بعد أن تعرفنا على ماهية وتاريخ الماركداون في درس ماركداون للمبرمجين، سنتعرف اليوم ببساطة على كيفية كتابة المقالات والدروس بصيغة الماركداون وبطريقة مباشرة، حيث يمكنك طبعًا استخدام أحد برامج تحرير الماركداون أو المنصات التي تقدم خدمة الكتابة بهذه الصيغة أو يمكنك الكتابة بهذا التنسيق عبر أي محرر نصوص كالوورد، رايتر، دوكس أو حتى برنامج المفكرة على ويندوز أو TextEdit على الماك. ولكن ما يميز استخدام برامج أو منصات تحرير الماركداون هو أنك تشاهد النتيجة مباشرة في نافذة المعاينة للتأكد من صحة الصيغة المكتوبة.
الكتابة بتنسيق ماركدوان
سنتعلّم تاليًا كيفية كتابة مختلف التنسيقات في ماركدوان مع أمثلة وصور توضيحية لفهم كامل لكيفية الكتابة بهذا التنسيق.
العناوين
هناك مستويات للعناوين في كل مقال، عنوان رئيسي، ثانوي، ثالثي، … وهكذا بحسب أهمية الفقرة في المقال بحيث سيكون شكل العناوين في ماركداون كما يلي:
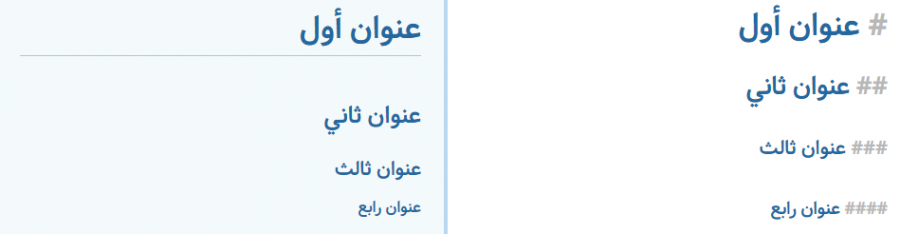
# عنوان رئيسي ## عنوان ثانوي ### عنوان مستوى ثالث #### عنوان مستوى رابع
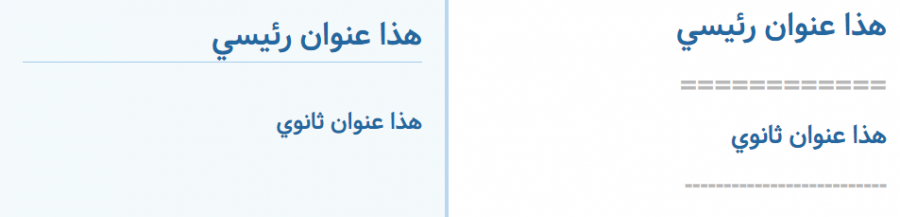
وستظهر في المتصفح بعد تحويله لصفحة إنترنت أو كتدوينة ضمن مدونات ووردبرس أو غيرها كما يلي:
وكمثال لنفترض أننا نكتب مقالًا عن المراحل التعليمية في المدارس الحكومية، حيث سيكون العنوان الرئيسي هو (المراحل التعليمية) والعناوين الثانوية هي (الابتدائية، المتوسطة، الثانوية) وعناوين المستوى الثالث (الفصل الأول، الفصل الثاني) فإنها ستُكتب في صيغة الماركداون كما يلي:
