-
المساهمات
20381 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
حاولي حذف الـ Data الخاصة بتطبيق EXPO GO على المحاكي. أو استخدام دالة clear لحذف جميع البيانات المخذنة: Asyncstorage.clear()
- 3 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ويمكن مساعدتك في حال توفير الكود، وإليك الخطوات لتنفيذ ما تريدين، والأسهل استخدام لغة جافا: تحريك وتكبير وتدوير الشكل: 1- ففي Java، تستطيعي استخدام JavaFX للرسوم، عليك إنشاء نافذة واستخدام GraphicsContext للرسم والمكتبات التالية: import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx.stage.Stage; 2- استخدم متغيرات لتمثيل إحداثيات الكائن (x و y). 3- حساب الإحداثيات الجديدة بالإعتماد على اتجاه الحركة. 4- استخدمي clearRect لمسح الكائن من مكانه الحالي ورسمه في المكان الجديد. تحريك السيارة وإضافة الدخان: اعتمدي على نفس الأفكار لتحريك السيارة على طول خط مستقيم. رسم كرات تمثل الدخان وتكبر تدريجيًا باستخدام gc.setFill وgc.fillOval. قللي حجم الكرات حتى تختفي smokeSize -= 1.
- 1 جواب
-
- 1
-

-
بيئة Node.js تستخدم متغير تسمى NODE_ENV لتحديد البيئة التي يتم تشغيل التطبيق فيه، ويكون NODE_ENV إما "development" أو "production" أو test أو قيمة أخرى حسب ما تريده أنت. ونستخدم قيمة NODE_ENV لتحديد سلوك التطبيق حسب البيئة، وذلك مفيد في عدة سيناريوهات، منها: تحديد إعدادات مختلفة لقواعد البيانات أو الاتصال بالخدمات أو أي إعدادات أخرى بناءًا على البيئة، كاستخدام قاعدة بيانات مختلفة في الإنتاج مقارنة بالتطوير. تحديد ما إذا كان التطبيق يعمل في وضع تطوير أو إنتاج، والاستفادة من تلك المعلومة لتحسين أداء التطبيق في وضع الإنتاج. استخدامه في ملفات التكوين والكود لتشغيل الأكواد التصحيحية أو اختبار الوحدات عند تشغيل البرنامج في وضع اختبار. والقيمة الشائعة لـ NODE_ENV هي "development" عندما يكون التطبيق قيد التطوير، و"production" عندما يكون في إنتاج، و"test" عند تشغيل اختبارات، وتستطيع تعيين قيمة NODE_ENV باستخدام الأمر في الطرفية: //CMD SET NODE_ENV=production //PowerShell $env:NODE_ENV="production" أو في السكريبت التشغيلي: "scripts": { "start": "NODE_ENV=production node app.js" } أو في ملف .env: NODE_ENV=production وإليك بعض الأمثلة على كيفية استخدام NODE_ENV والاستفادة منه: تنفيذ أمر معين بناءًا بيئة التطوير: // في بيئة التطوير if (process.env.NODE_ENV === "development") { // تمكين التصحيح console.log("تطبيق التطوير"); } // في بيئة الإنتاج if (process.env.NODE_ENV === "production") { // تعطيل التصحيح console.log("تطبيق الإنتاج"); } تغيير المنفذ مثلاً: // تعيين اسم مضيف الخادم const host = process.env.NODE_ENV === "production" ? "localhost" : "0.0.0.0"; أو تغيير الـ API: // تعيين مزود API الخارجي const provider = process.env.NODE_ENV === "production" ? "productionProvider" : "developmentProvider";
- 2 اجابة
-
- 1
-

-
ليس دائمًا، فقط في حال أنك تتعامل مع البيانات، حيث نستخدم Numpy في: التعامل مع البيانات العددية أو العمليات الرياضية المعقدة، مثل الحسابات العلمية أو الرياضيات المتقدمة. تحليل البيانات أو تحويل البيانات. ونستخدم Pandas في: في حال كان لدينا بيانات جدولية مثل الجداول أو إذا كنا نعمل على تحليل البيانات واستخدام البيانات الهيكلية، فمثلاً عند قراءة ومعالجة البيانات من مصادر مثل ملفات CSV أو قواعد البيانات، نستخدم Pandas لتبسيط تلك العمليات. أمثلة لتوضيح الفكرة: يمكن استخدام NumPy أو Pandas لإنشاء واجهة برمجة تطبيقات (API) تسمح للمستخدمين بالوصول إلى البيانات المخزنة في قاعدة بيانات، ونستخدم تلك الواجهة البرمجية لإنشاء تطبيقات ويب يمكنها عرض البيانات أو إجراء تحليلات عليها. إنشاء رسوم بيانية وجداول لعرض البيانات، أو لإجراء اختبارات إحصائية لتحديد الاتجاهات والعلاقات بين البيانات. إنشاء تطبيقات ويب ديناميكية تتفاعل مع البيانات، مثل موقع ويب يعرض قائمة المنتجات التي يتم تحديثها تلقائيًا بناءًا على بيانات المخزون.
