-
المساهمات
510 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sadek Elamine Touahria
-
عند إنشاء مجلد البيئة الإفتراضية الخاصة بلغة بايثون على نظام الويندوز اتبع هذا الأمر virtualenv <env_name> مثال اريد انشاء بيئة افتراضية اسمها حسوب virtualenv hsoub
- 4 اجابة
-
- 1
-

-
تُرجع الدالة jsonify () في flask كائن flask.Response () يحتوي بالفعل على content-type header "application / json" للاستخدام مع استجابات json. في حين أن طريقة json.dumps () ستعيد فقط سلسلة مشفرة ، الأمر الذي يتطلب إضافة header نوع MIME يدويًا. ملاحظة: لقد لاحظت أيضًا أن jsonify () يتعامل مع kwargs أو dectionary، بينما يدعم json.dumps () القوائم وغيرها أيضًا.
-
هناك عدة طرق لحساب وقت تنفيذ البرنامج أو سكريبت معين أو حتى دالة باستخدام الحزمة DateTime المشهورة . from datetime import datetime # نحتفظ بوقت بداية التنفيذ start = datetime.now() # الكود الخاص بك a = 0 for i in range(1000): a += (i**100) # نحتفظ بوقت نهاية التنفيذ end = datetime.now() #ثم نطرح وقت نهاية التنفيذ من نهاية النتفيذ time_execution = (end - start).total_seconds() print(f"وقت تنفيذ البرنامج : {time_execution}s") باستخدام الحزمة timeit : هذا من شأنه أن يمنحنا وقت تنفيذ أي برنامج أو سكريبت. توفر هذه الوحدة طريقة بسيطة للعثور على وقت تنفيذ أجزاء صغيرة من الكود. يوفر الدالة timeit () لفعل الشيء نفسه. تقبل هذه الدالة timeit.timeit (stmt، setup، timer، number) 4 parameters: stmt وهو البيان(دالة او جزء من الكود ...) الذي تريد قياسه ؛ يتم تعيينه افتراضيًا على "pass". setup ، وهو الكود الذي تقوم بتشغيله قبل تشغيل stmt ؛ يتم تعيينه افتراضيًا على "pass". نستخدم هذا بشكل عام لاستيراد الوحدات المطلوبة للكود . timer، وهو كائن timeit.Timer ؛ عادةً ما يكون له قيمة افتراضية معقولة ، لذلك لا داعي للقلق بشأنها. number ، وهو عدد عمليات التنفيذ التي ترغب في تشغيلها stmt. مثال : # نقوم باستيراد الحزمة import timeit # رمز يتم تنفيذه مرة واحدة فقط # قبل stmt في timeit mysetup = "from math import sqrt" # رمز وقت التنفيذ # يقاس ... mycode = ''' def example(): mylist = [] for x in range(100): mylist.append(sqrt(x)) ''' # وهنا يبدأ شغل الدالة timeit() exec_time = timeit.timeit(stmt=mycode,setup=mysetup,number=1000000) print(f" وقت تنفيذ البرنامج : {exec_time}s") كلاهما يفي بالغرض ولكن الحزمة التي تطبق جميع معايير الكود النضيف هي الدالة timeit .
- 3 اجابة
-
- 1
-

-
نعم المشكلة واجهني من قبل وقد قمت بحلها ، فقط يجب عليك تحويل الصورة الى وضع RGBA بمعنى أوضح flower = Image.open("flower.png").convert("RGBA") # قمنا بتحويل الصورة الى RGBA background = Image.new("RGB", (6000,6000), "white") background.paste(flower.rotate(0,translate=(50,-50),resample=Image.Resampling.BICUBIC), get_center(flower, background, y_margin=-50, x_margin=-15), flower.rotate(0,translate=(50,-50),resample=Image.Resampling.BICUBIC)) background.show()
-
نعم بإستعمال مكتبة PyJWT تستطيع عمل مصادقة او authentication مع إطار العمل flask الخطوات : نقوم بإنشاء ملف requirements.txt ونضع فيه الأتي : Flask-RESTful==0.3.8 PyJWT==1.7.1 Flask-SQLAlchemy==2.4.1 نفعل البيئة الإفتراضية source env/bin/activate ثم نحمل المكتبات بهذا الأمر pip install -r requirements.txt الآن ، انتهينا من جزء الإعداد. لنبدأ الآن في كتابة الكود الفعلي. قبل البدء بالكود ، أود أن أوضح شيئًا. سأكتب الكود بأكمله في ملف واحد ، أي نماذج قاعدة البيانات والمسارات معًا ، وهي ليست ممارسة جيدة وبالتأكيد لا يمكن إدارتها للمشاريع الأكبر. حاول الاحتفاظ بإنشاء ملفات أو وحدات بيثون منفصلة للطرق ونماذج قواعد