اقتباس# المراحل التعليمية
## المرحلة الابتدائية
### الفصل الأول
فقرة حول الموضوع
### الفصل الثاني
فقرة حول الموضوع
## المرحلة المتوسطة
### الفصل الأول
فقرة حول الموضوع
### الفصل الثاني
فقرة حول الموضوع
## المرحلة الثانوية
### الفصل الأول
فقرة حول الموضوع
### الفصل الثاني
فقرة حول الموضوع
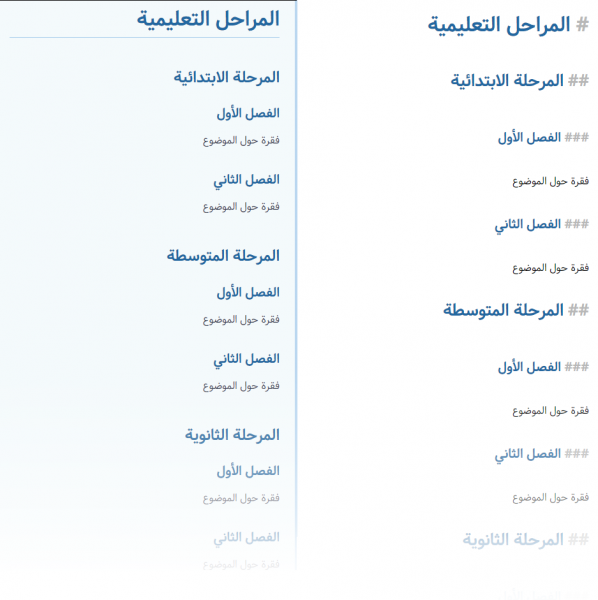
والنتيجة ستكون كالتالي:
ويمكن استخدام طريقة التسطير لكتابة العناوين الرئيسية والفرعية فقط كما يلي:
الفقرات
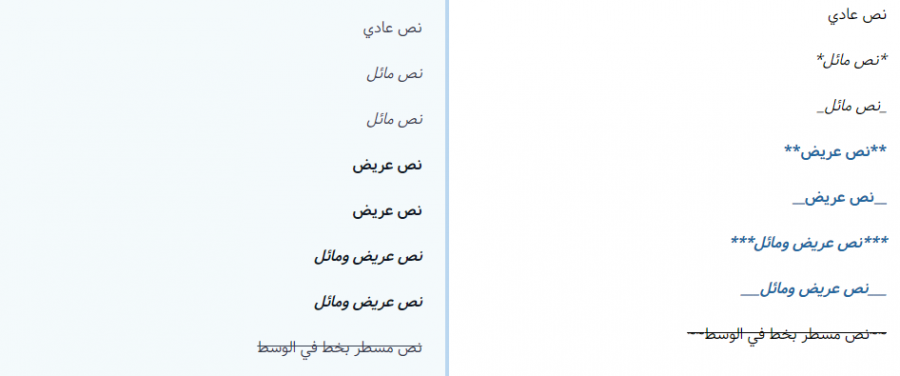
يمكن كتابة الفقرات بسهولة بدون أية رموز خاصة حيث تعمل معظم تطبيقات تحرير الماركدوان على ترجمة الفقرات كما تُكتب ضمن التطبيق ويمكن تطبيق تأثيرات النصوص القياسية كالخط العريض والمائل والنص الذي يتوسطه خط كما يلي:
الروابط
يمكن إضافة رابط نصي بصيغة الماركدوان عبر كتابته بهذه الطريقة:
اقتباسيوجد العديد من [مقالات التصميم](https://academy.hsoub.com/design/) في موقع أكاديمية حسوب.
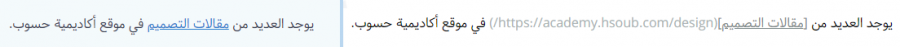
وستكون النتيجة كما يلي:
اقتباسيوجد العديد من مقالات التصميم في موقع أكاديمية حسوب.
فالقاعدة هنا هي وضع النص الذي سيظهر كرابط ضمن القوسين المربعين [ ] ومن ثم إضافة الرابط الفعلي ضمن قوسين دائريين ( ) مباشرة بعد القوس المربع بدون أية فواصل أو فراغات بهذه الطريقة:
