-
المساهمات
510 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sadek Elamine Touahria
-
Odoo vs. ERPnext أحد الاختلافات الرئيسية هو أن Odoo يتطلب ترخيصًا ، بينما ERPnext هو نظام تخطيط موارد المؤسسات مفتوح المصدر على شبكة الإنترنت. بالنسبة للشركة ، استخدام البرمجيات الحرة (مفتوحة المصدر). قد يبدو حل البرمجيات الحرة جذابًا لأنه أكثر مرونة ويسهل تعديل هذا الحل وتخصيصه وفقًا لما يناسب ممارسات واحتياجات عملك. ومع ذلك ، فإن استخدام البرامج المجانية يأتي أيضًا مع قيودها ، وهذا هو السبب في أن ERPnext يمكن أن يكون خيارًا أكثر ملاءمة للشركات الصغيرة التي يكون تركيزها محليًا بشكل أكبر وليس لديها احتياجات وتحديات الأعمال التي تتطلع إلى التوسع. نحو السوق الدولية. بالنسبة للشركات الأكبر التي تركز بشكل أكبر على التوسع ، قد يكون Odoo خيارًا أفضل لاحتياجاتك الخاصة. Odoo هو حل قابل للتكيف أكثر ملاءمة لتلبية الاحتياجات الأكثر تفصيلاً التي قد تكافح ERPs ، مثل ERPnext ، من أجل تلبيتها. من أجل الحصول على قدرات أكثر تعقيدًا ولكي يكون برنامجًا عالي القدرة ، فإن Odoo سهل الاستخدام نسبيًا على الرغم من أنه لا يسمح بتخصيص تطبيقاته ووظائفه بنفس القدر. ومع ذلك ، فإن أكبر عيب في Odoo لا يزال هو تكلفته. لذلك ، على الرغم من أهمية التمييز بين متطلبات الشركات الصغيرة والكبيرة ، فإن ما سيشير إلى ما إذا كان Odoo أو ERPnext أفضل لعملك سيكون ميزانية شركتك وفقًا لاحتياجاتك. قد تعني البرامج الكبيرة مثل Odoo فرصة أكبر لأن ينتهي بك الأمر بالحاجة إلى دعم خارجي ودفع مبالغ زائدة مقابل شيء قد يكون أكثر تعقيدًا مما يحتاجه عملك.
- 1 جواب
-
- 1
-

-
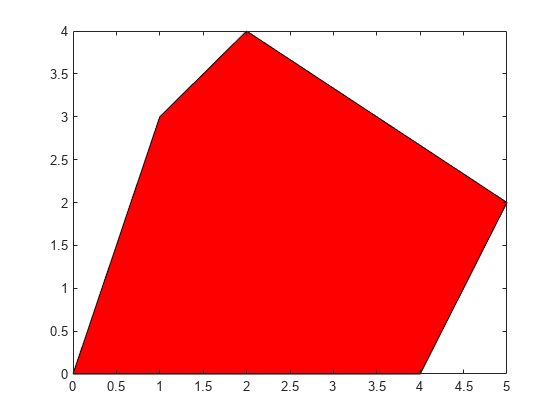
تقاطع المنحنيات INTERX تُرجع P = INTERX (L1، L2) نقاط التقاطع لمنحنين L1 و L2. يمكن أن تكون المنحنيات L1 و L2 إما مغلقة أو مفتوحة ويتم وصفها من خلال مصفوفتين من صفين ، حيث يحتوي كل صف على إحداثياته x و y. تقاطع مجموعات المنحنيات (مثل الخطوط الكنتورية ، تتضاعف يمكن أيضًا حساب المناطق المتصلة وما إلى ذلك) عن طريق فصلها بامتداد عمود NaNs على سبيل المثال L = [x11 x12 x13 ... NaN x21 x22 x23 ... ؛ y11 y12 y13 ... NaN y21 y22 y23 ...] P لها نفس بنية L1 و L2 ، وتتوافق صفوفها مع x- و y- إحداثيات نقطتي تقاطع L1 و L2. إذا كان الجواب لا تم العثور على التقاطعات ، يكون الحرف P الذي تم إرجاعه فارغًا. تُرجع P = INTERX (L1) نقاط التقاطع الذاتي لـ L1. لتحفظ الشفرة بسيطة ، والنقاط التي يكون فيها المنحنى مماسًا لنفسه هي غير مشمول. تُرجع P = INTERX (L1، L1) جميع نقاط المنحنى مع أي نقاط تقاطع ذاتي. مثال: t = linspace(0,2*pi); r1 = sin(4*t)+2; x1 = r1.*cos(t); y1 = r1.*sin(t); r2 = sin(8*t)+2; x2 = r2.*cos(t); y2 = r2.*sin(t); P = InterX([x1;y1],[x2;y2]); plot(x1,y1,x2,y2,P(1,:),P(2,:),'ro') بخصوص تلوين جزء من المنحنى : حدد إحداثيات (x ، y) لرؤوس البنتاغون كمتجهات x و y. ثم ارسم البنتاغون بلون التعبئة المحدد باللون الأحمر أو أي لون. x = [0 4 5 2 1]; y = [0 0 2 4 3]; fill(x,y,'r') // r = red -> تحديد اللون
-
بعض الاقتراحات حول هذا المشكل بالذات: استخدم .glb وليس .gltf. سيكون الشكل الثنائي لـ glTF أصغر بنسبة 25-30٪ من ملف .gltf مع بيانات ثنائية مضمنة ، ولا يلزم فك تشفيره من Data URI. يعد استخدام .gltf مع ملف .bin ثنائي منفصل أيضًا أحد الخيارات. استخدم glTF-Pipeline لإجراء هذه التغييرات. قم بتحميل وحدة فك ترميز Draco مسبقًا عن طريق استدعاء dracoLoader.preload () قبل أن يبدأ تحميل النموذج الخاص بك. ، سيوفر ذلك 500 مللي ثانية تم إنفاقها في جلب وحدة فك التشفير بعد تنزيل النموذج بالفعل. ضع في اعتبارك استخدام https://github.com/zeux/meshoptimizer#installing-gltfpack لتبسيط النموذج ، أو على الأقل لتكميمه ، ثم gzip. يعد هذا بديلاً لـ Draco ، وقد لا يضغط الملف أيضًا ، ولكن يمكن أن يقلل في بعض الأحيان وقت التحميل الكلي على الرغم من ذلك.
- 1 جواب
-
- 1
-