البيانات. # جزء استيراد المكتبات from flask import Flask, request, jsonify, make_response from flask_sqlalchemy import SQLAlchemy import uuid # لإنشاء معرفات يصعب التعرف عليها from werkzeug.security import generate_password_hash, check_password_hash # استيراد jwt import jwt from datetime import datetime, timedelta from functools import wraps # انشاء flask objects app = Flask(__name__) # الإعدادات #نصيحة : لا تقم بوضع الرموز الحساسة في ملفات الكود # قم بالعمل مع مكتبة decouple app.config['SECRET_KEY'] = 'رمزك السري' # اسم قاعدة البيانات app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///Database.db' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True # إنشاء SQLALCHEMY object db = SQLAlchemy(app) # جدول المستخدم class User(db.Model): id = db.Column(db.Integer, primary_key = True) public_id = db.Column(db.String(50), unique = True) name = db.Column(db.String(100)) email = db.Column(db.String(70), unique = True) password = db.Column(db.String(80)) # نقوم بعمل ديكورايتور لتحقق من مصادقة jwt def token_required(f): @wraps(f) def decorated(*args, **kwargs): token = None # jwt يمرر في رأسية الإستعلام او headers if 'x-access-token' in request.headers: token = request.headers['x-access-token'] # نقوم بإرجاع رمز 401 اذا كان الرمز غير صالح if not token: return jsonify({'message ':'لا يوجد الرمز'}), 401 try: # فك تشفير التوكن data = jwt.decode(token, app.config['SECRET_KEY']) current_user = User.query\ .filter_by(public_id = data['public_id'])\ .first() except: return jsonify({ 'message' : ' خطأ في الرمز !!' }), 401 # نقوم بإرجاع المسخدمين النشطين او يمكنك ارجاع ما شأت return f(current_user, *args, **kwargs) return decorated # مسار المصادقة على المستخدم @app.route('/login', methods =['POST']) def login(): # ننشأ قاموس او dictionary # من أجل استعلام الفورم auth = request.form if not auth or not auth.get('email') or not auth.get('password'): # نرجع الرمز 401 اذا لم بقم بملأ البيانات كاملة return make_response( 'الرجاء ملأ البيانات', 401, {'WWW-Authenticate' : 'Basic realm ="يرجى تسجيل الدخول !!"'} ) user = User.query\ .filter_by(email = auth.get('email'))\ .first() if not user: # ارجاع 401 اذا كان المستخدم غير موجود return make_response( 'غير موجود', 401, {'WWW-Authenticate' : 'Basic realm ="المستخدم غير موجود !!"'} ) if check_password_hash(user.password, auth.get('password')): # إنشاء الرمز للتحقق token = jwt.encode({ 'public_id': user.public_id, 'exp' : datetime.utcnow() + timedelta(minutes = 30) }, app.config['SECRET_KEY']) return make_response(jsonify({'token' : token.decode('UTF-8')}), 201) # نرجع 403 اذا أخطأ في كلمة السر return make_response( 'خطأ', 403, {'WWW-Authenticate' : 'Basic realm ="كلمة المرور خاطئة !!"'} ) if __name__ == "__main__": app.run(debug = True)
-
نعم يوجد api خاص بإضافة المنتجات والعناصر في الصفحات التجارية على الفيسبوك إضافة منتج إلى FACEBOOK SHOP : لإرسال منتج أو تحديثه أو حتى حذفه نستعمل نقطة النهاية : /{catalog_id}/items_batch https://graph.facebook.com/<API_VERSION>/<CATALOG_ID>/items_batch?requests=<REQUESTS> مثال على request curl \ -d @body.json \ -H "Content-Type: application/json" { "access_token": "<ACCESS_TOKEN>", "item_type": "PRODUCT_ITEM", "requests": [ { "method": "DELETE", // ممكن تكون CREATE UPDATE DELETE "data": { "id": "معرف المنتج" } }, { "method": "CREATE", "data": { "id": "retailer-2", "availability": "المخزون", "brand": "Nike", "google_product_category": "فئة المنتج", "description": "وصف المنتج", "image_link": "http://www.images.example.com/t-shirts/1.png", "title": "اسم المنتج", "price": "سعر المنتج + عملة المنتج بمعايير iso ", "condition": "حالة المنتج ", "link":"رابط المنتج", "item_group_id": "معرف مجموعة المنتج" } }, { "method": "UPDATE", "data": { "availability": "خارج المخزون", "id": "retailer-3", } } ] }
