-
المساهمات
214 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Taha Khaled2
-
ليس الزامي تعلم HTML قبل تعلم لغة JavaScript حيث يمكنك تعلم JavaScript كاللغه مستقله ممكن تتعلم منها الاساسيات او ممكن بعد تعلم JavaScript تنتقل الي اي تكنولجي خاصه باللغه وليس تطوير الوجهات الاماميه فقط اما اذا كنت تريد تعلم تطوير الوجهات الاماميه فايفضل او المعتاد عليه ان تسير في هذه المسار بترتيب html ثما css ثما JavaScript حيث تستطيع الفهم بين اللغتان فان : HTML هي لغة ترميزية لإنشاء صفحات الويب. تحدد بنية صفحة الويب ومحتواها. جافا سكريبت هي لغة برمجة لإضافة التفاعلية والوظائف إلى صفحات الويب. تسمح لك بجعل صفحات الويب تتحرك وتتفاعل مع المستخدم. ساعطيك مثال كامل تستطيع منه فهم الفرق بينهم و لماذا يتم الربط بينهم <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>مثال HTML</title> </head> <body> <h1>هذا عنوان</h1> <p>هذا نص عادي</p> <img src="image.jpg" alt="صورة"> </body> function changeColor() { var h1 = document.getElementById("h1"); h1.style.color = "blue"; } document.getElementById("button").onclick = changeColor; </html> HTML : إنشاء عناوين كتابة نص إدراج الصور إنشاء روابط إنشاء قوائم JavaScript : تغيير لون عنصر عند النقر فوقه عرض رسالة عند تحميل الصفحة التحقق من صحة نموذج إرسال بيانات إلى خادم
-
يوجد لديك خطاء او اثنين فقط اولا عليك تعريف الكلاسات خارج دالة ()God بهذه الطريقه class Human: def __init__(self, name=None): self.name = name # class Man class Man(Human): def __init__(self, name): super().__init__(name) self.m = lambda: None # Assigning a lambda function to 'm' attribute # class Woman class Woman(Human): def __init__(self, name=None): super().__init__(name) self.w = lambda: None # Assigning a lambda function to 'w' attribute def God(): God() داخل دالة ()God كل شئ صحيح باستثناء شئ بسيط سيؤدي معك مشاكل في بعض test case ستكون داله هذه شكلها النهائي def God(): arr = [] # إنشاء مثيلات من الفئتين Man و Woman man = Man('Adam') woman = Woman('Eve') # إضافة المثيلات إلى القائمة arr arr.append(man) arr.append(woman) return arr # اختبار الحل God() print(isinstance(people[0], Man)) # يجب أن تطبع True print(isinstance(people[1], Woman)) # يجب أن تطبع True
- 7 اجابة
-
- 1
-

-
اجابتك قريبا جدا من الحل ولاكن يمكن انك فهمت المساله بطريقه غير صحيحه فا المطلوب هو تعريف ثلاث فئات: Human، Man،Woman يجب أن يكون كلاً من Man و Woman فئات فرعية من Human. وعند استدعاء دالة God، يجب أن تُنشأ Instances من Man و Woman وتُضاف إلى قائمة تحتوي على الإنسانين. بالنسبة لحلك، هو بشكل عام قريب من الحل الصحيح ، ولكن هناك بعض الأخطاء والتحسينات التي يجب عملها: لا يوجد حاجة لاستخدام فئة Person هنا، لأنه لا يتم استخدامها. بدلاً منها، يجب تعريف الفئات المطلوبة مباشرةً (Human، Man، و Woman). يجب أن تكون الكائنات التي تُنشأ (Adam و Eve) Instances لفئتي Man و Woman. يجب عدم تضمين معلومات غير ضرورية مثل الوظيفة والعمر في هذه المسألة. فالمطلوب فقط تمثيل Adam و Eve كأول إنسان وأول امرأة. لقد رايت المساله واستطعت حلها اذا كنت تريد مساعده في الكود الخاص بك
- 7 اجابة
-
- 1
-