-
1. نظرة عامة من سؤالك أظن أنه يجب فهم المصفوفات في الجافا وأهمية كل نوع منها ، بالإضافة إلى فهم المقارنة بينهم . أولاً ، سنرى نموذجًا للتنفيذ باستخدام ArrayList. بعد ذلك ، سننتقل إلى واجهة القائمة ونقارن الاختلافات. 2. باستخدام ArrayList ArrayList هو أحد تطبيقات القائمة الأكثر استخدامًا في Java. إنه مبني على قمة مصفوفة ، والتي يمكن أن تنمو وتتقلص ديناميكيًا عندما نضيف / نزيل العناصر. من الجيد تهيئة قائمة بسعة أولية عندما نعلم أنها ستكبر: ArrayList<String> list = new ArrayList<>(25); باستخدام ArrayList كنوع مرجعي ، يمكننا استخدام طرق في ArrayList API غير موجودة في List API - على سبيل المثال ، insuranceCapacity أو trimToSize أو removeRange. 2.2. مشكلة البيانات المتغيرة الحجم لنفترض أنه مع تطور التطبيق ، يصبح من الواضح أن عدد الركاب يختلف كثيرًا. على سبيل المثال ، إذا كان هناك خمسة مسافرين محجوزين فقط ، بسعة أولية 20 ، فإن الفاقد في الذاكرة هو 75٪. لنفترض أننا قررنا التبديل إلى قائمة أكثر كفاءة في استخدام الذاكرة. 2.3 تغيير النوع توفر Java تطبيق قائمة آخر يسمى LinkedList لتخزين البيانات متغيرة الحجم. يستخدم LinkedList مجموعة من العقد المرتبطة لتخزين العناصر واستردادها. ماذا لو قررنا تغيير التطبيق الأساسي من ArrayList إلى LinkedList: private LinkedList<Passenger> passengers = new LinkedList<>(); يؤثر هذا التغيير على أجزاء أكثر من التطبيق لأن جميع الوظائف في التطبيق التجريبي تتوقع العمل مع نوع ArrayList. 3. التبديل إلى القائمة List private List<Passenger> passengers = new ArrayList<>(20); هنا ، نحن نستخدم واجهة القائمة كنوع مرجعي بدلاً من نوع ArrayList الأكثر تحديدًا. يمكننا تطبيق نفس المبدأ على جميع استدعاءات الوظائف وأنواع الإرجاع. فمثلا: public List<Passenger> getPassengersBySource(String source) { return passengers.stream() .filter(it -> it.getSource().equals(source)) .collect(Collectors.toList()); } كلا الفئتين ArrayList و LinkedList عبارة عن تطبيقات لواجهة List. لذلك ، يمكننا الآن تغيير تطبيق القاعدة بأمان دون إحداث أي اضطرابات في أجزاء أخرى من التطبيق. لا يزال الفصل يجمع ويعمل بشكل جيد كما كان من قبل. خلاصة لا يمكننا تحديد افضل نوع مصفوفة فهذا يندرج حسب استخدامك لها
- 3 اجابة
-
- 2
-

