-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
بالطبع لا، فتصميم البرمجيات Software Design عبارة عن عملية حل المشكلات والتخطيط لبرنامج حاسوبي بعد تحديد الغاية لبناء برنامج متماسك وفعّال. أي بشكل بسيط، عملية تحويل المتطلبات الخاصة بالعميل إلى خطوات عملية ومناسبة للمبرمجين ليعملوا على تطوير البرنامج. والغرض من التصميم البرمجي هو تحديد التالي: مكونات البرمجيات، بتقسيم البرنامج إلى وحدات قابلة لإعادة الاستخدام. الخوارزميات وتحديد الخطوات المنطقية لحل المشكلات. المعمارية وهيكل البرنامج العام، بما في ذلك كيفية تفاعل المكونات. واجهات المستخدم وتصميم كيفية تفاعل المستخدم مع البرنامج. قواعد البيانات وتصميم كيفية تخزين واسترجاع البيانات. ومع خبرة قليلة، تستطيع البدء بتصميم وتطوير مشاريع صغيرة أو التعاون مع مبرمج أكثر خبرة، ومع بضع سنوات من الخبرة، بإمكانك التعامل مع مشاريع أكثر تعقيدًا بشكل مستقل. مع خبرة واسعة، ستصبح قادر على إدارة مشاريع كبيرة وتولي مسؤوليات معمارية البرمجيات، ولكن التصميم البرمجي هو مسؤولية الفريق ككل وليس فرد واحد فقط. لكن عليك تعلم الأمر بشكل صحيح، فمثلاً الـ flow chart يعتبر جزء من الـ Software Design، ويوجد مباديء خاصة بالتصميم البرمجي يجب تعلمها، ابحث عن "تصميم البرمجيات" على اليوتيوب. وللعلم يوجد فرق بين الـ Architecture وSoftware Design.
- 7 اجابة
-
- 1
-

-
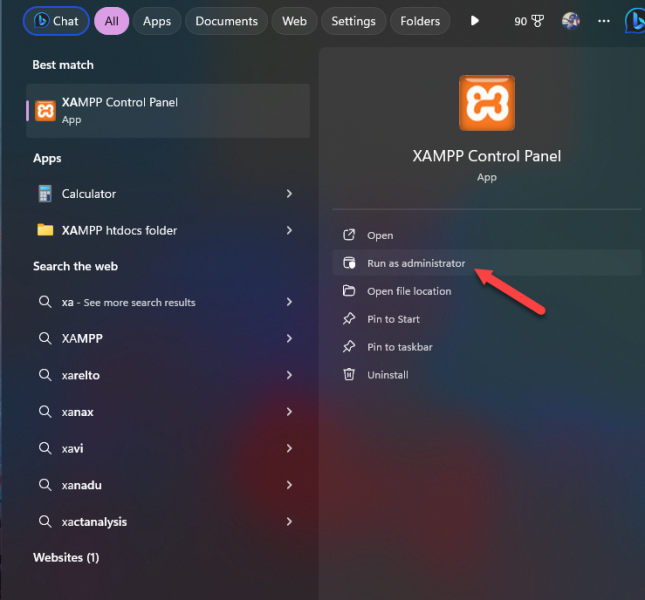
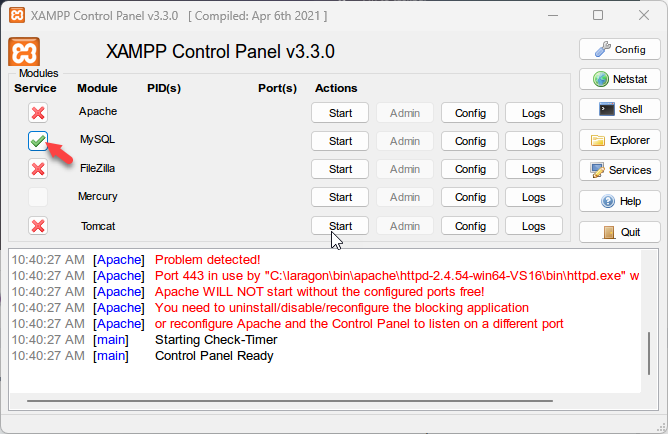