-
في لغة C++، تقدر تنشئ كلاس مجرد باستخدام الكلمة المفتاحية abstract. ما هو الكلاس المجرد؟ هو كلاس لا يمكن إنشاء كائنات منه مباشرة. يهدف إلى تعريف خصائص وسلوكيات مشتركة بين عدة كلاسات أخرى، لماذا نستخدم الكلاس المجرد تُسهل إعادة استخدام الكود المشترك بين الكلاسات المشتقة. تُتيح لك التركيز على السلوكيات العامة دون الحاجة إلى تفاصيل التنفيذ. مثال بسيط علي كيفية انشاء الكلاس المجرد class AbstractClass { public: // تعريف خصائص عامة virtual ~AbstractClass() {} // تعريف destructor افتراضي // تعريف دالة مجردة virtual void abstractFunction() = 0; protected: // تعريف خصائص محمية private: // تعريف خصائص خاصة }; في هذه الكود البسيط يوضح بنية الكلاس المجرد ويجب ان تتبع بعض القواعد المهمه عند انشاء اي كلاس مجرد يجب تعريف الدوال المجردة باستخدام الكلمة المفتاحية virtual و = 0. لا يتم تعريف جسم الدالة داخل الكلاس المجرد. تُعرف أجسام الدوال المجردة في الكلاسات المشتقة. تُستخدم الكلمة المفتاحية public لتحديد وراثة الكلاس المجرد. يجب إعادة تعريف جميع الدوال المجردة في الكلاسات المشتقة. مثال كامل يمكنك فهم منه كل شئ : class Animal { public: virtual ~Animal() {} // destructor افتراضي virtual void speak() = 0; // دالة مجردة protected: // خصائص محمية private: // خصائص خاصة }; class Dog : public Animal { public: void speak() override { // إعادة تعريف الدالة المجردة cout << "Woof!" << endl; } protected: // خصائص محمية private: // خصائص خاصة }; class Cat : public Animal { public: void speak() override { // إعادة تعريف الدالة المجردة cout << "Meow!" << endl; } protected: // خصائص محمية private: // خصائص خاصة }; int main() { Dog* dog = new Dog(); dog->speak(); // "Woof!" Cat* cat = new Cat(); cat->speak(); // "Meow!" return 0; } شرح الكود الكود يُعرّف كلاسين مجردين (Animal) وكلاسين مشتقين (Dog و Cat): 1. الكلاس المجرد Animal: يُعرّف باستخدام الكلمة المفتاحية abstract. لا يمكن إنشاء كائنات مباشرة منه. يحتوي على:دالة مجردة ()speak : تُعرّف باستخدام virtual و = 0. لا يتم تعريف جسم الدالة. خصائص محمية وخاصة. 2. الكلاسات المشتقة (Dog و Cat): ترث من الكلاس المجرد Animal باستخدام public. تُعيد تعريف الدالة المجردة ()speak : تُعرّف باستخدام override. تُحدد سلوك الدالة الخاص بكل كلاس. قد تحتوي على خصائص محمية وخاصة.
-
العفو , بتاكيد خوارزمية البحث الخطي هي واحده من عدة خوارزميات التطبيقيه كما ذكرت ان الخوارزميات التطبيقيه هي الخوارزمية التي تُستخدم لحل مشكلة محددة في العالم الحقيقي وفي عدة مجالات بنفس المفهم نستطيع ان نقول ان خوارزمية البحث الخطي من ضمنهم لانها بالفعل تحل العديد من الشاكل البرمجيه مثال لنفترض أن لديك قائمة جهات اتصال تحتوي على 100 اسم و تريد البحث عن اسم "أحمد" في هذه القائمة. ستكون الخطوات بهذه الطريقه ابدأ من أول اسم في القائمة. قارن الاسم الحالي مع "أحمد". إذا كان الاسمان متطابقين، فقد تم العثور على "أحمد". إذا لم يكن الاسمان متطابقين، فانتقل إلى الاسم التالي في القائمة. كرر الخطوات حتى يتم العثور على "أحمد" أو حتى يتم اجاد الاسم او الوصول إلى نهاية القائمة.
- 6 اجابة
-
- 1
-

