البحث في الموقع
المحتوى عن 'عناصر زائفة'.
-
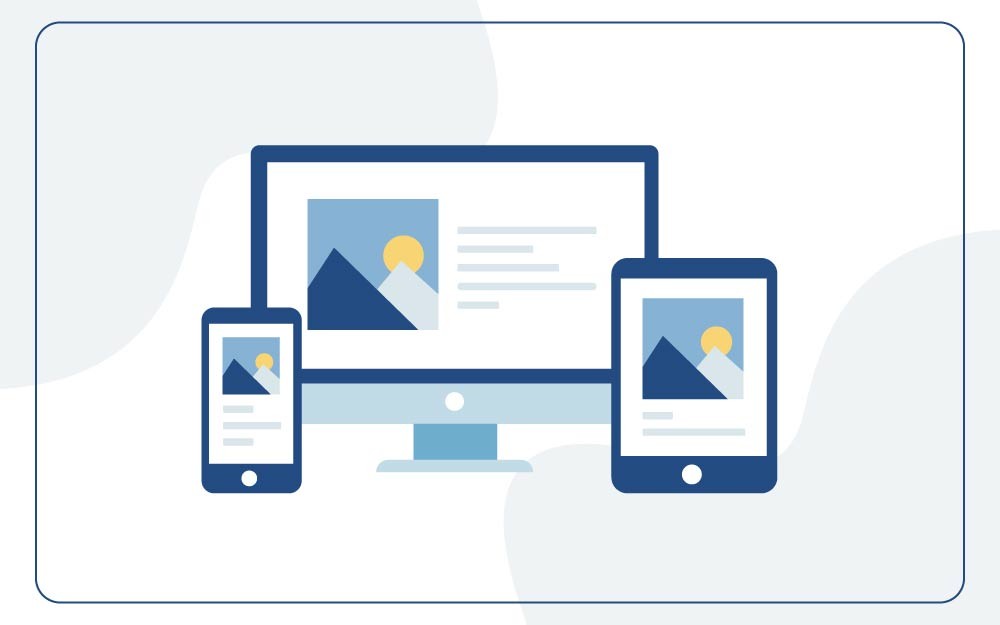
سيُزار موقعك الإلكتروني هذه الأيام من مجموعةٍ واسعةٍ من الأجهزة: أجهزة الحواسيب المكتبيّة ذات الشاشات الكبيرة وأجهزة الحواسيب المحمولة متوسطة الحجم والأجهزة اللوحيّة والهواتف الذكيّة وغيرها. يتوجب على موقعك من أجل تحقيق تجربة المستخدم المثلى كمطوّر واجهة أماميّة (front-end engineer) ضبط تخطيط الصفحة (layout) استجابةً لهذه الأجهزة المختلفة (على سبيل المثال، دقّة الشاشة وأبعادها المتنوعة). يُشار إلى عملية الاستجابة لشكل جهاز المستخدم باسم (ربما توقعت ذلك) تصميم الويب المتجاوب (RWD). لماذا يجدر بك صرف وقتك لدراسة أمثلة تصميم الويب المتجاوب وتحويل تركيزك إليه؟ يعمل بعض مصممي الويب على سبيل المثال على التأكّد من الحصول على تجربة مستخدم مستقرة عبر جميع المتصفحات، حيث يمضون غالبًا أيامًا في معالجة قضايا صغيرة باستخدام المتصفح Internet Explorer. هذا نهج فاشل. يُمضي بعض مصممي الويب أيامًا في معالجة المشكلات الصغيرة لمستخدمي متصفح Internet Explorer ويتركون مستخدمي الأجهزة المحمولة لديهم كزوار درجة ثانية. وهذا نهج فاشل. أطلق Mashable على عام 2013 عام تصميم الويب المتجاوب. لماذا ا؟ لأن أكثر من 30 ٪ من «حركة مرور البيانات» (traffic) الخاصّة بهم تأتي من الأجهزة المحمولة. إنّهم يتوقعون أن يصل هذا العدد إلى 50٪ بحلول نهاية العام. في الويب بشكل عام، جاءت 17.4٪ من حركة مرور بيانات الويب من الهواتف الذكيّة في عام 2013. يمثل استخدام Internet Explorer في الوقت نفسه على سبيل المثال 12٪ فقط من إجمالي حركة مرور بيانات المستعرض، بانخفاض وقدره 4٪ تقريبًا عن مثل هذا الوقت من العام الماضي (وفقًا لـ W3Schools). إذا كنت تعمل على التحسين لمتصفح معين، بدلًا من مستخدمي الهواتف الذكيّة العالميين، فأنت تضيع في التفاصيل. يمكن أن يُشكّل هذا في بعض الحالات الفرق بين النجاح والفشل - التصميم المتجاوب له آثار على معدلات التحويل (conversion rates) وتحسين ظهور الموقع في محركات البحث (SEO) ومعدلات الارتداد (bounce rates) وغيرها. نهج تصميم الويب المتجاوب إنّ الأمر الأكثر أهميّة في RWD عادةً لا يتعلق فقط بضبط مظهر صفحات الويب الخاصّة بك، بل إنّ التركيز يجب أن يكون على تكييف موقعك منطقيًا للاستخدام عبر أجهزة مختلفة. على سبيل المثال: لا يوفّر استخدام الماوس تجربة المستخدم نفسها التي توفّرها شاشة اللمس. ألا توافقني الرأي؟ يجب أن يعكس تخطيط هاتفك المحمول مقابل تخطيطات الأجهزة المكتبيّة هذه الاختلافات. أنت لا تريد في الوقت نفسه إعادة كتابة موقعك بالكامل من أجل كل حجم من عشرات الأحجام المختلفة للشاشة التي قد يُعرض عليها - فهذه الطريقة ببساطة غير مُمكنة. إنّ الحل البديل هو استعمال عناصر تصميم متجاوبة مرنة تستخدم نفس شيفرة الـ HTML للتكيّف مع حجم شاشة المستخدم. يكمن الحل من وجهة نظر تقنيّة في هذا الدليل