-
المساهمات
510 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sadek Elamine Touahria
-
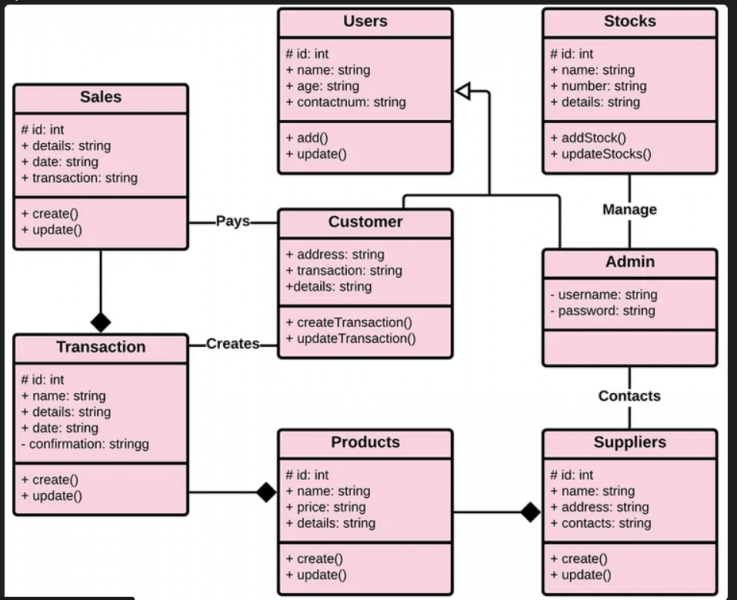
يمنحك الرسم التوضيحي الموضح في هذه المقالة تلميحًا حول كيفية تصميم مخطط فئة UML الخاص بنظام إدارة المخزون. لديها فكرة بسيطة عن كيفية عمل مخطط الفصل. إنه يشبه مخططًا يتم فيه تمثيل الفئات كمربعات بها ثلاثة مستطيلات داخل كل مربع. المستطيل العلوي يحمل اسم الفصل ؛ يحتوي المستطيل الأوسط على خصائص الطبقة ؛ والمستطيل السفلي يحتوي على طرق الفصل ، والمعروفة باسم العمليات كما ترى من خلال الرسم التوضيحي ، فقد تم تحديد الفئات التي يرمز إليها بالمربعات. تم تعيينهم بسماتهم المقابلة ويوضح طرق الفصل. كما تم تخطيط علاقاتهم لإظهار الروابط بين الطبقات وتعددها. يجب أن تنظر أيضًا في رموز الرؤية المعروضة في الرسم التخطيطي. هذه مهمة لأنها تعلن عن حالة السمات في مخطط الفصل الدراسي الخاص بك. بعض سمات الفصل مخصصة للعامة (+) مما يعني أنه يمكن الوصول إليها من خلال الفئات المرتبطة بها. بينما تعني الرموز المحمية (#) أنه يمكن الوصول إلى سمات البيانات من خلال نفس الفئات أو الفئة الفرعية ويعني الرمز (-) أنه لا يمكن الوصول إليها من قبل فئة أخرى. فقط ضع في اعتبارك أنه عند إنشاء مخطط الفصل الخاص بك ، يجب أن تكون محددًا. هذا لأنه سيؤثر على تطوير مشروعك. لا تقلق لأنه يمكنك استخدام العينة المقدمة كمرجع لمشروعك أو يمكنك أيضًا إنشاء نموذج خاص بك.
