-
المساهمات
214 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Taha Khaled2
-
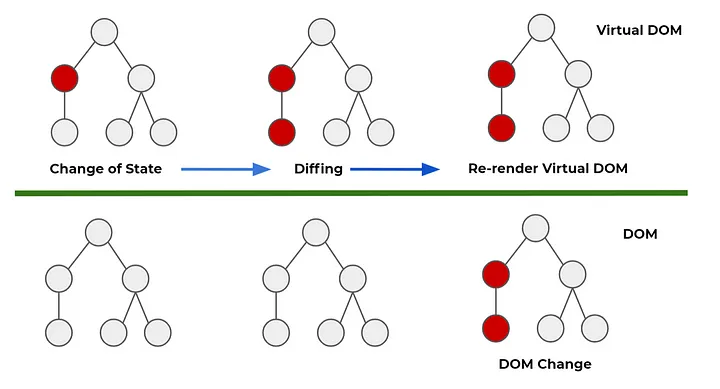
عندما يتعلق الأمر ببناء تطبيقات الويب، فهو مهم جداً فهم الاختلافات بين الـ Virtual DOM والـ Real DOM . ما هو الـ Real DOM؟ الـ Real DOM، أو ما يعرف أيضاً بالـ DOM الفعلي، هو تمثيل المتصفح لهيكل صفحة الويب HTML. عندما يتفاعل المستخدم مع صفحة الويب، مثل النقر على زر أو ملء نموذج، يقوم المتصفح بتحديث الـ Real DOM ليعكس التغييرات. ثم يقوم المتصفح بإعادة رسم الصفحة لعرض الـ HTML المحدث. ما هو الـ Virtual DOM؟ الـ Virtual DOM هو تجريد عن الـ Real DOM، والذي يتم إنشاؤه وصيانته بواسطة مكتبات JavaScript مثل React. الـ Virtual DOM هو نسخة خفيفة من الـ Real DOM، مما يتيح التحديثات الأسرع والأداء المحسن. عندما يتفاعل المستخدم مع صفحة الويب، يقوم React بتحديث الـ Virtual DOM، ثم يقارنه مع الإصدار السابق فقط ويقوم بتحديث الـ Real DOM بالتغييرات اللازمة. هذه العملية تعرف بالتصالح (Reconciliation). الاختلافات بين الـ Virtual DOM والـ Real DOM الـ Virtual DOM والـ Real DOM يختلفان في عدة طرق. أولاً، الـ Real DOM أبطأ بكثير من الـ Virtual DOM، حيث يتطلب كل تحديث تعيين من المتصفح إعادة حساب تخطيط المستند بأكمله. على الجانب الآخر، الـ Virtual DOM هو نسخة خفيفة من الـ Real DOM، مما يتيح التحديثات الأسرع والأداء المحسن. ثانياً، الـ Real DOM هو هيكل شجري، وكل عقدة فيه تحتوي على مستمع حدث مرتبط. عندما يتفاعل المستخدم مع صفحة الويب، يقوم المتصفح بتنفيذ مستمعي الأحداث المقابلة. يمكن أن تكون هذه العملية بطيئة وتستهلك موارد كبيرة. على العكس، تحديثات الـ Virtual DOM أكثر كفاءة، حيث يتم تثبيت مستمعي الأحداث فقط على العقدة الجذرية وليس على كل عقدة فردية. أخيراً، الـ Virtual DOM مرن للغاية ويمكن استخدامه مع أي لغة برمجة تستطيع تشغيل JavaScript. بينما الـ Real DOM مرتبط تماماً بالمتصفح ويمكن التلاعب به فقط باستخدام JavaScript. الختام: في الختام، الـ Virtual DOM والـ Real DOM هما مكونان حاسمان في تطوير تطبيقات الويب. بينما الـ Real DOM هو تمثيل المتصفح لهيكل صفحة الويب HTML، الـ Virtual DOM هو تجريد عن الـ Real DOM يتم إنشاؤه وصيانته بواسطة مكتبات JavaScript مثل React. من خلال فهم الاختلافات بين الـ DOMين، يمكن للمطورين تحسين أداء تطبيقات الويب وتحسين تجربة المستخدم. هذه الصوره يمكنها مساعدتك في الفهم اكثر
-
