-
المساهمات
145 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mahmoud Hassan19
-
هناك بعض التحسينات الممكنة التعليقات: يفضل إضافة تعليقات لشرح كل جزء من الكود وماذا يقوم به الأسماء المفهومة: - استخدام أسماء متغيرة أكثر وضوحًا قد يساعد في فهم الكود بسهولة معالجة الإدخال: - يمكنك إضافة تحقق من صحة الإدخال مثل التأكد من أن الأرقام مكونة من رقمين
- 7 اجابة
-
- 1
-

-
ى كيفية التحقق من OTP في Laravel: 1. تثبيت الحزم اللازمة يمكنك استخدام حزمة مثل laravel-otp لتبسيط إنشاء والتحقق من OTP. قم بتثبيتها باستخدام : composer require pragmarx/otp 2. إنشاء وإرسال OTP أنشئ وحدة تحكم أو استخدم وحدة تحكم قائمة لإنشاء وإرسال OTP إلى المستخدم يمكنك استخدام واجهة Mail المدمجة في Laravel لإرسال البريد الإلكتروني أو استخدام بوابات الرسائل القصيرة لإرسال رسائل نصية مثال على وحدة التحكم: use PragmaRX\Otp\Otp; class OTPController extends Controller { public function generateOTP() { $otp = app(Otp::class); $user = auth()->user(); // نفترض أن المستخدم قد قام بتسجيل الدخول $code = $otp->generate($user->email); // قم بإرسال الرمز عبر البريد الإلكتروني أو الرسائل القصيرة // مثال: Mail::to($user->email)->send(new OtpMail($code)); return response()->json(['message' => 'تم إنشاء وإرسال OTP بنجاح']); } } 3. التحقق من OTP أنشئ وحدة تحكم أخرى أو استخدم القائمة الحالية للتعامل مع التحقق من OTP مثال على وحدة التحكم use PragmaRX\Otp\Otp; class OTPController extends Controller { public function verifyOTP(Request $request) { $otp = app(Otp::class); $user = auth()->user(); // نفترض أن المستخدم قد قام بتسجيل الدخول $isValid = $otp->check($user->email, $request->input('otp')); if ($isValid) { // OTP صحيح، قم بتنفيذ الإجراءات الضرورية return response()->json(['message' => 'تم التحقق من OTP بنجاح']); } else { // OTP غير صحيح return response()->json(['error' => 'OTP غير صحيح'], 422); } } 4. تحديد المسارات قم بتحديد المسارات لإنشاء والتحقق من OTP في ملف web.ph أو api.php Route::post('/generate-otp', 'OTPController@generateOTP'); Route::post('/verify-otp', 'OTPController@verifyOTP')
- 3 اجابة
-
- 1
-

-
واتساب لا توفر api للمطورين بشكل واضح ولكن توجد مواقع توفر نفس الخدمة مثل موقع http://whatsapi.in/ هيفيد في تفيذ ذاللك
- 6 اجابة
-
- 1
-

-
مرحبا خوارزميات الضرب هناك عدة طرق لتنفيذ عملية الضرب والفرق بينها يعتمد على كيفية تنظيم الحوسبة الرياضية الضرب العادي الذي تعتمد عليه الكثير من لغات البرمجة يعتمد على تقنيات الضرب التقليدية في حين أن هناك خوارزميات أكثر تطورمثل خوارزميةكاراتسوبا وخوارزمية شفر الفاصل في معظم الحالات الفرق في أداء الخوارزميات يكون واضحا عند التعامل مع كميات كبيرةمن البيانات وليس لديك أي تأثير ظاهر عند التعامل مع أعداد صغيرة مكتبة NumPy في Python تقدم خوارزميات فعّالة للضرب والعديد من العمليات الرياضية الأخرى تستفيد NumPy من تنفيذ متقدم لهذه العمليات وتستخدم تحسينات مثل BLAS (Basic Linear Algebra Subprograms) لتحسين أداء العمليات الرياضية على مصفوفات وأنظمة كبيرة بشكل عام لا يجب أن تكون الفروق في أداء خوارزميات الضرب هي السبب الرئيسي لبطء البرامج ولكن يجب مراعاة الكفاءة العامة للكود وتنظيم الخوارزميات المستخدمة
