-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
متاح ذلك ولكنها ليست مباشرة ومضمنة في كل النماذج أي يعتمد الأمر على نوع النموذج الذي تستخدمه، بمعنى في النماذج الخطية Linear Models مثل الانحدار الخطي Linear Regression والانحدار اللوجستي Logistic Regression. تستطيع الحصول على قيم P لمعاملات النموذج باستخدام مكتبة statsmodels، التي توفر تحليلاً إحصائياً أكثر تفصيلاً، وتدريب النموذج باستخدام sklearn ثم استخراج المعاملات واستخدامها في statsmodels. بينما في النماذج غير الخطية Non-Linear Models مثل أشجار القرار Decision Trees، الغابات العشوائية Random Forests، آلات الدعم المتجهة Support Vector Machines، الشبكات العصبية Neural Networks. فهي لا توفر قيم P أو فترات ثقة للمعاملات بشكل مباشر، لأنها لا تعتمد على افتراضات إحصائية بسيطة مثل النماذج الخطية، بالتالي تحتاج إلى استخدام طريقة Bootstrap لتقدير فترات الثقة لبعض المقاييس (مثل الأهمية النسبية للميزات في الغابات العشوائية). أو تحليل حساسية Sensitivity Analysis النموذج للتغيرات في المدخلات لفهم تأثيرها. أو من خلال Cross-Validation لتقييم أداء النموذج بشكل عام، ولكن ذلك لا يعطيك قيم P أو فترات ثقة للمعاملات.
- 4 اجابة
-
- 1
-

-
هل ذلك تخصصك بالجامعة؟ على أي حال تستطيع القيام بأمرين في وقت واحد بشرط تنظيم وإدارة وقتك، بدون ذلك لن تتمكن من التركيز على جبهتين، تحتاج إلى إنشاء جدول وتقسيم وقتك ومحاولة الإلتزام بذلك بالطبع المرونة مطلوبة حسب الظروف لا مشكلة. الإلتزام والتضيحة بأمور أخرى هما كلمة السر، حتى لو كان لديك كل الوقت لتعلم شيء واحد مثل البرمجة فلن تتعلمه بدون إلتزام بالخطة التي وضعتها، ويجب في الأصل وجود خارطة طريق roadmap تسير عليها وليس التخبط والدراسة بدون تخطيط، أيضًا عليك التضحية بأمور أخرى لتوفير الوقت مثلاً وقت الجلوس مع أصدقاؤك وهكذا، ولا يشترط بشكل دائم لكن تقليص ذلك لتوفير الوقت. لكن عليك إعطاء أولوية لإنهاء الجامعة والحصول على الشهادة في حال كنت بالجامعة وبعدها لديك كل الوقت لدراسة ما تريد. عامًة مبدأ الأولوية مبدأ هام للغاية، فحسب عمرك عليك تحديد الأولويات حسب ظروفك، ولا تقوم بتأجيل أمور من الصعب القيام بها مستقبلاً أي سيصبح من الصعب القيام بها بينما من السهل القيام بها حاليًا.
-
ذلك ليس حل عملي وليس دائم، الطريقة الصحيحة والإحترافية والتي يجب عليك تعلمها كمطور برمجيات هو رفع مشروعك على استضافة، الأمر يبدوا محير وصعب في البداية، لكن مع الوقت يصبح أسهل، كل ما تحتاجه هو مشاهدة شرح عملي بالفيديو يوضح لك خطوات رفع مشروعك على الاستضافة. مثلاً لو مشروعك باستخدام لارافل ابحث على اليوتيوب عن How to deploy Laravel project أو "نشر مشروع لارافل على استضافة". في حال استخدمت ngrok لاستضافة مشروعك على حاسوبك فسيتعين عليك تشغيل حاسوبك بشكل دائم لكي يتمكن الجميع من الوصول إلى الموقع في أي وقت، فائدة ngrok هو إنشاء أنفاق آمنة ومؤقتة Tunneling إلى جهازك المحلي أي ببساطة، تجعل ngrok جهازك المحلي متاحًا عبر الإنترنت، حتى لو كان خلف جدار ناري أو جهاز توجيه. وذلك لمشاركة تطبيقات الويب التي تعمل على جهازك المحلي مع الآخرين (زملاء العمل، العملاء وخلافه) بسهولة، دون الحاجة إلى نشرها على استضافة، وذلك مفيد جدًا أثناء عملية التطوير والاختبار.
