-
المساهمات
145 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mahmoud Hassan19
-
مرحبا تظهر هذه الرسالة عندما يواجه برنامج Code::Blocks مشكلة في إعدادات المترجم (Compiler) ويشير إلى أن البرنامج لا يستطيع العثور على المترجم أو تكويناتهغير صحيحة في حالتك يشير البرنامج إلى أنه لا يستطيع العثور على الملف gccexe في المسار C:\MinGW/bin/' لحل هذه المشكلة يمكنك اتباع الخطوات التالية 1 افتح Code::Blocksوانتقل إلى Settings (الإعدادات) في القائمة الرئيسية 2 اختر Compiler (المترجم) 3 في نافذة إعدادات المترجم اختر Global compiler settings (إعدادات المترجم العامة) 4 اختر GNU GCC Compiler من القائمة 5 انتقل إلى Toolchain executables (الأدوات المساعدة) وتأكد من أن المسار إلى الملف gccexe صحيح 6 في حال كان المسار غير صحيح قم بتعديله ليشير إلى المكان الصحيح لملف gccexe في حالتك يمكن أن يكون المسار الصحيح هو C:\MinGW\bin\gccexe 7 بعد إجراء التغييرات انقر على OK لحفظها 8 قم بإعادة تشغيل Code::Blocks وحاول إعادة تشغيل المشروع إذا استمرت المشكلة يجب التحقق من تثبيت مترجم GCC (GNU Compiler Collection) وتأكيد أن الملف gccexe متاح في المسار الصحيح
-
مرحبا إذا كنت تمتلك مهارات جيدة في أساسيات بايثون وبنيتالعديد من البرامج يمكنك بشكل عام الانتقال إلى تعلم إطارات العمل (Frameworks) مثل Flask و Django دون الحاجة إلى مشاهدةأساسيات بايثون من جديد Flask و Django هما إطارات عمل قوية تستخدم لتطوير تطبيقات الويب باستخدام بايثون إذا كنت تعرف بالفعل كيفية استخدام لغة بايثون وفهم أساسيات البرمجة يمكنك بدء تعلم Flask أو Django مباشرة مع ذلك قد يكون من الجيد أن تتأكد من فهم بعض المفاهيم المهمة فيما يتعلق بتطوير الويب مثل مفهوم HTTP ومفهومات قواعد البيانات (Database)والـ MVC (Model-View-Controller) إذا لم تكن قد قمت بفعل ذلك بالفعل إذا كنت قد فهمت هذه المفاهيم بشكل جيد يمكنك الانتقال إلى تعلم Flask أو Django بدون الحاجة إلى مشاهدة أساسيات بايثون من جديد
- 4 اجابة
-
- 1
-

-
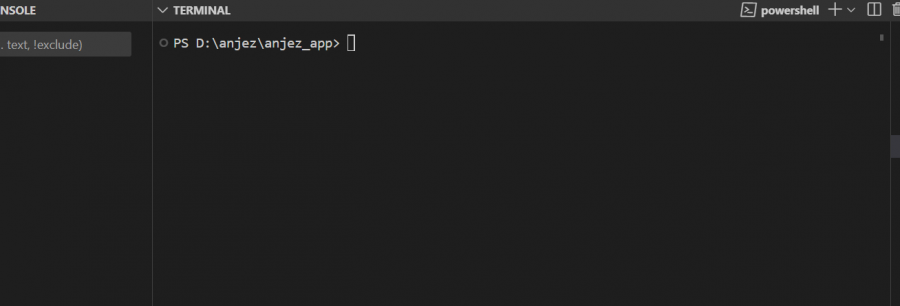
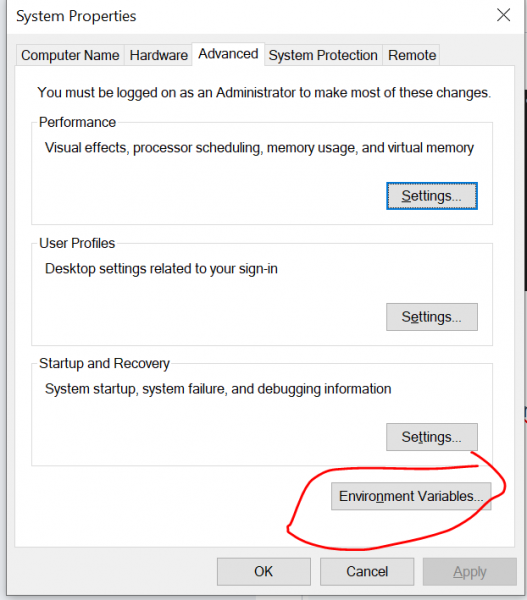
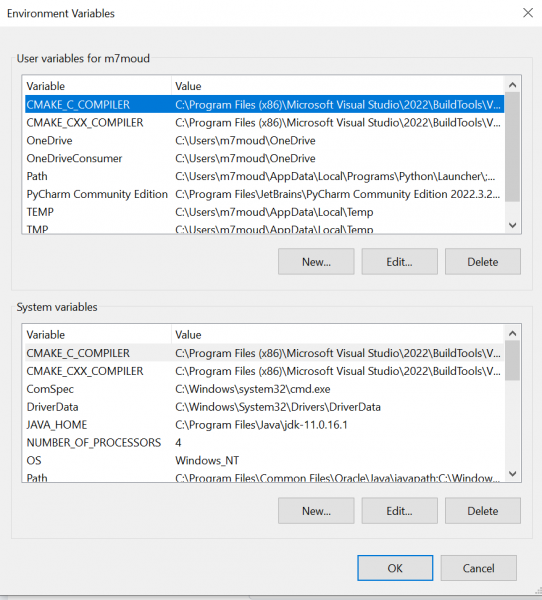
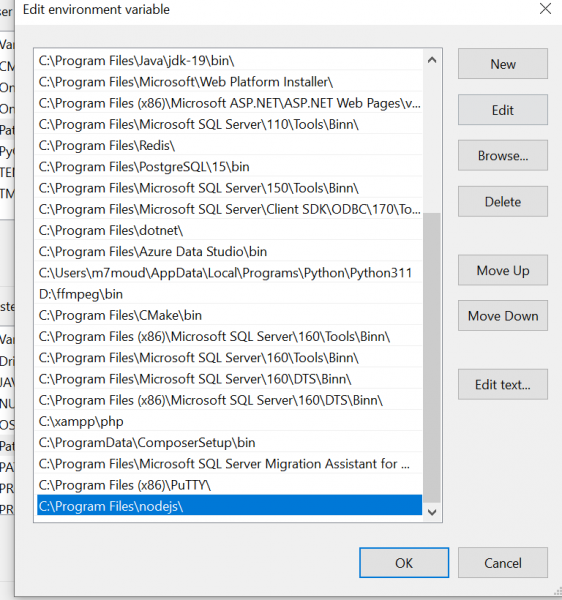
مرحبا تستطيع فتح terminal في vs code عن طريق اختيار terminal من toolbar وبعد ذاللك new Terminal سيفتح لك terminal علي root البروجيكت وتستطيع فتحها عن طريق ايضا (ctrl+shift+`) تستطيع استخدام بعد ذاللك cd للتنقل دا خل البرنامج وتستطيع ايضا استخدام الامر ls ليعرض لك الملفات والفولدرات الموجود علي ال path اللي واقف عليه في terminal واذ كنت تواجة مشكلة عندا كتابة امر node في terminal فمعني ذاللك انه path الخاص بال node ليس متواجد في system enviroments variables قم بالخطوات الاتية للتاكد 1- البحث عن system enviroments variables وبعد ذاللك اختار Environments Variables ثم path والتاكد من node موجود
