البحث في الموقع
المحتوى عن 'transition'.
-
كانت القدرة على التحكم بتأثيرات الانتقال Transitions والحركة Animations من إحدى الميزات التي أتت بها CSS3، وقد كان مطورو الواجهات الأمامية بحاجة كبيرة إلى مثل هذه الميزة لتصميم هذه التأثيرات باستخدام HTML و CSS فقط دون الحاجة إلى استخدام Javascript أو Flash، وقد تحققت رغبتهم أخيرًا وبعد سنوات عديدة. تتيح تأثيرات الانتقال في CSS3 تغيير مظهر أو سلوك العنصر عندما تتغير حالته، كأن يُمرَّر مؤشر الفأرة فوق العنصر hover، أو عند التركيز focus أو التنشيط active أو استهداف العنصر. أما تأثيرات الحركة في CSS3 فتتيح تغيير هيئة وسلوك العنصر من خلال مفاتيح keyframes متعددة، وهذا يعني أن تأثيرات الانتقال تقدّم تغيّرًا من حالة إلى أخرى، في حين أن تأثيرات الحركة تقدّم نقاطًا متعددة من الانتقالات من خلال مفاتيح مختلفة. تأثيرات الانتقال مثلما ذكرنا سابقًا، فإنّه ولكي يحدث تأثير الانتقال يجب أن يحدث تغير في حالة العنصر، كذلك يجب تعريف أنماط مختلفة لكل حالة من هذه الحالات. وأسهل طريقة لتحديد الأنماط لمختلف الحالات هي استخدام أشباه الأصناف التالية: :hover، :focus، :active ،:target. هناك أربعة خصائص مرتبطة بتأثيرات الانتقال وهي: transition-property، transition-duration، transition-timing-function، و transition-delay. ليست جميع هذه الخصائص مطلوبة لإنتاج تأثيرات الحركة، ولكن الخصائص الثلاثة الأولى هي الأكثر استخدامًا. في المثال التالي سيتغير لون خلفية background الصندوق خلال ثانية واحدة وبطريقة تدريجية خطّية linear. .box { background: #2db34a; transition-property: background; transition-duration: 1s; transition-timing-function: linear; } .box:hover { background: #ff7b29; } سوابق المتصفحات Vendor Prefixes لا تتضمن الشفرة السابقة كما هو الحال مع جميع الشفرات البرمجية في هذا المقال على سوابق المتصفحات، وهذا الأمر مقصود والهدف منه هو الحفاظ على الشفرة بسيطة وصغيرة الحجم وقابلة للفهم. ولتحصل على أفضل دعم في جميع المتصفحات عليك باستخدام سوابق المتصفحات. ولغرض التوضيح فقط، فإن الشفرة السابقة ستكون هكذا: .box { background: #2db34a; -webkit-transition-property: background; -moz-transition-property: background; -o-transition-property: background; transition-property: background; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; -webkit-transition-timing-function: linear; -moz-transition-timing-function: linear; -o-transition-timing-function: linear; transition-timing-function: linear; } .box:hover { background: #ff7b29; } خاصية الانتقال تحدّد خاصية transition-property بدقّة الخصائص التي سيتم تغييرها بالتزامن مع الخصائص الانتقالية الأخرى. تتغيّر جميع الخصائص - مبدئيًّا - ضمن الحالات المختلفة للعنصر، ولكن يمكن تحديد الخصائص المراد تغييرها ضمن قيمة transition-property وستتأثّر تلك الخصائص فقط بتأثيرات الانتقال. في المثال السابق قمنا بتعريف الخاصية background قيمةً لـ transition-property، وهذا يعني أنّها ستكون الخاصية الوحيدة التي ستخضع للتغيّر خلال ثانية واحدة وبطريقة تدريجية خطّية linear. بمعنى أنّه في حال وجود عدد من الخصائص لعنصر معيّن عند تغيّر حالته، ولكنّها غير معرّفة كقيمة لـ transition-property فإنّها لن تتلقى تأثيرات الانتقال كتلك المعرّفة في الخصائص transition-duration أو transition-timing-function. إن كنت بحاجة إلى تغيير عدد من الخصائص في الوقت نفسه، فيمكنك أن تفصلها بفواصل، كذلك يمكنك استخدام القيمة all لتطبيق تأثيرات الانتقال على جميع خصائص العنصر. .box { background: #2db34a; border-radius: 6px transition-property: background, border-radius; transition-duration: 1s; transition-timing-function: linear; } .box:hover { background: #ff7b29; border-radius: 50%; } الخصائص التي تسمح بتطبيق تأثيرات الانتقال عليها من الضروري الانتباه إلى أنّه لا تتقبّل جميع الخصائص تطبيق تأثيرات الانتقال عليها، بل فقط تلك العناصر التي تمتلك نقاطًا وسطية قابلة للتعريف. فخصائص مثل الألوان، حجم الخط وما شابهها يمكن تطبيق تأثيرات الانتقال عليها نظرًا لكونها تملك قيمًا معرّفة بين بعضها البعض. في حين أن خاصية display على سبيل المثال لا يمكنها تقبّل تأثيرات الانتقال لأنّها لا تملك أيّة قيم وسطية. القائمة التالية تبيّن مجموعة من الخصائص الشائعة التي يمكن تطبيق تأثيرات الانتقال عليها: background-color background-position border-color border-width border-spacing bottom clip color crop font-size font-weight height left letter-spacing line-height margin max-height max-width min-height min-width opacity outline-color outline-offset outline-width padding right text-indent text-shadow top vertical-align visibility width word-spacing z-index مدة تأثير الانتقال يمكن تعيين المدة التي يستغرقها تأثير الانتقال من