أولاً لا أنصحك بالعمل على Xampp فهي بيئة قديمة وبيئة تطوير لاراجون أفضل منها وأحدث، ويوجد أيضًا بيئة Laravel herd وهي أحدث من لاراجون. https://laragon.org/download/index.html https://herd.laravel.com/windows وإذا أردتي استخدام xampp، فكبداية لنقم بتجربة تثبيت الـ service الخاصة بـ mysql أولاً عليك تشغيل البرنامج كمسؤول: ثم ستجدي بجانب mysql علامة x اضغطي عليها ثم وافقي على التثبيت وستتحول العلامة إلى علامة صح كالتالي: حاول تشغيل mysql مرة أخرى، إن استمرت المشكلة، أرجو قراءة التالي:
-
بالطبع يوجد مسابقة الأولمبياد العربي للذكاء الاصطناعي ، ويُنظم الأولمبياد من قبل الجمعية العربية للروبوت ومركز STEAM، ويهدف إلى اختبار مهارات الطلاب في مجالات مثل الرياضيات والخوارزميات والبرمجة وتحليل البيانات والنظام المضمن والأمن السيبراني. أيضًا البطولة الوطنية لمسابقات الذكاء الاصطناعي والروبوت في الإمارات، وتُقام برعاية منصور بن زايد، وتوفر منصة للشباب العربي للمنافسة في مختلف مجالات الذكاء الاصطناعي والروبوتات. ويوجد مسابقة تحدي الذكاء الاصطناعي التي تنظمها جامعة الملك سعود بن عبدالعزيز، وتهدف إلى تحفيز المطورين على ابتكار حلول ذكية للتحديات الواقعية. وهناك المسابقة العالمية للذكاء الاصطناعي للشباب (waicy)
-
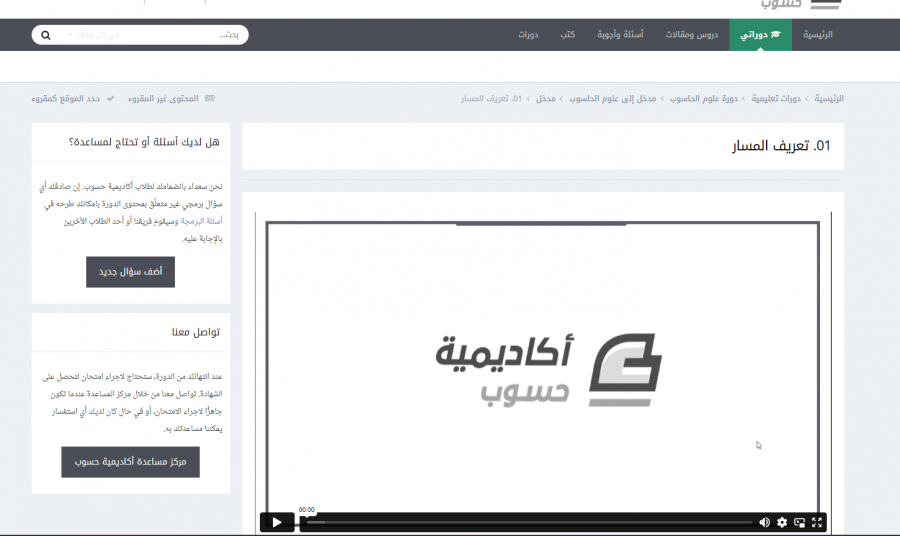
لاحظ صندوق أضف تعليق اضغط عليه وتسطيع كتابة التعليق أسفل الفيديو. أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
وعليكم السلام، ربما بسبب إحتواء الملف على كمية كبيرة من البيانات ولديك معالج أو رامات لا تستطيع تحمل ذلك. أو يوجد مشكلة في برنامج Excel نفسه وبحاجة إلى إعادة تثبيت. قم بتجربة إنشاء ملف Excel فارغ ثم فتحه، وإن لم تحدث مشكلة، إذن ربما بسبب كمية بيانات كبيرة بالملف الآخر أو مشكلة بالملف نفسه. للتأكد قم بفتح الملف على Google sheets على السحابة من خلال حساب جوجل الخاص بك.