-
مرحبا لإضافة طرق دفع مثل فيز وماستركارد إلى موقعك الإلكتروني المستضيف على خادم عادي يتعين عليك اتباع بعض الخطوات الأساسية يتطلب ذلك تضمين بوابة دفع تدعم هذه البطاقات وربطها بموقع الويب الخاص بك الخطوات العامة تشمل: اختيار بوابة دفع اختر بوابة دفع تدعم فيزا وماستركارد بعض الحلول الشهيرة تشمل Stripe PayPal Braintree وغيرها إنشاء حساب تاجر سجل حساب تاجر على البوابة التي اخترتها اتبع التعليمات وقد تحتاج إلى تقديم بعض المعلومات الضرورية احصل على مفاتيح API بعد تسجيل الدخول إلى حسابك على البوابة احصل على مفاتيح API الضرورية هناك مفتاح عام وآخر سري تكامل البوابة مع موقعك استخدم لغة البرمجة التي تستخدمها موقعك (مثل PHP Nodejs Python) لتكامل البوابة مع موقعك قد يكون هناك SDKs (مكتبات تطوير البرمجيات) متاحة لسهولة التكامل إضافة واجهة دفع قم بإضافةواجهة دفع على موقعك للسماح للمستخدمين بادخال بيانات بطاقاتهم يمكن أن تكون هذه واجهة دفع مخصصة أو استخدام نماذج جاهزة من البوابة تجربة الدفع قم بتجربة الدفع باستخدام بطاقات اختبار أو وضع التجربة المقدم من البوابة اختبار وتحسين قم بفحص العمليات والتأكد من عمل الدفع بشكل صحيح قد تحتاج إلى تحسين تجربة المستخدم والتأكد من أمان العملية امتثال الأمان تأكد من اتباع متطلبات الأمان لحماية بيانات البطاقة الائتمان وامتثال للمعايير الأمانية مثل PCI DSS النشر بمجر التأكد من عملية الدفع بشكل صحيح وآمن نشر تحديثات موقعك ليتمكن الزوار من الدفع باستخدام فيزا وماستركارد تأكد أيضاً من قراءة وفهم شروط وسياسات الاستخدام للبوابة التي اخترتها والتأكد من توفير خدمة دعم فني للمستخدمين في حال واجهوا مشاكل أثناء عملية الدفع
- 3 اجابة
-
- 1
-

-
لانه عند تصغير حجم الشاشة سوف تنقص من width الشاشة وبذاللك نرجع الي نفس المشكة في شاشة الموبيل الارتفاع اكبر من العرض
-
مرحبا لقد راجعت الكود واتضح ان المشكلة لديك في class header هنا في .header { background-image: url(assets/images/batik\ mob.gif) !important; background-size: cover !important; height: 100vh; width: 100%; background-position: center center !important; } هنا تفرض ان background-size:cover اي انه يملي المساحة كامل وكما height 100hv اي ياخد full height screen وفي شاشات اللابتوب يكون عرض الشاشة اكبر من ارتفاعها لذلك لاتلاحظ هنا اي مشاكل ولالكن علي شاشات الموبيل يكون ارتفاع الشاشة اكبر من عرضها لذالك تجد انه ال background حصل له stretched لذاللك لحل هذه المشكل يمكن تجيم ارتفاع عند 400px مثلا @media (max-width: 768px) { .header { background-size: auto !important; //reset حجم الشاشة background-attachment: scroll !important; height: 400px; } } اضف هذا في style
