-
المساهمات
20381 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
لذلك سنحتاج مكتبة numpy فهي خاصة بمثلك تلك الأمور والعمليات الرياضية المعقدة على المصفوفات. بالطبع عليك تثبيت المكتبة pip install numpy ثم استيرادها كالتالي: import numpy as np وكمثال لنقوم بإنشاء مصفوفتين: A = np.array([[1, 2], [3, 4]]) B = np.array([[5, 6], [7, 8]]) لضرب المصفوفتين نستخدم دالة dot() ونطبع النتيجة: C = np.dot(A, B) print(C)
- 6 اجابة
-
- 1
-

-
يجب تحديد الترميز على أنه UTF8 عند الاستيراد، لكن ما هي الطريقة التي تقوم بالاستيراد من خلالها؟ هل من خلال الواجهة أم من خلال استعلام SQL؟
- 12 اجابة
-
- 1
-

-
الأمر طبيعي بالفعل على Xcode، ولحل المشكلة عليك استخدام النسخة المجمعة مسبقًا pre-compiled من Firestore iOS SDK. https://github.com/invertase/firestore-ios-sdk-frameworks وستجد أن وقت البناء انخفض بشكل كبير. وذلك بسبب أن النسخة الغير مجمعة مسبقًا من Firestore iOS SDK بها 500+ ألف سطر برمجي تخيلي أن ذلك يتم تجميعه في وقت البناء؟ في ملف ios/Podfile.lock تفقد نسخة Firebase iOS SDK وكمثال هنا هي نسخة 9: PODS: - cloud_firestore (3.2.1): - Firebase/Firestore (= 9.2.0) - firebase_core - Flutter عليك تفقد هل يوجد نسخة مجمعة لذلك الإصدار أم لا وحاليًا متوفر حتى الإصدار 10.21.0. ثم تغيير النسخة في ios/Podfile لتشير للنسخة المجمعة كالتالي: pod 'FirebaseFirestore', :git => 'https://github.com/invertase/firestore-ios-sdk-frameworks.git', :tag => '10.19.0'
-
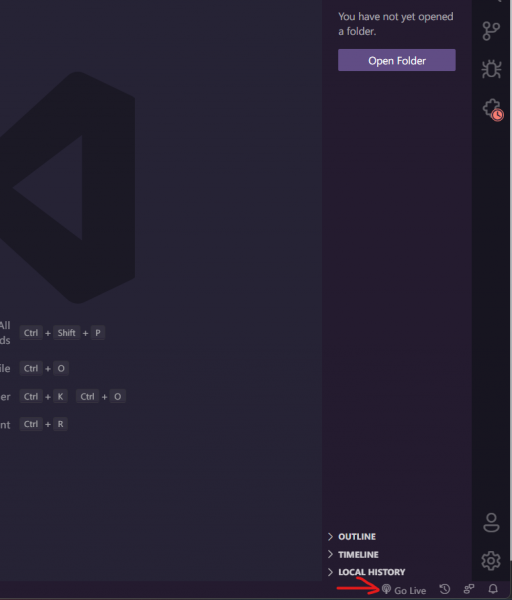
ربما المشكلة هي أنك لم تقم بحفظ التغييرات عن طريق CTRL + S. وإن استمرت المشكلة أسهل طريقة، هي حذف إضافة Live server ثم إعادة vscode ثم تثبيت الإضافة مرة أخرى. وسيظهر لك زر Go Live بالأسفل عند الضغط عليه سيتم تشغيل السيرفر، ويجب وجود ملف باسم index.html فهو الملف الرئيسي للمشروع لديك، وإلا سيظهر لك نافذة تخبرك بإختيار الملف الرئيسي للمشروع.
-
بالطبع تستطيع إزالتها ذلك للتأكد من أنك صاحب الموقع بالفعل بعد التأكيد يمكنك حذفها لا مشكلة.
-
أتفهم قلقك بخصوص ذلك، وبخصوص أنك تريد التقدم للإختبار ففي تلك الحالة يتم مراجعة المشاريع والرد على كافة استفساراتك، في حال لم توفر روابط المشاريع من الأفضل توفيرها لتسريع العملية، ولا تقلق بخصوص الرد فذلك أمر طبيعي عند التقدم للإختبار. شكرًا لتفهمك.
