-
المساهمات
9379 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
وعليكم السلام ورحمة الله وبركاته. لاحظ أنك لم تقم بحفظ الملف أو إنشاء الملف . حيث أنت تقوم بالكتابة في ملف جديد في vs code وليس له إمتداد . لهذا يجب الضغط على CTRL + S لحفظ الملف وتأكد من كتابة إسم الملف مع إمتداد .py ليظهر لك الزر . أو يمكنك الكتابة في ملف app.py وتشغيله هو . وإذا كانت المشكلة أيضا في ملف app.py يجب عليك التأكد من تثبيت إضافة بايثون :
- 4 اجابة
-
- 1
-

-
إن في الأكاديمية هنا لا نقوم بالإجابة المباشرة على أسئلة الإختبارات والتقيمات ولكن يمكننا إرشادك لطريقة الحل و مساعدتك في ذلك وذلك حتى تستفيد . هنا السؤال يطلب منك البحث عن طرق لإستخراج ميزات جديدة من البيانات التي تم توفيرها لك . أولا يجب عليك أن تضع في اعتبارك هذه الفئات والميزات الجديدة المحتملة التي يمكن أن تنتج عنها: بالنسبة إلى الأعمدة الرقمية : إذا كان لديك عدة أعمدة رقمية مثل الطول و العرض كما تم الذكر في السؤال فهنا يمكنك اشتقاق ميزات جديدة من خلال العمليات الحسابية البسيطة: المجموع: جمعها معا مثل الطول + العرض. الفرق: طرح أحدهما من الآخر الطول - العرض. الناتج: ضربهما مثل الطول * العرض للحصول على المساحة. النسبة: قسمة أحدهما على الآخر . ويمكنك أيضا إنشاء حدود ذات درجة أعلى عن طريق رفع عمود رقمي إلى قوة معينة الطول أس 2 أو الطول * العرض للحصول على المساحة. بالنسبة إلى الأعمدة الفئوية : يمكنك إنشاء ميزات رقمية جديدة عن طريق حساب عدد مرات ظهور كل فئة داخل عمود. أو يمكنك لكل فئة فريدة أن تقوم بإنشاء عمود ثنائي جديد (0 أو 1) يشير إلى وجودها أو لا. ويمكنك إذا كان لديك عدة أعمدة فئويةأن تقوم بتجميع وإنشاء فئات مجمعة جديدة مثل إذا كان لديك اللون و الحجم يمكنك إنشاء ميزة اللون_الحجم مثل أحمر_كبير. ثالثا بالنسبة إلى الأعمدة النصية: يمكنك استخلاص ميزات مثل عدد الكلمات أو عدد الأحرف أو وجود كلمات رئيسية محددة. رابعا بالنسبة إلى أعمدة التاريخ والوقت: كما تم التوضيح في السؤال يمكنك إستخراج 3 ميزات جديدة السنة والشهر واليوم وأيضا بالإضافة إلى يوم الأسبوع والساعةو الدقيقةوالثانية.أو يمكنك حساب الوقت المنقضي بين عمودي تاريخ مثل تاريخ البدأ أو الإنتهاء ويمكنك أيضا إنشاء ميزات ثنائية تشير إلى ما إذا كان التاريخ هو تاريخ عطلة رسمية أم لا. لذلك يجب عليك : فهم بياناتك أولا وفحصها بعناية لكل عمود ونوع بياناته. وماذا يمثل؟ وما نوع المعلومات التي يحتوي عليها؟ التفكير في كيفية تفاعل الأعمدة المختلفة معا أو كيف يمكنك اشتقاق معلومات جديدة ذات معنى منها. أيضا يجب عليك التفكير في الذي تحاول التنبؤ به أو فهمه؟ وسيساعدك هذا في تحديد أولويات الميزات الجديدة التي قد تكون الأكثر صلة.
