-
المساهمات
20431 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
نعم، تستطيع التقدم للإختبار بعد إنهاء 4 مسارات، وفي حال كانت تلك المسارات تحتوي على تطبيقات عملية فيجب تسليمها، وفي حال كانت تلك التطبيقات هي مشاريع برمجية أي أكواد، فيجب رفع المشاريع على GitHub. ولكن ليس الفكرة الحصول على الشهادة، هل حققت ما كنت تريده من الدورة؟ أي من الأفضل إنهاء الدورة بالكامل لكي تحقق استفادة منها، ولا مشكلة إن كان باقي المحتوى لا تريده حاليًا. وسيتم سؤالك عن مدى استيعابك للمسارات التي قمت بإنهائها، وطبيعة الإختبار هي كالتالي:
-
خوارزمية البرمجة الديناميكية هي نهج في حل المشكلات يقوم على تقسيم المشكلة إلى مجموعة من الفترات الفرعية الأصغر، ويتم حلها بشكل تدريجي، وتُحظ النتائج المؤقتة لحل هذه الفترات الفرعية، ويتم إعادة استخدامها لتجنب حساب النتائج نفسها مرارًا وتكرارًا، مما يقلل من التكرار ويساهم في تحسين الأداء. ونستطيع تقسيم خوارزميات البرمجة الديناميكية إلى نوعين رئيسيين: 1- خوارزميات البرمجة الديناميكية المتسلسلة (Serial Dynamic Programming) وتقوم تلك الخوارزميات بحل المسألة عن طريق حل جميع المسائل الفرعية المتداخلة، واحدة تلو الأخرى، والتعقيد الزمني لها هو O(n^m)، حيث n هو حجم المسألة الأصلية، وm هو عدد المتغيرات في المسألة. 2- خوارزميات البرمجة الديناميكية الموازي (Parallel Dynamic Programming) تعمل على حل المسائل الفرعية المتداخلة بشكل متزامن، والتعقيد الزمني هو O(n^log(n)). التعقيد الزمني (Time Complexity) الأمر يعتمد على الكود البرمجي الذي تم تنفيذه. التحليل الزمني للخوارزمية: يعتمد على العمق الزمني لكل خطوة في الخوارزمية. يتم تحليل الخوارزمية بالنسبة لحجم المدخلات. في البرمجة الديناميكية، يعتمد التحليل الزمني على عدد الفترات الفرعية وعلى حجم المدخلات في كل فترة فرعية. تعقيد زمني متوسط: أحيانًا تكون الخوارزمية تعقيد زمني أمامي (exponential) بالنسبة لبعض المدخلات، ولكن بفضل الحفظ الذكي للنتائج الفرعية، يكون التعقيد في بعض الحالات أفضل من الحلول الأخرى. التعقيد المكاني (Space Complexity): التعقيد المكاني لخوارزمية البرمجة الديناميكية يعتمد على حجم الجدول الذي يتم استخدامه لتخزين حلول المسائل الفرعية. وعامًة التعقيد المكاني لخوارزمية البرمجة الديناميكية هو O(n^m)، حيث n هو حجم المسألة الأصلية، وm هو عدد المتغيرات في المسألة. 1- استهلاك الذاكرة: يعتمد على كمية الذاكرة التي تستخدمها الخوارزمية. تُحفظ نتائج الفترات الفرعية في جداول أو مصفوفات، وتستخدم لحساب النتيجة النهائية، وذلك قد يتطلب استهلاك ذاكرة إضافي. 2- التحليل المكاني للهياكل البيانية: قد يتطلب الاستفادة من البرمجة الديناميكية تخزين هياكل بيانات إضافية مثل الجداول أو المصفوفات لحفظ النتائج المؤقتة. أمثلة: 1- سلسلة فيبوناتشي باستخدام البرمجة الديناميكية: التعقيد الزمني: O(n) التعقيد المكاني: O(n) 2- مسألة العد الجزئي: التعقيد الزمني: O(nk) التعقيد المكاني: O(nk)
-