-
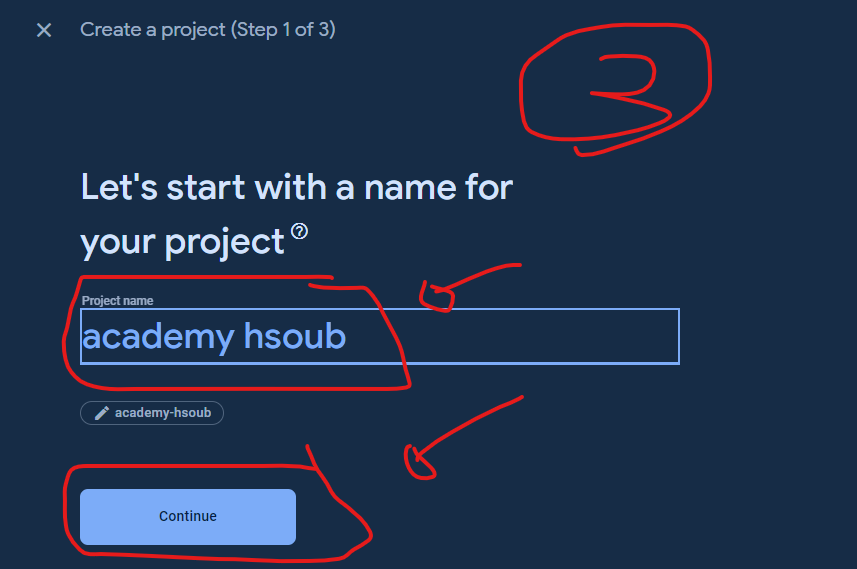
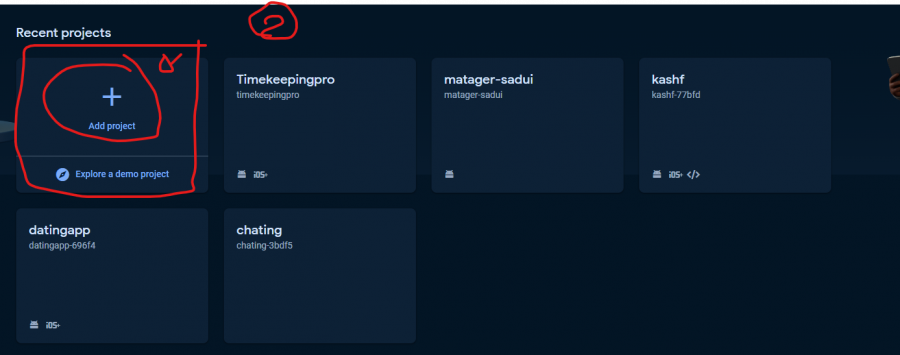
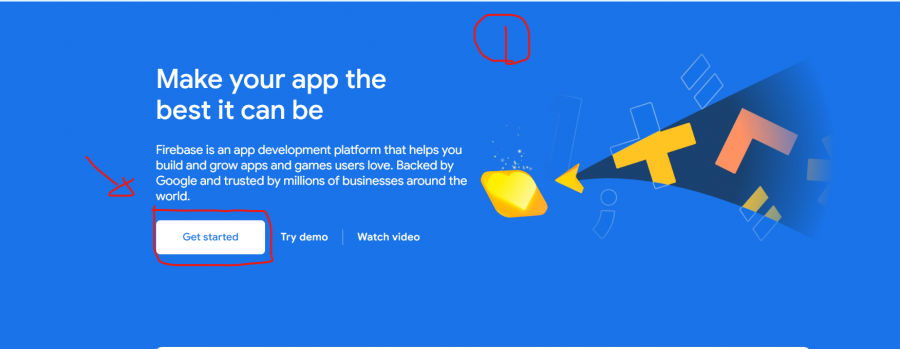
نعم يمكنك قم بتسجيل الدخول إلى Blogger. اختر المدونة التي تريد تحديثها. في القائمة اليسرى، اضغط فوق المظهر. ستجد في المظهر، اضغط على تخصيص. في القائمة اليسرى، اضغط فوق خيارات متقدمة. اضغط فوق السهم لأسفل. أضف CSS. أضف الرمز الخاص بك، وفي أسفل اليسار، اضغط فوق زر حفظ. ثانيا اذا كنت تريد بشكل عام رفع موقعك المبني بواسطة html , css , js علي استضافه حقيقيه مجانيه مثل firebase , github او مدفوعه مثل hostinger علي سبيل المثال firebase افضلهم وانا لدي عليه اكثر من موقع يعمل بدون اي مشاكل بلاضافه الي انه مجاني لكي ترفع موقعك علي الفيربيز 1. عليك الدخول الي موقع الفيربيز من هنا 2. ثما عليك الضغط علي كلمة getstarted كما موضح بصوره الاوله 3. اضيف مشروع كما موضح بصوره الثانيه 4. ادخل اسم المشروع وبعض البيانات كما موضح بصوره الثالثه ثما اضغط علي كلمة continue ثما افتح التريمنال او موجهه الاوامر في مشروعك ثما اكتب هذه الاومر بترتيب npm install -g firebase-tools هذه الامر لتثبيت Firebase على جهازك. بعد ذلك، عليك تشغيل firebase login لتسجيل الدخول إلى حساب Firebase الخاص بك. ثما عليك تهيئة افيربيز بواسطة هذه الامر firebase init اخير رفع المشروع علي الاستضافه عن طريق هذه الامر firebase deploy وبتباع هذه الخطوات يمكن ان يكون مشروعك علي استضافه حقيقيه باسمك ويستطيع اي شخص زايرة الموقع
- 4 اجابة
-
- 1
-