-
في الويندوز، النواة Kernel تم تطويرها بواسطة لغة C بنسبة كبيرة وجزء منها مطور بواسطة Assembly. والنواة هي المسؤولة عن إدارة الموارد الأساسية مثل المعالج والذاكرة والأقراص الصلبة، وتتميز لغة C بسرعتها وكفاءتها، مما يجعلها مناسبة لهذه المهام. وعند الوصول للإجزاء القريبة من واجهة المستخدم ستجد أنه يتم استخدام لغة C++ أكثر ولغة C بشكل أقل. بينما لينكس ستجد أن النواة تم تطويرها بواسطة لغة C بنسبة كبيرة وجزء منها تم تطويره بواسطة Assembly كما في الويندوز. بينما تطبيقات المستخدم ستجد أنه يتم استخدام بايثون وC++ بهم.
- 37 تعليقات
-
- 1
-

-
- تطوير البرمجيات
- لغات البرمجة
-
(و 1 أكثر)
موسوم في:
-
الخط الإفتراضي في Notepad++ هو باسم Courier New وتستطيع تحميله ووضعه في مجلد مشروعك واستخدامه من خلالالقاعدة @font-face في css وستجد شرح هنا: القاعدة @font-face أما الأسهل والأفضل هو استخدام خط Courier Prime وهو أفضل منه ومتوفر في Google fonts وتستطيع استخدام الرابط التالي ووضعه مباشرًة في داخل عنصر header: <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Courier+Prime:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> ثم استخدام الخط في CSS كالتالي: body { font-family: "Courier Prime", monospace; font-weight: 400; font-style: normal; }
- 2 اجابة
-
- 1
-

-
لا عليك، افتح نافذة الدرس في المتصفح، كالتالي: ثم اضغط على زري CTRL + F5 معًا في نفس الوقت من لوحة المفاتيح.
-
تلك كانت مشكلة من قبل مقدم الخدمة الخاصة بمُشغل الفيديو، وقد تم حلها هنا تفصيل: https://www.vimeostatus.com/incidents/z1cwn45lq4tw أرجو حذف الملفات المؤقتة للموقع وتحديث الصفحة بالضغط على CTRL + F5 ثم التجربة. إن استمرت المشكلة أرجو الإخبار بذلك للعمل على حل المشكلة مع ذكر اسم المتصفح الذي تعمل عليه والتعليق أسفل الدرس الذي تواجه به مشكلة.