بالطبع تستطيع إنشاء مواقع ديناميكية من خلال جانغو، ومن الممكن تحسين تجربة المستخدم من خلال تطوير الواجهة الأمامية من خلال React لكي يتم تحديث البيانات بشكل سريع وبدون الحاجة إلى تحديث الصفحة، أي جانغو في الواجهة الخلفية كـ API وإدارة لقاعدة البيانات وReact في الواجهة الأمامية. وبخصوص منصات الـ Low-code أو No-code فهي موجودة دائمًا ولها عملاؤها ويمكنك إنشاء موقع لتلك النوعية من العملاء من خلالها ولا مشكلة في استخدامها، لكن لن تستبدل مطوري الواجهة الأمامية بالطبع. ولكن عليك تطوير مهارات وتعلم التقنيات المتقدمة لكي تتمكن من إنشاء موقع وتطبيقات متقدمة لا تقدر تلك المنصات على إنشائها، فلا تشغل بالك بذلك واشغل نفسك بتطوير مهاراتك ولا تكتفي بتعلم اللغات الأساسية فقط بالرغم من أهميتها وضرورة تعلمها بشكل صحيح، إلا أنه عليك تعلم التقنيات القائمة على تلك اللغات مثل React أو جانغو، وتعلم كيف تقوم بتطوير مشاريع من خلالهم. وستجد تفصيل هنا:
- 4 اجابة
-
- 1
-

-
AJAX هو اختصار لـ Asynchronous JavaScript and XML، وهي تقنية تسمح للمطورين بإجراء طلبات HTTP إلى خادم الويب دون إعادة تحميل الصفحة بالكامل، ويتيح ذلك تبادل البيانات مع الخادم وإنشاء تطبيقات ويب أكثر تفاعلية. أما DOM Manipulation هي عملية تغيير محتوى صفحة الويب الديناميكي باستخدام JavaScript، ومن الممكن استخدام DOM Manipulation لإضافة عناصر جديدة إلى الصفحة، أو إزالة عناصر موجودة، أو تعديل خصائص العناصر الموجودة. ونستخدم AJAX و DOM Manipulation لإنشاء مجموعة متنوعة من التطبيقات الويب التفاعلية، بما في ذلك: تطبيقات الويب التي تعرض بيانات محدثة باستمرار، مثل الأخبار أو الطقس. تطبيقات الويب التي تسمح للمستخدمين بإجراء عمليات البحث أو إدخال البيانات. ألعاب الويب أو تطبيقات الويب الأخرى التي تتطلب ردود فعل في الوقت الفعلي. وإليك أمثلة لتوضيح الفكرة على استخدام AJAX: تطبيق ويب يعرض قائمة بآخر الأخبار لتحديث القائمة تلقائيًا دون الحاجة إلى إعادة تحميل الصفحة بالكامل. تطبيق ويب يسمح للمستخدمين بالبحث عن المنتجات لإرسال استعلام البحث إلى الخادم وعرض نتائج البحث على الصفحة دون الحاجة إلى إعادة تحميل الصفحة بالكامل. لعبة ويب تسمح للمستخدمين بالتحكم في الشخصية لإرسال أوامر الحركة إلى الخادم وتلقي ردود الفعل من الخادم لتحريك الشخصية على الصفحة. ولنقم بتطبيق ذلك من خلال الكود للمثال الأول: <script> function getNews() { // إنشاء طلب AJAX إلى خادم الويب const xhr = new XMLHttpRequest(); xhr.open("GET", "/api/news"); xhr.onload = function() { // معالجة استجابة الخادم if (xhr.status === 200) { // تحويل الاستجابة إلى كائن JSON const news = JSON.parse(xhr.responseText); // تحديث قائمة الأخبار على الصفحة const newsList = document.getElementById("news-list"); newsList.innerHTML = ""; for (let i = 0; i < news.length; i++) { const newsItem = document.createElement("li"); newsItem.textContent = news[i].title; newsList.appendChild(newsItem); } } }; xhr.send(); } // استدعاء دالة getNews() عند تحميل الصفحة window.onload = getNews; </script> ولكن تم تقديم واجهة fetch API لتسهيل التعامل مع طلبات AJAX، ونفس المثال سنكتبه كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>مثال على استخدام fetch و DOM Manipulation</title> </head> <body> <script> function getNews() { // إنشاء طلب fetch إلى خادم الويب fetch("/api/news") .then(response => response.json()) .then(news => { // تحديث قائمة الأخبار على الصفحة const newsList = document.getElementById("news-list"); newsList.innerHTML = ""; for (let i = 0; i < news.length; i++) { const newsItem = document.createElement("li"); newsItem.textContent = news[i].title; newsList.appendChild(newsItem); } }); } // استدعاء دالة getNews() عند تحميل الصفحة window.onload = getNews; </script> <ul id="news-list"></ul> </body> </html>