- 3 اجابة
-
- 1
-

-
عليك كتابة الإعدادات التالية في .htaccess RewriteEngine On RewriteCond %{QUERY_STRING} id=(.*) RewriteRule ^page.php$ /page-%1.html? [R=301,L] وذك لتحويل الروابط من page.php?id=الاستعلام إلى page-الاستعلام.html بشكل تلقائي. لكن عليك توضيح ما تريده بالضبط لتوفير إعداد أفضل، فإعدادات htaccess ستسبب لك مشكلة في حال كانت غير مناسبة لما تريد تنفيذه.
- 13 اجابة
-
- 1
-

-
ما تقصده الفرق بين وحدة string والكائن str في لغة بايثون فوحدة string هي وحدة مدمجة في لغة بايثون تقدم مجموعة من الوظائف للتعامل مع السلاسل النصية وتشمل الوظائف عمليات مثل البحث عن الأحرف أو الكلمات، وتغيير حالة الأحرف، ودمج النصوص، والتحقق من صحة البيانات النصية. حيث تعتبر وحدة string قديمة نوعًا ما، وبدأت وظائفها تندمج مع الكائن str في الإصدارات الحديثة من لغة بايثون. أما الكائن str هو نوع بيانات أساسي في لغة بايثون يمثل سلسلة من الأحرف وتستطيع إنشاء كائن str باستخدام علامات الاقتباس المفردة أو المزدوجة أو باستخدام دالة str() كالتالي: str(3) '3' ويوفر مجموعة من الطرق (methods) للتعامل مع محتوى السلسلة النصية، وتلك الطرق (ميثودز) أكثر حداثة وسهولة في الاستخدام من وظائف وحدة string. وستجد توضيح بالأمثلة هنا: الوحدة string في بايثون الدوال التابعة للكائن str وتم إيقاف استخدام وحدة string في الإصدار 3.9 من لغة بايثون، ولكن لا يزال من الممكن استخدامها في الإصدارات القديمة.
- 3 اجابة
-
- 1
-

-
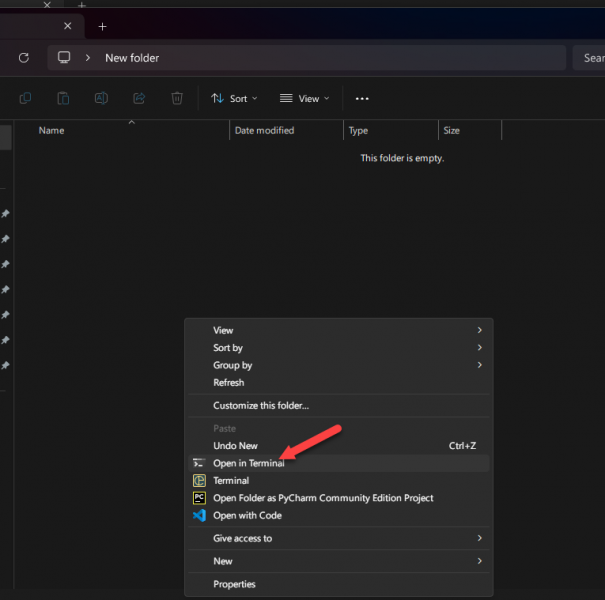
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل في حال كان السؤال متعلق بمحتوى الدورة. وإجابًة على سؤالك، لأنه في حال استخدام بيئة لاراجون، منفذ الأوامر الإفتراضي في تلك البيئة هو Cmder فعند تشغيله يتم فتح المسار ضمن مجلد www الذي يتضمن المشاريع. والغرض من استخدام منفذ الأوامر المضمن في لاراجون، هو بسبب أن متغيرات البيئة يتم حقنها مباشرًة عند تغيير إصدار PHP أو إصدار Node.js وغيرهم من خلال واجهة PHP، حيث ستجد أن Cmder يتعرف على الإصدار الذي تم الإنتقال إليه مباشرًة ولا حاجة إلى إعادة تشغيل منفذ الأوامر للتعرف على متغيرات البيئة الجديدة. وبالطبع تستطيع استخدام أي منفذ أوامر آخر وتستطيع فتحه في مجلد www بالضغط بزر الفأرة الأيمن في مكان فارغ بالمجلد ثم إختيار open in terminal كالتالي: ولا تنسى استخدام تطبيق التيرمنال التالي للويندوز: https://apps.microsoft.com/detail/9n0dx20hk701?hl=en-us&gl=US