-
الاختلاف هو أن apply يتيح لك استدعاء الدالة باستخدام arguments كمصفوفة ؛ في حين تتطلب call سرد المعلمات بشكل صريح. هناك أيضًا ، اعتبارًا من ES6 ، إمكانية نشر المصفوفة لاستخدامها مع وظيفة الاستدعاء ، يمكنك رؤية التوافق هنا. 1 - apply عادةً ، عند استدعاء دالة ، تكون قيمة هذا داخل الوظيفة هي الكائن الذي تم الوصول إلى الدالة عليه. باستخدام apply () ، يمكنك تعيين قيمة عشوائية على هذا النحو عند استدعاء دالة موجودة ، دون إرفاق الوظيفة أولاً بالعنصر كخاصية. يتيح لك هذا استخدام طرق كائن واحد كوظائف عامة. يمكنك أيضًا استخدام أي نوع من الكائنات يشبه المصفوفة كمعامل ثانٍ. في الممارسة العملية ، هذا يعني أنه يجب أن يكون لها خاصية طول ، وخصائص عدد صحيح ("index") في النطاق (0 .. الطول - 1). على سبيل المثال: function wrapper() { return anotherFn.apply(null, arguments); } 2- call عادةً ، عند استدعاء دالة ، تكون قيمة هذا داخل الوظيفة هي الكائن الذي تم الوصول إلى الوظيفة عليه. باستخدام call () ، يمكنك تعيين قيمة عشوائية على هذا النحو عند استدعاء دالة موجودة ، دون إرفاق الوظيفة أولاً بالعنصر كخاصية. يتيح لك هذا استخدام طرق كائن واحد كوظائف عامة. function greet() { console.log(this.animal, "typically sleep between", this.sleepDuration); } const obj = { animal: "cats", sleepDuration: "12 and 16 hours", }; greet.call(obj); // cats call () يكافئ تقريبًا استدعاء دالة عادي ، باستثناء أنه يتم تمريره كمعامل عادي بدلاً من القيمة التي تم الوصول إلى الوظيفة من خلالها. هذا مشابه لكيفية عمل وظائف الأداة المساعدة للأغراض العامة: بدلاً من استدعاء array.map (رد نداء) ، يمكنك استخدام map (مصفوفة ، رد نداء) ، والذي يتجنب تغيير Array.prototype ، ويسمح لك باستخدام الخريطة مع كائنات تشبه المصفوفة ليست مصفوفات (على سبيل المثال ، وسيطات). const slice = Array.prototype.slice; // ... slice.call(arguments);
-
OOP أولا البرمجة الشيئية هي نموذج لغة برمجة. وهو أمر مهم جدًا لتعلم تطوير التطبيقات. إذا كنت جيدًا في OOP ، فأنت جاهز لبدء تعلم flutter ، وإذا لم يكن الأمر كذلك ، فستبدأ أولاً في تعلم OOP. لغة Dart الفلاتر مبنية على لغة دارت حيث تستخدم كل مجموعة أدوات لغة برمجة (مثل مجموعة أدوات Android تستخدم Java أو Kotlin) وتستخدم flutter لغة برمجة Dart. Dart هي لغة برمجة قوية جدًا ومرنة ويمكن تعلمها بسهولة من Google أو أي كورس على اليوتيوب . قبل تعلم flutter من الجيد معرفة لغة برمجة Dart اطار العمل Flutter ثم بعد ذلك يمكنك البدأ في تعلم إطار العمل flutter إليك الأن أهم المصادر التي يمكنك البدء منها لتعلم فلاتر: التوثيق الرسمي و هو المصدر الأول والأهم للمبتدأ أو المتقدم. القناة الرسمية لفريق فلاتر. قناة فلاتري للمستوى المتقدم و هي عبارة عن تحديات كل اسبوع شرح محاكاة تصميم مشهور. وبطبيعة الحال يمكنك البحث عن دورات مناسبة لك
- 2 اجابة
-
- 1
-

-
حاول تضمين جميع متطلبات المكتبة بهذا الشكل <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Summernote</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script> </head> <body> <form method="post"> <textarea id="summernote" name="editordata"></textarea> </form> <script> $(document).ready(function() { $('#summernote').summernote(); }); </script> </body> </html>
- 2 اجابة
-
- 1
-

-
يمكن فعل ذلك باستعمال حلقات التكرار for import math def addition(limit): sum = 0 for i in range(limit-1): sum+= math.pow(2,i)+1 print("sum = ",sum) addition(20)#نستدعي الدالة
- 2 اجابة
-
- 1
-

-
هناك مجموعة متنوعة من الأساليب التي يمكن اتباعها لحل نفس المشكلة Javascript Read Text File From Url. const xhttp = new XMLHttpRequest(); xhttp.onload = function() { document.getElementById("demo").innerHTML = this.responseText; } xhttp.open("GET", "https://domain.com/file.txt"); xhttp.send(); أو باستخدام fetch // أنشئ متغيرًا يسمى المحتوى يحتوي على المحتوى من https: // URL / file fetch("https://URL/file").then((r)=>{r.text().then((d)=>{let CONTENT = d})}) ثم يمكنك قراءة الملف وعرضه على القسم الذي تريده في html
-
نعم يمكن ذلك باستعمال التصريح عن متغير الذي سيحمل الدرجة int answer_note = 0; ثم عند الإجابة الصحيحة يمكنك تغييره بهذا الشكل if (q1=="2"){ cout<<"is correct !"<<endl; answer_note=answer_note+10; // نزيد نقطة الإجابة بمقدار 10 } يمكنك تطبيق هذه الفكرة في الكود الخاص بك
- 1 جواب
-
- 1
-

-
يمكنك البحث وكتابة الكود بنفسك وعندما تواجه مشكلة يمكننا مساعدتك , هذا من صالحك أخي .
