-
المساهمات
9855 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
وعليكم السلام ورحمة الله وبركاته. لنشرح أولا معني الدالة النقية (Pure Function) وهي الدالة التي تأخذ معاملات وتقوم بإعادة ناتج فقط ولا تقوم بالتأثير على أي كود أو متغيرات خارجها ولا تتأثر بأى شئ خارجها. إذا ما هو التأثير الجانبي (Side Effect) هو أى شئ يحدث خارج نطاق الدالة مثل : تغيير قيمة متغير خارج الدالة. طباعة شئ ما . كتابة أو قراءة ملف. إرسال بيانات للخادم . تغيير حالة (State) الكود لديك. لنأخذ مثال على دالة نقية : def add(x, y): return x + y هنا الدالة السابقة نقية حيث تأخد x و y وتعيد مجموعهم. ولا تقوم بتغير أى شئ في الكود وكل مرة تقوم بإستدعاءها بنفس المدخلات ستعيد لك نفس الناتج. مثال على دالة ذات تأثير جانبي (Side Effect) : result = 0 def add_and_save(x, y): global result result = x + y هي دالة غير نقية (non-pure ) حيث لها تأثير جانبي وهو تغير قيمة متغير خارجي اسمه result.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. لا داعي للقلق فهذا أمر طبيعي ويحدث مع الجميع وليس أنت فقط. فعند التطبيق لأول مرة ستشعر بالنسيان وعدم تمكنك من تطبيق ما قمت بتعلمه . وهذا الأمر يحدث بسبب إما أنك لم تقم بالتطبيق جيدا مع المدرب أثناء مشاهدة الدروس أو أنك لم تفهم الأساسيات بشكل كامل . ولهذا ينبغي عليك إذا كنت تقوم بتخطي الدروس دون فهمها بشكل كامل أن تقوم بإعادة الدروس سريعا للتأكد من الفهم بشكل كامل . وأيضا ينبغي عليك التطبيق كثيرا على كل درس حتى تستطيع تنفيذ أى كود بنفسك دون الحاجة لنسخ أكواد أو إنتظار المدرب لحله . ويمكنك ممارسة ال css من خلال الألعاب والتحديات مثل موقع CSSBattle بحيث تستخدم مهارات CSS الخاصة بك لتكرار الأهداف بأصغر كود ممكن ومن هذه المواقع : CSSBattle Guess CSS! codingfantasy ويمكنك قراءة النصائح التالية لمشكلة النسيان التي تواجهك :
-
الأمر ليس بسيطا وستحتاج إلى كثير من الإختبار لضمان دائما من ان الموقع محصن ضد الثغرات سواء في الكود المكتوب لديك في الموقع أو سواء في المكتبات المستخدمة و أيضا الإنتباه إلى أشهر الثغرات الموجودة. أولا يجب عليك دائما التحقق من البيانات التي تأخذها من المستخدم ولا تقوم أبدا بالإعتماد على الواجهة الأمامية (frontend) للتحقق حيث يمكن بسهولة التلاعب بها وتعطيلها . ولهذا ينبغي أن يكون تركيزك منصب بشكل كامل على الواجهة الخلفية (backend) في التحقق . فمثلا عند تنفيذ طلب شراء تأكد دائمًا في ال backend من أن السعر صحيح ولا تعتمد على الواجهة الأمامية حيث من الممكن أن يقوم المستخدم بإدخال رقم سالب . وإذا لم تتحقق وقمت بطرح الرصيد من هذا الرقم ستجد أنه سالب في سالب بموجب وهنا تجد أن الرصيد يتم إضافته وليس الخصم منه . لهذا التحقق دائما في ال backend مهم . وأيضا تحقق من الصلاحيات دائما . وينبغي عليك إدارة الصلاحيات بشكل دقيق من حيث إستخدم نظام Django’s permissions و groups لتنظيم الصلاحيات والوصول إلى الخصائص الموجودة في موقعك . فمثلا لا يمكن للمستخدم حذف رصيد أو إضافة رصيد ويجب أن تكون تلك الصلاحية للأدمن فقط . وبخصوص التلاعب في