اقتباس[النص](الرابط)
وهذه صورة مثال:
الصور
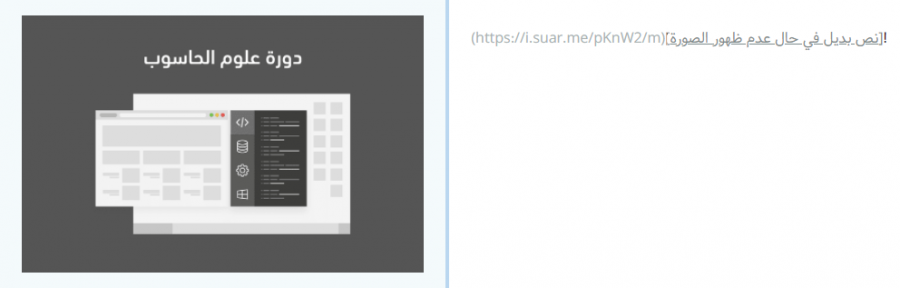
لإدراج صورة بصيغة الماركداون يجب استخدام القاعدة التالية:

يجب وضع إشارة التعجب بداية ويليها مباشرة قوسين مربعين يتضمن النص البديل في حال عدم ظهور الصور لأي سبب، ويمكن تركه فارغًا بدون أي نص بديل وفي هذه الحالة لن يظهر أي شيء مكان الصورة في حال لم تظهر، وبعد القوسين المربعين مباشرة قوسين دائريين يتضمن الرابط إلى الصورة كالمثال التالي:
القوائم
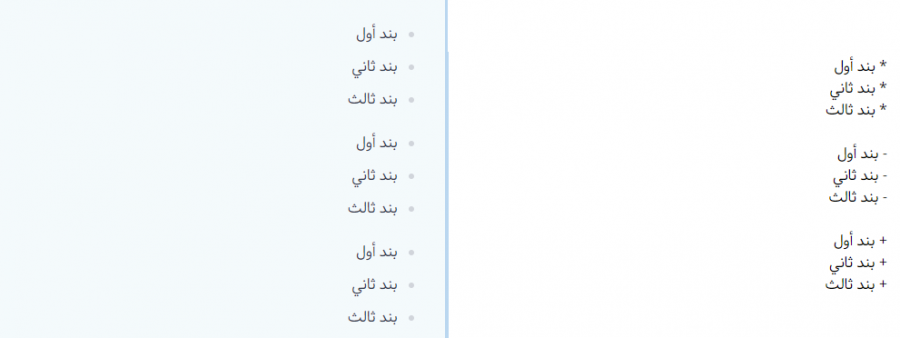
يمكن إضافة القوائم المنقطة أو المرقمة في ماركدوان كما يلي:
القوائم المنقطة
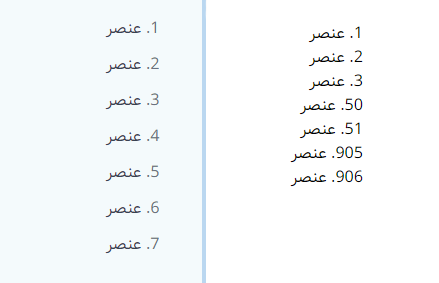
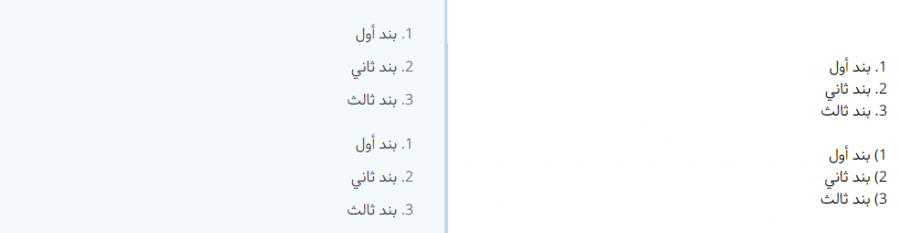
القوائم المرقمة
في حال وضع قوائم مرقمة بأرقام غير متسلسلة فإن عملية التحويل إلى صفحة ويب ستزيل هذه الأرقام وتستبدلها بأرقام متسلسلة نظرًا لأن شيفرة برمجة القوائم في لغة HTML لا تتضمن إدخال أية أرقام أصلًا وإنما وسوم فقط ويعمل المتصفح على ترقيم البنود بالتسلسل آليًا. ولهذا ستعمل محررات ماركدوان على ترقيم القوائم بذات الطريقة كما في الصورة التالية:

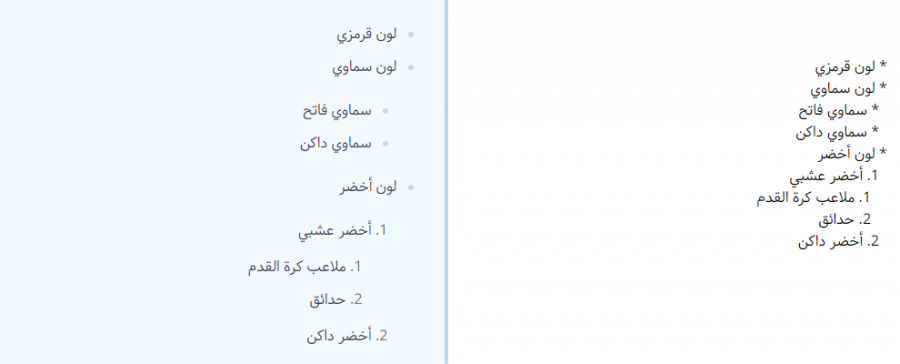
ويمكن إدارج قوائم متعددة داخل قوائم أساسية وفي حال تضمنت القائمة فقرات متعددة، يجب إزاحة السطر الأول من الفقرة إما بأربع مسافات فارغة أو بعلامة جدولة واحدة بهذه الطريقة:
يمكنك ملاحظة التنوع في القوائم والفقرات بداخل القوائم.