-
لا يتم احتساب نسبة الشريك الثالث بناءًا على النسبة المئوية للشركاء الأول والثاني، لأنه تم الاتفاق مسبقًا على قيمة السهم الواحد بـ 10,000 جنيه. دخول الشريك الثالث أدى إلى زيادة رأس المال الإجمالي للشركة، مما يستدعي إعادة احتساب حصص جميع الشركاء من خلال مساهماتهم الجديدة. إذن احسِب إجمالي رأس المال الجديد كالتالي: رأس المال الأصلي = 2 سهم * 10,000 جنيه/سهم = 20,000 جنيه مساهمة الشريك الثالث = 150,000 جنيه إجمالي رأس المال الجديد = 20,000 جنيه + 150,000 جنيه = 170,000 جنيه ثم احسِب عدد الأسهم الجديدة، بالشكل التالي: عدد الأسهم الجديدة = إجمالي رأس المال الجديد / قيمة السهم الواحد. إذن عدد الأسهم الجديدة = 170,000 جنيه / 10,000 جنيه/سهم = 17 سهم. بعد ذلك أعد احتساب حصص الشركاء، ليتم توزيعها كالتالي: حصة الشريك الأول: 88% من 17 سهم = 15.04 سهم حصة الشريك الثاني: 12% من 17 سهم = 2.04 سهم حصة الشريك الثالث: 15 سهم ولتحديد تأثير عدم استثمار الشريك الثاني على نسبته، فيجب معرفة ما إذا كان قد تم تعديل قيمة السهم بعد استثمارات الشريك الأول والثالث. الحالتان المحتملتان، أولهما هي لم يتم تعديل قيمة السهم، إذًا تبقى حصة الشريك الثاني كما هي، أي 2.04 سهم، ولن تؤثر استثمارات الشركاء الآخرين على نسبته ما دامت قيمة السهم ثابتة. أما إن تم تعديل قيمة السهم بعد استثمارات الشريك الأول والثالث، فستتأثر حصة الشريك الثاني بشكل غير مباشر. وللحساب الدقيق، نحتاج إلى معرفة قيمة السهم الجديدة وعدد الأسهم الإجمالية بعد الاستثمارات، وبمجرد معرفة تلك المعلومات، يمكننا إعادة احتساب حصة الشريك الثاني باستخدام نفس الصيغة المذكورة سابقًا. من المهم مراجعة اتفاقية الشراكة لضمان وضوح توزيع حصص الشركاء وآليات إعادة حسابها في حال تغير مساهماتهم، ويوصى أيضًا باستشارة محاسب مختص لضمان دقة الحسابات وتجنب أي نزاعات بين الشركاء.
- 16 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس الذي تواجه به مشكلة لتفقده، ستجد صندوق تعليقات أسفل فيديو الدرس في أسفل الصفحة كما هنا. وعامًة تلك كانت مشكلة من قبل مقدم الخدمة الخاصة بمُشغل الفيديو، وقد تم حلها هنا تفصيل: https://www.vimeostatus.com/incidents/z1cwn45lq4tw أرجو حذف الملفات المؤقتة للموقع وتحديث الصفحة بالضغط على CTRL + F5 ثم التجربة. إن استمرت المشكلة أرجو الإخبار بذلك للعمل على حل المشكلة مع ذكر اسم المتصفح الذي تعمل عليه والتعليق أسفل الدرس الذي تواجه به مشكلة.
-
أولاً يجب تفهم أنك ستحتاج إلى 4 أو 5 أضعاف وقت الدورة من أجل دراستها بشكل سليم، وذلك ما بين مشاهدة ثم استيعاب ثم حفظ ثم تطبيق ثم مراجعة وتكرار وبحث. عليك بالتالي: مشاهدة 4 دروس قصيرة ثم التوقف والتطبيق على ما جاء بها من خلال إعادة ما قام به المدرب. أو درس واحد طويل وتقسيمه إلى أجزاء والتوقف ثم التطبيق بمفردك. ولا مشكلة في التطبيق مع المدرب، لكن بعد الإنتهاء عليك إعادة ما قمت به بمفردك لكي تختبر استيعابك وتركيزك يُصبح أكبر. (خصص نسخة للتطبيق مع الشرح مثلاً ونسخة أخرى للتطبيق عليها بمفردك)، أو على الأقل قم بإيقاف الشرح بعد كل جزء في حال كان طويل ثم التطبيق بمفردك. والمهم هو ألا تقوم بخطوة دون معرفة لماذا قمت بها، فالبرمجة ليست نسخ أكواد بل وظيفتك هي حل مشاكل برمجية لذا استيعابك للأدوات واللغة نقطة فارقة للمبرمج المتميز. وهناك مثال جيد هو "يمكنك مشاهدة فيلم لكن لن تصبح مخرج أفلام" لذا عليك بالممارسة العملية وأن تكون طالب فاعل وليس مشاهد سلبي فقط، يجب التدرب على نماذج صغيرة في البداية ثم التدرج في الصعوبة وإنشاء مشاريع كاملة، وعدم الإكتفاء بمشاريع الدورة ونماذجها فقط. وفي الدورة لا تكتفي ببناء المشروع مرة واحدة فقط، حاول إعادة بنائه بمفردك، ولا مشكلة أبدًا إذا نسيت بعض الأشياء لا تنزعج من ذلك إطلاقًا. فمرة واحدة لا تكفي أبدًا، حيث أنك في المرة الأولى تستوعب بنسبة 70% وأنت بحاجة إلى الـ 30% الأخرى والتي تحصل عليها من خلال إعادة بناء المشروع بمفردك بدون مشاهدة شرح المدرب. وبالطبع ليس عليك تذكر كل شيء قمت بدراسته ولكن يجب استيعاب كل شيء تقريبًا بنسبة 80% وبعض الأمور ستتضح لك من الواقع العملي بعد فترة وتنفيذ المشاريع. فلا أحد يتذكر كل شيء ويتم البحث عن ما نريده ويتم تذكر الأمر لأنك تعرف ما تريد البحث عنه، لكن الحفظ والاستيعاب مهمان في البداية.