-
وعليكم السلام ورحمة الله وبركاته. إن data.head() يستدعي الدالة head() من كائن data وهو إطار البيانات DataFrame ويعيد لك أول 5 صفوف من البيانات. ولكن إذا كتبته وحده في سطر داخل بيئة تفاعلية مثل Jupyter Notebook فإنه يقوم بعرض النتيجة تلقائيا بطريقة منسقة في جدول وهكذا لن تحتاج إلى دالة print. أما print(data.head()) ففي هذا السطر يتم إستخدام الدالة print() لعرض نتيجة data.head() في أي بيئة حتى لو كان ملف بايثون . وهذا السطر مفيد إذا كنت تكتب سكريبت Python أى ملف بإمتداد .py) ولست تعمل في Jupyter Notebook.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في تحليل البيانات وبناء النماذج إن عمود الاسم أو المعرف الفريد مثل ID عادة ليس مهم من الناحية الإحصائية أو التنبؤية بل يستخدم فقط للتعريف بالبيانات أو لتنظيميها. فإذا كان مجرد معرف فريد مثل ID ولا يحمل أي معلومات مفيدة للنموذج فهنا يجب استبعاده قبل التدريب لأنه قد يتسبب في overfitting وذلك خصوصا إذا اعتقد النموذج أن قيمته مؤثرة في النتيجة. مثال في نموذج التنبؤ بالمرضي فلو هناك عمود لإسم المريض فهو بالفعل لا يؤثر على النتيجة. أما إذا كان الاسم أو المعرف يحتوي على معلومات مهمة مثل أن الإسم قد يحمل الاسم دلالة على الجنسية و الجنس فمثلا يمكننا إكتشاف الأسماء التي تستخدم للذكور و للإناث وأيضا التي تدل على دولة وجنسية هذا الشخص أو عرقه وفي تلك الحالة يمكنك بالفعل استخراج السمات منه . وأيضا قد يكون مهما في الأمور مثل تتبع البيانات وربط التنبؤات بالسجلات الأصلية ومثلا يمكنك استبعاد عملاء معينين بناء على الأسماء. وأيضا من الممكن أن تستخدمه في معالجة اللغة الطبيعية مثل تطبيقات تحليل المشاعر والتي تعتمد على الشخص والسياق.
- 3 اجابة
-
- 1
-

-
يمكنك إستخدام برنامج xampp حيث يوجد توزيعه لنظام linux ويمكنك تحميله من هنا وإختيار نظام linux : https://www.apachefriends.org/download.html ولكن بالطبع البدائل الأقوى والأفضل تعتمد على Docker فلذلك إذا لم تكن لديك خلفية مسبقة عن Docker فيكفي إستخدام برنامج xampp . وإليك المقالات المهمة الخاصة بإستخدام linux :
-
معنى الخطأ "Android resource linking failed" أن برنامج الأندرويد ستوديو غير قادر على ربط أو تجميع كل الملفات اللتي لها علاقة بموارد التطبيق الخاص بكِ بشكل صحيح وذلك لبناء النسخة اللتي ستعمل على الهاتف أو المحاكي. والموارد هذه من الممكن أن تكون ملفات ال XML اللتي بها تصميم الشاشات (Layouts) والصور (Drawables) و النصوص (Strings) والألوان (Colors)،وغيرها. وعندما يحدث فشل في الربط التطبيق لن يعمل ويظهر لكِ هذا الخطأ. اما ما ذكرتيه بخصوص وجود ملفين في مجلد AndroidManifest.xml فهذ الأمر غير طبيعي وهو غالبا سبب المشكلة. حيث المفروض أن يكون فيه ملف واحد فقط بإسم AndroidManifest.xml موجود في المسار الرئيسي لمجلد الـ manifests داخل مجلد ال app. لهذا تأكدي من أنكِ لا تملكين أكثر من ملف AndroidManifest.xml في نفس ال module الأساسي. لذلك يرجى الذهاب إلى نافذة ال "Project" في الأندرويد ستوديو وتأكدي إنكِ على عرض "Android" أو "Project Files". بعد ذلك يرجى فتح مجلد app و بعده مجلد manifests وتأكدي من وجود ملف واحد فقط بإسم AndroidManifest.xml ولو وجدتي ملف أخر بنفس الاسم أو اسم مختلف بينتهي ب .xml يرجى حذفه. إذا لم يعمل يرجى فتح ملف AndroidManifest.xml وتأكدي من عدم وجود أي أخطاء ظاهرة فيه باللون الأحمر أو تحذير باللون الأصفر . وأيضا يجب مراجعة العناصر الأساسية مثل ال <package> و ال <application> وال <activity> وتأكدي من أنهم مكتوبين بشكل صحيح. إذا ظلت المشكلة موجودة يرجى نسخ نص الخطأ كاملا اللذي يظهر في نافذة ال "Build Output" أو "Logcat" وإرفاقه هنا.