-
السبب في طباعة الأرقام بهذا الترتيب هو أن الأرقام في الفيكتور firstnumbers مرتبة بالترتيب التصاعدي (10، 30، 50، 70)، و الأرقام في الفيكتور secondnumbers مرتبة أيضًا بالترتيب التصاعدي (20، 40، 60، 80). وبعد ذالك يتم دمج هذين الفيكتورين باستخدام الدالة ()merge التي تأخذ مدى العناصر في الفيكتورين المدخلين، وترتبهما معًا في الفيكتور total بترتيب تصاعدي أيضًا. وبما أن الأرقام في الفيكتور firstnumbers و secondnumbers مرتبة بالترتيب التصاعدي، فإن الأرقام في الفيكتور total (الذي تم دمجهما) ستكون مرتبة بالترتيب التصاعدي أيضًا، مما سيعطيك الناتج الذي حصلت عليه (10، 20، 30، 40، 50، 60، 70، 80). هذه الكود يستخدم خوارزمية الاندماج هذه الخوارزمية تحافظ على الترتيب النسبي للعناصر المتساوية. تعقيد خوارزمية الاندماج O(n log n) ، ده هيجعلها جيده لفرز مجموعات البيانات الكبيرة. بلاضافه إذا كانت المتجهات المدخلة مرتبة بالفعل، فلن تتطلب عملية الاندماج أي مقارنات أو عمليات تبادل، ده هيؤدي الي تحسن الأداء. ساعطيك اكثر من مثال سيساعدك في فهمها اكثر 1. دمج متجهين من الأرقام: #include <iostream> #include <vector> #include <algorithm> using namespace std; int main() { vector<int> firstnumbers = { 1, 4, 7, 10 }; vector<int> secondnumbers = { 2, 5, 8, 11 }; vector<int> total(firstnumbers.size() + secondnumbers.size()); merge(firstnumbers.begin(), firstnumbers.end(), secondnumbers.begin(), secondnumbers.end(), total.begin()); for (int val : total) { cout << val << " "; } cout << endl; return 0; } المخرجات 1 2 4 5 7 8 10 11 2. دمج متجهين من النصوص: #include <iostream> #include <vector> #include <algorithm> using namespace std; int main() { vector<string> firstnames = { "Alice", "Bob", "Carol" }; vector<string> lastnames = { "Smith", "Jones", "Williams" }; vector<string> fullnames(firstnames.size() + lastnames.size()); merge(firstnames.begin(), firstnames.end(), lastnames.begin(), lastnames.end(), fullnames.begin(), [](string a, string b) { return a + " " + b; }); for (string name : fullnames) { cout << name << endl; } return 0; } المخرجات Alice Smith Bob Jones Carol Williams
-
بيستخدم الأمر SET @r1 = 0 في استعلامات SQL لتعيين قيمة المتغير المؤقت @r1 إلى 0 شرح مفصل لجمله كامله SET: كلمة رئيسية تدل على تعيين قيمة. @r1: اسم المتغير المؤقت. =: مشغل تعيين. 0: القيمة التي يتم تعيينها للمتغير بيستخدم هذا الأمر بكثره في استعلامات SQL المعقدة التي تتضمن حسابات متعددة. يمكن استخدامه لتخزين القيم الوسيطة لإعادة استخدامها لاحقًا في الاستعلام مثال لو فيه جدول يحتوي على أسماء الطلاب ودرجاتهم. و تريد العثور على الطلاب الذين حصلوا على أعلى 10 درجات. يمكنك استخدام استعلام SQL التالي SELECT Name FROM Students ORDER BY Score DESC LIMIT 10; سيقوم هذا الاستعلام بترتيب الطلاب حسب الدرجة تنازليًا وإرجاع أسماء أفضل 10 طلاب. طيب لو كنت تريد أيضًا معرفة متوسط درجة الطلاب في أعلى 10 يمكنك استخدام استعلام SQL التالي: SET @total_score = 0; SET @count = 0; SELECT Name, Score FROM Students ORDER BY Score DESC LIMIT 10; WHILE @count < 10 DO SET @total_score = @total_score + Score; SET @count = @count + 1; END WHILE; SET @average_score = @total_score / @count; SELECT @average_score AS AverageScore; في هذا المثال، يتم استخدام المتغيرين المؤقتين @total_score و @count لتخزين القيم الوسيطة التي يتم استخدامها لاحقًا لحساب متوسط الدرجة
- 3 اجابة
-
- 1
-

-
الخوارزميات التطبيقية : هي مجموعة من الخوارزميات التي تستخدم لحل مشاكل في العديد من المجالات، مثل علوم الحاسوب، الهندسة، علوم البيانات، الذكاء الاصطناعي و تختلف الخوارزميات حسب المشكلة التي تحلها والتطبيق الذي تستخدم فيه. ساعطيك اكثر من مثال علي تطبيقات ستواجهك بالفعل في مجالك : خوارزميات توصيل الطلبات: شركات التوصيل تستخدم خوارزميات لتحديد أفضل طريقة لتسليم الطلبات للعملاء بأقل تكلفة ووقت ممكن، مع الحفاظ على كفاءة توزيع الموارد. خوارزميات التوصيات: تُستخدم في منصات التسوق الإلكتروني وخدمات البث المباشر لتوصيات المنتجات أو الأفلام بناءً على تاريخ التصفح وتفضيلات المستخدم. خوارزميات محركات البحث: محركات البحث مثل جوجل تعتمد على خوارزميات معقدة لتقديم نتائج بحث دقيقة ومتنوعة بناءً على مصداقية المواقع ومطابقتها لاحتياجات المستخدم. خوارزميات التعرف على الوجوه: تُستخدم في أنظمة التأمين وأجهزة فتح الأبواب لتحديد الأشخاص المصرح لهم بالدخول بناءً على ميزات وجههم. خوارزميات التوزيع الجغرافي: تُستخدم في تطبيقات الخرائط وتطبيقات الرحلات لتحديد أفضل طرق السفر وتفادي الازدحامات. خوارزميات تحليل النصوص: تُستخدم لتحليل محتوى النصوص على وسائل التواصل الاجتماعي وفهم مشاعر الناس واتجاهاتهم.
- 6 اجابة
-
- 2
-