- 8 اجابة
-
- 1
-

-
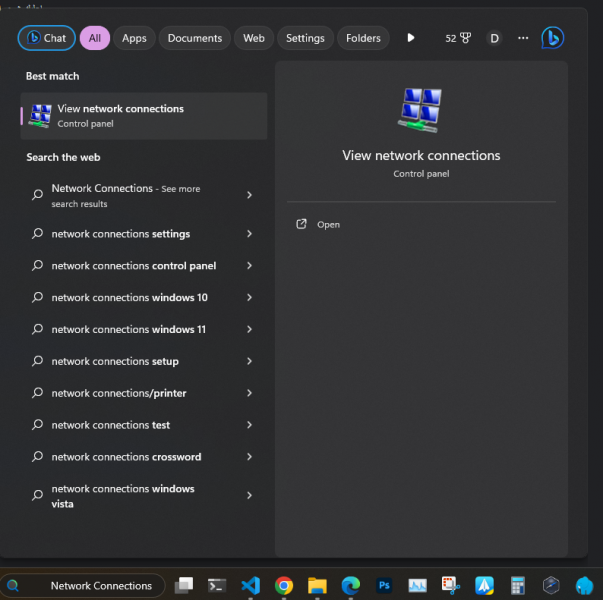
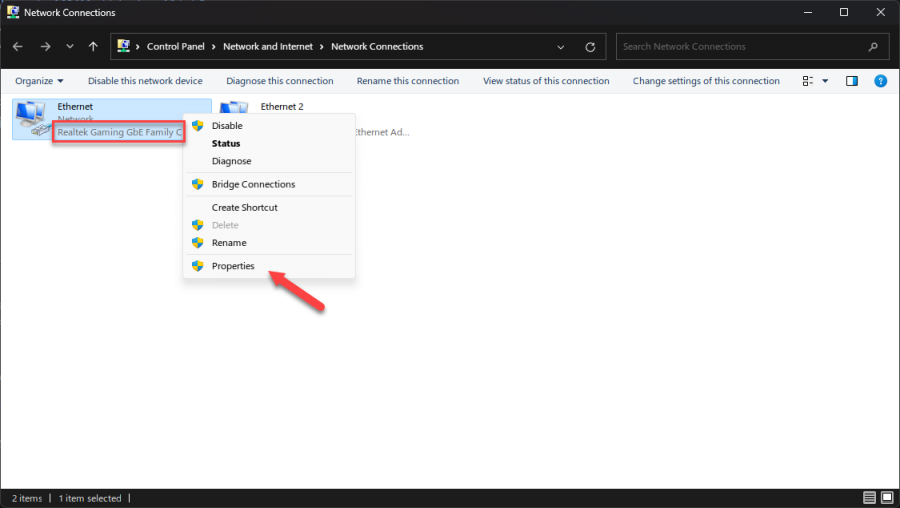
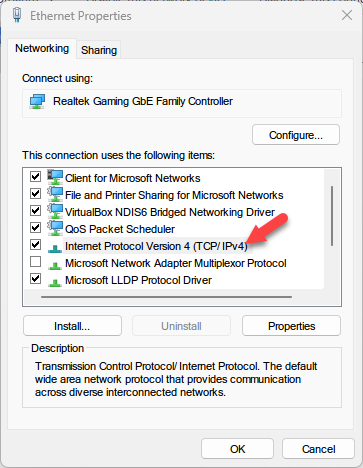
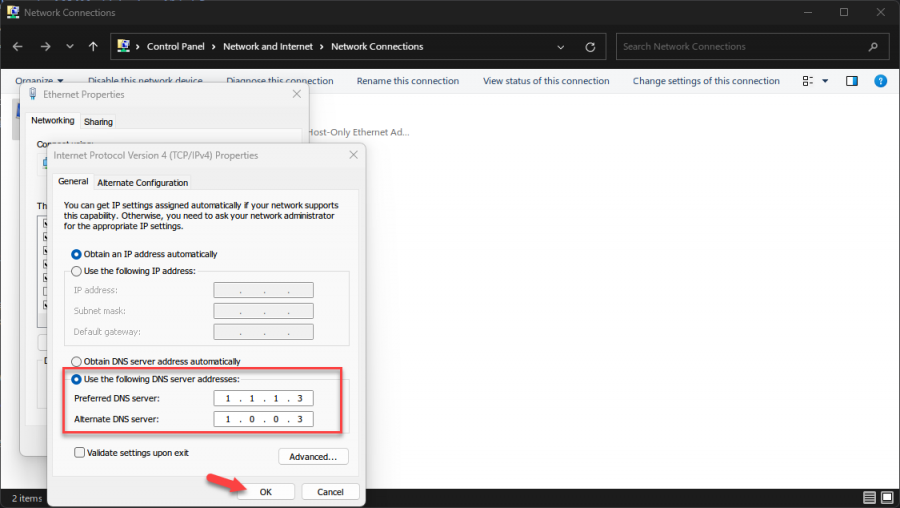
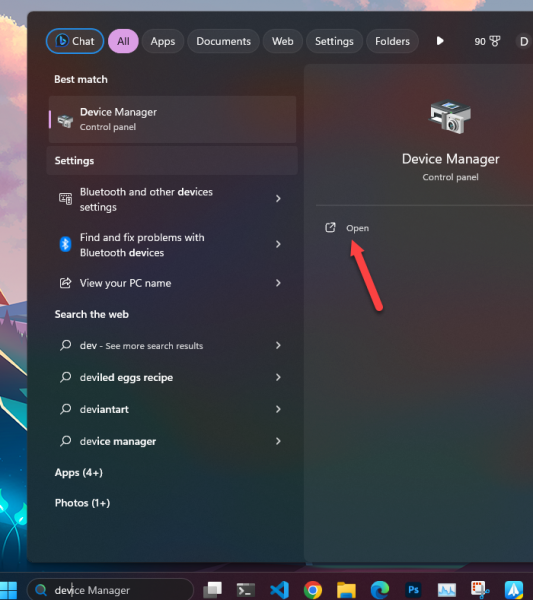
عليك تعطيل salfeld فهو يسبب ظهور طبقة الحماية والتحقق في الأكاديمية الخاصة بـ cloudflare للتحقق من أنك لست روبوت، يمكنك تعطيل البرنامج أثناء استخدام الأكاديمية وتشغيله بعد ذلك. عامًة حاول تجربة تعديل الـ DNS في الشبكة لديك ليصبح الـ DNS الخاص بـ cloudflare حيث سنستخدم التالي: 1.1.1.1 1.0.0.1 أو التالي لحجب البرامج الضارة والمواقع الإباحية: 1.1.1.3 1.0.0.3 وإليك طريقة استخدامه: قم بالبحث في شريط البحث بالأسفل في الويندوز عن Network Connections ثم قم بالنقر عليها كما بالصورة: سيظهر أمامك عدّة شبكات اختر منها الذي يظهر أسفلها اسم كرت الشبكة لديك مثل التالي واضغط عليه بزر الفارة الأيمن ثم اختر properties. ستظهر لك نافذة ابحث بها عن ipv4 وقم بالنقر مرتين علي ذلك الخيار: وستظهر لك نافذة أخرى كالتالي، فقم بها بالضغط على use the following DNS server ثم قم بكتابة الـ DNS الذي ذكرته لك في الخانة الأولى ثم الثاني في الخانة الثانية كالتالي ثم اضغط على ok: الآن قم بتكرارنفس الأمر بالنسبة لشبكة الواي فاي حيث ستجد شبكة مماثلة وأسفلها اسم كرت الشبكة، فما قمنا به في البداية هو للشبكة الخاصة بكابل الإنترنت السلكي، لكون اللاب توب متاح بها الخيارين.