-
مرحبا خالد جميعا مررنا بهذه المرحلة في بداية تعلمنا ولكن لها بعض الحلول لو اتتبعتها ان شاء الله الامور هتظبط معاك 1-اولا كثرة الممارسة وكتابة الكود بعد الدرس وممن الممكن كتابة الكود باكثر من شكل 2-فهم المشكلة التي يحلها الكود قبل كتابة وبناء خطوات الحل في تفكير اولا قبل الكتابة او تستطيع كتابة الخطوات علي ورقة خارجية 3-الدخول علي مواقع تعرض problems والتمكن من حل هذه الاسالة والمتابعة في حلها 4- سوال المدرب دايما اذ خطر ببالك اي سوال تريد ان تفهمه او تسال عن شي ما 5-اهم شي من السابق كثرة الممارسة والمتابعة وحل مشائل كثيرة حتي من الممكن مراجعة الدرس مكذا مرة 6- تحديد وقت يوميا للمراجعة علي مما سبق دراسته ويمكن ان تجد مما يفيدك في هذا المقال
-
استخدام (interpreter) أو (compiler) يعتمد على مجموعة من الاعتبارات والاحتياجات في تصميم اللغة البرمجية والتطبيق الذي يتم تطويره 1.سهولة التطوير والاختبار: يمكن أن يكون استخدام المترجمات (interpreter)أكثر سهولة خلال مرحلة التطوير حيث يمكنك تشغيل الكود بشكل فوري دون الحاجة إلى خطوة تجميع (compile) مسبقة 2. التنقل والتشغيل الديناميكي: في بعض الحالات يحتاج التطبيق إلى التفاعل مع المستخدم أو بيئة متغيرة بشكل ديناميكي المترجم يمكنه تنفيذ الكود البرمجي مباشرةوبشكل ديناميكي بدون حاجة لخطوة تجميع(compile) 3. تحسين الإنتاجية: في بعض السيناريوهات يمكن أن يكون التطوير أسرع باستخدام لغةبرمجة تستخدم (interpreter) حيث يتيح ذلك للمطورين اختبار التغييرات بشكل فوري 4. التعامل مع متغيرات البيئة: بعض اللغات تحتاج إلى التفاعل مع متغيرات البيئة بشكل مباشر وهو أمر يمكن أن يكون أكثر تحقيقًا من خلال استخدام (interpreter)
- 6 اجابة
-
- 1
-

-
مرحبا معاذ للوصول إلى بيانات محددة لمستخدم من Firebase باستخدام فلاتر (Flutter) يجب عليك استخدام Firebase SDK لـ Flutter 1.إعداد Firebase: - قم بإضافة مشروع Firebase إلى مشروع Flutter الخاص بك عبر موقع https://console.firebase.google.com/ - حمل ملف google-services.json وضعه في مجلد android/app/ (لنظام Android)وملف GoogleService-Info.plistوضعه في مجلد ios/ (لنظام iOS) 2. تثبيت Firebase SDK لـ Flutter: - افتح ملف pubspec.yaml في مشروعك وأضف تبعيات Firebase firebase_core: ^latest_version firebase_auth: ^latest_version cloud_firestore: ^latest_version قم بتشغيل flutter pub get لتثبيت هذه التبعيات 3. تهيئة Firebase: - في ملف main.dart أو أي ملف تريد فيه استخدام Firebase قم بتهيئة Firebase import 'package:firebase_core/firebase_core.dart'; void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); } 4. استخدام Firestore: - قم بتهيئة Firestore للوصول إلى قاعدة البيانات في هذا المثال سنفترض أنك تستخدم Firestore import 'package:cloud_firestore/cloud_firestore.dart'; final FirebaseFirestore _firestore = FirebaseFirestore.instance; 5. استعلام Firestore: - يمكنك استخدام استعلام للوصول إلى بيانات مستخدم محدد على سبيل المثال إذا كان لديك مجموعة users تحتوي