- 1 جواب
-
- 1
-

-
تعطيل التمرير على صفحة ويب : يمكن بسهولة تعطيل التمرير على صفحات الويب باستخدام JavaScript من خلال طرق مختلفة ، لكن سنرى طريقتين فقط لتعطيله وهما مدرجتان أدناه: الطريقة الأولى: عن طريق عمل override لدالة window.onscroll وهي دالة موجودة في الجافاسكريبت الطريقة الثانية: عن طريق ضبط ارتفاع body على 100٪ و overflow على hidden الطريقة الأولى: functiondisable() { // لجلب احداثيات التمرير في نقطة معينة TopScroll = window.pageYOffset || document.documentElement.scrollTop; LeftScroll = window.pageXOffset || document.documentElement.scrollLeft, // إذا حدث التمرير ، فاضبطه على القيمة السابقة window.onscroll = function() { window.scrollTo(LeftScroll, TopScroll); }; } functionenable() { window.onscroll = function() {}; } 2. الطريقة الثانية : معتمدة على css تقريبا <html> <head> <style> .scrollable-place { height: 3000px; } .stop-scrolling { height: 100%; overflow: hidden; } </style> </head> <body> <h1 style="color: blue">مرحبا بك في أكادمية حسوب</h1> <p>إضغط على الزر أدناه لتعطيل خاصية التمرير</p> <p class="scrollable-place"> <button>تعطيل</button> </p> </body> </html>
-
عادةً ما يرجع ref React غير محدد أو فارغ "undefined" عندما نحاول الوصول إلى خاصيته الحالية قبل عرض عنصر DOM المقابل. للتتخلص من هذا ، قم بالوصول إلى ref في useEffect hooks أو عند تشغيل حدث. مثال توضيحي import {useRef, useEffect} from 'react'; export default function App() { const ref = useRef(); console.log(ref.current); // undefined هنا غير معرف useEffect(() => { const el2 = ref.current; console.log(el2); // element here العنصر هنا }, []); return ( <div> <div ref={ref}> <h2>مرحبا بك في أكادمية حسوب</h2> </div> </div> ); } يمكن تمرير useRef hooks () بقيمة أولية كــ"argument". يقوم hook بإرجاع كائن ref القابل للتغيير الذي تتم تهيئة الخاصية الحالية له إلى argument التي تم تمريرها. إذا مررنا قيمة فارغة إلى hook ، فستكون خاصيته الحالية null إذا تم الوصول إليها على الفور. إذا حاولنا الوصول إلى الخاصية الحالية لـ ref مباشرة في المكون ، فسنحصل على undefined لأن ref لم يتم إعداده ولم يتم تقديم عنصر div. import {useRef, useEffect} from 'react'; export default function App() { const ref = useRef(); console.log(ref.current); // undefined هتا المرجع غير معرف useEffect(() => { const el2 = ref.current; console.log(el2); // هنا العنصر }, []); const handleClick = () => { console.log(ref.current); // مرجع العنصر }; return ( <div> <div ref={ref}> <h2>مرحبا بك في أكادمية حسوب</h2> </div> <button onClick={handleClick}>حسنا</button> </div> ); }
-
SELECT name,address, NumNatio, birth FROM EMPLOYEE هذه طريقة الإستعلام من قاعدة البيانات , أما بخصوص إمكانية ترك احد تلك الحقول فارغة فالأمر يأتي مع إنشاء الجدول مثلا CREATE TABLE "hsoub_employee" ( "id" integer NOT NULL, "name" varchar(200) NOT NULL UNIQUE, "address" varchar(200) NOT NULL, "birth" varchar(200) NOT NULL , "image" varchar(100), ); هنا أتحنا لأحد الحقول "image" إمكانية أن يكون فارغا وذلك بعدم كتابة NOT NULL .
-
على سبيل المثال ، إذا كانت آخر رحلتين لك هما: 0010_previous_migration 0011_migration_to_revert بعد ذلك : ./manage.py migrate my_app 0010_previous_migration لا تحتاج فعليًا إلى استخدام اسم الترحيل الكامل ، فالرقم كافٍ ، أي : ./manage.py migrate my_app 0010 يمكنك بعد ذلك حذف الترحيل 0011_migration_to_revert. يمكنك إظهار أسماء جميع الهجرات بالطريقة التالية : ./manage.py showmigrations my_app # my app هو اسم التطبيق الذي تريد العمل عليه للتراجع عن جميع عمليات الترحيل : ./manage.py migrate my_app zero
-
المشاريع التي يُستخدم فيها إطار العمل FLASK بشكل كبير هي بناء واجهات برمجة التطبيقات APIs البسيطة والمعقدة لأن الأصل في تطوير هذا الإطار هو تسهيل تطوير تطبيقات الويب المعقدة والتي تعتمد على قواعد البيانات وسرعة نقل البيانات بكفاءة عالية . وأيضا يستخدم هذا الإطار بشكل كبير في تطوير الخدمات المصغرة او بما تعرف ب microservices والتي تعتمد عليها كبرى المواقع والشركات . مثلا نأخذ مثال على تطبيق الاجتماعات google meet ، لكي يكون قادرا على معالجة البيانات الكبيرة من الأفضل تقسيمها الى عدة microservices فمعالجة الصوت خدمة لوحدها , معالجة الفيديو خدمة لوحدها ، معالجة بيانات المجموعة ......
-
الفرق بين SQL و NoSQL : المتطلبات الأساسية - SQL ، NoSQL عندما يتعلق الأمر باختيار قاعدة بيانات ، فإن أكبر القرارات هي اختيار بنية بيانات علائقية (SQL) أو غير علائقية (NoSQL). في حين أن كلا قاعدتي البيانات هما خياران قابلان للتطبيق ، لا تزال هناك بعض الاختلافات الرئيسية بين الاثنين التي يجب على المطورين وضعها في الاعتبار عند اتخاذ القرار. التسمية تسمى قواعد بيانات SQL في المقام الأول باسم قواعد البيانات العلائقية (RDBMS) ؛ بينما تسمى قاعدة بيانات NoSQL أساسًا بقاعدة بيانات غير علائقية أو موزعة. اللغة - تحدد قواعد بيانات SQL لغة الاستعلام المهيكلة (SQL) وتعالجها. إن رؤية هذه اللغة من جانب ما هو أمر قوي للغاية. يعد SQL أحد أكثر الخيارات المتاحة تنوعًا والأكثر استخدامًا مما يجعله خيارًا آمنًا خاصة للاستعلامات المعقدة الكبيرة. لكن من ناحية أخرى يمكن أن تكون مقيدة. يتطلب منك SQL استخدام المخططات المحددة مسبقًا لتحديد بنية بياناتك قبل التعامل معها. يجب أيضًا أن تتبع جميع بياناتك نفس البنية. قد يتطلب ذلك إعدادًا مسبقًا كبيرًا مما يعني أن التغيير في الهيكل سيكون صعبًا ومزعجًا لنظامك بأكمله. -- تحتوي قاعدة بيانات NoSQL على مخطط ديناميكي للبيانات غير المهيكلة. يتم تخزين البيانات بعدة طرق مما يعني أنها يمكن أن تكون موجهة نحو المستند أو موجهة نحو الأعمدة أو قائمة على الرسم البياني أو منظمة كمخزن KeyValue. تعني هذه المرونة أنه يمكن إنشاء المستندات دون الحاجة إلى بنية محددة أولاً. كما يمكن أن يكون لكل وثيقة هيكلها الفريد الخاص بها. يختلف بناء الجملة من قاعدة بيانات إلى أخرى ، ويمكنك إضافة حقول كما تذهب. قابلية التوسع - في جميع الحالات تقريبًا ، تكون قواعد بيانات SQL قابلة للتطوير عموديًا. هذا يعني أنه يمكنك زيادة الحمل على خادم واحد عن طريق زيادة أشياء مثل ذاكرة الوصول العشوائي أو وحدة المعالجة المركزية أو SSD. ولكن من ناحية أخرى ، فإن قواعد بيانات NoSQL قابلة للتطوير أفقيًا. هذا يعني أنك تتعامل مع المزيد من حركة المرور عن طريق التجزئة أو إضافة المزيد من الخوادم في قاعدة بيانات NoSQL الخاصة بك. إنه مشابه لإضافة المزيد من الطوابق لنفس المبنى مقابل إضافة المزيد من المباني إلى الحي. وبالتالي يمكن أن تصبح NoSQL في النهاية أكبر وأكثر قوة ، مما يجعل قواعد البيانات هذه الخيار المفضل لمجموعات البيانات الكبيرة أو المتغيرة باستمرار. بنية - قواعد بيانات SQL هي قواعد بيانات قائمة على الجدول على الجانب الآخر ، تكون قواعد بيانات NoSQL إما أزواج ذات قيمة رئيسية ، أو قواعد بيانات قائمة على المستندات ، أو