-
يمكنك البحث عن الدوال التي تريدينها أو أي خاصية في بايثون على موسوعة حسوب، يكفي أن تكتبي في جوجل دالة print مثلاً وبجانبها موسوعة حسوب أو حسوب، كالتالي: "شرح دالة print موسوعة حسوب" وإليك مرجع للغة بايثون في الموسوعة: https://wiki.hsoub.com/Python
-
حاول تنفيذ الأمر التالي: flutter doctor ثم تنفيذ الأمر التالي: flutter channel master
-
أولاً يجب أن تعلم أن الأمر لا يتم بين ليلة وضحاها ولا حتى في غضون سنة، ربما 3 سنوات حسب خلفيتك وخبراتك السابقة. أنت بحاجة أولاً إلى تعلم أساسيات البرمجة، سواء من خلال بايثون أو من خلال C++ ولكن هي لغة ليست بالسهلة لذلك يمكنك البدء ببايثون لا مشكلة بعد المحاولة مع C++. وعلى أي حال أنت بحاجة إلى تعلم بايثون في النهاية لأن أبحاث تعلم الآلة ستجدها بشكل رئيسي تعتمد على Python، ومستخدمة بشكل شائع جدًا في مجال تعلم الآلة. بعد ذلك ستحتاج إلى تعلم أساسيات الرياضيات وهي: الجبر الخطي، والتفاضل والتكامل، وبعض مفاهيم الاحتمال والإحصاء، وركز بشكل كبير على الجبر الخطي والتفاضل والتكامل. ثم ستحتاج أن تكون على دراية بمكتبات Python المتخصصة في مجال علوم البيانات، وتشمل: Numpy: لأداء العمليات الرياضية والحسابية على البيانات بشكل فعال. Pandas: للتعامل مع البيانات بشكل هيكلي وتحليلها. Matplotlib/Seaborn: لرسم البيانات وإنشاء الرسوم البيانية. Scikit-learn (sklearn): لتنفيذ مهام التعلم الآلي وبناء نماذج. SQL Queries: للقدرة على استخدام استعلامات SQL للتفاعل مع قواعد البيانات. ثم ستحتاج إلى كورس خاص بتعلم الآلة. وستجد تفصيل أكثر هنا عن كورسات تعلم الذكاء الاصطناعي وعن الرياضيات:
- 2 اجابة
-
- 1
-

-
أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App;
- 6 اجابة
-
- 1
-

-
الأمر ممكن تنفيذه من خلال عدة طرق، وإحدى الطرق هي استخدام RouteGuar، وهي هي ميزة في React Router تمكنك من حظر الوصول إلى مسار معين اعتمادًا على حالة معينة. وبالتالي حظر الوصول إلى جميع المسارات باستثناء صفحة تسجيل الدخول. إليك مثال: import { useState, useEffect } from "react"; import { Route, Redirect } from "react-router-dom"; const AuthRouteGuard = ({ component: Component, path, ...rest }) => { const [isLoggedIn, setIsLoggedIn] = useState(false); useEffect(() => { fetch("/api/user") .then((response) => response.json()) .then((data) => setIsLoggedIn(data.loggedIn)); }, []); return ( <Route path={path} render={(props) => { if (isLoggedIn) { return <Component {...props} />; } else { return <Redirect to="/login" />; } }} {...rest} /> ); }; نستخدم useState للحفاظ على حالة تسجيل الدخول للمستخدم. وفي دالة useEffect، نقوم بإجراء طلب GET إلى API للمستخدم لتحديد ما إذا كان المستخدم مسجلاً دخوله أم لا، وفي حال كان المستخدم مسجلاً دخوله، فسنقوم بعرض عنصر Component، وفي حال العكس، فسنقوم بإعادة توجيهه إلى صفحة تسجيل الدخول.
-
المشكلة بسبب تعارض في الحزم لديك، قم بحذف ملف composer.lock ثم مجلدvendor في المشروع لديك، وقم بثبيت الحزم من جديد: composer install وفي حال استمرت المشكلة حاول تثبيت نسخة متوافقة مع الحزم لديك كالتالي: composer require fruitcake/laravel-cors:^2.1 وفي حال استمرت المشكلة حاول تنفيذ الأمر التالي لتحديث الإعتماديات الأخرى اللازمة للتوافق مع الحزمة: composer require fruitcake/laravel-cors --with-all-dependencies
-
يتم الترتيب على أساس البلد أولاً، ثم على أساس العمر، وفي حال وجود أكثر من عنصر متشابه في الاسم، فسيتم الترتيب على أساس العمر. حيث تتم عملية الترتيب باستخدام الدالة sorted() مع استخدام itemgetter(1, 2) كوظيفة مفتاح، وذلك يعني أنه يتم ترتيب القائمة a بناءًاعلى القيم في المواقع 1 و 2 في كل tuple داخل القائمة. حيث ترُتب القائمة لديك كالتالي: b = [('Ali', 'Jordan', 45), ('Ahmad', 'Sudan', 23), ('Adam', 'Sudan', 23)] في حال وجود عناصر متشابهة في الموقعين 1 و 2، يتم الاحتفاظ بالترتيب الأصلي لتلك العناصر. وتستطيع تغيير ترتيب العناصر المتشابهة عن طريق تغيير ترتيب الوسائط التي يتم تمريرها إلى الدالة itemgetter(). فلو أردت ترتيب العناصر المتشابهة على أساس العمر أولاً، ثم على أساس البلد، فسنقوم بتغيير الوسائط على النحو التالي: b = sorted(a, key=itemgetter(2, 1)) فسيتم ترتيب القائمة على النحو التالي: b = [("Ahmad", "Sudan", 23), ("Ahmad", "Sudan", 23), ("Ali", "Jordan", 45)]
-
عند استخدام PDO (PHP Data Objects) للتفاعل مع قواعد البيانات، يتم استخدام $stmt و $conn كمتغيرات شائعة. حيث أن $stmt (Statement) يستخدم لتمثيل البيانات المستعلمة (query) أو العبارة التي تقوم بتنفيذها على قاعدة البيانات باستخدام PDO، فبعد تحضير الاستعلام وتنفيذه، تستطيع استخدام $stmt لاسترجاع النتائج أو التحكم في تأثير الاستعلام. أما $conn (Connection) هو متغير يستخدم لتمثيل اتصال PDO بقاعدة البيانات، ونستخدمه لتنفيذ الاستعلامات أو التفاعل مع قاعدة البيانات. مثال على كيفية استخدامهم: // الاتصال بقاعدة البيانات $dsn = "mysql:host=localhost;dbname=mydatabase"; $username = "username"; $password = "password"; $options = array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::ATTR_EMULATE_PREPARES => false, ); try { $conn = new PDO($dsn, $username, $password, $options); } catch (PDOException $e) { die("Connection failed: " . $e->getMessage()); } // استعلام $sql = "SELECT * FROM mytable WHERE column = :value"; $stmt = $conn->prepare($sql); // تمرير القيمة $value = "some_value"; $stmt->bindParam(':value', $value); // تنفيذ الاستعلام $stmt->execute(); // استخدام نتائج الاستعلام while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) { // فعل شيء مع البيانات } // إغلاق الاتصال $conn = null;
-