خلال خاصية transition-duration، ويمكن استخدام وحدات توقيت عامة وهي الثانية (s) والمللي ثانية (ms)، ويمكن استخدام الأعداد العشرية في تعيين هذه القيمة، فمثلًا يمكن استخدام الصيغة التالية: .2s. عند تطبيق تأثير الانتقال على خصائص متعددة يمكن تعيين مدد متعددة أيضًا لكل خاصية، وكما هو الحال عند تعيين قيمة خاصية transition-property يمكن استخدام الفاصلة لتعيين قيم متعددة لخاصية مدة الانتقال. ولكن من الواجب الانتباه إلى أنّه عند تعيين مدد متعددة يجب مراعاة الترتيب المتّبع في تعيين الخصائص التي ستتلقّى تأثير الانتقال بواسطة خاصية transition-property، بمعنى أنّ القيمة الأولى في هذا الخاصية ستأخذ القيمة الأولى في خاصية transition-duration وهكذا دواليك. وإن طُبِّق تأثير الانتقال على خصائص متعددة مع تعيين قيمة واحدة لمدّة التأثير، فإن تلك القيمة ستطبّق على جميع الخصائص. .box { background: #2db34a; border-radius: 6px; transition-property: background, border-radius; transition-duration: .2s, 1s; transition-timing-function: linear; } .box:hover { background: #ff7b29; border-radius: 50%; } توقيت تأثير الانتقال تُستخدَم خاصّية transition-timing-function لتعيين سرعة تأثير الانتقال، ويمكن لهذا التأثير أن يمتلك سرعات مختلفة ضمن مدة زمنية واحدة وذلك بعد تعيين المدة من خلال خاصية transition-duration. وهناك قيم مفتاحية شائعة تُستخدَم مع هذه الخاصية مثل linear، ease-in، ease-out و ease-in-out. عند استخدام قيمة linear فإن الحركة تكون بسرعة ثابتة من حالة إلى أخرى، أما عند استخدام القيمة ease-in فإن الحركة تبدأ ببطء وتتسارع تدريجيًا مع مرور الوقت، وعند استخدام القيمة ease-out فإن الحركة تبدأ بسرعة وتتباطئ تدريجيًا مع مرور الوقت. أما عند استخدام القيمة ease-in-out فإن الحركة تبدأ بطيئة ثم تتسارع في الوسط لتعود إلى التباطؤ قبل الوصول إلى نهاية المدة المحددة للتأثير. تمتلك كل دالة توقيت منحنى بيزيه مكعبي Cubic-Bezier curve يمكن تعيين قيمه بدقّة بواسطة القيمة cubic-bezier(x1, y1, x2, y2) إضافة إلى قيم أخرى هي step-start و step-stop إلى جانب قيمة فريدة تحدّد من خلال steps(number_of_steps, direction). عند تطبيق تأثر الانتقال على خصائص متعددة، يمكن تعريف دوال توقيت متعددة أيضًا، وكما هو الحال مع قيم خصائص الانتقال الأخرى، يمكنك فصل القيم المتعددة بفواصل. .box { background: #2db34a; border-radius: 6px; transition-property: background, border-radius; transition-duration: .2s, 1s; transition-timing-function: linear, ease-in; } .box:hover { background: #ff7b29; border-radius: 50%; } تأخير تأثير الانتقال إضافة إلى التصريح عن كل من خاصية التأثير والمدة الزمنية ودوال التوقيت، يمكن كذلك تعيين فترة تأخير تأثير الانتقال من خلال خاصّية transition-delay، حيث تُعيَّن قيمة زمنية - بالثانية أو بالمللي ثانية - تحدد الفترة الزمنية التي تسبق انطلاق التأثير. وكما هو الحال مع جميع خصائص تأثيرات الانتقال، يمكن تأخير عدد من التأثيرات من خلال إضافة قيم متعددة مفصولة بفواصل. .box { background: #2db34a; border-radius: 6px transition-property: background, border-radius; transition-duration: .2s, 1s; transition-timing-function: linear, ease-in; transition-delay: 0s, 1s; } .box:hover { background: #ff7b29; border-radius: 50%; } الصيغة المختصرة لتأثيرات الانتقال قد يصبح التصريح عن خصائص الانتقال واحدة تلو الأخرى أمرًا مجهدًا، خصوصًا مع استخدام سوابق المتصفحات، ولحسن الحظّ يمكن اختصار العملية من خلال استخدام الخاصية transition والتي تدعم جميع الخصائص والقيم السابقة. فباستخدام قيمة transition لوحدها، يمكنك تعريف كل خصائص تأثيرات الانتقال وبالترتيب التالي: transition-property, transition-duration, transition-timing-function, وأخيرًا transition-delay. ولا حاجة لاستخدام الفواصل عند تعريف قيم هذه الخصائص إلا إذا كنت تعرّف تأثيرات انتقال متعددة. ولتعريف تأثيرات انتقال متعددة في سطر واحد، يمكنك تعيين قيم كل مجموعة من التأثيرات على حدة وفصل أي مجموعة تأثيرات إضافية باستخدام الفواصل. .box { background: #2db34a; border-radius: 6px; transition: background .2s linear, border-radius 1s ease-in 1s; } .box:hover { color: #ff7b29; border-radius: 50%; } تطبيق تأثيرات الانتقال على أيقونة HTML <button>Awesome Button</button> CSS button { border: 0; background: #0087cc; border-radius: 4px; box-shadow: 0 5px 0 #006599; color: #fff; cursor: pointer; font: inherit; margin: 0; outline: 0; padding: 12px 20px; transition: all .1s linear; } button:active { box-shadow: 0 2px 0 #006599; transform: translateY(3px); } (تجربة حية) بطاقة متقلّبة HTML <div class="card-container"> <div class="card"> <div class="side">...</div> <div class="side back">...