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن إرشادك لخطوات الحل، المطلوب في الإختبار هو: أولاً: كتابة برنامج بايثون يحول بين القدم (foot) وال متر (meter)، مع الأخذ بعين الاعتبار أن 1 متر يساوي 3.28084 قدم. ثانياً: إضافة تعليمة if-else للبرنامج. إذا كان الطول (المدخل) أقل من 50 مترًا، اعرض الرسالة "الطول قصير". إذا كان الطول بين 50 و 150 مترًا، اعرض الرسالة "الطول طبيعي". إذا كان الطول أكثر من 150 مترًا، اعرض الرسالة "الطول طويل". ثالثاً: كتابة البرنامج بطريقة منظمة وواضحة. رابعاً: اختبار البرنامج والتأكد من عمله بشكل صحيح. خامساً: تسليم البرنامج مع لقطة شاشة للنتائج في نافذة وحدة التحكم. ويوجد نقاط التقييم: تعريف المتغيرات المناسبة: 1 نقطة كتابة العمليات الحسابية والتحويل: 2 نقطة عرض النتيجة المتوقعة في نافذة وحدة التحكم: 2 نقطة تعليمة if-else مع الترتيب الصحيح: 5 نقاط الدرجة الكلية: 10 نقاط والأمر بسيط، بمجرد دراسة أساسيات بايثون والجمل الشرطية ستتمكني من حل الإختبار، وإليك شرح:
-
بالفعل يوجد قسم مخصص للكتابة في الأكاديمية وهو قسم العمل بكتابة المحتوى، أيضًا يوجد قسم العمل بالترجمة. أيضًا الدليل التالي مفيد: قواعد التنسيق والكتابة بالإضافة إلى مقالات متفرقة في منصات حسوب: كيفية كتابة مقال احترافي في 8 خطوات دليلك إلى كتابة مقال احترافي يحصد ملايين الزيارات للمبتدئين: خطوات تعلم كتابة المقالات باحترافية أقسام التسويق الرقمي بالمحتوى: https://academy.hsoub.com/marketing/core-concepts-of-marketing/ https://blog.khamsat.com/category/e-marketing/ https://blog.mostaql.com/category/e-marketing/
-
بخصوص إمكانية ذلك من عدمه، أرجو التحدث لمركز المساعدة بالأكاديمية فالأمور المالية أو اشتراكات الدورات أو الإختبارات بعد نهاية الدورة تتم من خلال مركز المساعدة.
-
بالطبع فالمكتبة قوية جدًا، وتستطيع من خلالها إنشاء واجهة مستخدم متقدمة، والأمثلة خير دليل: https://github.com/pyqt/examples https://www.pythonguis.com/examples/ وتوفر مكتبة PyQt5 واجهة برمجة تطبيقات (API) سهلة الاستخدام لإنشاء واجهات مستخدم رسومية تعمل على أنظمة تشغيل مختلفة مثل Windows و macOS و Linux. ومكونات مكتبة PyQt5 هي: PyQt5 Core: يوفر الوظائف الأساسية لإنشاء واجهات مستخدم رسومية. PyQt5 GUI: يوفر مجموعة واسعة من الأدوات لإنشاء عناصر واجهة المستخدم الرسومية مثل الأزرار والنوافذ والقوائم. PyQt5 Widgets: يوفر مجموعة من الأدوات الجاهزة لإنشاء واجهات مستخدم رسومية معقدة. PyQt5 QtWebKit: يسمح لك بعرض صفحات الويب في واجهة المستخدم الرسومية. PyQt5 QtSvg: يسمح لك بعرض الصور SVG في واجهة المستخدم الرسومية. ومكتبة PyQt5 ليست متاحة في بايثون فقط، بل تتوفر للغات أخرى لكنها في بايثون هي النسخة الأكثر شيوعًا من مكتبة Qt لـ Python، وفي اللغات الأخرى هي بالاسم التالي: C++: Qt هي مكتبة C++ الأصلية التي تم تطويرها بواسطة Trolltech. Java: Qt Jambi هي واجهة برمجة تطبيقات Java لـ Qt. JavaScript: Qt JavaScript هي واجهة برمجة تطبيقات JavaScript لـ Qt. QML: QML هي لغة برمجة إعلانية لإنشاء واجهات مستخدم رسومية.