-
الطريق الأسهل هو أن تصبح لديك نسبة في أسهم الشركة كإمتياز لك من ضمن إمتيازات الوظيفة، وبعض الشركات توفر ذلك، والطريقة الثانية هي شراء الأسهم ولكن الأمر بحاجة إلى مبالغ كبيرة لكي تحصل على نسبة جيدة من الشركة. لكن إذا أردت الاستثمار، فيمكنك الاستثمار في أسهم البورصة في السعودية وأمريكا خاصًة S&P 500 ، لكن تجنب الاستثمار في الأسهم الخاصة بالبنوك بسبب الربا. الأسهم، كيف يمكنني الاستثمار به؟ الاستثمار، ما هي أنواعه؟ وما هو أفضلها في وقتنا الحالي؟
- 1 جواب
-
- 1
-

-
حاول القيام بذلك من خلال الهاتف، فربما يتم حجب الـ CAPTCHA للتحقق من أنك لست Robot بواسطة برنامج Salfeld ، أو يمكنك تعطيله وأيضًا تعطيل مانع الإعلانات إن كان لديك وتفقد هل تم حل المشكلة أم لا، ومن الممكن القيام بذلك من متصفح آخر.
- 1 جواب
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس لمساعدتك بشكل أفضل. هناك خطأ في استعلامك، فالقيمة التي تريد استبعادها هي "four, five" ككل وليست قيمتين منفصلتين، أي يجب عليك تقسيمهما بواسطة فاصلة، وذلك باستخدام كلمة "IN" فقط لكل قيمة، كالتالي: SELECT * FROM school WHERE class NOT IN ('four', 'five'); بالطبع قم بتغيير اسم الجدول بما يتناسب لديك، وأيضًا لاحظ أنه في الجدول كتبت for وليس four لذلك عليك تصحيح الأمر.
-
الأسماء الأخرى هي: السلامة المعلوماتية (Information Assurance) تأمين المعلومات (Information Security) الأمن الإلكتروني (Cyber Security) الأمن السيبراني (Cybersecurity) وهناك أيضًا بعض الجامعات التي تقدم تخصصات ذات صلة بأمن المعلومات، مثل: الهندسة الأمنية (Security Engineering) إدارة أمن المعلومات (Information Security Management) التحقيقات السيبرانية (Cyber Investigations) وتخصص أمن المعلومات يتطلب معرفة قوية بعلوم الحاسوب، ولذلك تقدم بعض الجامعات تخصصات في علوم الحاسوب مع مواد اختيارية في أمن المعلومات. ويمكنك تفقد الجامعات التي تقدم تلك التخصصات في بريطانيا أو تستطيع تغيير البلد من خلال المواقع التالية: https://www.bachelorsportal.com/search/bachelor/cyber-security/united-kingdom https://www.bachelorstudies.com/bachelor/cyber-security/united-kingdom
-
الدورة توفر لك تعلم التالي: الأسس البرمجية السليمة عبر لغة Python التعامل مع مختلف صيغ الملفات مثل إكسل Excel وورد Word وخدمات المستندات السحابية استخراج البيانات من صفحات الويب Web Scraping وتحليلها أساسيات التعامل مع قواعد البيانات عبر بايثون، والتعامل مع البريد الإلكتروني لإرسال الرسائل أساسيات إطار العمل جانغو Django بناء تطبيق إدارة المهام باستخدام إطار العمل جانغو Django تطوير متجر إلكتروني متكامل باستخدام إطار العمل جانغو Django وربطه مع وسائل الدفع باي بال PayPal وسترايب Stripe أساسيات إطار العمل فلاسك Flask، وبناء مدونة بسيطة تطوير واجهة برمجية API اعتمادًا على نمط RESTful لمعالجة الصور وبالتالي أنت تستطيع العمل بالمجالات التالية: مطور Full-stack لبناء مواقع الويب والمتاجر الإلكترونية أي قادر على تطوير الواجهة الأمامية والخلفية أيضًا من خلال Django و Flask. مطور واجهة خلفية Back-End فقط. مجال تعلم الآلة ولكن هنا أنت بحاجة إلى تعلم المزيد وعدم الإكتفاء بالدورة والأمر بحاجة إلى وقت أكثر من أي مجال آخر. محلل بيانات (Data Science )، حيث ستتمكن من استخدام مهارات البرمجة الخاصة بك للتحليل واستخراج البيانات من مصادر متنوعة، ومعالجة البيانات، وإجراء التحليلات الإحصائية والتعلم الآلي باستخدام مكتبات Python مثل pandas و NumPy و scikit-learn. مطور odoo وستجد توضيح أكثر هنا:
