-
المساهمات
20354 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
يجب تفعيل باي بال، وذلك بإضافة بطاقة بنكية من نوع visa وذلك إن كنتي بدولة مصر، وسيتم خصم 1 إلى 1.5 دولار من البطاقة وبعد مرور أسبوع من المفترض الإتصال بخدمة العملاء وسؤالهم عن كود باي بال الخاص بتلك العملية لإدخاله بحسابك وتفعيله. ومتاح حاليًا بطاقة إيزي باي من البريد المصري رغم أني لا أنصح بها. أو هناك طريقة أخرى وهي أفضل بإضافة حساب بنكي فحاليًا أصبح متاح السحب على الحساب البنكي بشكل رسمي في باي بال مصر، قومي بإضافة حساب وليس بطاقة ويجب أن يكون الحساب بالجنيه المصري.
-
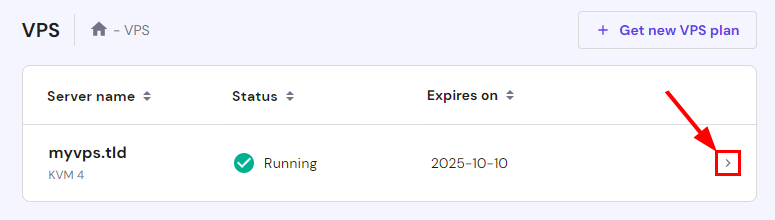
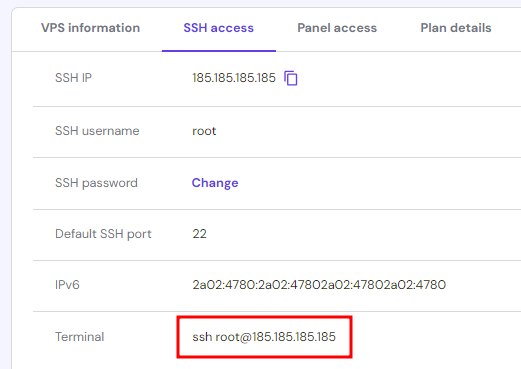
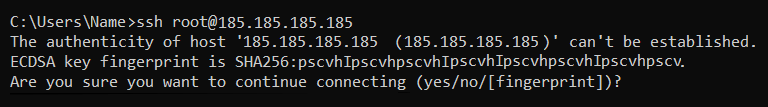
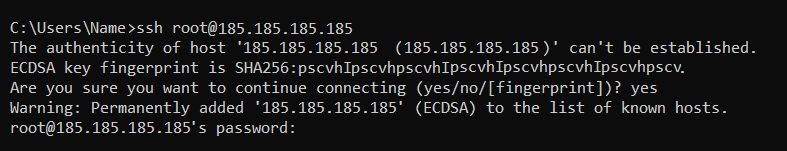
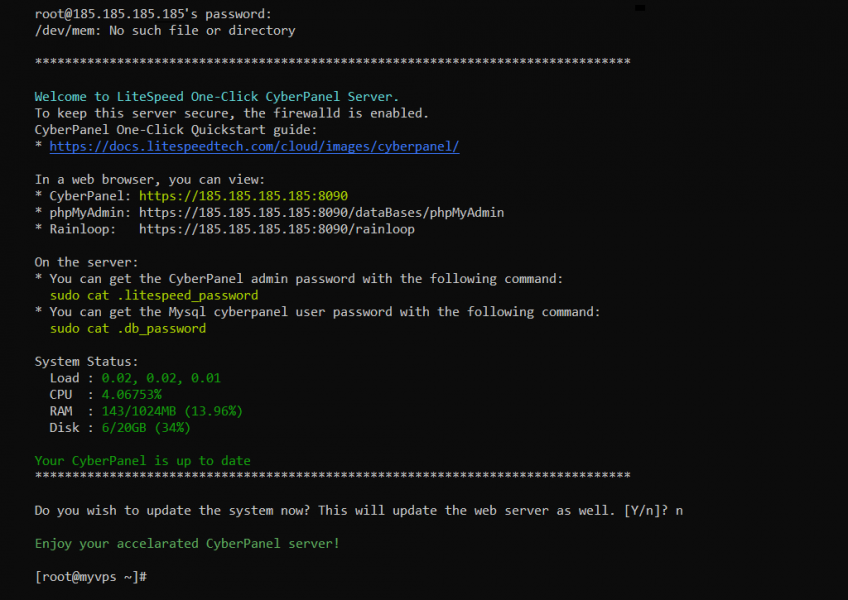
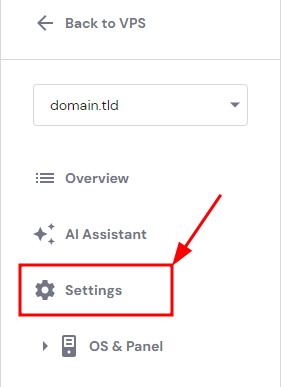
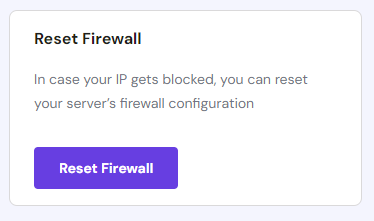
هل عليك أولاً الحصول على البيانات الصححية من خلال لوحة التحكم بحسابك: https://hpanel.hostinger.com/servers/ ستجد سهم صغير اضغط عليه بجانب السيرفر: بعد ذلك اختر تبويب ssh ثم بنسخ الأمر الموجود في terminal كالتالي: بعد وضع ذلك الأمر في cmd من المفترض أن تجد نتيجة كالتالي: قم بكتابة yes ثم اضغط على enter ثم قم بكتابة الباسورد الذي حددته للإتصال من خلال SSH: وبالطبع لن يظهر لك أثناء كتابته لا مشكلة اضغط Enter بعد الإنتهاء، وسيظهر لك التالي عند الإتصال: في حال لم تتمكن من الإتصال حاول إعادة ضبط الـ Firewall بالتوجه إلى لوحة التحكم ثم اضغط على نفس السهم بجانب السيرفر. ثم اختر settings: انزل إلى الأسفل واضغط على reset firewall انتظر لبعض الوقت لإنهاء المهمة، ثم حاول الإتصال مجددًا.
- 1 جواب
-
- 1
-

-
ببساطة هو متصفح ويب من تطوير شركة مايكروسوفت، تمّ إصداره لأول مرة عام 2015. يأتي إيدج مثبتًا مسبقًا على أجهزة الكمبيوتر التي تعمل بنظام التشغيل ويندوز 10، ويهدف إلى أن يكون بديلاً سريعًا وآمنًا لمتصفح إنترنت إكسبلورر القديم. ومؤخرًا تم تغيير المحرك الخاص به ليصبح Chromium وذلك في 2019، وهو نفس المحرك الخاص بجوجل كروم الخاص بشركة جوجل، وهو محرك مفتوح المصدر، وفي السابق، كان إيدج يستخدم محرك Trident الخاص بشركة مايكروسوفت. وبالتالي أصبحت جميع الإضافات المخصصة لمحرك Chromium تعمل على متصفح إيدج أيضًا والتحميل من نفس متجر جوجل. هل هناك أمر معين تريدين معرفته عن المتصفح؟
-
نستخدم margin: auto لوضع إزاحة بشكل تلقائي من خلال توزيع المساحة المتبقية على الجانبين بالتساوي. لكن المشكلة أنك قمت بتعيين display: inline-block للعناصر div، مما يجعلها تتصرف بشكل مشابه للعناصر inline والتي تتموضع كما لو كانت داخل سطر واحد، مما يعني أنها لا تُنشئ مساحة كافية على جانبيها للتوزيع باستخدام margin. لذا إذا أردت وضع إزاحة عليك تحديدها بشكل صريح كالتالي: margin: 20px; لكن من الأفضل استخدام flex-box كالتالي: <!DOCTYPE html> <head> <style> .wrapper { display: flex; gap: 20px; } .box { background-color: #d4d4d4; padding: 5px; } </style> </head> <body> <div class="wrapper"> <div class="box"> <p>Shape 1</p> </div> <div class="box"> <p>Shape 2</p> </div> <div class="box"> <p>Shape 3</p> </div> </div> </body> </html>
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
- 2 اجابة
-
- 1
-