</div> </div> </div> CSS .card-container { height: 150px; perspective: 600; position: relative; width: 150px; } .card { height: 100%; position: absolute; transform-style: preserve-3d; transition: all 1s ease-in-out; width: 100%; } .card:hover { transform: rotateY(180deg); } .card .side { backface-visibility: hidden; height: 100%; position: absolute; width: 100%; } .card .back { transform: rotateY(180deg); } (تجربة حية) تأثيرات الحركة تؤدي تأثيرات الانتقال عملًا متميّزًا من خلال إضفاء التأثيرات البصرية عند الانتقال من حالة إلى أخرى، وهي مناسبة جدًّا لمثل هذه الحالات التي يحدث فيها تغيّر الحالة لمرة واحدة فقط. ولكن عندما تكون بحاجة إلى التحكم في الأمور على نحو أدقّ فستضطر إلى إضافة المزيد من الحالات إلى تأثيرات الانتقال، وهنا يأتي دور تأثيرات الحركة. مفاتيح تأثيرات الحركة يمكن استخدام قاعدة @keyframes لتعيين النقاط التي يجب أن يحدث فيها تأثير الانتقال. تتضمن هذه القاعدة اسم تأثير الحركة، والنقاط التي تحدث فيها الحركة، والخصائص التي نرغب في تحريكها. @keyframes slide { 0% { left: 0; top: 0; } 50% { left: 244px; top: 100px; } 100% { left: 488px; top: 0; } } إضافة سوابق المتصفحات إلى قاعدة keyframe تجب إضافة سوابق المتصفحات إلى قاعدة @keyframes كما هو الحال مع خصائص تأثيرات الانتقال والحركة، وكما يلي: @-moz-keyframes @-o-keyframes @-webkit-keyframes يحمل تأثير الحركة في المثال السابق اسم slide، وقد أفصحنا عنه مباشرة بعد قاعدة @keyframes. تُعيَّن نقاط حدوث الحركة باستخدام النسبة المئوية، ابتداءً من 0% وانتهاءً بـ 100% ونقطة وسطية عند 50%. كما يمكن استخدام الكلمات المفتاحية from و to بدلًا من 0% و 100%، كما يمكن تعيين أي عدد من النقاط ضمن هذا المدى. يُصرَّح عن خصائص العنصر التي نرغب في تحريكها داخل كل نقطة، وفي المثال السابق كانت الخصائص المطلوبة هي left و top. من الضروري الانتباه إلى أنّه يمكن تحريك خاصّيّة واحدة فقط كما هو الحال مع تأثيرات الانتقال. فعلى سبيل المثال إن كنت ترغب في تحريك عنصر من الأعلى إلى الأسفل، فإن التحريك من top:0; إلى bottom: 0; لن يجدي نفعًا، لأن الحركة يمكن تطبيقها على خاصية واحدة فقط، وليس من خاصّية إلى أخرى؛ لذا من أجل تحريك العنصر من الأعلى إلى الأسفل يجب التحريك من top: 0; إلى top: 100%;. (تجربة حية). اسم تأثير الحركة بعد تعيين مفاتيح الحركة الخاصّة بتأثير الحركة، يجب إسنادها إلى أحد العناصر في الصفحة. وللقيام بذلك نستخدم خاصّية animation-name مع الاسم الذي عيّناه لقاعدة @keyframes، وتستخدم هذه الخاصّية مع العنصر الذي نرغب في تطبيق تأثيرات الحركة عليه. .stage:hover .ball { animation-name: slide; } لا يكفي استخدام خاصّية animation-name لوحدها، بل يجب تعيين قيمة لخاصية animation-duration ليعرف المتصفح المدة اللازمة لانتهاء التأثير. مدة تأثير الحركة، دالة التوقيت، وتأخير الحركة بعد أن تُعيّن قيمة خاصّية animation-name ستسلك تأثيرات الحركة نفس سلوك تأثيرات الانتقال، إذ يمكن تعيين مدّة التأثير وتعريف دالة التوقيت وتأخير التأثير حسب الرغبة. وليبدأ تأثير الحركة بالعمل فإنه بحاجة إلى تعيين مدّة التأثير من خلال خاصية animation-duration، وكما هو الحال مع تأثيرات الانتقال، يمكن لقيمة هذه الخاصّية أن تكون بالثانية أو بالمللي ثانية. .stage:hover .ball { animation-name: slide; animation-duration: 2s; } يمكن تعريف دالّة التوقيت وتأخير تأثّر الحركة باستخدام الخاصّيتين animation-timing-function و animation-delay على التوالي، ولا يوجد أي فرق في القيم التي تستقبلها هاتان الخاصيتان أو طريقة عملها بين تأثيرات الانتقال وتأثيرات الحركة. .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; } في المثال التالي سترتدّ الكرة (العنصر<figure> مع النمط ball) أثناء تحرّكها إلى جهة اليسار، ويمكن مشاهدة الحركة من خلال تمرير مؤشر الفأرة فوق العنصر <div> ذي النمط stage. HTML <div class="stage"> <figure class="ball"></figure> </div> CSS 0% { left: 0; top: 0; } 50% { left: 244px; top: 100px; } 100% { left: 488px; top: 0; } } .stage { height: 150px; position: relative; } .ball { height: 50px; position: absolute; width: 50px; } .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; } (تجربة حية) تخصيص تأثيرات الحركة تتيح تأثيرات الحركة المزيد من التخصيص لسلوك العنصر، فيمكن تعيين عدد مرات تكرار الحركة والاتجاه الذي ستنتهي فيه الحركة. تكرار تأثير الحركة لا يتكرر تأثير الحركة بصورة افتراضية بل يتوقف بعد إتمام الدورة الأولى، ولجعل التأثير يتكرّر مرات متعددة يمكن استخدام خاصّية animation-iteration-count، وتتضمن قيم هذه الخاصية إمّا أعداد صحيحة أو كلمة infinite المفتاحية. في الحالة الأولى سيتكرر تأثير الحركة بحسب العدد المحدّد، أما في الحالة الثانية فإن تأثير الحركة سيتكرّر إلى ما لا نهاية. .