قواعد بيانات بيانية ، أو مخازن واسعة الأعمدة. هذا يجعل قواعد بيانات SQL العلائقية خيارًا أفضل للتطبيقات التي تتطلب معاملات متعددة الصفوف مثل نظام المحاسبة أو الأنظمة القديمة التي تم إنشاؤها لهيكل علائقي. متابعة الخاصية - تتبع قواعد بيانات SQL خصائص ACID (الذرية والاتساق والعزل والمتانة) بينما تتبع قاعدة بيانات NoSQL نظرية برويرز CAP (الاتساق والتوافر وتحمل التقسيم). الدعم - يتوفر دعم كبير لجميع قواعد بيانات SQL من مورديها. يوجد أيضًا الكثير من الاستشارات المستقلة التي يمكنها مساعدتك في قاعدة بيانات SQL لعمليات النشر على نطاق واسع جدًا ، ولكن بالنسبة لبعض قواعد بيانات NoSQL ، لا يزال يتعين عليك الاعتماد على دعم المجتمع ولا يتوفر سوى خبراء خارجيين محدودون لإعداد ونشر NoSQL على نطاق واسع عمليات النشر. بالنسبة لعالم الشغل فكل سوق وله تقنياته الخاصة بالإضافة الى قابلية الإستخدام من طرف الإطار الذي تعمل عليه ، وأيضا كل مشروع وقاعدة البيانات الذي تناسبه .
- 2 اجابة
-
- 1
-

-
في Python ، الدالة المجهولة هي دالة يتم تعريفها بدون اسم. بينما يتم تحديد الدوال العادية باستخدام الكلمة الأساسية def في Python ، يتم تحديد الوظائف المجهولة باستخدام الكلمة الأساسية lambda. ومن ثم ، فإن الدوال المجهولة تسمى أيضًا وظائف لامدا. كيف تستخدم دوال لامدا في بايثون؟ دالة lambda في لغة python لها الصيغة التالية. lambda arguments: expression يمكن أن تحتوي دوال Lambda على أي عدد من الوسيطات ولكن تحتوي على تعبير واحد فقط. يتم تقييم التعبير وإعادته. يمكن استخدام وظائف Lambda أينما كانت الكائنات الوظيفية مطلوبة. مثال على دالة Lambda في لغة بايثون : فيما يلي مثال على دالة lambda التي تضاعف قيمة الإدخال. #برنامج لإظهار استخدام دالة لامدا double = lambda x: x * 2 print(double(5)) الإخراج 10 في البرنامج أعلاه ، lambda x: x * 2 هي وظيفة lambda. هنا x هي الوسيطة و x * 2 هي التعبير الذي يتم تقييمه وإعادته. هذه الدالة ليس لها اسم. تقوم بإرجاع كائن الوظيفة الذي تم تعيينه لمضاعفة المعرف. يمكننا الآن تسميتها دالة عادية. double = lambda x: x * 2 هو تقريبا مثل : def double(x): return x * 2 استخدامات دالة Lambda في لغة بايثون : نستخدم دوال لامدا عندما نحتاج إلى وظيفة غير معروفة لفترة قصيرة من الزمن. في بايثون ، نستخدمها عمومًا كوسيطة لوظيفة ذات ترتيب أعلى (وظيفة تأخذ وظائف أخرى كوسائط). تُستخدم وظائف Lambda جنبًا إلى جنب مع الوظائف المضمنة مثل ()filter() , map .. وما إلى ذلك. مثال إستخدام lamda مع filter : # Program to filter out only the even items from a list my_list = [1, 5, 4, 6, 8, 11, 3, 12] new_list = list(filter(lambda x: (x%2 == 0) , my_list)) print(new_list) [4, 6, 8, 12] # output
- 2 اجابة
-
- 1
-

-
JavaScript غير قادرة على الحصول على عنوان IP للمستخدم عند التشغيل في المتصفح. ومع ذلك ، من الممكن القيام بذلك من خلال استدعاء API من جانب الخادم. باستخدام خدمة API تسمى VisitorAPI ، يمكنك تحقيق ذلك في سطرين فقط من JavaScript. يُرجع VisitorAPI عنوان IP الخاص بالمستخدم ، والموقع ، والعملات ، واللغات ، ومعلومات الجهاز من خلال استدعاء REST API. الكود التالي يقوم بتحميل API: var VisitorAPI=function(t,e,a){var s=new XMLHttpRequest;s.onreadystatechange=function(){var t;s.readyState===XMLHttpRequest.DONE&&(200===(t=JSON.parse(s.responseText)).status?e(t.data):a(t.status,t.result))},s.open("GET","https://visitorapi-dev.uc.r.appspot.com/api/?pid="+t),s.send(null)}; بمجرد تحميل واجهة برمجة التطبيقات ، يمكنك إجراء استدعاء لواجهة برمجة التطبيقات بالصيغة التالية: new VisitorAPI(projectID, successHandler, errorHandler); هناك 3 معلمات في استدعاء API: projectID: هذا هو المعرف الفريد لمشروع VisitorAPI الخاص بك والذي يمكنك إنشاؤه في VisitorAPI UI مجانًا. SuccessHandler: هذه وظيفة تعالج بيانات الزائر عندما يتم استدعاء واجهة برمجة التطبيقات بنجاح. انظر تنسيق بيانات الاستجابة هنا. errorHandler: هذه وظيفة تعالج رمز الخطأ ورسالة الخطأ عندما ترجع استدعاء API خطأ. يمكن أن تحتوي الوظيفة على معلمتين: رمز الخطأ ورسالة الخطأ. يوجد أدناه مثال لطباعة بيانات المستخدم في وحدة تحكم المتصفح: VisitorAPI( "om61tWZOjuBBPxTdDlpy", function(data){console.log(data)}, function(errorCode, errorMessage){console.log(errorCode, errorMessage)} ); ستقوم بطباعة كائن JSON مشابه للمثال أدناه بناءً على عنوان IP الحقيقي للمستخدم الحالي وبيانات الجهاز. { "ipAddress":"118.211.184.103", "countryCode":"AU", "countryName":"Australia", "currencies":["AUD"], "languages":["eng"], "region":"nsw", "city":"sydney", "cityLatLong":"-33.868820,151.209295", "browser":"Chrome Mobile iOS", "browserVersion":"100", "deviceBrand":"Apple", "deviceModel":"iPad", "deviceFamily":"iPad", "os":"iOS", "osVersion":"15" } من المهم ملاحظة أن الزائر لا يستخدم مفتاح واجهة برمجة التطبيقات (API) لمصادقة مكالمات واجهة برمجة التطبيقات (API) الخاصة بك ، لأن أي مفاتيح واجهة برمجة تطبيقات ستكون مكشوفة للجميع وهذا يتعارض مع الغرض من المفاتيح. بدلاً من ذلك ، يسمح لك بوضع قائمة نطاقات معتمدة يُسمح لها باستدعاء نقطة نهاية API من ، بحيث لا يتمكن أي شخص آخر من الاتصال بنقطة نهاية API الخاصة بك واستخدام حصة API الخاصة بك.
-
بخصوص السؤال الأول : الفكرة التي يستعملها المبرمجين لطباعة تذكرة او وصفة على شكل pdf تختلف من لغة الى أخرى أو بالأحرى من إطار عمل لأخر لأنه ليس بالأمر السهل إنشاء صفحة pdf من الصفر لذلك نستعمل أحد المكتبات لعمل هذه المهمة , هذا في ما يخص تطبيقات الويب . أما تطبيقات الهاتف وبعض التقنيات الأخرى يستعملون أحد APIs التي تقدم هذه الخدمة من بينها browserless . أما بخوص السؤال الثاني : كما أشرت في الإجابة السابقة الفكرة تختلف من تقنية لأخرى ولكن عموما هذه المكتبات او الخدمات تعتمد على نفس المبدأ
- 1 جواب
-
- 1
-

-
1 - تحميل PDF.js : في مجلد ROOT لمشروعك ، قم بإنشاء مجلد يسمى public. هذا هو المكان الذي سنضع فيه ملفات PDF.js الخاصة بنا. قم بتنزيل ملفات PDF.js من هنا واستخراجها في المجلد العام. لسهولة الاستخدام ، أعد تسمية المجلد الذي يمنحك إلى pdfjs فقط. ستحتاج أيضًا إلى إخبار Electron بمكان الملفات الثابتة. يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى package.json "build": { "extraResources": ["./public/**"] } 2- 4. قم بإنشاء viewer في Electron لفتح ملف PDF : استبدل محتويات src / index.html بما يلي: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> <link rel='stylesheet' href='./index.css'> </head> <body> <div class='picker'> <button id='myButton'>Select PDF to view</button> </div> <div class='viewer' id='viewer'> </div> <script> require('./renderer.js'); </script> </body> </html> ستكون هذه هي واجهة المستخدم لتطبيقنا. نقوم بإنشاء زر لإظهار منتقي الملفات الأصلي ، وقمنا بإنشاء div ليحمل عارض PDF.js الخاص بنا. نربط أيضًا أنماط css الخاصة بنا. قم بتحديث src / index.css إلى ما يلي: html, body { margin: 0; padding: 0; width: 100%; height: 100%; } div.picker { width: 100%; height: 40px; background-color: #222222; display: flex; justify-content: center; align-items: center; } div.viewer { width: 100%; height: calc(100% - 40px); } div.viewer iframe { width: 100%; height: 100%; } يضيف هذا بعض التخطيط الأساسي لمشروعنا ، ويخبر العارض بملء أكبر قدر ممكن من النافذة. حان الوقت الآن لإضافة منطق JS الخاص بنا. قم بتحديث src / renderer.js إلى ما يلي: const { dialog } = require('electron').remote; const path = require('path'); // Add an event listener to our button. document.getElementById('myButton').addEventListener('click', () => { // When the button is clicked, open the native file picker to select a PDF. dialog.showOpenDialog({ properties: ['openFile'], // set to use openFileDialog filters: [ { name: "PDFs", extensions: ['pdf'] } ] // limit the picker to just pdfs }, (filepaths) => { // Since we only allow one file, just use the first one const filePath = filepaths[0]; const viewerEle = document.getElementById('viewer'); viewerEle.innerHTML = ''; // destroy the old instance of PDF.js (if it exists) // Create an iframe that points to our PDF.js viewer, and tell PDF.js to open the file that was selected from the file picker. const iframe = document.createElement('iframe'); iframe.src = path.resolve(__dirname, `../public/pdfjs/web/viewer.html?file=${filePath}`); // Add the iframe to our UI. viewerEle.appendChild(iframe); }) }) عند النقر فوق الزر ، سيظهر منتقي الملفات الأصلي ويسمح لك بتحديد ملف PDF. بمجرد تحديده ، سيظهر عارض PDF.js مع فتح ملف PDF الذي حددته.
- 1 جواب
-
- 1
-

-
ببساطة شديدة بما أن البيانات الخاصة بك غير كبيرة وتريد فقط تخزينها , فأنصحك بشراء مساحة تخزينية من نفس شركة الإستضافة التي يسري فيها موقعك , وإذا تريد عمل منسق ومنظم بالإضافة الى الكثير من الإمتيازات من بينها التحكم الكامل بالسيرفر فأنصحك بخدمة الإستضافة السحابية او VPS Cloud . من أبرز شركات التي توفر هذه الخدمة google , amazon , ovh ... . أما بالنسبة للسعر فالـ vps يبدأ ب أقل شيئ 5 دولار لشهر .
-
عند تنفيذ برنامج في Python ، يتم تنفيذ الكود على التوالي حتى النهاية. ومع ذلك ، قد تكون هناك مناسبات نطلب فيها إنهاء البرنامج في وقت أقرب مما كان متوقعًا. هذا هو المكان الذي تظهر فيه أوامر الخروج المختلفة في الصورة. على الرغم من أن لغة Python هي لغة برمجة بسيطة ، إلا أنها قد تكون معقدة بعض الشيء في بعض الأحيان. إحدى هذه الحالات هي استخدام أنواع مختلفة من أوامر الخروج في بايثون لن يتم تنفيذ الكود الذي يتبع بعد الأمر exit (). ملاحظات : يمكنك التفكير في exit () كاسم مستعار لـ quit () (أو العكس) في Python. هم ببساطة يتعايشون لجعل بايثون أكثر سهولة في الاستخدام. ومع ذلك ، فإنه ليس من الممارسات الجيدة استخدام quit () و exit () في كود الإنتاج ويجب حجزها فقط للاستخدام في المترجم الفوري. يُنشئ الأمر exit () الرسالة التالية عند طباعته: "Use exit() or Ctrl-D (i.e. EOF) to exit" مثال for no in range(15, 30): if no > 25: print("\n", exit) #طباعة رسالة الخروج # عندما تصبح قيمة 10 ، يضطر البرنامج للخروج exit() print(no, end=" ") النتيجة 15 16 17 18 19 20 21 22 23 24 25 Use exit() or Ctrl-Z plus Return to exit يمكنك استدعاء sys.exit () للخروج من كود Python بحالة الخروج مثل arg. يمكن أن تكون arg أي شيء مثل عدد صحيح أو كائن آخر - يتم تعيين arg الافتراضية على الصفر ، مما يشير إلى إنهاء ناجح. يمكنك تعيين الوسيطة إلى قيمة غير صفرية للإشارة إلى إنهاء غير طبيعي للكود. ملاحظات : عندما نستخدم الأمر () sys.exit ، فإنه يرفع استثناء SystemExit . على طول هذه الخطوط ، يمكنك الإمساك به =لإغلاق المخارج المبكرة والقيام بأنشطة التنظيف عندم الحاجة يمكن اعتبار sys.exit مجرد اختصار لزيادة SystemExit (s) import sys try: sys.exit() print("لن يتم تنفيذ هذا السطر!") except SystemExit: print("أنهى SystemExit Exception البرنامج!") finally: print("أداء أنشطة التنظيف!") output SystemExit Exception terminated the program! Perform Cleanup Activities!