على وثائق تحتوي على حقول مثل "name" و "email" يمكنك القيام بشكل مثل String userId = "user123"; // يمكنك استبداله بمعرف المستخدم الفعلي DocumentSnapshot userSnapshot = await _firestore.collection("users").doc(userId).get(); if (userSnapshot.exists) { Map<String, dynamic> userData = userSnapshot.data() as Map<String, dynamic>; print("User Name: ${userData['name']}"); print("User Email: ${userData['email']}"); } else { print("User not found!"); } وايضا يمكن انشاء collection داخل doc
-
ممتاذ تأكد من أن ملفات الشهادة SSL ومفتاح الخاصة لديك تعمل بشكل صحيح وتحتوي على المعلومات الصحيحة افحص إعدادات Nginx لضمان أن SSL مفعل بشكل صحيح في ملفات التكوين
-
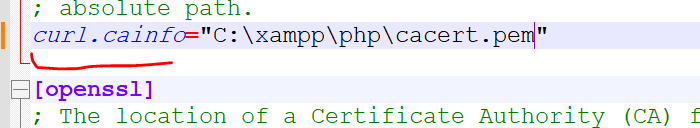
ممكن نحاول هنا وان شاء الله هتتحل نزل الملف اللي هنا https://curl.haxx.se/ca/cacert.pem بعد كدا انقل الملف دا الي فولدر php مثلا C:\xampp\php في نفس الفولدر افتح ملف php.ini ابحث عن curl.cainfo وضح path cacert.pem
-
ممكن تشارك ملفات المشروع
-
يمكنك تجاهل التحقق من الشهادة SSL ولكن هذا غير موصى به لأسباب أمان يمكنك القيام بذلك في Laravel عبر تحديث ملف config/app.php وتعيين verify إلى false في قسم http 'http' => [ 'verify' => false, ]
-
مشكلة "self-signed certificate" تحدث عندما تقوم بإرسال طلب HTTP إلى خادم يستخدم شهادة SSL غير موثوقة أو تم توقيعها بواسطة نفس الخادم (self-signed) يمكن استخدام ::withoutVerifying() لتجنب هذه المشكلة $mediaUrl = Storage::disk('public')->url($directory . '/invoice.pdf'); $response = Http::withoutVerifying() ->withHeaders([ 'Content-Type' => 'application/json', 'Accept' => 'application/json', 'Authorization' => $token, ])->post('http://localhost:8084/message/sendMedia/codechat-bot', [ 'number' => $customerPhone, 'mediaMessage' => [ 'mediatype' => 'document', 'media' => $mediaUrl, 'fileName' => 'invoice.pdf', ], 1); return $response->json(); يمكنك تجاهل التحقق من الشهادة SSL ولكن هذا غير موصى به لأسباب أمان يمكنك القيام بذلك في Laravel عبر تحديث ملف config/app.php وتعيين verify إلى false في قسم http 'http' => [ 'verify' => false, ], من الأفضل استخدام هذا الحلا فقط للتجارب وليس في بيئة إنتاج
-
low وhigh تمثلان حدود النطاق الحالي الذي نقوم بالبحث فيه low وhigh تستمر في التغير بحيث يتم تضييق نطاق البحث حتى نجد العنصر او يصبح الناتج فارغ
- 11 اجابة
-
- 1
-

-
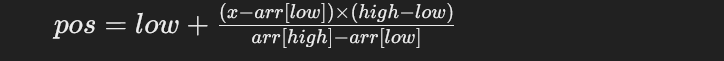
بالتأكيد إليك فكرة عن خوارزمية بحث التداخل (Interpolation Search) بدون الكود تقدير الموقع حيث 1-pos هو الموقع المقدر للعنصر 2-x هو القيمة التي نبحث عنها 3-arr[low]] و arr[high] هم قيم الحد الأدنى والحد الأقصى في المجموعة
- 11 اجابة
-
- 1
-

-
[root@server ~]# sudo systemctl status mongod mongod.service - MongoDB Database Server Loaded: loaded (/usr/lib/systemd/system/mongod.service; disabled; vendor pres et: disabled) Active: inactive (dead) Docs: https://docs.mongodb.org/manual [root@server ~]# | واضح هنا ان service mongod لا تعمل نفز هذه الامر لكي تعمل sudo systemctl start mongod