-
المنطق يتم من خلال الآتي: إنشاء دالة ولتكن باسم remove_duplicates لحذف التكرار. حلقة لحساب عدد التكرار. حلقة لإنشاء القائمة الجديدة وتخزينها في متغير باسم (unique_arr). إرجاع القائمة الجديدة وقاموس عدد التكرار. استدعاء الدالة وطباعة النتائج. def remove_duplicates(arr): # إنشاء قاموس لتتبع عدد التكرار لكل عنصر count_dict = {} # حلقة لحساب عدد التكرار لكل عنصر for num in arr: count_dict[num] = count_dict.get(num, 0) + 1 # حلقة لبناء قائمة جديدة بدون العناصر المكررة unique_arr = [num for num, count in count_dict.items() if count == 1] return unique_arr, count_dict # قائمة مثالية my_array = [1, 2, 3, 4, 3, 2, 5, 6, 7, 8, 7, 6] # استدعاء الدالة unique_numbers, counts = remove_duplicates(my_array) # طباعة النتائج print("New list without duplicates:", unique_numbers) print("Number of occurrences for each element:", counts) وستجد أن النتيجة هي: New list without duplicates: [1, 4, 5, 8] Number of occurrences for each element: {1: 1, 2: 2, 3: 2, 4: 1, 5: 1, 6: 2, 7: 2, 8: 1} لاحظ في القاموس ستجد العدد وبجانبه عدد التكرار.
-
حاليًا أنت قمت باستخدام title() على كل سطر (i.title())، ولكن دالة title() تقوم بتحويل الحرف الأول في كل كلمة في السطر بأكمله، وليس بعد الرمز (:). وما يجب فعله هو: تقسيم كل سطر إلى جزئين: key و value، بناءًا على الرمز (:). استخدام title() فقط للجزء key لتحويل الحرف الأول في كل كلمة. استخدام capitalize() على الجزء value لتحويل الحرف الأول فقط. على النحو التالي: File_storage = "" file_path = r"C:\Users\Uday Ali Al-Sufyani\Desktop\بيانات Uday Ali Al-Sufyani\exam\aa.txt" with open(file_path, 'r', encoding='utf-8') as file: File_storage = file.read() for line in File_storage.split('\n'): storage = line.split(':') if len(storage) == 2: # التأكد من وجود رمز (:) في السطر key, value = storage[0], storage[1].lstrip() # إزالة الفراغات الزائدة من القيمة print(f"{key}: {value.capitalize()}")
-
المسألة التي تحاول حلها هي String to Integer (atoi) والمطلوب هو: تحويل سلسلة نصية تحتوي على رقم إلى عدد صحيح، والهدف هو تحويل السلسلة إلى عدد صحيح، مع التعامل مع الحالات الخاصة مثل الفراغات في بداية السلسلة، والرموز غير الرقمية، وحدود التمثيل الصحيح. أي تحتاج إلى كتابة دالة تقوم بتحويل سلسلة نصية إلى عدد صحيح، والسلسلة يمكن أن تحتوي على فراغات في بدايتها، وقد تكون متباينة إذا كانت الأرقام إيجابية أو سلبية، وقد تحتوي السلسلة على أحرف غير رقمية وبالتالي يجب تجاهلها، وإذا تجاوزت القيمة المحسوبة حدود التمثيل الصحيح، يجب أن تُرجع INT_MAX (أكبر قيمة ممكنة للعدد الصحيح) أو INT_MIN (أصغر قيمة ممكنة للعدد الصحيح) حسب الحاجة. مثال: Input: str = " -42" Output: -42 Input: str = "4193 with words" Output: 4193 Input: str = "words and 987" Output: 0 Input: str = "-91283472332" Output: -2147483648 (INT_MIN) عليك تجاهل الفراغات في بداية السلسلة، وإذا كانت السلسلة فارغة أو لا يمكن تحويلها إلى عدد صحيح صالح، يجب أن تعيد الدالة قيمة 0. ولعلك تتسائل لماذا النتيجة هنا هي 0؟ Input: str = "words and 987" Output: 0 والسبب أن السلسلة "words and 987" تبدأ بكلمات (words) وليس برقم مباشر، وفي المسألة، يُطلب منك تحويل سلسلة تحتوي على رقم، وإذا كانت السلسلة لا تبدأ برقم، يجب عليك إرجاع 0.