التخزين المؤقت (Caching) هو تقنية تُستخدم لتخزين واسترداد البيانات التي يتم الوصول إليها بشكل متكرر بطريقة أسرع وأكثر كفاءة. في تطبيقات الويب، يؤدي التخزين المؤقت دورًا حاسمًا في تقليل حمل الخادم وتحسين أوقات الاستجابة، مما يؤدي إلى تحسين تجربة المستخدم. عندما يطلب المستخدم بيانات من تطبيق ويب، يمكن للتطبيق تخزين نتيجة ذلك الطلب في ذاكرة التخزين المؤقت. في المرة القادمة التي يتم فيها طلب نفس البيانات، يمكن للتطبيق استخدامها مباشرة من التخزين المؤقت بدلاً من إعادة حسابها أو استدعائها من مصدر البيانات الأصلي، مثل قاعدة البيانات أو واجهة برمجة التطبيقات الخارجية. الفوائد الرئيسية للتخزين المؤقت في Laravel هي: 1. أوقات استجابة أسرع: من خلال تقديم البيانات المخزنة مؤقتًا، يمكن للتطبيق الاستجابة لطلبات المستخدم بشكل أسرع بكثير، حيث تكون البيانات متاحة بسهولة دون الحاجة إلى استعلامات أو حسابات قاعدة بيانات باهظة الثمن. 2. انخفاض تحميل قاعدة البيانات: يمكن أن تؤدي استعلامات قاعدة البيانات المتكررة إلى الضغط على خادم قاعدة البيانات، مما يؤدي إلى بطء الأداء. يساعد التخزين المؤقت على إلغاء تحميل قاعدة البيانات عن طريق خدمة البيانات التي يتم الوصول إليها بشكل متكرر من ذاكرة التخزين المؤقت. 3. قابلية التوسع المحسنة: يسمح التخزين المؤقت للتطبيق بالتعامل مع المزيد من المستخدمين المتزامنين بكفاءة، حيث يمكن تقديم البيانات المخزنة مؤقتًا دون استهلاك موارد الخادم الإضافية. اولا دعنا نشرح File Cache Driver 1. يقوم برنامج التشغيل هذا بتخزين البيانات المخزنة مؤقتًا كملفات على نظام ملفات الخادم. 2. إنه أبسط برنامج تشغيل للتخزين المؤقت ولا يتطلب أي تبعيات خارجية. 3. مناسب تمامًا لبيئات التطوير واحتياجات التخزين المؤقت البسيطة. مثال على التعليمات البرمجية: تخزين البيانات واسترجاعها باستخدام برنامج تشغيل ذاكرة التخزين المؤقت للملفات // تخزين البيانات في ذاكرة التخزين المؤقت Cache::put('key', $data, $expirationInSeconds); if (Cache::has('key')) { $data = Cache::get('key'); } else { // البيانات غير الموجودة في ذاكرة التخزين المؤقت، قم بإحضارها من المصدر الأصلي وتخزينها مؤقتًا. $data = fetchDataFromDatabase(); Cache::put('key', $data, $expirationInSeconds); } ثانيا لنقم بشرح Database Cache Driver 1. يقوم برنامج التشغيل هذا بتخزين البيانات المخزنة مؤقتًا في قاعدة البيانات. 2. مفيد عندما تريد مشاركة بيانات ذاكرة التخزين المؤقت بين خوادم متعددة في بيئة متوازنة التحميل. 3. أبطأ من برنامج تشغيل ذاكرة التخزين المؤقت للملفات بسبب عمليات قاعدة البيانات. مثال التعليمات البرمجية: تخزين البيانات واستردادها باستخدام برنامج تشغيل ذاكرة التخزين المؤقت لقاعدة البيانات Cache::store('database')->put('key', $data, $expirationInSeconds); if (Cache::store('database')->has('key')) { $data = Cache::store('database')->get('key'); } else { $data = fetchDataFromDatabase(); Cache::store('database')->put('key', $data, $expirationInSeconds); } ثالثا لنقم بشرح اخر شئ و هو Redis Cache Driver 1. يستخدم برنامج التشغيل هذا Redis، وهو مخزن بيانات في الذاكرة، للتخزين المؤقت. 2. يعد Redis سريعًا وفعالًا للغاية، مما يجعله الخيار الموصى به لاحتياجات التخزين المؤقت عالية الأداء. 