-
عند البدء في مجالك وعند التقدم الي شركه لكي تعمل سيحتاجون الي التاكد من مهاراتك علي سبيل المثال سيطلبون منك انشاء مشروع بسيط لتاكد من انك مبرمج جيدا ام لا فساذكر بعض النصائح عند اتبعها ستعطي انطباع للشركه انك بالفعل مبرمج جيد 1. اكتب كود نظيف ومنظم، مع استخدام تسميات معقولة للمتغيرات والدوال، وتقسيم الكود إلى وظائف صغيرة قابلة لإعادة الاستخدام. 2. حاول وضع تعليقات وثائقية مفيدة لشرح الكود ووظائفها، مما يسهل على الآخرين فهمها واستخدامها. 3. حاول اختبار الكود الخاص بك للتأكد من أن الكود تعمل بشكل صحيح في جميع الحالات الممكنة. 4. حدد أهدافًا وواجبات محددة في الوقت المسموح به واعمل على إتمامها في الوقت المحدد. 5. استخدم الأدوات والتقنيات المناسبة لمتطلبات المشروع، مع البحث عن الحلول الأمثل للمشاكل. علي الجانب الاخر يمكن ان المبرمج سئ يمكنه فعل بعض هذه الاخطاء يكتب كود غير منظمة، مما يجعل من الصعب فهمها وصيانتها، وقد تكون بها أخطاء. قد يتجاهل اختبار الكود بشكل كامل أو يكتب اختبارات غير كافية، مما يزيد من احتمالية وجود أخطاء في البرنامج. قد يهمل إدارة الوقت ويتسبب في التأخير في التسليم أو استخدام الموارد بشكل غير فعّال. قد يعتمد على الأدوات والتقنيات القديمة أو الغير مناسبة، مما يقلل من كفاءة العمل وجودة النتائج.
-
نعم الكود الثاني هو الافضل واكثر تقدما اذا كنت مبتدئ سيكون فهمه اصعب وانصحك ان تشترك في دورة اكاديمية حسوب لتعلم php ستاخذك من البدايه الي النهايه
- 4 اجابة
-
- 1
-

-
فعلا استخدام حلقة for loop غير جيده في حفظ البيانات بسبب اداء الابلكيشن ساطرح عليك الحل ببساطه لتحسين الكود الخاص بك ساعطيك مثال عملي من مشروع كنت اعمل عليه وطلب مني تحسين اداء المشروع في الكود الاول هنا for ($i = 0; $i < count($request->titals_ar); $i++) { $standard = new StandardSpecification(); $standard->title_en = $request->titals_en[$i]; $standard->title_ar = $request->titals_ar[$i]; $standard->value_ar = $request->values_ar[$i]; $standard->value_en = $request->values_en[$i]; $standard->product_id = $product->id; $standard->save(); } هذه الكود يستخدم حلقة for لتكرار عملية إنشاء وحفظ سجلات StandardSpecification، وعلى الرغم من أنه يقوم بالوظيفة المطلوبة، إلا أنه يأتي مع بعض السلبيات التي تؤثر علي الاداء : أداء أقل الحلقة for قد تكون أقل كفاءة من حيث الأداء مقارنة بالطرق الأخرى التي ساطرحها عليك ايضا، خاصةً عند التعامل مع مجموعات كبيرة من البيانات. يمكن أن تؤدي التكرارات المتكررة إلى تأثير سلبي على أداء التطبيق. زيادة في الكود والتكرار: يتطلب استخدام الحلقة for كتابة المزيد من الكود مقارنة بالحلول البديلة ، وهذا قد يؤدي إلى زيادة في التكرار وتعقيد الكود. أقل قابلية للتوسع وإعادة الاستخدام الكود المكتوب بالحلقة for يكون أقل قابلية للتوسع وإعادة الاستخدام بسبب التعلق القوي بالبيانات الخاصة بالحلقة والتكرارات. إذا تغيرت هيكلة البيانات أو تم تحديثها، فقد يتطلب تعديل كبير في الكود. انظر للكود الثاني $standards = []; $standards = array_map(function ($i) use ($request, $product) { return [ 'title_en' => $request->titals_en[$i], 'title_ar' => $request->titals_ar[$i], 'value_ar' => $request->values_ar[$i], 'value_en' => $request->values_en[$i], 'product_id' => $product->id, 'created_at' => now(), 'updated_at' => now(), ]; }, range(0, count($request->titals_ar) - 1)); استخدام array_map يمكن أن يؤدي إلى أداء محسن مقارنة بالحلقة for، خاصةً عند التعامل مع مجموعات كبيرة من البيانات. الدالة array_map تنفذ التحويل على كل عنصر في المصفوفة في مرة واحدة، مما يقلل من الوقت اللازم للتكرار. كتابة أقل باستخدام array_map، يمكنك كتابة أقل كمية من الكود مقارنة بالحلقة for، وذلك بفضل الاستخدام الفعال للدالة والتحويل المطبق على المصفوفة ككل. قابلية للتوسع وإعادة الاستخدام الكود المكتوب باستخدام array_map يكون أكثر قابلية للتوسع وإعادة الاستخدام بسبب استخدام الدالة لتحويل المصفوفة. يمكنك إعادة استخدام الدالة بسهولة في امور أخرى. وضوح وقراءة أفضل الكود باستخدام array_map يكون أكثر وضوحًا وسهولة في القراءة، حيث يوفر الكود البسيط والمباشر معالجة مجموعة البيانات بشكل أكثر وضوحًا.
- 4 اجابة
-
- 1
-

-
يوجد العديد من المواقع لاختصار الروابط مثل هذا الموقع هنا كل ما عليك اضافة رابط وستحصل علي رابط جديد مختصر عند الضغط عليه هيعمل اعادة توجيه لموقعك
-
الخوارزميه صحيحه لا يوجد بها مشاكل ولاكن اذا كنت تريد تحسينها او اضافة بعض التحديات علي سبيل المثال 1. حدد سرعة القط وقم بمعالجة الضغط المستمر على السهم لتحسين التحكم. 2. حدد كيفية اكتشاف القط للجبن وكيفية تفاعله معه (مثل إزالته من المتاهة). 3. : يمكنك إضافة مستويات صعوبة مختلفة.
-
المشكلة في الكود هي أنه يوجد خطأ في تسمية الحقل الذي يحمل القيمة premium. في الكود لديك يجب تعديل هذه السطر <input type="radio" id="premium" name="palan" value="premium"> حتي يكون هكذا <input type="radio" id="premium" name="plan" value="premium"> هذه الكود بلكامل بعد التعديل يمكنك تجربته من هنا <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>فورم تسجيل</title> </head> <body> <h1>فورم تسجيل</h1> <form> <table> <tr> <td> <label for="username">اسم المستخدم</label> </td> <td> <input type="text" id="username" name="username"><br> </td> </tr> <tr> <td> <label for="pwd">كلمة المرور</label> </td> <td> <input type="password" id="pwd" name="pwd"><br> </td> </tr> <tr> <td> <label>خطة التسجيل</label> </td> <td> <div> <input type="radio" id="starter" name="plan" value="starter"> <label for="starter">بداية</label> </div> <div> <input type="radio" id="business" name="plan" value="business"> <label for="business">تجارية</label> </div> <div> <input type="radio" id="premium" name="plan" value="premium"> <label for="premium">مميزة</label> </div> </td> </tr> </table> <table> <tr> <td> <label for="description">الوصف</label> </td> </tr> <tr> <td> <textarea name="description" id="description" cols="30" rows="10"></textarea> </td> </tr> </table> <table> <tr> <td> <label for="agree">موافقة</label> </td> </tr> <tr> <td> <input type="checkbox" id="agree" name="agree"> <label for="agree">أوافق على الشروط والأحكام</label> </td> </tr> </table> <table> <tr> <td> <input type="submit" value="تسجيل"> </td> <td> <input type="button" value="مسح"> </td> </tr> </table> </form> </body> </html>
-
لقد قمت بحل هذه السؤال من قبل علي الموقع و المساله بتطلب منك كتابة دالة تعيد القيمة True لكل عنصر في قائمة معينة. ولكن، لو كان أحد العناصر هو الكلمة "flick"، فستقوم الدالة باعادة القيمة المعاكسة (False) . من المفترض الحل يكون بهذه الطريقه def always_true(xs): flick_seen = False for row in range(len(xs)): if xs[row] == "flick": flick_seen = True if flick_seen: xs[row] = "False" else: xs[row] = "True" return xs # اختبار الدالة arr = ["a", "b", "c", "flick", "d", "e"] print(always_true(arr))
- 7 اجابة
-
- 1
-

-
في الكود الخاص بك، تحتاج إلى إعادة تعليق return لأنه تم تعليقه حاليًا. دون عبارة return، فإن الدالة minpositive لا تقوم بإرجاع أي قيمة، وبالتالي فإن القيمة التي يتم طباعتها في main() لن تكون محددة، وستعرض قيمة عشوائية من الذاكرة. لحل هذه المشكلة والحصول على أصغر عنصر موجب في المصفوفة، يمكنك استخدام قيمة افتراضية تمثل أصغر عدد ممكن، ثم تحديث هذه القيمة أثناء المرور عبر المصفوفة. في حالة عدم وجود عناصر موجبة في المصفوفة، يمكنك إعادة هذه القيمة الافتراضية كنتيجة. الكود الخاص بك بعد التعديل #include <iostream> using namespace std; int minpositive(int nums[], int size) { int check = 1; // قيمة افتراضية تمثل أصغر عدد ممكن for (int i = 0; i < size; i++) { if (nums[i] > 0 && check > nums[i]) { check = nums[i]; } } return check; } int main() { int numbers[] = { -10, -20, 15, 100, 10, 5, -50, 0 }; // 5 int numssize = sizeof(numbers) / sizeof(numbers[0]); cout << minpositive(numbers, numssize) << "\n"; return 0; }
- 2 اجابة
-
- 1
-