-
للأسف إذا كنت لا تتذكر الدروس القديمة التي كنت قد ذاكرتها فإن دراستك للدورس الجديدة لن تكون مفيدة حيث ستجد أنك لا تفهم تلك الدروس لأن الدروس مترابطة مع بعضها البعض لهذا يجب عليك مراجعة الدروس القديمة سريعا . ولا ينبغي أن تقوم بمراجعة كل شئ بالبتفصيل فلو كنت قد قمت بمذاكرة الدروس جيدا سابقا وقمت بالتدريب عليها والتطبيق مع المدرب فيكفي الآن تسريع الفيديو ومراجعة الدروس إلى أن تتأكد من إسترجاع كل شئ . ولو وجدت درسا ما لا تفهمه من الدرس القديمة حينها يمكنك التركيز عليه حتى تتأكد من فهمه تماما.بعد ذلك يمكنك البدأ في الدروس الجديدة . أما إذا كنت في مذاكرتك للدروس الجديدة لا تجد صعوبة أو تستطيع تذكر الدروس السابقة حين الإشارة إليها فلابئس يمكنك ذلك مراجعة القديم مع مذاكرة الدروس الجديدة . أما لو وجدت صعوبة في ذلك فكما وضحت لك سيتوجب مراجعة الدروس القديمة قبل البدأ في الدروس الجديدة. وأنصحك دائما بعدم تخطي أى درس دون فهمه تماما والتطبيق عليه فهكذا ستجد أنه فيما بعد إذا تركت الدراسة فترة من الزمن وعدت إليها ستجد أنك تتذكر الدروس ومع المراجعة السريعة ستجد أن الأمور أفضل وقمت بتذكر المعلومات سريعا.
-
هنا في موقع الأكاديمية لا نقوم بتوفير الإجابات لأسئلة الإختبارات و التقيمات ولكن يمكننا إرشادك لطريقة الحل . مطلوب منك في المهمة الأولى بالنسبة للأعمدة الرقمية أن تتحقق من التوزيع وتوضيح ما الذي وجدته وأيضا ما هي المشكلات الموجودة في تلك الاعمدة والبيانات . وأيضا يمكنك افتراض واقتراح وتطبيق حلول لكل مشكلة في كل عمود. وأيضا يخبرك من التوزيع يجب تحديد المشكلات في هذه التوزيعات بما في ذلك: الانحراف (Skewness): عدم تماثل التوزيع التحيز (Bias): تفضيل نظامي لقيم معينة القيم المتطرفة (Outliers): قيم تختلف بشكل كبير عن باقي البيانات وفي المطلوب الثاني يتم طلب تطبيق تقنيات هندسة الميزات و اختيار الميزات لتحسين نموذج التعلم الآلي الخاص بك.حيث يجب عليك : اختيار أو إنشاء ميزات لها علاقة حقيقية بالمشكلة التي تحاول حلها الاحتفاظ بالميزات المهمة فقط وحذف غير المهمة وفي المطلوب الأخير يرجى توضيح كيفية إنشاء ميزات جديدة (New Features) من الأعمدة الموجودة في مجموعة البيانات الخاصة بك، دون تقديم الحل النهائي . وإليك المقالات التالية التي من الممكن أن تساعدك في الحل :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
وعليكم السلام ورحمة الله وبركاته. إن الأمور المالية والأمور المتعلقة بشؤون الدورات مثل الإشتراكات وإستبدال الدورات تتم من خلال مركز المساعدة لذلك يرجى محادثتهم من خلال الرابط التالي وإخبارهم بما تريد وسيقومون بمساعدتك إن شاء الله. من الممكن أن يتأخر الرد قليلا حيث يوجد حاليا ضغط على الرسائل ويتم الرد عليها بالترتيب لهذا يرجى الإنتظار قليلا لحين الرد عليكم.