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; animation-iteration-count: infinite; } (تجربة حية) اتجاه تأثير الحركة وإلى جانب القدرة على تعيين عدد مرات تكرار تأثير الحركة، يمكن كذلك تعيين اتجاه انتهاء التأثير باستخدام الخاصية animation-direction، وتأخذ هذه الخاصية القيم: normal، reverse، alternate و alternate-reverse. استخدام القيمة normal يعني أن الحركة ستسير بشكل طبيعي من البداية إلى النهاية، أما القيمة reverse فتعني أن الحركة ستسير بعكس الطريقة المصرّح عنها في قاعدة @keyframes، أي ستبدأ الحركة من 100% وتنتهي بـ 0%. عند استخدام القيمة alternate فإن الحركة ستسير جيئة وذهابًا، أي ستبدأ الحركة من 0% لتتّجه إلى 100% ثم تعود من هذه القيمة إلى 0% مرة أخرى. يمكن تحديد عدد مرّات تكرار الحركة بالاتجاه الأمامي والخلفي وذلك باستخدام الخاصّية animation-iteration-count، حيث يبدأ العدّ من الرقم 1 فتبدأ الحركة من القيمة 0% وصولًا إلا 100% وتكتمل الدورة الأولى، بعد ذلك نعود من القيمة 100% إلى 0% فتضاف دورة أخرى إلى العدّاد، وبهذا نحصل على دورتين بالمجمل. تعمل القيمة alternate كذلك على قلب دوال التوقيت عند بدء الحركة بشكل عكسي، فإن كان تأثير الحركة يستخدم القيمة ease-in عند التحرك من 0% إلى 100% فإنّه سيستخدم القيمة ease-out عند الانتقال من 100% إلى 0%. أخيرًا، تدمج القيمة alternate-reverse القيمتين alternate و reverse، وتكون الحركة بالاتجاه الخلفي ثم بالاتجاه الأمامي، أي تبدأ الحركة من 100% باتجاه 0% لتعود مرّة أخرى إلى 100%. .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; animation-iteration-count: infinite; animation-direction: alternate; } (تجربة حية) حالة تأثير الحركة تسمح خاصّية animation-play-state بتشغيل تأثير الحركة أو إيقافه مؤقتًا باستخدام خيارين هما running و paused على التوالي. عند إعادة تشغيل تأثير الحركة المتوقف مؤقتًا فإنّ التأثير يعود إلى الحركة من النقطة التي توقّف عندها وليس من نقطة البداية. في المثال التالي تم تعيين قيمة paused للخاصّية animation-play-state وذلك عند النقر على العنصر ذي النمط stage. لاحظ كيف أن الحركة ستبقى متوقّفة بصورة مؤقتة إلى حين إفلات زر الفأرة. .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; animation-iteration-count: infinite; animation-direction: alternate; } .stage:active .ball { animation-play-state: paused; } (تجربة حية) نمط التعبئة الخاصّ بتأثير الحركة تعرّف الخاصّية animation-fill-mode النمط الذي سيطبّق على العنصر قبل أو بعد أو قبل وبعد عمل تأثير الحركة، ولهذه الخاصّية أربع قيم هي: none, forwards, backwards, و both. عند استخدام القيمة none لن يتم تطبيق أي نمط على العنصر قبل أو بعد تطبيق تأثير الحركة. القيمة forwards ستحافظ على الأنماط المعرّفة في المفتاح الحركي الأخير، ولكن يجب الانتباه إلى أن هذه الأنماط قد تتأثّر بقيم الخاصّيتين animation-direction و animation-iteration-count فتتغيّر نقطة انتهاء تأثير الحركة. القيمة backwards ستطبّق الأنماط الموجودة في المفتاح الحركي الأول بمجرد أن يتم تعريفها، وقبل انطلاق تأثير الحركة، وهذا يتضمن تطبيق تلك الأنماط خلال مدة التأخير المحدّدة لتأثير الحركة. إلى جانب ذلك، فإنّ القيمة backwards قد تتأثّر بقيمة الخاصّية animation-direction. وأخيرًا، فإنّ القيمة both تجمع في عملها بين عمل القيمتين السابقتين. .stage:hover .ball { animation-name: slide; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: .5s; animation-fill-mode: forwards; } .stage:active .ball { animation-play-state: paused; } (تجربة حية) صيغة مختصرة لتأثيرات الحركة كما هو الحال مع تأثيرات الانتقال، هناك صيغة مختصرة لتعريف تأثيرات الحركة، ويتم ذلك من خلال استخدام الخاصية animation بدلًا من تعريف القيم واحدة تلو الأخرى. وتأخذ القيم التابعة لهذه الخاصية الترتيب التالي: animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, وأخيرًا animation-play-state. .stage:hover .ball { animation: slide 2s ease-in-out .5s infinite alternate; } .stage:active .ball { animation-play-state: paused; } (تجربة حية) ترجمة - وبتصرّف - للمقال Transitions & Animations لصاحبه Shay Howe.
-
- 1
-

-
- transition
- animation
-
(و 1 أكثر)
موسوم في:
-
