-
المساهمات
145 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mahmoud Hassan19
-
مرحبا احمد Hostinger هو احدي المواقع المشهورة في الاستضافة إذا كنت تبني موقعًا صغيرًا يتألف من صفحة واحدة و ٥ أقسام فهو اختيار مناسب استخدم برنامج FTP مثل FileZilla لرفع ملفات موقعك إلى Hostinger هو الطريق الامثل للرفع الملفات اتبع الإرشادات التي تقدمها Hostinger لربط النطاق الخاص بك بالاستضاف من الاشياء التي يجب الحذر منها اثناء الرفع هي 1-حرص على اخذ نسخ احتياطية لملفات موقعك 2-اختبر موقعك على الاستضافة بشكل كامل لتاكد من عملية الرفع 3-فحص إعدادات الأمان في لوحة التحكم للتأكد من حماية الموقع بمجرد نشر الموقع قد من الممكن ان يظهر في نتائج وتاكد من أن العنوان الذي تختاره لن يكون متشابها بشكل كبير مع مواقع أخرى من الممكن استخدام (SEO) لكي تقوم بتحسين رؤية موقعك على محركات البحث مثل Google
-
مرحبا دعني احدثك عن الوراثة المتعددة اولا الوراثة المتعددة هي مفهوم في برمجة الكائنات (OOP) يسمح لك بإنشاء فئة جديدة ترث السمات والسلوكيات من أكثر من فئة أخرى بمعني مثال الابناء يرثوا بعض الصفات من الاباء صحيح هنا في برمجة الكائنات يحصل نفس الشي parent ومنه بعض ال childern يتيح ذلك إعادة استخدام الكود وتنظيمها بشكل أفضل يمكن للفئة الفرعية (child) استخدام الخصائص والوظائف الموجودة في الفئة الأساسية (parent) مثال علي ذاللك في لغة البرمجة python class Animal: def __init__(self, name): self.name = name def speak(self): pass class Mammal(Animal): def give_birth(self): pass class Bird(Animal): def lay_eggs(self): pass class Bat(Mammal, Bird): def fly(self): pass في هذا المثال لدينا Animal (parent)ثم يوجد لدينا فئتين مشتقتين منها Mammal و Bird وأخيرا فئة Bat ترث من كل من Mammal و Bird وهذا يوضح المهوم من الوراثة كونستركتر في البرمجة الشيئية (OOP) هو مفهوم من مفاهيم البرمجة الكائينية oop عندما يتم إنشاء object من class في برمجة الكائنات (OOP) يُستدعى constructor لتهيئة الـ object وتحديد قيم ابتدائية للمتغيرات التي تنتمي إلى الـ class. الـ constructor هو نوع خاص من الـ functions يتم تنفيذها تلقائاعند إنشاء object جديد مثال علي ذاللك class Person: def __init__(self, name, age): self.name = name self.age = age def display_info(self): print(f"Name: {self.name}, Age: {self.age}") # إنشاء كائن من الفئة Person person1 = Person("John", 25) # استدعاء الطريقة display_info person1.display_info()
-
مرحبا ساشرح لك بالخطوات <div class="row mb-3"> هذا يبدأ بفتح div لتعريف صف في نظام الشبكة (grid system)وهو يستخدم لتنظيم الكود <label for="email" class="col-md-4 col-form-label text-md-end">{{ __('Email Address') }}</label> هذا يقوم بإنشاء عنصر label للبريد يحدد الـ "for" بأنه يشير إلى حقل البريد الإلكتروني باستخدام "email" تُظهر العبارة "Email Address" كنص <div class="col-md-6"> هذا يقوم بإنشاء عنصر div آخر يحدد عرض العنصر ليكون 6 أجزاء من إجمالي 12 <input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email"> هذا يقوم بإنشاء (input) للبريد الإلكتروني يتم تحديد نوع الحقل كـ "email" j ستخدم @error('email') is-invalid @enderror لفحص وجود أخطاء في البريد الإلكتروني @error('email') ... @enderror وإذا كان هناك خطا يتم عرض الرسالة المحددة في {{ $message }} <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> هذا يُستخدم لعرض رسالة الخطا بشكل بارز بالنسبة للرسائل الموجودة في ملف lang/enيمكنك البحث عن المفتاح المستخدم في @error('email')في الملفات ينتهي ب php في مجلد resources/lang/en يمكنك البحث عن 'email' => '...' لتجد النص هنا
- 3 اجابة
-
- 1
-