-
لا يمكن تجاوز ال captcha بسهولة فهي مصممة للتأكد من أن هناك شخص حقيقي الذي يقوم بإرسال الطلب أو زيارة الموقع وليس إسكريبت أو bot. ولتخطيها يجب إستخدام js إذا تم إنشاءها بطريقة بسيطة . أما الموجود في الصورة فهنا فصعب تحقيق ذلك حيث ستحتاج إلى إنشاء نموذج ذكاء إصطناعي للتعرف على الصورة وحل ال captcha لك . ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل :
-
مرحبا @Zakarea Alnajjar2. حاليا لا يوجد أى مجموعات أو إجتماعات تتم من خلال zoom أو غيرها من المنصات حيث الإعتماد الكلي الحالي على الدروس المسجلة والتي يتم شرحها في الدورة. أما بخصوص الواجبات فيوجد في نهاية كل درس واجبات يطلبها المدرب يمكنك دائما حلها ولو أردت المزيد يمكنك طلب واجبات إضافية أسفل الدرس وسيتم إعطاء واجبات لك لتقوم بحلها . وبعد ذلك يمكنك رفع الحل أيضا أسفل الدرس لتصحيحه لك وإعطاءك النصائح والتحسينات في الحل الخاص بك.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الفيديو غير واضح قليلا ولا يظهر فيه الموقع الذي تريد تخطي ال recaptcha. ولكن أولا إذا كنت تستعمل مانع للإعلانات يرجى إيقافه فمن الممكن أنه هو السبب في ذلك . ويرجى محاولة تجربة متصفح أخر أو إستخدام المتصفح الخفي لحذف الملفات المؤقته وأيضا إيقاف تشغيل الإضافات. إذا إستمرت المشكلة فمن الممكن أن سبب المشكلة في الموقع نفسه وليس لديك . حاول تجربة الموقع من الهاتف مثلا وأنظر هل المشكلة موجودة أم لا . وكما أخبرتك أن الصورة غير واضحة في الفيديو . فهل يوجد حقل لإدخال النص الموجود في الصورة ام لا يوجد حقل من الأساس ؟ إذا كان يوجد حقل فيمكنك محاولة متابعة الأحرف التي تظهر لك وإدخالها في هذا الحقل.
-
حاليا لا يوجد أى إعلان رسمي لذلك . ستجد جميع التحديثات التي تتم في الدورات يتم نشرها هنا من خلال هذا الرابط : https://academy.hsoub.com/release-notes/
- 2 اجابة
-
- 1
-

-
يمكنك حاليا البدأ لا مشكلة من خلال الهاتف ولكن ستجد صعوبة في تطبيق كل شئ يتم شرحه في الدروس ولهذا في وقت ما سيتوجب عليك شراء جهاز كمبيوتر . إن البرمجة لا تحتاج إلى جهاز قوي في بداية الأمر يمكنك شراء جهاز مستعمل متوسط الإمكانيات ولن يكلفك كثيرا . ولكن حاليا يمكنك البدأ من هاتفك وإذا إحتجت تنزيل أى برنامج لمتابعة الدروس من الهاتف يمكنك السؤال هنا دوما عن برنامج متاح للهواتف . بالتوفيق إن شاء الله.