-
قم تحديد موضع عنصر header في البداية من خلال خاصية top وقيمة 0 لها كالتالي: header{ margin-top:0px; padding-top:0px; width: 100%; position: fixed; top: 0; z-index: 999; display: flex; align-items: center; padding: 8px 40px; background-color:#0B6121; text-align:center; } إن وجدت إزاحات أخرى، قم بتحديد الإزاحة بقيمة 0 لعنصر body: body { margin: 0; }
- 3 اجابة
-
- 1
-

-
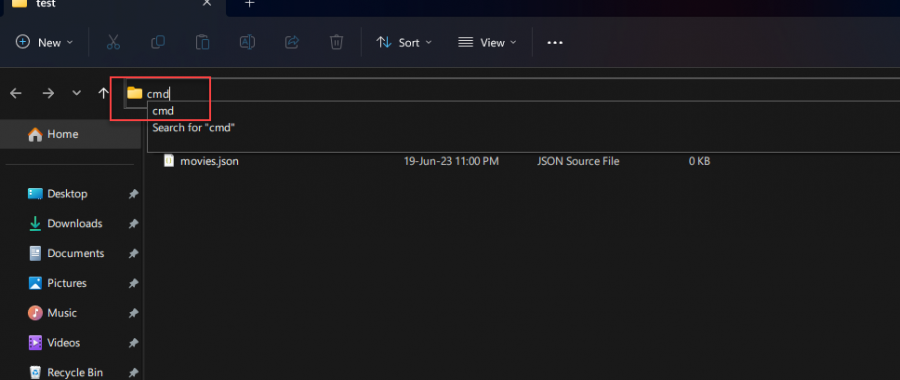
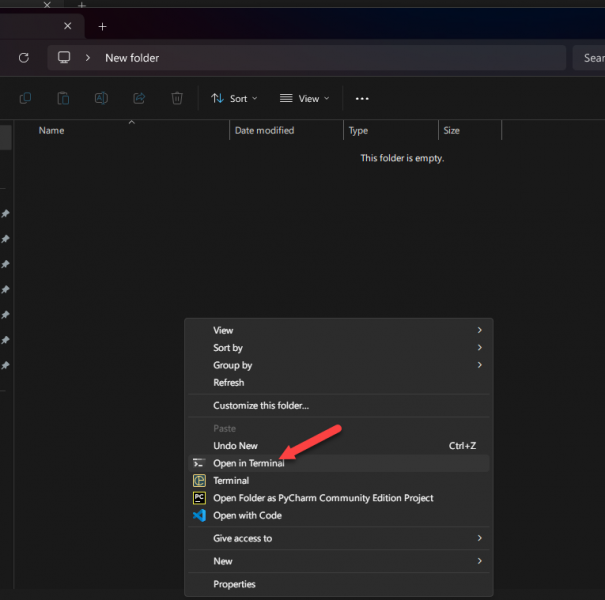
السؤال غير واضح، هل المقصود إنشاء بيئة إفتراضية لتنفيذ مشروع بايثون؟ ما فهمته هو أنك تريد إنشائها داخل قرص باسم New Volume، والأمر بسيط، ستقوم بكتابة cmd في شريط العنوان بالأعلى عند دخول القرص ثم اضغط على Enter وسيتم فتح منفذ الأوامر في مسار ذلك القرص. أو يمكنك الضغط بزر الفأرة الأيمن في مكان فارغ واختر open in terminal
- 4 اجابة
-
- 1
-

