-
المساهمات
20349 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
ليس شرطًا عليك كتابة نفس الكود، طالما أنك استوعبت ما يتم شرحه، تستطيع تنفيذ ما تريد بطريقتك أنت، مثلاً لو كنت تريد كتابة جزء معين من الكود بأسلوبك أنت فلا مشكلة، أو تريد تنفيذ مشروع آخر غير الذي تم شرحه بالدورة لا مشكلة طالما أنك استوعبت، المهم هو التطبيق على ما تعلمته وتسليم المشاريع المطلوبة منك فلكل دورة عدد مشاريع معينة على لغات وإطارات محددة. وكتابة الكود بناءًا على ما استوعبته أنت هي الطريقة الصحيحة لتعلم البرمجة، وليس كتابة الكود بشكل حرفي، عليك الاستيعاب ثم تطبيق المنطق البرمجي الخاص بك، وقارنه بما تم شرحه وربما تأتي بطريقة أفضل وأكثر تعقيدًا.
-
nano مثبت بالفعل في توزيعتي Ubuntu وDebian. وعلي أي حال افتح terminal واكتب الأمر التالي: sudo apt install nano لإنشاء ملف Python باستخدام nano، اكتب الأمر التالي: nano my_python_file.py
-
في البداية للتوضيح، تلك الأوامر تستخدم في أنظمة unix، مثل لينكس وMacOS. cat cat اختصار لـ "concatenate"، وهو أمر يستخدم لعرض محتوى الملفات، ويقوم بطباعة محتوى الملفات مباشرة على الشاشة، وتستطيع استخدامه لدمج المحتوى من عدة ملفات وعرضها على الشاشة، لكنه يفتقر إلى ميزات التنقل والبحث المتوفرة في less فلو كتبت cat filename.txt سيقوم بطباعة محتوى الملف filename.txt على الشاشة. less هو عبارة عن برنامج لعرض محتوى الملفات أيضًا، لكن بطريقة متقدمة أكثر من cat، حيث يسمح less بالتصفح السهل للملفات الكبيرة، من خلال التمرير للأمام وللخلف، البحث في الملف، والقفز إلى نقاط محددة، ويدعم ميزات مثل ترقيم السطور والتلوين ووضع التفاف. ويستخدم للملفات الكبيرة التي يصعب عرضها بأكملها في مرة واحدة على الشاشة، ويمكنك تشغيلها ببساطة باستخدام less filename.txt. file أمر يُستخدم لتحديد نوع الملف، وبمجرد تشغيل file مع اسم الملف، سيقوم بإظهار نوع الملف، مثل نصي (text)، صورة (image)، أو برنامج قابل للتنفيذ (executable). أي عند كتابة file filename.txt سيخبرك بنوع الملف، مثل "ASCII text" إذا كان نصيًا.
- 2 اجابة
-
- 1
-

-
بخصوص الدعم بعد الحصول على الشهادة، عليك التحدث في تلك النقطة مع مركز المساعدة . وعامًة، يجب تطوير مهاراتك وتعلم ما تبقى لك بالنسبة لمتطلبات سوق العمل وفقًا للوظيفة التي تريدها، وتستطيع التعلم من خلال تنفيذ مشاريع متوسطة الحجم والتعقيد فلا تكتفي بمشروع واحد فقط أو اثنان.
- 2 اجابة
-
- 1
-

-
الأمر حسب الإتفاق، هل ستقوم أنت بعمل Deploy للسيرفر على استضافة؟ إذن عليك تهيئة قاعدة البيانات، بالإضافة إلى تسليم الكود المصدري للمشروع وأية ملفات متعلقة به. أما في حال كان سيقوم هو بنشر المشروع، فسيقوم هو بإعداد قاعدة البيانات على الاستضافة ونشر المشروع. أيضًا تستطيع تحميل (تصدير) قاعدة البيانات على حاسوبك من MongoDB في هيئة JSON أو CSV ثم تستطيع استيرادها مرة أخرى. https://www.mongodb.com/docs/compass/current/import-export/
-
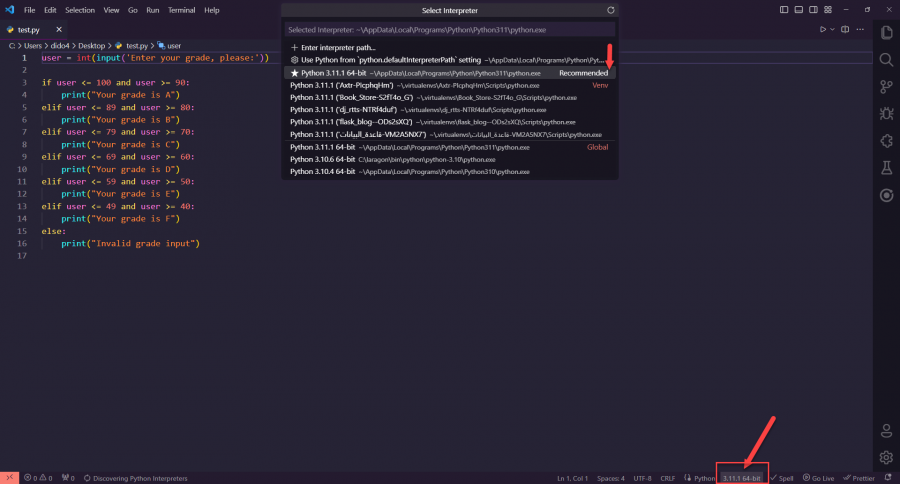
تأكد من إختيار مترجم بايثون في محرر الأكواد vscode لديك حيث ستجد interperter بالأسفل اضغط عليه ثم اختر إصدار بايثون الذي يظهر بجانه recommended كالتالي:
- 5 اجابة
-
- 1
-