قواعد البيانات لا ينبغي أن تثق بأي مدخلات من المستخدم حيث تعامل مع جميع المستخدمين على أنهم مخترقين ولهذا يجب استخدام ال ORM الخاص بـ Django بدلا من تنفيذ استعلامات SQL مباشرة وذلك لمنع الثغرة الشهيرة وهي "SQL Injection" والتي تسمح للمستخدم بالتلاعب بقاعدة البيانات من خلال إدخال إستعلام SQL في المدخلات . أيضا تأكد من إستخدامك ل {% csrf_token %} في ال forms عند إرسال الطلبات وذلك لمنع الهجمات والثغرة الشهيرة "Cross-site request forgery" والتي تسمح للمستخدمين من إرسال طلبات من خلال موقع أخر إلى موقعك. أيضا تأكد من إستخدامك لمتغيرات البيئة "environment variables" وذلك لحفظ المعلومات الحساسة ولا تقوم بحفظها في الكود وذلك منعا لتسريب تلك البيانات الحساسة إذا تم الوصول إلى الكود في أى وقت من قبل أشخاص أخرين. وأيضا سيتوجب عليك دائما التأكد من تحديث المكتبات المستخدمة إذا كان يوجد بها أى ثغرات أمنية وذلك لمنع أى شخص من إستغلال تلك الثغرات.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في Kaggle Notebook أو أي بيئة Jupyter Notebook عموما الدالة cv2.imshow() لا تعمل بالشكل الصحيح أو المتوقع كما تعمل على جهازك المحلي وذلك لأنها مصممة لفتح نافذة واجهة رسومية GUI وهذا الأمر غير مدعوم في واجهات Kaggle أو Google Colab. ويمكنك إستخدام matplotlib بدلا منها لتحقيق ذلك وطباعة الصور . وإليك التالي لكيفية القيام بذلك : https://www.kaggle.com/discussions/questions-and-answers/275552 وهذا الدرس من kaggle لكيفية التعامل مع مكتبة OpenCV وستجد فيه أنه يخبرك أن imshow تحدث خطأ ولا تعمل : https://www.kaggle.com/code/gauravduttakiit/getting-started-with-opencv
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هذا يعتمد على ما ستقوم به الدالة . هل ستقوم فقط بقراءة ملف وإعادة محتوياته ؟ أم ستقوم بتنفيذ كود أخر بجانب قراءة الملف . إذا كان فقط ستقوم بقراءة الملف فهنا إنشاء دالة جديدة ليس جيدا وستقوم بكتابة أكواد أكثر دون الحاجة لها . فإليك الكود مثلا بدون دالة : import pandas as pd df1 = pd.read_csv('file1.csv') df2 = pd.read_csv('file2.csv') df3 = pd.read_csv('file3.csv') وهذا هو الكود حين إنشاء دالة : import pandas as pd def load_csv(path): return pd.read_csv(path) df1 = load_csv('file1.csv') df2 = load_csv('file2.csv') df3 = load_csv('file3.csv') لاحظ كيف أنك قمت بزيادة أكواد فقط لإنشاء دالة لا حاجة لها . ولكن لو أردت تنفيذ أكواد أخرى بجانب قراءة الملف مثلا تريد التحقق من الأخطاء فيمكنك بالفعل إنشاء دالة وحينها ستكون أفضل : import pandas as pd def load_csv(path): try: return pd.read_csv(path, encoding='utf-8') except Exception as e: print(f"Error loading {path}: {e}") return None df1 = load_csv('file1.csv') df2 = load_csv('file2.csv') df3 = load_csv('file3.csv') هنا سيكون الكود أقل بالطبع وأفضل . ويمكنك أيضا إستخدام حلقة تكرار for إذا كنت مثلا تريد فتح الملفات في مجلد ما . فبدلا من كتابة المسار يدويا يمكنك إستخدام for للتكرار على ملفات المجلد مباشرة .