للتصميم المتجاوب: في استخدام استعلامات وسائط CSS والعناصر الزائفة وضبط تخطيطات الشبكة المرنة، وأدوات أخرى للتكيُّف ديناميكيًا مع دقّة معيّنة. استعلامات الوسائط في التصميم المتجاوب ظهرت أنواع الوسائط للمرة الأولى في HTML4 و CSS2.1، مما أتاح وضع ملف CSS منفصل للشاشة و آخر للطباعة. وبهذه الطريقة، أصبح بالإمكان تعيين أنماط منفصلة لعرض الصفحة على الحاسوب بشكل مقابل للنسخة المطبوعة. <link rel="stylesheet" type="text/css" href="screen.css" media="screen"> <link rel="stylesheet" type="text/css" href="print.css" media="print"> أو @media screen { * { background: silver } } يمكنك في CSS3 تحديد تنسيق الصفحة وتخطيطها اعتمادًا على عرض الصفحة. ولأن عرض الصفحة يرتبط بحجم جهاز المستخدم، فإنّ هذه الإمكانية تتيح لك بالتالي تحديد تخطيطات مختلفة للأجهزة المختلفة. ملاحظة: تُدعم استعلامات الوسائط من قبل جميع المتصفحات الرئيسية إنّ هذا التعريف ممكن من خلال إعداد الخصائص الأساسية: max-widt وdevice-width وorientation وcolor وهناك تعريفات أخرى ممكنة كذلك، ولكن في هذه الحالة فإنّ أهم الأشياء التي يجب وضعها في الحسبان هو الحد الأدنى من الدقّة («العرض» (width)) وإعدادات الاتجاه (أفقي أو عمودي). يوضّح مثال CSS المتجاوب أدناه الإجراء لبدء ملف CSS معين اعتمادًا على عرض الصفحة. ستُطبّق على سبيل المثال الأنماط المحدّدة في الملف main_1.css إذا كان الحد الأقصى لدقّة شاشة الجهاز الحالي هو 480 بكسل. <link rel="stylesheet" media="screen and (max-device-width: 480px)" href="main_1.css" /> يمكننا أيضًا تحديد أنماط مختلفة داخل ورقة أنماط CSS نفسها بحيث تُستخدم فقط في حالة استيفاء قيود محدّدة. لن يُستخدم على سبيل المثال هذا الجزء من ملف CSS المتجاوب إلا إذا كان عرض الجهاز الحالي أكثر من 480 بكسل: @media screen and (min-width: 480px) { div { float: left; background: red; } ....... } التكبير الذكيّ (smart zoom) تَستخدم متصفحات الهاتف المحمول ما يسمى «التكبير الذكي» (smart zoom) لتزويد المستخدمين بتجربة قراءة "ممتازة". يُستخدم التكبير الذكيّ في الأساس لتقليل حجم الصفحة بشكل متناسب. وهذا يمكن أن يظهر بطريقتين: (1) التكبير الذي يبدؤه المستخدم (على سبيل المثال، النقر مرتين على شاشة iPhone للتكبير على موقع الويب الحالي)، و(2) عرض نسخة مكبّرة منذ البداية من صفحة الويب عند التحميل. نظرًا لأنه يمكننا فقط استخدام استعلامات الوسائط المتجاوبة لحل أي من المشكلات التي قد يستهدفها التكبير / التصغير الذكيّ، فمن المستحسن في كثير من الأحيان (أو حتى الضروري) تعطيل التكبير والتأكّد من أنّ محتوى صفحتك يملأ المتصفح دائمًا: <meta name="viewport" content="width=device-width, initial-scale=1" /> إننا نتحكم في مستوى تكبير الصفحة الأولي (أي مقدار التكبير عند تحميل الصفحة) عن طريق ضبط قيمة initial-scale إلى