-
مرحبا هذه function يطبق عليها constructor وهو مفهوم من مفاهيم البرمجة الكائينية oop عندما يتم إنشاء object من class في برمجة الكائنات (OOP) يُستدعى constructor لتهيئة الـ object وتحديد قيم ابتدائية للمتغيرات التي تنتمي إلى الـ class. الـ constructor هو نوع خاص من الـ functions يتم تنفيذها تلقائاعند إنشاء object جديد مثال علي ذاللك class MyClass { public $variable1; public $variable2; // Constructor public function __construct($param1, $param2) { $this->variable1 = $param1; $this->variable2 = $param2; // يمكنك هنا إجراء أي عمليات تهيئة إضافية } } // إنشاء كائن من الفئة MyClass $myObject = new MyClass("قيمة1", "قيمة2");
-
مرحبا public function info() { // auth() للحصول المصادقة ثم يتم استخدام الواجهة admin $admin = auth()->guard('admin')->user(); return view('admin.profile', compact('admin')); } : هنا auth نستتخدامها مع المصادقة في Laravel للوصول إلى المستخدم الحالي . يتم استخدام واجهة المصادقة admin للوصول إلى مستخدم المشرف (admin) اذن في السطر الذي طلب فهمه هو المقصور الوصول للمستخدم المشرف وفي السطر الذي يليه return view('admin.profile', compact('admin')) يتم تحميل الصفحة admin.profile وتمرير المتغير admin إلى الصفحة باستخدام الدالة compact() اما بالسبة guards guards تُستخدم لتحديد كيفية مصادقة المستخدمين وكيفية استرجاعهم من مصادر بيانات محددة ويقوم بتحديدها كلاتالي : web وهنا بوفر استخدام session كاداة للتوصيل المصداقية وتخزينها وال provider هو اليوزر لمصداقية اليوزر العادي admin هنا ايضا يستخدم session وال provider هوا admin ولمصادقية المشرف يمكنك استخدام المصادقة واسترجاع المستخدمين بناء على guards الذي تم تحديده في كل حالة
- 6 اجابة
-
- 1
-

-
مرحبا في بداية تشغيل البرنامج اول مره علي xcode من الطبيعي ياخد وقت لحين مينتهي من عمليت ال build اما اذ كانت هذه المشكلة تتكرر في كل مره تعمل build من الممكن انك تستخدم packages هذه ال packages تاخد وقت في عملية build ممن تتاكد من هذا عن طريق انشاء برتامج جديد علي xcode وحاول ان تعمل له run وقارن بينه وبين الاخر وتاكد من بعض الاشياء عندك 1-تحديث Xcode: تاكد من تحديث xcode علي اخر اصدار عندك 2-تاكد من تحديث flutter علي اخر اصدار 3-تاكد من اماكنيات جهاز الماك لديك
- 3 اجابة
-
- 1
-

-
مرحبا تستطيع في احجام شاشة الموبيل استخدام background-size: 100% 100%; مع استخدام هذه الكود وهنا تستخدم صور bac.png وليس bac1.png لانه الصورة مبكسله اصلا @media (max-width: 767.98px) { header { background-image: url(../src/images/bac.jpg); background-repeat: no-repeat; background-position: center; background-size: 100% 100%; } } او من الممكن استخدام background-size: cover; background-clip: border-box; وسوف سكون شكلها هكذا مع استخدام هذه الكود @media (max-width: 767.98px) { header { background-image: url(../src/images/bac.jpg); background-repeat: no-repeat; background-position: center; background-size: cover; background-clip: border-box; } } اذ لم يظبط مع هذا الحل فكدا لازن تصغر ال height الخاص ب header علي شاشات الموبيل
- 5 اجابة
-
- 1
-

-
مرحبا str هو نوع البيانات الذي يستخدم لتمثيل النصوص (strings) في ال python وهو يعتبر string من حيث اذ كنت تتحدث عن data type في ال python ويشمل بعض ال functions والوظائف التي تستخدمها علي النصوص مثل upper, lower وهكذا اما اذكنت تتحدث عن مكتبة strings فهي تعتبر من نوع Standard Library تقدم بعض الوظائف الإضافية للتلاعب بالنصوص والفرق بينها وبين str انه ال str هي data type مدمج في ال python بينما strings تعتبر مكتبة خارجية يتم استدعاها واستخدامها اذ لازم الامر
- 3 اجابة
-
- 1
-

-
مرحبا نعم من الممكن استخدام مكتبات في python لصنع تطبيقات مكتب فوية بس دعني اشرح لك طريقة التطوير python توفر مكتبات مثل PyQt5 هي مكتبة لواجهة المستخدم تقوم بتوفير واجهة Python لمكتبة Qt القوية تسمح PyQt5 ببناء تطبيقات سطح المكتب ذات واجهة رسومية متقدمة وقوية وبهذه المكتبة تستطيع ان ترسم واجهات مستخدم قوية اما بالتسبة لقواعد البيانات تستطيع ربط SQLAlchemy أو SQLite مباشرة مع PyQt5 استطيع ان اقدم لك بعض البرامج التي بنيت بهذه المكتبة مثل 1- Eric IDE هو بيئة تطوير متكاملة (IDE) مصممة لتطوير تطبيقات PythonEric IDE 2-Calibre هو تطبيق لإدارة المكتبات الإلكترونية، يستخدم لتنظيم وقراءة الكتب الرقمية 3- FreeCAD يستخدم لتصميم النماذج الثلاثية الأبعاد 4-Anki هو تطبيق لحفظ المعلومات والدراسة بشكل فعّال Anki 5- Deluge هو عميل تورنت مفتوح المصدر وخفيف الوزن هذه برامج قوية بنيت ب PyQt5
- 2 اجابة
-
- 1
-