-
خوارزمية Interpolation Search هي خوارزمية بحث تستخدم للبحث عن عنصر في مجموعة مرتبة تختلف هذه الخوارزمية عن بحث الثنائي Binary Search) في الطريقة التي تقوم بها لتقدير موقع العنصر المستهدف بينما يقوم البحث الثنائي بتقسيم المجموعة إلى نصفين وفحص القسم الذي يحتمل أن يحتوي على العنصر يستخدم بحث التداخل تقديرًا أكثر تعقيدًا لتحديد موقع العنصر في بحث التداخل يستند الخوارزمية إلى افتراض أن العناصر في المجموعة توزع بشكل متساوٍ وبناءً على ذلك يقوم بتقدير موقع العنصر باستخدام معادلة خطية أو تقدير رياضي آخر يعتمد على قيم الحد الأدنى والحد الأقصى للمجموعة الآن بالنسبة لسؤالك حول ما إذا كانت خوارزمية Interpolation Search أفضل من Binary Search يعتمد ذلك على الحالة الخاصة والبيانات المتاحة في بعض الحالات قد يكون بحث التداخل أسرع خاصة عندما تكون البيانات موزعة بشكل متساوٍ ولكن في حالات أخرى قدلا تؤدي إلى أداء أفضل من بحث الثنائي خاصة إذا كانت البيانات غير متساوية بشكل عام يتوقف أداء الخوارزمية على خصائص البيانات والحالة الفعلية للاستخدام من الجيد اختيار الخوارزمية التي تتناسب مع الحالة الخاصة بالمشكلةالتي تواجهها
- 11 اجابة
-
- 1
-

-
تستطيع استخدام مكتبة carlos-meneses/laravel-mpdf تدعم اللغة العربية ايضا او يمكنك استخدام هذه الامر لتنزيل مكتبة khaled.alshamaa/ar-ph composer require khaled.alshamaa/ar-ph ويمكن استخدام controller method use PDF; use ArPHP\I18N\Arabic; class ExampleController extends Controller { function downloadPDF(){ $reportHtml = view('admin.reports.cutomReport', [])->render(); $arabic = new Arabic(); $p = $arabic->arIdentify($reportHtml); for ($i = count($p)-1; $i >= 0; $i-=2) { $utf8ar = $arabic->utf8Glyphs(substr($reportHtml, $p[$i-1], $p[$i] - $p[$i-1])); $reportHtml = substr_replace($reportHtml, $utf8ar, $p[$i-1], $p[$i] - $p[$i-1]); } $pdf = PDF::loadHTML($reportHtml); return $pdf->download('report.pdf'); } }
- 9 اجابة
-
- 2
-

-
مرحبا أفضل حلاً لدعم وإصلاح الأحرف العربية في مكتبة dompdf هو دمج مكتبة ar-php لـ khaled.alshamaa داخل مكتبة dompdf. لذا يرجى اتباع هذه الخطوات 1- قم بتنزيل مكتبة ar-php لـ khaled.alshamaa من الرابط التالي http://www.ar-php.org/ (هي مكتبة عربية مجانية بترخيص LGPL) 2- استخرج وقم بتحميل مجلد I18N داخل مجلد dompdf 3- افتح ملف Glyphs.php في المسار التالي dompdf\I18N\Arabic\ ابحث عن public function utf8Glyphs($str, $max_chars = 50 استبدله ب public function utf8Glyphs($str, $max_chars = 150 4- في ملف text_renderer.cls.php dompdf/include/text_renderer.cls.php قبل هذا السطر $this->_canvas->text($x, $y, $text أضف هذا الكود if ( ! class_exists( 'I18N_Arabic' ) ){ require_once( DOMPDF_DIR . "/I18N/Arabic/Glyphs.php" ); $Arabic = new I18N_Arabic_Glyphs('Glyphs'); $text = $Arabic->utf8Glyphs($text); } كما يجب عليك استخدام أي خط عربي مخصص في ملف الـ CSS الخاص بك. سيحل هذا المشكلة العربية بشكل دائم وسيعرض الحروف العربية بشكل صحيح. على سبيل المثال: احمد سيظهر كـ احمد وليس كـ د م ح ا.