-
مرحبا اري اولا لابد التفريق بين الفرونت والباك وايضا السرفر وال client الباك يشير إلى الجزء الخلفي من التطبيق أو الموقع الذي يدير العمليات والبيانات خلف الكواليس يتضمن الباك-إند إدارة الخوادم وقواعد البيانات والمنطق البرمجية ويستخدم لغات مثل c# , jvava, python ما الفرونت يشير إلى الجزء الأمامي أو واجهة المستخدم للتطبيق أو الموقع يتعامل الفرونت-إند مع التفاعل المباشر مع المستخدم عبر الواجهة الرسومية مثل html , css javascript السرفر هو جهاز أو نظام حاسوب يقوم بتخزين وإدارة الملفات وتقديمها للمستخدمين عبر الشبكة يتم استخدام السرفر لاستضافة مواقع الويب وتطبيقات الإنترنت، ويتعامل مع الطلبات من قبل المتصفحات أو التطبيقات على الأجهزة العميل اما ال client هو جهاز المستخدم الذي يستطيع من خلاله ان يري التصميم الذي خصص بواسطة html ,css ,javascript نرجع لسوالك html هي ليست بلغة برمجة لذاللك لا تحتاج ل compiler لتكون تعمل باستمرار مثل ال back end ولاكن html code تكون مخونة في ملفات بمتداد html تستدعي حين يطلب client request وترسل له اي انها تقرا عن اللزوم وليش شرط انها تكون تعمل بشكل دائم ارجو ان تكون اجابتي كافية
-
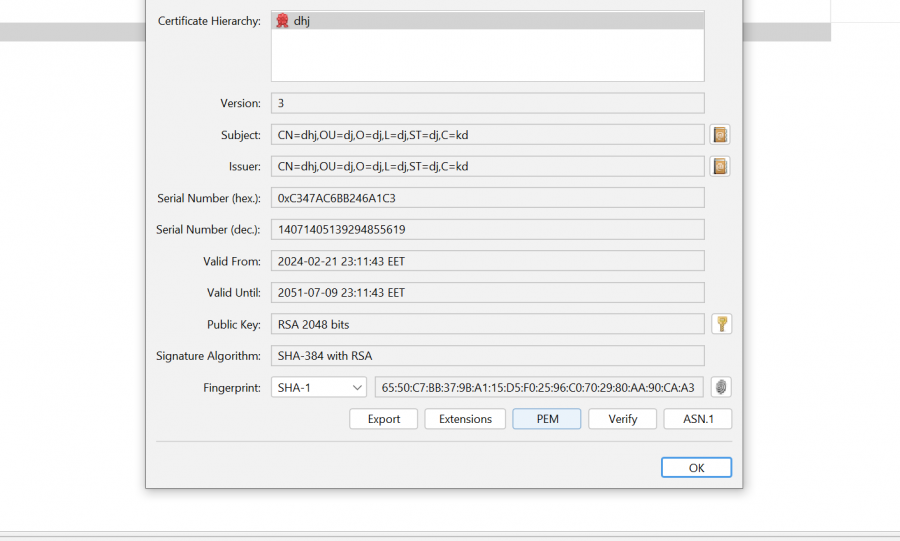
مرحبا ليس من الممكن تغير ال package name ولاكن تستطيع تغير key وبعد تغير تستطيع رفع تحديث للتطبيق بنفس ال package name وبذالك تحافظ علي rate , reviiews طريقة تغير ال key اتبع الخطوات الاتية - بناء key جديد عن طريق الامر الاتي keytool -genkey -v -keystore key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key 2- وبعد ذالك تستخرج ملف .PEM من ال key عن طريق تحميل برنامج keystore explorer 3- افتح ملف ال key ببرنامج keystore explorer وبعد ذاللك export وبذالك يكون معط ملف PEM 4-اذهب الي google play console واختار التطبيق الذي تريد تغير ال key الخاص به ثم اذهب الي setup ثم app sigin ثم ابحث عن rest key sign 5- ثم اضغط عليها واختار انك نسيت key وارفع ملف PEM واضغط request وبعد يوم عمل فريق جوجل سوف يرد عليك بالقبول ان شاء الله وبذاللك تستطيع تحديث التطبيق بال key اللي عملته قبل كدا
- 4 اجابة
-
- 1
-

-
هنا يوجد خطأ root@server ~]# mongo --host 192.99.8.129 --port 27017 -u rootuser -p rootpass --authenticationDatabase admin MongoDB shell version v5.0.24 connecting to: mongodb://192.99.8.129:27017/?authsource=admin&compressors-disabl ed&gssapiServiceName=mongodb Error: couldn't connect to server 192.99.8.129:27017, connection attempt failed: SocketException: Error connecting to 192.99.8.129:27017 :: caused by: Connect ion refused : connect@src/mongo/shell/mongo.js:372:17 @ (connect):2:6 exception: connect failed exiting with code 1 [root@server ~]# الرسالة تشير إلى أن هناك مشكلة في الاتصال MongoDB المستضيف على عنوان IP 192.99.8.129 والمستمع على البورت 27017 قم بهذه الاجراءات التأكد من تشغيل خادم MongoDB تأكد من أن خادم MongoDB قيد التشغيل على العنوان IP 192.99.8.129 والبورت 27017 يمكن استخدام هذه الامر : sudo systemctl status mongod او sudo service mongod status هذا الأمر سيعرض حالة خدمة MongoDB إذا كانت تعمل بشكل صحيح يجب أن ترى رسالة تفيد بأن الخدمة قيد التشغيل في حال كانت متوقفة أو تواجه مشكلة التحقق من جدار الحماية (Firewall) تحقق من إعدادات جدار الحماية على الخادم قد يكون هناك قاعدة في جدار الحماية تمنع الاتصال بالبورت 27017 تأكد من أن جدار الحماية يسمح بحركة المرور عبر هذا البورت يمكن استخدام هذه الاوامر للتحقق sudo iptables -L او sudo iptables -L -n سيقوم هذا بعرض قائمة بقواعد iptables الحالية تحقق من وجود قاعدة تسمح بحركة المرور على البورت 27017 sudo firewall-cmd --list-all سيقوم هذا بعرض جميع القواعد المكونة لجدار الحماية تأكد من وجود قاعدة تسمح بحركة المرور على البورت 27017 إذا كان جدار الحماية يمنع الاتصال على البورت 27017 يجب عليك إما تعديل إعدادات جدار الحماية للسماح بحركة المرور على هذا البورت أو تعديل إعدادات MongoDB لاستخدام بورت يتم السماح بحركة المرور عليه التحقق من إعدادات MongoDB تأكد من أن MongoDB مكون بحيث يسمح بالاتصال من عناوين IP الخارجية وأن المستخدم وكلمة المرور المستخدمة لديك صحيحة التحقق من الاتصال المحلي جرب الاتصال من نفس الخادم باستخدام العنوان 127.0.0.1 بدلاً من 192.99.8.129 إذا نجح الاتصال المحلي ولكن الاتصال البعيد فشل فقد يكون هناك مشكلة في إعدادات الشبكة أو جدار الحماية
-
مرحبا انس من الواضح انه المشكلة لديك في الاتصال بالداتابيز فاتبع هذه الخطوات التي لاحظتها 1-تاكد من ان mangodb server يعمل ولا توجد به اي مشاكل وتستطيع اختبارة عن طريق الامر mongo --host 192.99.8.129 --port 27017 -u rootuser -p rootpass --authenticationDatabase admin 2-تاكد من ال connection string انها ليس بها اي اخطاء يجب ان يكون مثل هذه mongodb://rootuser:rootpass@192.99.8.129:27017/dareslly 3-تاكد من username و password 4-فتح ال log الخاص ب mangodb وارسالة هنا من فضلك cat /etc/mongod.conf 5-تاكد من ال firewall انه يسمح لل port 27017 السماحيات الوصول in ,out
-
الخطأ واضح هنا exports ليسة معرفة من قبل تستطيع تغير الكود الي ذاللك اذ كنت تريد استخدام axios "use strict"; const __importDefault = (this && this.__importDefault) || function (mod) { return (mod && mod.__esModule) ? mod : { "default": mod }; }; import axiosDefault from "axios"; const axios = __importDefault(axiosDefault);
-
الفارق الرئيسي بين الكودين هو كيفية حساب القيم النهائية في المصفوفة بعد التعديلات الكود الأول يقوم بحساب القيم النهائية عبر for واحدة بعد تنفيذ جميع العمليات في الاستعلامات بينما الكود الثاني يقوم بتحديث القيم في كل for منفصلة في الكود الثاني لديك إضافية for تقوم بحساب القيم النهائية (arr[i] = arr[i-1] + arr[i])، وهذا يمكن أن يزيد من الوقت اللازم لتنفيذ الكود خاصةً مع مجموعة البيانات الكبيرة إذا كان هناك تحديات في الأداء عند استخدام الكود الثاني مع مجموعة البيانات الكبيرة فقد يكون ذلك بسبب استهلاك الذاكرة الإضافي أو الوقت اللازم لتنفيذ العمليات من الناحية العملية الكود الأول يعتبر أكثر فعالية لأنه يقوم بحساب القيم النهائية في دورة for واحدة دون إضافة دورات إضافية
- 2 اجابة
-
- 1
-

-
HTML (Hypertext Markup Language) و XHTML (Extensible Hypertext Markup Language) هما لغتين تُستخدمان في تصميم وبناء صفحات الويب ورغم أنهما يقومان بنفس الغرض الأساسي إلا أن هناك بعض الفروق الرئيسية بينهما صيغة الكتابة HTML يعتبر HTML أقل صرامة في صيغة الكتابة حيث يمكن ترك العديد من العلامات مفتوحة دون إغلاقها على سبيل المثال `<p>` يمكن أن يكون بدون </p> XHTML تفرض XHTML صيغة أكثر صرامة ويجب إغلاق كل العناصر بشكل صحيح على سبيل المثال <p></p> XML قاعدة HTML يعتمد HTML على نظام وسم لا يتبع بالضرورة قاعدة XML مما يعني أنه يمكن أن يكون غير صحيح من الناحية الصرفية ومع ذلك يظل صالحًا XHTML يعتمد XHTML على قواعد XML بشكل صارم مما يعني أنه يجب أن يكون الكود صحيحًا ويتبع تمامًا قواعد XML كود الكتابة HTML يمكن أن يكون HTML كتابة الأكواد فيها أسهل وأكثر مرونة حيث يمكن ترك بعض الأمور دون إغلاقها XHTML يتطلب كتابة XHTML الامتثال لقواعد صارمة مما يعني أنه يحتاج إلى امتثال دقيق لقواعد XML رسومات ورموز خاصة HTML لا يقتصر HTML على التعامل مع رموز خاصة (مثل `<` لعلامة أقل من) بشكل صارم XHTML يتعامل مع رموز خاصة بشكل أكثر صرامة ويتطلب استخدام الرموز الخاصة بشكل صحيح التوافق مع المتصفح HTML يتمتع HTML بتوافق جيد مع معظم المتصفحات ويمكن فهمها بسهولة XHTML بعض المتصفحات قد تكون أقل تسامحًا مع أخطاء تنسيق XHTML مما قد يسبب مشاكل في التصفح في الوقت الحالي يتم استخدام HTML أكثر من XHTML في تطوير صفحات الويب ويفضل استخدام HTML5 كإصدار حديث وقوي لتطوير مواقع الويب
-