- 2 اجابة
-
- 1
-

-
في حال أنك تستخدمين AsyncStorage فتستطيعي حذف التوكين من خلال التالي: await AsyncStorage.removeItem('accessToken'); نفذي التعليمة السابقة عند بداية التشغيل لمرة واحدة فقط وسيتم حذف التوكين ثم تعليق السطر لمنع حذف التوكين. وأظن أنها نفس المشكلة هنا في الدورة:
-
حاول أولاً تثبيت مكتبة Wheel كالتالي: pip install wheel ثم حاول من جديد، وإن استمرت المشكلة حاول تثبيت مكتبة gensim من جديد وأيضًا تثبيت مكتبة pillow. وإن استمرت المشكلة حاول تجربة: pip install --use-pep517
- 6 اجابة
-
- 1
-

-
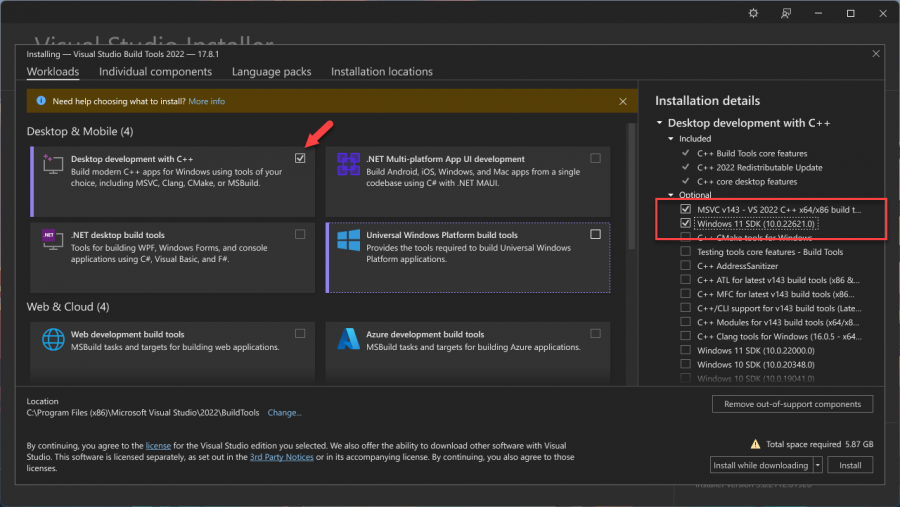
من الخطأ يظهر أنك بحاجة إلى تثبيت Microsoft Visual C++ 14.0 قم بتحميل وتثبيت التالي https://visualstudio.microsoft.com/thank-you-downloading-visual-studio/?sku=Community&channel=Release&version=VS2022&source=VSLandingPage&cid=2030&passive=false بعد ذلك قم بتشغيل الملف ثم اختر Desktop development with C++ ثم اختر منها MSVC و Windows 11 SDK أو windows 10 حسب إصدار الويندوز لديك كالتالي: ثم اضغط على insatall وسيتم تحميل قرابة 6 جيجابايت لذلك عليك الإنتظار.
- 6 اجابة
-
- 1
-

-
من المحتمل أن يكون الخطأ الذي تواجهه بسبب عدم توافق الإصدار الأقدم من Gensim (3.8.3) مع الإصدار الأحدث من NumPy المثبت على نظامك، حيث تشير رسالة الخطأ تحديدًا إلى AttributeError: 'dict' object has no attribute '__NUMPY_SETUP__'، مما يعني أن Gensim تحاول الوصول إلى سمة غير موجودة في الإصدار الأحدث من NumPy. حاول تثبيت إصدار أقدم من NumPy متوافق مع Gensim 3.8.3 كالتالي: pip install numpy==1.19.5
-
الإشتراك في الأكاديمية يتم بعملة الدولار، وحاليًا في مصر هناك تقييد على الدفع بالدولار، لذلك الحد الأقصى للدفع هو 250 دولار شهريًا، من خلال بطاقات الإئتمان Credit Cards فقط لذلك أنت بحاجة إلى فتح حساب واستخراج بطاقة Credit. والطريقة الأخرى هى الدفع من خلال وسيط مقابل نسبة، بحيث ترسل له المبلغ عن طريق فودافون كاش أو انستاباي وسيقوم هو بالإشتراك لك، وإذا أردت يمكنني إرسال حساب وسيط لك يمكنك التعامل معه لكي لا تتعرض للنصب.