-
ما المطلوب بالضبط؟
-
أنت تستخدم vite لذا عليك استيراد مسار الصورة كالتالي: import testImage from '../../image/IMG_20220103_173254.jpg'; ثم استخدامها كالتالي: <img src={testImage} /> حيث يتم عمل hash لمسار الصورة في الإخراج، لكن إذا أردت استخدام مسار ثابت أي كالتالي: <img src='/../../image/IMG_20220103_173254.jpg' /> فعليك نقل مجلد الصور إلى مجلد public حيث يتم البحث عن الوسائط بالمسارات الثابتة هناك ولكن ضع علامة / في بداية المسار للإشارة لمجلد الجذر root أي مجلد المشروع الرئيسي. وبخصوص Cannot read properties of undefined قم بطباعة كائن post وتفقد ما اسم الخاصية للصورة.
- 6 اجابة
-
- 1
-

-
قم بطباعة post.image وتفقد هل مسار الصورة صحيح؟ أيضًا جرب التالي: <img src="https://placehold.co/600x400" /> في حال لم تظهر قم بإعادة التحديث وإن ظهرت فتأكد من كتابة مسار الصورة بشكل صحيح لديك، وإن لم تظهر أرفق مجلد المشروع.
- 6 اجابة
-
- 1
-

-
يوجد التالي: https://www.w3schools.com/js/exercise_js.asp?filename=exercise_js_variables1 https://www.jschallenger.com/ https://nouvil.net/javascript-quiz-ar/ أيضًا موقع Codewars فالأسئلة هناك أبسط من موقع leetcode، وتستطيع البحث على اليوتيوب عن "حل أسئلة Codewars جافاسكريبت"، أيضًا يوجد موقع coderhub.sa. وستجد تفصيل أكثر هنا: ومن الأفضل في البداية البحث عن مشاريع جافاسكريبت للمبتدئين على اليوتيوب ثم تنفيذها، ثم تستطيع بعد ذلك حل المشاكل البرمجية على تلك المواقع.
- 2 اجابة
-
- 2
-

-
لا يوجد مشكلة في تلك الحالة، فالإصدارات الغير رئيسية لا تؤثر وتتوافق مع الإصدارات التي قبلها فهى تضيف ميزة جديدة ليس أكثر، لكن أحيانًا الإصدار الفرعي MINOR يسبب مشكلة.
- 4 اجابة
-
- 1
-