للتخصص في مجال الأمان السيبراني وتحسين مهاراتك في فهم وتأمين الأنظمه يجب أن تتعلم مجموعة واسعة من اللغات والأدوات المختلفة من هذه الادوات هي لغات البرمجة Python يستخدم على نطاق واسع في مجال الأمان السيبراني C/C++ و Assembly لفهم أفضل لعمليات النظام وتحليل الشفرات الضار أمان الشبكات والبرمجة علم الشبكات (Networking) فهم كيفية عمل الشبكات وكيفية اختراقها وتأمينها أمان التطبيقات OWASP Top 10 فهم الثغرات الشائعة في التطبيقات وكيفية التصدي لها SQL Injection و Cross-Site Scripting (XSS) فهم الهجمات الشائعة وكيفية حماية التطبيقات منها نظم التشغيل وأمانها Linux/Unix و Windows فهم بنية النظام والأمان على مستوى النظام أمان قواعد البيانات: SQL و NoSQL databases فهم كيفية حماية قواعد البيانات من الهجمات الأمان السيبراني الدفاعي إدارة الحماية والتحليل الأماني (SIEM) فهم كيفية رصد وتحليل الحوادث الأمانية Firewall و IPS/IDS فهم كيفية تكوين وإدارة الحواجز النارية وأنظمة الكشف عن التسلل
-
تعم تستطيع استخدام مكتبة pytube from pytube import YouTube def Download(link): youtubeObject = YouTube(link) youtubeObject = youtubeObject.streams.get_highest_resolution() try: youtubeObject.download() except: print("An error has occurred") print("Download is completed successfully") link = input("Enter the YouTube video URL: ") Download(link) يمكنك تمرير رابط ال التحميل ال fun Download
- 8 اجابة
-
- 1
-

-
بكمن استخدامة في تحليل أداء النظام و يقاف أو إنهاء العمليات وتشخيص مشاكل النظام يعني اداة تستخدم لتحليل البرامج التي تعمل في النظام يعطي سماحية للتحكم بها كما يوفر معرفة ports التي تعمل وغلقها اذ لزم الامر
- 7 اجابة
-
- 1
-

-
في نظام UNIX الأمر "ps" يستخدم لعرض معلومات حول العمليات (البرامج) التي تعمل في النظام يقوم بعرض قائمة بالعمليات الجارية والمعلومات المتعلقة بها مثل معرف العملية (PID) حالة التشغيل في نظام ويندوز الأمر الذي يعادل "ps" في UNIX هو "Tasklist" يمكنك استخدام "Tasklist" في نافذة الأوامر (Command Prompt) لعرض قائمة بالعمليات الجارية على النظام مع معلومات مماثلة tasklist سيعرض قائمة بالعمليات مع تفاصيل مثل اسم العملية معرف العملية (PID استهلاك الذاكرة ومعلومات أخرى
- 7 اجابة
-
- 1
-

-
اولا لازم تفهم مفهوم مشاريع مفتوحة المصدر مشاريع مفتوحه المصدر تشير إلى البرمجيات أو المشاريع التي يتم نشر الكود للجمهور مما يعني أن أي شخص يمكنه الوصول إلى الكود المصدري وفهمها أو تعديلها واستخدامها بحرية يتيح هذا النهج للمطورين من جميع أنحاء العالم المساهمع في تطوير وتحسين هذه المشاريع المشاريع مفتوحة المصدر تتيح للمجتمع البرمجية الحصول على الفوائد من التعاون الجماعي والشفافية يمكن أن تشمل هذه المشاريع أنظمة تشغيل مثل linux أدوات تطوير البرمجيات مثلا django ,python قواعد بيانات مثلا mysql وغيرها مضل اباتشي وgit فوائد مشاريع مفتوحة المصدر تشمل تعزيز الابتكار