في درسنا السابق قمنا بشرح بعض الأمور الأساسية الخاصة بتصميم الشرائح كاختيار النسق من معرض النسق أو إضافة صورة كعلامة مائية للشريحة. لكن إذا كنت من المحددين جدا بخصوص التصميم وتهتم بمظهر الشريحة ونظام الألوان، وإذا كنت ترغب في التعرف على كيفية تطبيق انتقالات للشرائح تابع معنا هذا الدرس. تطبيق النسق الجاهزة وتغييرهابعد أن تقوم بإنشاء الشرائح وإضافة النصوص والعناصر، تأتي مرحلة تصميمها. يوفر باوربوينت مجموعة من التصاميم الجاهزة التي يمكنك الاختيار من بينها إذا كنت تريد توفير الوقت. ويمكنك تصميم الشريحة من البداية إذا كنت ترغب في تطبيق تصميم خاصا بك. لاختيار نسق Theme من النسق الافتراضية، اذهب إلى تبويب تصميم Design واستعرض النسق من معرض نسق Themes. مرر مؤشّر الفأرة فوق النسق لمشاهدة معاينة على الشريحة. وعندما تختار النسق المناسب لك انقر عليه لتطبيقه. يمكنك أيضا استعراض النسق والاختيار من بينها قبل أن تبدأ العمل من نافذة بداية باوربوينت. من هذه النافذة يمكنك أن تبدأ بنسق بسيط جدا وهو العرض التقديمي الفارغ Blank Presentation، ولكن لديك خيار اختيار أحد النسق قبل البدء أيضا. عندما تقوم بالنقر على أحد النسق ستظهر نافذة توضح كيف يظهر النسق عند تطبيقه. انقر على الأسهم بجانب المزيد من الصور More Images لاستعراض المزيد من الأمثلة على ألوان النسق وتخطيطه. كما تتوفر ثلاثة بدائل أخرى لنفس النسق لكن بألوان مختلفة. اختر ما يناسبك وانقر إنشاء Create. عندما تختار النسق بهذه الطريقة، قبل بدء العمل، سيقوم PowerPoint بتطبيقه على العرض التقديمي الجديد، وسيطبقه على جميع الشرائح الجديدة التي تقوم بإضافتها. من الفوائد لاختيار النسق بهذه الطريقة هو أنك تستطيع مشاهدة كيف ستبدو الشريحة مع كل خطوة تقوم بتنفيذها. بالطبع يمكنك تغيير النسق لاحقا إذا غيرت رأيك ورغبت في اختيار تصميم آخر، بنفس الطريقة من تبويب تصميم Design ثم معرض النسق. إذا كنت ممن يفضلون التصاميم البسيطة اختر نسق Office من معرض النسق (وهو النسق الافتراضي الذي يطبقه باوربوينت عند إنشاء عرض تقديمي فارغ). بعد اختيار هذا النسق يمكنك تخصيصه، بتغيير نظام الألوان، التأثيرات، تنسيق الخلفية وغيرها. من تبويب نسق، وفي خانة المتغيرات Variants يمكنك استعراض بدائل هذا النسق: لاحظ وجود بديلين بخلفية بيضاء، وبديلين بخلفية سوداء. تختلف هذه البدائل من حيث مجموعات الألوان، وستلاحظ هذه الاختلافات في المخططات، الأشكال، الرسومات أو غيرها من العناصر. لاحظ في الصورة أدناه الفرق بين البديلين على الرغم من كون لون الخلفية نفسه لهما: انقر على زر السهم في خانة المتغيرات لاستعراض المزيد من الخيارات للتحكم بمظهر النسق. من قائمة ألوان Colors يمكنك استعراض العديد من مجموعات الألوان الجاهزة أو إنشاء مجموعة ألوان مخصصة.من قائمة خطوط Fonts يمكنك استعراض مجموعة تنسيقات الخطوط البديلة لهذا النسق.ومن قائمة تأثيرات Effects يمكنك استعراض مجموعة من التأثيرات البسيطة الخاصة بالأشكال والرسومات ضمن النسق.أما قائمة أنماط الخلفية Background Styles فهي تحتوي على المزيد من الألوان لخلفية النسق.تستطيع معاينة هذه الخيارات بمجرد تمرير الفأرة فوقها ثم النقر عليها لاختيارها. تغيير خلفية النسقلتوضيح التغييرات التي يمكن إجراءها على خلفية النسق سأقوم بتطبيق إحدى مجموعات الألوان وليكن Grayscale مثلا: ثم سأقوم بتطبيق أحد أنماط الخلفية وليكن Style12 : لاحظ أنّ مجموعة أنماط الخلفية تحتوي على ثمان أنماط فاتحة وثمان أنماط غامقة. كما أنّ الصفين العلويين هما عبارة عن ألوان مصمتة، والصف الأخير عبارة عن ألوان متدرجة. حتى بعد اختيارك لنمط الخلفية، تستطيع أن تتحكم أكثر بهذا النمط عن طريق خيارات تنسيق الخلفية. انقر بزر الفأرة الأيمن على أي منطقة داخل الشريحة (وليس داخل العناصر الأخرى التي تتضمنها الشريحة كالجداول أو الرسومات)، ثم اختر تنسيق الخلفية Format Background. إذا كانت النمط الذي اخترته بلون متدرج سينقلك باوربوينت إلى خيارات التدرج مباشرة. من خيارات التدرج يمكنك تغيير نوع التدرج، اتجاهه، نوعه، زاويته، أو غيرها من الخيارات. سأقوم بتغيير نوع التدرج Type إلى قطري Radial واتجاه التدرج من الوسط From Center. يمكنك استخدام Gradient stops لتغيير موضع وشفافية التدرج. من لوحة تنسيق الخلفية نفسها يمكنك تغيير تعبئة الخلفية من تدرج إلى لون مصمت، نقش، أو صورة. قم بإجراء التنسيقات المرغوبة وانقر على زر تطبيق على الكل Apply to All. وإذا أردت التراجع عن التعديلات والعودة إلى الخيارات الافتراضية انقر على زر Reset Background ثم أغلق لوحة تنسيق الخلفية. تخصيص الألوان وحفظ النسقفي بعض الأحيان عندما تقوم باختيار أحد النسق الافتراضية وإجراء بعض التعديلات على الألوان أو الخلفية يدويا، قد تؤثر على تباين بعض العناصر وتجعلها غير بارزة. كما حدث مع نصوص الروابط التشعبية في مثالنا هذا: عندما قمت باختيار مجموعة الألوان Grayscale والتعديل على اتجاه ونوع التدرج أدى ذلك إلى جعل نص الرابط التشعبي باهت قليلا. لذلك أرغب في إبرازه أكثر مع الاحتفاظ بمجموعة الألوان نفسها. لتغيير جزء معين من الألوان وإبقاء بقية ألوان المجموعة نفسها اتبع الخطوات التالية: من تبويب تصميم Design، وفي خانة المتغيرات Variants انقر على زر السهم في حافة الخانة. اختر قائمة ألوان Colors ثم تخصيص الألوان Customize Colors. في مربع حوار إنشاء ألوان نسق جديدة ستشاهد مجموعة ألوان النسق أو الألوان التي قمت باختيارها. مجموعة ألوان Text/Background خاصة بالخلفية والنصوص، مجموعة ألوان Accent خاصة بالأشكال والمخططات، والمجموعة المتبقية خاصة بالروابط التشعبية. تستطيع معاينة التغييرات في مربع نموذج Sample قبل تطبيقها. قم باختيار الألوان التي تتناسب وشرائحك، اعطها اسما