القيمة 1. إذا صُممت صفحة الويب الخاصة بك لتكون متجاوبة، فإنّه عليك أن يملأ التصميم الديناميكي المتكيّف شاشة الهاتف الذكي بطريقة ذكيّة دون الحاجة إلى أي تكبير أولي. يمكننا إضافة إلى ذلك تعطيل التكبير / التصغير بالكامل باستخدام user-scalable=false. عرض الصفحة (page widths) افترض أنك ترغب بتوفير ثلاثة تخطيطات مختلفة للصفحة المتجاوبة: واحدة من أجل أجهزة الحواسب المكتبيّة، وأخرى للأجهزة اللوحيّة (أو أجهزة الحواسيب المحمولة)، وثالثة للهواتف الذكيّة. ما هي أبعاد الصفحة التي يجب أن تستهدفها كقوالب (على سبيل المثال، 480 بكسل)؟ لا يوجد لسوء الحظ معيار محدّد يمكن اعتماده لعرض الصفحة (page width)، ولكن غالبًا ما يتم استخدام قيم التجاوب التالية: 320 بكسل 480 بكسل 600 بكسل 768 بكسل 900 بكسل 1024 بكسل 1200 بكسل يوجد مع ذلك عددًا من تعريفات العرض المختلفة. يحتوي على سبيل المثال عرض 320 وما فوق على خمس زيادات افتراضية لاستعلام الوسائط في CSS3 وهي:480، 600، 768، 992، 1382 بكسل. يمكنني أن أعدّد عشرة أساليب أخرى على الأقل إضافة إلى المثال الوارد في هذا الدليل لتطوير الويب المتجاوب. يمكنك تغطية معظم أجهزة العرض مع أي من هذه المجموعات المنطقية من الزيادات. عمليًا لا توجد حاجة عادةً للتعامل بشكل منفصل مع جميع الأمثلة المذكورة أعلاه لعرض الصفحة- سبعة خيارات دقّة مختلفة تُعدّ مبالغةً نوعًا ما. إنّ 320px و 768px و 1200px هي القيم الأكثر استخدامًا اعتمادًا على تجربتي. يجب أن تكون هذه القيم الثلاثة كافيةً للتعامل مع الهواتف الذكيّة والأجهزة اللوحيّة / أجهزة الحواسيب المحمولة وأجهزة الحواسيب المكتبيّة بالترتيب. العناصر الزائفة (Psuedo-Elements) قد ترغب أيضًا بناءً على أفضل استعلامات الوسائط المتجاوبة لديك في المثال السابق بإظهار أو إخفاء معلومات معيّنة برمجيًّا وفقًا لحجم شاشة جهاز المستخدم. يمكن لحسن الحظ تحقيق ذلك أيضًا باستخدام CSS صرف كما هو موضّح في الدليل أدناه. بالنسبة للمبتدئين، يمكن أن يكون إخفاء بعض العناصر (display: none;) حلاً رائعًا عندما يتعلق الأمر بتقليل عدد العناصر التي تظهر على شاشة التخطيط الخاص بالهاتف الذكيّ حيث لا تتوفر دائمًا مساحة كافية. يمكنك من جهة أخرى أيضًا أن تكون مبدعًا باستخدام عناصر CSS الزائفة (محددات (selectors))، مثل :before و:aft. ملاحظة: مرّةّ أخرى، تُدعم العناصر الزائفة من قبل جميع المتصفحات الرئيسية. تُستخدم العناصر الزائفة لتطبيق أنماط محدّدة على أجزاء محدّدة لعنصر HTML، أو لتحديد مجموعة فرعيّة معيّنة من العناصر. يتيح لك على سبيل المثال العنصر الزائف :first-line تحديد الأنماط المطبّقة فقط على السطر الأول لمحدّد معين (على سبيل المثال، p:first-line سيُطبّق على السطر الأول من كل عناصر الفقرة p). وبالمثل، فسيُتيح لك العنصر الزائف a:visited تحديد الأنماط المطبّقة على كافة عناصر a مع الروابط التي زارها المستخدم سابقًا. كان هذا مفيدًا صراحةً. فيما يلي مثال بسيط لتصميم متجاوب، حيث نُنشئ ثلاثة تخطيطات مختلفة لزر تسجيل الدخول لكل من أجهزة الحواسيب المكتبيّة والأجهزة اللوحيّة والهواتف الذكيّة. سيكون لدينا على الهاتف الذكيّ فقط أيقونة، بينما سيكون على الحاسوب اللوحيّ الأيقونة نفسها مرفقةً بعبارة "User name"، سنُضيف أخيرًا للأجهزة المكتبيّة أيضًا رسالة توضيحيّة قصيرة ("Insert your user name"). .username:after { content:"Insert your user name"; } @media screen and (max-width: 1024px) { .username:before { content:"User name"; } } @media screen and (max-width: 480px) { .username:before { content:""; } } يمكننا إنجاز ما يلي اعتمادًا فقط على العناصر الزائفة التالية:before و:after:: لمعرفة المزيد عن سحر العناصر الزائفة، يوجد لدى Chris Coyier " وصف تفصيلي جيد عن حيل CSS)(CSS-Tricks. إذًا، من أين أبدأ؟ أنشأنا في هذا الدليل بعضًا من العناصر الأساسيّة لتَصميم ويب متجاوب (أي استعلامات الوسائط والعناصر الزائفة) وقدّمنا بعض الأمثلة لكل منها. ولكن إلى أين سنذهب الآن؟ الخطوة الأولى التي يجب اتخاذها هي تنظيم جميع عناصر صفحة الويب الخاصة بك من أجل أحجام مختلفة للشاشة. ألقِ نظرة على إصدار الأجهزة المكتبيّة للتخطيط المقدّم أعلاه. يمكن في هذه الحالة أن يكون المحتوى على اليسار (المستطيل الأخضر) كنوع من أنواع القائمة الرئيسية. ولكن عند استخدام الأجهزة ذات الدقة المنخفضة (على سبيل المثال، جهاز لوحي أو هاتف ذكي)، فقد يكون من المنطقي إظهار هذه القائمة الرئيسية بالعرض الكامل. يمكنك تطبيق هذا النهج باستخدام استعلامات الوسائط كما يلي: @media screen and (max-width: 1200px) { .menu { width: 100%; } } @media screen and (min-width: 1200px) { .menu { width: 30%; } } لسوء الحظ، غالبًا ما يكون هذا النهج الأساسي غير كافٍ مع زيادة تعقيد الواجهة الأماميّة. ونظرًا لأن تنظيم محتوى الموقع غالبًا ما يختلف اختلافًا كبيرًا بين إصدارات الأجهزة المحمولة والأجهزة المكتبيّة، فإنّ تجربة المستخدم تعتمد في نهاية المطاف ليس فقط على استخدام CSS المتجاوب، ولكن أيضًا على استخدام HTML وJavaScript. هناك عدة عناصر رئيسيّة مهمّة عند تحديدك لتخطيطات متجاوبة للأجهزة المختلفة. يُعد التطوير بالنسبة للهواتف الذكيّة أكثر تطلبًا بخلاف الإصدارات الخاصّة بالحواسيب المكتبيّة حيث تتوفر مساحات كافية لعرض المحتوى. فمن الضروري أكثر من أي وقت مضى تجميع محتويات محدّدة وتحديد أهميّة الأجزاء الفرديّة هرميًّا. إنّه من المهم أكثر من أي وقت مضى بالنسبة للهاتف الذكي تجميع محتويات محدّدة وتحديد أهمية الأجزاء الفرديّة هرميًّا. إنّ الاستخدامات المختلفة لمحتواك مهمة أيضًا. فمثلًا عندما يكون لدى المستخدم إمكانية استخدام الفأرة يمكنه عندها ضبط المؤشر فوق عناصر معيّنة للحصول على معلومات إضافيّة، بحيث يمكنك (كمطوّر ويب) ترك بعض المعلومات لتُجمّع بهذه