-
من الممكن تنزيل بعض لغات البرمجة على الهاتف و التدرب عليه والتطبيق مع الشرح في الدورة . ولكن يرجى إخبارنا ما هي الدورة التي تريد الإشتراك بها ؟ ولكن يجب عليك الإنتباه أن التعلم من خلال الهاتف أم مرهق وصعب و ليس بالأمر السهل لهذا إذا كنت ملتزما بوقت معين أو ليس لديك الصبر الكافي للتعلم وأخذ الوقت الطويل في إستخدام الهاتف فللأسف الأمر لن يكون مناسبا لك.
-
إن مهندس البرمجيات في الغالب يتخصص في مجال محدد أو أكثر ولكنه بالطبع لن يتقن الجميع بشكل كامل. حيث أن مجال هندسة البرمجيات واسع جدا وشامل أيضا حيث يشمل العديد من التقنيات والأدوات والتخصصات لهذا من المستحيل على شخص واحد أن يتقن جميع كل هذه الجوانب بعمق. وأغلب تلك المجالات تتطلب خبرة كبيرة ومعرفة عميقة متخصصة وأيضا تتطور تلك التقنيات والمجالات بسرعة فائقة مما يجعل من الصعب بل من المستحيل على المهندس مواكبة كل جديد في كل تلك المجالات. ومن تلك المجالات: تطوير الويب (Web Development) تطوير تطبيقات الجوال (Mobile Development) النظم المضمنة (Embedded Systems) الذكاء الاصطناعي (AI/ML) أمن المعلومات (Cybersecurity) نظم التشغيل والبنية التحتية (Systems/Infrastructure) قواعد البيانات (Databases) تطوير الألعاب DevOps والعديد من المجالات الأخرى. ومن الممكن أن يتقن المهندس مثلا أكثر من مجال وغالبا تكون تلك المجالات مترابطة مثل الويب مع الهاتف . أو الويب وأمن المعلومات وغيرها . ولكن بالطبع من المستحيل أن يلم بكل تلك المجالات . وإليك المقال والإجابات التالية لمزيد من التفاصيل :
- 4 اجابة
-
- 1
-

-
المشكلة لديك هنا : لاحظ أنك تمرر re_crypto_names في المعاملين . حيث المعامل الثاني هو النص الذي تريد البحث عنه وهذا خاطئ حيث يجب تمرير نص الصفحة وليس التعبير النمطي نفسه . لهذا الصحيح هو إستخدام str(web_soup) هكذا : crypto_names = re.findall(re_crypto_names, str(web_soup)) وهذا هو الكود كاملا : import requests from bs4 import BeautifulSoup import re def bring_data (): url = 'https://coinmarketcap.com/' header = {'user-agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.0.0 Safari/537.36'} web_request = requests.get(url,headers=header) web_soup = BeautifulSoup(web_request.content, 'html.parser') table_crypto_soup = web_soup.find('table', class_='sc-db1da501-3 ccGPRR cmc-table') re_crypto_names = r'<p class="sc-65e7f566-0 iPbTJf coin-item-name">([\w\s]+)<\/p>' crypto_names = re.findall(re_crypto_names, str(web_soup)) print(crypto_names) bring_data()
- 3 اجابة
-
- 1
-

-
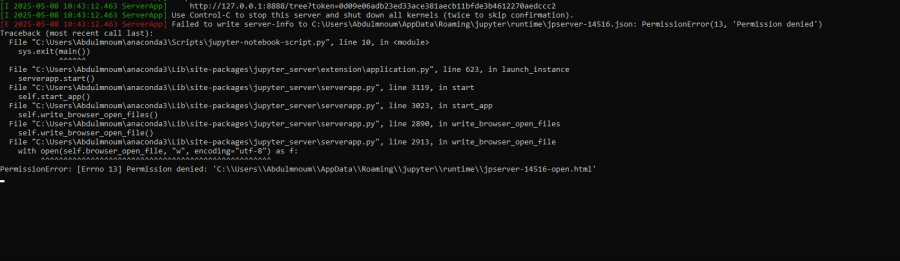
وعليكم السلام ورحمة الله وبركاته. أولا الخطأ الذي يظهر لك عند فتح برنامج jupyter notebook هو التالي : لاحظ أنه يخبرك أنه تم رفض الوصول إلى الملفات اللازمة لتشغيل البرنامج . يرجى فتحه كمسؤول والمحاولة مرة أخرى. أيضا تأكد من تثبيت anaconda بشكل صحيح . ويمكنك فتح anaconda prompt وتنفيذ أمر jupyter notebook لتشغيل البرنامج . أو تأكد من وضع المسار في متغيرات البيئة.
-
أولا بعد الإنتهاء من هذا المسار ستستطيع التعامل مع البيانات الضخمة ومعالجة البيانات وإجراء التحليلات الإحصائية باستخدام مكتبات Python مثل pandas و NumPy و Matplotlib و Seaborn . وهنا الدورة تركز بشكل كبير على الجانب العملي من خلال مشاريع واقعية وهو أمر جيد وقوي للتعامل مع مشاريع حقيقية. ولكن بالطبع للعمل بوظيفة محلل بيانات Data Analyst ستحتاج إلى تعلم أمور أخرى بجانب الدورة مثل : الإحصاء والاحتمالات المتقدمة. نماذج الانحدار (Regression). تقنيات تصور البيانات المتقدمة. فهم أعمق لهندسة البيانات. Advanced SQL for Data Analysis تصميم قواعد البيانات Database Design أدوات ETL مثل Apache Airflow. أدوات معالجة البيانات الضخمة: Hadoop, Spark. وهذا المسار سيضعك في بداية الطريق لذلك . ويمكنك الإطلاع أكثر من خلال المقال التالي :
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك معرفة أن كل شخص له الطريقة المفضلة والمناسبة له فلا يوجد طريقة أفضل من طريقة بشكل عام. فمثلا هناك أشخاص يحبون التدوين والكتابة وهذا الأمر جيد حيث من مميزاته أنه يساعد في ترسيخ المعلومة في ذهنك سريعا وأيضا تستطيع الكتابة فيه بسرعه ووضع الرسومات التي تريدها بسهولة . ويمكنك تخطيط وتقسيم الصفحات كما تريد . ولكن من عيوبه أنه صعب في التنظيم والبحث وأيضا لا تستطيع كتابة في الأكواد المهمة التي تريد حفظها لما بعد. أما الملفات الرقيمة مثل Word أو مستندات Google فهي سهلة جدا في التنظيم والبحث وكتابة الأكواد التي تريدها بسهولة ويمكنك أيضا مشاركته مع أى شخص أخر وإرسال الملاحظات لبعضكم البعض وأيضا تستطيع الوصول إلى من أى مكان ومن أى جهاز سواء هاتفك أو جهاز الحاسوب.ولكن من عيوبه أن الكتابة فيه ستكون بطئية وأيضا ستحتاج دائما إلى هاتف أو حاسوب للتعديل وحفظ التلخيصات. وتوجد أيضا العديد من الأدوات الأخرى التي ستساعدك في ذلك بشكل أفضل مثل : Notion: وهو منظم ويدعم الجداول و القوائم ومشاركة الملاحظات. Obsidian: وهو رائع لربط الملاحظات ويعمل بنظام الملفات المحلية. OneNote: سهل للكتابة الحرة مثل الدفتر الورقي ولكن رقمي. وأيضا أنصحك بتعلم github حيث يمكنك إستخدامه لحفظ الأكواد التي أنشأتها وأيضا كتابة الملاحظات أو التدوينات الخاصة بهذا الكود في ملف README الخاص بهذا الكود . ويمكنك رفع ذلك على المستودع في github ويمكنك الوصول إليه والرجوع في أى وقت تريده بعد ذلك وأرى أن هذا الأمر هو الأفضل . ويمكنك إستخدام أكثر من طريقة معا . مثل إستخدام github وهذا أساسي مع كتابة الملاحظات في دفتر مثلا وهذه هي الملاحظات المهمة . والملخصات يمكنك إستخدام أى من الطرق الرقيمة لإنشاءها .