استخدم الثيم التالي سيبدوا بشكل أفضل: https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
- 7 اجابة
-
- 1
-

-
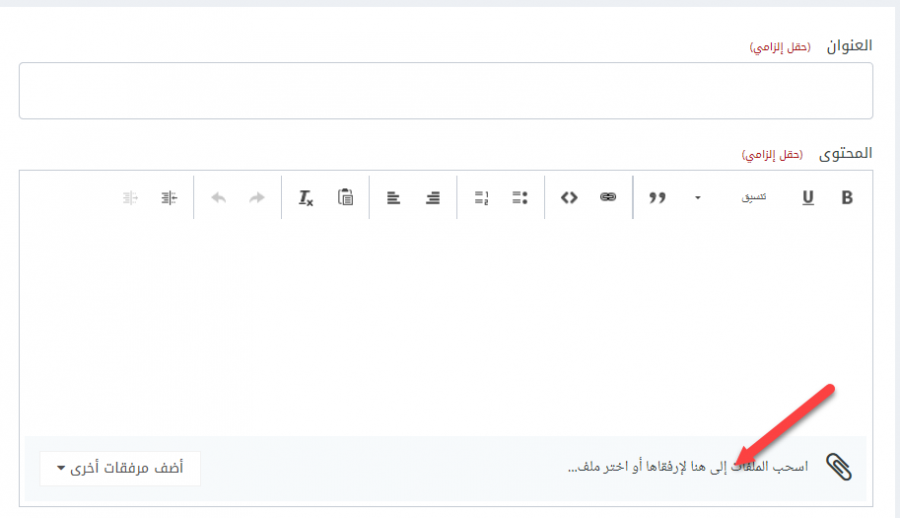
عند كتابة سؤال ستجد زر باسم "اسحب الملفات إلى هنا أو اضغط لإرفاق ملف). وتستطيع الضغط ثم إختيار ما تريده، أو يمكنك سحب الصورة وإفلاتها في المكان الذي تريده بالسؤال. فمثلاً لو أردت وضع صورة أسفل السطر التالي سأقوم بإنهاء السطر هنا ثم الضغط علىEnter للنزول للسطر بالأسفل ثم سحب وإفلات الصورة أسفل السطر: لاحظ الصورة بالأعلى.
- 7 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ويمكنك مساعدتك في حال توفر الكود، وإليك خطوات الحل: ستحتاجين إلى تضمين المكتبات اللازمة وهي: #include <iostream> #include <string> بعد ذلك: تعريف متغير لتخزين السلسلة الرمزية المدخلة. تعريف متغير لتخزين الحرف الذي سيتم استبداله. استخدمي دالة cin لاستلام السلسلة الرمزية من المستخدم وتخزينها في المتغير المناسب. استخدمي دالة cin أيضًا لاستلام الحرف الذي سيتم استبداله وتخزينه في المتغير المخصص. تأكدي من أن السلسلة الرمزية ليست فارغة وأن الحرف البديل قد تم إدخاله. اعتمدي على حلقة (for loop) للانتقال عبر السلسلة الرمزية واستبدال كل حرف يطابق الحرف المراد استبداله. طباعة السلسلة الرمزية بعد الاستبدال. إذا كانت السلسلة تحتوي على فراغات، فمن الأفضل التفكير في كيفية معالجتها، مثلاً بتجاوز الفراغات أو استبدالها أيضًا. من الممكن إضافة ميزة إعادة تشغيل البرنامج للسماح للمستخدم بتجربة إدخالات جديدة. يمكنك إضافة ميزات إضافية، مثل تحويل الحروف إلى أحرف كبيرة أو صغيرة أو السماح بالاستبدال مع حرفين بدلاً من حرف واحد. https://academy.hsoub.com/programming/cpp/الحلقات-التكرارية-loops-في-cpp-r893/
-
لا مشكلة في ذلك، لكن من الأفضل في بداية تعلمك إتباع الآتي: تخصيص نصف ساعة إلى ساعة تبعًا لمستوى الصعوبة، قبل البحث عن حل للمشكلة. في حال وجدت حل للمشكلة، عليك فهم الفكرة والمنطق، ثم لا تقم بنسخ الكود، بل قم بكتابته أنت بالطريقة التي استوعبت الأمر بها. لكن أن تتسرع إلى البحث عن حل وعدم تمرين عقلك وتنمية التفكير المنطقي لديك، فتلك هي المشكلة، عليك توظيف ما تعلمته التفكير بشكل منطقي وتقسيم المشكلة إلى أجزاء. وستجد تفصيل أكثر هنا:
- 2 اجابة
-
- 1
-

-
يتم تحديث الدورات كل فترة ومن المحتمل إضافة ذلك، ويمكنك المتابعة من خلال صفحة آخر التحديثات، وسأرسل إقتراحك للقسم المسؤول عن إعداد محتوى الدورة، وفي الوقت الحالي ستجد دروس خاصة بتطبيقات أودو في الأكاديمية: تطبيقات أودو odoo
-
من الممكن تنفيذ من خلال تصدير قاعدة بيانات Access إلى تنسيق XML وربطها بالمشروع، أو استخدام واجهة برمجة تطبيقات ODBC لقاعدة بيانات Access من خلال أداة إنشاء واجهة برمجة تطبيقات ODBC المضمنة في نظام التشغيل Windows. وسأوضح لك الطريقة الثانية: 1- عليك أولاً تكوين مصدر البيانات DSN: قم بفتح لوحة التحكم في Windows. انتقل إلى "إدارة مصادر البيانات (ODBC)". اختر "System DSN" وانقر على زر "Add". اختر "Microsoft Access Driver" واتبع الخطوات لتكوين مصدر البيانات. أضف ملف ODBC إلى مشروع Laravel لديك عن طريق وضع الملف في مجلد "databases". 2- تكوين ملف .env: قم بفتح ملف .env في مشروع Laravel وإضافة معلومات الاتصال بقاعدة البيانات: DB_CONNECTION=odbc DB_HOST=DSN_NAME 3- تكوين ملف config/database.php: فتح ملف config/database.php وفي مصفوفة connections، أضف تكوين لقاعدة البيانات Access: 'odbc' => [ 'driver' => 'odbc', 'dsn' => env('DB_HOST'), 'username' => env('DB_USERNAME', ''), 'password' => env('DB_PASSWORD', ''), 'options' => [ PDO::ATTR_CASE => PDO::CASE_LOWER, PDO::ATTR_PERSISTENT => false, ], ], باستطاعتك استخدام قاعدة البيانات Access الآن في تطبيق Laravel كما تستخدم أي قاعدة بيانات أخرى.
-
في أي دولة؟ إذا كنت تقصد السعودية، فالإجراءات هي كالتالي: 1- أول خطوة هي اختيار نوع الشركة التي تريد تأسيسها. هناك عدة أنواع من الشركات التي يمكنك اختيارها، منها: شركة ذات مسؤولية محدودة شركة مساهمة شركة تضامنية شركة توصية بسيطة 2- بعد اختيار نوع الشركة، يجب عليك إعداد الوثائق المطلوبة لاستخراج السجل التجاري، وهي: طلب استخراج سجل تجاري صورة من الهوية الوطنية أو الإقامة للمؤسس أو المؤسسين صورة من صك الملكية أو عقد الإيجار للمقر الرئيسي للشركة صورة من السجل التجاري للشركة الأم (إذا كانت الشركة فرعًا لشركة أخرى) شهادة حسن سير وسلوك للمؤسس أو المؤسسين 3- بعد إعداد الوثائق المطلوبة، يجب عليك تقديمها إلى وزارة التجارة السعودية، وذلك من خلال أحد فروع الوزارة أو من خلال موقع الوزارة الإلكتروني. 4- عليك الآن دفع الرسوم الحكومية المقررة لاستخراج السجل التجاري. 5- بعد دفع الرسوم الحكومية، ستصدر لك وزارة التجارة السجل التجاري الخاص بشركتك، وذلك خلال مدة أقصاها 10 أيام عمل. إلكترونيًا وفي حال أنك ترغب في استخراج السجل تجاري إلكترونيًا، عليك بالتالي: قم بإنشاء حساب على موقع وزارة التجارة السعودية. انتقل إلى قسم "الخدمات الإلكترونية". اختر الخدمة "إصدار سجل تجاري". اضغط على زر "تقديم الطلب". املأ البيانات المطلوبة في الطلب. إرفق المستندات المطلوبة. اضغط على زر "إرسال الطلب". بعد ذلك، ستتولى وزارة التجارة مراجعة طلبك وإصدار السجل التجاري الخاص بشركتك خلال مدة أقصاها 10 أيام عمل. لكي تتمكن من استخراج سجل تجاري لمنصة تعليمية، يجب عليك استيفاء الشروط التالية: أن يكون المؤسس أو المؤسسون سعوديين الجنسية أو مقيمين في المملكة العربية السعودية. أن يكون لدى المؤسس أو المؤسسون رأس مال لا يقل عن 500 ألف ريال سعودي. أن يكون لدى المؤسس أو المؤسسون سجل تجاري ساري المفعول. أن يكون لدى المؤسس أو المؤسسون شهادة حسن سير وسلوك. وانتبه للتالي: يجب أن يتضمن اسم الشركة التعليمية كلمة "تعليم" أو أي كلمة أخرى ذات دلالة تعليمية. يجب أن تلتزم الشركة التعليمية بالأنظمة والتعليمات المعمول بها في المملكة العربية السعودية.
