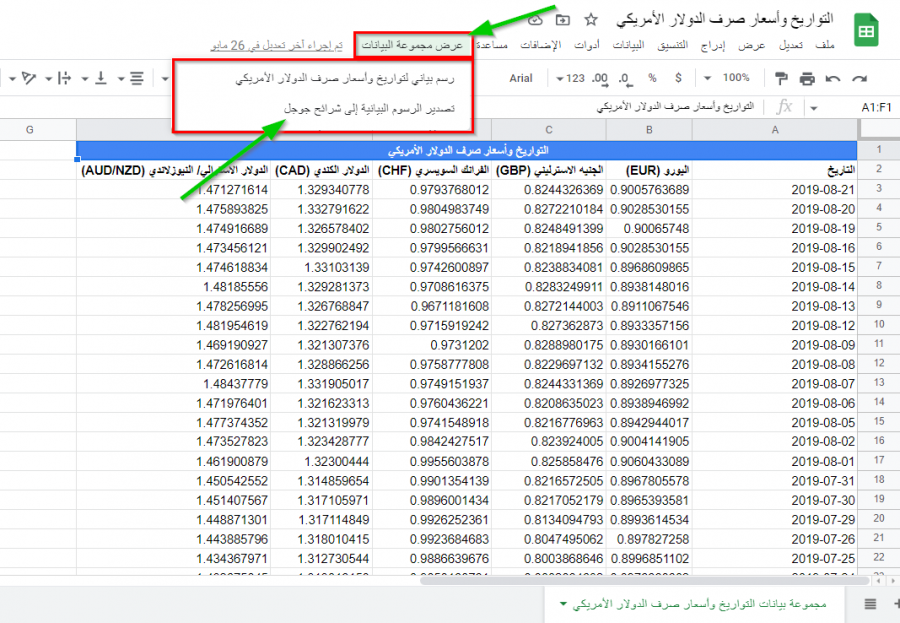
أعتقد أنه أصبح لديك الخبرة الكافية التي تمكنك من فهم ما ستنفذه هذه الشيفرة البرمجية من المقالات السابقة من هذه السلسلة، نعم بالفعل ستعمل هذه الشيفرة البرمجية على إنشاء قائمة مخصصة باسم "عرض مجموعة البيانات" التي تحتوي بداخلها على العنصر "رسم بياني لتواريخ وأسعار صرف الدولار الأمريكي" والعنصر "تصدير الرسوم البيانية إلى شرائح جوجل".
الآن بحصولك على جدول بيانات ومشروع Apps Script فأنت على استعداد لبدء المقال، انتقل إلى القسم التالي من هذا المقال للتعرف على الرسوم البيانية والمحفزات التي يحركها الوقت.
إنشاء رسم بياني في جداول البيانات باستخدام Apps Script
افترض أنك تريد تصميم رسم بياني معين لتصور مجموعة بيانات، يمكنك بالفعل استخدام Apps Script لإنشاء الرسوم البيانية وتعديلها وإدراجها في جداول بيانات جوجل، وعندما تضمن رسم بياني داخل جدول بيانات، فإنه يسمى "رسم بياني مضمن".
وتُستخدم الرسوم البيانية لتصور سلسلة بيانات واحدة أو أكثر، وبالنسبة للرسوم البيانية المضمنة فهي تأتي بالبيانات التي تعرضها عادةً من داخل جدول البيانات، وعادةً ما يؤدي تحديث البيانات في جدول البيانات إلى تحديث الرسم البياني تلقائيًا.
ويمكنك استخدام Apps Script لإنشاء رسوم بيانية مخصصة ومضمنة من البداية، أو لتحديث الرسوم البيانية الحالية، ويقدم هذا القسم من المقال أساسيات إنشاء الرسوم البيانية المضمنة في جداول البيانات باستخدام Apps Script وخدمة جداول البيانات.
اقتباستحذير: بينما يمكنك استخدام Apps Script لأداء مهام متعددة باستخدام الرسوم البيانية إلا أن هناك بعض الإجراءات التي لا يمكنك تنفيذها بها، فعلى الرغم من أن خدمة جدول البيانات توفر العديد من أصناف
EmbeddedChartوالتي بدورها توفر دوال الرسوم البيانية، لكنها لا تغطي كل خيارات التكوين الممكنة، وبالإضافة إلى ذلك يستخدم Apps Script واجهة برمجة تطبيقات Google Charts API والتي لها قيودها الخاصة.
وبسبب هذه القيود غالبًا ما يكون من المفيد استخدام Apps Script لإنشاء رسوم بيانية أو للتعديل على رسوم بيانية أولًا، ثم ضبط التنسيق لهذه الرسوم البيانية يدويًا في جداول البيانات، نعم قد لا تتمكن من أتمتة كل عملية متعلقة بالرسم البياني في Apps Script ولكن يمكنك أتمتة قدر كبير منها.
التطبيق
في نسختك من جدول البيانات تعرض مجموعة البيانات "التواريخ وأسعار صرف الدولار الأمريكي" أسعار الصرف (مقابل 1 دولار أمريكي) للعملات المختلفة في تواريخ مختلفة، وستكون مهمتك تنفيذ دالة Apps Script التي تنشئ مخططًا لتصوير جزء من هذه البيانات.
لتنفيذ ذلك، افتح المشروع الذي أنشأناه في Apps Script باسم "Dates and USD Exchange Rates"، ثم أضف الدالة التالية إلى نهاية النص البرمجي:
/** إنشاء وإدراج رسم بياني * مضمنًا في الورقة النشطة * */ function createEmbeddedLineChart() { var sheet = SpreadsheetApp.getActiveSheet(); var chartDataRange = sheet.getRange( 'مجموعة بيانات التواريخ وأسعار صرف الدولار الأمريكي!A2:F102'); var hAxisOptions = { slantedText: true, slantedTextAngle: 60, gridlines: { count: 12 } }; var lineChartBuilder = sheet.newChart().asLineChart(); var chart = lineChartBuilder .addRange(chartDataRange) .setPosition(5, 8, 0, 0) .setTitle('أسعار صرف الدولار الأمريكي') .setNumHeaders(1) .setLegendPosition(Charts.Position.RIGHT) .setOption('hAxis', hAxisOptions) .setOption("useFirstColumnAsDomain", true) .build(); sheet.insertChart(chart); }
احفظ مشروع نصك البرمجي.
مراجعة الشيفرة البرمجية
تنفذ الشيفرة البرمجية التي أضفتها الدالة المرتبطة بعنصر القائمة المخصصة المسمى "رسم بياني لتواريخ وأسعار صرف الدولار الأمريكي" لإنشاء رسم بياني خطي أساسي، دعنا نراجع هذه الشيفرة البرمجية.
تحدد الأسطر الأولى المتغيرات الثلاثة التالية:
-
أولًا، المتغير
Sheetوهو يمثل المرجع للصفحة النشطة الحالية. -
ثانيا، المتغير
chartDataRangeوهو يمثل نطاق البيانات الذي نريد تصويره عبر الرسم البياني، واستخدمنا أسلوب التدوين A1 لتحديد النطاق الذي يغطي الخلايا من "A2" إلى "F102" في الورقة المسماة "مجموعة بيانات التواريخ وأسعار صرف الدولار الأمريكي"، فمن خلال تحديد اسم الورقة نتأكد من أن عنصر القائمة المخصصة سوف يعمل حتى إذا كانت هناك ورقة مختلفة نشطة، ويعني البدء من الصف "2" أننا نضمن رؤوس الأعمدة بالنطاق وأننا سنرسم فقط أحدث 100 تاريخ (صفوف). -
ثالثًا، المتغير
hAxisOptionsوهو يمثل كائن JavaScript أساسي يتضمن بعض معلومات الإعداد التي تستخدمها التعليمات البرمجية لتكوين مظهر المحور الأفقي، على وجه التحديد يعمل على تعيين التسميات النصية للمحور الأفقي عند زاوية ميل 60 درجة، ثم يعمل على تعيين عدد خطوط الشبكة العمودية على "12" خط.
يعمل السطر التالي على إنشاء "كائن منشئ الرسم البياني الخطي"، وتُنشأ الرسوم البيانية المضمنة في Apps Script باستخدام "منشيء نمط التصميم" وهو خارج نطاق هذا الدليل، لكن ما يهمك معرفته هو أن خدمة جداول البيانات توفر العديد من الأصناف EmbeddedChartBuilder.
لإنشاء رسم بياني تعمل التعليمات البرمجية أولاً على إنشاء "كائن منشئ رسم بياني مضمن"، وتستخدم توابعه لتحديد إعدادات الرسم البياني، ثم تستدعي التابع ()build لإنشاء "كائن منشئ رسم بياني مضمن" النهائي، ولا تعمل تعليماتك البرمجية على تعديل "كائن منشئ رسم بياني مضمن" مباشرةً، إذ تدار كافة تكوين الرسم البياني من خلال أصناف Builder.
توفر خدمة جدول البيانات الصنف الأب EmbeddedChartBuilder بالإضافة إلى أصناف ابن متعددة للمنشئ مثل EmbeddedLineChartBuilder، وتسمح الأصناف الابن لـ Apps Script بتوفير توابع لتهيئة منشئ الرسم البياني التي تنطبق فقط على أنواع معينة من الرسوم البيانية، على سبيل المثال: يوفر الصنف EmbeddedPieChartBuilder التابع ()set3D وهو يعمل فقط مع الرسوم البيانية الدائرية.
السطر رقم "35" في شيفرتك البرمجية يعمل على إنشاء "كائن منشئ رسم بياني خطي" من خلال المتغير lineChartBuilder.
تستدعي الشيفرة البرمجية التابع ()Sheet.newChart لإنشاء كائن "EmbeddedChartBuilder"، ثم يستخدم ()EmbeddedChartBuilder.asLineChart لتعيين نوع المنشئ إلى "EmbeddedLineChartBuilder"، ثم تنشئ الشيفرة البرمجية الرسم البياني باستخدام "الرسم البياني الخطي"، وهذا الجزء من الشيفرة البرمجية مجرد سلسلة من استدعاءات التابع لتحديد إعدادات الرسم البياني، متبوعة باستدعاء ()build لإنشاء الرسم البياني، وإليك ما تفعله استدعاءات التابع:
-
الاستدعاء
()addRangeالذي يأخذ معامل واحد فقط وهو "النطاق"، ليحدد نطاق البيانات الذي يعرضه الرسم البياني. -
الاستدعاء
()setPositionيحدد مكان وضع الرسم البياني في الورقة، وهذا التابع يأخذ أربع معاملات، هم: الأول "موضع ارتكاز الصف" والثاني "موضع ارتكاز العمود" والثالث "الإزاحة X" والرابع "الإزاحة Y"، وفي حالتنا أدرجت الشيفرة البرمجية الزاوية العلوية اليسرى للرسم البياني في الخلية "H5". -
الاستدعاء
()setTitleالذي يأخذ معامل واحد فقط وهو "العنوان"، ليحدد عنوان الرسم البياني. -
الاستدعاء
()setNumHeadersالذي يأخذ معامل واحد فقط وهو "عدد الرؤوس"، ليحديد عدد الصفوف أو الأعمدة في نطاق البيانات التي يجب معاملتها كرؤوس، وهنا تستخدم الشيفرة البرمجية الصف الأول في نطاق البيانات كرأس، مما يعني أن النص الموجود في هذا الصف يُستخدم كعناوين لسلسلة البيانات الفردية في الرسم البياني. -
الاستدعاء
()setLegendPositionالذي يأخذ معامل واحد فقط وهو "الموضع"، ليُحرك وسيلة إيضاح الرسم البياني إلى الجانب الأيمن من الرسم البياني، ويستخدم هذا التابعCharts.Positionكمعامل. -
الاستدعاء
()setOptionالذي يأخذ معاملين، هما: الأول "الخيار" والثاني "القيمة"، وذلك ليحدد خيارات الرسم البياني المعقدة، وفي حالتنا تُعين الشيفرة البرمجية خيارhAxisعلى كائنhAxisOptions، وهناك عدة خيارات يمكنك ضبطها باستخدام هذا التابع، ولقد وُثقت الخيارات والقيم الممكنة لكل نوع رسم بياني في معرض API الرسوم البيانية. -
الاستدعاء
()buildينشئ ويعيد كائنEmbeddedChartباستخدام الإعدادات المذكورة أعلاه.
أخيرًا، تستدعي الشيفرة البرمجية ()Sheet.insertChart الذي يأخذ معامل واحد فقط وهو "الرسم البياني"، لوضع الرسم البياني المدمج في الورقة النشطة.
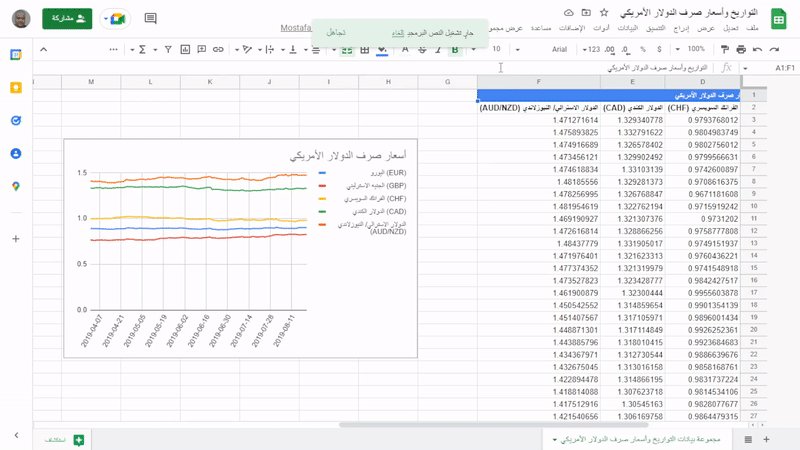
النتائج
يمكنك رؤية دالة إنشاء رسمك البياني الخطي وهي تعمل عن طريق تنفيذ ما يلي:
- إذهب إلى جداول بيانات جوجل الذي نتدرب عليه "التواريخ وأسعار صرف الدولار الأمريكي" ثم انقر على القائمة المخصصة "عرض مجموعة البيانات" في شريط القوائم، ثم اختر منها القائمة الفرعية "رسم بياني لتواريخ وأسعار صرف الدولار الأمريكي".
- إذا ظهر لك مربع حوار "لم يتم التحقق من هذا التطبيق" فاتبع الخطوات التي تعلمتها في المقالات السابقة لإعطاء الإذن للماكرو لكي يعمل.
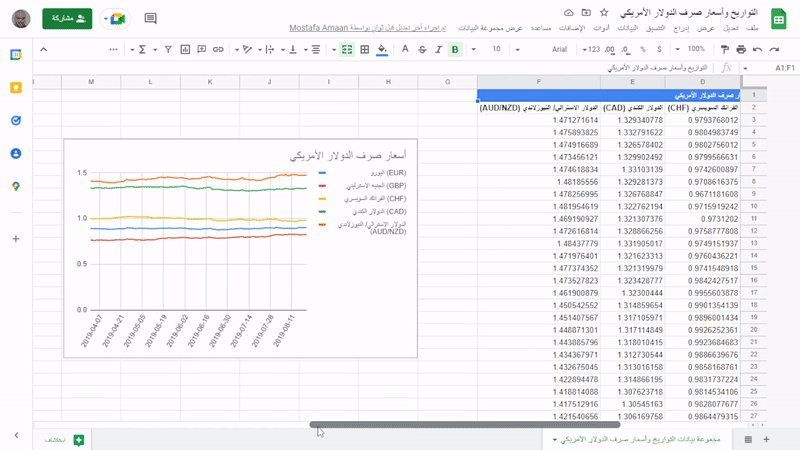
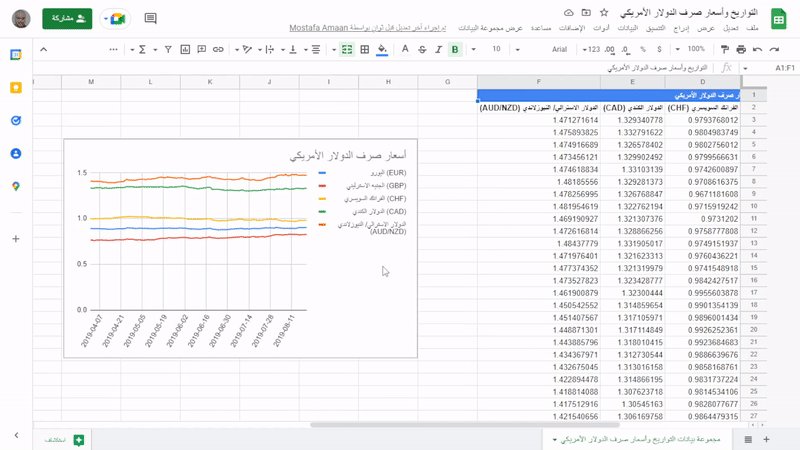
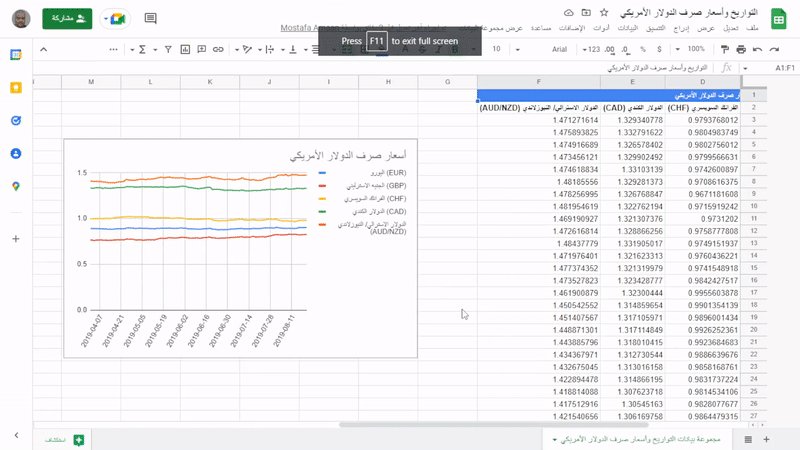
- يجب أن تبدو النتائج كما يلي:
تهانينا، لقد أنشأت رسمًا بيانيًا خطيًا مضمّنًا باستخدام برمجة التطبيقات Apps Script، وسوف يعلمك القسم التالي كيفية تصدير رسمك البياني إلى العروض التقديمية من جوجل.
تصدير الرسم البياني إلى العروض التقديمية
تتمثل إحدى نقاط القوة العظيمة في Apps Script في أنه يسمح لك بنقل البيانات بسهولة من أحد تطبيقات جوجل إلى آخر، وذلك لأن معظم هذه التطبيقات تحتوي على خدمة Apps Script، فكما تحتوي جداول بيانات جوجل على "خدمة جداول البيانات"، أيضًا يحتوي بريد Gmail على "خدمة Gmail"، ويحتوي محرر مستندات جوجل على "خدمة المستندات"، ويحتوي Google Slides على "خدمة العروض التقديمية"، ومع كل هذه الخدمات المضمنة يمكنك استخراج البيانات من أحد هذه التطبيقات ومعالجتها ثم كتابة النتيجة في تطبيق آخر.
وأنت في هذا القسم من المقال ستتعلم كيفية تصدير كل رسم بياني مضمن في جدول بيانات جوجل إلى عرض تقديمي جديد من Google Slides، وسترى أيضًا طريقتين لعرض الرسائل المخصصة للمستخدم في جداول البيانات.
التطبيق
هنا ستعمل على إنشاء الدالة المرتبطة بعنصر القائمة المخصصة المسمى "تصدير الرسوم البيانية إلى شرائح جوجل"، لذا افتح المشروع الذي أنشأناه في Apps Script باسم "Dates and USD Exchange Rates"، ثم أضف الدالة التالية إلى نهاية النص البرمجي:
/** إنشاء عرضًا تقديميًا للرسوم البيانية * ثم تصدير جميع الرسوم البيانية المضمنة في جدول البيانات إلى هذا العرض التقديمي * رسم بياني واحد لكل شريحة * */ function exportChartsToSlides() { var ss = SpreadsheetApp.getActiveSpreadsheet(); إحضار قائمة بجميع الرسوم البيانية المضمنة // في جدول البيانات هذا // var charts = []; var sheets = ss.getSheets(); for (var i = 0; i < sheets.length; i++) { charts = charts.concat(sheets[i].getCharts()); } إذا لم يكن هناك أي رسوم بيانية // اعرض رسالة للمستخدم تخبره بذلك // وارجع دون القيام بأي شيء آخر // if (charts.length == 0) { ss.toast('لا توجد رسوم بيانية لتصديرها!'); return; } إنشاء عرض شرائح // وإزالة عنوان الشريحة الافتراضية // var presentationTitle = " العرض التقديمي لـ" + "" + ss.getName(); var slides = SlidesApp.create(presentationTitle); slides.getSlides()[0].remove(); إضافة الرسوم البيانية إلى العرض التقديمي ، رسم بياني واحد لكل شريحة // var position = {left: 40, top: 30}; var size = {height: 340, width: 430}; for (var i = 0; i < charts.length; i++) { var newSlide = slides.appendSlide(); newSlide.insertSheetsChart( charts[i], position.left, position.top, size.width, size.height); } إنشاء مربع حوار وعرضه لإعلام المستخدم // بمكان العثور على العرض التقديمي الجديد // var slidesUrl = slides.getUrl(); var html = "<p>ابحث عنه في مجلدك الرئيسي على جوجل درايف:</p>" + "<p><a href=\"" + slidesUrl + "\" target=\"_blank\">" + presentationTitle + "</a></p>"; SpreadsheetApp.getUi().showModalDialog( HtmlService.createHtmlOutput(html) .setHeight(120) .setWidth(350), "إنشاء عرض تقديمي!" ); }
احفظ مشروع نصك البرمجي.