-
بالنسبة للموقع ، مصمم بشكل جيد ويحترم معايير تصميم واجهات المستخدم ، لكن هناك بعض الأمور الطفيفة مثل صور البانر التي تحت قسم المقالات في الصفحة الرئيسية يجب ان تكون متناسقة مع حجم القسم كيفية تسليم المشروع لمطور الخلفية : هناك خياران الخيار الأول تسليم الكود المصدري للمطور الخيار الثاني التعامل ب restful apis وهذا لا يستلزم منك تسليم الكود لمطور الخلفية بالنسبة لقسم المقالات ، سيكون ديناميكي بحيث يتم انشاء المقال من لوحة التحكم ويُضاف تلقائيا في الموقع
- 2 اجابة
-
- 1
-

-
إذا كنت ترغب في إضافة عداد زوار PHP بسيط في موقع الويب الخاص بك ، فإليك حل بسيط يمكن أن يقودك إلى إضافة عداد زوار PHP بسيط لموقعك على الويب. سيعمل على موقع الويب بالكامل وسيحفظ بيانات العد في ملف نصي. والتي يمكن بسهولة إفراغها أو تغييرها. لاحظ أن هذا العداد سيعمل كملف نصي. هذه ليست قاعدة بيانات عداد. ولكن يمكنك أن تأخذ فكرة لحفظ عداد الزوار في عرض قاعدة البيانات. عداد الزوار في PHP قم بإنشاء ملف نصي يسمى visitors.txt قم بإنشاء ملف آخر يسمى index.php. الصق الكود أدناه فيه. كلما تم تحديث الملف بمقدار 1 زيادة في ملف visitors.txt. $visitors = file_get_contents('visitors.txt'); $visitors = $visitors+1; file_put_contents('visitors.txt',$visitors); سيحصل السطر الأول من الكود على المحتوى من الملف. تم إنشاء File_get_contents في وظيفة PHP. سوف يقوم السطر الثاني بعمل زيادة فيه. زائر + 1 يعني آخر زيارة و 1 زائد فيها. سيضع السطر الثالث قيمة الزيادة هذه مرة أخرى في ملف الزوار. الوسائل ستكتب في الملف.
- 2 اجابة
-
- 1
-

-
مستقبل البرمجة هو خليط من عدم وجود كود وكود معزز بالذكاء الاصطناعي وبالتالي ، فإن مستقبل الترميز هو تعزيز الترميز والمطورين الذي يعززه الذكاء الاصطناعي أكثر فأكثر. إنه أيضًا اختيار طبيعي لعشرات لغات البرمجة التي عادةً ما يتم استثمارها من قبل شركات BigTech التي لها اهتماماتها الخاصة حولها. تؤثر القوى الثقافية في التكنولوجيا مثل العملات المشفرة و blockchain أيضًا على اعتماد لغات برمجة معينة. بدلاً من استخدام Solidity أو أي لغة متخصصة أخرى لكتابة العقود الذكية ، يستخدم Solana (أحد المنافسين الحاليين لـ Ethereum) Rust. في العام الماضي فقط ، قال 90٪ من المشاركين في استطلاع لمطوري البرمجيات إنهم يستخدمون Rust حاليًا أو استخدموه في الماضي. يعد Codex الخاص بـ OpenAI مثالًا مثيرًا للاهتمام حول كيفية تنفيذ الترميز بدون رمز. بشكل أساسي ، قال OpenAl إنه مع Codex الخاص بـ OpenAI ، إنها طريقة جديدة تمامًا "لكتابة التعليمات البرمجية" باللغة الإنجليزية الطبيعية. يمكن لمبرمج الكمبيوتر الآن استخدام اللغة الإنجليزية لوصف ما يريدون أن يفعله برنامجهم ، وسيقوم نموذج Al التكويني الخاص بـ OpenAl تلقائيًا بإنشاء رمز الكمبيوتر المقابل ، في اختيارك للغة البرمجة. هذا ما أردناه دائمًا - لأجهزة الكمبيوتر أن تفهم ما نريدها أن تفعله ، ثم تفعل ذلك ، دون الحاجة إلى المرور عبر وسيط معقد مثل لغة البرمجة. كيف سنبرمج إذا كانت لدينا واجهة دماغ حاسوبية فعالة؟ ربما لم نعد نستخدم لوحات المفاتيح ولغات البرمجة القديمة. من الواضح أن A.I. لن تتفوق على المطورين البشريين في الترميز في أي وقت قريب ولن تؤدي الأنظمة الأساسية منخفضة التعليمات البرمجية إلى تعطيل المطورين. أما بخصوص تعلم منصات الكود القليل مثل wordpress و frappe وغيرها فهذا لا بأس به بل حتى أنها بدأت تسيطر على السوق ولكن بعد تعلم لغات البرمجة بشكل جيد ، ﻷنه قد تصادف خطأ برمجي أو يُطلب منك تعديل شيفرة . لذلك من المهم تعلم البرمجة الخاصة وهذه بعض المقالات المفيدة https://io.hsoub.com/programming/33986-هل-سيستغني-المستقبل-عن-البرمجة-بشكل-عام-و-من-طرف-الإنسان-بشكل-خاص https://io.hsoub.com/webdev/20369-إذا-كان-ووردبريس-وجوملا-يقومان-بالمهمة-فما-الفائدة-من-إنشاء-موقع-من-الصفر
- 1 جواب
-
- 1
-