- 2 اجابة
-
- 1
-

-
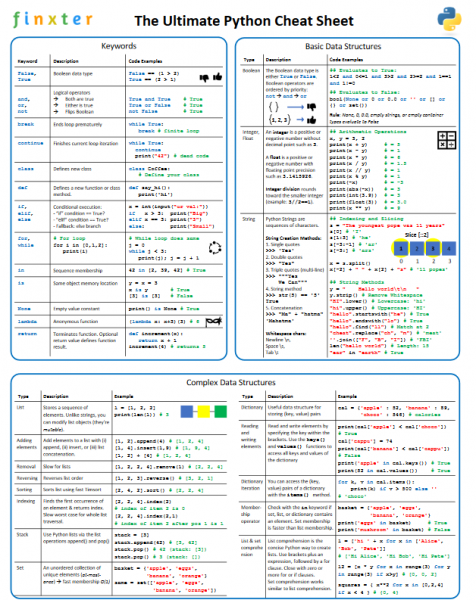
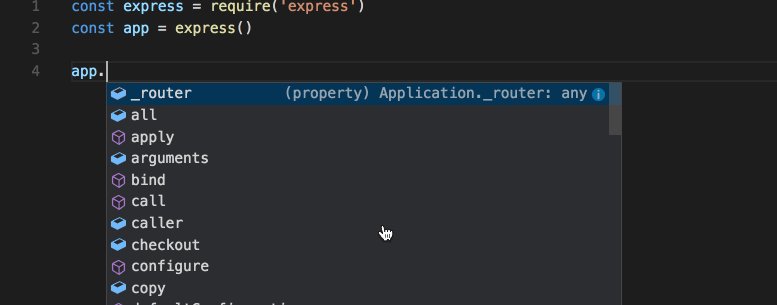
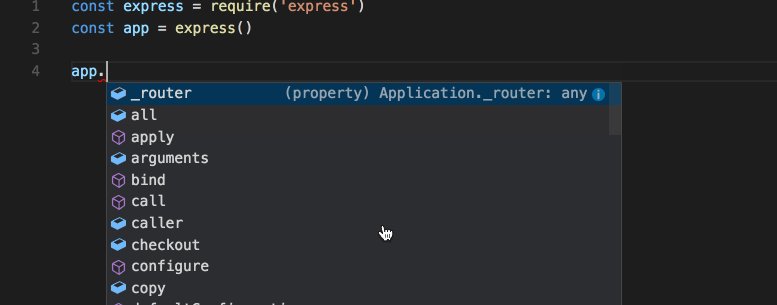
الأمر يعتمد عليك يا صديقي , في بداية تعلم البرمجة وكتابة الأكواد تصادف الكثير من التحديات أهمها كيف تدرب نفسك على كتابة الكود بدون أخطاء وهذا بحد ذاته موضوع طويل , لأنه في البداية تركز على الأخطاء الكتابية(كل لغة وقواعدها في الكتابة). ولكن بفضل تطور محررات الأكواد وأصبحت تصحح الأخطاء الكتابية من تلقاء نفسها بفضل الذكاء الإصطناعي , وهذا من أجل جعل المبرمج ان يركز في بناء المنطق الصحيح , لذلك أخي أنصحك بالمداومة ومع الوقت رح تصير تعرف تكتب الكود بدون أخطاء . وكما أنصحك أيضا بتفعيل خاصية الإكمال التلقائي للمحرر الخاص بيك . لقد أرفقت صورة توضيحية لألية عمل الإكمال التلقائي
- 3 اجابة
-
- 2
-

-
الأمر يعتمد على خدمات الويب او APIs التي توفر مترجمات للغات البرمجية , من بين المواقع التي توفر هذه الخدمة https://docs.sphere-engine.com/ , بحيث يوفر توثيق ممتاز ويمكنك الإعتماد عليه . وبعد ذلك يمكنك دمجه في موقعك