-
عليك معرفة ما هو الإدارة الدلالية لنُسخ البرمجيات أو Semantic Versioning أو semver وبشكل بسيط: حيث تُمثل الإصدارات البرمجية بالشكل 0.0.0 ولنفترض أن لدينا إصدار 1.3.4 من البرنامج، فيعني الرقم: 4 إصدار رابع تصحيحي أي زيادة في الإصدار التصحيحي (PATCH) (إصلاحات الأخطاء متوافقة)، بمعنى أننا قمنا بإصلاح الأخطاء أو التعامل مع مشكلات دون إضافة ميزات جديدة، ويجب زيادة الإصدار التصحيحي ليصبح الإصدار 1.3.5 بينما رقم 3 يعني الإصدار الفرعي (MINOR) (إضافة ميزات جديدة متوافقة)، ونقوم بزيادته في حال قمنا بإضافة ميزات جديدة إلى المكتبة دون التأثير على الوظائف الحالية، ليصبح الإصدار 1.4.5 نأتي لرقم 1 ويعني الإصدار الرئيسي للبرنامج، أي هناك تغييرات رئيسية تؤثر على التوافق مع الشيفرة الحالية، مثل إزالة وظيفة مستخدمة على نطاق واسع أو تغيير واجهة البرمجة الرئيسية، وبالتالي يجب زيادة الإصدار الرئيسي ليصبح 2.4.5. ونتبع ذلك النهج مع كل إضافة للبرنامج، وبالطبع يوجد لواحق نضيفها للإصدارات مثل beta وalpha وستجد شرح مفصل هنا: https://semver.org/lang/ar/ وكمثال في لغة بايثون إصدار بايثون 3.12.1 صدر في 24 نوفمبر 2023، وهو إصدار ثانوي لإصدار 3.12.0. يتضمن إصدار 3.12.1 العديد من الإصلاحات للأخطاء، بما في ذلك: إصلاح خطأ في وحدة codeop يؤدي إلى تحديد Incomplete f-strings بشكل غير صحيح. إصلاح خطأ في وحدة parser يؤدي إلى محاولة الكتابة فوق أخطاء موجودة وتسبب في حدوث عطل. إصلاح عطل في وحدة compiler عند استخدام عبارة with مع 19 مديري سياق. استخدام حالة AST-parser لكل منها بدلاً من حالة عالمية لتتبع عمق الاستدعاء داخل محلل AST لمنع حالة السباق المحتملة بسبب التحليل المتزامن. حساب نهايات الأعمدة بشكل صحيح للرموز متعددة الأسطر في وحدة tokenize. إصلاح خطأ SystemError في عبارة import وفي طرق reduce() لأنواع بنية اللغة المضمنة عندما لا يكون builtins عبارة عن dict. إصلاح UnicodeEncodeError عند قراءة رسالة تحتوي على حرف surrogate Unicode بواسطة طريقة get_payload() من وحدة email.message. في وحدة asyncio.StreamReaderProtocol.connection_made()، يوجد رد اتصال يقوم بتسجيل خطأ إذا فشل المهمة التي تُغلف رد الاتصال "المتصل". سيفشل هذا رد الاتصال نفسه إذا تم إلغاء المهمة. منع ذلك عن طريق التحقق مما إذا كانت المهمة قد تم إلغاؤها أولاً. إذا كان الأمر كذلك، أغلق النقل ولكن لا تسجل خطأ. إصلاح تحذيرات الموارد لـ unclosed files في واجهات سطر الأوامر pickle و pickletools. التأكد من أن webbrowser.MacOSXOSAScript يرسل حدث تدقيق webbrowser.open. عندما يظهر مرجع ثانٍ إلى سلسلة في الإدخال إلى pickle، ويكون تنفيذ Python قيد الاستخدام، فإننا نضمن أن يتم حفظ نسخة واحدة فقط ونسخ واحدة فقط. كل 6 أشهر عليك تحديث معلوماتك، وبخصوص بايثون، ستجد شرح للتحديثات هنا: https://www.python.org/blogs/ وعليك الاشتراك في جروب مهتم ببايثون سواء على فيسبوك أو لينكدان إو تويتر (X) أو الإشتراك في نشرة بريدية خاصة ببايثون. أو يمكنك البحث على اليوتيوب مع كل إصدار جديد عن What's New in Python 3.12 مثلاً واستبدال 3.12 برقم الإصدار مثل 3.11 وشاهد الفيديو وسيوضح لك ما الجديد، وإن وجدت أنه مفيد لك تعلمه ولكن بعض المكتبات لا تتوافق مع الإصدارات الجديدة وتحتاج بعض الوقت للتحديث، لذا قد يتعين عليك استخدام إصدار أقدم من بايثون بسبب الحاجة إلى استخدام مكتبة معينة.
- 4 اجابة
-
- 1
-

-
حاول استخدام متصفح آخر، لتفقد أين تكمن المشكلة، فإن لم تحدث معك فذلك يعني أن المشكلة بالمتصفح الحالي لديك حاول تحديثه أو تفقد هل هناك إضافة تسبب ذلك. وإن استمرت أرجو التواصل مع مركز المساعدة وشرح المشكلة ولو أمكن توفير صورة للمشكلة وسيتم مساعدتك بخصوص حسابك. أيضًا ربما تكون المشكلة بسبب بطيء في الإنترنت لديك حاول إعادة تشغيل الراوتر وتغيير الـ DNS لجوجل مثلاً.
-
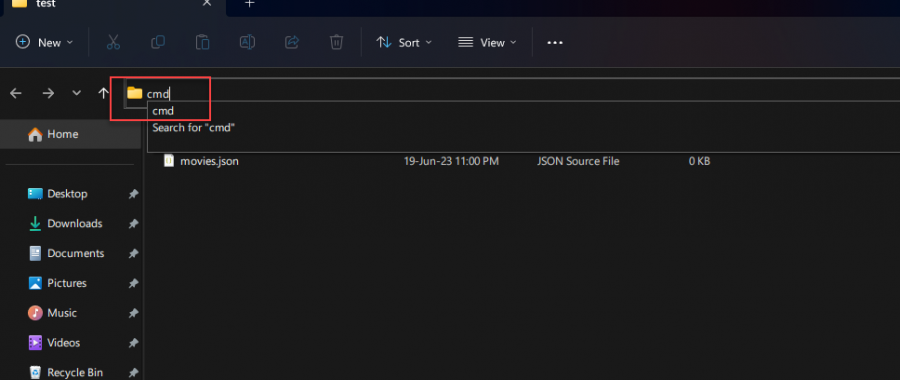
قم بإنشاء مجلد المشروع ثم افتح منفذ الأوامر في مسار ذلك المجلد وأسهل طريقة هي كتابة cmd في شريط العنوان ثم الضغط على Enter: بعد ذلك عليك إنشاء بية إفتراضية لمشروعك لتثبيت الحزم بها كالتالي: python -m venv venv ثم تفعيلها: venv\Scripts\activate ثم تثبيت flask: pip install Flask ثم عليك كتابة الأكواد الآن واستخدام مكتبة flask وستجد شرح هنا:
-
أرجو إرفاق مجلد المشروع لتفقد المشكلة.
- 5 اجابة
-
- 1
-

-
قم بطباعة الرد هل res.data يوجد به token؟ أيضًا عليك طباعة e في catch لكي تتمكن من معرفة الخطأ في حال حدوثه.
- 5 اجابة
-
- 1
-

-
المشكلة تكمن في الشرط الأخير المتعلق بالدرجة F، فالجملة else لا تستقبل أي شرط، عليك تحويلها إلى جملة elif. أيضًا عليك تحويل القيمة المدخلة من المستخدم من نص إلى رقم من خلال دالة int، ليصبح الكود: user = int(input('Enter your grade, please:')) if user <= 100 and user >= 90: print("Your grade is A") elif user <= 89 and user >= 80: print("Your grade is B") elif user <= 79 and user >= 70: print("Your grade is C") elif user <= 69 and user >= 60: print("Your grade is D") elif user <= 59 and user >= 50: print("Your grade is E") elif user <= 49 and user >= 40: print("Your grade is F") else: print("Invalid grade input")
-
حاول استخدام الكود الخاص بك هنا وسيعمل يبدوا أن المشكلة لديك في المحرر أو الـ compiler: https://cpp.sh/
-
الكود سليم ولا يوجد به مشكلة، ما الخطأ الذي يظهر لك في المحرر؟ #include <iostream> using namespace std; int main() { string name; int age; cout << "Please enter your name: " << endl; cin >> name; cout << "Please enter your age: " << endl; cin >> age; return 0; }
-
ستحتاج إلى استخدام مكتبة مثل OpenCV لالتقاط صورة باستخدام كاميرا الهاتف، ثم استخدام تقنيات معالجة الصور مثل OCR (التعرف الضوئي على الحروف) لاستخراج النص من الصورة وتتوفر مكتبة Tesseract OCR لتحقيق ذلك. ثم مكتبة مثل openpyxl لكتابة المعلومات في ملف Excel.
-
استخدم cors في الواجهة الخلفية من خلال: npm install cors ثم: import cors from 'cors'; ثم: const app = express(); app.use(cors()); سيظهر لك مشكلة أخرى وهي "confirmPassword\" is not allowed حاول حلها.
- 1 جواب
-
- 1
-

-
حاول إعادة إنشاء قاعدة البيانات من خلال الأمر: php artisan migrate:fresh --seed ثم إنشاء مستخدم جديد والتجربة مرة أخرى.
- 5 اجابة
-
- 1
-

-
تأكد من كتابة بيانات قاعدة البيانات بشكل صحيح في ملف .env: DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE= // Your Database Name DB_USERNAME= // Yout Database Username DB_PASSWORD= // Your Database Password وفي حال عدم وجود username قم بكتابة root. ثم تنفيذ الأمر التالي: php artisan optimize:clear وتأكد من أن سيرفر MySQL أو أيًا كان مثل Postgres يعمل بشكل سليم.
- 5 اجابة
-
- 1
-

-
الأمر بسيط، يمكنك تثبيت الحزم بشكل عالمي Global أي تصبح متاحة لأي مشروع تقوم بإنشاؤه من خلال الأمر التالي: pip install pandas أو يمكنك إنشاء بيئة إفتراضية وتثبيت الحزم بها بحيث تصبح خاصة بالمشروع الذي تعمل عليه فقط.
- 1 جواب
-
- 1
-