-
المساهمات
214 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Taha Khaled2
-
المشكلة التي تواجهك هي أنك تحاول تطبيق التنسيق على عنصر <img> باستخدام الكلاس .img، بينما في الكود HTML الذي أرفقته، الكلاس لم يُطبق على العنصر <img> نفسه يوجد حلان الاول هو بدالا من التطبيق علي الكلاس يجب ان يتم التطبيق علي المعرف (id) كل ما عليك تغيير هذه الكود img . الي هذه #img او يبقي كل شئ كما هو و تضيف كلاس الي الصوره بهذه الطريقه <img class="img" src="images/image-omelette.jpeg" alt="image of the dish">
- 1 جواب
-
- 1
-

-
كمبرمج مبتدئ، يمكن أن تكون رحلة تعلم البرمجة تجربة صعبة ومرهقة. مع وجود العديد من المصادر للتعلم عبر الإنترنت، من الصعب معرفة من أين تبدأ وما هي المصادر التي تثق بها، هذا بجانب أن العديد من الخيارات والمصادر المتاحة للتعلم تأتي مع مجموعة من المشاكل الخاصة بها والتي يمكن أن تجعل عملية التعلم أكثر صعوبة كا امثله عن المشاكل او التحديات التي ستواجهك 1- عدم وجود تطبيق عملي ومشاريع أثناء تعلم البرمجة واحدة من أكبر المشاكل التي يواجهها المبرمجون المبتدئون هي الافتقار إلى التطبيق العملي والمشاريع الواقعية. على الرغم من أن الدورات التدريبية عبر الإنترنت يمكن أن توفر لك أساسيات تعلم البرمجة، إلا أنها غالبًا لا توفر لك الخبرة العملية والمشاريع التي تحتاجها لتطبيق ما تعلمته بالفعل. هذا يمكن أن يجعل من الصعب فهم كيفية استخدام المفاهيم التي تعلمتها في الدورة، ويمكن أن يؤدي إلى عدم الثقة في قدراتك على التحصيل نتيجة لعدم التطبيق عمليًا 2- نقص الدعم والتوجيه أثناء تعلم البرمجة بالإضافة إلى نقص الخبرة العملية والتطبيق على مشاريع، غالبًا ما يواجه المبرمجون المبتدئون نقصًا في الدعم والتوجيه. مع توفر العديد من الدورات التدريبية عبر الإنترنت، قد يكون من الصعب العثور على دورة تقدم مستوى عالي من الدعم والتوجيه الذي تحتاجه؛ مما يجعلك مشتتًا وفي حيرة لبعض المسائل والمشاكل التي قد تواجهك أثناء رحلة تعلمك للبرمجة. يمكن أن يؤدي هذا إلى الشعور بالإحباط وأنك تتعلم بمفردك. 3- التشتت بين مصادر كثيرة لتعلم البرمجة مشكلة أخرى يواجها المبرمجون المبتدئون هي وجود المصادر ودورات البرمجة غير المكتملة وتشتت المعلومات. مع توفر العديد من مواقع الويب ومقاطع الفيديو والبرامج التعليمية، قد يكون من الصعب العثور على المعلومات التي تحتاجها وتحديد المصادر الجديرة بالثقة والمكتملة. يمكن أن يؤدي هذا إلى قضاء الكثير من الوقت في البحث عن إجابات وعدم إحراز أي تقدم في تعلمك لمسار ما من مسارات البرمجة. هذا بجانب وجود بعض المعلومات والنصائح الخاطئة في بعض المصادر. يمكنك اتباع هذه المقال للتعلم بطريقه صحيحه
-
برنامج Google للتدريب في الهندسة للطلاب (STEP) مصمم لسد الفجوة بين الدراسة الأكاديمية والتدريب المهني لعلماء الكمبيوتر ومطوري البرمجيات تفاصيل البرنامج المدة: 12 أسبوعًا، بدوام كامل الفترة: صيف 2025 (30 يونيو إلى 26 سبتمبر 2025) النوع: تدريب مدفوع الأجر التركيز: هندسة البرمجيات والتطوير لتكون مؤهلاً لبرنامج Google STEP للتدريب 2025 تكون مسجلاً حاليًا في السنة الأولى أو الثانية من درجة البكالوريوس، أو درجة الماجستير المدمجة في علوم الكمبيوتر أو مجال تقني ذي صلة في منطقة أوروبا والشرق الأوسط وأفريقيا تكون متاحًا للتدريب بدوام كامل لمدة 12 أسبوعًا من 30 يونيو إلى 26 سبتمبر 2025 لديك خبرة في البرمجة بإحدى اللغات التالية: Java أو C++ أو Python تكون موجودًا في أحد المواقع المحددة لهذا الدور ولديك الحق القانوني في العمل هناك طوال مدة البرنامج هذه المعلومات موجوده في الموقع الرسمي لجوجل
- 6 اجابة
-
- 1
-

-
وعليكم السلام بنسبه لاظهار تنبيهات عند حدوث مشكله في التحقق يمكنك وضع ترجمة الرساله كما تريد مثال $request->validate([ 'name_std' => 'required|string|max:180', ], [ 'name_std.required' => 'يرجى إدخال اسم الطالب', ]); بنسبه لطريقة رفع الصور في لارافل يمكنك اتباع هذه الطريقه if ($request->hasFile('image')) { $imagePath = $request->file('image')->store('public/images'); $student->image = basename($imagePath); // حفظ اسم الصورة في قاعدة البيانات } ايضا اذا كنت تريد ضمان ان القيمه يتم حفظها بطريقه عدد صحيح اولا اجعل ال form بهذه الطريقه <input type="number" name="num_std" class="form-control" placeholder="رقم القيد"> ثانيا التحقق في لارافل عن القيمه التي ترجع من ال form $request->validate([ 'name_std' => 'required|string|max:180', 'num_std' => 'required|numeric', // التأكد أن رقم القيد هو أرقام فقط ], [ 'name_std.required' => 'يرجى إدخال اسم الطالب', 'num_std.required' => 'يرجى إدخال رقم القيد', ]); اخير هذه الدالة الحفظ بعد تحسينها public function store(Request $request) { // التحقق من المدخلات مع تخصيص الرسائل $request->validate([ 'name_std' => 'required|string|max:180', 'num_std' => 'required|numeric', // التأكد أن رقم القيد هو أرقام فقط 'email_std' => 'required|email', 'date_student' => 'required|date', 'adress_std' => 'required|string|max:255', 'phone' => 'required|string|max:15', 'gender' => 'required|in:male,female', 'id_dept' => 'required|exists:departments,id', // التحقق من وجود id_dept في جدول الأقسام 'image' => 'nullable|image|mimes:jpg,jpeg,png|max:2048', // التحقق من الصورة ], [ 'name_std.required' => 'يرجى إدخال اسم الطالب', 'num_std.required' => 'يرجى إدخال رقم القيد', 'num_std.numeric' => 'يجب أن يحتوي رقم القيد على أرقام فقط', 'email_std.required' => 'يرجى إدخال البريد الإلكتروني', 'date_student.required' => 'يرجى إدخال تاريخ تسجيل الطالب', 'adress_std.required' => 'يرجى إدخال عنوان الطالب', 'phone.required' => 'يرجى إدخال رقم الهاتف', 'gender.required' => 'يرجى تحديد الجنس', 'id_dept.required' => 'يرجى تحديد القسم', 'id_dept.exists' => 'القسم غير موجود', 'image.image' => 'يرجى رفع صورة صحيحة', ]); // إنشاء كائن طالب جديد $student = new student(); $student->name_std = $request->input('name_std'); $student->num_std = $request->input('num_std'); $student->email_std = $request->input('email_std'); $student->date_student = $request->input('date_student'); $student->adress_std = $request->input('adress_std'); $student->phone = $request->input('phone'); $student->gender = $request->input('gender'); $student->id_dept = $request->input('id_dept'); // حفظ id_dept // حفظ الصورة في مجلد إذا كانت موجودة if ($request->hasFile('image')) { $imagePath = $request->file('image')->store('public/images'); $student->image = basename($imagePath); // حفظ اسم الصورة في قاعدة البيانات } $student->save(); // حفظ بيانات الطالب return redirect('/student')->with('success', 'تم حفظ بيانات الطالب بنجاح'); }
- 2 اجابة
-
- 1
-

-
يمكنك مشاركة نموذج ذكاء اصطناعي الخاص بك على منصة Hugging Face هتلاقي فيها كثر من ميزه مثل منصة للنشر والمشاركة: هتقدر من خلالها نشر النموذج الخاص بك ومشاركتها مع الآخرين، بحيث يسهل على الباحثين والمطورين استخدام النماذج الموجودة أو تحسينها. مجتمع قوي Hugging Face لديها مجتمع نشيط من المطورين والباحثين الذين يساهمون في تحسين النماذج والأدوات، ايضا بالإضافة إلى مكتبة ضخمة من الوثائق والدروس . يمكنك قراءة هذه المقاله ستجد بها بتفصيل طريقة رفع النموذج الخاص بك ونشره بنسبه لعرض النموذج الخاص بك الافضل البدء بـ المستشفيات الجامعية أو المراكز البحثية التي تهتم بتطبيقات الذكاء الاصطناعي في الطب
- 2 اجابة
-
- 1
-

-
يمكن ان تكون المشكله في thunder client الافضل ان تري شئ بديل مثل postman حتي تتاكد اذا كنت تعمل مع لارافل اتاكد ان البيانات انها لا يتم تحويلها تلقائيا عند استرجاع البينات اذا كنت تعمل مع ال resource اذا كنت تعمل مع php native يمكن استخدام دالة CAST قبل ارجاع البيانات لتحويل النص الي عدد صحيح مثل المثال بالاسفل SELECT CAST(id AS UNSIGNED) AS id, name FROM table_name; قد تكون هناك إعدادات في Thunder Client أو الطريقة التي يتم بها جلب البيانات عن طريق الـAPI تحول الـINT إلى String لذالك تاكد من الاعدادت جيدا او استخدم بديل حتي تتاكد ان المشله ليسته منه
-
الدورتين بيختلفو في اكثر من شئ هعملك مقارنه بسيطه ما بينهم 1. بنسبه لدورة Google Data Analytics Professional Certificate المستوى المستهدف: مبتدئين إلى متوسطين. الدوره موجها للأشخاص الذين ليس لديهم خبرة سابقة في تحليل البيانات أو لديهم معرفة أساسية. الموضوعات المغطاة: مقدمة إلى تحليل البيانات: يشمل فهم الأساسيات مثل جمع البيانات، والتحقق منها. تعلم أدوات بسيطة لتحليل البيانات وإدارة قواعد البيانات مثل Google Sheets وSQL وR. تعلم الأساليب الأساسية مثل التحليل الوصفي وتحليل البيانات النوعية. تعلم استخدام أدوات مثل Tableau لإنشاء تصورات مبسطة للبيانات. تعلم كيفية كتابة تقارير واضحة واحترافية لفريق العمل أو الإدارة. مدة الدورة: حوالي 6 أشهر بمعدل 10 ساعات أسبوعيًا. 2. بنسبه لدورة Google Advanced Data Analytics Professional Certificate المستوى المستهدف: بيتم استهداف المحللين المتقدمين أو المحترفين في تحليل البيانات. الموضوعات المغطاة: النماذج التحليلية المتقدمة: التركيز على النمذجة التنبؤية، والنماذج الاحتمالية، وتحليل الانحدار. التعلم الآلي (Machine Learning) مقدمة عن استخدام نماذج التعلم الآلي لتوقع النتائج المستقبلية استنادًا إلى البيانات. تحليل البيانات الضخمة (Big Data) ستتعلم التعامل مع مجموعات البيانات الكبيرة واستخدام أدوات متقدمة مثل Apache Spark. توسيع المهارات في استخدام SQL وPython للتعامل مع استفسارات وتحليلات أكثر تعقيدًا. ستتعلم كيفية أتمتة تحليلات البيانات والعمليات المتكررة. مدة الدورة: حوالي 6-8 أشهر بمعدل 10-15 ساعة أسبوعيًا.
- 3 اجابة
-
- 1
-

-
نعم هو موقع الكتروني مثل اي موقع تستطيع انشاء مثله بتعتمد علي مهارات المطور ويعض الخطوات 1. اولا اختيار المنصه التي تريد بناء الموقع عليها سواء استخدام WordPress أو Joomla أو تبني من الصفر باستخدام HTML وCSS وJavaScript. 2. بنسبه للتصميم ممكن تستعين بالموقع وتصميم الموقع او الاستعانه بمصمم ui\ux لانشاء التصميم الذي تريده 3. ركز في تصنيف المحتوي إلى أقسام ذات صلة، مثل أقسام موقع EgyptAway حول الذكاء الاصطناعي والألعاب والهواتف المحمولة 4. لو كنت بتفكر في ربح الاموال من الاخبار او المقالات ممكن تدمج الاعلانات مع الموقع
-
هذه اكثر خريطة تعلم تم ترشيحها وتحتوي علي جميع المحتوي الذي سيجلك متقدم في المجال يمكنك اتباع هذه الخطوات لتستطيع ان تستفيد اكبر استفاده من خريطة التعلم 1. فهم الهيكل العام: الموضوع الرئيسي: الموضوع الأساسي هو تعلم الآلة. الفروع الرئيسية: المخطط الذهني مقسم إلى عدة مجالات رئيسية: عملية تعلم الآلة مشكلات تعلم الآلة أدوات تعلم الآلة موارد تعلم الآلة رياضيات تعلم الآلة 2. تحليل كل فرع على حدة: ركز على كل فرع بشكل منفصل. على سبيل المثال: تعلم الخطوات المتبعة في مشروع تعلم الآلة مثل جمع البيانات، إعداد البيانات، تدريب النموذج، التحليل/التقييم، نشر النموذج، وإعادة التدريب. دراسة أنواع التعلم المختلفة مثل التصنيف، والانحدار، والتجميع، وتقليل الأبعاد. 4. استخدام الموارد والأدوات: استغل أدوات تعلم الآلة و الموارد المذكورة في المخطط لاستكشاف الموضوعات بشكل أعمق. على سبيل المثال، استكشف المكتبات الموصى بها، مجموعات البيانات، والخدمات السحابية. 5. ممارسة المفاهيم: بالنسبة لـ عملية تعلم الآلة، حاول بناء مشروع صغير يتضمن جميع الخطوات من البداية إلى النهاية. بالنسبة لـ مشكلات تعلم الآلة، اعمل على حل مشكلات واقعية باستخدام الطرق المذكورة. 7. ربط المفاهيم: افهم كيف تتعلق الفروع المختلفة من المخطط الذهني ببعضها البعض. على سبيل المثال، كيف يمكن أن تساعد الأدوات والموارد في مراحل مختلفة من عملية تعلم الآلة.
- 1 جواب
-
- 1
-

-
يجب ان توضح المشكله التي تظهر معك لنستطيع مساعدتك بافضل طريقه عموما بيئة المشروع تختلف من سيرفر لاخر سواء vps , shared hosting , local و يمكن ان يكون السبب في اكثر من شئ مثل اختلاف إصدارات قاعدة البيانات قد تكون إصدارات MariaDB على البيئة المحلية والـ VPS مختلفة بحيث يحتوي الإصدارات الأحدث على إعدادات افتراضية أو ميزات مختلفة. دعم دوال JSON يجب ان تتأكد من أن إصدار MariaDB على الـ VPS يدعم الدالة JSON_CONTAINS ستجد بطبع اختلاف في إعدادات MariaDB (مثل ملف my.cnf أو my.ini) مختلفة، مما يؤثر على كيفية تشغيل الاستعلامات. اتاكد من صلاحيات المستخدم على الـ VPS واعطي جميع الصلاحيات للمشروع الخاص بك
-
وعليكم السلام قصدك الفرق بين انك تبني المشروع برمجه خاصه او يتم انشائه بواسطة مواقع الكترونيه مثل سله او زد الفرق في شئ واحد فقط و هو التخصيص بحيث البرمجه الخاصه توفر لك الحرية الكاملة في تخصيص المتجر وفقًا لاحتياجاتك. يمكنك تصميم كل جزء من الموقع من الواجهة الأمامية إلى الخلفية، وإضافة الميزات التي ترغب بها بدون أي قيود مثل بوابات الدفع و المميزات و الشحن الدولي وما الي ذالك بعكس مثلا ان تنشئ المتجر عن طريق مواقع مثل سله او زد او شوبيفاي ستكون ملزم بتصميم معين وتمبلت جاهزه ستكون مجبر علي المميزات التي توفرها هذه المواقع فقط ولاكن ايضا عليك المقارنه في اشياء اخري مثل 1. التكلفة: البرمجة الخاصة ستكلفك عادة أكثر في البداية بسبب الحاجة إلى تطوير الموقع من الصفر، بما في ذلك تصميم الواجهة الأمامية، تطوير قواعد البيانات، وضمان الأمان. كما قد تحتاج إلى دفع تكاليف للصيانة والدعم الفني. المواقع الجاهزه مثل سلة وزد ستكون التكلفة أقل بكثير في البداية لأنك تدفع اشتراكًا شهريًا أو سنويًا 2. الوقت: البرمجة الخاصة تستغرق وقتًا أطول نظرًا لعملية التطوير من الصفر. قد تحتاج من عدة أسابيع إلى أشهر للوصول إلى نسخة نهائية قابلة للاستخدام. المواقع الجاهزه مثل سلة وزد يمكنك إطلاق متجرك في غضون ساعات أو أيام. هذه المنصات مصممة لتكون سريعة وسهلة الاستخدام، مما يتيح لك بدء البيع بسرعة. 5. التوسع و التطوير المستقبلي : البرمجة الخاصة تسمح لك التوسع بأي شكل تريد وبإضافة ميزات جديدة كما تحتاجها مع نمو عملك. لكن قد يكون التوسع مكلفًا ويحتاج إلى وقت إضافي. المواقع الجاهزه مثل سلة وزد التوسع محدود بميزات المنصة، وإذا كنت بحاجة إلى ميزات غير متاحة، قد تواجه صعوبة في تحقيق ذلك.