-
سيكون فيه تقريبا حوالي 5 جدوال جدول Customer جدول Order علاقة 1 لكثير مع Customer OrderItem علاقة 1 لكثير مع Order و Product جدول Product جدول Category علاقة واحد لكثير مع Product يمكنك تصفح بعض هذه المقالات للمزيد من الأفكار والمعلومات https://io.hsoub.com/programming/89766-ما-هو-نظام-mvc
- 1 جواب
-
- 1
-

-
نعم بالطبع ، إذا كانت من نوع VPS أو VPC
-
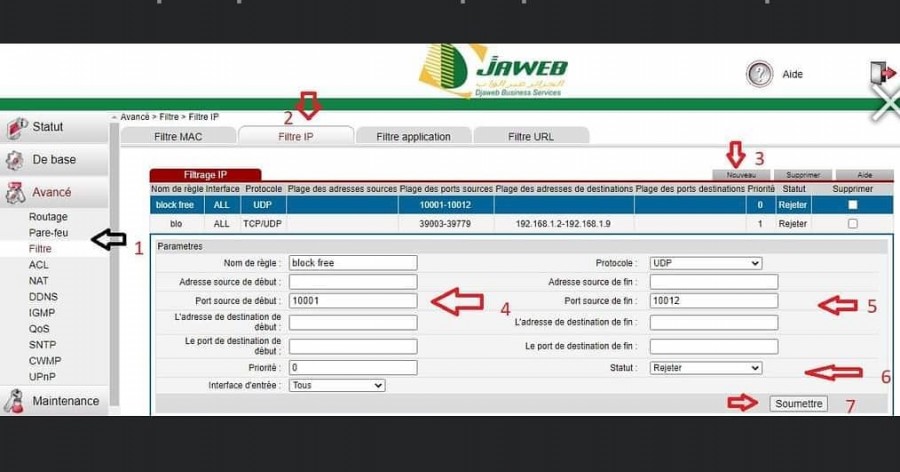
حاول مع هذا المسار إدارة الوصول> إدارة الموقع> الميزات المتقدمة حدد "تمكين خدمات الويب" ثم انقر فوق "حفظ التغييرات" أو إذا كان باللغة الإنجليزية Access Administration > Site administration > Advanced features
-
نص الخطأ يوضح بأنك عند إنشاءك لمفاتيح token الخاصة ب google auth لم تقم بإضافة urls الخاصة ب test مثل localhost و 127.0.0.1 . لذلك يرجى الذهاب إلى https://console.developers.google.com/ ثم اختيار تطبيقك وقم بإضافة url التي تعمل عليها
- 3 اجابة
-
- 1
-

-
بخصوص السؤال الأول ، الفكرة هي انسجام div مع table table { border-collapse: collapse; border-spacing: 0px; } td { border: 2px solid black; padding: 0; margin: 0px; overflow: auto; } div { resize: both; overflow: auto; width: 120px; height: 120px; margin: 0px; padding: 0px; border: 1px solid black; display:block; } td div { border: 0; width: auto; height: auto; min-height: 20px; min-width: 20px; } <table> <tr> <td><div>one</div></td> <td><div>two</div></td> <td><div>three</div></td> </tr> <tr> <td><div>four</div></td> <td><div>five</div></td> <td><div>six</div></td> </tr> <tr> <td><div>seven</div></td> <td><div>eight</div></td> <td><div>nine</div></td> </tr> </table> السؤال الثاني : في الحقيقة هناك الكثير من المواقع التي تقدم هذه الصور أشهرها https://www.flaticon.com/
-
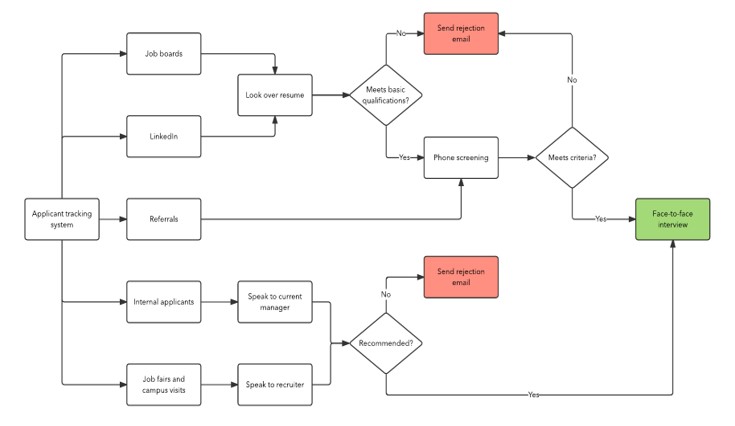
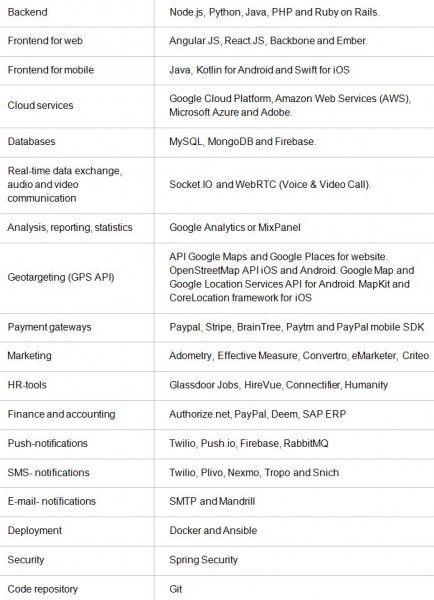
الخطوة 1: حدد أهداف المشروع عند التخطيط لتطوير نظام إدارة الموارد البشرية ، يجدر بنا أن نتذكر أن هذا ليس هدفًا في حد ذاته ، ولكنه أداة لتحقيق أهداف عملك. لذلك ، قبل البدء في إنشاء نظام إدارة الموارد البشرية ، تحتاج إلى تحديد الأهداف التي تنوي تحقيقها بمساعدته. سيساعد هذا في توجيه أفكارك إلى المسار الصحيح ومواءمة أهداف المشروع مع أهداف العمل الخاصة بالشركة. الخطوة 2: إنشاء خريطة عملية الأعمال لفهم كيف يمكنك تحسين عملية التوظيف (أو نقطة أخرى في عملك) ، يمكنك استخدام خريطة تخطيطية لعمليات الأعمال. سيساعدك على تصور جميع مراحل التوظيف والحلول والمهام والأشخاص المعنيين. هذا يجعل من السهل تحليل عملية الأعمال من أجل تحديد الاختناقات التي يمكن تحسينها باستخدام حل HRMS. لتخطيط عملية التوظيف ، تحتاج إلى إجراء مقابلات مع جميع الموظفين المشاركين في ذلك ووصف العملية برمتها: تحديد الحاجة إلى تعيين موظفين جدد ، وإعداد وصف وظيفي ، وإيجاد المرشحين المناسبين ، والنظر في المرشحين واختيار الأفضل بينهم ، التحضير للمقابلة ، وإعداد اقتراح التوظيف ، والمقابلة والاختيار النهائي أو اختيار عدة أشخاص للتدريب. الخطوة 3: قرر كيف يمكنك تحسين العمليات التجارية لتجنب الفوضى في إدارة شؤون الموظفين ، اجعل جميع العمليات التجارية في مستوى واحد: تطوير التوصيفات واللوائح الوظيفية ، وقواعد الاتصال ، وما إلى ذلك. لا يجب أن تكون هذه تعليمات صارمة ، يكفي وضع نماذج إجراءات قياسية (نصائح). كيف يمكن بالضبط لتكامل HRMS أن يحسن عمليات عملك ، يمكنك معرفة ذلك من خلال التشاور مع الشركات التي تطور حلول HRMS. الخطوة 4: تطوير رؤية لمشروع نظام إدارة الموارد البشرية الخاص بك بمجرد أن يصبح كل شيء على ما يرام مع الخطوة السابقة ، يمكنك البدء في التفكير مباشرة في رؤية نظام إدارة الموارد البشرية الخاص بك. إذا لم تكن تقنيًا ، فمن المستحسن طلب المساعدة المهنية في هذه المرحلة. كيفية العثور على شريك تقني ، وما الذي تبحث عنه عند اختيار واحد ، موصوف في المقال: «كيف تختار شركة مطورة؟». الخطوة 5: ابدأ في تطوير نظام إدارة الموارد البشرية يمكنك دمج HRMS في عملك بطريقتين: استخدام حل جاهز (على سبيل المثال ، خدمة SaaS) أو تطوير المنتج المطلوب من البداية. تعد منتجات الموارد البشرية الجاهزة أكثر ملاءمة للشركات ذات العمليات التجارية الموحدة والراسخة مثل McDonalds أو Walmart أو Starbucks. إذا كان لدى الشركة سير عمل فريد ، أو تندرج تحت القواعد التي لم يتم أخذها في الاعتبار من قبل نظام إدارة الموارد البشرية القياسي ، فيجب تطوير برنامج نظام إدارة الموظفين من خلال التطوير المخصص. هذه بعض أشهر التقنيات لنظام إدارة الموارد البشرية
-
يمكنك استعمال حزمة moodle_api لخدمات الويب Moodle REST قم بتفعيل خدمات الويب انتقل إلى إدارة الموقع -> المكونات الإضافية -> خدمات الويب -> نظرة عامة واتبع التعليمات لتمكين خدمات الويب وإنشاء رمز ترخيص مميز. الإستعمال الوظيفة الرئيسية هي moodle_api.call (function_name، ** kwargs) التي تستدعي وظيفة moodle API باسم محدد. يتم تمرير الوسيطات إلى وظيفة API كوسيطات كلمات رئيسية على سبيل المثال courseids = [1،2،3] ، categories = [{'id': 1، 'name': 'Some name'}، ... تصفح إدارة الموقع -> المكونات الإضافية -> خدمات الويب -> وثائق واجهة برمجة التطبيقات للحصول على وسيطات محددة لوظائف واجهة برمجة التطبيقات الممكنة. مثال >>> import moodle_api >>> moodle_api.URL = "https://my.moodle.site" >>> moodle_api.KEY = "xxxxx (moodle secret token)"# مفتاح الخاص بك >>> course5 = moodle_api.call('core_course_get_contents', courseid=5) >>> course5[0].keys() dict_keys(['id', 'summary', 'name', 'visible', 'summaryformat', 'modules']) قائمة الدورات Class CourseList تعالج قائمة بجميع الدورات. بمجرد التهيئة ، يمكنك الحصول على الدورات حسب المعرف والرقم. >>> courses = moodle_api.CourseList() >>> courses.by_id[5] {'categoryid': 9, 'categorysortorder': 170009, 'completionnotify': 0, 'courseformatoptions': [{'name': 'numsections', 'value': 17}, ... >>> courses.by_idnumber['1234'] {'categoryid': 9, 'categorysortorder': 170009, 'completionnotify': 0, 'courseformatoptions': [{'name': 'numsections', 'value': 17}, ...
- 7 اجابة
-
- 1
-

-
يعرف مهندسو البرمجيات الناجحون كيفية استخدام لغات البرمجة والأنظمة الأساسية والبنى الصحيحة لتطوير كل شيء من ألعاب الكمبيوتر إلى أنظمة التحكم في الشبكة. بالإضافة إلى بناء أنظمتهم الخاصة ، يقوم مهندسو البرمجيات أيضًا باختبار وتحسين وصيانة البرامج التي تم إنشاؤها بواسطة مهندسين آخرين. يقول مرتضى التميمي ، مهندس برمجيات في Meta . "المشاكل بشكل عام تحفز عقلي وتمنحني إحساسًا كبيرًا بالرضا." في هذا الدور ، قد تتضمن مهامه اليومية ما يلي: تصميم أنظمة البرمجيات وصيانتها تقييم واختبار البرامج الجديدة تحسين البرامج للسرعة وقابلية التوسع كتابة واختبار الكود التشاور مع العملاء والمهندسين والمتخصصين في مجال الأمن وأصحاب المصلحة الآخرين تقديم ميزات جديدة لأصحاب المصلحة والعملاء الداخليين قياس البرنامج القياس هو مظهر من مظاهر الحجم والكمية والكمية أو البعد لسمة معينة لمنتج أو عملية. قياس البرمجيات هو تقدير معايرة لخاصية منتج برمجي أو عملية برمجية. إنها سلطة في هندسة البرمجيات. يتم تعريف عملية قياس البرامج وإدارتها بواسطة معيار ISO. مبادئ قياس البرمجيات: يمكن أن تتميز عملية قياس البرمجيات بخمسة أنشطة - الصياغة: اشتقاق مقاييس ومقاييس البرامج المناسبة لتمثيل البرنامج الذي يتم النظر فيه. التجميع: الآلية المستخدمة لتجميع البيانات المطلوبة لاشتقاق المقاييس المصاغة. التحليل: حساب المقاييس وتطبيق الأدوات الرياضية. التفسير: تقييم المقاييس مما أدى إلى نظرة ثاقبة على جودة التمثيل. التغذية الراجعة: التوصية المستمدة من تفسير مقاييس المنتج المرسلة إلى فريق البرنامج. تصنيف قياس البرمجيات: هناك نوعان من برامج القياس: القياس المباشر: في القياس المباشر ، يتم قياس المنتج أو العملية أو الشيء مباشرة باستخدام مقياس قياسي. القياس غير المباشر: في القياس غير المباشر ، يتم قياس الكمية أو الجودة المراد قياسها باستخدام المعلمات ذات الصلة ، أي باستخدام المرجع.
-
للحصول على تجارب ألعاب قوية على الويب ، فإن السلاح المفضل هو WebGL ، والذي يتم عرضه على HTML <canvas>. WebGL هو في الأساس برنامج OpenGL ES 2.0 للويب - إنه واجهة برمجة تطبيقات JavaScript توفر أدوات لإنشاء رسوم متحركة تفاعلية غنية وبالطبع أيضًا الألعاب. يمكنك إنشاء رسومات ديناميكية ثلاثية الأبعاد وعرضها باستخدام JavaScript يتم تسريعها من خلال الأجهزة. تتمحور أساسيات النظرية ثلاثية الأبعاد حول الأشكال الممثلة في مساحة ثلاثية الأبعاد ، مع استخدام نظام إحداثيات لحساب مواضعها. دعم التوثيق والمتصفح يتم الاحتفاظ بوثائق مشروع WebGL والمواصفات من قبل مجموعة Khronos ، وليس W3C كما هو الحال مع معظم واجهات برمجة تطبيقات الويب. الدعم على المتصفحات الحديثة جيد جدًا ، حتى على الهاتف المحمول ، لذلك لا داعي للقلق بشأن ذلك كثيرًا. جميع المتصفحات الرئيسية تدعم WebGL وكل ما تحتاج إلى التركيز عليه هو تحسين الأداء على الأجهزة التي تستخدمها. هناك جهد مستمر لإصدار WebGL 2.0 (استنادًا إلى OpenGL ES 3.0) في المستقبل القريب ، والذي سيحقق العديد من التحسينات وسيساعد المطورين على بناء ألعاب للويب الحديث باستخدام أجهزة حديثة وقوية. إنشاء الألعاب باستخدام PlayCanvas PlayCanvas هو محرك ألعاب WebGL ثلاثي الأبعاد مشهور ومفتوح المصدر على GitHub ، مع محرر متاح عبر الإنترنت ووثائق جيدة. راجع إنشاء عرض توضيحي أساسي باستخدام صفحة PlayCanvas الفرعية للحصول على تفاصيل ذات مستوى أعلى ، ومقالات أخرى توضح كيفية إنشاء عروض توضيحية باستخدام مكتبة PlayCanvas والمحرر عبر الإنترنت. إنشاء الألعاب باستخدام Three.js تمنحك Three.js ، مثل أي مكتبة أخرى ، ميزة كبيرة: فبدلاً من كتابة مئات الأسطر من كود WebGL لبناء أي شيء مثير للاهتمام ، يمكنك استخدام وظائف المساعد المدمجة للقيام بذلك بشكل أسهل وأسرع. راجع إنشاء عرض توضيحي أساسي باستخدام صفحة Three.js الفرعية للعملية خطوة بخطوة لإنشاء العرض التوضيحي. أدوات أخرى يمكن لكل من Unity و Unreal تصدير لعبتك إلى WebGL باستخدام asm.js ، لذلك يمكنك استخدام أدواتهم وتقنياتهم لإنشاء ألعاب ليتم تصديرها إلى الويب.
-
يمكنك الحصول على أبعاد صورة النص المقدمة باستخدام text.get_rect () ، والذي يقوم بإرجاع كائن Rect بسمات العرض والارتفاع ، من بين أمور أخرى (انظر التوثيق الرسمي للمزيد من التفاصيل). بمعنى آخر. يمكنك ببساطة عمل text.get_rect (). width. مثال # رسم نص font = pygame.font.Font(None, 25) text = font.render("Hello World", True, BLACK) text_rect = text.get_rect(center=(SCREEN_WIDTH/2, SCREEN_HEIGHT/2)) screen.blit(text, text_rect) النتيجة :