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يرجى تجربة تحميل الملفات على جهازك محليا حيث يبدوا أن المكتبة xhtml2pdf أو بايثون لا يقومان بإرسال الطلب الخاص بالخط في ملف html. لذلك يرجى تحميل ملف الخط محليا ووضعه في مشروعك وفي ملف html يرجى إستخدام التالي: <style> @font-face { font-family: "Noto Sans Arabic"; src: url("/static/fonts/NotoSansArabic-Regular.ttf"); } .font { font-family: "Noto Sans Arabic", sans-serif; direction: rtl; text-align: right; font-size: 18px; } </style> بعد تحميل الخط وتنفيذ التعديل السابق يرجى إعادة تشغيل المشروع والمحاولة مرة أخرى.
-
أعتقد لن تستطيع العثور عليه هناك حيث أنه لن يكون البيع بشكل قانوني لأن الشخص ليس هو مالك الكتاب نفسه . ولكن من الممكن أن تجد نسخ مستعملة ويتم إعادة بيعها هناك ومن الممكن بشكل كبير أن تجده مع أشخاص يريدون إعادة بيعه . توجد العديد من المواقع التي تبيعه كنسخة إلكترونية pdf يمكنك البحث عنه على google books مثلا وغالبا ستجده.
- 4 اجابة
-
- 1
-

-
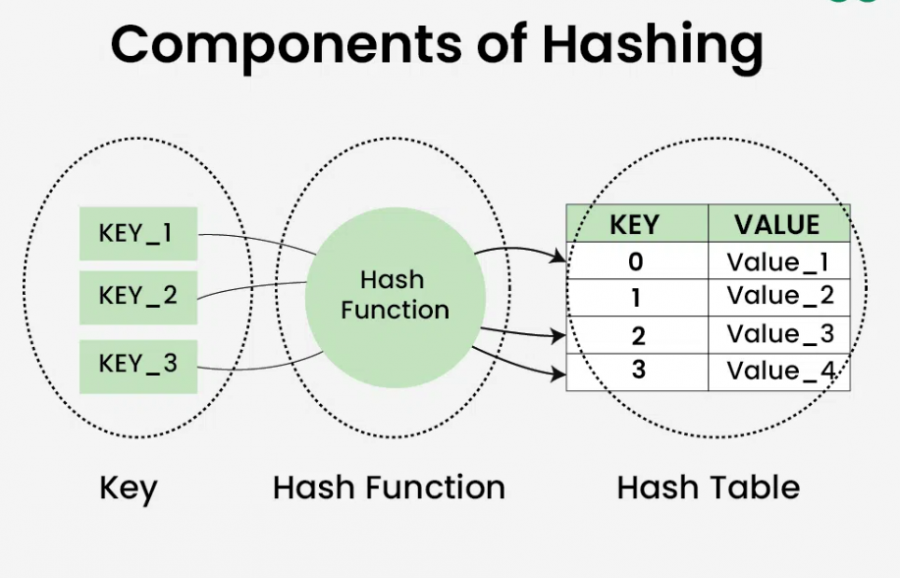
وعليكم السلام ورحمة الله وبركاته. إن هيكل البياناتHash Table بيستخدم طريقة فريدة لتنظيم البيانات في الذاكرة وحفظها بحيث يستطيع الوصول لأي عنصر بسرعة كبيرة في وقت ثابت O(1). حيث يبدأ ال Hash Table أولا بتخصيص مصفوفة (Array) في الذاكرة وكل حقل في المصفوفة يتم تخزين قيمة معينة فيه. وحجم المصفوفة يتحدد بشكل مبدأى ويمكن تكبيره عند الحاجة. بعد ذلك يتم إستخدام ما يسمى دالة التقطيع Hash Functions حيث تأخذ الدالة key الذي تريد حفظه وتقوم بتحويل المفتاح لرقم وهذا الرقم هو الindex الخاص بالمصفوفة الذي سيتم حفظ تلك القيمة فيه. وتوجد العديد من الأمور التي تقوم بها تلك الخوارزمية لتنفيذ ذلك الأمر منها التعامل مع التصادمات (Collisions) والتي تحدث في دالة ال hash والتي تعيد عدة قيم نفس ال index للمصفوفة مما يسبب مشكلة . ويمكنك قراءة التالي لمزيد من التفاصيل : https://wiki.hsoub.com/Algorithms/hashing#.D8.AC.D8.AF.D9.88.D9.84_.D8.A7.D9.84.D8.AA.D9.82.D8.B7.D9.8A.D8.B9
- 3 اجابة
-
- 1
-

-
هل الإضافات جميعها لا تعمل معك ؟ أعتقد أنك لا تقوم بتثبيتها بالشكل الصحيح . يرجى فتح vs code والذهاب إلى الإضافات والبحث عن css flex code والضغط على install : تأكد بعد ذلك من فتح ملف css أو sass حيث هذه الإضافة لا تدعم inline css كما يظهر في الوصف أى التنسيقات الموجودة في كود html . وتأكد من إعادة تشغيل vs code بعد ذلك.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هذا الأمر ليس مقياس حقيقي . بل هو مثل دعابة أو مزحه . حيث إنه مقياس فكاهي وهو يشير إلى عدد المرات التي تحدث للمطور صدمة أو ارتباك أو عدم فهم شئ ما أثناء مراجعة الكود. ولهذا فهو ليس مقياس معتمد حقيقي . ولكن المقايس الحقيقية هي في ال clean code أو الكود النظيف ويمكنك قراءة التالي لمزيد من التفاصيل حول الكود النظيف :