- 2 اجابة
-
- 1
-

-
الكود الذي كتبته يمكنه تصدير البيانات من قاعدة البيانات إلى ملف CSV بنجاح، ولكن مع وجود 30 ألف سجل،سيحدث بعض المشاكل مثل: 1. استهلاك الذاكرة: عندما تتعامل مع عدد كبير من السجلات مثل 30 ألف سجل، قد يتسبب ذلك في استهلاك كمية كبيرة من الذاكرة، خاصة إذا كان الخادم يستخدم إعدادات ذاكرة محدودة. يمكن أن يؤدي هذا إلى توقف السكريبت عن العمل إذا تجاوزت حدود الذاكرة المسموح بها في PHP. 2. وقت التنفيذ: إذا استغرق السكريبت وقتًا طويلاً لتنفيذ جميع العمليات، قد يصل إلى الحد الزمني المسموح به (max_execution_time) في إعدادات PHP، مما يؤدي إلى توقف السكريبت. 3. تحسين الكود: لتجنب هذه المشكلات، يمكنك تحسين الكود بعدة طرق: زيادة الذاكرة المتاحة في إعدادات PHP باستخدام ini_set('memory_limit', '512M'); أو قيمة مناسبة أخرى. زيادة وقت التنفيذ المسموح به باستخدام ini_set('max_execution_time', 300); أو قيمة مناسبة أخرى. استخدام LIMIT و OFFSET في استعلام SQL لتقسيم العملية إلى أجزاء أصغر. مثال علي الكود بعد تحسينه <?php include('con.php'); if (isset($_POST['Re'])) { $Re = $_POST['Re']; ini_set('memory_limit', '512M'); // زيادة حد الذاكرة ini_set('max_execution_time', 300); // زيادة الحد الأقصى لوقت التنفيذ $sql = "SELECT * FROM iP WHERE Re = '$Re'"; $result = $conn->query($sql); if ($result->num_rows > 0) { $filename = "data_from_iP_$Re.csv"; header('Content-Type: text/csv; charset=utf-8'); header('Content-Disposition: attachment; filename=' . $filename); $output = fopen('php://output', 'w'); fprintf($output, "\xEF\xBB\xBF"); // لإضافة ترميز UTF-8 في بداية الملف // كتابة رأسية الجدول $header = ['الاسم', 'الاسم الاول']; fputcsv($output, $header); // كتابة البيانات while ($row = $result->fetch_assoc()) { fputcsv($output, $row); } fclose($output); exit(); } else { echo "No data found for this disease type."; } } $conn->close(); ?>
- 4 اجابة
-
- 1
-

-
سبب الخطأ الذي تواجهه على خادم الاستضافة الخاص بك إلى عدم وجود أوامر node وnpm. هذه مشكلة شائعة في بيئات الاستضافة المشتركة حيث لا يتم تثبيت Node.js افتراضيًا، على عكس بيئة التطوير المحلية الخاصة بك. يوجد طريقتين لحل المشكله الطريقه الاوله يمكنك تشغيل npm install متبوعًا npm run build محليًا لتجميع الملفات الخاصة بك. بمجرد البناء، يمكنك نشر الملفات ورفعها على خادم الاستضافة الخاص بك الطريقه الثانيه هو الاشتراك في خدمات لتستطيع تنزيل Node.js عليه وكتابة الاوامر التي تريدها
- 4 اجابة
-
- 1
-

-
لإدراج عدة أنواع من الخطوط في صفحتك باستخدام ملف CSS، يمكنك استخدام قواعد @font-face أو الاعتماد على الخطوط المضمنة من مصادر مثل Google Fonts. سأوضح لك الطريقتين: 1. استخدام @font-face مع ملفات الخطوط المحلية: إذا كنت تمتلك ملفات الخطوط (.ttf, .woff,) محليًا وتريد تضمينها في ملف CSS الخاص بك، يمكنك استخدام قاعدة @font-face كما يلي: @font-face { font-family: 'MyCustomFont1'; src: url('fonts/MyCustomFont1.woff2') format('woff2'), url('fonts/MyCustomFont1.woff') format('woff'), url('fonts/MyCustomFont1.ttf') format('truetype'); font-weight: normal; font-style: normal; } @font-face { font-family: 'MyCustomFont2'; src: url('fonts/MyCustomFont2.woff2') format('woff2'), url('fonts/MyCustomFont2.woff') format('woff'), url('fonts/MyCustomFont2.ttf') format('truetype'); font-weight: bold; font-style: italic; } /* استخدام الخطوط في العناصر */ body { font-family: 'MyCustomFont1', sans-serif; } h1 { font-family: 'MyCustomFont2', serif; } 2. استخدام Google Fonts: إذا كنت تفضل استخدام الخطوط من Google Fonts، يمكنك تضمين الروابط الخاصة بها في رأس ملف HTML أو داخل ملف CSS: @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Open+Sans:wght@400;600&display=swap'); /* استخدام الخطوط في العناصر */ body { font-family: 'Roboto', sans-serif; } h1 { font-family: 'Open Sans', sans-serif; }
- 4 اجابة
-
- 1
-

-
يوجد العديد من المسارات التي يمكنك دراستها مثل إطار العمل: Laravel إطار عمل PHP متقدم يوفر مجموعة من الأدوات لبناء تطبيقات ويب بكفاءة. يأتي مع العديد من الميزات مثل ORM (Eloquent)، نظام التوجيه، وقوالب Blade. مزايا: تنظيم جيد للكود، حماية قوية ضد الثغرات الأمنية، دعم قوي من المجتمع، قابلية التوسع. عيوب: قد يكون أكثر تعقيدًا للمبتدئين، بعض المستخدمين يشعرون بأنه ثقيل مقارنةً بـ micro-frameworks. JavaScript: Node.js + Express لغة البرمجة: JavaScript مزايا: القدرة على استخدام نفس اللغة على الواجهة الأمامية والخلفية، دعم واسع من المجتمع، مكتبات متعددة. عيوب: غير مصممة أساسًا للتعامل مع العمليات الحسابية الثقيلة. إطار العمل: Express.js إطار عمل صغير وبسيط ل Node.js يُستخدم لبناء تطبيقات الويب والخدمات. مزايا: خفيف وسريع، سهل التعلم، مرونة عالية، دعم قوي من المجتمع. عيوب: لا يوفر الكثير من الميزات المتقدمة مقارنةً بـ frameworks أكبر مثل NestJS. Python: Django لغة البرمجة: Python إطار عمل Python يركز على الأمان وسرعة التطوير. يأتي مع ميزات مثل ORM (Django ORM)، نظام التوجيه، ونظام قوالب. مزايا: يوفر مجموعة متكاملة من الأدوات، تنظيم جيد، أمان قوي، دعم واسع. عيوب: يمكن أن يكون أكثر تعقيدًا في بعض الحالات، ثقيل مقارنةً بـ micro-frameworks مثل Flask. Ruby: Ruby on Rails لغة البرمجة: Ruby إطار عمل Ruby يُستخدم لتطوير تطبيقات الويب بكفاءة وسرعة. يأتي مع مجموعة من الأدوات والميزات المتكاملة. مزايا: تنظيم جيد، توفير الوقت في التطوير، دعم قوي من المجتمع. عيوب: قد يكون ثقيلًا لبعض التطبيقات، قد تحتاج إلى موارد أكثر مقارنة ببعض الخيارات الأخرى. فقط كل ما عليك هو تحديد المسار الذي تريد تعلمه والبدء فيه سواء اخذ كورسات من اكاديمية حسوب او التعلم الذاتي