-
هناك العديد من القوالب التعليمية منها: أولاً: قوالب ووردبريس تعليمية مجانية قالب VW Education Academy قالب Uni Education Free WordPress LMS -قالب Signify Education LMS WordPress Theme قالب School Zone ثانيًا: قوالب ووردبريس تعليمية احترافية مدفوعة قالب Masterstudy قالب Edumall قالب Kingster Education قالب Academist قالب Eikra قالب Ed School قالب University قالب eCademy قالب eSmarts قالب Educavo قالب Education Pack قالب Invent قالب Edumodo -قالب IveyPrep
- 3 اجابة
-
- 1
-

-
الأمر راجع لأسباب أمنية، حيث أن الاتصالات التي تتم عبر https تكون مشفرة، مما يحمي البيانات من التعرض للاختراق أو التلف. وحتى لو كنت تستخدم خادم محلي، فإن فيسبوك ما زالت تتطلب منك استخدام https. وذلك لأن فيسبوك لا تريد أن تتعرض بيانات المستخدمين للخطر، حتى لو كانت البيانات تتم بين تطبيقك وفيسبوك فقط. وعندما تستخدم فيسبوك لتسجيل الدخول عبر Socialite في Laravel، تحتاج إلى توفير عنوان URL صحيح لـ "توجيه التوجيه" (redirect URL)، وبالطبع يكون ذلك العنوان هو عنوان URL الفعلي لتطبيقك. مثل http://localhost:8000 أو http://127.0.0.1:8000. ومعظم الشبكات الاجتماعية، بما في ذلك فيسبوك، تتوقع أن يكون عنوان URL يبدأ بـ "https" عند التوجيه. ولحل المشكلة عليك إما استخدام خادم محلي يدعم https عن طريق تثبيت شهادة SSL على خادمك المحلي. أو الإعتماد على بروكسي (وكيل) https، والوكيل هو برنامج يعيد توجيه الاتصالات من http إلى https، مثل ngrok أو Localtunnel. وإليك الطريقة: قم بإضافة معلومات التطبيق الخاصة بك في ملف .env: FACEBOOK_CLIENT_ID=your-facebook-client-id FACEBOOK_CLIENT_SECRET=your-facebook-client-secret FACEBOOK_REDIRECT=http://localhost:8000/callback قم بتحديث ملف config/services.php لتكوين Socialite لاستخدام فيسبوك: // في مصفوفة 'providers' 'facebook' => [ 'client_id' => env('FACEBOOK_CLIENT_ID'), 'client_secret' => env('FACEBOOK_CLIENT_SECRET'), 'redirect' => env('FACEBOOK_REDIRECT'), ], في ملف routes/web.php، أضف مسارين للتوجيه: use Laravel\Socialite\Facades\Socialite; // مسار للتوجيه إلى فيسبوك Route::get('/redirect', function () { return Socialite::driver('facebook')->redirect(); }); // مسار للتوجيه عند العودة من فيسبوك Route::get('/callback', function () { $user = Socialite::driver('facebook')->user(); // هنا يمكنك معالجة البيانات المستردة من فيسبوك dd($user); }); وتستطيع تشغيل ngrok كالتالي: ngrok http 8000 وستحصل على عنوان URL يشبه https://xxxxxxxx.ngrok.io، وتستطيع استخدام ذلك العنوان في إعدادات تطبيق Facebook على Socialite، وستحتاج إلى تحديث إعدادات التطبيق على موقع Facebook لتشير إلى العنوان URL الجديد الذي يوفره ngrok. قم بتشغيل خادم Laravel: php artisan serve ثم افتح متصفح الويب وانتقل إلى http://localhost:8000/redirect، وسيتم توجيهك إلى صفحة تسجيل الدخول عبر فيسبوك، وبعد تسجيل الدخول بنجاح، ستعود إلى http://localhost:8000/callback مع البيانات المستردة من فيسبوك.
- 2 تعليقات
-
- الشبكات الاجتماعية
- تويتر
-
(و 5 أكثر)
موسوم في: