لن يكون تنسيق الجداول أمرًا مهمًا، لكن علينا فعل ذلك أحيانًا، لهذا سنوّفر لك في هذا المقال دليلًا لتعرض جداول HTML بأسلوب أنيق إضافة إلى تطبيق بعض التقنيات الخاصة في تنسيقها.
ننصحك قبل المتابعة في قراءة هذه المقال أن:
- تطلع على أساسيات العمل مع HTML.
- تطلع على أساسيات العمل مع الجداول في HTML كما شرحناها في المقال أساسيات بناء الجداول فيHTML.
- تتفهم أساسيات CSS كما شرحناها في سلسلة المقالات خطواتك الأولى في CSS.
الجدول النمطي في HTML
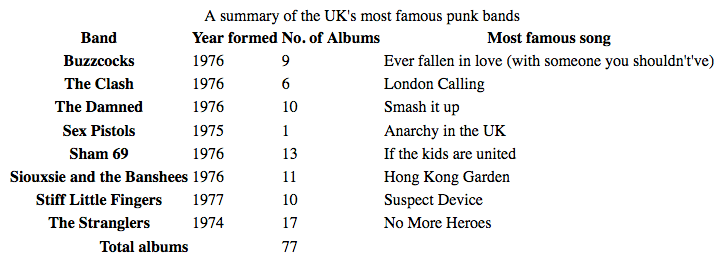
لنبدأ العمل بإلقاء نظرة على هيكلية الجدول النمطي في HTML من خلال الجدول التالي الذي يوصّف بعض الفرق الموسيقية في المملكة المتحدة. ستبدو الشيفرة على النحو التالي:
<table> <caption> A summary of the UK's most famous punk bands </caption> <thead> <tr> <th scope="col">Band</th> <th scope="col">Year formed</th> <th scope="col">No. of Albums</th> <th scope="col">Most famous song</th> </tr> </thead> <tbody> <tr> <th scope="row">Buzzcocks</th> <td>1976</td> <td>9</td> <td>Ever fallen in love (with someone you shouldn't've)</td> </tr> <tr> <th scope="row">The Clash</th> <td>1976</td> <td>6</td> <td>London Calling</td> </tr> <!-- several other great bands --> <tr> <th scope="row">The Stranglers</th> <td>1974</td> <td>17</td> <td>No More Heroes</td> </tr> </tbody> <tfoot> <tr> <th scope="row" colspan="2">Total albums</th> <td colspan="2">77</td> </tr> </tfoot> </table>
توصّف الشيفرة السابقة الجدول المطلوب جيدًا بفضل بعض الميزات، مثل scope و caption وغيرها، لكن لسوء الحظ لن يكون مظهرة جيدًا عندما يُصيَّر على الشاشة.
يُطبق المتصفح التنسيق الافتراضي على الجدول السابق لهذا تراه صعب القراءة وممل، وهنا يأتي دور CSS لتحسين مظهره.
تنسيق الجدول السابق
سنعمل في هذه الفقرة على تنسيق الجدول السابق باتباع الخطوات التالية:
- حضّر نسخةً من الشيفرة السابقة عن طريق تنزيلها من غيت -هب، ثم نزّل الصورتين (noise و leopardskin)، وضع الملفات الثلاثة في مجلد واحد على حاسوبك.
- أنشئ تاليًا الملف "style.css" واحفظه في نفس المجلد السابق.