3. مناسب تمامًا للأنظمة الموزعة وسيناريوهات التخزين المؤقت المعقدة. مثال على الكود: تخزين البيانات واسترجاعها باستخدام برنامج تشغيل Redis Cache Cache::store('redis')->put('key', $data, $expirationInSeconds); if (Cache::store('redis')->has('key')) { $data = Cache::store('redis')->get('key'); } else { $data = fetchDataFromDatabase(); Cache::store('redis')->put('key', $data, $expirationInSeconds); } لارافيل يوفر العديد من محركات التخزين المؤقت (Caching Drivers)، وكل منها له فوائد وقيوده الخاصة. اختيار آلية التخزين المؤقت يعتمد على متطلبات تطبيقك الخاصة ومستوى الأداء والقابلية للتوسع الذي تحتاجه. عن طريق استغلال التخزين المؤقت بفعالية، يمكنك تحسين أوقات الاستجابة والأداء العام لتطبيق لارافيل بشكل كبير.
- 2 اجابة
-
- 1
-

-
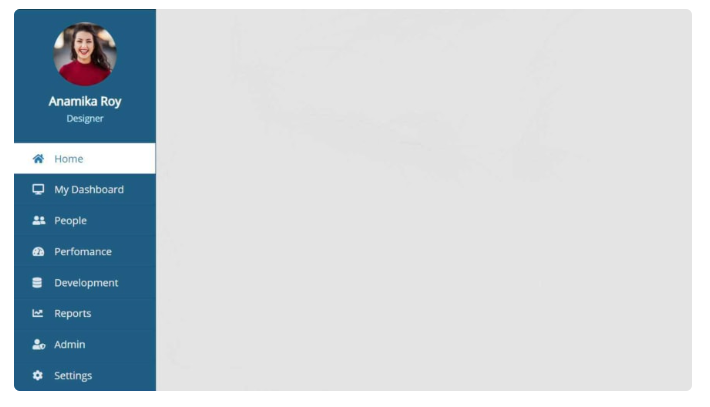
يمكنك إنشاء قائمة جانبية باستخدام كود برمجة HTML CSS بسيط عليك فقط اتباع الخطوات خطوه بخطوه اولا عليك انشاء ملف html وليكون index.html ثما قم باخذ هذه الكود الخاص باللغة html والصقه داخل ملف html <html lang="en"> <head> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <div class="wrapper"> <!--القائمة العلوية --> <div class="sidebar"> <!--صورة الملف الشخصي والنص--> <!--عنصر القائمة--> </div> </div> <script> </script> </body> </html> بعد ذلك قم باشاء ملف خاص باللغة css بهذه الطريقه style.css، ثم قم بإضافة بعض رموز CSS الأساسية التي تصمم في الأساس الخلفية وتعطي الشريط الجانبي شكلاً. في هذه الحالة، استخدمت اللون الأزرق في الخلفية. يمكنك تغيير هذا اللون إذا كنت ترغب في ذلك. انسخ هذه الرمز بداخل الملف @import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap'); *{ list-style: none; text-decoration: none; margin: 0; padding: 0; box-sizing: border-box; font-family: 'Open Sans', sans-serif; } body{ background: #f5f6fa; } .wrapper .sidebar{ background: rgb(5, 68, 104); position: fixed; top: 0; left: 0; width: 225px; height: 100%; padding: 20px 0; transition: all 0.5s ease; } وبهذه نكون وصلنا الي هذه الشكل البسيط الصوره رقم 1 ثالث خطوه أضف صور الملف الشخصي والعناوين كما ترا في العرض أعلاه، أولاً قم باستخدام صورة الملف الشخصي، وعنوانًا ووصفًا بسيطًا. لقد استخدمت الرمز التالي من لغات البرمجة HTML و CSS لعمل ذلك. في هذه الحالة، يمكنك تغيير صورة الملف الشخصي حسب تفضيلاتك وزيادة أو تقليل حجم الصورة إذا كنت ترغب في ذلك. في هذه الحالة، استخدمت ارتفاع 100 بكسل وعرض 100 بكسل. هنا، استخدمت border-radius بنسبة 50% في صورة الملف الشخصي مما يجعل الصورة تبدو مستديرة تمامًا. يمكنك تغيير هذه النسبة إذا كنت ترغب في الاحتفاظ بشكل مربع أو بحجم آخر. <div