الطريقة - لكن الحال لن يكون ذاته عند استخدام الهاتف الذكيّ. بالإضافة إلى ذلك، إذا وضعت أزرارًا على موقعك والتي ستظهر على الهواتف الذكيّة بحجم أصغر من الحجم النموذجي للإصبع، فسَتخلق حالةً من عدم اليقين وعدم الارتياح في استخدام موقعك وفي مظهره. لاحظ إنّ عرض الويب القياسي في الصورة أعلاه (على اليسار) يجعل بعض العناصر غير قابلة للاستخدام تمامًا عند عرضها على جهاز أصغر. سيزيد هذا السلوك أيضًا من فرص قيام المستخدم بخطأ ما، مما يؤدي إلى إبطاء تجربته. يمكن أن يتجلى ذلك في الممارسة العمليّة في انخفاض عدد مرات عرض الصفحة، وانخفاض المبيعات، ومشاركة أقل بشكل عام. عناصر تصميم متجاوبة أخرى يتوجب تذكّر سلوك جميع عناصر الصفحة عند استخدام استعلامات الوسائط وليس فقط العناصر المستهدفة -لا سيما عند استخدام «الشبكات المرنة» (fluid grids)- وفي هذه الحالة (وعلى عكس الأبعاد الثابتة) ستُملئ الصفحة بالكامل في أي وقت، وسيكبر ويصغر حجم المحتوى بما يتناسب معها. نظرًا لتعيين قيم العرض بالنسب المئوية، يمكن أن يحدث تشوه للعناصر الرسوميّة (أي الصور) أو تلفها عند استخدام الشبكات المرنة. إنّ أحد الحلول للصور هو كما يلي: img { max-width: 100% } يجب التعامل مع العناصر الأخرى بطرق مماثلة. فمثلًا يُعدّ استخدام IconFontsحلًّا رائعًا للأيقونات في تصميم الويب المتجاوب. نبذة عن أنظمة الشبكات المرنة عندما نناقش عملية التكيّف الكامل للتصميم فإننا غالبًا ما نتطلع إلى تجربة المشاهدة المثلى (من وجهة نظر المستخدم). يجب أن تتضمن مناقشة كهذه الحد الأعلى لسهولة الاستخدام ولأهميّة العناصر (استنادًا إلى مناطق الصفحة المرئية) ولسهولة القراءة وللتنقل السهل. يُعدّ ضبط عرض المحتوى (content width) من أهم المكونات من بين التصنيفات السابقة. حدَّدت على سبيل المثال ما يسمى بأنظمة الشبكات المرنة عناصر تعتمد على العرض النسبي كنسب مئوية من الصفحة الإجمالية. وبهذه الطريقة تُضبط تلقائيًا جميع العناصر في نظام تصميم الويب المتجاوب بما يتناسب مع حجم الصفحة. على الرغم من أن أنظمة fluid grids هذه ترتبط ارتباطًا وثيقًا بما ناقشناه هنا، إلا أنّها في الحقيقة كيان منفصل بالكامل يتطلب تعليمًا إضافيًا للمناقشة التفصيليّة. لذلك سأذكر هنا فقط بعضًا من الأُطر الرئيسيّة التي تدعم مثل هذا النهج: Bootstrap و Unsemantic و Brackets. الخلاصة كان تحسين موقع الويب حتى وقت قريب مصطلحًا مخصّصًا حصريًا لتخصيص الوظائف استنادًا إلى متصفحات الويب المختلفة. يفترض هذا المصطلح الآن إلى جانب الصراع المحتوم مع معايير المتصفح المختلفة التي نواجهها اليوم التكيف مع الأجهزة والأحجام المختلفة الشاشة ومع تصميم الويب المتجاوب أيضًا. ولكي يتناسب مع شبكة الإنترنت الحديثة. يجب أن يعرف موقعك ليس فقط من يتصفحه ولكن كيف يتصفحه. ترجمة وبتصرف للمقال Introduction to Responsive Web Design: Pseudo-Elements, Media Queries, and More لصاحبه Tomislav Krnic.
- 1 تعليق
-
- تصميم متجاوب
- rwd
- (و 4 أكثر)
-
وقعت عيني في أحد الأيام على مبدأ جميل لقائمة في أحد المواقع، وكان أحدهم قد قام ببناء شيء شبيه بها ولكني أردت أن أضيف لها تأثيرات إضافية وأجعلها متناسبة مع متصفحات سطح المكتب. لذلك أردت أن أريك في هذا الدرس كيفية القيام بشيء مشابه. سوف نقوم في هذا الدرس ببناء شيء شبيه بهذه المعاينة (أنظر إلى Demo2) بحيث تكون الأيقونة التي تفتح القائمة موجودة في أعلى يسار الشاشة والحد (border) يكون أسمك من جهة اليسار. ملاحظة: ضع في الحسبان أننا سوف نستعمل تأثيرات التنقل (transitions) والحركة (animation) على عناصر زائفة (pseudo-elements) والتي لن تعمل في بعض المتصفحات (مثل Safari وMobile Safari). بنية ملف HTMLسوف تحتوي بنية HTML الخاصة بالقائمة على عنصر nav وعلى عنصر a وأيضًا على عنصر ul يوجد بداخله مجموعة من عناصر li وبداخل كل عنصر من هذه العناصر يوجد أيقونة: <nav id="bt-menu" class="bt-menu"> <a href="#" class="bt-menu-trigger"><span>Menu</span></a> <ul> <li><a href="#" class="bt-icon icon-zoom">Zoom</a></li> <li><a href="#" class="bt-icon icon-refresh">Refresh</a></li> <li><a href="#" class="bt-icon icon-lock">Lock</a></li> <li><a href="#" class="bt-icon icon-speaker">Sound</a></li> <li><a href="#" class="bt-icon icon-star">Favorite</a></li> </ul> </nav>لنبدأ الآن بتنسيق العناصر باستخدام CSS. تنسيقات CSSملاحظة: التنسيقات التي سوف نقوم بكتابتها لن تحتوي على أي بادئات للمتصفحات (vendor prefixies) ولكنك سوف تجدها في الملفات المصدرية لهذا الدرس. سوف نقوم في البداية بتطبيق الخاصية box-sizing: border-box على جميع العناصر: *, *:after, *::before { box-sizing: border-box; }ودعنا نقوم أيضًا بإعطاء بعض التنسيقات لجسم الصفحة (العنصر body) والحاوي الرئيسي: body { background: #04a466; } .container { padding: 80px; }سوف تساعد خاصية padding: 80px على توفير بعض المساحة حول المحتوى حتى نضمن وجود بعض المساحة عندما تظهر الحدود (border). سوف تكون القائمة الرئيسية متموضعة بشكل ثابت في الصفحة (باستخدام position: fixed) وسوف تكون الحدود دائمًا موجوة حول مجال الرؤية (viewport). سوف نستخدم تنسيقات مبدئية للحدود والتي سوف تتحول إلى حدود أكبر عند النقر على أيقونة القائمة. لاحظ أننا جعلنا الارتفاع يساوي صفر (height: 0) وذلك حتى نضمن بأنّ القائمة لا تُغطّي أي شيء قبل ظهورها على الشاشة، كما أنّه سيكون هناك تأخير بمقدار 0.3s بالنسبة للارتفاع عندما نقوم بإغلاق القائمة: .bt-menu { position: fixed; top: 0; left: 0; width: 100%; height: 0; border-width: 0px; border-style: solid; border-color: #333; background-color: rgba(0,0,0,0); transition: border-width 0.3s, background-color 0.3s, height 0s 0.3s; }عندما نقوم بفتح القائمة فإننا نريد أن نجعل الارتفاع يساوي 100% (ولكننا لن نستخدم الخاصية transition) وسوف نجعل الحدود تساوي 90px على الجهة اليسرى و30px على الجهات الأخرى، كما أنّ لون الخلفية سوف يكون شبه شفاف وذلك باستخدام RGBA: .bt-menu.bt-menu-open { height: 100%; border-width: 30px 30px 30px 90px; background-color: rgba(0,0,0,0.3); transition: border-width 0.3s, background-color 0.3s; }سوف نستعمل الآن خدعة بسيطة بحيث سوف نقوم بإضافة عنصر باستخدام الجافاسكربت ليعمل وكأنّه حاوٍ يغطي كافة الصفحة باستثناء الحدود، وهذا سوف يسمح لنا بأن نعرف أين ننقر حتى نقوم بإغلاق القائمة فنحن لا نريد للقائمة أن تغلق عندما ننقر على الحدود وإنما فقط عند النقر على المساحة الأخرى. .bt-overlay { position: absolute; width: 100%; }وعندما نقوم بفتح القائمة فإنّ هذا العنصر سوف يكون بارتفاع كامل (height: 100%): .bt-menu-open .bt-overlay { height: 100%; }لنقم الآن بتنسيق الأيقونة التي تفتح القائمة عند النقر عليها. سوف نعطيها تموضعًا ثابتًا (position: fixed) وسوف نجعلها تظهر في الجزء العلوي من الجهة اليسار للصفحة: .bt-menu-trigger { position: fixed; top: 15px; left: 20px; display: block; width: 50px; height: 50px; cursor: pointer; }سوف يعمل العنصر a كحاوٍ والعنصر span سيكون الخط المتوسط في أيقونة الهامبرجر (تم تسميتها بهذا الاسم لأنّ شكلها يشبه سندويشة الهامبرجر). لذلك سوف نقوم بموضعة العنصر span في الوسط وذلك بإعطائه الخاصية top: 50% والخاصية margin-top: -2px (هذه خدعة قديمة بحيث نقوم بإعطاء العنصر قيمة margin سالبة بنصف ارتفاع العنصر حتى نجعله يتوسط كما نريد): .bt-menu-trigger span { position: absolute; top: 50%; left: 0; display: block; width: 100%; height: 4px; margin-top: -2px; background-color: #fff; font-size: 0px; user-select: none; transition: background-color 0.3s; }وعند فتح القائمة سوف يتغير شكل الأيقونة التي تفتح القائمة وتغلقها إلى حرف "X"، بحيث سوف نستعمل العناصر الزائفة لإنشاء الخطين المتقاطعين على شكل "X" وسوف نقوم بإخفاء الخط الذي في الوسط (والذي قلنا بأنّه هو نفسه العنصر span): .bt-menu-open .bt-menu-trigger span { background-color: transparent; }لنقم الآن بإنشاء الخطين المتقاطعين كما قلنا باستخدام العناصر الزائفة، بحيث سوف نعطيها الخاصية position: absolute وسوف يكون ارتفاعها بنفس ارتفاع العنصر الذي يحتويها (العنصر span في هذه الحالة) وذلك عن طريق إعطائها الخاصية height: 100%: bt-menu-trigger span:before, .bt-menu-trigger span:after { position: absolute; left: 0; width: 100%; height: 100%; background: #fff; content: ''; transition: transform 0.3s; }وسوف نستخدم الخاصية translateY لموضعتها بشكل صحيح: .bt-menu-trigger span:before { transform: translateY(-250%); } .bt-menu-trigger span:after { transform: translateY(250%); } سوف ينتج الشكل "X" عندما نقوم بفتح القائمة وذلك عن طريق الخاصية (translateY(0 وعن طريق تدوير العناصر الزائفة باستخدام الخاصية (rotate(45deg: .bt-menu-open .bt-menu-trigger span:before { transform: translateY(0) rotate(45deg); } .bt-menu-open .bt-menu-trigger span:after { transform: translateY(0) rotate(-45deg); }كما أنّ العنصر ul الذي سوف يحتوي على الأيقونات سوف يتم موضعته بشكل ثابت (باستخدام position: fixed) وإلى يسار الشاشة: .bt-menu ul { position: fixed; top: 75px; left: 0; margin: 0; padding: 0; width: 90px; list-style: none; backface-visibility: hidden; }لنقم الآن بإعطاء العناصر li و a الخاصية display: block ونجعلها بعرض كامل باستخدام الخاصية width: 100%: .bt-menu ul li, .bt-menu ul li a { display: block; width: 100%; text-align: center; }كل عنصر li سوف يكون مخفيًا بشكل مبدئي وبشفافية منعدمة (opacity: 0)، كما أنّ التنقل الرجعي (backward transition) لخاصية visibility سوف يتم تأخيره حتى تنتهي خاصية التنقل الخاصة بالخاصيتين transform و opacity: .bt-menu ul li { padding: 16px 0; opacity: 0; visibility: hidden; transition: transform 0.3s, opacity 0.2s, visibility 0s 0.3s; }سوف نقوم الآن بتحويل جميع عناصر li بشكل مختلف عن بعضها بحيث تكون جميعها موجودة في الوسط وإلى اليسار إلى أن تختفي (وذلك باستعمال القيمة -100% على المحور العمودي): .bt-menu ul li:first-child { transform: translate3d(-100%,200%,0); } .bt-menu ul li:nth-child(2) { transform: translate3d(-100%,100%,0); } .bt-menu ul li:nth-child(3) { transform: translate3d(-100%,0,0); } .bt-menu ul li:nth-child(4) { transform: translate3d(-100%,-100%,0); } .bt-menu ul li:nth-child(5) { transform: translate3d(-100%,-200%,0); }عند فتح القائمة سوف تظهر