-
على المدى الطويل عليكِ تحديد ما تريدينه أي تحديد التخصص، هل التصميم أم البرمجة هو ما تريدين؟ فإحتراف كلاهما في نفس الوقت أمر صعب وغير عملي إلا في حال الإنتقال من مجال التصميم مثلاً لتعلم البرمجة، وبالطبع يمكن لمبرمج الواجهة الأمامية تصميم الواجهات لكن لن يكون بنفس إحترافية مصمم UI/UX متخصص. في رأي من الأفضل تطوير مستواكي في مجالك الأساسي وهو تصميم الواجهات UI/UX وتعلم المهارات المتقدمة به، ثم استخدام أدوات مثل framer أو Webflow لتحويل التصميم لموقع حي في حال كان العميل لا يحتاج إلى أكثر من ذلك. بجانب أيضًا تعلم أساسيات HTML, CSS, JS. ستجدي تفصيل هنا: في حال تريدين تعلم البرمجة فأنصحك بتعلم PHP ولارافل ثم ووردبريس وإضافة Elementor، وذلك لكونك حددتي العمل الحر.
-
المقارنة في حد ذاتها ليست صحيحة، عليك مقارنة مجال بمجال بمعنى Flutter هي لتطوير تطبيقات الهاتف، بينما جافاسكريبت تصلح لأكثر من مجال وهي في الأصل لمجال الويب لكن تم تطويرها وتطوير التقنيات حولها مثل React و Node.js لاستخدامها في أكثر من مجال. قبل التفصيل أنصحك بعدم التنقل من مجال لمجال فذلك من شأنه التخبط وتضييع وقتك، أولاً عليك البحث عن الوظائف المعروضة في سوق العمل الذي تنوي العمل به بشكل دائم ثم تعلم التقنيات المطلوبة بكثرة والتي تتطلب مستوى خبرة ليس بالكبير. على مواقع العمل الحر ستجد أن Flutter أكثر طلبًا بالطبع بسبب استقرار ذلك الإطار وسهولة وسرعة تطوير المشاريع من خلاله، أيضًا تكلفة تطوير المشروع من خلاله أقل من React Native، لكن React Native أصعب في عملية التطوير بسبب مشاكل التعامل مع مكتبات مختلفة والتوافقية بينهم، لكن مرتبات مطوري React Native أعلى بطبيعة الحال وأيضًا مطلوبة في الشركات لكن الأمر يعتمد على سوق العمل لديك والوظائف المعروضة ومستوى الخبرة المطلوبة. لو أردت النصيحة ولك حرية الإختيار فذلك قرارك أنت، تعلم جافاسكريبت ثم React وبعد ذلك تستطيع تعلم React Native وذلك سيفتح لك الكثير من المجالات والوظائف، لكن عليك التخصص فبذلك أنت تريد أن تصبح مطور تطبيقات هاتف في المقام الأول.
-
عليك توفير صورة للمشكلة لديك لمساعدتك بشكل أفضل، ولمعرفة صلاحيات المستخدم الحالي أي صلاحيات حسابك الذي قمت بتسجيل الدخول منه لحاسوبك أرجو تنفيذ الأمر التالي في منفذ الأوامر: netplwiz في حال وجدت administrator بجانب اسم حسابك فذلك يعني أنّ لديك صلاحيات المسؤول اللازمة لحذف المجلد، ويتبقى تنفيذ ما جاء بالتعليقات سابقًا.
-
ما تبحث عنه هو تحديات الـ Problem solving يوجد الكثير من المنصات التي توفر ذلك أشهرها LeetCode وcodewars وHacker Rank وأيضًا يوقع موقع CodeChef بالإضافة إلى CodinGame. لو أردت منصة عربية فيوجد coderhub فقط. أنصحك بالبدء من خلال codewars أو Hacker Rank ثم عندما تقرر أنك تريد التقدم لوظيفة، عليك بالإنتقال إلى موقع LeetCode حيث يتم إختبارك من الأسئلة المتواجدة عليه غالبًا. لكن يجب أولاً الوصول لمستوى جيد في اللغة البرمجية الأولى لك قبل حل المسائل البرمجية، أي القيام بمشروع واحد كامل على الأقل. في حال واجهتك مشكلة أو صعوبة تستطيع السؤال.