-
دعنا نشرح الكود خطوخ خطوه الجزء الأول: جدول البيانات (HTML) <table> <thead> <tr> <th>Name</th> <th>Address</th> <th>Photo</th> <th>Action</th> </tr> </thead> <tbody> <?php // Fetch data from your database foreach ($rows as $row) { echo "<tr>"; echo "<td>{$row['name']}</td>"; echo "<td>{$row['address']}</td>"; echo "<td><img src='uploads/{$row['photo']}' width='100'></td>"; echo "<td><button class='edit-btn' data-id='{$row['id']}' data-name='{$row['name']}' data-address='{$row['address']}' data-photo='{$row['photo']}'>Edit</button></td>"; echo "</tr>"; } ?> </tbody> </table> جدول البيانات (<table>): يحتوي على جدول لعرض البيانات. العنوان (<thead>): يحتوي على صف العناوين للأعمدة: الاسم، العنوان، الصورة، والإجراء. الجسم (<tbody>): يحتوي على الصفوف التي يتم إنشاؤها باستخدام حلقة PHP. هذه الحلقة تمر عبر مصفوفة $rows التي تحتوي على بيانات من قاعدة البيانات. PHP Loop: يتم عرض كل صف من البيانات باستخدام foreach. يتم طباعة كل قيمة من القيم ضمن خلايا الجدول (<td>). يتم استخدام زر تحرير (Edit) مع بعض البيانات المخصصة التي ستمكنك من التعرف على العنصر عند الضغط عليه. الجزء الثاني: نموذج التعديل (HTML وCSS) <!-- Modal for editing --> <div id="editModal" style="display:none;"> <form id="editForm" method="POST" enctype="multipart/form-data"> <input type="hidden" name="id" id="edit-id"> <label for="edit-name">Name:</label> <input type="text" name="name" id="edit-name"> <label for="edit-address">Address:</label> <input type="text" name="address" id="edit-address"> <label for="edit-photo">Photo:</label> <input type="file" name="photo" id="edit-photo"> <img id="current-photo" src="" width="100"> <button type="submit" name="update">Update</button> </form> </div> النموذج (<div id="editModal">): نافذة منبثقة (modal) تظهر عند الحاجة لتعديل البيانات. في البداية تكون مخفية (display:none). نموذج التعديل (<form>): يحتوي على عناصر إدخال لتحديث البيانات: حقل مخفي (<input type="hidden">): لتخزين معرّف العنصر الذي سيتم تعديله. حقول الإدخال (<input type="text">): لاسم والعنوان. حقل رفع الصور (<input type="file">): لتحميل صورة جديدة. صورة الحالية (<img>): لعرض الصورة الحالية حتى يمكن تغييرها إذا لزم الأمر. زر التحديث (<button>): لتقديم النموذج وتحديث البيانات. طريقة العمل: عندما يضغط المستخدم على زر "Edit" في الجدول، يتم عرض النموذج المنبثق مع تعبئة الحقول بالمعلومات الحالية للعنصر. يمكن للمستخدم تعديل المعلومات ثم تقديم النموذج لتحديث البيانات. الجزء الثالث: ;كود (Java script) هذا الكود يستخدم JavaScript لإدارة عرض نموذج التعديل (modal) وتعبئته بالبيانات المناسبة عند الضغط على زر "Edit". كما يتعامل مع إغلاق النموذج عند النقر على زر الإغلاق أو النقر خارج النموذج. دعنا نشرح كل جزء من الكود
- 4 اجابة
-
- 1
-

-
وعليكم السلام , الموضع بسيط اولا دعنا مثلا نعطي مثال ان لدينا جدول به بيانات وبه زر التعديل وعند الضغط عليه المفترض ان البيانات تنتقل في الحقول الاخر و المستخدم يستطيع التعديل عليها اولا نضع كود ال html المسؤول عن الجدول و المودل <!-- Table to display the data --> <table> <thead> <tr> <th>Name</th> <th>Address</th> <th>Photo</th> <th>Action</th> </tr> </thead> <tbody> <?php // Fetch data from your database foreach ($rows as $row) { echo "<tr>"; echo "<td>{$row['name']}</td>"; echo "<td>{$row['address']}</td>"; echo "<td><img src='uploads/{$row['photo']}' width='100'></td>"; echo "<td><button class='edit-btn' data-id='{$row['id']}' data-name='{$row['name']}' data-address='{$row['address']}' data-photo='{$row['photo']}'>Edit</button></td>"; echo "</tr>"; } ?> </tbody> </table> <!-- Modal for editing --> <div id="editModal" style="display:none;"> <form id="editForm" method="POST" enctype="multipart/form-data"> <input type="hidden" name="id" id="edit-id"> <label for="edit-name">Name:</label> <input type="text" name="name" id="edit-name"> <label for="edit-address">Address:</label> <input type="text" name="address" id="edit-address"> <label for="edit-photo">Photo:</label> <input type="file" name="photo" id="edit-photo"> <img id="current-photo" src="" width="100"> <button type="submit" name="update">Update</button> </form> </div> ثما التنسيق الخاص بهم بواسطة css table { width: 100%; border-collapse: collapse; margin: 20px 0; font-size: 18px; text-align: left; } table th, table td { padding: 12px; border-bottom: 1px solid #ddd; } table th { background-color: #f2f2f2; color: #333; } table tr:hover { background-color: #f1f1f1; } table img { border-radius: 5px; object-fit: cover; } .edit-btn { padding: 8px 12px; background-color: #4CAF50; color: white; border: none; border-radius: 5px; cursor: pointer; font-size: 16px; } .edit-btn:hover { background-color: #45a049; } /* Modal Background */ #editModal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: flex; justify-content: center; align-items: center; z-index: 9999; } /* Modal Container */ #editForm { background-color: #fff; padding: 20px; border-radius: 10px; width: 400px; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3); } /* Form Labels */ #editForm label { display: block; margin-bottom: 8px; font-weight: bold; color: #333; } /* Form Inputs */ #editForm input[type="text"], #editForm input[type="file"] { width: 100%; padding: 10px; margin-bottom: 15px; border: 1px solid #ccc; border-radius: 5px; font-size: 16px; box-sizing: border-box; } /* Current Photo Display */ #current-photo { display: block; margin: 10px 0; border-radius: 5px; } /* Update Button */ #editForm button { width: 100%; padding: 10px; background-color: #4CAF50; color: white; border: none; border-radius: 5px; font-size: 16px; cursor: pointer; } #editForm button:hover { background-color: #45a049; } /* Close Modal */ .close-modal { position: absolute; top: 10px; right: 10px; background: none; border: none; font-size: 18px; cursor: pointer; } واخيرا المنطق الخاص بالكود بواسطة js document.addEventListener('DOMContentLoaded', function () { const editBtns = document.querySelectorAll('.edit-btn'); const editModal = document.getElementById('editModal'); const closeModalBtn = document.querySelector('.close-modal'); editBtns.forEach(btn => { btn.addEventListener('click', function () { // Populate form fields document.getElementById('edit-id').value = this.getAttribute('data-id'); document.getElementById('edit-name').value = this.getAttribute('data-name'); document.getElementById('edit-address').value = this.getAttribute('data-address'); document.getElementById('current-photo').src = 'uploads/' + this.getAttribute('data-photo'); // Show the modal editModal.style.display = 'block'; }); }); // Close the modal when clicking the close button closeModalBtn.addEventListener('click', function () { editModal.style.display = 'none'; }); // Close the modal when clicking outside of the form window.addEventListener('click', function (event) { if (event.target == editModal) { editModal.style.display = 'none'; } }); }); وبهذه سيعطينا الشكل المطلوب
- 4 اجابة
-
- 1
-

-
الامر يتعلق باكثر من شئ وليست الاستضافه فقط كمثال (الاستضافة - قاعدة البيانات - طريقة كتابة الكود - التحسينات التقنية) وامكانيات و مهارات المطور في حل المشاكل وبناء المشروع يمكنك اتباع بعض الخطوات المفيده هذه لجعل الموقع يتحمل هذه القدر اولا تأكد من أن الاستضافة التي تختارها يمكنها التعامل مع الحجم الكبير من البيانات وحركة المرور العالية شركات مثل AWS، Google Cloud، وDigitalOcean تقدم خدمات قوية وقابلة للتوسع إذا كانت البيانات ضخمة جداً، يمكن تقسيمها عبر عدة قواعد بيانات لتوزيع الحمل. إعداد نظام نسخ احتياطي دوري لتجنب تلف البيانات كما ذكرت انت في حالة حدوث مشاكل. استخدام التخزين المؤقت Caching يمكن لتخزين النتائج المؤقتة (مثل Redis) أن يحسن الأداء بشكل كبير الاجابه علي سؤلك باختصار يمكنك استقبال 100 ألف متقدم إذا تم إعداد النظام بشكل صحيح وتم اختيار استضافة قوية وموثوقة. مع تنفيذ التحسينات الأمنية
-
إلغاء إمكانية أخذ لقطة شاشة أو تسجيل الشاشة بالكامل من الموقع يكاد يكون مستحيلاً ، لانها ليست ميزة يتحكم فيها المتصفح، بل تعتمد على نظام تشغيل الجهاز الذي يصل إلى الموقع. وحتى لو استطعت، ففي أسوأ الأحوال يمكنهم التقاط صورة للشاشة نفسها وسبب الاخر بتعتمد على البرامج المستخدمة من قبل المستخدمين مثل الاكستينشن الخاصه بجوجل كروم والتي بها اضافة تاخذ لقطات الشاشه و تتحايل علي الموقع لتصوير الفديو ولاكن هناك بعض الإجراءات البسيطه التي يمكن اتخاذها لتقليل احتمالية حدوث ذلك وحماية المحتوى إلى حد ما 1. تعطيل قائمة النقر بزر الفأرة الأيمن لمنع المستخدمين من نسخ النص أو الوصول إلى خيارات تسجيل الشاشة من المتصفح. document.addEventListener('contextmenu', function(e) { e.preventDefault(); }); 2. يمكن استخدام JavaScript لاكتشاف بعض برامج تسجيل الشاشة وتعتيم المحتوى عند اكتشافها يوجد حزم خاصه بتشغيل الفديو يمكنها مساعدتك في هذه و يمكنك استخدم JavaScript كهذه المثال البسيط function detectScreenRecording() { let video = document.createElement('video'); video.src = 'path_to_video.mp4'; // استخدم مسار فيديو اختبار هنا video.play(); video.addEventListener('playing', function() { setTimeout(function() { let canvas = document.createElement('canvas'); canvas.width = video.videoWidth; canvas.height = video.videoHeight; let context = canvas.getContext('2d'); context.drawImage(video, 0, 0, canvas.width, canvas.height); let frameData = context.getImageData(0, 0, canvas.width, canvas.height); // تحليل البيانات للكشف عن التسجيل }, 1000); }); } 3 انك تستخدم العلامات المائية كمثال اضافة شعار الموقع كا علامه مائية تظهر فقط عند عرض الفيديو سيجعل من الصعب إزالة العلامة المائية بعد تسجيل الشاشة.