-
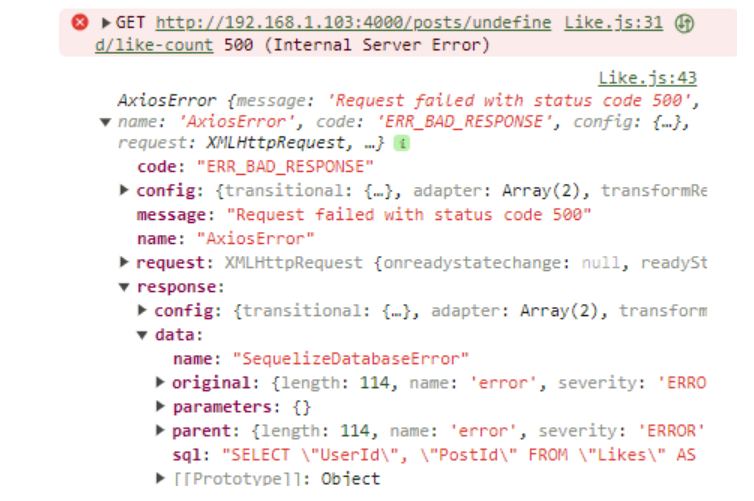
مرحبا هنا status code 500 معني ذاللك انه الخطأ حدث علي السرفر او كود ال backend واذ كان يعمل علي postman فمعني ذاللك التاكدا من بعض الاجراءات 1- اولا تاكد انه endpoint التي تستدعيها تسمح بانهي method request مثلا get او post او put وتاكد من الفرونت انك تستخدم نفس ال method 2- تاكد من ال args التي ترسلها الي الباك عن طريق طباعتها قبل في الفرونت قبل ارسالها 3-تاكد من body الخاص ب request هل يتماسل مع schema ام لا 4- حاول ان ترسل body نفس body الموجود في postman للتاكد من صحته
-
مرحبا احمد يمكنك تعلم Electron.js بشكل مباشر إذا كنت تشعر بالرغبة في ذاللك معرفتك بـ React Native ستساعدك بالفعل لأن React و React Native يستخدمان نفس الأفكار الأساسية حول تصميم وإدارة حالة التطبيق هناك اختلافات في البيئةوالاستخدام لذا قد تحتاج إلى فهم بعض المفاهيم الخاصة بـ Electron.js إذا كنت ترغب في تأسيس أساس قوي قبل الانتقال إلى Electron.js يمكنك استكمال دراستك في React.js أو حتى تعلم بعض المفاهيم الأساسية في تطوير تطبيقات الويب باستخدام HTML وCSS وJavaScript ودعني اعرفك المسارات التي يجب تعلملها لتصل الي تعمل Electron بشكل قوي 1-JavaScript وهي تعلم اساسيات ال JavaScript 2-React 3-Electron.js واذ كنت تريد ان توسع من مهاراتك يمكن تعمل next.js
- 5 اجابة
-
- 1
-

-
مرحبا ممكن في الاول تضع الرسالة في variable مثل message ورقم الهاتف في variable مثل phone ومن ثم استخد هذه الرابط https://api.whatsapp.com/send?text=message&phone=phone مع استخدام encodeURIComponent عند الدمج ليكون شكل الكود هكذا function WhatsApp() { var phone = "+201029588180"; var name = document.querySelector('.name').value; var email = document.querySelector('.email').value; var phonenumber = document.querySelector('.phone').value; var title = document.querySelector('.title').value; var message = document.querySelector('.message').value; var whatsappMessage = "Name: " + name + "%0a" + "Phone: " + phonenumber + "%0a" + "Email: " + email + "%0a" + "Title: " + title + "%0a" + "Message: " + message + "%0a" + "اريد حجز معاد من اجل فحص طبي"; var url = "https://api.whatsapp.com/send?text=" + encodeURIComponent(whatsappMessage) + "&phone=" + encodeURIComponent(phone); window.open(url, '_blank').focus(); }
-
مرحبا احمد دعني اشرح لك سبب المشكلة عند استخدام صور بحجم كبير فانه الموقع يقوم بتحميل الصور مع ملفات html يعني مع الكود وبذاللك يكون تحميل الموقع بطئ ولا يعرض اللي عند الانتهاء من تحميل كل المصادر ولكي تتجنب هذه المشكلة من الممكن استخدام loading="lazy" مع tag img وهذه بدورها سوف تحمل الصورة بعد عرض الموقع يعني بمعني بعد تحميل ملفات ال html وبعد ذاللك تحميل الصور تستطيع استخدامها بهذه الطريقة <img src="largeImage.jpg" alt="Large Image" width="800" height="600" loading="lazy">
- 3 اجابة
-
- 1
-

-
مرحبا هذا القود يقوم بتوضيح القيمة الاصغر بين قيمتين فمثلا كما قدمت في الكود a=10 و b=20 فهنا الكود في السطر الثالث يستخدم جملة شرطية ليحدد لو a اقل من b ام لا واذ كانت اقل يضع قيمة a (10 ) بداخل min ام اذ كانت قيمة a > b يضع قيمة b بداخل ال min وبعد ذاللك يطبع قيمة min وبذالك نكون حصلنا علي اصغر قيمة بين قيمتين ويمكن استخدامها هذ الكود بداخل function ولكي نستخدمة مع اكثر من رقمين فمثلا def printMin(a,b): if a < b : min= a else: min=b print(min) printMin(10,20) #10 printMin(10,5) #5 printMin(100,99) #99
-
مرحبا معاذ اظن انه المشكلة عندك في الارقام التي تحتوي علي فاصلة عند الطباعة تطبع الارقام الصحيحة فقط فمن الممكن استخدام number_format للتحكم في الارقام التي تظهر بعد العلامة العشرية اوظهارها عن الطباعة عند استخدام echo فمثلا يمكنك تحديث الكود الي ذاللك if(isset($_POST['sb_1'])){ $pp = floatval($_POST['st_1']); $rlst_counter = 500.0; $ee = abs($pp - $rlst_counter); echo number_format($ee, 2); }
-
مرحبا يمكن تحميل اولا python.exe من الموقع الرسمي له عن طريق الدخول علي رابط https://www.python.org/downloads/ واختار الحزمة المتطابقة لمواصفات جهازك هل هو mac او win واذ كانت وندوز اختيار اذ كانت 32 او 64 حسب الوندوز الذي يعمل عندك يفضل 64 ويمكن اختيار اخر اصدار لها 3.11 بعد تنزيل الحزمة قم بتسبيتها علي جهازك والتصطيب بسيط سوف تضغط علي الحزمة وبعد ذاللك اتباع التعليمات التي عليها وبعد ذاللك تحتاج الي editor لتمارس لغة البرمجة عليها ارشح لك vscode يمكنك تنزيله من هنا https://code.visualstudio.com/download
- 3 اجابة
-
- 1
-

-
هنا لابد ان تتاكد ان القيمة الموجوده في حساب العميل اكبرمن او تساوي قيمة المشتريات إذا كنت تشير إلى طريقة ضمان تنفيذ مجموعة من العمليات بشكلٍ ناجح كامل أو فشل كلها (نهج الكل أو لا شيء) يمكنك استخدام مفهوم Transactions في MySQL المعاملات تسمح بتنفيذ مجموعة من العمليات مع الضمانات التي إذا حدثت مشكلة في أي جزء من المعاملة يتم إلغاء التغييرات التي تمت في كل الجزء السابق مثال START TRANSACTION; -- عمليات SQL هنا COMMIT; -- لتأكيد التغييرات -- أو ROLLBACK; -- لإلغاء التغييرات
- 5 اجابة
-
- 1
-

-
مرحبا ليدية سوف نقسم الكود الذي قدم اولا meta هو اداة توفر بعض المعلومات الاضافية حول صفحة الويب يستخدم مع meta عنصر name وهو نوع المعلومة التي يقدمها عنصر ال meta لصفحة الويب وهنا استخدم viewport يعني يقدم معلومة عرض صفحة الويب "content="width=device-width, initial-scale=1.0 هنا يتم تعيين محتوى القيمة للـ viewport يتم تعيين width=device-width ليكون عرض الصفحة متساوي مع عرض جهاز المعروض علية الصفحة و initial-scale=1.0 يحدد مستوى التكبير عند تحميل الصفحة ويضمن أن تكون الصفحة تبدأ بالتكبير بنسبة 1.0 وهذا يوفر انه الصفحة لا تكون مكبرة او مصغره في النهاية هذه السطر يوفر لي انه عرض الصفحة يكون متناسق مع اختلاف شاشات الاجهزة المتعددة التي تظهر عليها الصفحة
- 4 اجابة
-
- 1
-

-
مرحبا معاذ اذا فرضنا الاول انه في حساب العميل يوجد 100 والعميل اشتري عناصر ب 20 و30 اذن مجموع مشتريات العميل تكون 50 واذا طرحنا من حساب العميل 50 يتبقي في حسابة 50 يعني احنا بنطرح حساب العميل - مجموع المشتريات (100-50) وليس نطرح مجموع المشتريات - حساب العميل (50-100) ومن الممكن استخدام دالة القيمة المطلقة abs اذ كنت تريد ان تحصل علي الناتج موجب وليس بالسالب abs(50-100) //result 50
- 5 اجابة
-
- 1
-

-
مرحبا معاذ دعني اوضح لك طريقة الطرح التي تمت رياضيا اولا قيمة t=50 وقيمة i=40 واذ جمعتهم اصبحت القيمة 90 ووضعتها في e اذن بذاللك اصبحت قيمة e هيا 90 وقيمة v سابقا 500 اذ طرحنا e-v الناتج سوف يكون بالسالب واذا طرحنا v-e الناتج سوف يكون بالموجب واذ كنت تقصد انك تريد الناتج دائما بالموجب لابد من استخدام abs function وهي سوف تنتج لك الناتج دائما موجب وهي تمثل القيمة المطلقة $v = 500; $t = 50; $i = 40; $e = $t + $i; $result = $e - $v; $absoluteResult = abs($result); echo $absoluteResult;
-
مرحبا احمد بعد مراجعت الكود المرسل الخطا اللي عندك خطا syntax في عبارة <body data-bs-spy="scroll" data-bs-target="#navbar" offset="120"> offset بذاللك لا تعمل يجب ان تكون كذاللك لكي تعمل لديك <body data-bs-spy="scroll" data-bs-target="#navbar" data-bs-offset="120"> ذاللك انه في ملف style كما ذكر الزميل
- 2 اجابة
-
- 1
-

-
وعليكم السلام <link href="style.css" rel="stylesheet" type="text/css"> type="text/css" هو جزء من علامة link ويُستخدم لتحديد نوع الملف الذي يتم ربطه باستخدام الرابط (href) في هذهالحالة يُعلن type="text/css" أن الملف المُرتبط (`stylecss`) هو ملف نصي يحتوي على تعليمات CSS (وهو لتنسيق وتزيين صفحة الويب). يتم استخدام CSS (Cascading Style Sheets) لتحديد تصميم وتنسيق الصفحات الويب وtype="text/css" يساعد المستعرض في فهم نوع المحتوى الذي يتم تحميله في حالة CSS يُستخدم هذا الخاص للتأكيد على أن الملف المُرتبط هو ملف CSS يمكن أن يكون هناك أنواع مختلفة من الملفات (على سبيل المثال JavaScript أو أنواع ملفات أخرى)، ولكن عندما يرى المستعرض type="text/css" يعرف أنه يجب تفسير الملف كتعليمات CSS
- 3 اجابة
-
- 1
-

-
طرق المذاكره تعتمد علي كثرة الممارسة والتطبيق بعد الفديو او الدرس والبحث الكثير واهم شي هو تعلم طرق البحث عن المعلومة وايجاد حل للمشكلات التي تواجه كما انه من الممكن تحديد فترة ومنية يومية للمارسة علي كل ما سبق دراسته ما بالنسبة للنظري فليس عليك غير فهمه وليس حفظة وذاللك بعتمد علي كتر الاسالة والاستفسار عن المعلومة حتي فهمها تم طرح هذا السؤال من قبل عدة مرات لذلك يمكنك الإستفادة من الإجابات التالية https://academy.hsoub.com/programming/general/كيف-تتعلم-البرمجة-نصائح-وأدوات-لرحلتك-في-عالم-البرمجة-r206/ https://academy.hsoub.com/questions/24067-مدة-الدراسة-اليومية-وطرق-التعلم-المناسبة-للانتهاء-من-دورة-تطوير-واجهات-المستخدم-بعد-انقطاع-طويل/ https://academy.hsoub.com/questions/21550-كيف-يمكنني-مذاكرة-الاكواد؟/