- 3 اجابة
-
- 14
-

-

-
الأمر الصحيح لإنشاء البيئة الإفتراضية venv هو: python -m venv venv ثم تفعيلها من خلال: venv\Scripts\activate وتستطيع الآن تثبيت الحزم بداخلها.
-
الأمر ليس له علاقة بالإنترنت، فلا يوجد مسار مماثل لما قمت بكتابته في سيرفر XAMPP، في البداية عليك وضع مجلد المشروع في مجلد htdocs في xampp، ثم تهيئة المشروع وتثبيت الحزم اللازمة وإنشاء قاعدة البيانات في php myadmin في xampp ثم تصفح المشروع من خلال رابط كالتالي: http://127.0.0.1/wordpress/ مع استبدال wordpress باسم مجلد المشروع لديك في xampp.
-
استخدمي وظيفة load_dataset() من sklearn لتحميل مجموعة بيانات كشف التسلل، وهناك مجموعات بيانات كشف التسلل العامة المتاحة، مثل CICIDS2017 أو CSE-CICIDS. بعد ذلك استخدمي وظيفة train_test_split() لتقسيم البيانات إلى مجموعات تدريب واختبار، وتأكدي من أن مجموعات التدريب والاختبار متوازنة من حيث توزيع الفئات (هجمات وتصرفات طبيعية). ثم معالجة البيانات وإنشاء الإختبارات وتقييم النموذج، وستحتاجين إلى التالي: StandardScaler(): تطبيع البيانات. OneHotEncoder(): ترميز البيانات الفئوية. CountVectorizer(): تحليل ترددات الكلمات. TfidfVectorizer(): تحويل وثائق النص إلى ميزات TF-IDF. accuracy_score(): حساب دقة النموذج. recall_score(): حساب معدل الكشف (TPR). precision_score(): حساب الدقة. ستجدي هنا مرجع جيد لك، وبيانات تدريب وإختبار ونموذج للكود في الصفحة 132: https://drive.google.com/file/d/1jU0pIHpAOjk_1e4COwZwn5ilcNISxo1Y/view
- 7 اجابة
-
- 1
-

-
وعليكم السلام، ما التسلل المراد اكتشافه؟ هل المقصود مجال الأمن السيبراني، من أجل تحسين دقة وكفاءة أنظمة كشف التسلل التقليدية؟ وأرجو توضيح السؤال والمطلوب لمساعدتك.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
الأمر مماثل لاستضافة الموقع على حاسوبك، لكن تلك استضافة على الإنترنت متاحة للوصول من قبل الجميع وبها مواصفات مناسبة لحجم زوار الموقع المتوقع. ما يقصده هو إضافة أكواد Meta Pixel الخاصة بفيسبوك وأكواد التتبع الخاصة بتيك توك مثلاً وغيرهم مثل Google analytics. وذلك لا علاقة له بالاستضافة، أيضًا بالنسبة للـ SEO، فذلك يتوقف على جودة كود الموقع وتوافقه مع معايير الـ technical SEO.