- اربط ملف CSS بملف HTML بوضع سطر الشيفرة التالي ضمن الوسم <head>:
<link href="style.css" rel="stylesheet" />
توسعة الجدول وتخطيطه
لا بد قبل كل شيء من ضبط المساحات في الجدول وضبط تخطيطه، إذ يبدو بحال سيئة، وحتى ننجز الأمر، ضِف الشيفرة التالية إلى الملف "style.css":
/* spacing */ table { table-layout: fixed; width: 100%; border-collapse: collapse; border: 3px solid purple; } thead th:nth-child(1) { width: 30%; } thead th:nth-child(2) { width: 20%; } thead th:nth-child(3) { width: 15%; } thead th:nth-child(4) { width: 35%; } th, td { padding: 20px; }
إليك أهم النقاط التي يجدر ملاحظتها في الشيفرة السابقة:
-
ضبط قيمة الخاصية
table-layoutعلى القيمةfixedأمرٌ جيدٌ عادةً، فهو يجعل سلوك الجدول متوّقع افتراضيًا، إذ تأخذ أعمدة الجدول في الحالة الطبيعية حجمها وفقًا لكمية المحتوى التي تضمه، وهذا ما قد يعطي نتائج غريبة قليلًا، لكن باستخدام القاعدةtable-layout: fixedستتمكن من ضبط حيّز الأعمدة وفقًا لحيّز ترويساتها ومن ثم التعامل مع المحتوى وفقًا لذلك. لهذا استخدمنا أربع قواعد تنسيق مختلفة(thead th:nth-child(nلنستهدف الترويسات الأربع للجدول، بحيث يختار المحددnth-child:العنصر الابن "n" الذي يمثّل العنصر<th>ضمن السلسلة، داخل العنصر<thread>، وأعطينا كلًا من الترويسات حيّزًا بنسبة مئوية من الحيّز الكلي. سيأخذ الآن كل عمود حيّز الترويسة وهي طريقة جيدة لتحديد الحجم. استخدمنا أيضًا فكرة أن تكون قيمة الخاصيةwidthهي%100، وبالتالي سيملأ الجدول أي حاوية تضمه، وسيتجاوب جيدًا عند تغيير شاشة العرض، على الرغم من أنه يتطلب بعض العمل الإضافي ليبدو جميلًا ضمن الشاشة الأضيق. -
يُعد ضبط قيمة الخاصية
border-collapseعلىcollapseأسلوبًا معياريًا في تنسيق أي جدول. فعندما تضبط حواف الخلايا ضمن الجدول، سيظهر فراغ فيما بينها افتراضيًا، وقد لا يبدو الأمر جميلًا (إلا إن أردت فعلًا أن تظهر). لاحظ الصورة التالية:
لكن بتطبيق القاعدة ;border-collapse: collapse ستختفي حواف الخلايا ويبدو الجدول على النحو التالي:
-
وضعنا حوافًا
borderحول كامل الجدول، لأننا سنحتاج إليه عندما نضع حوافًا حول ترويسة وتذييل الجدول لاحقًا، إذ سيبدو الجدول غريب الشكل إذا لم نضع له حوافًا من الخارج وسينتهي الأمر بوجود فراغات مزعجة. -
وضعنا حشوة
paddingحول العنصرين<th>و<td>لكي نمنح البيانات المكتوبة بعض الفسحة ليظهر الجدول أكثر قبولًا.
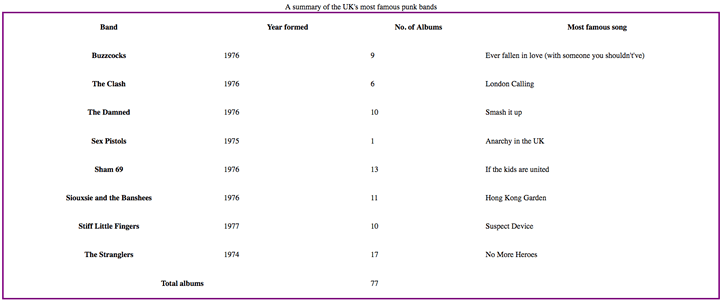
سيبدو الجدول حتى اللحظة على النحو التالي:
بعض التنسيقات الكتابية البسيطة
سنحاول تاليًا ترتيب النص قليلًا، لهذا سنبحث عن خط كتابة مناسب ضمن خطوط جوجل ليلائم محتوى الجدول الذي يتحدث عن فرق موسيقية، كما يمكنك اختيار أي خط كتابة آخر يعجبك؛ فكل ما عليك فعله في هذه الحالة هو استبدال العنصر <link> في شيفرتنا وخاصية التنسيق font-family مع تصريحه بالقيم التي تحددها لك مكتبة خطوط جوجل.