-
عن تجربه ليست بكثيره في احد المواقع الخاصه باحد عملائي فا استطيع الاجابه علي بعض اسالتك بالفعل Mediavine توفر إمكانية فلترة الإعلانات لضمان توافقها مع معاييرك ايضا يمكنك التحكم في أنواع الإعلانات التي تظهر على موقعك عن طريق إعدادات الحساب و يمكنك حظر فئات معينة من الإعلانات أو حتى حظر الإعلانات من مصادر محددة. بعد قرات المصادر الخاص Adsterra نعم ايضا توفر نفس الميزة فلترة الإعلانات
-
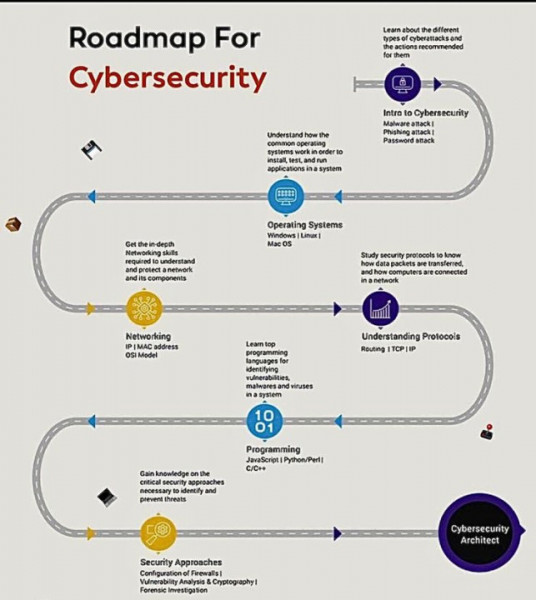
كما ذكر في التعليق السابق قبل الدخول في هذه المجال يجب ان تتعلم اساسيات هذه المجال جيدا وانا اوصي بدورة علوم الحاسب الموجوده داخل أكاديمية حسوب ثما بعد التعلم هذه يمكنك الدخول في المجال وانصحك بخريطة التعلم هذه 1. الأساسيات التعمق في أساسيات الشبكات، أنظمة التشغيل، والبروتوكولات. تعلم التشفير، المصادقة، والتحكم في الوصول. 2. مفاهيم الأمان استكشاف نماذج التهديدات، تقييم المخاطر، وأطر الأمان. فهم ثلاثية الأمان (السرية، السلامة، التوافر). 3. أمان الشبكة دراسة الجدران النارية، أنظمة الكشف/المنع من التسلل (IDS/IPS)، والشبكات الخاصة الافتراضية (VPNs). إتقان تقسيم الشبكات والتكوينات الآمنة. 4.أمان التطبيقات تعلم ممارسات البرمجة الآمنة، أشهر عشر ثغرات أمان حسب OWASP، والتحقق من المدخلات. فهم أمان تطبيقات الويب وأمان واجهات برمجة التطبيقات (APIs). 5. أمان نظام التشغيل التعمق في تقوية تكوينات أنظمة التشغيل، إدارة التحديثات، وتصعيد الامتيازات. استكشاف آليات أمان نظامي التشغيل لينكس وويندوز. 6. أمان السحابة التعرف على مقدمي خدمات السحابة (AWS، Azure، GCP). فهم نماذج المسؤولية المشتركة ونشر السحابة بأمان. تحليل البرمجيات الخبيثة والاستجابة للحوادث تحليل عينات البرمجيات الخبيثة وفهم سلوكها. تطوير خطط الاستجابة للحوادث وممارسة التمارين العملية.
-
-

السلام عليكم لو سمحت لديه قائمة تحتوى على رسومات ولكن الرسومات افقية وانا اريد طباعة اول رسمة فيها وعندما اكتب امر الطباعة ثم اسم القائمة ثم index الرسم الذى اريدها يقوم بطباعة كل الرسومات التى تحتوى عليها القائمة واريد حل لهذه المشكلة وارجو الرد
Taha Khaled2 رد على سؤال Menna Mohsen Muhammad في أسئلة البرمجة
يجب مشاركة الكود معنا لنستطيع المساعده بشكل افضل بالاضافه للغات او الفريمورك الذي تعملي معه بحيث ايضا نستطيع تقديم مثال توضيحي لمساعدتك حل عام يمكنك اتباعه وهو استخدام خاصية index في القائمة لتحديد الرسم الذي تريد طباعته بدلاً من طباعة كل الرسومات في القائمة -
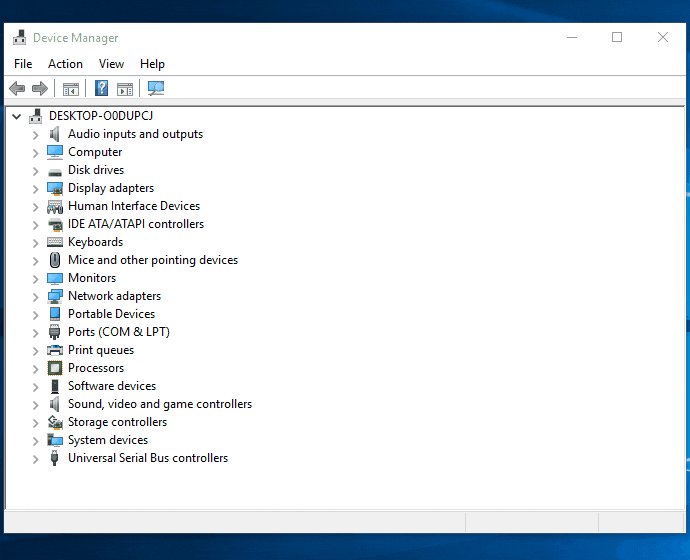
ارسال رسائل البريد الكتروني في لارافل بسيطه وهتحتاجها في معظم مشاريعك يمكنك اتباع الخطوات التاليه لتنفيذ ما طلبت اولا في ملف .env يجب ان تضع اعدادات البريد الاكتروني الخاص بالاسضافه سواء كانت هوستينجر او جودادي .. مثال علي اعدادت هوستينجر MAIL_MAILER=smtp MAIL_HOST=smtp.hostinger.com MAIL_PORT=465 MAIL_USERNAME=academy@hsoub.com البريد الكتروني الخاص باستضافة مشروعك MAIL_PASSWORD="************" كلمة السر الخاصه بالبريد MAIL_ENCRYPTION=ssl MAIL_FROM_ADDRESS="academy@hsoub.com" عنوان البريد المرسل MAIL_FROM_NAME="${APP_NAME}" ثما قم بإنشاء ملف Mailable في Laravel لكي تحدد كيفية عرض البريد الإلكتروني ومحتواهعن طريق الامر التالي php artisan make:mail TestEmail سيتم انشاء ملف تلقائي بهذه الاسم TestEmail ولان ساعطيك مثال كامل لارسال otp عبر البريد من احد المشاريع التي عملت عليها بعد انشاء الملف يمكنك اعداده بهذه الطريقه class TestEmail extends Mailable { use Queueable, SerializesModels; public $message; public $fromEmail; public $subject; public $email; /** * Create a new message instance. * * @return void */ public function __construct($message, $fromEmail, $subject, $email) { $this->message = $message; $this->fromEmail = $fromEmail; $this->subject = $subject; $this->email = $email; } /** * Build the message. * * @return $this */ public function build() { $otp = $this->generateOtp($this->email); return $this->view('email', ['code' => $otp, 'username' => "Guest", 'massge' => $this->message, "subject" => $this->subject]); } protected function generateOtp($email) { $otp = new Otp; $otpCode = $otp->generate($email, 'numeric', 6, 60); return (string) $otpCode->token; } } هذه هي الخصائص العامة (public properties) للفئة تحمل قيم متعلقة برسالة البريد الإلكتروني مثل الرسالة نفسها، البريد الإلكتروني المُرسل منه، الموضوع، وعنوان البريد الإلكتروني المُرسل إليه. public $message;, public $fromEmail;, public $subject;, public $email دالة generateOtp($email) مسؤوله عن تُوليد رمز OTP وتستقبل بريدًا إلكترونيًا كمدخل بنسبه لهذه الجزء من الكود return $this->view('email', ['code' => $otp, 'username' => "Guest", 'massge' => $this->message, "subject" => $this->subject]); هذا الجزء يُرسل البريد الإلكتروني باستخدام قالب محدد ("email.blade.php" ) ويمرر البيانات إلى القالب مثل الرمز OTP واسم المستخدم والرسالة والموضوع. الخطوه الثانيه هي انشاء قالب email سكون ملف blade بسيط مثل هذه <!DOCTYPE html> <html> <head> <style> body { font-family: Arial, sans-serif; background-color: #f7f9fc; padding: 50px; } .container { max-width: 600px; background-color: #ffffff; padding: 20px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); margin: 0 auto; } .header { padding: 10px 0; text-align: center; border-top-left-radius: 8px; border-top-right-radius: 8px; } .header img { max-width: 120px; } .company-name { font-size: 20px; font-weight: bold; margin-top: 10px; } .content { padding: 20px; line-height: 1.5; } .otp { font-size: 24px; font-weight: bold; letter-spacing: 2px; text-align: center; margin: 20px 0; color: #333; background-color: #f1f1f1; padding: 10px 0; border-radius: 5px; } .footer { text-align: center; padding: 20px 0; color: #888888; font-size: 12px; } /* Dark mode styles */ @media (prefers-color-scheme: dark) { body { background-color: #333; } .container { background-color: #444; } .header, .content, .footer { color: #eee; } .otp { color: #444; background-color: #eee; } } </style> </head> <body> <div class="container"> <div class="header"> <img src="https://adrenaline-edu.com/images/1.png" alt="https://adrenaline-edu.com/images/1.png"> </div> <div class="content"> <p>Hello, {{ $username }}</p> <p>{{ $massge }}:</p> <div class="otp">{{ $code }}</div> <p>This OTP is valid for 60 minutes. If you didn't request this code, please ignore this email.</p> </div> </div> </body> </html> الخطوه الثالثه والاخير هي ارسال البريد الكتروني عن طريق الكود التالي $message = "Please use the following OTP to verify your email address"; $fromEmail = "adrenaline@adrenaline-edu.com"; $subject = "Verification needed"; Mail::to($email)->send(new TestEmail($message, $fromEmail, $subject, $inpout)); سيظهر معك كما موضع بصوره
- 2 اجابة
-
- 1
-

-
بطبع نعم يمكنك استخدام إطارات عمل ويب مثل Flask أو Django وهذه التخصصات او الفريمورك تكون وظيفة مطور الخلفيه يتم إنشاء واجهة برمجة تطبيقات (API) تمكن صفحة الويب الخاصة بك باستدعاء وظائف بايثون من خلالها باستخدام AJAX في جافا سكريبت يمكنك أن تستقبل واجهة برمجة التطبيقات طلبات HTTP وترسل الاستجابات بتنسيق JSON. يمكننا اعطاء مثال بسيط لكفية استقبال (API) في مشروعك بواسطة الجافا سكريبت <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test API</title> <script> document.addEventListener("DOMContentLoaded", function() { fetch('/api/data') .then(response => response.json()) .then(data => { console.log(data); document.getElementById('apiResponse').textContent = data.message; }) .catch(error => console.error('Error:', error)); }); </script> </head> <body> <h1>Response from Flask API</h1> <p id="apiResponse">Waiting for response...</p> </body> </html> يستخدم الكود JavaScript لإرسال طلب HTTP GET إلى /api/data. بمجرد أن يتم تحميل البيانات، يتم تحديث النص في العنصر اللذي يحتوي علي id يسمي apiResponse بالرسالة المستلمة من الAPI ملحوظه /api/data هو رابط ال api ومطور الواجهه الخلفيه المسؤول عن اعطائه لك يمكنك التعمق اكثر بقرات هذه المقالات