- 2 اجابة
-
- 1
-

-
عليك تحديد من هو المقصود بالمخطط؟ هل هو مخصص للمطورين أم للمستخدمين غير المتخصصين؟ فالأمر يعتمد على مستوى التفصيل المطلوب والغرض من المخطط، ففي حال كان المستوى عالٍ أي مُلخص، فاذكر فقط لقاعدة البيانات مثل "إضافة مستخدم" أو "حذف منتج" دون الخوض في التفاصيل الدقيقة. استخدام رموز محددة لتمثيل عمليات قاعدة البيانات الشائعة، مثل: ⊕ للإضافة ⊘ للحذف ≢ للتحديث ⊅ للاستعلام وفي حال كان المستوى تفصيلي، اذكر خطوات SQL إن كان من المهم توضيح الخطوات الدقيقة لعمليات قاعدة البيانات، وكتابة استعلامات SQL الفعلية داخل المخطط. مع ملاحظات لشرح تفاصيل عمليات قاعدة البيانات، مثل الجداول والأعمدة التي يتم التأثير عليها. وتستطيع إنشاء مخططات فرعية منفصلة لتمثيل عمليات قاعدة البيانات المعقدة، مع ربطها بالمخطط الرئيسي باستخدام أسهم أو تعليقات.
-
في الواجهة الأمامية يتم استخدام ESM والتي هي اختصار لـ ECMAScript modules، بينما في Node.js يتم استخدام نظام الوحدات modules باسم CommonJS. وستجد تفصيل عن ذلك هنا: لكن مؤخرًا كان هناك إتجاه إلى استخدام ESM أيضًا في Node.js، وستجد أن المكتبات الحديثة تدعم ذلك بشكل إفتراضي وتم التخلي عن CommonJS بها، وكان يجب القيام بخطوات بسيطة لكي تتمكن من استخدام ESM في Node.js مثل وضع خاصية type بقيمة module في ملف package.json. أو بشكل أبسط استخدام صيغة mjs. بدلاً من js. للملف الذي تريد به استخدام ESM. لكن لا حاجة إلى ذلك الآن، فقد دعم ذلك في إصدار 22 من Node.js وأصبح بإمكانك استخدام ESM بدون ما سبق، وذلك باستخدام require لكن ذلك لن يعمل في حال كانت الحزمة تستخدم top level await
-
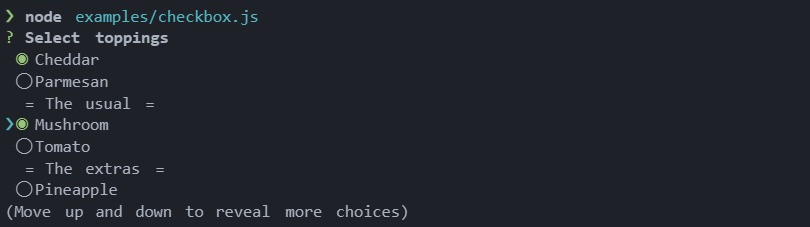
يوجد بدائل بالفعل، حيث أنّ prompt هي حزمة شائعة في Node.js لطلب مدخلات المستخدم من واجهة سطر الأوامر (CLI). والحزم البديلة هي: Inquirer commander وكمثال سنقوم بتثبيت inquirer: npm i inquirer@^8.0.0 وطريقة الاستخدام import inquirer from 'inquirer'; inquirer .prompt([ { type: 'input', name: 'userName', message: "what's your name?", }, ]) .then(answers => { console.log(`Hey ${answers.userName}`); }) .catch(error => { if (error.isTtyError) { // Prompt couldn't be rendered in the current environment } else { // Something else went wrong } }); وتستطيع حتى طرح أسئلة والحصول على الإجابات من خلال خيارات من متعدد كالتالي، لكن عليك تغيير نوع السؤال type إلى checkbox: