-
المساهمات
510 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sadek Elamine Touahria
-
بالنظر إلى الرقم الثماني كمدخل ، نحتاج إلى كتابة برنامج لتحويل الرقم الثماني المحدد إلى رقم عشري مكافئ. قم بتحميل القيمة المخزنة في السجل قسّم القيمة على 10 ادفع الباقي في المكدس زيادة العد كرر الخطوات حتى تصبح قيمة السجل أكبر من 0 حتى العد أكبر من الصفر قم بتفريغ المكدس أضف 48 إلى العنصر العلوي لتحويله إلى ASCII اطبع الحرف باستخدام المقاطعة إنقاص العدد .model small .stack .data CR equ 13 lf equ 10 Introduction db cr,lf,09H,">هذا البرنامج يحول عشري إلى ثماني عشري<$" Students db cr,lf,09H," >TEST<$" Lab db cr,lf,09H,09H,09H,">TEST<$" Section db cr,lf,09h,09h,09h,09h,">TEST<$" Oct db cr,lf,0Ah,09H,">Octal Decimal<$" Hexa db cr,lf,0Ah,09H,">Hexadecimal<$" message1 db cr,lf,09H,"أدخل رقمًا عشريًا في نطاق 0-65535: $" message3 db cr,lf,0Ah,09H,09H, "الرقم الثماني المكافئ هو:$" message4 db cr,lf,0Ah,09H,09H, "الرقم السداسي العشري المكافئ هو:$" Again db cr,lf,0Ah,09h,"هل تريد المحاولة مرة أخرى؟ (نعم / لا)$" Bye db cr,lf,0Ah,09H,09H,09H," >شكرا لك و الى اللقاء!<$" Buffer dw 6 dw 0 dw 6 dup(0) Multiplier dw 0ah .code org 100h start: mov cx,0000h mov dx,184fh mov bh,21h mov ah,6 int 10h mov dh,0 mov dl,0 mov bh,0 mov ah,2 int 10h mov ax,@data mov ds, ax lea dx,Introduction mov ah,9 int 21h lea dx,Students mov ah,9 int 21h lea dx,Lab mov ah,9 int 21h lea dx,Section mov ah,9 int 21h jmp Octal try: lea dx,Again mov ah,9 int 21h xor ah,ah int 16h mov bl,al mov dl,al mov ah,02h int 21h cmp bl,'Y' je start cmp bl,'y' je start cmp bl,'N' je stop cmp bl,'n' je stop stop : lea dx,Bye mov ah,9 int 21h mov ax,4C00h int 21h Octal: lea dx,Oct mov ah,9 int 21h mov dx,offset message1 mov ah,09h int 21h mov ah, 0ah lea dx, Buffer int 21h mov si, offset Buffer + 2 mov cl, byte ptr [si-1] mov ch, 00h OctSubtract : mov al, byte ptr [si] cmp al, 30h jnb OctCont1 jmp stop OctCont1 : cmp al, 3ah jb OctCont2 jmp stop OctCont2 : sub al, 30h mov byte ptr [si], al inc si loop OctSubtract mov si, offset Buffer + 2 mov cl, byte ptr [si-1] mov ch, 00h mov ax, 0000h OctCalc : mul Multiplier mov bl, byte ptr [si] mov bh, 00h add ax, bx inc si loop OctCalc mov si, offset Buffer + 2 mov bx, ax mov dx, 0000h mov ax, 8000h OctOctConvert : mov cx, 0000h OctConv : cmp bx, ax jb OctCont3 sub bx, ax inc cx jmp OctConv OctCont3 : add cl, 30h mov byte ptr [si], cl inc si mov cx, 0008h div cx cmp ax, 0000h jnz OctOctConvert mov byte ptr [si], '$' lea dx,message3 mov ah,9 int 21h mov dx, offset Buffer + 2 int 21h Hex: mov si, offset Buffer + 2 mov cl, byte ptr [si-1] mov ch, 00h hexsubtract : mov al, byte ptr [si] cmp al, 30h jnb hexcont1 jmp stop hexcont1 : cmp al, 3ah jb hexcont2 jmp stop hexcont2 : sub al, 30h mov byte ptr [si], al inc si loop hexsubtract mov si, offset Buffer + 2 mov cl, byte ptr [si-1] mov ch, 00h mov ax, 0000h hexcalc : mul Multiplier mov bl, byte ptr [si] mov bh, 00h add ax, bx inc si loop hexcalc mov si, offset Buffer + 2 mov bx, ax mov dx, 0000h mov ax, 1000h hexconvert : mov cx, 0000h conv : cmp bx, ax jb hexcont3 sub bx, ax inc cx jmp conv hexcont3 : cmp cx, 0ah jb hexcont4 add cl, 37h jmp hexcont5 hexcont4 : add cl, 30h hexcont5 : mov byte ptr [si], cl inc si mov cx, 0010h div cx cmp ax, 0000h jnz hexconvert mov byte ptr [si], '$' lea dx,message4 mov ah,9 int 21h lea dx,Buffer + 2 int 21h jmp Try end start
-
لا تحتوي لغة التجميع حقًا على الدوال ، فقط الأدوات اللازمة لتنفيذ هذا المفهوم ، على سبيل المثال القفز وتخزين عنوان المرسل في مكان ما = الاتصال ، والانتقال غير المباشر إلى عنوان المرسل = ret. في x86 ، يتم دفع عناوين الإرجاع وظهورها على المكدس - stack . نموذج التنفيذ متسلسل ومحلي بحت ، تعليمة واحدة في كل مرة (في معظم ISA ، ولكن بعضها هي VLIW وتنفذ 3 في وقت واحد على سبيل المثال ، لكنها لا تزال محلية في النطاق) . أسماء الوظائف هي في الأساس تسميات تعني العناوين. لا يوجد مفهوم حقيقي للوظائف ، النوع المتغير (int ، float ، boolean ، إلخ) ، العنوان مقابل البيانات مقابل التعليمات خارج اللغات عالية المستوى. ليس لدى التجميع بشكل عام فكرة حقيقية عن هذه المفاهيم ، لأنها غير موجودة على هذا المستوى. أما بخصوص المراجع فيوجد الكثير من الكتب والفيديوهات التي من الواضح أنها ستنقلك إلى عمق أخر منها هذا الكتاب
-
الفرز الفقاعي هو أبسط خوارزمية الفرز التي تعمل عن طريق التبديل المتكرر للعناصر المجاورة إذا كانت بالترتيب الخاطئ. هذه الخوارزمية ليست مناسبة لمجموعات البيانات الكبيرة حيث أن متوسط تعقيدها الزمني وأسوأها مرتفع للغاية. // C++ program for implementation // of Bubble sort #include <bits/stdc++.h> using namespace std; // وظيفة لتنفيذ فرز الفقاعة void bubbleSort(int arr[], int n) { int i, j; for (i = 0; i < n - 1; i++) for (j = 0; j < n - i - 1; j++) if (arr[j] > arr[j + 1]) swap(arr[j], arr[j + 1]); } // وظيفة لطباعة مجموعة void printArray(int arr[], int size) { int i; for (i = 0; i < size; i++) cout << arr[i] << " "; cout << endl; } // ------- main -------------- int main() { int arr[] = { 5, 1, 4, 2, 8}; int N = sizeof(arr) / sizeof(arr[0]); bubbleSort(arr, N); cout << "الفرز : \n"; printArray(arr, N); return 0; } تقوم خوارزمية فرز التحديد بفرز المصفوفة عن طريق إيجاد الحد الأدنى للعنصر بشكل متكرر (مع مراعاة الترتيب التصاعدي) من الجزء غير الفرز ووضعه في البداية. #include <bits/stdc++.h> using namespace std; // وظيفة المبادلة void swap(int *xp, int *yp) { int temp = *xp; *xp = *yp; *yp = temp; } void selectionSort(int arr[], int n) { int i, j, min_idx; // حد الانتقال واحدًا تلو الآخر لـ // لم يتم فرزها subarray for (i = 0; i < n-1; i++) { // ابحث عن الحد الأدنى للعنصر في // مجموعة غير مرتبة min_idx = i; for (j = i+1; j < n; j++) if (arr[j] < arr[min_idx]) min_idx = j; // قم بتبديل الحد الأدنى الموجود للعنصر // مع العنصر الأول if(min_idx!=i) swap(&arr[min_idx], &arr[i]); } } void printArray(int arr[], int size) { int i; for (i=0; i < size; i++) cout << arr[i] << " "; cout << endl; } // برنامج التشغيل لاختبار الوظائف المذكورة أعلاه int main() { int arr[] = {64, 25, 12, 22, 11}; int n = sizeof(arr)/sizeof(arr[0]); selectionSort(arr, n); cout << "العناصر المفروزة: \n"; printArray(arr, n); return 0; }
-
أظن أن المشكلة في الدالة onPageViewChange بحيث يتم اسناد قيمة بدون قيمة ابتدائية _page الى page من نوع int قم بهذا التحقق if (this.isNaN || this.isInfinite){ // القيمة الإفتراضية }else{ //الكود الخاص بك } يحدث هذا الخطأ عندما يعتمد متغير على متغير آخر. على سبيل المثال ، مع صفوف وأعمدة المتغيرات ، يجب أن يكون لواحد أو آخر على الأقل قيمة أكبر من 0. إذا كان كلاهما صفرًا أو كان أحدهما فارغًا ، فسيحدث الخطأ. يرجى ملاحظة أن تمرير قيمة فارغة إلى معلمة دالة سوف يتجاوز القيمة الافتراضية وستكون الأولوية للقيمة null.
- 2 اجابة
-
- 2
-

-
لتوضيح طريقة عرض غير متزامنة ، دعنا ننشئ واحدة في views.py. يمكن تحقيق ذلك عن طريق استيراد الوحدة asyncio. سنقوم بإنشاء طلب HTTP غير محظور ، وسيتم إرسال استجابة HTTP مرة أخرى قبل مكالمة السكون الأولى. في كل ثانية ، سيتوقف عرض API لمدة ثانية واحدة - ويتم ذلك باستخدام حلقة for. للمقارنة ، سيستغرق إكمال عرض المزامنة في نفس السيناريو بالضبط 5 ثوانٍ. سيتم إرسال طلب HTTP إلى واجهة برمجة تطبيقات وهمية ، والتي تعمل بمثابة طلب HTTP وخدمة استجابة بسيطة. كما هو موضح أدناه: import asyncio from time import sleep import httpx from django.http import HttpResponse async def http_call_async(): for num in range(1,6): await asyncio.sleep(1) print(num) async with httpx.AsyncClient() as client: r = await client.get("https://httpbin.org") print(r) async def async_view(request): loop = asyncio.get_event_loop() loop.create_task(http_call_async()) return HttpResponse('Non-blocking HTTP request')
-
هناك ثلاث طرق لربط Django بـ MongoDB: PyMongo: PyMongo هو المحرك القياسي الذي يمكن لـ MongoDB من خلاله التفاعل مع Django. إنها الطريقة الرسمية والمفضلة لاستخدام MongoDB مع Python. يوفر PyMongo وظائف لأداء جميع إجراءات قاعدة البيانات مثل البحث والحذف والتحديث والإدراج. نظرًا لأن PyMongo متاح مع PyPI ، يمكنك تثبيته بسرعة باستخدام أمر pip. MongoEngine: MongoEngine هو مصمم خرائط كائن Python. إنه مشابه لـ Object-Relational-Mapper في قواعد البيانات العلائقية. يحتوي MongoEngine على واجهة برمجة تطبيقات تعريفية يسهل تعلمها واستخدامها. Djongo: إذا كنت تستخدم قاعدة بيانات علائقية مثل SQL وتريد الترحيل إلى MongoDB ، لذلك يمكنك استخدام Djongo. بدون تغيير Django ORM ، يحول Djongo جميع استعلامات SQL إلى استعلامات بناء جملة MongoDB. ربط Django و MongoDB باستخدام PyMongo قم بتثبيت PyMongo بسهولة باستخدام الأمر pip / pip3: pip install pymongo[snappy,gssapi,srv,tls] أيضًا ، قم بتثبيت dnspython لاستخدام mongodb + srv: // URIs بالأمر: pip install dnspython باستخدام PyMongo ، يمكننا تشغيل قواعد بيانات متعددة بشكل متزامن عن طريق تحديد اسم قاعدة البيانات الصحيح لطبعة الاتصال. يمكننا إنشاء عميل في ملف utils يمكن استخدامه من قبل أي عرض يريد التفاعل مع MongoDB. قم بإنشاء ملف utils.py في مجلد المشروع الخاص بك (نفس موقع manager.py) وقم بإنشاء مثيل للعميل: from pymongo import MongoClient def get_db_handle(db_name, host, port, username, password): client = MongoClient(host=host, port=int(port), username=username, password=password ) db_handle = client['db_name'] return db_handle, client يمكن بعد ذلك استخدام هذه الطريقة في ./myfirstapp/view.py. طريقة أخرى للحصول على الاتصال هي استخدام connection_string: from pymongo import MongoClient client = pymongo.MongoClient('connection_string') db = client['db_name'] 2 - توصيل Django و MongoDB باستخدام Djongo يعد Djongo تحسينًا على PyMongo حيث لا يحتاج المطورون إلى كتابة استفسارات مطولة. يقوم بتعيين كائنات Python إلى مستندات MongoDB ، أي تعيين مستند الكائن (ODM). يضمن Djongo أن البيانات النظيفة فقط هي التي تدخل قاعدة البيانات. من خلال إجراء فحوصات السلامة ، وتطبيق عمليات التحقق ، وما إلى ذلك مع Djongo ، ليست هناك حاجة لتعديل Django ORM الحالي. تثبيت Djongo: pip install djongo الآن ، انتقل إلى مجلد المشروع الخاص بك (على سبيل المثال ، MyFirstDjangoProj) ، وافتح ملف settings.py. يمكنك تحريره على Textpad أو Python IDE أو أي محرر. ابحث عن قواعد البيانات ، وقم بتغيير الإعدادات للإشارة إلى MongoDB. سيكون ENGINE هو djongo وسيكون اسم قاعدة البيانات (NAME) هو اسم قاعدة بيانات MongoDB. DATABASES = { 'default': { 'ENGINE': 'djongo', 'NAME': 'db-name', } } إذا لم تكن قاعدة البيانات الخاصة بك على المضيف المحلي أو كانت مؤمنة ، فيجب عليك أيضًا ملء معلومات العميل مثل HOST و USERNAME و PASSWORD وما إلى ذلك. DATABASES = { 'default': { 'ENGINE': 'djongo', 'NAME': 'your-db-name', 'ENFORCE_SCHEMA': False, 'CLIENT': { 'host': 'mongodb+srv://<username>:<password>@<atlas cluster>/<myFirstDatabase>?retryWrites=true&w=majority' } } } تأكد من إضافة اسم التطبيق في إعداد INSTALLED_APPS settings.py: INSTALLED_APPS = [ 'myfirstapp', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] ثم قم بترحيل قواعد البيانات
- 1 جواب
-
- 1
-

-
من خلال انشاء صفحة خاصة ، يكون فيها نموذج form يحتوي على input خاص بنص البريد و input اخر تحدد فيه الايميلات التي تريدها ان تستلم البريد ثم تنشأ زر لإرساله. حيث سيكون العمل على template وانشاء دالة في views.py التي مرتبطة بالصفحة مهمتها استلام الايميلات والنص البريدي ، ثم بعد ذلك تدمج هذا الكود subject = 'مرحبا بك في مدونتي' message = f'{user.username}, مرحبا بك ، هذه النشرة اليومية ...' email_from = settings.EMAIL_HOST_USER recipient_list = [user.email, ] # قائمة المستلمين من خلال request.POST send_mail( subject, message, email_from, recipient_list )
-
تمام ، انصحك بحزمة email backend المدمجة في django : إعدادات settings.py EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.gmail.com' EMAIL_USE_TLS = True EMAIL_PORT = 587 EMAIL_HOST_USER = #أيميلك على جيميل EMAIL_HOST_PASSWORD = #كلمة السر جيميل ثم في ملف views نستورد الحزمة from django.conf import settings from django.core.mail import send_mail وهذه الطريقة لكي ترسل البريد subject = 'مرحبا بك في مدونتي' message = f'{user.username}, مرحبا بك ، هذه النشرة اليومية ...' email_from = settings.EMAIL_HOST_USER recipient_list = [user.email, ] # قائمة المستلمين send_mail( subject, message, email_from, recipient_list ) بالتوفيق
-
فيما يخص input الخاص بالتاريخ أنصحك بتحميل الحزمة date-picker من خلال مدير الحزم npm npm install react-native-date-picker مثال عملي على توضيف الحزمة import React, { useState } from 'react' import { Button } from 'react-native' import DatePicker from 'react-native-date-picker' export default () => { const [date, setDate] = useState(new Date()) const [open, setOpen] = useState(false) return ( <> <Button title="Open" onPress={() => setOpen(true)} /> <DatePicker // مكون التاريخ modal open={open} date={date} onConfirm={(date) => { setOpen(false) setDate(date) }} onCancel={() => { setOpen(false) }} /> </> ) } 2. حفظ التاريخ في الذاكرة هنا تتم الطريقة باستعمال state management ، الفكرة هي تخزين القيمة على شكل key - value في الذاكرة المحلية ثم بعد ذلك يتم جلب القيمة من خلال المفتاح key
-
كانت غرفة الدردشة هي الخطوة الأساسية نحو إنشاء مشاريع حية وفي الوقت الفعلي. ستكون صفحة الدردشة التي سننشئها عبارة عن نموذج HTML بسيط مع نص h1 بسيط مع اسم المستخدم الحالي ورابط لتسجيل الخروج إلى المستخدم الذي قام بتسجيل الدخول للتو. قد تحتاج إلى التعليق على السطر حتى نقوم إنشاء نظام مصادقة لهذا الغرض. هذا يضمن أنه عند قيام مستخدمين بالدردشة ، يمكن لأحدهما تسجيل الخروج ولن يؤثر ذلك على المستخدم الآخر. سيظل الآخر مسجلاً الدخول ويمكنه إرسال الرسائل واستلامها. المتطلبات الأساسية: Django Django Migrations Django Channel نضيف channels الى installed apps INSTALLED_APPS = [ 'chat.apps.ChatConfig', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # اضافة القنوات 'channels' , ] اضبط تطبيق ASGI على ملف ASGI الافتراضي في المشروع. الآن قم بتشغيل الخادم ، ستلاحظ أن خادم ASGI سيحدث على خادم Django وسيدعم ASGI الآن. ASGI_APPLICATION = 'ChatApp.asgi.application' أنشئ تطبيقًا جديدًا يحتوي على جميع وظائف الدردشة. لإنشاء تطبيق python manage.py startapp chat دالة العرض from django.shortcuts import render, redirect def chatPage(request, *args, **kwargs): if not request.user.is_authenticated: return redirect("login-user") context = {} return render(request, "chat/chatPage.html", context) <!DOCTYPE html> <html> <body> <center><h1>Hello , Welcome to my chat site ! {{request.user}}</h1></center> <br> {% if request.user.is_authenticated %} <center> Logout the chat Page <a href = "{% url 'logout-user' %}">Logout</a></center> {% endif %} <div class="chat__item__container" id="id_chat_item_container" style="font-size: 20px" > <br /> <input type="text" id="id_message_send_input" /> <button type="submit" id="id_message_send_button">Send Message</button> <br /> <br /> </div> <script> const chatSocket = new WebSocket("ws://" + window.location.host + "/"); chatSocket.onopen = function (e) { console.log("The connection was setup successfully !"); }; chatSocket.onclose = function (e) { console.log("Something unexpected happened !"); }; document.querySelector("#id_message_send_input").focus(); document.querySelector("#id_message_send_input").onkeyup = function (e) { if (e.keyCode == 13) { document.querySelector("#id_message_send_button").click(); } }; document.querySelector("#id_message_send_button").onclick = function (e) { var messageInput = document.querySelector( "#id_message_send_input" ).value; chatSocket.send(JSON.stringify({ message: messageInput, username : "{{request.user.username}}"})); }; chatSocket.onmessage = function (e) { const data = JSON.parse(e.data); var div = document.createElement("div"); div.innerHTML = data.username + " : " + data.message; document.querySelector("#id_message_send_input").value = ""; document.querySelector("#id_chat_item_container").appendChild(div); }; </script> </body> </html> تنفيذ WebSockets ، غير المتزامن ، وقنوات Django حتى الآن قمنا بإعداد مشروع Django القياسي. بعد تنفيذ تطبيق Django. حان الوقت الآن لإنشاء تطبيق ASGI. python manage.py makemigrations python manage.py migrate افتح Routing.py وأنشئ مسارًا لـ ChatConsumer (والذي سننشئه في الخطوة التالية). الآن لدينا نوعان من المسارات في المشروع. الأول هو urls.py المخصص لتوجيه Django الأصلي لعناوين URL ، والآخر مخصص لـ WebSockets لدعم ASGI لـ Django. from django.urls import path , include from chat.consumers import ChatConsumer # هنا ، يتم التوجيه إلى عنوان URL ChatConsumer الذي # سيتولى وظيفة الدردشة. websocket_urlpatterns = [ path("" , ChatConsumer.as_asgi()) , ] import json from channels.generic.websocket import AsyncWebsocketConsumer class ChatConsumer(AsyncWebsocketConsumer): async def connect(self): self.roomGroupName = "group_chat_gfg" await self.channel_layer.group_add( self.roomGroupName , self.channel_name ) await self.accept() async def disconnect(self , close_code): await self.channel_layer.group_discard( self.roomGroupName , self.channel_layer ) async def receive(self, text_data): text_data_json = json.loads(text_data) message = text_data_json["message"] username = text_data_json["username"] await self.channel_layer.group_send( self.roomGroupName,{ "type" : "sendMessage" , "message" : message , "username" : username , }) async def sendMessage(self , event) : message = event["message"] username = event["username"] await self.send(text_data = json.dumps({"message":message ,"username":username})) اكتب الكود أدناه في asgi.py لجعله يعمل مع sockets وإنشاء المسارات. import os from django.core.asgi import get_asgi_application os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'ChatApp.settings') from channels.auth import AuthMiddlewareStack from channels.routing import ProtocolTypeRouter , URLRouter from chat import routing application = ProtocolTypeRouter( { "http" : get_asgi_application() , "websocket" : AuthMiddlewareStack( URLRouter( routing.websocket_urlpatterns ) ) } ) يحدد هذا الكود طبقة القناة التي سنعمل فيها ونشارك البيانات. بالنسبة إلى مستوى النشر والإنتاج ، لا تستخدم InMemoryChannelLayer ، لأن هناك فرصًا كبيرة لتسرب البيانات. هذا ليس جيدًا للإنتاج. للإنتاج ، استخدم قناة Redis. ChatApp / settings.py CHANNEL_LAYERS = { "default": { "BACKEND": "channels.layers.InMemoryChannelLayer" } }
- 1 جواب
-
- 1
-

-
نعم يمكن ذلك باستعمال المزخرف user_passes_test from django.contrib.auth.decorators import user_passes_test @user_passes_test(lambda u: u.is_superuser) def my_view(request): أو إذا كنت تستخدم class based view from django.contrib.auth.mixins import UserPassesTestMixin from django.views.generic import View def superuser_required(): # إنشاء المزخرف def wrapper(wrapped): class WrappedClass(UserPassesTestMixin, wrapped): def test_func(self): return self.request.user.is_superuser return WrappedClass return wrapper @superuser_required() # تمرير المزخرف لتحقق class MyClassBasedView(View): def get(self, request): # ... بحيث في كل طلب يتم التحقق من المستخدم على أنه أدمين لكي يوقع له بدخول الصفحة
-
تعريف و بدايات المنطق الضبابي منطق الغموض هو أحد أشكال المنطق، يستخدم في بعض الأنظمة الخبيرة وتطبيقات الذكاء الاصطناعي، نشأ هذا المنطق عام 1965 على يد العالم الاذربيجاني الأصل "لطفي زادة" من جامعة كاليفورنيا حيث طوّره ليستخدمه كطريقة أفضل لمعالجة البيانات ، لكن نظريته لم تلق اهتماماً حتى عام 1974 حيث استخدم منطق الغموض في تنظيم محرك بخاري، ثم تطورت تطبيقاته حتى وصلت لتصنيع شريحة منطق ضبابى fuzzy logic chip والتي استعملت في العديد من المنتجات كآلات التصوير. هناك العديد من الدوافع التي دفعت العلماء إلى تطوير علم المنطق الضبابي فمع تطور الحاسوب و البرمجيات نشأت الرغبة في اختراع أو برمجة أنظمة يمكنها التعامل مع المعلومات الغير الدقيقة على غرار الإنسان لكن هذا ولد مشكلة حيث أن الحاسوب لا يمكنه التعامل إلا مع معطيات دقيقة و محددة. و قد نتج عن هذا التوجه ما يعرف بالأنظمة الخبيرة أو الذكاء الإصطناعي و يعتبر علم المنطق الضبابي أحد النظريات التي يمكن من خلالها بناء مثل هذه الأنظمة. الذكاء الإصطناعي يستخدم المنطق الضبابى في تصميم و تحليل بعض الشبكات العصبية الإصطناعية. التطبيقات: تجد أنظمة FLC مجموعة واسعة من التطبيقات في مختلف المنتجات والأنظمة الصناعية والتجارية. في العديد من التطبيقات المتعلقة بالأنظمة غير الخطية والمتغيرة بمرور الوقت وغير المحددة بشكل سيئ وكذلك الأنظمة المعقدة - أثبتت أنظمة FLC أنها فعالة للغاية مقارنة بأنظمة التحكم التقليدية الأخرى. تشمل تطبيقات أنظمة FLC ما يلي: التحكم بالمرور محرك بخاري مراقبة طيران الطائرات مراقبة الصواريخ التحكم التكيفي التحكم في مستوى السائل نموذج هليكوبتر تحكم سرعة السيارات تحكم نظام الكبح التحكم في العملية (يشمل التحكم في قمائن الأسمنت) التحكم الآلي التحكم في المصعد (الرفع التلقائي) ؛ التحكم في التشغيل التلقائي التحكم في محطة التبريد معالجة المياه التحكم في الغلاية التحكم في المفاعلات النووية التحكم في أنظمة الطاقة؛ التحكم في مكيف الهواء (جهاز التحكم في درجة الحرارة) العمليات البيولوجية نظام قائم على المعرفة وحدة التحكم في كشف الأعطال تنفيذ Fuzzy Hardware and Fuzzy Computers المنطق الضبابي في الرياضيات المنطق الضبابي ، في الرياضيات ، شكل من أشكال المنطق على أساس مفهوم مجموعة ضبابية. يتم التعبير عن العضوية في مجموعات ضبابية بدرجات من الحقيقة - أي كسلسلة متصلة من القيم تتراوح من 0 إلى 1. بالمعنى الضيق ، يشير مصطلح المنطق الضبابي إلى نظام التفكير التقريبي ، ولكن يتم تحديد معناه الأوسع عادةً بـ النظرية الرياضية للفئات ذات الحدود غير الواضحة أو "الضبابية". تُستخدم أنظمة التحكم القائمة على المنطق الضبابي في العديد من الأجهزة الإلكترونية الاستهلاكية من أجل إجراء تعديلات دقيقة على التغييرات في البيئة. كما تم استخدام مفاهيم وتقنيات المنطق الضبابي بشكل مربح في علم اللغة والعلوم السلوكية وتشخيص أمراض معينة وحتى تحليل سوق الأوراق المالية.
-
أفضل لغات البرمجة الخلفية لبناء تطبيق دردشة الآن . نظرًا لأن التطوير الخلفي لا يعتمد على النظام الأساسي أو نظام التشغيل ، فإن هذا يؤدي إلى خفض المتغيرات. 1. Erlang هي لغة مصممة للعديد من العمليات التي تعمل بشكل متوازي. هذا يجعله مناسبًا جدًا عند البحث عن أفضل تطبيق دردشة. فوائده هي: قابل للتطوير عن طريق إضافة المزيد من النوى أو الآلات الجديدة. تصميمه المتزامن بفضل الخيوط خفيفة الوزن يجعله موثوقًا للغاية. 2. جافا سكريبت عند استخدامها للتطوير الخلفي ، تعمل Javascript عبر بيئة تسمى Node. كما هو الحال في تطوير الواجهة الأمامية ، هناك فوائد لاستخدام جافا سكريبت هنا أيضًا. المعالجة سريعة جدًا سهل التعلم نسبيًا شائع جدًا مع وصول واسع إلى دعم المطورين يوفر الإدخال / الإخراج غير المحظور ومعالجة الطلبات غير المتزامنة 3. GO تم إنشاء Go ، المعروف أيضًا باسم Golang بواسطة Google. بعض مزاياها هي: سريع جدا يقدم التزامن مفتوح المصدر 3. بايثون مع django channels سريع جدا مفتوح المصدر
- 2 اجابة
-
- 2
-

-
إن بوابة الدفع "ثواني thwani" لا تختلف عن نضيراتها من بوابات الدفع الأخرى ، بحيث يتم إرسال إستعلام POST والتي تحتوي على الحمولة pyload وبعض headers مثل api-key وغيرها إنشاء حساب على ثواني لجلب public key & secret key ثم إنشاء دالة إنشاء customer def create_customer(payload,url,secret_key): payload = payload headers = { "Content-Type": "application/json", "thawani-api-key": secret_key } response = requests.request("POST", url, json=payload, headers=headers) response_to_dictionary = json.loads(response.text) # تحويل الاستجابة الى قاموس بايثون print(response_to_dictionary) if response_to_dictionary["success"]: return response_to_dictionary["data"]["id"] # إسترجاع معرف العميل لنستخدمه لاحقا في الدفع else: return None بعد ذلك دالة لإنشاء session خاص بالدفع def post(self,request,serial,slug): if "plan"in request.POST: THAWANI_PUBLISHABLE_KEY = settings.THAWANI_PUBLISHABLE_KEY THAWANI_SECRET_KEY = settings.THAWANI_SECRET_KEY URL = "https://checkout.thawani.om/api/v1/checkout/session" if request.user.is_authenticated: customer = create_customer(payload={"client_customer_id":str(request.user.email)},url="https://checkout.thawani.om/api/v1/customers",secret_key=THAWANI_SECRET_KEY) # استدعاء الدالة السابقة لإنشاء معرف العميل payload = { "client_reference_id": str(request.user.id),# معرف العميل من قاعدة بياناتك "mode": "payment", "products": [ { "name": "اسم المنتج", "quantity": 1, "unit_amount":100 } ], "success_url": "http://127.0.0.1:8000/payment_success",# لما يتم الدفع بنجاح يتم توجيهه الى "cancel_url": "http://127.0.0.1:8000/payment_cancel",# لما يتم الغاء الدفع يتم توجيهه الى "customer_id": str(customer) , # معرف العميل من قاعدة بيانات ثواني "metadata": { "Customer name": request.user.username, "order id": 0 # معرف الطلب يمكنك التلاعب به } } headers = { "Content-Type": "application/json", "thawani-api-key": THAWANI_SECRET_KEY } response = requests.request("POST", URL, json=payload, headers=headers) response_dict=json.loads(response.text) print(response_dict) try: if response_dict["success"]: try: session_id=response_dict["data"]["session_id"] except : session_id =None if session_id is not None: redirect_url = f"https://uatcheckout.thawani.om/pay/{session_id}?key={THAWANI_PUBLISHABLE_KEY}" print(redirect_url) return redirect(redirect_url) else: messages.error(request,_("sinvalid session id ")) else: messages.error(request,_("error invalid response ")) except: return redirect('مكان الصفحة التي تريد ان يذهب اليها لو ان هناك خطأ ') else: messages.error(request,_("plan invalid ")) else: print("user not authenticated") return redirect("login")
- 1 جواب
-
- 1
-

-
أرجو التأكد من ضبط إعدادات الstatic ، ثم تشغيل هذا اﻷمر python manage.py collectstatic وإذا لم ينجح الأمر ، يرجى أخذ لقطة الشاشة من terminal الخاصة بمشروع django و أخرى ل console الخاصة بالمتصفح ( إضغط على المفتاح F12 وستٌفتح النافذة ) ليتسنى لنا معرفة الخطأ .
- 6 اجابة
-
- 2
-

-
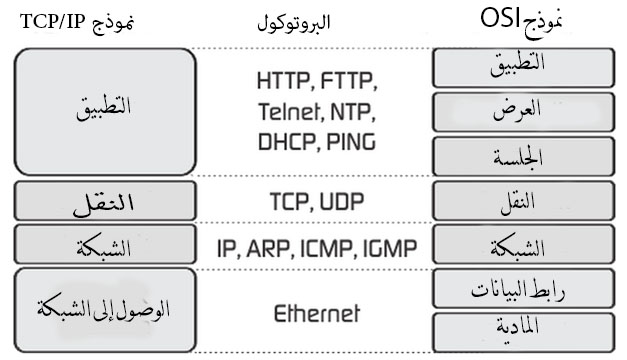
نموذج TCP/IP TCP/IP هو مجموعة من قواعد الاتصال على الشبكة يهدف إلى توفير عنوان IP لكل جهاز على الشبكة من أجل التمكن من توجيه حزم البيانات IP packet . وقد ثم تصميم هذا البرتوكول لتلبية الحاجات التالية: تقسيم الرسالة إلى عدة حزم قبل إرسالها في الشبكة. استخدام عنوان IP خاص بكل جهاز داخل الشبكة. توجيه الحزم عبر الشبكة (routing). التحقق من أخطاء الإرسال. إسم النموذج جاء من البرتوكول TCP و البرتوكول IP لأنهما أول برتوكولات يضافان إلى حزمة برتوكولات TCP/IP. إن معرفة بروتوكولTCP / IP مهمة لمن يرغب في إحتراف إدارة الشبكة. من أجل تطبيق نموذج TCP / IP بشكل مستقل عن نظام التشغيل (windows, linux, mac os…. )، تم تقسيم بروتوكول TCP/IP إلى عدة وحدات بمهمات محددة و بترتيب معين، لنحصل في النهاية على نظام متعدد الطبقات. في هذا النموذج البيانات تمر إلى الشبكة عبر عدة مستويات أو طبقات . وبالتالي، تتم معالجة البيانات (حزم أو packet) المرسلة على الشبكة في كل طبقة على حدى.
- 1 جواب
-
- 1
-

-
قم بإعداد ASGI لتطبيقك قبل البدء ، قم بتثبيت التبعيات المدرجة أدناه والتي ستكون ضرورية لإعداد WebSockets. Django 3.0(or greater) channels 3.0.4 channels-redis 3.3.1 بمجرد تثبيت التبعيات المذكورة أعلاه ، سيتعين علينا إضافة "channels" إلى قائمة قسم "INSTALLED_APPS" في ملف settings.py. بشكل افتراضي ، تعمل تطبيقات Django على خوادم WSGI ولهذا السبب سنحتاج إلى إعداد تطبيقنا يدويًا للتشغيل على خادم ASGI. انتقل إلى ملف settings.py وأضف السطر التالي. ملاحظة: "your_project" في الكود أدناه هو اسم الدليل للمجلد الجذر الذي سيحتوي على ملف "settings.py" ASGI_APPLICATION = 'your_project.asgi.application' الآن لكي يعمل جزء الكود أعلاه ، سيتعين علينا التأكد من وجود ملف "asgi.py" في دليل التطبيق الجذر لدينا مثل: 2) إنشاء نموذج الإشعارات class notifications(models.Model): user_sender=models.ForeignKey(Users,null=True,blank=True,related_name='user_sender',on_delete=models.CASCADE) user_revoker=models.ForeignKey(Users,null=True,blank=True,related_name='user_revoker',on_delete=models.CASCADE) status=models.CharField(max_length=264,null=True,blank=True,default="unread") type_of_notification=models.CharField(max_length=264,null=True,blank=True) 3) قم بإعداد ملف customers.py الخاص بك المستهلكون إلى WebSockets كوجهات النظر إلى HTTP. ملف customers.py هو المكان الذي يتم فيه التعامل مع جميع طلبات WebSocket وإرسالها مرة أخرى إلى الواجهة الأمامية. هناك أنواع مختلفة من مستهلكي WebSocket مثل "AsynConsumer" و "WebSocketConsumer" و "AsyncWebSocketConsumers" على سبيل المثال لا الحصر. انتقل إلى أحد التطبيقات داخل مشروعك وأنشئ ملف "customers.py". قم باستيراد التبعيات التالية from channels.generic.websocket import WebsocketConsumer,AsyncWebsocketConsumer from channels.db import database_sync_to_async from asgiref.sync import async_to_sync,sync_to_async from channels.layers import get_channel_layer يحتاج كل "مستهلك" في قنوات Django إلى ثلاث طرق محددة. الاتصال والاستلام وقطع الاتصال. يتم استخدام الاتصال لإنشاء اتصالات بين الواجهة الأمامية والخلفية. يُستخدم الاستلام للتعامل مع الطلبات المرسلة من الواجهة الأمامية والتعامل معها وفقًا لذلك. يُستخدم فصل الاتصال للتعامل مع ما يجب أن يحدث إذا تم إغلاق WebSocket أو إيقاف تشغيله. إذن كيف ستعمل WebSockets لدينا؟ سيقوم WebSocket الخاص بنا أولاً "بإنشاء" اتصال. بمجرد إنشاء الاتصال ، فإن الواجهة الخلفية "تستمع" لأي حدث قد ترسله الواجهة الأمامية إليه وتعالج ذلك في طريقة "الاستلام". دعونا نلقي نظرة خاطفة على ذلك سننشئ أولاً وظيفة سيتم استخدامها لإنشاء كائن إعلام في كل حدث. @database_sync_to_async def create_notification(receiver,typeof="task_created",status="unread"): notification_to_create=notifications.objects.create(user_revoker=receiver,type_of_notification=typeof) print('تم') return (notification_to_create.user_revoker.username,notification_to_create.type_of_notification) بعد ذلك سنلقي نظرة على "المستهلك" الرئيسي لدينا. دعونا نلقي نظرة على طريقة الاتصال أولاً. class NotificationConsumer(AsyncWebsocketConsumer): async def websocket_connect(self,event): print('تم الإتصال',event) print('تم اﻷمر') print(self.scope['user'].id) await self.accept() await self.send(json.dumps({ "type":"websocket.send", "text":"مرحبا" })) 4) أدخل Redis الآن مع طريقة الاتصال بعيدًا عن الطريق. سنحتاج إلى إعداد "Redis". Redis هو مخزن بنية بيانات مفتوح المصدر (مرخص من BSD) ، يستخدم كقاعدة بيانات وذاكرة تخزين مؤقت ووسيط رسائل. إنه جزء لا يتجزأ من تشغيل WebSockets الخاص بنا. انتقل إلى ملف settings.py وأضف الكود التالي لإعداد Redis. CHANNEL_LAYERS = { "default": { "BACKEND": "channels_redis.core.RedisChannelLayer", "CONFIG": { "hosts": [("127.0.0.1", 6379)], }, }, } 5) إعداد جهاز التوجيه URL الخاص بنا import os from channels.routing import ProtocolTypeRouter,URLRouter from channels.auth import AuthMiddlewareStack from stories import consumers from django.urls import re_path,path from django.core.asgi import get_asgi_application os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'mirror_project.settings') import stories.routing application = ProtocolTypeRouter({ "http": get_asgi_application(), "websocket":AuthMiddlewareStack( URLRouter( [path('stories/notification_testing/',consumers.NotificationConsumer.as_asgi())] )) }) إذا نظرت إلى جزء "ProtocolTypeRouter" داخل الكود ، فلدينا قسمان ، "HTTP" و "WebSocket". "HTTP" مخصص لـ ASGI لرعاية طلبات العرض التقليدية بينما يتم استخدام "WebSocket" للتعامل مع طلبات مأخذ التوصيل. ملاحظة ، لقد حددت "مسارًا" يحتوي على "مسار" وبجانبه يوجد شيء مشابه لطريقة عرض. رمز يرتبط بـ "فئة مستهلك الإشعارات". 6) جمع كل ذلك معًا السبب في قيامنا بدمج Redis في المقام الأول هو أننا نحتاج إلى طريقة "لبث" حدث إنشاء الإشعارات متى تم إنشاؤه في "غرفة". وبعد ذلك يمكن للواجهة الأمامية التحقق من المعلومات وتقرر إما عرضها أو رفضها. دعونا نلقي نظرة على الكود النهائي الخاص بنا لملف customers.py. @database_sync_to_async def get_user(user_id): try: return Users.objects.get(id=user_id) except: return AnonymousUser() @database_sync_to_async def create_notification(receiver,typeof="task_created",status="unread"): notification_to_create=notifications.objects.create(user_revoker=receiver,type_of_notification=typeof) print('تم') return (notification_to_create.user_revoker.username,notification_to_create.type_of_notification) class NotificationConsumer(AsyncWebsocketConsumer): async def websocket_connect(self,event): print(self.scope) await self.accept() await self.send(json.dumps({ "type":"websocket.send", "text":"مرحبا" })) self.room_name='test_consumer' self.room_group_name='test_consumer_group' await self.channel_layer.group_add(self.room_group_name,self.channel_name) self.send({ "type":"websocket.send", "text":"room made" }) async def websocket_receive(self,event): print(event) data_to_get=json.loads(event['text']) user_to_get=await get_user(int(data_to_get)) print(user_to_get) get_of=await create_notification(user_to_get) self.room_group_name='test_consumer_group' channel_layer=get_channel_layer() await (channel_layer.group_send)( self.room_group_name, { "type":"send_notification", "value":json.dumps(get_of) } ) print('receive',event) async def websocket_disconnect(self,event): print('disconnect',event) async def send_notification(self,event): await self.send(json.dumps({ "type":"websocket.send", "data":event })) print('تم') print(event) 6) اختبر اتصالات socket الخاص بك ws://127.0.0.1:8000/stories/notification_testing/ 7) قم بإنشاء إعلام عن طريق إرسال معرف المستخدم. أخيرًا ، نرسل معرف مستخدم إلى WebSocket الخاص بنا
- 1 جواب
-
- 3
-

-
لتوضيح مدى سهولة الوصول إلى المعلومات من قاعدة بيانات باستخدام Ajax و PHP ، سنقوم ببناء استعلامات MySQL سريعًا وعرض النتائج على "ajax.html". ولكن قبل أن نمضي قدمًا ، لنقم بعمل أرضي. قم بإنشاء جدول باستخدام الأمر التالي. ملاحظة - نفترض أن لديك امتيازًا كافيًا لإجراء عمليات MySQL التالية. CREATE TABLE `ajax_example` ( `name` varchar(50) NOT NULL, `age` int(11) NOT NULL, `sex` varchar(1) NOT NULL, `wpm` int(11) NOT NULL, PRIMARY KEY (`name`) ) الآن قم بتفريغ البيانات التالية في هذا الجدول باستخدام عبارات SQL التالية. INSERT INTO `ajax_example` VALUES ('ahmed', 120, 'm', 20); INSERT INTO `ajax_example` VALUES ('amine', 75, 'm', 44); INSERT INTO `ajax_example` VALUES ('iyad', 45, 'm', 87); INSERT INTO `ajax_example` VALUES ('abd alatif', 22, 'f', 72); INSERT INTO `ajax_example` VALUES ('mohammed', 27, 'f', 0); INSERT INTO `ajax_example` VALUES ('ammar', 35, 'f', 90); ملف HTML من جانب العميل الآن ، لنحصل على ملف HTML من جانب العميل وهو ajax.html وسيحتوي على الكود التالي <html> <body> <script language = "javascript" type = "text/javascript"> <!-- function ajaxFunction(){ var ajaxRequest; // المتغير الذي يجعل اجاكس ممكنًا! try { ajaxRequest = new XMLHttpRequest(); }catch (e) { try { ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP"); }catch (e) { try{ ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){ alert("متصفحك لا يدعم اجاكس"); return false; } } } // إنشاء وظيفة ستتلقى البيانات // مرسلة من الخادم وسيتم تحديثها // قسم div في نفس الصفحة. ajaxRequest.onreadystatechange = function(){ if(ajaxRequest.readyState == 4){ var ajaxDisplay = document.getElementById('ajaxDiv'); ajaxDisplay.innerHTML = ajaxRequest.responseText; } } // الآن احصل على القيمة من المستخدم وقم بتمريرها إلى // نص الخادم. var age = document.getElementById('age').value; var wpm = document.getElementById('wpm').value; var sex = document.getElementById('sex').value; var queryString = "?age=" + age ; queryString += "&wpm=" + wpm + "&sex=" + sex; ajaxRequest.open("GET", "ajax-example.php" + queryString, true); ajaxRequest.send(null); } //--> </script> <form name = 'myForm'> Max Age: <input type = 'text' id = 'age' /> <br /> Max WPM: <input type = 'text' id = 'wpm' /> <br /> Sex: <select id = 'sex'> <option value = "m">m</option> <option value = "f">f</option> </select> <input type = 'button' onclick = 'ajaxFunction()' value = 'Query MySQL'/> </form> <div id = 'ajaxDiv'>Your result will display here</div> </body> </html> ملاحظة - تكون طريقة تمرير المتغيرات في الاستعلام وفقًا لمعيار HTTP URL?variable1=value1;&variable2=value2; ملف PHP من جانب الخادم والآن أصبح البرنامج النصي من جانب العميل جاهزًا. الآن يتعين علينا كتابة نص برمجي من جانب الخادم الخاص بنا والذي سيجلب العمر و wpm والجنس من قاعدة البيانات وسيرسلها مرة أخرى إلى العميل. ضع الكود التالي في ملف "ajax-example.php". <?php $dbhost = "localhost"; $dbuser = "dbusername"; $dbpass = "dbpassword"; $dbname = "dbname"; // الاتصال بخادم MySQL mysql_connect($dbhost, $dbuser, $dbpass); // حدد قاعدة البيانات mysql_select_db($dbname) or die(mysql_error()); // استرداد البيانات من Query String $age = $_GET['age']; $sex = $_GET['sex']; $wpm = $_GET['wpm']; // Escape User Input للمساعدة في منع حقن SQL $age = mysql_real_escape_string($age); $sex = mysql_real_escape_string($sex); $wpm = mysql_real_escape_string($wpm); // بناء الاستعلام $query = "SELECT * FROM ajax_example WHERE sex = '$sex'"; if(is_numeric($age)) $query .= " AND age <= $age"; if(is_numeric($wpm)) $query .= " AND wpm <= $wpm"; $qry_result = mysql_query($query) or die(mysql_error()); $display_string = "<table>"; $display_string .= "<tr>"; $display_string .= "<th>Name</th>"; $display_string .= "<th>Age</th>"; $display_string .= "<th>Sex</th>"; $display_string .= "<th>WPM</th>"; $display_string .= "</tr>"; while($row = mysql_fetch_array($qry_result)) { $display_string .= "<tr>"; $display_string .= "<td>$row[name]</td>"; $display_string .= "<td>$row[age]</td>"; $display_string .= "<td>$row[sex]</td>"; $display_string .= "<td>$row[wpm]</td>"; $display_string .= "</tr>"; } echo "Query: " . $query . "<br />"; $display_string .= "</table>"; echo $display_string; ?>
- 1 جواب
-
- 1
-