-
تبدأ عملية الـ Run بتحليل الكود المكتوب بلغة برمجة عالية المستوى، مثل بايثون أو جافا، وذلك باستخدام مترجم أو مُفسر، ثم يقوم المترجم بتحويل الكود بالكامل إلى تعليمات لغة الآلة دفعة واحدة، بينما المُفسر ينفذ الكود سطرًا بسطر. بعد ذلك يتم ترجمة الكود إلى تعليمات لغة الآلة التي يفهمها وحدة المعالجة المركزية (CPU) في الحاسوب، وتتكون تعليمات لغة الآلة من أوامر ثنائية (0 و 1) تُمثل عمليات محددة مثل الجمع أو التحقق من شرط أو نقل البيانات. بعد ترجمة أو تفسير الكود، يقوم وحدة المعالجة المركزية (CPU) بتنفيذ تعليمات لغة الآلة خطوة بخطوة، وتُستخدم ذاكرة الوصول العشوائي (RAM) لتخزين البيانات والتعليمات أثناء التنفيذ.
-
الفكرة أنّ مكتبة Faker مخصصة لإنشاء بيانات وهمية واقعية تشبه البيانات الحقيقية. والفائدة منها هي ملء النقاط المفقودة أو القيم الناقصة في مجموعات البيانات. أو إنشاء مجموعات بيانات كبيرة لتدريب نماذج التعلم الآلي، خاصةً عندما تكون البيانات الحقيقية نادرة أو باهظة الثمن، أو لاستخدام تلك البيانات لاختبار وتقييم أداء نماذج التعلم الآلي. أو لتوليد بيانات اصطناعية تحاكي البيانات الحقيقية دون الكشف عن معلومات حساسة. لكن في حال تمكنت من الحصول على بيانات حقيقية وواقعية فمن الأفضل استخدامها، فبينما تحاول Faker إنشاء بيانات واقعية، إلا أنها لا تعكس دائمًا جميع جوانب البيانات الحقيقية.
- 3 اجابة
-
- 1
-

-
لا مشكلة، لكنك مستوعب لطريقة عملها وتستطيع البحث عنها واستخدامها وتنفيذ ما تريد، ذلك هو المطلوب، وعامًة الأشياء المطلوب منك تذكرها هي التي تستخدمها مهام عملك اليومية بشكل متكرر وستجد نفسك تتذكرها بدون مجهود، أما باقي الأشياء تستطيع البحث عنها. لكن بالطبع هناك أساسيات في البرمجة نفسها من غير الجيد أن يتم سؤالك عنها مثلاً ولا تتذكر ما هي أو تكون غير مُلم بها.
-
بخصوص الواجهة فتستطيع بنائها بواسطة HTML, CSS, JS أو من خلال بوتستراب إذا أردت تنفيذ الأمر بشكل أسرع. وبخصوص رفع أي حجم فيديو وما شابه ستحتاج إلى تخزين سحابي إذن مثل S3 من AWS والتي توفر لك CDN أيضًا من خلال خدمة CloudFront لكي يتم الوصول للفيديو من كل الدول بشكل سريع، وستحتاج إلى استخدام مكتبة مثل FFmpeg لتقطيع الفيديو إلى أجزاء متساوية أو بناءًا على معدل البت. ثم ضغط كل جزء من أجزاء الفيديو باستخدام تنسيق ضغط فعال مثل H.264 أو VP9، ويتوفر مكتبة مثل PHP-FFmpeg أو gpac للضغط. وضغط محتوى الصفحة واستخدام تقنيات مثل caching و minification لتقليل وقت تحميل الصفحة. وبخصوص حماية المحتوى، فالحل البسيط والسهل لكن يسهل تخطيه هو بتعطيل النقر بالزر الأيمن على الفيديو لمنع المستخدمين من حفظه مباشرة. وهناك طرق أخرى أكثر تعقيدًا وفعالية ستجد تفصيل لها هنا:
- 1 جواب
-
- 1
-