- 4 اجابة
-
- 1
-

-
لا داعي للقلق فقد تم تصميم الدورة وترتيبها بعناية حيث تعتمد المسارات على بعضها البعض وتراعي مستوي الطلاب في التدرج .ولهذا دائما الافضل هو اتباع الترتيب الموجود في الدورة. ولكن لو أردت البدا بمسار التعامل مع البيانات وتحليل البيانات قبل البدأ في مسار "تطبيقات عملية على النماذج النصية الكبيرة LLMs" ومسار "تطبيقات عملية على نماذج الرؤية الحاسوبية" فلا مشكلة في ذلك.
-
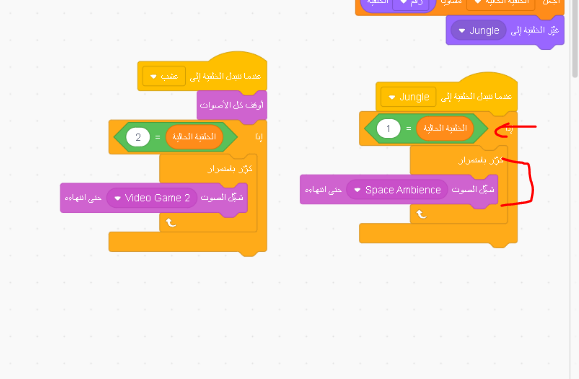
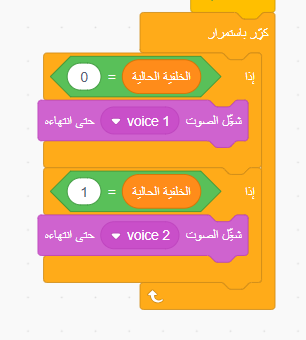
وعليكم السلام ورحمة الله وبركاته. لاحظ المشكلة الرئيسية لديك هنا : هنا عندما يتم تغير الخلفية إلى Jungle يتم التحقق من قيمة الخلفية الحالية وسيجدها 1 ولهذا يتم تكرار تشغيل الصوت دائما . حتى عند تغير الخلفية إلى عشب سيتم إيقاف الأصوات . ولكن حلقة كرر بإستمرار السابقة الموجودة في الخلفية jungle تظل تعمل . ولهذا الحل الصحيح هو الإعتماد على المتغيرات دائما وليس الخلفية . أى قم بوضع التحقق في كرر بإستمرار لتصبح شئ كالتالي : إذا إستمرت المشكلة يمكنك إرفاق ملف البرنامج .
- 4 اجابة
-
- 1
-

-
ستجد كما وضحت لك سابقا أنه يمكنك مشاهدة أول مسار من جميع الدورات الأخرى بشكل مجاني لهذا تظهر لك جميع الدورات. يرجى تجاهلهم والتركيز على دورة بايثون
-
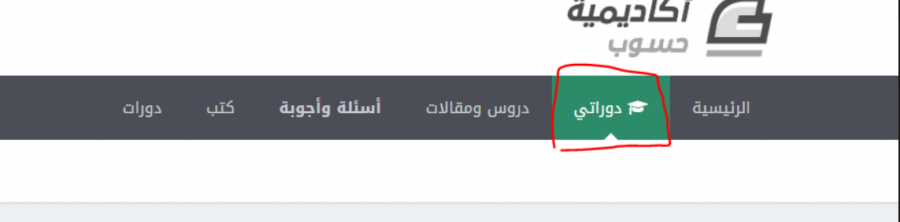
هل ظهرت لك قائمة دوراتي من الأعلي ؟ هكذا : بعد الضغط عليه سيقو بتوجيه إلى جميع الدورات لديك . ستجد أن أول مسار من جميع الدورات الأخرى مفتوحة لك . وللدخول على الدورة لديك يرجى إختيارها هكذا : يمكنك البدأ من أول مسار وإتباع الدروس بالترتيب كما يظهر في الصورة السابقة ستجد أن الدورة مقسمة إلى مسارات وكل مسار مقسم إلى أقسام وكل قسم يحتوي على الدروس الخاصة به . يرجى البدأ من البداية بالترتيب بدأ من الأساسيات.