- 3 اجابة
-
- 1
-

-
نعم يرجى إستخدام ووضع الكود في ملف htaccess الرئيسي للموقع . والتأكد من وضع الكود في بداية الملف.
-
وعيلكم السلام ورحمة الله وبركاته. ستجد هنا تفصيل بخصوص الـ Roadmap اللازمة لذلك المجال: https://github.com/h9-tect/AI-Roadmaps/blob/main/robotics-ai-roadmap.md وأيضًا ستجد هنا العديد من ال roadmaps لمجالات ال AI الأخرى التي من الممكن أن تحتاج إليها: https://github.com/h9-tect/AI-Roadmaps/tree/main ويمكنك قراءة الإجابات التالية على السؤال التالي لمزيد من التفاصيل :
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن الأمر git clone هو واحد من أوامر Git وهو يستخدم لنسخ أو "استنساخ" مستودع (repository) موجود على الإنترنت أو على جهاز آخر إلى جهازك المحلي. أى كما أنك تقوم بنسخ مشروع من على الإنترنت على جهازك . يمكنك قراءة تفاصيل أكثر من خلال التالي:
- 6 اجابة
-
- 2
-

-
يبدوا أن الأمر إختلط عليك أو أن المسميات بها مشكلة . إن الدورة الواحدة مثال لدورة "تطوير التطبيقات باستخدام JavaScript" . هذه الدورة تنقسم إلى عدة مسارات . والمسار نفسه ينقسم إلى عدة وحدات . وللتقدم للإختبار يجب على الأقل الإنتهاء من 4 مسارات كاملة وتنفيذ المشاريع والأكواد التي تمت في تلك المسارات ورفعها على github لتسليمها قبل الدخول للإختبار . وللتقدم للإختبار تأكد من إنهاء 4 مسارات على الأقل ومن ثم التحدث إلى مركز الدعم : https://support.academy.hsoub.com/conversations
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. إذا لم يكن هذا سؤال خاص بإحدى دروس الدورات يرجى تنفيذ الأمر التالي : Set-ExecutionPolicy RemoteSigned وبعد ذلك تنفيذ الأمر npm مجددا
-
نعم بالفعل يبدوا أن المشكلة في الصلاحيات . حاول تشغيل البرنامج كسؤول . ولكن الأفضل لك هو إنشاء المشاريع على سطح المكتب أو في مكان أخر غير قسم ال C وذلك لتفادي مشكلة الصلاحيات . يرجى نقل المشروع إلى مكان أخر غير ال c وحذف مجلد venv وإنشاء البيئة الإفتراضية كما وضحت لك في الإجابة السابقة ويجب أن يحل ذلك المشكلة.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هل تقصد بالحجم الطبيعي هو الطول والعرض أم حجم ملف الصورة نفسه؟ عموما تستطيع تحقيق ذلك من خلال إستخدام مكتبة pillow . يجب عليك تثبيتها أولا من خلال الأمر : pip install pillow ويمكنك معرفة الطول والعرض من خلال الخاصية size . وإليك الكود المسؤول عن ذلك : from PIL import Image import os # مسار المجلد الموجود به الصور folder_path = "./images" for filename in os.listdir(folder_path): if filename.lower().endswith((".png", ".jpg", ".jpeg")): image_path = os.path.join(folder_path, filename) with Image.open(image_path) as img: width, height = img.size print(f"{filename}: {width}x{height}") هكذا نقوم بالمرور على جميع الملفات في المسار الذي كتبناه ونقوم بقراءة الصورة و إستخدام الخاصية size والتي تحوي الطول والعرض . وسيتم طباعة شئ كالتالي : image1.jpg: 1920x1080 image2.png: 800x600 وإليك أهم خصائص المكتبة وكيفية إستخدامها في الدرس التالي :
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في بداية تعلمك نعم يمكنك الإهتمام فقط بعمل الكود بالشكل المتوقع له . ولكن الأفضل هو الإهتمام بكفائة وسرعة الكود . حيث لا يكفي أن يعمل الكود فقط ولك هناك عدة أمور أخرى يجب الاهتمام بها لضمان جودة الكود وأنه قابل للصيانة والتطوير. حيث يجب عليك الإهتمام بالأمور التالية : جودة الكود (Code Quality) : حيث يجب أن يكون الكود سهل القراءة والفهم من حيث استخدام مسميات واضحة للدوال والمتغيرات.وأيضا التنسيق (Formatting) حيث يفضل استخدام المسافات وتنسيق جيد من خلال إضافات مثل Prettier وغيرها . وأيضا يجب الإهتمام بالتعليقات (Comments) حيث يجب شرح الأجزاء المعقدة من الكود و الأجزاء المهمة وذلك للأشخاص الأخرين أو لنفسك إذا تركت الكود وعدت إليه بعد فترة من الزمن. الكفاءة (Performance) : يجب عليك اختيار الخوارزميات المناسبة للحل لديك وأيضا إستخدام هياكل البيانات الصحيح التي تساعدك في جعل الحل سريعا وصحيحا وأيضا تجنب كثرة الحلقات التكرارية المتداخلة والغير ضرورية . قابلية الصيانة (Maintainability): يجب عليك أن تتأكد من أن الكود مرن وسهل التعديل مستقبلا عند الحاجة لإضافة ميزات جديدة أو تعديل الخصائص. وعدم جعل الكود معتمد بشكل كبير على بعضه البعض والذي سيجعل زيادة أو تعديل الخصائص أمرا صعبا وفي بعض الأحيان مستحيل . الأمان (Security) : يجب عليك التأكد من أن الكود أمن و التأكد من عدم وجود ثغرات به تسمح للأشخاص بالتلاعب به أو الوصول إلى أماكن غير مسموح لهم بها. إدارة الأخطاء (Error Handling) : تأكد من تعاملك مع الأخطاء المتوقعة والغير متوقعة بشكل مناسب مثل استخدام try و catch وعدم ترك الكود يعمل بدون معالجة الأخطاء حيث أن معالجة الأخطاء مهمة وذلك بالنسبة للمطور لمعرفة سبب الخطأ ومتى حدث لمساعدتك في حل هذا الخطأ وأيضا للمستخدم لمعرفة ما الخطأ الذي حدث لو كان بسببه حتى يتسطيع إصلاحه. ولكن هذه الأمور مهمة جدا في الأكواد الكبيرة أو عند العمل مع فريق ولكن الأكواد البسيطة والمهام السهلة فيمكنك التغاضي عن بعض تلك الأمور والإهتمام الأكبر يكون على تنفيذ الكود بالشكل المتوقع منه.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الفرق بين خوادم الويب (Web Servers) والحوسبة السحابية (Cloud Computing) يتركز على وظيفة ونطاق ومرونة كل منهما. إن خوادم الويب (Web Servers) هي برامج أو أجهزة يتم تخزين وتوزيع محتوى مواقع الويب مثل ملفات HTML و CSS و ملفات الوسائط مثل الصور وغيرها. ومهمة تلك الخوادم هي استقبال طلبات HTTP/HTTPS من المتصفحات والمستخدمين وم ثم معالجة الطلب وإرسال الاستجابات المناسبة. وأمثلة عليها Apache و Nginx . أما الحوسبة السحابية (Cloud Computing) فهي نموذج لتوفير موارد حوسبة مثل الخوادم ووحدات التخزين وقواعد البيانات والشبكات وغيرعا عبر الإنترنت حسب الطلب. وهي تشمل العديد من الخدمات مثل IaaS (البنية التحتية كخدمة) و PaaS (المنصة كخدمة) و SaaS (البرمجيات كخدمة). وأمثلة لها AWS و Microsoft Azure و Google Cloud. ويتم إستخدام خوادم الويب خصوصا لاستضافة وتشغيل مواقع الويب أو التطبيقات التي تعتمد على البروتوكول HTTP. أما الحوسبة السحابية فهي أوسع نطاقا وتقوم بتوفير بيئة كاملة تشمل: خوادم ويب كجزء من خدماتها. وقواعد البيانات و الذكاء اصطناعي و التخزين السحابي وغيرها. وتسمح بنشر تطبيقات كاملة وليس فقط مواقع ويب. وإليك المقالات التالية لمزيد من التفاصيل :
- 4 اجابة
-
- 1
-

-
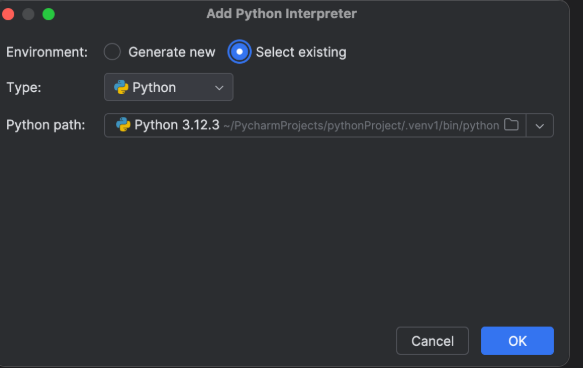
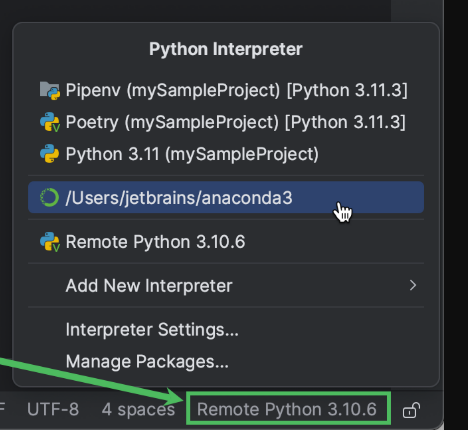
هل قمت بإنشاء البيئة الإفتراضية بشكل صحيح ؟ يرجى الذهاب إلى المسار التالي : C:\Users\ahmed.habib\Videos\Project\5_Data Analysis\Analysis والتأكد من وجود مجلد venv وبداخله مجلد Scripts وبداخله ملف python.exe حيث يبدوا أنه لا يوجد هذا الملف أى أن البئية الإفتراضية لم يتم تفعيلها وإنشائها بشكل صحيح. يرجى تنفيذ الأمر التالي لإنشاء البيئة الإفتراضية من جديد : python -m venv venv --clear بعد ذلك يرجى فتح PyCharm و الذهاب إلى File ثم Settings ثم Project بعد ذلك [اسم مشروعك] ثم Python Interpreter ثم حدد "Existing environment" وابحث عن ملف python.exe الجديد في مجلد venv\Scripts\ في المسار الحالي لديك : أو يمكنك الضغط مباشرة على Python Interpreter وتحديد مجلد venv لديك.
- 6 اجابة
-
- 1
-

-
هذه المشكلة بسبب أنك تستخدم الروابط النسبية وليس المطلقة . فمثلا في الصورة التي لديك هذا هو الكود الذي يظهر في المتصفح : <img src="Admin/uploadImage/../../uploadImage/-1099770893-1715637400.webp" width="330" height="256" alt=""> لاحظ أنك في ال src لم تضع علامة / في بداية الرابط مما يشير إلى أننا نريد المسار المطلق من index وليس من صفحة details . وأيضا في رابط الذهاب إلى صفحة index لاحظ كيف الكود الذي أنت ققمت بكتابته : <a class="active" href="index">تقني44</a> لهذا يجب وضع علامة ال / قبل المسار ليصبح كالتالي : <a class="active" href="/index">تقني44</a> وهكذا سيعمل معك وهذا الأمر ليس له علاقة بإعادة التوجيه.
-
الصفحة الرئيسية تعمل دون أى مشكلة : https://www.tecani44.com/index وحتى صفحة حول الموقع و إتصل بنا جميعها تعمل دون أى مشاكل . فقط الصفحة الخاصة بال Details وهي تفاصيل الموضوع الذي وضعته لهذا الموقع لا يعتمد على Details بل هذا هو الصحيح لأن المواضيع يجب أن تظهر في رابط Details وليس index.
-
وإياكم اللهم أمين . هل يمكنك توضيح ما معني يعتمد على صفحة Details ؟ لقد قمت بتجربة الموقع وهو يعمل دون أى مشكلة . ويتم الذهاب إلى الصفحات الأخرى ولا تحدث أخطاء. هل يمكنك توضيح ماذا تقصد
-
لاحظ المشكلة كما وضحت لك أنك تستعمل كود أخر لإعادة التوجيه وتحديدا هذا هو الكود : RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}\.php -f RewriteRule ^(.*)$ $1.php [NC,L] ولهذا يتم التوجيه إلى العنوان : https://www.tecani44.com/Details/358.php حيث يتم وضع php. في نهاية الرابط وبما أنه لايوجد هذا الملف تحدث تلك المشكلة . وأيضا أنت تستخدم عدة أوامر RewriteEngine On وقواعد متكررة. يمكنك تجربة إستخدام الكود التالي : #For cut query string RewriteRule ^Details/([^/]+)$ Details.php?t=$1 [L] RewriteCond %{QUERY_STRING} t=(.*) RewriteRule ^Details$.php$ /Details$-%1.html? [R=301,L] RewriteRule ^Details$-([^?]*).html$ /Details$.php?t=$1 [QSA,L] #for cut .php RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}\.php -f RewriteRule ^(.*)$ $1.php [NC,L] #for check <ifmodule mod_speling.c> CheckSpelling On </ifmodule> <IfModule mod_headers.c> Header unset X-Powered-By </IfModule> <IfModule mod_headers.c> Header set X-Frame-Options: "sameorigin" </IfModule> # For message Erorr Options -Indexes ErrorDocument 404 https://www.Tecani44.com/404 ErrorDocument 403 https://www.Tecani44.com/403 ErrorDocument 500 https://www.Tecani44.com/500 #For serversignature ServerSignature off # DO NOT REMOVE THIS LINE AND THE LINES BELOW HOTLINKID:5ZlinWvz7G RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tecani44.com/.*$ [NC] RewriteRule .*\.(php)$ https://tecani44.com/Erorr [R,NC] # DO NOT REMOVE THIS LINE AND THE LINES ABOVE 5ZlinWvz7G:HOTLINKID
-
هل تستعمل كود أخر في ملف htaccess لتحويل الرابط : https://www.tecani44.com/Details?t=358 أو في ملف Nginx ؟ حيث يبدوا أنك بالفعل قمت بتحويل الرابط السابق إلى ملف Details.php مما يسبب تعارض . يرجى إرفاق ملف htaccess كاملا للنظر إليه.