-
أعتقد أن المقصود هو جدول هو "EmailSenderReceiver" ونستخدم الأمر التالي لإنشاؤه: CREATE TABLE EmailSenderReceiver ( emailID INT NOT NULL AUTO_INCREMENT, senderID INT NOT NULL, receiverID INT NOT NULL, subject VARCHAR(255) NOT NULL, body TEXT NOT NULL, sentDate DATETIME NOT NULL, PRIMARY KEY (emailID), FOREIGN KEY (senderID) REFERENCES Users (userID), FOREIGN KEY (receiverID) REFERENCES Users (userID) ); ,الأمر سينشئ جدولًا يسمى "EmailSenderReciver" بستة أعمدة: emailID: رقم تعريف البريد الإلكتروني senderID: رقم تعريف المرسل receiverID: رقم تعريف المستلم subject: موضوع البريد الإلكتروني body: نص البريد الإلكتروني sentDate: تاريخ إرسال البريد الإلكتروني يحدد المفتاح الأساسي للجدول أن كل صف يجب أن يحتوي على قيمة فريدة لـ emailID. يحدد المفتاح الخارجي لـ senderID أن senderID يجب أن يكون قيمة موجودة في جدول UsersK ,يحدد المفتاح الخارجي لـ receiverID أن receiverID يجب أن يكون قيمة موجودة في جدول Users.
-
الكود يعمل بشكل سليم فأنت تقوم بتمرير مصفوفة واستخدام ميثود join عليها ولا مشكلة في ذلك، يمكنك تجاهل تلك الرسالة أو تجربة كتابة الكود كالتالي: const addTwoNumbers = function(l1 = [], l2 = []) { const num1 = BigInt(l1.reverse().join('')) || 0n; const num2 = BigInt(l2.reverse().join('')) || 0n; const sum = num1 + num2; return Array.from(String(sum), Number).reverse(); }; console.log(addTwoNumbers([9, 9, 9, 9, 9, 9, 9], [9, 9, 9, 9]));
- 1 جواب
-
- 1
-

-
يتم التحقق من رمز CSRF بشكل ضمني أثناء معالجة الطلب على الخادم، والعملية تحدث تلقائيًا ولا تتطلب تدخلك إلا إذا قررت تعطيل التحقق من رمز CSRF. والتحقق يحدث عن طريق المقارنة بين القيمة المرسلة في حقل الرمز CSRF في الطلب والقيمة المتوقعة المخزنة في جلسة المستخدم، مما يضمن أن الشخص الذي يقوم بإرسال الطلب هو نفسه الشخص الذي استلم الصفحة الأولى وحصل على الرمز CSRF. وإن لم يكن هناك تطابق بين القيمتين، سيتم رفض الطلب ويتم إثارة استثناء CSRFTokenError، وهناك استثناءات في بعض الحالات، مثل عدم وجود جلسة متصلة، ولكن عمومًا، التحقق الرمز CSRF جزءًا أساسيًا من إجراءات الأمان في Django. وتستطيع أيضًا التحكم في كيفية تنفيذ التحقق من رمز CSRF في Django من خلال تكوين إعدادات CSRF_USE_SESSIONS و CSRF_COOKIE_SECURE و CSRF_COOKIE_AGE وغيرها في ملف settings.py. ومتاح لك إعطاء أوامر معينة للخادم باستخدام middleware، مثلاً لإضافة حقل جديد إلى كل طلب أو لإعادة توجيه كل طلب إلى عنوان URL مختلف، كالتالي: from django.middleware.csrf import CsrfViewMiddleware class MyAppMiddleware(CsrfViewMiddleware): def process_request(self, request): # Do something before the request is processed return super().process_request(request) def process_response(self, request, response): # Do something after the request is processed return super().process_response(request, response) و يقوم middleware بإضافة حقل CSRF token إلى كل طلب يتطلب المصادقة. يقوم الوسيط أيضًا بإجراء بعض الإجراءات الأخرى قبل وبعد معالجة الطلب.
- 2 اجابة
-
- 1
-










.png.47449da327baa3a79dd8c9697711b706.png)