العناصر li بشكل فوري لأننا لم نقم بإعطائها خاصية transition. وسوف يتحركوا أيضًا إلى مواقعهم الرئيسية وذلك عن طريق استخدام الخاصية (transform: translate3d(0,0,0: .bt-menu.bt-menu-open ul li { visibility: visible; opacity: 1; transition: transform 0.3s, opacity 0.3s; transform: translate3d(0,0,0); }لنقم الآن بتنسيق عناصر a. سوف نستخدم خط أيقوني (icon font) ونضيف مصدر الخط وفئات الأيقونات (icon classes) الموجودة في ملف CSS آخر والذي توفره خدمة مثل Fontastic أو IcoMoon app. سوف نقوم بإخفاء النص الموجود في العناصر وذلك باستعمال الخاصية font-size: 0px ونجعل اللون شفاف باستخدام color: transparent: .bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }وحتى نجعل الأيقونات تظهر (لأننا قمنا بإخفائها عن طريق font-size: 0 و color:transparent) فإننا سوف نُعطي العناصر الزائفة الخاصية font-size: 48px وcolor: #04a466. لاحظ أننا استعملنا "px" بدل "em" وذلك لأننا أعطينا العنصر الرئيسي القيمة font-size: 0 وبالتالي فإنّ "em" لن تعمل هنا: .bt-menu ul li a:before { color: #04a466; font-size: 48px; transition: color 0.2s; }وعندما يقوم المستخدم بوضع مؤشر الفأرة فوق العنصر (hover) فإننا نريد أن يكون لون الخط أبيضًا: .bt-menu ul li a:hover:before, .bt-menu ul li a:focus:before { color: #fff; }وأخيرًا وليس آخرًا، نريد أن تظهر الأيقونات بحجم أصغر في شاشات الهواتف المحمولة: @media screen and (max-height: 31.125em) { .bt-menu ul li a:before { font-size: 32px; } }هذا كان كل ما يتعلق بتنسيقات CSS. لننتقل الآن إلى الجافاسكربت. بعض الجافاسكربتما نريد فعله بالجافاسكربت بسيط ومباشر، ما نريده هو أنّه عند النقر على أيقونة القائمة فإنّه يتم إضافة/إزالة الفئة (class) التي تحمل الاسم "bt-menu-open" والفئة "bt-menu-close على العنصر nav (إضافة الفئة "bt-menu-close" هي فقط ضرورية إذا كنت سوف تستخدم التحريك (animation) للتأثير الخاص بأيقونة القائمة، تمامًا كما فعلنا في Demo1. وهذا سوف يسمح لنا بتشغيل التحريك الرجعي عندما نقوم بإغلاق القائمة). عندما نقوم بالنقر على عنصر الـoverlay الذي تحدثنا عنه سابقًا نريد أن يتم إغلاق القائمة. وسوف نقوم أيضًا بإضافة بعض الدعم للأجهزة التي تعمل باللمس: (function() { // http://stackoverflow.com/a/11381730/989439 function mobilecheck() { var check = false; (function(a) {if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera); return check; } function init() { var menu = document.getElementById( 'bt-menu' ), trigger = menu.querySelector( 'a.bt-menu-trigger' ), // event type (if mobile, use touch events) eventtype = mobilecheck() ? 'touchstart' : 'click', resetMenu = function() { classie.remove( menu, 'bt-menu-open' ); classie.add( menu, 'bt-menu-close' ); }, closeClickFn = function( ev ) { resetMenu(); overlay.removeEventListener( eventtype, closeClickFn ); }; var overlay = document.createElement('div'); overlay.className = 'bt-overlay'; menu.appendChild( overlay ); trigger.addEventListener( eventtype, function( ev ) { ev.stopPropagation(); ev.preventDefault(); if( classie.has( menu, 'bt-menu-open' ) ) { resetMenu(); } else { classie.remove( menu, 'bt-menu-close' ); classie.add( menu, 'bt-menu-open' ); overlay.addEventListener( eventtype, closeClickFn ); } }); } init(); })();خاتمةهذا كان كل شيء. أتمنى أن تكون قد استمتعت بهذا الدرس ووجدته مفيدًا وعمليًا، وتأكد بأن تلقي نظرة على جميع المعاينات (demos) فالمعاينة الأخيرة يوجد بها مبدأ لمشغّل فيديو يأخذ كامل الشاشة. ترجمة -وبتصرّف- للمقال Animated Border Menus لصاحبته Mary Lou.
-
- animation
- transition
- (و 7 أكثر)