وتسريع عملية التطويروتحسين الأمان والجودo وتوفير حلول مجانية أو بتكلفة منخفضة للمستخدمين وايضا هناك شركات تخذ الكود المصدري وتقوم بالتعديل علية واضافة خصائص وتستطيع بعد ذاللك بيعه للجمهور بالنسبة للمساهمة تستطيع المساهمة عن طريق github او gitlab بعمل fork للمشروع البرمجي واضافة خصائص او كشف خطا ما او تعديل خطا ما وبعد ذاللك تعمل pull request لكي يقوم فريق البرمجي بدمجة
- 6 اجابة
-
- 1
-

-
بعد مراجعة الكود يوجد خطأين في models عندك في accounts 1-user كاتبها او حرف small ولكن يجب ان تكون User 2-لازم تعمل import لل from django.utils.translation import gettext as _ 3-يوجد خطأ اخر في ملف urls حيث انك مستدعي view.app زلالكن لايوجد endpoint او view اسمة app في ملف view
- 3 اجابة
-
- 1
-

-
تسطيع استخدام javascript للتبديل content text الخاص بعناصر ال html <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحتي</title> </head> <body> <h1 id="content">مرحبًا</h1> <button onclick="changeLanguage()">تغيير اللغة</button> <script> function changeLanguage() { var htmlElement = document.querySelector('html'); var currentLang = htmlElement.lang; // التبديل بين اللغتين var newLang = (currentLang === 'ar') ? 'en' : 'ar'; // تعيين قيمة اللغة الجديدة htmlElement.lang = newLang; // تحديث النصوص بناءً على اللغة الجديدة (اختياري) if (newLang === 'ar') { document.getElementById('content').innerText = 'مرحبًا'; } else { document.getElementById('content').innerText = 'Hello'; } } </script> </body> </html>
- 8 اجابة
-
- 1
-

-
ليس هناك شي مباشر في html تمكنك من ذاللك تسطيع استخدام او دمج Google Translate API اذ كنت تريد ترجمة الصفحة (html)
- 8 اجابة
-
- 1
-

-
في HTML، يمكنك استخدام خاصية lang (وهي تعني language بالإنجليزية) لتحديد لغة صفحة الويب يمكنك استخدام هذه الخاصية في عنصر <html> لتحديد لغة الصفحة على سبيل المثال، إذا كانت صفحتك باللغة العربية، يمكنك استخدام الكود التالي <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحتي</title> </head> <body> <!-- محتوى الصفحة يأتي هنا --> </body> </html> في هذا المثال، قمنا بتحديد lang بقيمة "ar" التي تمثل اللغة العربية. يمكنك استخدام "en" لتحديد اللغة الإنجليزية وهكذا تحديد اللغة بشكل صحيح يساعد المتصفحات ومحركات البحث على تحديد كيفية عرض النصوص والتعامل مع اللغة المحددة يمكنك استخدام JavaScript لتحقيق تغيير لغة الصفحة عند النقر على زرار للقيام بذلك يمكنك تعيين قيمة lang لعنصر <html> باستخدام JavaScript فيما يلي مثال بسيط يظهر كيفية تغيير اللغة باستخدام زر <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحتي</title> </head> <body> <h1 id="content">مرحبًا</h1> <button onclick="changeLanguage()">تغيير اللغة</button> <script> function changeLanguage() { var htmlElement = document.querySelector('html'); var currentLang = htmlElement.lang; // التبديل بين اللغتين var newLang = (currentLang === 'ar') ? 'en' : 'ar'; // تعيين قيمة اللغة الجديدة htmlElement.lang = newLang; // تحديث النصوص بناءً على اللغة الجديدة (اختياري) if (newLang === 'ar') { document.getElementById('content').innerText = 'مرحبًا'; } else { document.getElementById('content').innerText = 'Hello'; } } </script> </body> </html>
- 8 اجابة
-
- 1
-

-
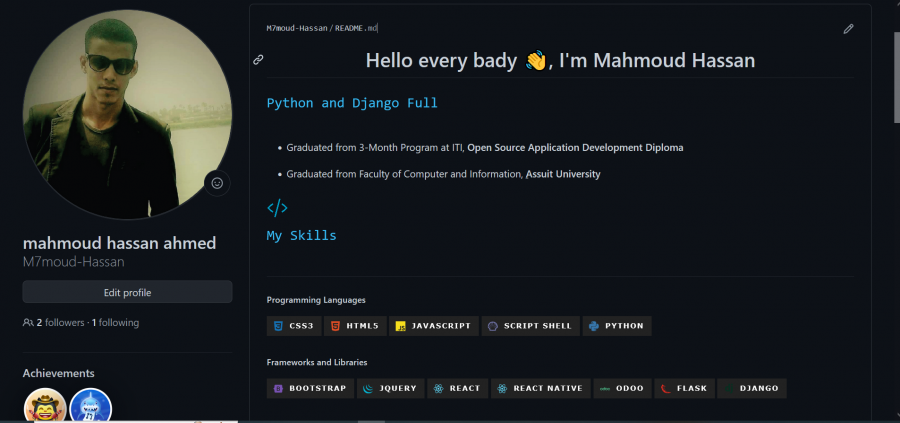
وعليكم السلام لقد نظر ال github الخاص بك ومن وجهتي يريد تصميم واجة له تبين للزائر من انت وماذا تعرف من اللغات واعمالك مثل هذا يبين للزائر من انت وماذا تعرف من لغات البرمجة وتسطيع فعل ذاللك بخطوات بسيطة 1- انشاء repo جديدة بنفس اسم المستخدم بتاع ال github الخاص بك 2- مع اضافة ملف readme.md 3- اضافة الملف الذي ارسلة لك مع التعديل علية بما يناسب مع خبراتك واعمالك README.md
- 3 اجابة
-
- 1
-

-
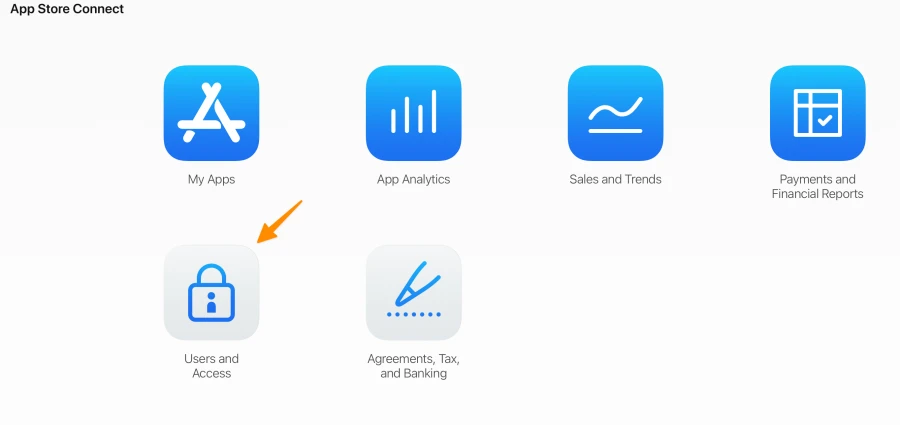
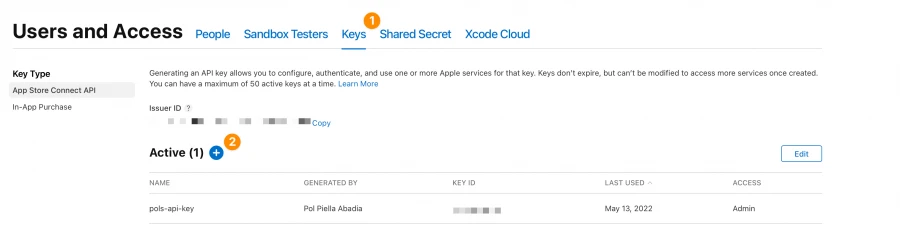
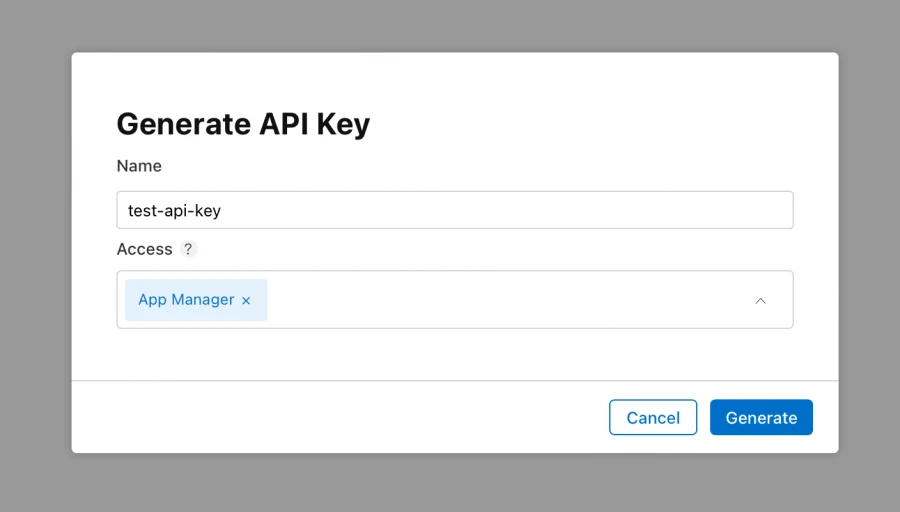
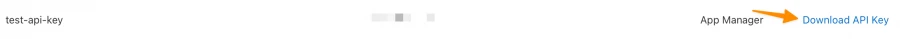
لانشاء Apple Api Key 1-انتقل إلى قسم المستخدمون والوصول 2-حدد قائمة المفاتيح (1) وانقر فوق الزر "+" (2) لإنشاء مفتاح جديد 3-أعطه اسمًا ودورًا وانقر فوق الزر إنشاء تأكد من منح المفتاح دورًا بأذونات كافية فقط للمهام التي سيقوم بتنفيذها 4-سيظهر المفتاح الجديد الآن في القائمة انقر فوق الزر تنزيل API Key واستمر في الضغط عليه حتى القسم التالي اذ كنت لا تستطيع ان تري keys فهذا يعني انك لست admin للحساب الذي دخلت منه
-
مرحبا المشكلة عندك ان main واخد height ال parent الخاص wrapper (1000vh) لحل هذ المشكلة : من الممكن تضيف dev بداخل main وتعطيه min-height ويودي نفس الوظيفة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { box-sizing: border-box; } .wrapper { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-areas: "main main main aside aside"; gap: 20px; height: 1000vh; } .main { background-color: red; grid-area: main; /* min-height: 400px; */ } .aside-bar { background-color: blue; grid-area: aside; } .inside-main{ background-color: black; min-height: 400px;// اعطاء min-height } </style> </head> <body> <div class="wrapper"> <div class="main"> <div class="inside-main"> // انشاء div داخل main </div> </div> <div class="aside-bar"></div> </div> </body> </html>
- 3 اجابة
-
- 1
-