-
إذا كنت تقصد الكلمات المحجوزة للغة python فهي print وهذه هي بعض الكلمات المحجوزة للغة بايثون and , عامل منطقي as لإنشاء اسم مستعار assert من أجل التصحيح break للخروج من حلقة class لتحديد فئة continue للمتابعة إلى التكرار التالي للحلقة def لتحديد وظيفة del لحذف كائن elif تُستخدم في العبارات الشرطية ، تمامًا كما لو كانت else تستخدم في الجمل الشرطية except يُستخدم مع الاستثناءات ، ما يجب فعله عند حدوث استثناء False القيمة المنطقية نتيجة عمليات المقارنة finally تستخدم مع استثناءات ، كتلة من التعليمات البرمجية التي سيتم تنفيذها بغض النظر عما إذا كان هناك استثناء أم لا for لإنشاء حلقة for from لاستيراد أجزاء محددة من وحدة للمزيد حول بايثون https://academy.hsoub.com/programming/python/
- 3 اجابة
-
- 1
-

-
تعد WhatsApp Business API من Twilio خدمة قوية وسهلة الاستخدام تتيح لك التواصل مع المستخدمين على تطبيق المراسلة الشهير. ستقوم بتوصيل هاتفك الذكي بصندوق الحماية. من Twilio Console ، حدد المراسلة ، ثم انقر فوق "جربه". اختر قسم WhatsApp على الشريط الجانبي الأيسر. ستظهر لك صفحة وضع الحماية في WhatsApp رقم الحماية المخصص لحسابك ، ورمز الانضمام. أنت الآن جاهز لتثبيت تبعيات Python المستخدمة في هذا المشروع: pip install twilio pyngrok حزم Python الثلاثة التي يحتاجها هذا المشروع هي: إطار عمل Django ، لإنشاء تطبيق الويب. مكتبة Twilio Python Helper ، للعمل مع رسائل SMS. Pyngrok ، لجعل تطبيق Django متاحًا مؤقتًا على الإنترنت للاختبار عبر الأداة المساعدة ngrok. 3. تشغيل ngrok ngrok http 8000 افتح ملف settings.py من دليل الرسائل في محرر النصوص أو IDE. ابحث عن السطر الذي يحتوي على المتغير ALLOWED_HOSTS وقم بتغييره على النحو التالي ALLOWED_HOSTS = ['.ngrok.io'] إنشاء خطاف ويب WhatsApp يستخدم Twilio مفهوم webhooks لتمكين تطبيقك من تنفيذ إجراءات مخصصة كنتيجة لأحداث خارجية مثل تلقي رسالة من مستخدم على WhatsApp. الخطاف على الويب ليس أكثر من نقطة نهاية HTTP يستدعيها Twilio بمعلومات حول الحدث. الرد الذي تم إرجاعه إلى Twilio يوفر إرشادات حول كيفية التعامل مع الحدث. سيتضمن الويب هوك لرسالة WhatsApp الواردة معلومات مثل رقم هاتف المستخدم ونص الرسالة. في الرد ، يمكن للتطبيق توفير استجابة لإرسالها مرة أخرى إلى المستخدم. يجب تقديم الإجراءات التي تريد أن يتخذها Twilio ردًا على حدث وارد بلغة مخصصة محددة بواسطة Twilio تستند إلى XML وتسمى TwiML. إضافة نقطة نهاية جديدة افتح ملف settings.py من دليل الرسائل مرة أخرى. ابحث عن المتغير INSTALLED_APPS. هذه قائمة بالعديد من السلاسل ، وهي وحدات معيارية في إطار عمل Django. في نهاية القائمة ، تحتاج إلى إضافة إدخال آخر لتسجيل تطبيق whatsapp الذي قمت بإنشائه مسبقًا. INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'whatsapp.apps.WhatsappConfig', # ← العنصر الجديد ] افتح الملف views.py من الدليل الفرعي whatsapp. هذا هو المكان الذي ستنشئ فيه نقطة النهاية التي ستتعامل مع رسائل WhatsApp الواردة. استبدل محتويات هذا الملف بما يلي: from django.http import HttpResponse from django.views.decorators.csrf import csrf_exempt @csrf_exempt def message(self): return HttpResponse('Hello!') وظيفة message () هي وظيفة نقطة النهاية التي سيتم تشغيلها عندما يقوم Twilio بإخطار التطبيق برسالة WhatsApp واردة. في الوقت الحالي ، تقوم هذه الوظيفة بإرجاع استجابة بسيطة بالنص "Hello!". لتسهيل الوصول إلى نقطة النهاية هذه من خلال تطبيق الويب ، يجب تخصيص عنوان URL لها. افتح ملف urls.py من دليل الرسائل وقم بإضافة إدخال جديد إلى قائمة urlpatterns كما هو موضح أدناه: from django.contrib import admin from django.urls import path from whatsapp import views # ← استيراد الدالة urlpatterns = [ path('admin/', admin.site.urls), path('message', views.message), # ← اضافة الى المسار ] استقبال رسائل WhatsApp الخطوة التالية هي تحديث المنطق داخل نقطة نهاية message () لاستخراج المعلومات حول الرسالة الواردة. استبدل محتويات ملف views.py في دليل whatsapp الفرعي بما يلي: from django.http import HttpResponse from django.views.decorators.csrf import csrf_exempt @csrf_exempt def message(request): user = request.POST.get('From')# message = request.POST.get('Body')# print(f'{user} يقول {message}')# return HttpResponse('مرحبا!') إرسال رد from django.http import HttpResponse from django.views.decorators.csrf import csrf_exempt from twilio.twiml.messaging_response import MessagingResponse @csrf_exempt def message(request): user = request.POST.get('From') message = request.POST.get('Body') print(f'{user} يقول {message}') response = MessagingResponse() response.message('شكرا على اهتمامك ، سنقوم بالرد في أقرب وقت') return HttpResponse(str(response)) إذا كان هذا البوت سيستخدم للإنتاج ، فيُنصح رفعه على استضافة vps
- 3 اجابة
-
- 1
-

-
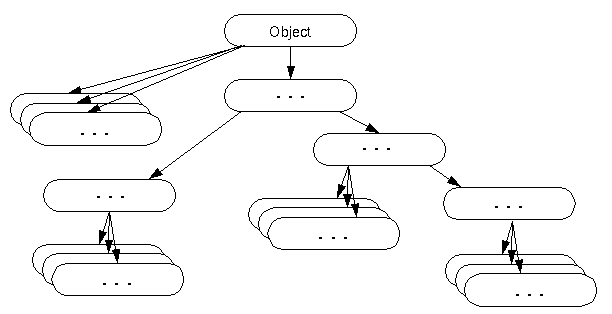
فئة الكائن Object class في Java فئة الكائن هي الفئة الأصلية لجميع الفئات في جافا افتراضيًا. بمعنى آخر ، إنها أعلى فئة في جافا. تعتبر فئة الكائن مفيدة إذا كنت تريد إحالة أي كائن لا تعرف نوعه. لاحظ أن المتغير المرجعي للفئة الأصل يمكن أن يشير إلى كائن الفئة الفرعية ، المعروف باسم upcasting. لنأخذ مثالاً ، هناك طريقة getObject () تقوم بإرجاع كائن ولكن يمكن أن تكون من أي نوع مثل الموظف أو الطالب وما إلى ذلك ، يمكننا استخدام مرجع فئة الكائن للإشارة إلى هذا الكائن. فمثلا: Object obj=getObject();//لا نعرف ما هو الكائن الذي سيتم إرجاعه من هذه الطريقة توفر فئة الكائن بعض السلوكيات الشائعة لجميع الكائنات مثل يمكن مقارنة الكائن ، ويمكن استنساخ الكائن ، ويمكن إخطار الكائن وما إلى ذلك. صورة توضيحية
-
إنها أقصر بكثير! يمكننا حذف الأقواس المتعرجة وبيان الإرجاع بسبب الإرجاع الضمني ( المزيد حول هذا في المقال أدناه). من المهم أن نفهم كيف تتصرف وظيفة السهم بشكل مختلف مقارنة بوظائف ES5 العادية. هناك شيء واحد ستلاحظه بسرعة وهو تنوع التركيبات المتاحة في وظائف الأسهم. دعنا ننتقل إلى بعض الأشياء الشائعة: 1. لا توجد معلمات إذا لم تكن هناك معاملات ، يمكنك وضع أقواس فارغة قبل = & gt ؛. () => 42 في الواقع ، لا تحتاج حتى إلى الأقواس! _ => 42 2. معلمة واحدة باستخدام هذه الوظائف ، تكون الأقواس اختيارية: x => 42 || (x) => 42 3. معلمات متعددة الأقواس مطلوبة لهذه الوظائف: (x, y) => 42 4. البيانات (مقابل التعبيرات) في أبسط أشكاله ، ينتج تعبير الوظيفة قيمة ، بينما تؤدي تعليمة الوظيفة إجراءً. مع وظيفة السهم ، من المهم أن تتذكر أن العبارات تحتاج إلى أقواس مجعدة. بمجرد وجود الأقواس المتعرجة ، ستحتاج دائمًا إلى كتابة العودة أيضًا. فيما يلي مثال على وظيفة السهم المستخدمة مع عبارة if: var feedTheCat = (x) => { if (x === 1) { return true; } else { return false; } } 6. كائن حرفية Object literals إذا كنت تعيد كائنًا حرفيًا ، فيجب لفه بين قوسين. هذا يجبر المترجم الفوري على تقييم ما بداخل الأقواس ، ويتم إرجاع الكائن الحرفي. x =>({ y: x }) للمزيد حول الدوال السهمية
- 2 اجابة
-
- 1
-

-
بالنسبة للتطبيق هناك بعض الخطوات المهمة : التوقيع رقميًا على تطبيق Android الخاص بك متجر Google Play هو محرك البحث الرسمي ومنصة التوزيع الرقمي لتطبيقات Android. للأمان والتشفير ، من الضروري التوقيع رقميًا على التطبيقات قبل النشر. لتسجيل تطبيق ما ، تحتاج إلى مفتاح تجزئة يسمى مفتاح الإصدار. يُستخدم هذا المفتاح للتوقيع على جميع التحديثات المستقبلية ، لذا من المهم الحفاظ عليه آمنًا ؛ خلاف ذلك ، قد تفقد الوصول إلى التطبيق الخاص بك. توفر Google خيارًا للسماح لها بإدارة مفاتيح التوقيع الخاصة بك مع ميزة تسمى Play App Signing ، والتي تمكنك من ذلك تقليل حجم حزمة التطبيق الخاص بك قم بتخزين مفاتيح التوقيع بأمان باستخدام خوارزميات Google المعقدة السماح للمستخدمين بتحديث المفاتيح في حالة الاختراق يتطلب متجر Google Play أيضًا مفتاحًا آخر لتحميل تطبيق Android يُعرف باسم مفتاح التحميل. بينما يمكن إنشاء مفتاح الإصدار وإدارته بواسطة Google ، يتم إنشاءه بواسطتك واستخدامه لتوقيع جميع التحديثات. إذا كنت لا تريد من Google إنشاء مفتاح تحرير لك ، فيمكنك استخدام مفتاح التحميل كمفتاح تحرير. لا يُنصح بهذا لأنه أكثر أمانًا أن يكون لديك مفاتيح مختلفة. إذا فقدت مفتاح التحميل ، يمكنك إنشاء مفتاح جديد والاتصال بدعم Google لإعادة تعيين المفتاح. توليد مفتاح تحميل يمكنك إنشاء مفتاح تحميل باستخدام Java keytool. عند تشغيل أداة المفاتيح هذه ، سيطلب منك إدخال كلمة مرور. تذكر كلمة المرور هذه لأنك ستحتاج إلى استخدامها لتوقيع التطبيق. بصرف النظر عن ذلك ، سيطرح بعض الأسئلة الأخرى ، مثل اسمك ، وموقعك ، ومؤسستك ، وما إلى ذلك. بعد الإجابة على جميع الأسئلة ، سيُنشئ مخزن المفاتيح تحديث ملفات Gradle بعد إنشاء keystore بنجاح ، حان الوقت لتحديث ملفات gradle بمعلومات keystore حتى يتم توقيع تطبيقنا معها. أولاً ، انسخ ملف keystore من مجلد bin إلى مجلد android / app لتطبيق React Native: بعد ذلك ، افتح ~ / .gradle / gradle.properties أو android / gradle.properties وأضف المراجع التالية: MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore MYAPP_UPLOAD_KEY_ALIAS=my-key-alias MYAPP_UPLOAD_STORE_PASSWORD=***** MYAPP_UPLOAD_KEY_PASSWORD=***** إذا كنت تستخدم نظام التشغيل MacOS ولا تريد تخزين كلمات المرور بتنسيق نص عادي ، فيمكنك استخدام Keychain Access وتخطي حقول كلمة المرور في Gradle. في الخطوة أعلاه ، قمنا بإعداد المتغيرات. نحتاج الآن إلى إرشاد Gradle لاستخدام هذه القيم. افتح android / app / build.gradle وقم بتحريره بالمعلومات التالية: ... android { ... defaultConfig { ... } signingConfigs { release { if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) { storeFile file(MYAPP_UPLOAD_STORE_FILE) storePassword MYAPP_UPLOAD_STORE_PASSWORD keyAlias MYAPP_UPLOAD_KEY_ALIAS keyPassword MYAPP_UPLOAD_KEY_PASSWORD } } } buildTypes { release { ... signingConfig signingConfigs.release } } } ... إنشاء إصدار APK بعد الانتهاء من جميع الخطوات المذكورة أعلاه ، تكون جاهزًا لإنشاء إصدار الإصدار. أدخل إلى دليل Android وقم بتشغيل بنية الإصدار: cd android ./gradlew bundleRelease سيُنشئ هذا الأمر حزمة مُحسَّنة بتنسيق AAB. منذ أغسطس 2021 ، أصبح من الضروري نشر التطبيقات الجديدة في AAB. بمساعدة هذا التنسيق ، يُنشئ Google Play ملفات APK مُحسّنة لتكوينات مختلفة للجهاز. يؤدي هذا إلى حجم التطبيق الأصغر نظرًا لاستخدام الموارد بشكل انتقائي وفقًا لمتطلبات الجهاز. اختبار بناء الإصدار إذا كنت ترغب في اختبار الإصدار الخاص بك دون تثبيته يدويًا على هاتفك ، فيمكنك تشغيله باستخدام الأمر التالي: npx react-native run-android --variant=release ملاحظة : هذا الإقتراح ليس حل نهائي ، فعليك بالبحث المتواصل حتى تصل لمبتغاك أما في ما يخص backend ، ماهي التقنيات المستعملة حتى نستطيع مساعدتك
- 2 اجابة
-
- 1
-

-
يستغرق الكثير من الأشخاص وقتًا طويلاً للتفكير في إطار عمل الويب الذي يختارونه لموقعهم التالي على الويب. فيما يلي دليل لمساعدتك في اختيار الأنسب لمشروعك القادم. جانغو إذا كنت ترغب في إنشاء موقع ويب جيد المظهر بسرعة وسهولة ، فانتقل إلى django. في رأيي ، فإن django هو أفضل إطار عمل ويب يمكنك اختياره للمدونات والرسائل الإخبارية والتطبيقات الأخرى. غالبًا ما يطلق عليه الناس إطار عمل الويب مع البطاريات المضمنة لمصادقة المستخدم والنماذج ورسائل البريد الإلكتروني والاختبار والكثير منها. لقد قمت بنفسي ببناء مواقع ويب كاملة في django في غضون أيام. إذا كانت السرعة هي كل ما تريده فلا شيء أفضل من دجانغو. اللغة المستعملة بايثون Mern يرمز Mern إلى MongoDB و Express و React و Node. إذا كنت ترغب في إنشاء موقع ويب مثالي مثل تطبيق وسائط اجتماعية . أفضل ميزات mern هي أنه يمكنك إستبدال رياكت واختيار أي إطار مثل react native أو flutter أو angular أو حتى إنشاء تطبيق سطح مكتب باستخدام c ++ ولن تهتم بالباك أند حتى. يمكنك إنشاء أشياء متعددة مثل موقع ويب تفاعلي وتطبيق android و ios مع react native ، ولكن الأمر سيستغرق وقتًا أطول قليلاً. افكار مقترحة إذا كان عليك إنشاء موقع ويب مثل تطبيق مدونة أو تطبيق للتجارة الإلكترونية ، فيجب أن يكون django هو خيارك ولكن إذا لم تكن متسرعًا وترغب في إنشاء تطبيق كبير ، فيجب أن يكون mern هو خيارك البطيء والمعقد. اللغة المستعملة javascript
- 2 اجابة
-
- 1
-

-
تمام الخطأ في عملية الوراثة class ContactU(forms.ModelForm): # نستبدل Form -> ModelForm first_name = forms.CharField(max_length = 50) last_name = forms.CharField(max_length = 50) email_address = forms.EmailField(max_length = 150) message = forms.CharField(widget = forms.Textarea, max_length = 2000) class Meta: model = User fields = ('first_name','last_name','email_address','message')
- 6 اجابة
-
- 2
-

-
يمكنك تغيير الوحدة من deg إلى turn transform: rotateY(5turn);
-
هناك بعض الأخطاء التي من الممكن كانت سبب المشكلة أو جزء منها : السبب الأول هو عدم استدعاء الدالة save التي بدورها تقوم بحفظ البيانات في قاعدة البيانات def contact_U(request): if request.method == 'POST': form = ContactU(request.POST) if form.is_valid(): subject = "Website Inquiry" body = { 'first_name': form.cleaned_data['first_name'], 'last_name': form.cleaned_data['last_name'], 'email': form.cleaned_data['email_address'], 'message':form.cleaned_data['message'], } message = "\n".join(body.values()) form.save() # هذه الدالة بدورها تقوم بحفظ البيانات try: send_mail(subject, message, 'admin@example.com', ['admin@example.com']) except BadHeaderError: return HttpResponse('Invalid header found.') # return redirect ("accounts:Thanks") form = ContactU() return render(request, 'user/contact_U.html', { 'contact_U' : contact_U, }) السبب الثاني ممكن أن الفورم ليست محققة ، وذلك لعدة أسباب منها عدم تحقق شروط الfields أو نسيان أحد الفيلد في فورم html ، لتحقق من الفورم محققة يرجى إضافة سطر يقوم بطباعة التأكيد if form.is_valid(): print("محققة ") # إضافة السطر لتحقق subject = "Website Inquiry" body = { 'first_name': form.cleaned_data['first_name'], 'last_name': form.cleaned_data['last_name'], 'email': form.cleaned_data['email_address'], 'message':form.cleaned_data['message'], } else: print("not valid") فورم html غير مكتمل ، ألاحظ أن ال last_name غير موجودة ، فهذا ممكن أن يكون مشكلة أو جزء منها
- 6 اجابة
-
- 1
-

-
نموذج الإعدادات المخصصة إذا كنت تهدف إلى إنشاء نموذج إعدادات مخصصة ، فهذا ممكن بالطريقة التالية: يمكنك أن ترث من ConstanceAdmin وتعيين خاصية النموذج على المسؤول المخصص الخاص بك لاستخدام النموذج المخصص الخاص بك. يتيح لك هذا تحديد مجموعات النماذج والتخطيطات الخاصة بك ، على غرار تحديد نموذج مخصص على نموذج Django ModelAdmin القياسي. بهذه الطريقة يمكنك تصميم نموذج الإعدادات وإعدادات المجموعة بالكامل بالطريقة التي تريدها. from constance.admin import ConstanceAdmin, ConstanceForm, Config class CustomConfigForm(ConstanceForm): def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) class ConfigAdmin(ConstanceAdmin): change_list_form = CustomConfigForm change_list_template = 'admin/config/settings.html' admin.site.unregister([Config]) admin.site.register([Config], ConfigAdmin) يمكنك أيضًا تجاوز طريقة get_changelist_form التي يتم استدعاؤها في changelist_view للحصول على النموذج الفعلي المستخدم لتغيير الإعدادات. يتيح لك هذا اختيار نموذج مختلف وفقًا للمستخدم الذي قدم الطلب. فمثلا: class SuperuserForm(ConstanceForm): class MyConstanceAdmin(ConstanceAdmin): def get_changelist_form(self, request): if request.user.is_superuser: return SuperuserForm: else: return super().get_changelist_form(request)
- 1 جواب
-
- 1
-

-
هل يمكنك تحديد المشكلة بالضبط ، بالإضافة الى لغة البرمجة وبيئة التطوير ، ليتسنى لنا مساعدتك .
- 1 جواب
-
- 1
-

-
هذا موضوع طويل أخي . من غير الممكن شرحه هنا حاول ان تبحث عن طريقة عملها وإن شاء الله رح تطور كثير ، لأنها أساس العمل في أي تطبيق
- 6 اجابة
-
- 1
-

-
لا أخي ، state management تستلزم التعامل مع احد الحزم مثل provider أو getX ....المعتمدة من قبل كبرى الشركات ، ومستحيل أن تجد مطور لايتعامل معها
- 6 اجابة
-
- 1
-

-
هذا هو جوهر استعمال state management وأنصحك باستعمال getX تمكنك من : > إدارة المسار: لإنشاء أدوات مثل Snackbar و Bottomsheets ومربعات الحوار وما إلى ذلك. بعد ذلك ، في هذه المرحلة ، يمكننا إشراك GetX فيه لأن GetX يمكنه تجميع هذه الأدوات دون استخدام السياق. > أداء عالٍ: تستخدم GetX أصولًا أقل كما هو متوقع. لا تعتمد على Streams أو ChangeNotifier. عند تساوي كل الأشياء ، فإنه يستخدم GetValue و GetStream المنخفضان للخمول لزيادة تطوير التنفيذ. > كود أقل: قد تكون سئمت من تنفيذ نموذج الكتلة في نمط الكتلة وإهدار طاقة التطوير على أكواد غير ضرورية. الوقت هو المال ، أليس كذلك؟ في GetX ، لن تؤلف أي نموذج معياري. يمكنك إنجاز نفس الشيء بشكل أسرع بكثير ، باستخدام كود أقل في GetX. لا تكلف نفسك عناء إنشاء فصول للولاية والحدث ، لأن هذه النماذج المعيارية غير موجودة في GetX. > لا يوجد توليد للكود: هناك سبب مقنع للحاجة إلى استخدام مولدات الكود بأي وسيلة. لذلك لن يضيع وقتك المهم في التطوير أكثر على تشغيل مولدات الأكواد (build_runner) كلما قمت بتغيير شفرتك. > لا توجد عمليات إعادة بناء غير ضرورية: التعديلات غير المرغوب فيها هي مشكلة تخص مديري الدولة استنادًا إلى ChangeNotifier. عندما تقوم بإدخال تحسين في فئة ChangeNotifier الخاصة بك ، يتم إعادة بناء جميع عناصر واجهة المستخدم التي تعتمد على فئة ChangeNotifier هذه. قد تكون بعض عمليات إعادة البناء غير ضرورية ومكلفة. قد يقلل من أداء التطبيق أيضًا. لا تحتاج إلى التأكيد على هذا في GetX لأنه لا يستخدم ChangeNotifier بأي وسيلة. للمزيد تفحص هذا الرابط الرسمي https://pub.dev/packages/get
- 6 اجابة
-
- 2
-