-
تخيل نظام التشغيل كمدير منزل ذكي، وأنّ المبرمجون هم السكّان ويُحددون المهام التي يريدون تنفيذها في المنزل (كتابة التطبيقات). ونظام التشغيل هو مدير المنزل يُنظّم عمل السكّان ويُتيح لهم أدواتهم ويُدير الموارد بكفاءة (إدارة الموارد وتوفير الخدمات الأساسية). الأجهزة هي أجزاء المنزل، مثل الأبواب والنوافذ والأضواء (المكونات المادية). لغة الآلة هي لغة التواصل الأساسية التي يفهمها جميع السكّان والأجهزة (لغة الآلة). لكن كل منزل فريد تصميم مختلف، وتختلف بعض أنظمة التشغيل في بنيتها الأساسية، وبالتالي تختلف واجهات برمجة التطبيقات API في كل نظام، ولا تكون كل المكتبات متوفرة على جميع أنظمة التشغيل. لذلك، لا تناسب تعليمات السكّان جميع المنازل. فالتطبيق المُصمم لمنزل معين لا يعمل في منزل آخر، مثل تطبيق مُصمم لنظام أندرويد لا يعمل على نظام iOS. ويجب على السكّان تعديل تعليماتهم ليناسب كل منزل، مثل إعادة كتابة التطبيق ليعمل على نظام مختلف. والفكرة هي في معمارية المعالج نفسه، وطريقة ترجمة الأوامر للغة الآلة في كل نظام.
-
الفكرة هي الإعتماد على حلقة for لاختيار زوج من القيم من قائمة محددة وعرضهما. حيث أنّ i و j هما متغيرات محلية سيتم تعيينها بقيم من القائمة خلال كل تكرار من الحلقة، و in هي كلمة مفتاحية تشير إلى مصدر القيم. و [(1, 2), (3, 4), (5, 6)] هي قائمة تحتوي على ثلاثية، كل منها يتكون من زوج من القيم. بالتالي print(i, j) يتم استخدامها لعرض قيمة كل زوج من الأزواج السابقة i و j في كل تكرار، أي تبدأ الحلقة بقيمة i = 1 و j = 2 وهكذا في باقي دورات الحلقة أي الدورة الثانية i = 3 و j = 4
- 3 اجابة
-
- 1
-

-
قمت بنسخ الكود من مكانِ ما لذا يوجد مشكلة في النص نفسه لاحظ وجود مربع بسيط حول [] وذلك ما يسبب المشكلة إن قمت بالضغط على زر delete من لوحة المفاتيح سيختفي. الكود السليم: x = {"banana": 3} print(x["banana"])
- 1 جواب
-
- 1
-

-
بالضبط لكن عليك استخدام الـ widget لكي تضع الزر في موقعك وفي المستودع ستجد شرح الإعدادات الخاصة بالكود. https://github.com/papercups-io/chat-widget
- 4 اجابة
-
- 1
-

-
special_chars = ["ß", "ç", "é", "ê", "ì", "í", "ò", "ó", "ù", "ú"] for char in special_chars: original_length = len(char) uppercase_char = char.upper() lowercase_char = uppercase_char.lower() lowercase_length = len(lowercase_char) if lowercase_length > original_length: print(f"String: {char}, Original Length: {original_length}, Lowercase Length: {lowercase_length}")
- 18 اجابة
-
- 1
-

-
أنت بحاجة إلى لابتوب، لتثبيت نظام ويندوز أو لينكس ومعالج مخصص لأنظمة سطح المكتب، وذلك متواجد باللابتوب
- 3 اجابة
-
- 1
-

-
التابلت غير مناسب للبرمجة، ستحتاج إلى لابتوب، وبذلك السعر متوفر : Acer Aspire 5 A515-45-R74Z Slim Microsoft Surface Laptop 3 HP Laptop 15-dy2021nr HP 14-fq1025nr Dell Latitude 7400 Touch حاول إختيار لابتوب بمعالج من فئة H مع رامات بحجم 16 جيجابايت، وستجد تفصيل هنا:
- 3 اجابة
-
- 1
-

-
ستحتاج إلى استخدام أحد المنصات التي توفر ذلك مثل proprofschat أو Tidio أو Tawk.to أو Freshchat وهناك العديد من المنصات التي توفر تلك الخدمة مع باقة مجانية للاستخدام المجاني وباقات مدفوعة بخصائص متقدمة. وبعد التسجيل في تلك المنصات، ستصحل على كود widget لإضافته في موقعك لكي يظهر لك الزر والصندوق كما في الصورة. إذا أردت خيار مجاني تمامًا من خلال مكتبة open source أي مفتوحة المصدر، فيوجد مكتبة papercups بعد التسجيل ستحصل على توكن استخدمه في تفعيل الـ widget في موقعك وستجد شرح هنا: https://github.com/papercups-io/chat-widget
- 4 اجابة
-
- 1
-

-
بالضبط، في البداية الحروف الخاصة هي كالتالي: special_chars = ["ß", "ç", "é", "ê", "ì", "í", "ò", "ó", "ù", "ú"] أرجو قراءة التعليق السابق مرة أخرى
- 18 اجابة
-
- 1
-

-
@Ail Ahmed أولاً لنفترض أن لديك سلسلة نصية تحتوي على حرف خاص، وهو حرف "ß" (الحرف الألماني الحاد s)، ولا تتوفر هذه العلامة ß في جميع اللغات، بما في ذلك العربية. وعندما تقوم بتحويل هذا الحرف الألماني الحاد "ß" إلى أحرف كبيرة (uppercase) في بعض اللغات مثل بايثون، فسيتم تحويله إلى حرفين "SS" بدلاً من حرف واحد كبير "ß". الآن، إن قمت بتحويل الأحرف الكبيرة "SS" مرة أخرى إلى أحرف صغيرة (lowercase)، ستحصل على حرفين صغيرين "ss". أي تكمن المشكلة هنا في أن السلسلة النهائية "ss" أصبحت أطول من السلسلة الأصلية "ß" بحرف واحد، وذلك يتعارض مع السلوك المعتاد لتحويل الأحرف الكبيرة والصغيرة، حيث من المتوقع أن يظل طول السلسلة كما هو. ابدء بتحديد قائمة من الأحرف الخاصة، بما في ذلك الأحرف المعرّفة، والرموز، والأحرف غير القياسية في لغة بايثون. ثم قم باختبار تحويل الأحرف كالتالي: نستخدم حلقة for للتكرار على قائمة من الأحرف الخاصة. لكل حرف، نقوم بتحويله إلى أحرف كبيرة باستخدام طريقة upper(). ثم نقوم بتحويله إلى أحرف صغيرة باستخدام طريقة lower(). نقارن طول السلسلة الأصلية بطول السلسلة بعد تحويلها إلى أحرف صغيرة. وللتأكد من ثبات السلوك، نكرر عملية تحويل الأحرف الكبيرة إلى أحرف صغيرة عدة مرات باستخدام السلسلة المرشحة، وإن استمرت الفروق في الطول، فقد وجدنا الحل. حاول حلها، وأخبرني لتوضيح الأمر لك من خلال الكود.
- 18 اجابة
-
- 1
-

-
بشكل مختصر الإطار يغنيك عن إنشاء واجهة خلفية بشكل منفصل في حال كان المشروع يتمحور أكثر نحو الواجهة الأمامية، أما في حالة العكس فستحتاج إلى واجهة خلفية منفصلة للتعامل مع الأمور المعقدة من خلال Nest.js أو Express.js. وستجد تفصيل أكثر هنا:
- 2 اجابة
-
- 1
-

-
من خلال مستودع المكتبة على GitHub ستجد الكود المصدري، ومثلاً numpy المستودع الخاص بها هو التالي: https://github.com/numpy/numpy إما إن كنت تقصد رؤية الدوال التي تستطيع استخدامها فهناك دالة dir المدمجة في Python وتعرض قائمة بجميع الأسماء المحددة في ملف تعريف أو وحدة. import numpy as np functions = dir(np) for function in functions: print(function) أو من خلال المستند الرسمي: https://numpy.org/doc/stable/reference/
- 2 اجابة
-
- 1
-