الاقتباسات Blockquotes
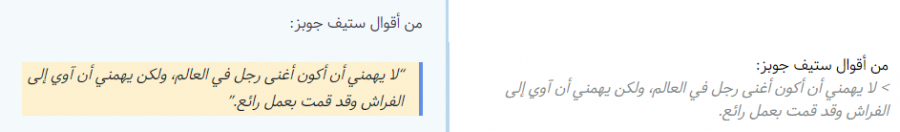
غالبًا ما نحتاج لوضع ملاحظة أو اقتباس لمقولة أو قاعدة أو ملاحظة ويمكن ذلك عبر وضع إشارة > قبل النص في بداية سطر جديد كما يلي:
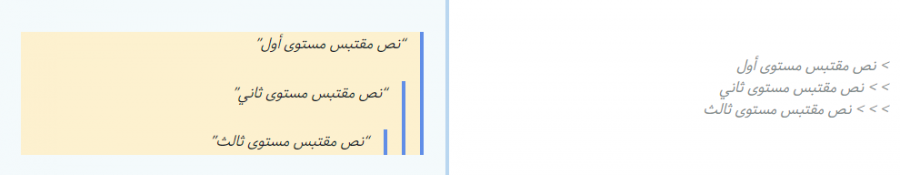
ويمكن أن ندرج اقتباسات أخرى ضمن الاقتباس الرئيسي أو حتى قوائم كما في المثال التالي:
الخطوط الأفقية
الخط الأفقي هو خط أفقي يصل أقصى يمين مساحة المقال بيساره للفصل بين الفقرات أو لوضع ملاحظات أسفل الفقرة أو الصفحة ويمكن إدخال هذا الخط بعدة طرق منها:
* * * *** ***** - - - ---------------------------------------
وستكون النتيجة خط عرضي كهذا الخط:
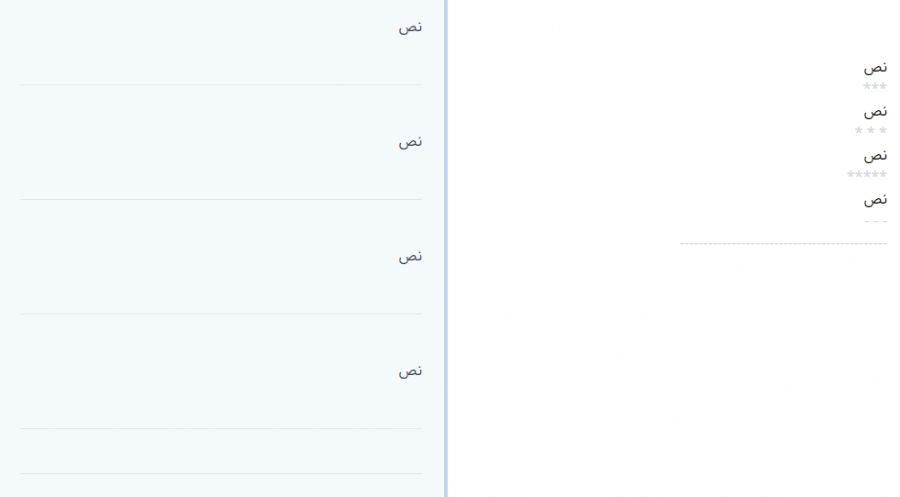
كما في الصورة المثال التالية:
النصوص البرمجية
إن كنت بحاجة إلى إضافة بعض النصوص البرمجية إلى مستندك، فإن ماركداون تقدّم أسلوبين لتنسيق هذه النصوص، ضمن السطر أو على هيئة كتلة نصية مستقلة.
يمكن الاستفادة من الأسلوب الأول عندما ترغب في سرد النصوص البرمجية القصيرة داخل المتن.
اقتباسيشير الوسم `<html>` إلى بداية المستند والوسم `<html/>` إلى نهايته
حيث يتم وضع النص البرمجي ضمن علامتي `` ويمكن استخدام هذه الصيغة في مقالات أخرى كالتصميم لتعريف اختصارات لوحة المفاتيح.
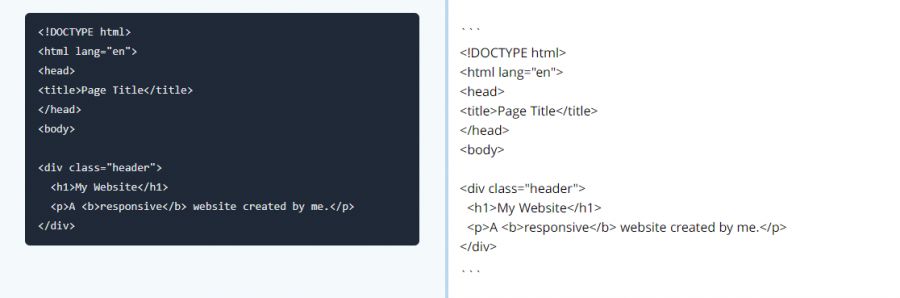
أمّا في حالة كتابة فقرة برمجية كبيرة كاملة أو سطر برمجي كامل فإننا نضع أربعة فراغات بداية كل سطر برمجي أو نضع العلامات ``` الثلاثة بداية ونهاية النص البرمجي في أسطر مستقلة.
الجداول
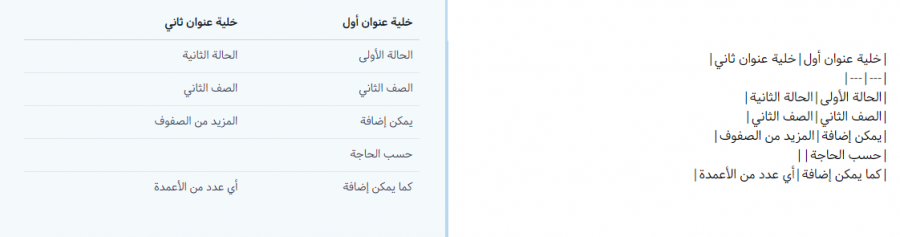
كانت إضافة الجداول سابقًا عبر برامج وتطبيقات الماركدوان صعبة بعض الشيء بسبب اضطرار الكاتب إلى استخدام وسوم Html البرمجية في كتابة الجداول من أمثال (<table> و <tr> و <td>) وغيرها. لكن تم تطوير طريقة مختلفة لكتابة ورسم الجداول في تنسيق الماركدوان عبر استخدام محارف من نمط | و --- لرسم الأعمدة والصفوف، ما جعل مسألة رسم الجداول أسهل بكثير كما في المثال التالي:
يمكن تطبيق تأثيرات النصوص القياسية ضمن الخلايا كالخط العريض والمائل.
برامج وتطبيقات ماركدوان
بالإمكان البحث عبر الإنترنت عن أهم البرامج والتطبيقات للكتابة بصيغة الماركداون ولاختصار الوقت سأطرح عليكم مجموعة من أهم وأفضل برامج وتطبيقات الماركداون.
البرامج والتطبيقات
برنامج Typora والذي يعد الأسهل والأشهر بين برامج تحرير الماركدوان، ومن أهم ما يميزه توفر قوالب مختلفة يمكن تطبيقها لتغيير ألوان وأنماط استخدام البرنامج وأكثر ما يهمنا منها هو قالب Middle East لدعم اتجاه اللغة العربية، حيث تستطيع باستخدامه تصدير ومعاينة النص المُنسّق من اليمين إلى اليسار باللغة العربية.

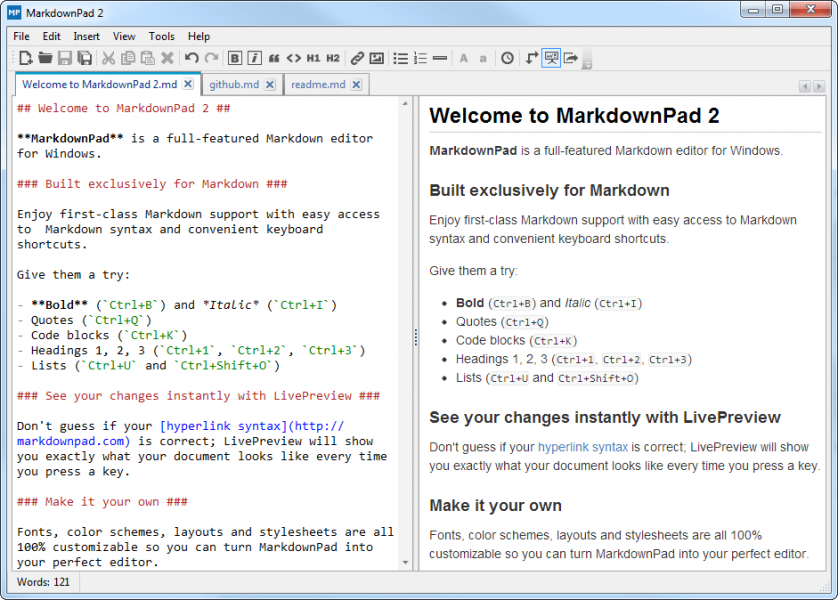
برنامج MarkdownPad 2 وهو من أفضل البرامج المدفوعة والتي تضم العديد من المزايا والخيارات، وتتوفر منه نسخة مجانية على الموقع الرسمي.
وهناك الكثير من البرامج أيضًا عليكم بالبحث عنها لتختارو ما يناسبكم.
منصات الويب
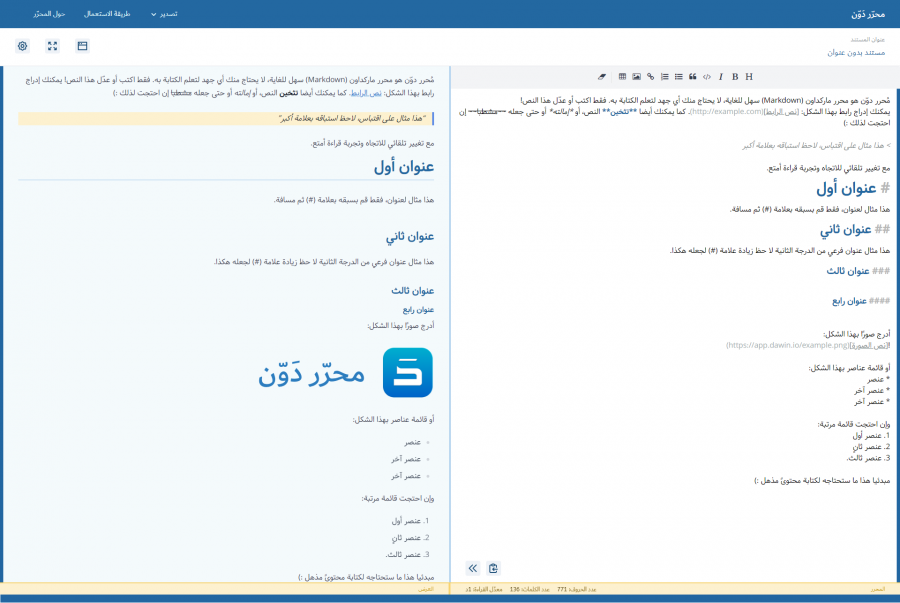
يمكن الاستفادة من محرر ماركدوان باللغة العربية عبر منصة دوّن العربية حيث يمكن الكتابة بتنسيق ماركدوان باللغة العربية بكل يسر وسهولة وتصدير عملك بصيغة ماركدوان md. أو بصيغة html. كما يمكن أيضًا تثبيته على الحاسوب أو الهاتف المحمول والعمل بدون اتصال بالإنترنت، وقد استخدمت هذه المنصة لتوفير الصور التوضيحية لهذا الدرس.