-
عليك إضافة حقل نوع الملف إلى نموذج hotel يُسمى type_media من نوع string، وحدد القيمة image للصور و pdf لملفات PDF. وفي ملف show_image.blade.php استبدل $(this).data('type_media') بـ {{ $hotel->type_media }} وأضف شروطًا لعرض الصورة أو ملف PDF. فشرط الصورة: @if ($hotel->type_media === 'image') <img id="image_src" class="img-fluid max-hight" src="{{ Storage::url($hotel->contract) }}" style="max-height:450px; width:100%" alt="" srcset=""> @endif وشرط عرض ملف PDF: @if ($hotel->type_media === 'pdf') <iframe src="{{ Storage::url($hotel->contract) }}" style="width: 100%; height: 450px;"></iframe> @endif وبالطبع عليك تثبيت مكتبة mpdf في مشروعك. وبإمكانك إضافة المزيد من أنواع الملفات مثل الفيديوهات كالتالي: @if ($hotel->type_media === 'video') <video id="video_src" controls style="width: 100%; height: auto;"> <source src="{{ Storage::url($hotel->contract) }}" type="video/mp4"> </video> @endif أو فتح ملف PDF في نافذة جديدة: @if ($hotel->type_media === 'pdf') <a href="{{ Storage::url($hotel->contract) }}" target="_blank"> <i class="mdi mdi-file-pdf" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </a> @endif ويجب تحديث ملف show_image.js لمعالجة أنواع الملفات الجديدة.
-
السؤال الخاص بك هو سؤال خاص بالإختبارات، وفي تلك المرحلة يجب الإعتماد على المعرفة لديك ومحاولة حل المشكلة بنفسك من خلال البحث وتتبع رسالة الخطأ وتحليل المشكلة وتفقد الكود الخاص بالوظيفة التي لا تعمل بشكل سليم.
-
ما أنت بحاجة إلى تعلمه لتنفيذ مشروع بواسطة electron هو تعلم Node.js وبالطبع تعلم جافاسكريبت أولاً قبل تعلم Node.js. وقبل أن تتعلم جافاسكريبت عليك تعلم HTML و CSS، حيث أنك ستستخدم كل تلك اللغات في مشروعك. حيث أن إطار electron يستخدم لغات الواجهة الأمامية لعرض الواجهة، ثم Node.js كواجهة خلفية. لذا مسار React Native هو مسار منفصل.
-
يتم تحديث الدورات بشكل منتظم، وتستطيع رؤية التحديثات التي تمت مؤخرًا في صفحة آخر التحديثات ، وفي حال وجود حاجة لإضافة نماذج جديدة لاستكمال محتوى الدورة سيتم إضافة ذلك من قبل الفريق المسؤول عن إعداد محتوى الدورات.
-
استخدامها غير مؤثر في حالتنا هنا، فبالطبع سيكون الخرج هو رقم وليس نص، لكن ليس هناك فارق في الكود لدينا هنا. number = int(input("Enter a number :")) for x in range(10): print((number), '*', '=' ,number * x) لكن متى يكون مؤثر؟ في حال أردنا استخدام الرقم في سلسلة نصية، لاحظ الكود التالي سيحدث به خطأ: first_name = "ahmed" age = 25 info = str(first_name) + " " + (age) print(info) عند تجميع سلسلة نصية بواسطة + حدث خطأ لأننا نحاول جمع رقم مع نص، لذا علينا استخدام str كالتالي: first_name = "ahmed" age = 25 info = str(first_name) + " " + str(age) print(info) وأرجو التعليق أسفل فيديو الدرس لمساعدتك بشكل أفضل والمتابعة مع سؤالك.
-
أرجو التعليق أسفل الدرس لمساعدتك بشكل أفضل حيث يوجد صندوق تعليقات، وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة. والأمر ليس به تعقيد، يتم شرح الأساسيات، لذا يتم توظيف ما تعلمته في كل فرصة متاحة لذلك، من أجل رؤية الفائدة منها واستخدام str ليس مؤثر هنا لكن لتوضيح الغرض منها وما الذي يحدث عند استخدامها. وفي البرمجة تستطيع تنفيذ الأمر بأكثر من طريقة، لذا أُشجعك دائمًا على كتابة الكود بطريقتك ومحاولة التغيير به وإضافة مزايا جديدة وعدم الإكتفاء بالشرح فقط. وكمثال من الأفضل طباعة الرقم الذي يتم ضرب الرقم به في الحلقة التكرارية وذلك باستخدام f-string وأيضًا وضع /n من إظهار أول نتيجة على سطر منفصل كالتالي: number = int(input("Enter a number: \n")) for x in range(1, 11): print(f"{number} * {x} = {number * x}")
- 3 اجابة
-
- 1
-

-
بالطبع فالكود ليس كامل، ذلك مثال فقط، عليك إنشاء نموذج ومتحكم، في حال لم تكن على دراية بذلك، فأرجو دراسة أساسيات لارافل.
-
بالتأكيد أنت تستخدم الصور بحجمها الكامل وأيضًا لم تقم بضغطها مع استخدام صيغة مناسبة لكي لا تفقد جودتها، وتستطيع فعل ذلك من خلال الفوتشوب من خلال تصغير حجم الصور لتكون ضعف الحجم الذي تريد عرضها به، مثلاً لو تريد 500 بكسل ستكون الصورة 1000 بكسل لكي تظهر بجودة جيدة على الهواتف التي بها تقنية الـ double pixel. ثم حفظها بصيغة webp أو avif. وإذا لم ترد استخدام الفوتشوب تستطيع استخدام موقع Squoosh من خلال المتصفح، لتنفيذ ما سبق.
- 3 اجابة
-
- 1
-

-
في البداية نستخرج البيانات من قاعدة البيانات: تحديد نموذج قاعدة البيانات الذي يمثل حساباتك (مثلاً: حسابات، معاملات، ...). كتابة استعلام لعرض البيانات المطلوبة، مع مراعاة ترتيبها حسب التاريخ. مع تضمين الأعمدة التالية في الاستعلام: التاريخ: تاريخ المعاملة. الدائن: المبلغ الدائن في المعاملة. المدين: المبلغ المدين في المعاملة. البيان: وصف موجز للمعاملة. ثم برمجة خانة الإجمالي لكل صف كالتالي: استخدم حلقة foreach لعرض البيانات. داخل الحلقة، حدد متغير لحفظ إجمالي الدائن حتى الآن. أضف قيمة الدائن لكل صف إلى متغير إجمالي الدائن. حدد متغير آخر لحفظ إجمالي المدين حتى الآن. أضف قيمة المدين لكل صف إلى متغير إجمالي المدين. اعرض قيمة إجمالي الدائن وإجمالي المدين في كل صف. بعد ذلك كتابة الكود الخاص بخانة صافي المبلغ (الإجمالي) من خلال طرح إجمالي المدين من إجمالي الدائن وعرض قيمة صافي المبلغ (الإجمالي) في آخر الصف. وكمثال بسيط: @foreach ($transactions as $transaction) <tr> <td>{{ $transaction->date }}</td> <td>{{ $transaction->credit }}</td> <td>{{ $transaction->debit }}</td> <td>{{ $transaction->description }}</td> @php $totalCredit += $transaction->credit; $totalDebit += $transaction->debit; @endphp <td>{{ number_format($totalCredit, 2) }}</td> <td>{{ number_format($totalDebit, 2) }}</td> <td>{{ number_format($totalCredit - $totalDebit, 2) }}</td> </tr> @endforeach <tr> <th></th> <th>{{ number_format($totalCredit, 2) }}</th> <th>{{ number_format($totalDebit, 2) }}</th> <th></th> <th></th> <th></th> <th>{{ number_format($totalCredit - $totalDebit, 2) }}</th> </tr>
- 6 اجابة
-
- 1
-

-
دالة abs تأخذ القيمة المطلقة لعدد أي أنها ستحذف علامة السالب من أي رقم سلبي. هناك دالة round بدلاً من دالة abs حيث ستقرب الرقم إلى أقرب عدد صحيح، أي لو كان الرقم المدخل هو 256.35، فسوف تقوم دالة round بإرجاع 256. وإن كان 256.35-، فسوف تقوم دالة round بإرجاع 256. لكن أرجو توضيح ما المشكلة بالضبط، وأيضًا في حال التعامل مع أرقام مالية فالأرقام العشرية مهمة جدًا يجب الإحتفاظ بها وليس التقريب لأقرب عدد صحيح.