-
بطبع يمكنك التعديل كما تريد ساعطيك مثال علي جدول المستخدمين ويمكنك تطبيقه علي اي جدول لديك في المشروع يمكنك ايجاد جميع الجداول داخل هذه المسار database/migrations ستجد جميع الجداول الخاصه بالمشروع من ضمنهم جدول المستخدمين عند انشاء مشروع لارافل جديد يكون جدول المستخدمين بهذه الشكل <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateUsersTable extends Migration { public function up() { Schema::create('users', function (Blueprint $table) { $table->id(); $table->string('name'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('password'); $table->rememberToken(); $table->timestamps(); }); } public function down() { Schema::dropIfExists('users'); } } اذا كنت تريد تغير اسم الجدول بدالا من users الي اي شئ اخر مثلا students فكل ماعليك تغير كلمة users الي students بهذه الطريقه <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateUsersTable extends Migration { public function up() { Schema::create('students', function (Blueprint $table) { $table->id(); $table->string('name'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('password'); $table->rememberToken(); $table->timestamps(); }); } public function down() { Schema::dropIfExists('users'); } } هذه بنسبه لاسم الجدول ماذا عن الحقول ايضا الحقول يمكنك تغيرها هذه الاعمده تمثل جميع الحقول الخاصه بالجدول $table->id(); $table->string('name'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('password'); $table->rememberToken(); $table->timestamps(); علي سبيل المثال اذا كنت تريد تغير حقل البريد (email) بحقل الهاتف سيكون الجدول بهذه الشكل <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateUsersTable extends Migration { public function up() { Schema::create('students', function (Blueprint $table) { $table->id(); $table->string('name'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('password'); $table->rememberToken(); $table->timestamps(); }); } public function down() { Schema::dropIfExists('users'); } } في النهايه عليك ترحيل الجداول من جديد ببسااطه عن طريق تشغيل هذه الامر في الترمينال الخاص بمشروعك php artisan migrate:fresh في نهاية عند تغير اسماء الحقول او الجداول او الكلاس في لارافل توصي ببعض القواعد التي من المفترض اتباعها لتحسين مشروعك هذه بعض القواعد 1. التسميات الواضحة والمفهومة: اختر أسماءً تعكس الغرض والمعنى الحقيقي للجداول والحقول. على سبيل المثال، اسم الجدول يجب أن يوضح ماهية البيانات التي يحتويها مثل users, posts, comments، وهكذا. 2. التسميات بالجمع: استخدم صيغة الجمع لتسمية الجداول التي تحتوي على مجموعة من البيانات، مثل الجدول users بدلاً من user. 3. Snake Case للجداول والحقول: استخدم تنسيق Snake Case (أو الحروف الصغيرة والشرطات السفلية بين الكلمات) لتسمية الجداول والحقول. مثال: first_name, last_name, created_at. 4. التسميات التي تبدأ بالفعل: للحقول التي تعبر عن حالة أو إجراء، يُفضل أن تبدأ بفعل. مثال: is_active, has_comments. 5. التسميات الواضحة للعلاقات: عند استخدام العلاقات بين الجداول، اختر أسماء توضح نوع العلاقة. مثال: user_id للمفتاح الخارجي في جدول يشير إلى جدول users. 6. تجنب الاختصارات غير المفهومة: تجنب استخدام الاختصارات التي لا يمكن فهمها بسهولة. استخدم الكلمات الكاملة للتسميات لجعل الكود أكثر وضوحًا وقابلية للفهم. 7. التسميات المفصولة: استخدم الشرطة السفلية أو الشرطة لفصل الكلمات في الأسماء بدلاً من استخدام الفاصلة أو الفراغ. مثال: created_at, user_id. 8. الحفاظ على التوحيد: حافظ على توحيد التسميات في جميع أجزاء التطبيق لتسهيل فهم وصيانة الكود. 9. باستخدام هذه القواعد، يمكنك تحسين قراءة وصيانة تطبيقك وتجنب المشاكل التي قد تنشأ من تسميات غير
- 2 اجابة
-
- 1
-

-
يمكنك استخدام sizeof بدالا من size لكي يصبح الكود بهذه الطريقه #include <iostream> using namespace std; int main() { int numbers[] = {10, 20, 3, 30, 5, 7, 40}; int numssize = sizeof(numbers) / sizeof(numbers[0]); cout << "Array size: " << numssize << endl; return 0; }
- 6 اجابة
-
- 2
-

-

-
العفو لو تريد اجابه مختصره، ليس من الضروري استخدام Node.js و NPM و Webpack لاستخدام Sass. Sass : هو لغة تخطيط تعمل بشكل مستقل ويمكنك استخدامها دون الحاجة إلى تلك التقنيات. يمكنك ببساطة تثبيت Sass على جهازك واستخدامها مباشرة في مشاريعك دون الحاجة إلى Node.js أو NPM أو Webpack. يمكنك استخدام Sass ببساطة عبر محرر نصوص يدعمه مثل VSCode، ومن ثم تجميع ملفات Sass الخاصة بك يدويًا بواسطة الأدوات المناسبة مثل Koala أو Prepros. بالنسبة إلى ما إذا الافضل هل يجب استخدام Sass بمفردها أو مع Node.js و NPM و Webpack، فذلك يعتمد على حجم ونوع مشروعك ومستوى تفضيلاتك الشخصية وما إذا كانت لديك حاجة لمزايا إضافية تقدمها هذه التقنيات. إذا كنت تعمل على مشروع صغير أو متوسط الحجم وترغب في بساطة التكوين والاستخدام، فإن استخدام Sass بمفردها قد يكون كافيًا. إذا كنت تعمل على مشروع كبير ومعقد وتحتاج إلى إدارة تعقيدات متعددة مثل إدارة الاعتمادات وتحسين أداء الموقع، فإن استخدام Sass مع Node.js و NPM و Webpack قد يكون الخيار الأفضل لأنه يوفر مزايا إضافية مثلالتكوين والتحسينات الأخرى. ،يجب عليك اختيار الطريقة التي تناسب احتياجات مشروعك ومستوى راحتك وخبرتك في التقنيات المختلفة.
- 9 اجابة
-
- 1
-

-
المشكله هي استخدام onmouseenter بدالا من onclick الكود الحديث document.links[0].onclick=function(event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit=function(e) { let userValid=false; let userAge=false; if(userValid==false||userAge==false) { e.preventDefault(); } };
-
ايوجد بعض الاخطاء في syntax اللغه وهذه الكود المحسن في الكود الثاني، هناك عدة أخطاء، منها استخدام onsubmitb بدلاً من onsubmit واستخدام fales بدلاً من false. document.links[0].onmouseenter = function(event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function(e) { let userValid = false; // ليس fales let userAge = false; if (userValid == false || userAge == false) { e.preventDefault(); } };
-
نعم، بالطبع يمكنك استخدام Sass بالكامل في تطوير مشاريعك باستخدام Node.js و NPM و Webpack. Sass هو مجرد لغة تخطيط تضيف ميزات إضافية وقواعد أكثر مرونة من CSS العادي، ويمكن تحويلها إلى CSS. لو استفسارك ازاي تتقدر تستخدم sass في مشروعك فعليك اتباع الخطوات هذه : 1. يجب أولاً تثبيت حزمة Sass باستخدام npm عن طريق الامر التالي npm install sass --save-dev 2. يمكنك تضمين Sass في عملية تجميع Webpack باستخدام sass-loader. يمكنك تثبيته عن طريق الامر التالي : npm install sass-loader node-sass webpack --save-dev 3. إضافة sass-loader إلى تكوين Webpack: module.exports = { module: { rules: [ { test: /\.scss$/, use: [ 'style-loader', 'css-loader', 'sass-loader', ], }, ], }, }; اخير يمكنك عن طريق الامر التالي تشغيل -- اللذي سيكون مسؤال عن مراقبة ملفات Sass الخاصة بك وإعادة تجميعها تلقائيًا عند تغييرها webpack --watch
- 9 اجابة
-
- 1
-

-
يجب عليك تغير اخر سطر هذه echo 'name'; ليكون بهذه الطريقه echo $name; عند طباعة المتغير يمكنك ان تطبعه مباشرة دون ان يكون داخل نص او يمكنك طباعته داخل النص ولاكن يجب ان يسبق اسم المتغير علاة $ بهذه الطريقه echo "$name"; echo '$name';
-
نعم يوجد للدول و المدن و جميع المراكز الحزمه قد جربتها بنفسي واليك شرح الحزمه اولا عليك تثبيت الحزمه composer require igaster/laravel_cities عليك وضع هذه الكود في ملف app.php Igaster\LaravelCities\GeoServiceProvider::class, ثما يجب عليك انشاء ملف داخل مجلد storge يمكنك تنفيذ هذه الامر mkdir -p storage/geo && cd storage/geo ثما تنزيل بيانات جميع الدول و المدن artisan geo:download اخير تصدير البيانات الي قاعدة البيانات artisan migrate artisan geo:seed طريقة الاستخدام use Igaster\LaravelCities\Geo; Geo::getCountries(); Geo::getCountry('US'); Geo::findName('Nomos Kerkyras'); Geo::searchNames('york'); Geo::searchNames('vegas', Geo::getCountry('US')); Geo::getByIds([390903,3175395]); شرح التعليمات Geo::getCountries(); هذا السطر يستخدم لاسترجاع مجموعة من البلدان كمجموعة (Collection). يُرجى ملاحظة أن Geo هو اسم الفئة أو الـ Class و getCountries هو الوظيفة أو الـ method الموجودة في هذه الفئة. Geo::getCountry('US'); يُستخدم لاسترجاع بيانات البلد الذي يتم تحديده بواسطة رمز البلد، هنا 'US' تمثل رمز البلد الولايات المتحدة الأمريكية. Geo::findName('Nomos Kerkyras'); يُستخدم للبحث عن بيانات محددة عن طريق اسم معين. في هذا الحالة، يبحث عن العنصر الذي يحمل الاسم "Nomos Kerkyras". Geo::searchNames('york'); يُستخدم للبحث عن العناصر التي تحتوي على جزء من الاسم المُعطى. في هذا الحالة، يتم البحث عن العناصر التي تحتوي على "york" في أي مكان في اسمها، بغض النظر عن الحالة (أي البحث حساس لحالة الأحرف). Geo::searchNames('vegas', Geo::getCountry('US')); نفس الفكرة السابقة، ولكن البحث يتم داخل البلد المُحدد. هنا، يتم البحث عن العناصر التي تحتوي على "vegas" في الاسم في الولايات المتحدة. Geo::getByIds([390903,3175395]); يُستخدم لاسترجاع مجموعة من العناصر بناءً على مجموعة من المعرفات (IDs) المُعطاة.
- 9 اجابة
-
- 1
-