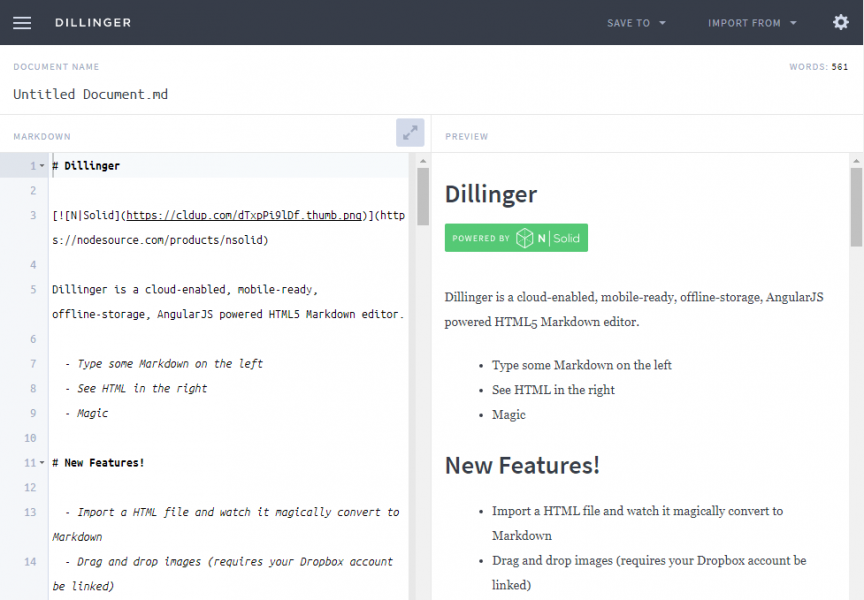
كما يمكنك استخدام منصة Dillinger العريقة في هذا المجال ولكنه باللغة الإنجليزية ولا يدعم الكتابة بالاتجاه من اليمين إلى اليسار كما في حالة اللغة العربية، إلا أنه يوفر خيارات أكثر من ناحية الاستيراد والتصدير والربط مع الحسابات السحابية المختلفة وغيرها.
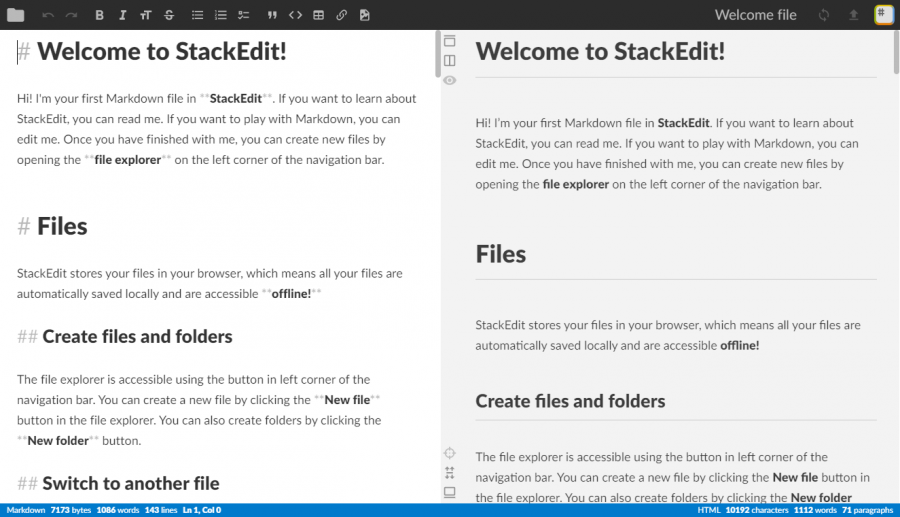
وتعد StackEdit المنصة الأشهر في هذا المجال لما توفره من إمكانات إضافية مثل تنسيق المخططات التدفقية والمعادلات الرياضية المعقدة وغيرها إضافة إلى العديد من المزايا.
خاتمة
وضعت بعض المنصات والبرامج والتطبيقات صيغًا إضافية لكتابة الماركدوان بحيث تقدم المزيد من المزايا مثل إظهار الرموز الملونة للنصوص البرمجية لكل لغة على حدة أو كتابة الجداول بطرق مختلفة، أو بالإمكان وضع اختصارات رمزية لروابط أو صور نهاية الصيغة وغيرها ولكننا اعتمدنا في هذا الدرس أهم المعايير القياسية التي تعمل على جميع البرامج والتطبيقات المتخصصة بالماركداون والتي يمكن تحويلها فيما بعد بسهولة إلى صفحات إنترنت أو مدونات كما تختلف نتائج ظهور الصيغة على الإنترنت تبعًا للنمط الذي بُرمجت المنصة عليه.





























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.