مراجعة الشيفرة البرمجية
قد تكون هذه الشيفرة البرمجية أقصر مما كنت تتوقع، دعنا نراجع ما تفعله من خلال تقسيمها إلى خمسة أقسام:
1. الحصول على الرسوم البيانية
تبحث الأسطر القليلة الأولى في جدول البيانات النشط للعثور على جميع الرسوم البيانية المضمنة، ثم تجميعها في مصفوفة رسوم بيانية، وتستخدم هذه الأسطر التابع ()Spreadsheet.getSheets والتابع ()Sheet.getCharts للحصول على قوائم بالأوراق والرسوم البيانية، ويُستخدم التابع ()Array.concat من جافا سكريبت لإلحاق قائمة الرسوم البيانية من كل ورقة إلى المتغير charts.
2. التحقق من وجود رسوم بيانية لتصديرها
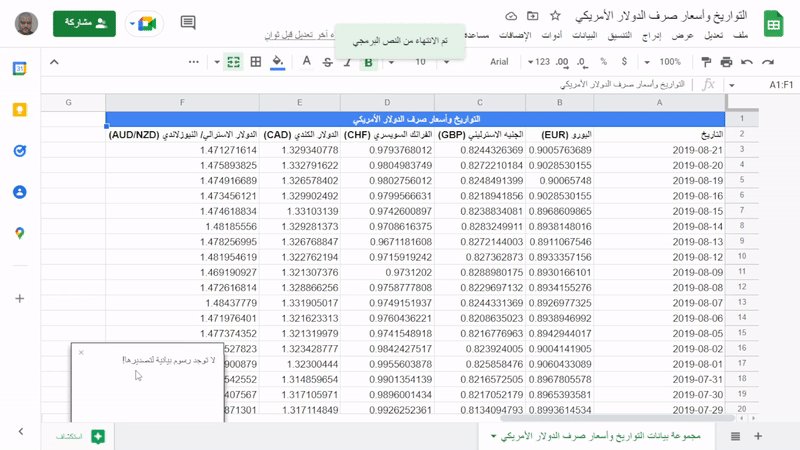
تتحقق الشيفرة البرمجية من وجود أي رسوم بيانية للتصدير، ونريد بذلك تجنب عمل عرض تقديمي فارغ، لذلك إذا لم تكن هناك رسوم بيانية، فإن الشيفرة البرمجية ستعمل على إنشاء رسالة باستخدام التابع ()Spreadsheet.toast الذي يأخذ معامل واحد فقط وهو "الرسالة"، وهو عبارة عن مربع حوار "نظرة خاطفة" صغير ينبثق في الركن الأيسر السفلي من جداول البيانات، ويبقى لبضع ثوانٍ ثم يختفي:
اقتباستوضيح: تعد الرسائل رائعة لإظهار ما يحدث للمستخدم على الرغم من أنها رسائل لا يحتاجون إلى الرد عليه، فهي فقط رسائل تخبر المستخدم أن إجراء القائمة المخصصة قد اكتمل بنجاح ولكنه لم ينتج عنه أي شيء بسبب عدم وجود رسوم بيانية لتصديرها، تخيل معي أن الشيفرة البرمجية لم تنشئ هذه الرسالة على الفور سيعتقد المستخدم أن عنصر القائمة المخصصة لا يفعل أي شيء على الإطلاق وقد يعتقد أن السكربت معطل، لذلك من أفضل الممارسات دائمًا إبقاء المستخدمين على اطلاع بما يفعله سكربتك، حتى عندما تواجه حالات خطأ.
فإذا لم يكن هناك رسوم بيانية لتصديرها، فإن الشيفرة البرمجية تنشئ رسالة وتخرج دون عمل أي شيء آخر، وإذا كانت هناك رسوم بيانية لتصديرها، فسوف تستكمل الشيفرة البرمجية خطوات إنشاء العرض التقديمي.
3. إنشاء عرض تقديمي
أُنشئ المتغير presentationTitle للاحتفاظ باسم ملف العرض التقديمي الجديد، ويستند اسم ملف العرض التقديمي على اسم جدول البيانات بالإضافة للسلسلة النصية "العرض التقديمي"، ثم تستدعي الشيفرة البرمجية تابع خدمة الشرائح (اسم ملف العرض التقديمي) SlidesApp.create لإنشاء عرض تقديمي.
اقتباستوضيح: يعمل الصنف
SlidesAppكصنف أب في خدمة العروض التقديمية، تمامًا مثل الصنفSpreadsheetAppفهو صنف أب في خدمة جدول البيانات.
تنشئ الشيفرة البرمجية عرض تقديمي جديد بشريحة واحدة فارغة، لكننا لا نريد ذلك في عرضنا التقديمي، لذلك فإن الشيفرة البرمجية تزيله باستخدام ()Presentation.getSlides و ()Slide.remove.
4. تصدير الرسوم البيانية
في القسم التالي من الشيفرة البرمجية يُحدد موضع وحجم كائنات JavaScript لتعيين مكان وضع الرسوم البيانية المستوردة في الشريحة وتعيين حجم الرسم البياني يكون بالبكسل، وذلك لأن العناصر التي توضع داخل شرائح العرض تتطلب مواضع وأحجام محددة.
من خلال حلقة التكرار For تطوف الشيفرة البرمجية على الرسوم البيانية المخزنة في المتغير charts، ثم تنشئ شريحة جديدة لكل رسم بياني باستخدام ()Presentation.appendSlide، ثم إضافة الشريحة إلى نهاية العرض التقديمي، ثم تستخدم التابع ()Slide.insertSheetsChart الذي يأخذ خمس معاملات، هم: الأول "مصرد الرسم البياني" والثاني "موقع اليسار" والثالث "الموقع العلوي" والرابع "العرض" والخامس "الارتفاع"، وذلك لاستيراد الرسم البياني إلى الشريحة بالموقع والحجم المحددين.
5. مشاركة موقع ملف العرض التقديمي
أخيرًا، تحتاج الشيفرة البرمجية إلى إخبار المستخدم بمكان ملف العرض التقديمي الجديد، ويفضل أن يكون ذلك باستخدام رابط يمكنه النقر عليه لفتحه، ولتنفيذ ذلك تستخدم الشيفرة البرمجية خدمة HTML في Apps Script لإنشاء مربع حوار مشروط مخصص، ومربعات الحوار المشروطة (المعروفة أيضًا باسم مربعات الحوار المخصصة في Apps Script) هي نوافذ تظهر على واجهة جداول البيانات، وعند عرضها تمنع مربعات الحوار المخصصة المستخدم من التفاعل مع جداول البيانات.
اقتباستوضيح: تعد مربعات الحوار المشروطة رائعة عندما يحتاج النص البرمجي إلى إدخال محدد من المستخدم للمتابعة، أو عندما تريد التأكد من رؤية المستخدم لشيء ما قبل مواصلة العمل في جداول بيانات جوجل.
ولإنشاء مربع حوار مخصص تحتاج التعليمات البرمجية إلى شيفرة HTML التي تحدد محتوياته، ففي المتغير HTML وفَّرت محتويات مربع الحوار المخصص التي تتمثل في:
-
فقرة قصيرة باستخدام الوسم
<P>. -
ارتباط تشعبي يحتوي على عنوان ملف العرض التقديمي المخزن في المتغير
presentationTitle، وهو مرتبط بعنوان URL للعرض التقديمي المقدم من()Presentation.getUrl. -
يستخدم الارتباط التشعبي أيضًا السمة
"target="_blankوذلك لفتح العرض التقديمي في علامة تبويب مستعرض جديدة، وليس داخل مربع الحوار.
تُحلل شيفرة HTML في الكائنHtmlOutput بواسطة التابع (HtmlService.createHtmlOutput(html، ويسمح الكائنHtmlOutput للشيفرة البرمجية بتعيين حجم مربع الحوار المخصص باستخدام ()HtmlOutput.setHeight الذي يأخذ معامل واحد فقط وهو "قيمة الارتفاع"، و ()HtmlOutput.setWidth الذي يأخذ معامل واحد فقط وهو "قيمة العرض".
بمجرد إنشاء الكائن htmlOutput، تستخدم الشيفرة البرمجية التابع (Ui.showModalDialog(htmlOutput, title لعرض مربع الحوار بالعنوان المحدد.
النتائج
الآن بعد أن ربطت عنصر القائمة المخصصة المسمى "تصدير الرسوم البيانية إلى شرائح جوجل" بالدالة ()exportChartsToSlides، يمكنك رؤية نتائج عملك عن طريق تنفيذ ما يلي:
- إذهب إلى جداول بيانات جوجل الذي نتدرب عليه "التواريخ وأسعار صرف الدولار الأمريكي" ثم انقر على القائمة المخصصة "عرض مجموعة البيانات" في شريط القوائم، ثم اختر منها القائمة الفرعية "رسم بياني لتواريخ وأسعار صرف الدولار الأمريكي" وذلك لإنشاء رسم بياني داخل ورقة جدول البيانات.