أضف بدايةً العنصر <link> إلى ترويسة ملف HTML قبل العنصر <link> الموجود أصلًا:
<link href="https://fonts.googleapis.com/css?family=Rock+Salt" rel="stylesheet" type="text/css" />
أضف بعد ذلك تنسيقات CSS إلى الملف style.css تحت ما هو موجود أصلًا:
/* typography */ html { font-family: "helvetica neue", helvetica, arial, sans-serif; } thead th, tfoot th { font-family: "Rock Salt", cursive; } th { letter-spacing: 2px; } td { letter-spacing: 1px; } tbody td { text-align: center; } tfoot th { text-align: right; }
لا يوجد هنا حقيقيةً أية تنسيقات مخصصة تمامًا للجداول، وكل ما نفعله هو التلاعب بخطوط الكتابة لتسهيل قراءة المحتوى:
-
اخترنا الخط sans-serif وهو خيار تزييني بحت، كما اخترنا خط كتابة مخصص في ترويسة الجدول داخل العناصر
<thead>و<tfoot>ليناسب محتواهما. -
أضفنا بعض المساحات الفارغة
letter-spacingضمن ترويسة الجدول وخلاياه لأهمية ذلك في تسهيل قراءة المحتوى، وهو مجددًا خيار تزييني. -
وضعنا النص في منتصف كل خلية
<tbody>كي تحاذي الترويسات، علمًا أنها تحاذى افتراضيًا إلى اليسار من خلال ضبط الخاصيةtext-alignعلىleft، بينما تُحاذى الترويسات إلى المنتصفcenter. -
سيبدو المظهر أفضل عمومًا إذا كانت محاذاة الترويسات
<tfoot>ومحتوى الخلايا وفق النمط ذاته، وسنكتفي بالخط السميك bold لنص الترويسات كي تتميز عن سائر خلايا الجدول.
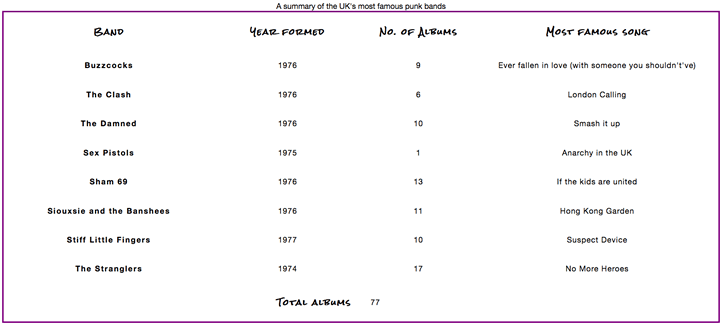
ستبدو النتيجة أفضل الآن:
الرسوميات والألوان
لنتجه الآن نحو الرسوميات والألوان لإعطاء الجدول بعض الخصوصية في التنسيق ليلائم المحتوى، وسنبدأ بإضافة شيفرة CSS التالية إلى أسفل الملف style.css:
/* graphics and colors */ thead, tfoot { background: url(leopardskin.jpg); color: white; text-shadow: 1px 1px 1px black; } thead th, tfoot th, tfoot td { background: linear-gradient( to bottom, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.5) ); border: 3px solid purple; }
تذكّر أن ما فعلناه ليس مخصصًا للجداول تحديدًا لكن من الأفضل إلقاء نظرة:
-
أضفنا صورة خلفية للجدول باستخدام الخاصية
background-imageعلى العنصر<thead>و<tfoot>وغيرنا لونcolorجميع النصوص داخل الترويسات والتذييل إلى اللون الأبيض ومنحناها تأثير الظلtext-shadowلتبدو مقروءةً على نحوٍ أفضل. -
أضفنا أيضًا تدرجًا لونيًا خطيًا Linear gradient إلى العنصرين
<th>و<td>الخاصين بالترويسات والتذييل لتبدو الخلفية أجمل، كما منحناهما حوافًا بنفسجية.
من المفيد أن يكون لديك مجموعةً من العناصر المتداخلة كي تطبق التنسيق على شكل طبقات متتالية، وقد كان ممكنًا تطبيق خلفيات وتدرجات لونية على عناصر الترويسات والتذييل في نفس الوقت، لكننا قررنا أن نفصل بينهما كي نحرص على دعم المتصفحات الأقدم التي لا تدعم صور الخلفيات أو التدرج اللوني.