class="profile"> <img src="https://1.bp.blogspot.com/-vhmWFWO2r8U/YLjr2A57toI/AAAAAAAACO4/0GBonlEZPmAiQW4uvkCTm5LvlJVd_-l_wCNcBGAsYHQ/s16000/team-1-2.jpg" alt="profile_picture"> <h3>Anamika Roy</h3> <p>Designer</p> </div> ثما قم بوضع التصميم الخاص بهذ الرمز .wrapper .sidebar .profile{ margin-bottom: 30px; text-align: center; } .wrapper .sidebar .profile img{ display: block; width: 100px; height: 100px; border-radius: 50%; margin: 0 auto; } .wrapper .sidebar .profile h3{ color: #ffffff; margin: 10px 0 5px; } .wrapper .sidebar .profile p{ color: rgb(206, 240, 253); font-size: 14px; } ستظهر معك بشكل الثاني موضح بصوره الثانيه . الخطوه الرابعه إضافة عناصر القائمة في الشريط الجانبي في هذه الحالة، قمت باستخدام ثمانية عناصر في القائمة. لقد استخدمت رمزًا مع كل عنصر في القائمة لجعل العناصر أكثر جمالًا وجاذبية. يمكنك تغيير تلك الرموز والعناصر في القائمة كما تشاء. <ul> <li> <a href="#" class="active"> <span class="icon"><i class="fas fa-home"></i></span> <span class="item">Home</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-desktop"></i></span> <span class="item">My Dashboard</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-user-friends"></i></span> <span class="item">People</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-tachometer-alt"></i></span> <span class="item">Perfomance</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-database"></i></span> <span class="item">Development</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-chart-line"></i></span> <span class="item">Reports</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-user-shield"></i></span> <span class="item">Admin</span> </a> </li> <li> <a href="#"> <span class="icon"><i class="fas fa-cog"></i></span> <span class="item">Settings</span> </a> </li> </ul> </div> الرمز التالي هي شيفرات برمجة CSS التي تم استخدامها أصلاً لتصميم وإضافة الألوان لعناصر القائمة المذكورة أعلاه. في هذه الحالة، لقد استخدمت اللون الأبيض بين الرموز والنص مما يعطي مظهرًا أكثر إثارة على خلفية زرقاء. يمكنك أن ترى أدناه أنني أضفت تأثير (hover). عندما يكون الماوس فوق القائمة، ستتغير الخلفية بللون اخر كما في الصوره الثالثه .wrapper .sidebar ul li a{ display: block; padding: 13px 30px; border-bottom: 1px solid #10558d; color: rgb(241, 237, 237); font-size: 16px; position: relative; } .wrapper .sidebar ul li a .icon{ color: #dee4ec; width: 30px; display: inline-block; } .wrapper .sidebar ul li a:hover, .wrapper .sidebar ul li a.active{ color: #0c7db1; background:white; border-right: 2px solid rgb(5, 68, 104); } .wrapper .sidebar ul li a:hover .icon, .wrapper .sidebar ul li a.active .icon{ color: #0c7db1; } .wrapper .sidebar ul li a:hover:before, .wrapper .sidebar ul li a.active:before{ display: block; }
- 2 اجابة
-
- 1
-

-
وعليكم السلام == و in عاملان مختلفان تماما يتم استخدامهم لأغراض مختلفة اولا لنشرح في ماذا يستخدم (==) يُستخدم للمقارنة بين قيمتين للتحقق من ما إذا كانت متساويتين من حيث القيمة. مهم جدا انك تعرف انه عند استخدام == يتم التحقق من مطابقة القيمة فقط، ولا يتم النظر في مكان القيمة في الذاكرة. مثال x = 5 y = 5 if x == y: print("x و y متساويتان من حيث القيمة") اما بنسبه ال (in) يُستخدم لفحص ما إذا كانت قيمة معينة موجودة في مجموعة (قائمة أو سلسلة أو مجموعة أخرى). عند استخدام in، يتم التحقق من وجود القيمة ضمن المجموعة. مثال my_list = [1, 2, 3, 4, 5] if 3 in my_list: print("القيمة 3 موجودة في القائمة") باختصار ، (in) هو عامل يستخدم للبحث عن وجود قيمة معينة في مجموعة دون الحاجة إلى الكتابة الكاملة لحلقة for لذلك. تُستخدم حلقة for للتكرار عبر عناصر المجموعة بشكل أوسع وللتنفيذ المتكرر لكود معين.
- 3 اجابة
-
- 1
-

-
يعتبر تنفيذ شيء معين عند فتح صفحة الويب من الأمور الشائعة في تطوير الويب. يمكن استخدام هذه الوظيفة لتحقيق مجموعة متنوعة من الأهداف، مثل تحميل بيانات من قاعدة البيانات، أو تشغيل تأثيرات رسومية، أو عرض رسالة ترحيب 1. تضمين الجافاسكريبت في صفحة الويب لنبدأ بتضمين الجافاسكريبت في صفحة الويب. يمكنك القيام بذلك باستخدام الوسم <script> في الجزء السفلي من صفحة HTML. <!DOCTYPE html> <html> <head> <title>صفحة الويب الرئيسية</title> </head> <body> <!-- محتوى الصفحة --> <script> // هنا يمكنك كتابة الجافاسكريبت لتنفيذ شيء معين عند فتح الصفحة. </script> </body> </html> 2. كتابة كود الجافاسكريبت هذه مثال علي كتابة الكود اللذي سيتم تنفيذه عند فتح الصفحه علي سبيل المثال سنبدأ بعرض رسالة ترحيب. <script> // عند تحميل الصفحة، سيتم تنفيذ هذا الكود window.onload = function() { alert("مرحبًا بك في صفحتنا الرئيسية!"); }; </script> عند فتح الصفحة، سيظهر نافذة تنبيه تحتوي على رسالة ترحيب. 3. تنفيذ الأمور الشائعة الآن، دعونا نركز على تنفيذ بعض الأمور الشائعة عند فتح الصفحة . مثال للكود خاص باستدعاء endpoint من مصدر خارجي <script> window.onload = function() { // استخدم fetch لاسترجاع بيانات من مصدر خارجي fetch('https://api.example.com/data') .then(response => response.json()) .then(data => { // اعرض البيانات في الصفحة document.getElementById('data-container').innerText = JSON.stringify(data); }); }; </script>
- 5 اجابة
-
- 1
-

-
كيف تزيد من سرعة موقعك واداء الموقع قدر الامكان هذه الطرق اذا اتقنتها ورعيتها في كل مشروع اضمن لك ان يزيد من الموقع المبني بواسطة لارافل الخاص بك 1. قم فقط بإحضار الحقول التي تحتاجها في استعلامات قاعدة البيانات الخاصة بك إحدى الطرق السهلة لتسريع موقع Laravel الخاص بك هي تقليل كمية البيانات المنقولة بين تطبيقك وقاعدة البيانات. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي تحديد الأعمدة التي تحتاجها في استعلاماتك فقط باستخدام عبارة تحديد. على سبيل المثال، لنفترض أن لديك نموذج مستخدم يحتوي على 20 حقلاً مختلفًا. الآن، تخيل أن لديك 10000 مستخدم في نظامك وأنك تحاول إجراء شكل من أشكال المعالجة على كل منهم. قد يبدو الرمز الخاص بك كما يلي: $users = User::all(); foreach($users as $user) { // Do something here } سيكون الاستعلام أعلاه مسؤولاً عن استرداد 200000 حقل من البيانات. ولكن، تخيل أنه عند معالجة كل مستخدم، فإنك لا تستخدم فعليًا سوى حقول المعرف والاسم الأول واسم العائلة. لذا، هذا يعني أنه من بين الحقول العشرين التي تستردها، هناك 17 منها زائدة عن الحاجة بالنسبة لهذا الجزء المحدد من التعليمات البرمجية. لذا، ما يمكننا فعله هو تحديد الحقول التي يتم إرجاعها في الاستعلام بشكل صريح. في هذه الحالة، قد يبدو الكود الخاص بك كما يلي: $users = User::select([‘id’, ‘first_name’, ‘last_name’])->get(); foreach($users as $user) { // Do something here } من خلال القيام بذلك، سيتم تقليل عدد الحقول التي يتم إرجاعها في الاستعلام من 200000 إلى 30000. على الرغم من أن هذا ربما لن يكون له تأثير كبير على تحميل الإدخال/الإخراج لقاعدة البيانات، إلا أنه سيقلل من حركة مرور الشبكة بين تطبيقك وقاعدة البيانات. وذلك لأنه (من المفترض) سيكون هناك بيانات أقل لإجراء تسلسل وإرسالها ثم إلغاء تسلسلها مما لو كنت تريد جلب جميع الحقول المتاحة. من خلال تقليل حركة مرور الشبكة وكمية البيانات التي تحتاج إلى معالجة، سيساعد ذلك في تسريع موقع Laravel الخاص بك. يرجى ملاحظة أنه في المثال أعلاه، قد لا تفعل شيئًا كهذا على الإطلاق، ومن المحتمل أن تستخدم قطعًا أو ترقيم الصفحات اعتمادًا على الموقف. المثال هو فقط لإظهار حل ممكن وسهل التنفيذ. قد لا يمنحك هذا الحل تحسينات كبيرة على موقع أو تطبيق أصغر. ومع ذلك، فهو شيء يمكن أن يساعد بالتأكيد في تقليل أوقات التحميل على التطبيقات التي يكون فيها الأداء أمرًا ضروريًا. قد ترى أيضًا تحسينات أفضل إذا كنت تستعلم عن جدول يحتوي على حقول BLOB أو TEXT. من المحتمل أن تحتوي هذه الحقول على ميغابايت من البيانات وبالتالي من المحتمل أن تزيد من وقت الاستعلام. لذا، إذا كان جدول النموذج الخاص بك يحتوي على أي من هذه الحقول، ففكر في تحديد الحقول التي تحتاجها في استعلامك بشكل صريح لتقليل وقت التحميل. 2. ذاكرة التخزين المؤقت يأتي Laravel مع الكثير من طرق التخزين المؤقت خارج الصندوق. يمكن أن يجعل ذلك من السهل حقًا تسريع موقع الويب الخاص بك أو تطبيقك أثناء تشغيله دون الحاجة إلى إجراء أي تغييرات في التعليمات البرمجية. بسبب الطريقة التي يعمل بها Laravel، فإنه يقوم بتشغيل إطار العمل وتحليل ملف المسارات عند كل طلب يتم إجراؤه. يتطلب ذلك قراءة الملف وتحليل محتوياته ثم الاحتفاظ به بطريقة يمكن لتطبيقك استخدامها وفهمها. لذلك، يوفر Laravel أمرًا يمكنك استخدامه لإنشاء ملف مسارات واحد يمكن تحليله بشكل أسرع بكثير: php artisan route:cache التخزين المؤقت للتكوين كما هو الحال مع التخزين المؤقت للمسار، في كل مرة يتم فيها تقديم طلب، يتم تشغيل Laravel وتتم قراءة كل ملف من ملفات التكوين في مشروعك وتحليله. لذلك، لمنع الحاجة إلى معالجة كل ملف من الملفات، يمكنك تشغيل الأمر التالي الذي سيؤدي إلى إنشاء ملف تكوين واحد: php artisan config:cache 3. تخلص من أي حزم غير ضرورية أو غير مرغوب فيها افتح ملف Composer.json الخاص بك وابحث في كل تبعياتك. بالنسبة لكل من تبعياتك، اسأل نفسك "هل أحتاج حقًا إلى هذه الحزمة؟". إجابتك في الغالب ستكون نعم، ولكن بالنسبة للبعض منهم قد لا تكون كذلك. في كل مرة تقوم فيها بتضمين مكتبة Composer جديدة في مشروعك، فمن المحتمل أنك تضيف تعليمات برمجية إضافية قد يتم تشغيلها دون داع. تحتوي حزم Laravel عادةً على موفري خدمات يتم تشغيلهم عند كل طلب لتسجيل الخدمات وتشغيل التعليمات البرمجية. لذا، لنفترض أنك إذا أضفت 20 حزمة Laravel إلى تطبيقك، فمن المحتمل أن يتم إنشاء 20 فئة على الأقل وتشغيلها على كل طلب. على الرغم من أن هذا لن يكون له تأثير كبير على أداء المواقع أو التطبيقات ذات الكميات الصغيرة من الزيارات، إلا أنك بالتأكيد ستتمكن من ملاحظة الفرق في التطبيقات الأكبر حجمًا. الحل لهذا هو تحديد ما إذا كنت تحتاج بالفعل إلى كافة الحزم. لدي قائمة من 8 أسئلة أساسية أطرحها على نفسي قبل استخدام حزمة Laravel. ربما كنت تستخدم حزمة توفر مجموعة من الميزات ولكنك في الواقع تستخدم ميزة صغيرة واحدة فقط إذا كانت كذلك. اسأل نفسك "هل يمكنني كتابة هذا الرمز بنفسي وإزالة هذه الحزمة بأكملها"؟ بالطبع، نظرًا لضيق الوقت، ليس من الممكن دائمًا كتابة الكود بنفسك لأنه سيتعين عليك كتابته واختباره ثم صيانته. على الأقل باستخدام الحزمة، فإنك تستفيد من مجتمع المصادر المفتوحة للقيام بهذه الأشياء نيابةً عنك. ولكن، إذا كانت الحزمة بسيطة وسريعة الاستبدال بالرمز الخاص بك، فسأفكر في إزالتها. 4.التخزين المؤقت للاستعلامات والقيم ضمن كود تطبيق Laravel، يمكنك تخزين العناصر مؤقتًا لتحسين أداء موقع الويب. على سبيل المثال، الرمز للاستعلام التالي: $users = DB::table('users')->get(); للاستفادة من التخزين المؤقت مع هذا الاستعلام، يمكنك تحديث الكود إلى ما يلي: $users = Cache::remember('users', 120, function () { return DB::table('users')->get(); });
-
تعد الواجهة الأمامية والواجهة الخلفية جانبين مهمين لأي تطبيق. الواجهة الأمامية هي ما يراه المستخدمون وتتضمن عناصر مرئية مثل الأزرار ومربعات الاختيار والرسومات والرسائل النصية. تسمح للمستخدمين بالتفاعل مع تطبيقك. الواجهة الخلفية هي البيانات والبنية التحتية التي تجعل تطبيقك يعمل. تقوم بتخزين بيانات التطبيق ومعالجتها للمستخدمين. كيف تعمل الواجهة الأمامية للتطبيق؟ يشير المصطلح الواجهة الأمامية إلى واجهة المستخدم الرسومية (GUI) التي يمكن للمستخدمين التفاعل معها مباشرةً، مثل قوائم التنقل وعناصر التصميم والأزرار والصور والرسوم البيانية. من الناحية الفنية، فإن الصفحة أو الشاشة التي يراها المستخدم من خلال العديد من مكونات واجهة المستخدم تسمى نموذج كائن المستند (DOM). تؤثر ثلاث لغات كمبيوتر أساسية على كيفية تفاعل المستخدمين مع الواجهة الأمامية: تحدد HTML بنية الواجهة الأمامية وعناصر نموذج كائن المستند (DOM) المختلفة تحدد أوراق الأنماط المتتالية (CSS) نمط تطبيق الويب، بما في ذلك التخطيط والخطوط والألوان والنمط المرئي تضيف JavaScript طبقةً من الوظائف الديناميكية من خلال معالجة نموذج كائن المستند (DOM) يمكن لـ JavaScript تنفيذ التغيرات على الصفحة وعرض معلومات جديدة. هذا يعني أن الواجهة الأمامية يمكنها التعامل مع تفاعلات المستخدم الأساسية (أو الطلبات)، مثل عرض التقويم أو التحقق مما إذا كان المستخدم قد أدخل عنوان بريد إلكتروني صالحًا. تقوم الواجهة الأمامية بتمرير الطلبات الأكثر تعقيدًا إلى الواجهة الخلفية. كيف تعمل الواجهة الخلفية للتطبيق؟ تقوم الواجهة الخلفية لتطبيقك، التي يُطلق عليها أحيانًا اسم جانب الخادم، بإدارة الوظائف العامة لتطبيق الويب. عندما يتفاعل المستخدم مع الواجهة الأمامية، يرسل التفاعل طلبًا إلى الواجهة الخلفية بتنسيق HTTP. تقوم الواجهة الخلفية بمعالجة الطلب وإرجاع الاستجابة. عندما تعالج الواجهة الخلفية طلبًا، فإنها تتفاعل عادةً مع ما يلي: خوادم قاعدة البيانات لاسترجاع البيانات ذات الصلة أو تعديلها الخدمات المصغرة التي تؤدي مجموعةً فرعيةً من المهام التي طلبها المستخدم واجهات برمجة تطبيقات تابعة لأطراف ثالثة لجمع معلومات إضافية أو لأداء وظائف إضافية المقارنه بين الواجهة الأمامية و الواجهة الخلفية الواجهة الأمامية والواجهة الخلفية عبارة عن مصطلحات عامة تُجمّع بطريقة منطقية مختلف التقنيات والطبقات البرمجية لأي تطبيق. تركز الواجهة الأمامية على تلك الجوانب التي يراها المستخدمون. وعلى العكس من ذلك، فإن الواجهة الخلفية هي كل ما يجعل التطبيق يؤدي وظيفته. يمكنك النظر في الواجهة الأمامية على أنها الجزء الخارجي من السيارة والواجهة الخلفية هي جميع الآلات الموجودة بالداخل. إن السيارة ذات التصميم الجميل الرائع لا تعمل على النحو الأمثل إلا إذا كانت الآلية الداخلية تعمل بشكل صحيح. ومع ذلك، تساهم بعض جوانب التصميم الخارجي أيضًا في السرعة والأداء. وبالمثل، يجب تصميم الواجهة الأمامية والواجهة الخلفية لتطبيقك بطريقة متناغمة للحصول على أفضل النتائج.
- 4 اجابة
-
- 1
-