دلاليا وانقر حفظ Save. سيتم حفظ هذه الألوان المخصصة مع بقية مجموعات الألوان. سأقوم بتغيير لون الروابط التشعبية إلى لون بارز قليلا. ثم أحفظه. بعد إجراء جميع التنسيقات على تصميم الشريحة، تستطيع حفظه كنسق ضمن معرض النسق. اذهب إلى تبويب تصميم Design، انقر على سهم المزيد بجانب معرض النسق واختر حفظ النسق الحالي Save Current Theme. اعطه اسما مناسبا وانقر حفظ Save. سيحفظ هذا النسق ضمن معرض النسق، وستتمكن من استخدامه لاحقا لعمل عروض تقديمية أخرى. تطبيق الانتقالات Transitions بين الشرائحالانتقالات هي عبارة عن حركات تشغّل عند الانتقال من شريحة إلى أخرى أثناء العرض التقديمي، وهي تأثيرات بصرية تجذب انتباه المشاهد. لتطبيق الانتقالات بين الشرائح اتبع الخطوات التالية: حدد الشريحة التي تريد تطبيق الحركة عليها ثم اذهب إلى تبويب انتقالات Transitions. في معرض الانتقالات تستطيع استعراض جميع الانتقالات الموجودة في البرنامج. اختر الانتقال المرغوب. يجب أن تأخذ في الاعتبار أن الانتقال سيتم تشغيله قبل عرض الشريحة التي قمت بتطبيقه عليها. فلو قمت بتطبيقه على الشريحة 3 سيتم تشغيلها عند الانتقال من الشريحة 2 إلى الشريحة 3. وعند تطبيق الانتقال على الشريحة ستظهر أيقونة نجمة بجانبها. يمكنك معاينة الانتقال من زر معاينة Preview بعد تطبيقه. لتطبيق الانتقال على جميع الشرائح انقر على زر تطبيق على الكل Apply to All في تبويب الانتقالات Transitions. ولتطبيق الانتقال على عدد معين من الشرائح قم بتحديدها مع الضغط على مفتاح Ctrl والاستمرار بالضغط أثناء التحديد، ثم النقر على الانتقال المرغوب. لمعاينة العرض التقديمي بعض تطبيق الانتقالات انقر على زر Slide Show من شريط الحالة. لإلغاء الانتقال حدد الشريحة ثم قم بتطبيق انتقال None عليها من تبويب الانتقالات. ولإلغاء الانتقال من جميع الشرائح قم بتطبيق انتقال None ثم انقر على زر تطبيق على الكل Apply to All من نفس التبويب. خيارات الانتقالبعض الانتقالات تتيح إمكانية التحكم في خصائصها كاتجاه الحركة مثلا. يمكنك الوصول إلى هذه الخيارات عن طريق زر خيارات التأثير Effect Option في تبويب انتقالات. سيكون هذا الزر مفعلا إذا كان الانتقال يحتوي على خيارات بديلة للحركة. في هذا المثال قمت بتطبيق انتقال Split على جميع الشرائح، لاحظ أنه يحتوي على خيارات إضافية؛ انقسام أفقي من الداخل إلى الخارج، انقسام أفقي من الخارج إلى الداخل، انقسام عمودي من الداخل إلى الخارج، أو انقسام عمودي من الخارج إلى الداخل. إعداد سرعة الانتقاليمتلك كل انتقال سرعة افتراضية للحركة يمكنها الاطلاع عليها من حقل المدة Duration في تبويب انتقالات Transitions. إذا كنت ترى أن الحركة بطيئة أو سريعة يمكنك تغيير المدة عن طريق الأسهم أو بإدخال وقت محدد عن طريق لوحة المفاتيح. بعد تغيير المدة قم بمعاينة العرض التقديمي عن طريق زر عرض الشرائح Slide Show. يمكنك تطبيقات سرع مختلفة للشرائح المختلفة، مثلا يمكنك تحديد الشرائح التي تمثل العناوين الرئيسية للعرض التقديمي (باستخدام مفتاح Ctrl) وتعيين سرعة أبطأ (أي زيادة المدة) من بقية الشرائح لجذب الانتباه إلى العناوين. قم بانتقاء السرع المناسبة لتتأكد من إنتاج عرض تقديمي بحركات سلسة. من نفس التبويب وفي خانة Timing يمكنك تأشير خيار التقدم إلى الشريحة التالية أثناء العرض عند النقر بالفأرة On Mouse Click، أو التقدم بعد After ثوان أو دقائق محددة. أو يمكنك تأشير الخيارين معًا. تأكد فقط إذا قمت باختيار التقدم إلى الشريحة التالية بعد مدة زمنية أن تختار مدة طويلة للشرائح التي تحتوي على نصوص أو عناصر كثير لإتاحة الوقت للمشاهدين لقراءة الشريحة. إضافة صوت مع الانتقالبإمكانك تحسين العرض التقديمي أكثر وإضافة تأثير صوتي يُشغل مع الانتقالات لجذب المزيد من الانتباه. بعد أن تقوم باختيار الانتقالات وتطبيقها على الشرائح اتبع الخطوات التالية لإضافة الصوت: أولا، يجب أن تقوم بتحديد الشرائح التي تريد إضافة الصوت إليها. حدد الشريحة الأولى، اضغط مفتاح CTRL ثم حدد الشريحة الثانية مع الاستمرار بالضغط، وهكذا لحين الانتهاء من تحديد جميع الشرائح المختارة. من تبويب انتقالات Transitions، وفي خانة توقيت Timing انقر على السهم بجانب بلا صوت No sound: اختر أحد الأصوات من قائمة الأصوات. وإذا كنت ترغب في إضافة صوت مخصص من ملف على جهازك اختر صوت آخر Other Sound ثم حدد الملف الصوتي الذي تريد إضافته وانقر موافق OK: سيتم تشغيل الصوت مباشرة بعد إضافته كمعاينة. لمعاينته مجددا مع الانتقال انقر فوق معاينة Preview من تبويب انتقالات Transitions: لإزالة الصوت من الشرائح، حدد الشرائح التي طبقت عليها تأثيرا صوتيا (اضغط مفتاح CTRL اثناء التحديد)، ثم اختر بلا صوت No Sound من قائمة الأصوات: قم بإضافة الأصوات إلى الانتقالات بانتقاء، استخدم تأثيرات صوتية قصيرة وليست مطولة، ولا تقم بإضافة الأصوات على جميع الشرائح، فهذه مبالغة نوعا ما وستشوش مشاهدي العرض التقديمي. قم مثلا بإضافة الأصوات إلى الشريحة في بداية العرض التقديمي، أو الشرائح التي تمثل بداية أقسام رئيسية فيه.