خطوط حمار الوحش Zebra
قررنا تخصيص هذه الفقرة لعرض طريقة إظهار صفوف الجدول بلونين متناوبين والتي تدعى خطوط حمار الوحش zebra stripes، مما يسهّل قراءة البيانات وتحليلها. لهذا أضف الشيفرة التالية إلى ملف style.css:
/* zebra striping */ tbody tr:nth-child(odd) { background-color: #ff33cc; } tbody tr:nth-child(even) { background-color: #e495e4; } tbody tr { background-image: url(noise.png); } table { background-color: #ff33cc; }
-
رأينا سابقًا كيف يُستخدم المحدد
nth-child:لاستهداف عنصر ابن محدد، كما يُمكن أن يُعطى صيغة لها معاملات وبالتالي يمكن اختيار سلسلة من العناصر لاستهدافها؛ فالصيغة2n-1ستختار جميع الأبناء ذوي الترتيب الفردي مثل الولد الأول والثالث والخامس وهكذا؛ كما تُستخدم الصيغة2nلاختيار الأبناء ذوي الترتيب الزوجي. استخدمنا في الشيفرة التعليمتينoddوevenاللتين تنفذان الفكرة التي تحدثنا عنها، وهكذا سنعطي الصفوف الزوجية لونًا متوهجًا مختلفًا عن الفردية. -
استخدمنا أيضًا خلفية متكررة لكل على جميع الصفوف وهي صورة نصف شفافة من النوع
png.لتغطي الصفوف معطية انطباعًا متشابكًا texture لمظهر الجدول. -
منحنا كامل الجدول خلفية لونية كي تظهر الصفوف ملونة في المتصفحات التي لا تدعم المحدد
nth-child:.
سيبدو الجدول الآن بالشكل التالي:

قد يبدو ما فعلناه بالجدول مبالغًا فيه، وقد لا يناسب ذوقك، لكنها طريقة لأن نقول أن الجداول يمكن تنسيقها لتكون أكثر حيوية.
تنسيق العناوين
هناك شيء أخير سنفعله وهو تنسيق عنوان الجدول. لهذا عليك إضافة الشيفرة التالية إلى أسفل الملف style.css:
/* caption */ caption { font-family: "Rock Salt", cursive; padding: 20px; font-style: italic; caption-side: bottom; color: #666; text-align: right; letter-spacing: 1px; }
لا شيء مميز في تلك الشيفرة باستثناء الخاصية caption-side التي أسندنا إليها القيمة bottom وهذا ما يجعل عنوان الجدول في الأسفل إضافةً إلى وضع بعض لمسات التنسيق الأخرى عليه ليكون تنسيق الجدول ككل قد اكتمل كما في الشكل التالي:
تلميحات سريعة لتنسيق الجداول
إليك قائمة بأفضل نقاط التنسيق التي ناقشناها في المقال:
- بسّط شيفرة HTMl الخاصة بالجدول قدر المستطاع، وامنح عناصر الجدول المرونة الكافية كأن تضبط القياسات بنسب مئوية وبهذا سيكون الجدول أكثر استجابة.
-
استخدم قاعدة التنسيق
table-layout: fixedكي تنشئ جدولًا بتخطيط نمطي يمكّنك من ضبط أبعاد الأعمدة بسهولة باستخدام الخاصيةwidthعلى ترويساتها<th>. -
استخدم القاعدة
border-collpse: collapseلتخفي حواف الخلايا مما يعطي الجدول مظهرًا أكثر أناقة. - استخدم خطوط حمار الوحش لتمنح أسطر الجدول لونين متناوبين وبالتالي سهولة أكبر في القراءة.
-
استخدم الخاصية
text-alignلمحاذاة النصوص في عنصر الترويسة<th>والتذييل<td>كي يظهر الجدول أكثر أناقة وأسهل متابعة.
الخلاصة
بعد أن تعرفنا في هذه المقل على طريقة تنسيق الجداول، لا بد من الانطلاق إلى أفكار جديدة، لهذا سنتابع في المقال التالي تنقيح شيفرة CSS، وكيفية حل المشاكل المتعلقة بالتخطيطات التي لا تبدو كما هو مطلوب أو الخاصيات التي لا تعطي التأثير المطلوب الذي تعتقده. سنعرّج أيضّا على طريقة استخدام أدوات مطوري ويب DevTools المدمجة مع المتصفحات لإيجاد حلول لمشاكلنا.
ترجمة -وبتصرف- لمقال Styling tables.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.