- انقر مرة أخرى على القائمة المخصصة "عرض مجموعة البيانات" في شريط القوائم، ثم اختر منها القائمة الفرعية "تصدير الرسوم البيانية إلى شرائح جوجل".
- إذا ظهر لك مربع حوار "لم يتم التحقق من هذا التطبيق" فاتبع الخطوات التي تعلمتها في المقال السابقة لإعطاء الإذن للماكرو لكي يعمل.
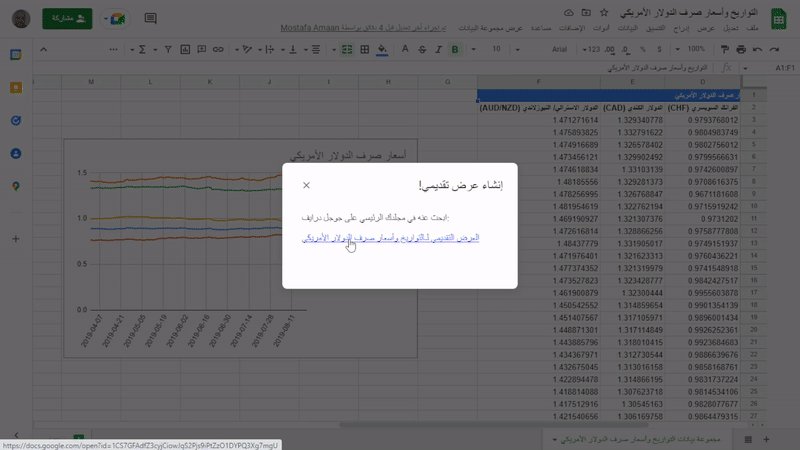
- يجب أن ترى السكربت يعالج طلبك ويعرض مربع الحوار المخصص.
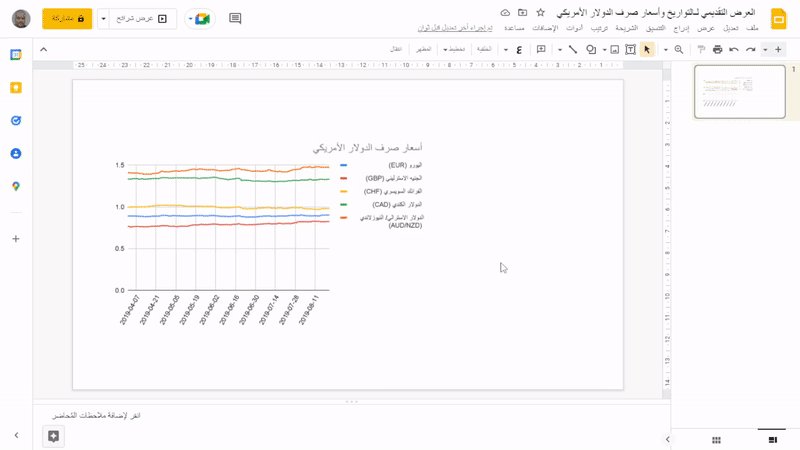
- لفتح عرض الشرائح الجديد انقر على رابط "عرض التواريخ وأسعار صرف الدولار الأمريكي"، ويجب أن تبدو النتائج كما يلي:
تهانينا، يمكنك الآن تصدير الرسوم البيانية التي أنشأتها في جداول البيانات إلى عرض تقديمي في شرائح جوجل، كما يمكنك أيضًا كتابة شيفرة برمجية لإنشاء رسائل ومربعات حوار مخصصة موجهة للمستخدم.
خاتمة
وإلى هنا نكون قد وصلنا إلى نهاية دليل أساسيات برمجة التطبيقات باستخدام جداول بيانات جوجل، يمكنك الآن استخدام المبادئ التي درستها في هذا الدليل لتوسيع تجربة استخدامك لجداول البيانات واستكشاف إمكانيات Apps Script.
نتمنى أن يكون هذا الدليل قد أضاف لكم معلومات جديدة ومفيدة، وفي حالة وجود أي استفسارات لا تترددوا في ذكرها لنا في التعليقات.
اقرأ أيضًا
- المقال السابق: تنسيق البيانات داخل جداول بيانات جوجل باستخدام Apps Script
- أساسيات برمجة التطبيقات Apps Script باستخدام جداول بيانات جوجل
- التعامل مع جداول البيانات والأوراق والنطاقات من خلال Apps Script
- العمل مع البيانات في جداول بيانات جوجل من خلال Apps Script
- كيفية استدعاء واجهة برمجة تطبيقات API عامة في جداول بيانات جوجل باستخدام Apps Scrip
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.