-
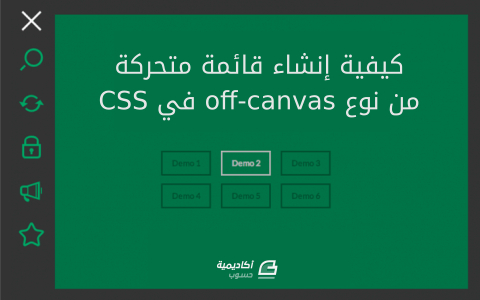
وقعت عيني في أحد الأيام على مبدأ جميل لقائمة في أحد المواقع، وكان أحدهم قد قام ببناء شيء شبيه بها ولكني أردت أن أضيف لها تأثيرات إضافية وأجعلها متناسبة مع متصفحات سطح المكتب. لذلك أردت أن أريك في هذا الدرس كيفية القيام بشيء مشابه. سوف نقوم في هذا الدرس ببناء شيء شبيه بهذه المعاينة (أنظر إلى Demo2) بحيث تكون الأيقونة التي تفتح القائمة موجودة في أعلى يسار الشاشة والحد (border) يكون أسمك من جهة اليسار. ملاحظة: ضع في الحسبان أننا سوف نستعمل تأثيرات التنقل (transitions) والحركة (animation) على عناصر زائفة (pseudo-elements) والتي لن تعمل في بعض المتصفحات (مثل Safari وMobile Safari). بنية ملف HTMLسوف تحتوي بنية HTML الخاصة بالقائمة على عنصر nav وعلى عنصر a وأيضًا على عنصر ul يوجد بداخله مجموعة من عناصر li وبداخل كل عنصر من هذه العناصر يوجد أيقونة: <nav id="bt-menu" class="bt-menu"> <a href="#" class="bt-menu-trigger"><span>Menu</span></a> <ul> <li><a href="#" class="bt-icon icon-zoom">Zoom</a></li> <li><a href="#" class="bt-icon icon-refresh">Refresh</a></li> <li><a href="#" class="bt-icon icon-lock">Lock</a></li> <li><a href="#" class="bt-icon icon-speaker">Sound</a></li> <li><a href="#" class="bt-icon icon-star">Favorite</a></li> </ul> </nav>لنبدأ الآن بتنسيق العناصر باستخدام CSS. تنسيقات CSSملاحظة: التنسيقات التي سوف نقوم بكتابتها لن تحتوي على أي بادئات للمتصفحات (vendor prefixies) ولكنك سوف تجدها في الملفات المصدرية لهذا الدرس. سوف نقوم في البداية بتطبيق الخاصية box-sizing: border-box على جميع العناصر: *, *:after, *::before { box-sizing: border-box; }ودعنا نقوم أيضًا بإعطاء بعض التنسيقات لجسم الصفحة (العنصر body) والحاوي الرئيسي: body { background: #04a466; } .container { padding: 80px; }سوف تساعد خاصية padding: 80px على توفير بعض المساحة حول المحتوى حتى نضمن وجود بعض المساحة عندما تظهر الحدود (border). سوف تكون القائمة الرئيسية متموضعة بشكل ثابت في الصفحة (باستخدام position: fixed) وسوف تكون الحدود دائمًا موجوة حول مجال الرؤية (viewport). سوف نستخدم تنسيقات مبدئية للحدود والتي سوف تتحول إلى حدود أكبر عند النقر على أيقونة القائمة. لاحظ أننا جعلنا الارتفاع يساوي صفر (height: 0) وذلك حتى نضمن بأنّ القائمة لا تُغطّي أي شيء قبل ظهورها على الشاشة، كما أنّه سيكون هناك تأخير بمقدار 0.3s بالنسبة للارتفاع عندما نقوم بإغلاق القائمة: .bt-menu { position: fixed; top: 0; left: 0; width: 100%; height: 0; border-width: 0px; border-style: solid; border-color: #333; background-color: rgba(0,0,0,0); transition: border-width 0.3s, background-color 0.3s, height 0s 0.3s; }عندما نقوم بفتح القائمة فإننا نريد أن نجعل الارتفاع يساوي 100% (ولكننا لن نستخدم الخاصية transition) وسوف نجعل الحدود تساوي 90px على الجهة اليسرى و30px على الجهات الأخرى، كما أنّ لون الخلفية سوف يكون شبه شفاف وذلك باستخدام RGBA: .bt-menu.bt-menu-open { height: 100%; border-width: 30px 30px 30px 90px; background-color: rgba(0,0,0,0.3); transition: border-width 0.3s, background-color 0.3s; }سوف نستعمل الآن خدعة بسيطة بحيث سوف نقوم بإضافة عنصر باستخدام الجافاسكربت ليعمل وكأنّه حاوٍ يغطي كافة الصفحة باستثناء الحدود، وهذا سوف يسمح لنا بأن نعرف أين ننقر حتى نقوم بإغلاق القائمة فنحن لا نريد للقائمة أن تغلق عندما ننقر على الحدود وإنما فقط عند النقر على المساحة الأخرى. .bt-overlay { position: absolute; width: 100%; }وعندما نقوم بفتح القائمة فإنّ هذا العنصر سوف يكون بارتفاع كامل (height: 100%): .bt-menu-open .bt-overlay { height: 100%; }لنقم الآن بتنسيق الأيقونة التي تفتح القائمة عند النقر عليها. سوف نعطيها تموضعًا ثابتًا (position: fixed) وسوف نجعلها تظهر في الجزء العلوي من الجهة اليسار للصفحة: .bt-menu-trigger { position: fixed; top: 15px; left: 20px; display: block; width: 50px; height: 50px; cursor: pointer; }سوف يعمل العنصر a كحاوٍ والعنصر span سيكون الخط المتوسط في أيقونة الهامبرجر (تم تسميتها بهذا الاسم لأنّ شكلها يشبه سندويشة الهامبرجر). لذلك سوف نقوم بموضعة العنصر span في الوسط وذلك بإعطائه الخاصية top: 50% والخاصية margin-top: -2px (هذه خدعة قديمة بحيث نقوم بإعطاء العنصر قيمة margin سالبة بنصف ارتفاع العنصر حتى نجعله يتوسط كما نريد): .bt-menu-trigger span { position: absolute; top: 50%; left: 0; display: block; width: 100%; height: 4px; margin-top: -2px; background-color: #fff; font-size: 0px; user-select: none; transition: background-color 0.3s; }وعند فتح القائمة سوف يتغير شكل الأيقونة التي تفتح القائمة وتغلقها إلى حرف "X"، بحيث سوف نستعمل العناصر الزائفة لإنشاء الخطين المتقاطعين على شكل "X" وسوف نقوم بإخفاء الخط الذي في الوسط (والذي قلنا بأنّه هو نفسه العنصر span): .bt-menu-open .bt-menu-trigger span { background-color: transparent; }لنقم الآن بإنشاء الخطين المتقاطعين كما قلنا باستخدام العناصر الزائفة، بحيث سوف نعطيها الخاصية position: absolute وسوف يكون ارتفاعها بنفس ارتفاع العنصر الذي يحتويها (العنصر span في هذه الحالة) وذلك عن طريق إعطائها الخاصية height: 100%: bt-menu-trigger span:before, .bt-menu-trigger span:after { position: absolute; left: 0; width: 100%; height: 100%; background: #fff; content: ''; transition: transform 0.3s; }وسوف نستخدم الخاصية translateY لموضعتها بشكل صحيح: .bt-menu-trigger span:before { transform: translateY(-250%); } .bt-menu-trigger span:after { transform: translateY(250%); } سوف