- 5 اجابة
-
- 1
-

-
مجالين مختلفين وكلاهما يتطلبان مجهود ذهني بطبيعة الحال وللعلم الأمر مختلف عن Project Management أيضًا. حيث إدارة المشاريع Project Management هي مثل إدارة عملية بناء المنزل نفسها، فهو يركز على إنجاز بناء المنزل في الوقت المحدد، وضمن الميزانية المتفق عليها، وبجودة جيدة، ووضع خطة البناء، وتحديد المهام (مثل صب الأساسات، وبناء الجدران، والتشطيب)، وتوزيع المهام على العمال، ومتابعة تقدم العمل، وحل المشاكل التي تظهر أثناء البناء. أي الهدف هو إكمال بناء المنزل بنجاح وتسليمه في الموعد المحدد، وعملية البناء لها بداية ونهاية محددة. بينما إدارة المنتجات Product Management هي مثل التفكير في المنزل نفسه، وكيف سيكون مفيدًا ومناسبًا للناس الذين سيعيشون فيه، بالتالي هو يعمل على فهم احتياجات الناس الذين سيستخدمون المنزل (العملاء)، والتأكد من أن المنزل يلبي هذه الاحتياجات ويقدم لهم قيمة. وتحديد نوع المنزل المناسب (شقة، فيلا، منزل ريفي)، وتحديد عدد الغرف، والتصميم الداخلي، والميزات التي ستجعل المنزل مريحًا وجذابًا، ومتابعة آراء السكان بعد السكن فيه، وإجراء تحسينات إذا لزم الأمر. إذن الهدف هو التأكد من أن المنزل ناجح ومفيد للناس على المدى الطويل، وتلك العملية مستمرة أي التفكير في المنتج وتحسينه مستمرة طوال حياة المنتج (المنزل مثلاً). للتوضيح لو لدينا مشروع تطوير تطبيق جوال جديد، فإدارة المشروع هي إدارة عملية تطوير التطبيق، من كتابة الكود إلى إطلاقه في المتاجر، أي التركيز على التنفيذ، ولها بداية ونهاية محددة. بينما إدارة المنتج هي تحديد فكرة التطبيق، وميزاته، والجمهور المستهدف، وكيف سيحقق التطبيق النجاح على المدى الطويل، لاحظ التركيز على المنتج نفسه، وتطويره المستمر، وليس لها نهاية محددة وتبدأ قبل عملية إدارة المشروع. وكما لاحظت في حال تستمتع بالتفكير الاستراتيجي والتجاري، ولديك مهارات تحليلية وتواصل قوية، فربما تكون إدارة المنتج مهنة مناسبة لك، أما لة تستمتع بحل المشكلات التقنية المعقدة، ولديك مهارات تقنية قوية، فالبرمجة هو المجال المناسب. تفقد roadmap لمجال Product Manager والمهارات المطلوبة لتعرف هل هو مناسب لك أم لا بشكل مبدأي.
-
لم توضح ظروفك الشخصية وعمرك الحالي وما تريده بالضبط وما قمت بدراسته، النصيحة ستكون عامة بطبيعة الحال فلا توجد نصائح معلبة صالحة للجميع، عامًة مجال البرمجة ليس بالسهل يحتاج إلى صبر وإلتزام لمدة سنة على الأقل ولا يوجد نتائج سريعة به، بالتالي مدة سنة هي الحد الأدنى قبل رؤية نتائج. بشرط أن تلك المدة مقضية في الدراسة والتطبيقات العملية وتنمية مستواك وبناء معرض أعمالك. بالطبع عليك من البداية الدراسة لسوق العمل وليس السير عكسه، بمعنى تفقد ما هو المطلوب بالنسبة لمستوى Junior أو خبرة سنة أو سنتين مثلاً وما هي التقنيات المطلوبة بالنسبة لتلك الخبرة وتجنب تعلم التقنيات التي لها وظائف بمستوى Senior فقط في حال كان الوقت ضيق لديك، فتلك ستحتاج منك إلى وقت أطول لاكتساب خبرة والتقدم إليها. ولا مشكلة في تعلم البرمجة والعمل في مجال آخر حاليًا لحين العثور على وظيفة في مجال البرمجة والإنتقال إليها، لكن عليك إدارة وقتك والإلتزام والتضحية بأمور أخرى، لا يوجد طريق مختصر.
-
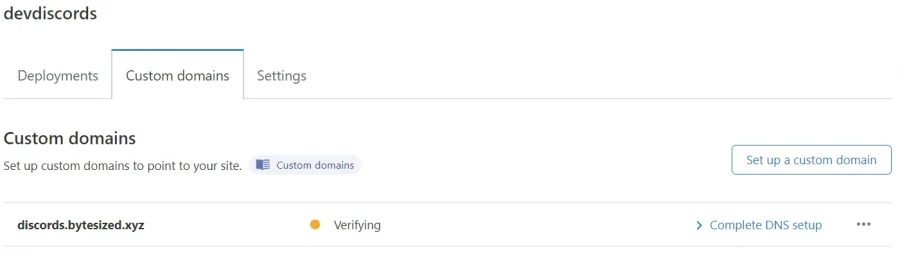
أولاً تتجه للاستضافة وهي Cloudflare Pages لديك ثم اضغط على مشروعك ثم اختر Custom domains ثم اضغط على Set up a domain ثم الضغط على begin dns transfers ثم قم بكتابة اسم الدومين الخاص بك وسيتم إعداد البيانات بشكل تلقائي واختر باقة free، وستحصل على أسماء الـ name servers. أرجو قراءة الشرح مرة أخرى.
- 7 اجابة
-
- 1
-

-
@نجاة العبد الرحيم في حال ما زال لديكِ وصول لحسابك على هاتفك توجهي إلى الإعدادات settings ثم الأجهزة Devices ثم اختاري Terminate all other sessions أو غلق جميع الجلسات، وسيتم تسجيل الخروج من جميع الأجهزة ماعدا جهازك الحالي. أما في حال ليس لديكِ وصول لحسابك، فستحتاجين إلى عمل reset للحساب وسيتم فقد جميع المحادثات، عند تسجيل الدخول لحسابك اضغطي على Forgot password ثم اتبعي الخطوات بعد ذلك. وفي حال تم تغيير الإيميل تستطيعي إرسال رقم التفعيل على هاتفك reset via SMS من خلال الإشتراك في telegram premium.
- 3 اجابة
-
- 1
-

-
لا أنصحك باستخدام تقنية قديمة جدًا مثل Microsoft Expression Web بل اعتمد على لغات الويب وهم HTML, CSS, JS وبالأخص JS فهي لغة البرمجة التي ستوفر لك ما تحتاجه بخصوص تنفيذ المنطق الذي تريده عند الضغط على زر معين في الصفحة. وبالأخص من خلال Clipboard API والذي توفره المتصفحات للنسخ واللصق وهو الطريقة الحديثة لفعل ذلك وليس Document.execCommand(). وإليك مثال بسيط: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Copy to Clipboard Example</title> </head> <body> <input type="text" id="textToCopy" value="Copy this text!"> <button onclick="copyToClipboard()">Copy Text</button> <script src="index.js"></script> </body> </html> كود جافاسكريبت: function copyToClipboard() { const textField = document.getElementById('textToCopy'); // اختيار النص textField.select(); textField.setSelectionRange(0, 99999); // For mobile devices navigator.clipboard.writeText(textField.value) .then(() => { console.log('Text copied to clipboard'); alert('Text copied to clipboard: ' + textField.value); }) .catch(err => { console.error('Failed to copy text: ', err); }); }
- 4 اجابة
-
- 1
-

-
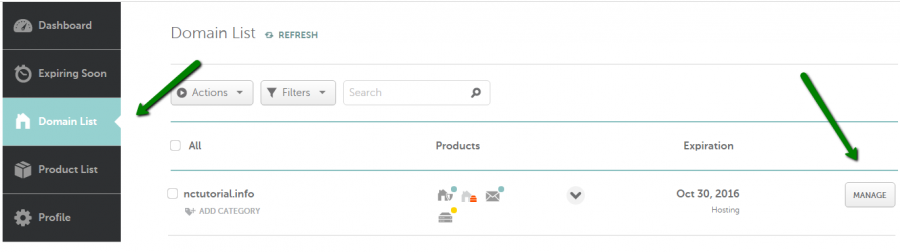
في أي استضافة يوجد ما يسمى DNS Records وذلك لربط الـ DNS الخاصة بالدومين بالاستضافة. بمعنى نحصل على name servers من الاستضافة ثم نقوم بإضافتهم في لوحة التحكم في حسابك على مقدم الدومين لديك وهو namecheap عند الضغط على manage بجانب الدومين. لكن أولاً تتجه للاستضافة وهي Cloudflare Pages لديك ثم اضغط على مشروعك ثم اختر Custom domains ثم اضغط على Set up a domain ثم الضغط على begin dns transfers ثم قم بكتابة اسم الدومين الخاص بك وسيتم إعداد البيانات بشكل تلقائي واختر باقة free، وستحصل على أسماء الـ name servers. قم بنسخها وإضافتها في حسابك على namecheap في الجزء الخاص بـ name servers واختر custom DNS ثم أضف البيانات. وأحيانًا سيتعين عليك الإنتظار بضع ساعات لحين تحديث بيانات الـ DNS.
- 7 اجابة
-
- 1
-

-
ما تقصده هو لخرائط الثابتة Static Maps وهي صور ثابتة للخريطة من Google Maps، وليست خرائط تفاعلية. ويتم تسعير الخرائط الثابتة حسب عدد الصور التي تطلبها في الشهر، بمعنى قياس الاستخدام بوحدة "صور/شهر" (images/month)، حيث كل صورة خريطة ثابتة يتم إنشاؤها تعتبر 15 طلبًا requests، وذلك يعني أن كل صورة تستهلك 15 وحدة من حصتك الشهرية. وكما ترى في الموقع الرسمي يوجد شريط تمرير أفقي في الأعلى يوضح نطاقات الاستخدام المختلفة، وتلك النطاقات هي: 0k (صفر)، 100k (100 ألف)، 500k (500 ألف)، 5m (5 ملايين)، 10m (10 ملايين). ويوجد مربع نصي يعرض عدد الصور التي تم اختيارها حاليًا. في الصورة، القيمة هي 10000 صورة في الشهر. ويوجد نص أسفل المربع النصي يوضح أن "1 صورة = 15 طلبًا"، أي أنه في حال طلبت 10000 صورة في الشهر، فإنك تستهلك 150000 طلبًا (10000 * 15). بالتالي قمت بتحديد 10000 صورة في الشهر، فإنك تستهلك 150000 طلبًا، ولو تجاوزت ذلك العدد، فسيتم محاسبتك على الطلبات الإضافية أو يتم تقييد استخدامك.
- 2 اجابة
-
- 1
-

-
الشريك الثاني مساهم بجهده في توفير المكان والرعاية للكتاكيت، وهي مساهمة غير مالية ولكنها ضرورية لنجاح المشروع. بشكل تقريبي لنفترض أن قيمة ثمن الكتاكيت هي 100 وحدة، وقيمة المجهود في تربية الكتاكيت هي 50 وحدة (قيمة تقديرية للمجهود). إذن المساهمة الإجمالية = قيمة ثمن الكتاكيت + قيمة المجهود = 100 وحدة + 50 وحدة = 150 وحدة نسبتك أنتي حيث دفعتي ثمن الكتاكيت، 100 وحدة / 150 وحدة = 2/3، في حين الشريك الثاني (ساهم بمجهوده) 50 وحدة / 150 وحدة = 1/3 بمعنى أنتي 2/3 من الأرباح وهو 1/3 من الأرباح. أي لو كانت الأرباح 300 فنسبتك أنتي 2/3 × 300 وحدة = 200 وحدة، والشريك الثاني 1/3 × 300 وحدة = 100 وحدة.
-
تلك أداة إحصائية لتحليل البيانات الزمنية وتقدير نسبة البقاء على قيد الحياة في مجموعة من الأفراد أو الأحداث لفترة زمنية محددة، حيث يتم تسجيل الوقت الذي يستغرق حدث معين حتى يحدث.. وتستخدم بشكل شائع في الدراسات الطبية لتقدير بقاء المرضى بعد تشخيص مرض معين أو بعد تلقي علاج معين، أيضًا في مجالات أخرى. ويعمل عن طريق تحليل البيانات الزمنية وتقدير نسبة البقاء على قيد الحياة في كل نقطة زمنية، أي يتم ذلك عن طريق حساب نسبة الأفراد الذين ما زالوا على قيد الحياة في كل نقطة زمنية، ورسم النسبة على محور الرأسي Y-axis والذي يمثل نسبة البقاء Survival Probability، وتتراوح النسبة بين 0 و 1 (أو 0% و 100%). النسبة 1 تعني أن جميع الأفراد ما زالوا على قيد الحياة (أو في الحالة المحددة)، بينما النسبة 0 تعني أن جميع الأفراد قد توفوا (أو خرجوا من الحالة المحددة). بينما المحور الأفقي X-axis يمثل الوقت. قد يكون بالأسابيع، الأشهر، السنوات، أو أي وحدة زمنية أخرى ذات صلة بالدراسة. في حين الخط المتعرج هو المنحنى نفسه، ويبدأ من النقطة (0,1) أي أن جميع الأفراد كانوا على قيد الحياة في بداية الدراسة. ثم ينخفض المنحنى تدريجيًا مع مرور الوقت، حيث يمثل كل انخفاض وفاة (أو خروج) فرد واحد أو أكثر من المجموعة. ولقراءته اختر نقطة زمنية على X-axis تريد معرفة نسبة البقاء عندها، ثم ارسم خطًا رأسيًا من النقطة الزمنية التي اخترتها حتى يتقاطع مع المنحنى. من نقطة التقاطع، ارسم خطًا أفقيًا إلى Y-axis، والقيمة التي تقرأها على المحور الرأسي هي نسبة البقاء المقدرة عند تلك النقطة الزمنية.
- 4 اجابة
-
- 1
-

-
الدالة min، لأنّ قيمة k يتم حسابها باستخدام الدالة min على أبعاد جدول التوافق contingency_table، حيث K تمثل عدد الصفوف أو الأعمدة الأقل في جدول التوافق، أي هي الأبعاد الأصغر للجدول. وللعلم Cramér's V هو مقياس لقوة الارتباط بين متغيرين اسميين categorical variables، ويتم حسابه حسب إحصائية مربع كاي Chi-squared statistic. وفي حساب Cramér's V، نقسم إحصائية مربع كاي على قيمة تعتمد على حجم العينة وعدد الفئات في المتغيرات، بالتالي استخدام min يضمن أننا نستخدم الأبعاد الأصغر للجدول، مما يؤدي إلى قيمة Cramér's V تتراوح بين 0 و 1. وفي حال استخدمت max بدلاً من min، فإن قيمة Cramér's V قد تتجاوز 1، وذلك غير صحيح، ويفضل استخدام الحد الأدنى من الأبعاد min بدلاً من الحد الأقصى max لأنها توفر تقديرًا أكثر دقة لمعامل الارتباط.
- 3 اجابة
-
- 1
-

-
الدراسة ليست من خلال المنتديات بل من خلال الدورات أو المستند الرسمي أو مقالات متعمقة تشرح أجزاء معينة من مكتبة أو إطار وخلافه أو من خلال كتاب مثلاً، لكن الأفضل البدء من خلال دورة متعمقة كانت أم بسيطة، المهم هو شرح عملي يوضح لك الخطوات وما عليك فعله بشكل عملي وليس نظري، ففي البداية أنت بحاجة إلى من يرشدك خطوة بخطوة قدر الإمكان. بعد ذلك تستطيع أن تنطلق وتتعلم من أي مصدر تريد طالما لديك الأساسيات اللازمة، لديك مثلاً في أكاديمية حسوب دورات مختلفة وأيضًا مقالات ودروس وأيضًا كتب لتعلم البرمجة من الصفر. بخصوص مجموعات الدراسة فمن الممكن البحث عن mentor على موقع مثل LinkedIn يوفر جزء من وقته بشكل طوعي لتعليم الآخرين، لكن ذلك قليل ويوجد مثل ذلك بشكل مدفوع بنسبة أكبر، يوجد أيضًا على ذلك الموقع أناس بنفس المستوى تستطيع التواصل معهم والدراسة أو قم بتجربة السؤال على جروبات البرمجة على فيسبوك. لكن أنصحك بالدراسة بمفردك قدر الإمكان وعدم الإعتماد على الآخرين لتحفيزك، الإلتزام هو الأهم. أيضًا عليك تحديد مجال البرمجة الذي تريده حسب المطلوب في سوق العمل وليس حسب ما تفضله أنت.
-
مصدر ما ذكرته لك من هنا من الموقع الرسمي: https://support.google.com/paymentscenter/answer/9037801?hl=en#:~:text=You cannot change the country,with the associated payments profile. سواء كانت الإجابة من أي مصدر ما يتم بالأكاديمية هو مساعدة السائل، أرجو التحدث بشكل لائق للمكان الذي تتواجد به. بالعودة لسؤالك هل يمكنك توفير صورة للمشكلة لتوضيحها والمكان الذي تحاول منه تغيير ملف الدفع؟
-
ذلك ستجد تفصيل له هنا:
-
ذلك تم الإعلان عنه منذ أسبوع تقريبًا، وهي شريحة كمومية جديدة من جوجل تسمى Willow، والتي تحقق إنجازات كبيرة في مجال الحوسبة الكمومية، خاصة في مجال تصحيح الأخطاء الكمومية وتفوقها على الحواسيب الكلاسيكية في بعض الحسابات، حيث Willow تمثل خطوة كبيرة نحو بناء حواسيب كمومية عملية وذات جدوى تجارية. وتتميز بأداء متطور في عدة مقاييس، مما يمكنها من تحقيق إنجازين رئيسيين، وتم تصنيعها في منشأة تصنيع حديثة في سانتا باربرا، وتعتمد على هندسة النظام، حيث يتم دمج جميع مكونات الشريحة (مثل البوابات أحادية وثنائية الكيوبت، وإعادة ضبط الكيوبت، والقراءة) بشكل جيد. وتستطيع تقليل الأخطاء بشكل كبير مع زيادة عدد الكيوبتات، وتمكنت من تحقيق "أقل من الحد الأدنى للأخطاء المسموح بها Below threshold" في تصحيح الأخطاء، وهو إنجاز هام في ذلك المجال، ويعني أنه مع زيادة عدد الكيوبتات، يقل معدل الخطأ، مما يجعل النظام أكثر كمومية. تم تحقيق ذلك من خلال اختبار مصفوفات متزايدة من الكيوبتات المادية (3x3، 5x5، 7x7) وتقليل معدل الخطأ إلى النصف في كل مرة، وتعتبر Willow أول نظام ينجح في إظهار تصحيح الأخطاء في الوقت الفعلي على نظام كمومي فائق التوصيل. وتجاوزت نقطة التعادل، حيث أن مصفوفات الكيوبتات لديها عمر أطول من الكيوبتات المادية الفردية، مما يدل على أن تصحيح الأخطاء يحسن النظام بشكل عام. الهدف التالي هو إظهار أول عملية حسابية مفيدة، تتجاوز الحواسيب الكلاسيكية على الشرائح الكمومية الحالية، والتي تكون ذات صلة بتطبيق واقعي. وتهدف جوجل إلى الجمع بين اختبار RCS (الذي يقيس الأداء ضد الحواسيب الكلاسيكية) والمحاكاة العلمية للأنظمة الكمومية (التي تؤدي إلى اكتشافات علمية جديدة) في نفس الوقت، أيضًا تسعى إلى تطوير خوارزميات يمكنها حل المشكلات التجارية ذات الصلة والتي لا يمكن حلها باستخدام الحواسيب الكلاسيكية.
- 5 اجابة
-
- 2
-

-
لمساعدتك بشكل أفضل، ذكرت المراجعة على لغات البرمجة، فما الهدف من دراسة أكثر من لغة برمجة، هل أنت في بداية دراستك للبرمجة أم تتعلم لغة أخرى بجانب تخصصك الحالي؟
-
من الممكن الحصول على الدورات بخصومات في أوقات العرض مثل العروض الصيفية أو عروض بداية العام أو عروض رمضان وغيرهم، وأحيانًا يتوفر أكواد خصومات قم بسؤال مركز المساعدة عن توافر ذلك حاليًا أم لا. جميع دورات أكاديمية حسوب هي دورات مدفوعة ويتم تقديم مزايا كثيرة عند الإشتراك بها مع ضمانات أيضًا لذلك الدورة ليس منخفضة الثمن.