-
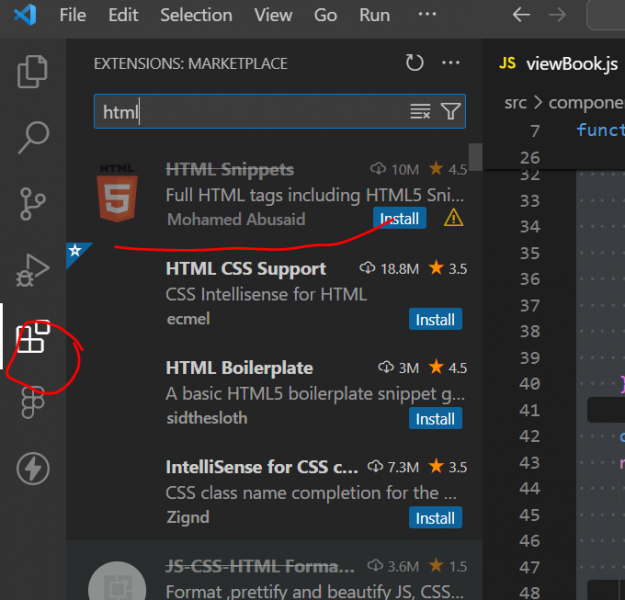
مرحبا يمكن استخدام github لكي تري الكود الخاص بك live demo اذ كان الكود عبارة عن html ,css ,js عن طريق 1- اولا تاكد ان صفحة ال start اسمها index.html وهذه هي الصفحة التي يبدأ منها التطبيق 2-وبعد ذاللك استخدم هذا اللينك مع تغير المتطلبات https://raw.githack.com/[user]/[repository]/[branch]/[filename.ext] مثال https://raw.githack.com/M7moud-Hassan/soundsnap/main/index.html هنا تبدل user الخاص بك واسم repo وال اسم ال branch وبعد ذاللك صفحة html وتاكد ان تكون repo public
-
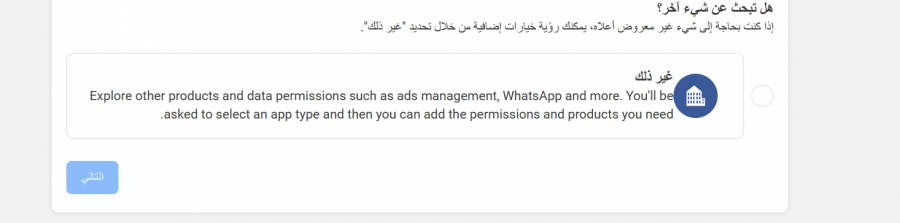
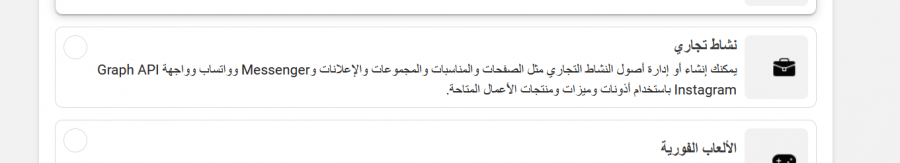
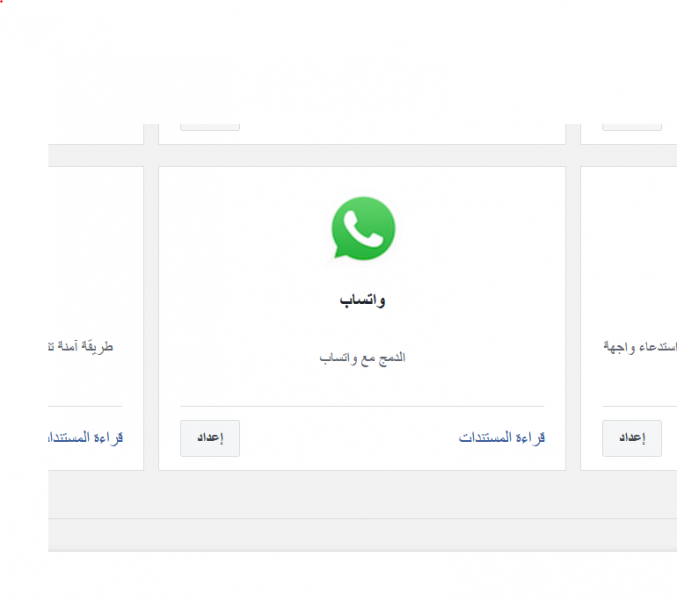
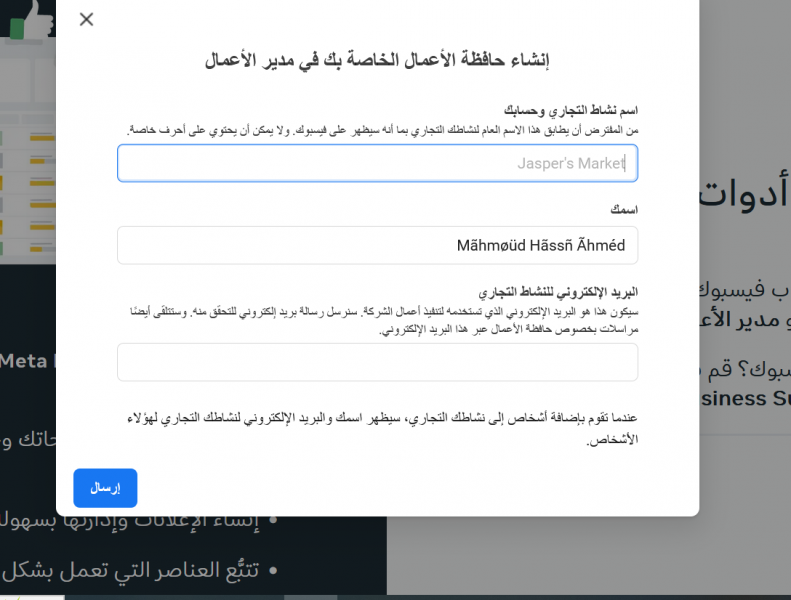
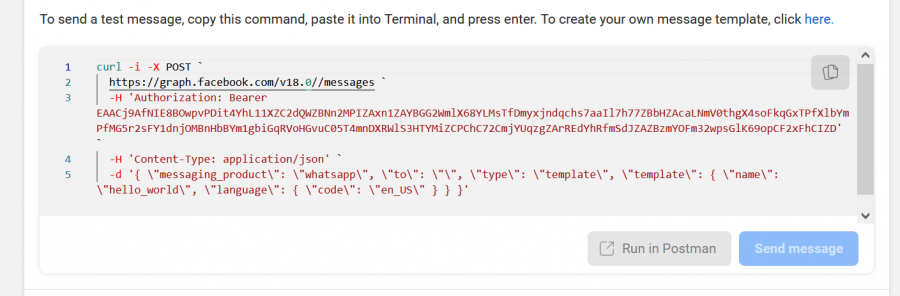
مرحبا الامر سهله بعد انشاء حساب فيس بوك والدخول علي developers.facebook.com والذهاب الي تطبيقاتي وانشاء تطبيق 1-اختيار غير ذاللك بعد ذاللك اختيار نشاط تجاري 3-بعد ذاللك هيطلب منك اسم وايميل 4-بعد ذاللك هتختار دمج واتساب 5- اذ كان ليس لديك نشاط نجاري هيطلب منك انشاء نشاط تجاري 6- هنا تستطيع استخدام api للرسال رسالة الي اي مستخدم وذاللك بعد تاكيد رقم هاتفك import fetch from 'node-fetch'; export default async function handler(req, res) { const url = 'https://graph.facebook.com/v18.0/119791417748534/messages'; const accessToken = 'YOUR_FACEBOOK_ACCESS_TOKEN'; try { const response = await fetch(url, { method: 'POST', headers: { 'Authorization': `Bearer ${accessToken}`, 'Content-Type': 'application/json', }, body: JSON.stringify({ messaging_product: 'whatsapp', to: '', type: 'template', template: { name: 'hello_world', language: { code: 'en_US' }, }, }), }); const data = await response.json(); res.status(response.status).json(data); } catch (error) { res.status(500).json({ error: 'Internal Server Error' }); } } بمكن استخدام الكود هذه للرسال مع تغير url ,accessToken واضافة الرقم الذي تريد ارسال اليه
- 6 اجابة
-
- 1
-