ينتج الشكل "X" عندما نقوم بفتح القائمة وذلك عن طريق الخاصية (translateY(0 وعن طريق تدوير العناصر الزائفة باستخدام الخاصية (rotate(45deg: .bt-menu-open .bt-menu-trigger span:before { transform: translateY(0) rotate(45deg); } .bt-menu-open .bt-menu-trigger span:after { transform: translateY(0) rotate(-45deg); }كما أنّ العنصر ul الذي سوف يحتوي على الأيقونات سوف يتم موضعته بشكل ثابت (باستخدام position: fixed) وإلى يسار الشاشة: .bt-menu ul { position: fixed; top: 75px; left: 0; margin: 0; padding: 0; width: 90px; list-style: none; backface-visibility: hidden; }لنقم الآن بإعطاء العناصر li و a الخاصية display: block ونجعلها بعرض كامل باستخدام الخاصية width: 100%: .bt-menu ul li, .bt-menu ul li a { display: block; width: 100%; text-align: center; }كل عنصر li سوف يكون مخفيًا بشكل مبدئي وبشفافية منعدمة (opacity: 0)، كما أنّ التنقل الرجعي (backward transition) لخاصية visibility سوف يتم تأخيره حتى تنتهي خاصية التنقل الخاصة بالخاصيتين transform و opacity: .bt-menu ul li { padding: 16px 0; opacity: 0; visibility: hidden; transition: transform 0.3s, opacity 0.2s, visibility 0s 0.3s; }سوف نقوم الآن بتحويل جميع عناصر li بشكل مختلف عن بعضها بحيث تكون جميعها موجودة في الوسط وإلى اليسار إلى أن تختفي (وذلك باستعمال القيمة -100% على المحور العمودي): .bt-menu ul li:first-child { transform: translate3d(-100%,200%,0); } .bt-menu ul li:nth-child(2) { transform: translate3d(-100%,100%,0); } .bt-menu ul li:nth-child(3) { transform: translate3d(-100%,0,0); } .bt-menu ul li:nth-child(4) { transform: translate3d(-100%,-100%,0); } .bt-menu ul li:nth-child(5) { transform: translate3d(-100%,-200%,0); }عند فتح القائمة سوف تظهر العناصر li بشكل فوري لأننا لم نقم بإعطائها خاصية transition. وسوف يتحركوا أيضًا إلى مواقعهم الرئيسية وذلك عن طريق استخدام الخاصية (transform: translate3d(0,0,0: .bt-menu.bt-menu-open ul li { visibility: visible; opacity: 1; transition: transform 0.3s, opacity 0.3s; transform: translate3d(0,0,0); }لنقم الآن بتنسيق عناصر a. سوف نستخدم خط أيقوني (icon font) ونضيف مصدر الخط وفئات الأيقونات (icon classes) الموجودة في ملف CSS آخر والذي توفره خدمة مثل Fontastic أو IcoMoon app. سوف نقوم بإخفاء النص الموجود في العناصر وذلك باستعمال الخاصية font-size: 0px ونجعل اللون شفاف باستخدام color: transparent: .bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }وحتى نجعل الأيقونات تظهر (لأننا قمنا بإخفائها عن طريق font-size: 0 و color:transparent) فإننا سوف نُعطي العناصر الزائفة الخاصية font-size: 48px وcolor: #04a466. لاحظ أننا استعملنا "px" بدل "em" وذلك لأننا أعطينا العنصر الرئيسي القيمة font-size: 0 وبالتالي فإنّ "em" لن تعمل هنا: .bt-menu ul li a:before { color: #04a466; font-size: 48px; transition: color 0.2s; }وعندما يقوم المستخدم بوضع مؤشر الفأرة فوق العنصر (hover) فإننا نريد أن يكون لون الخط أبيضًا: .bt-menu ul li a:hover:before, .bt-menu ul li a:focus:before { color: #fff; }وأخيرًا وليس آخرًا، نريد أن تظهر الأيقونات بحجم أصغر في شاشات الهواتف المحمولة: @media screen and (max-height: 31.125em) { .bt-menu ul li a:before { font-size: 32px; } }هذا كان كل ما يتعلق بتنسيقات CSS. لننتقل الآن إلى الجافاسكربت. بعض الجافاسكربتما نريد فعله بالجافاسكربت بسيط ومباشر، ما نريده هو أنّه عند النقر على أيقونة القائمة فإنّه يتم إضافة/إزالة الفئة (class) التي تحمل الاسم "bt-menu-open" والفئة "bt-menu-close على العنصر nav (إضافة الفئة "bt-menu-close" هي فقط ضرورية إذا كنت سوف تستخدم التحريك (animation) للتأثير الخاص بأيقونة القائمة، تمامًا كما فعلنا في Demo1. وهذا سوف يسمح لنا بتشغيل التحريك الرجعي عندما نقوم بإغلاق القائمة). عندما نقوم بالنقر على عنصر الـoverlay الذي تحدثنا عنه سابقًا نريد أن يتم إغلاق القائمة. وسوف نقوم أيضًا بإضافة بعض الدعم للأجهزة التي تعمل باللمس: (function() { // http://stackoverflow.com/a/11381730/989439 function mobilecheck() { var check = false; (function(a) {if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera); return check; } function init() { var menu = document.getElementById( 'bt-menu' ), trigger = menu.querySelector( 'a.bt-menu-trigger' ), // event type (if mobile, use touch events) eventtype = mobilecheck() ? 'touchstart' : 'click', resetMenu = function() { classie.remove( menu, 'bt-menu-open' ); classie.add( menu, 'bt-menu-close' ); }, closeClickFn = function( ev ) { resetMenu(); overlay.removeEventListener( eventtype, closeClickFn ); }; var overlay = document.createElement('div'); overlay.className = 'bt-overlay'; menu.appendChild( overlay ); trigger.addEventListener( eventtype, function( ev ) { ev.stopPropagation(); ev.preventDefault(); if( classie.has( menu, 'bt-menu-open' ) ) { resetMenu(); } else { classie.remove( menu, 'bt-menu-close' ); classie.add( menu, 'bt-menu-open' ); overlay.addEventListener( eventtype, closeClickFn ); } }); } init(); })();خاتمةهذا كان كل شيء. أتمنى أن تكون قد استمتعت بهذا الدرس ووجدته مفيدًا وعمليًا، وتأكد بأن تلقي نظرة على جميع المعاينات (demos) فالمعاينة الأخيرة يوجد بها مبدأ لمشغّل فيديو يأخذ كامل الشاشة. ترجمة -وبتصرّف- للمقال Animated Border Menus لصاحبته Mary Lou.
-
- animation
- transition
- (و 7 أكثر)


.png.74b63c2fb147f72e8960c154c1a04779.png)