السلام عليكم ورحمة الله وبركاته
قمت بعمل موقع في css و html
ولكن\\\
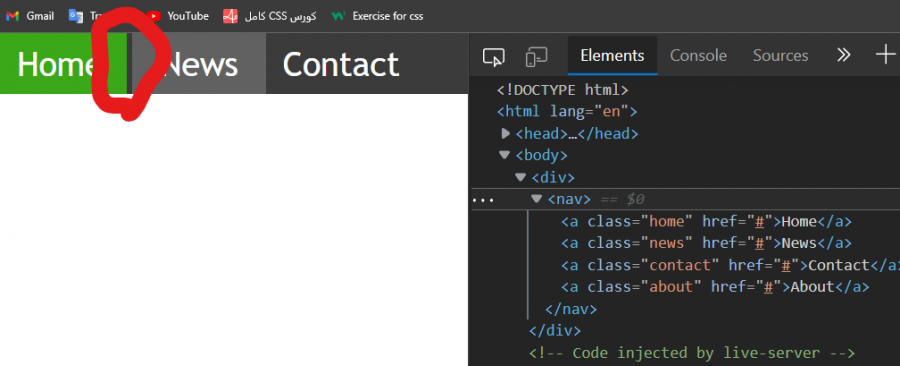
لدي مشكلة كبيرة مع ال media query
لم استطع حلها للأسف و اريد ان اعرف كيف اقوم بحلها
اكود html ///
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"
integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:wght@200&display=swap" rel="stylesheet">
<title>Programming Site</title>
<script src="jsfile.js"></script>
<!-- icon -->
<link rel="shortcut icon" href="/myPhotos/JS1.png" type="image/x-icon">
</head>
<body>
<header>
<div class="textlogo"><a class="link">Programming</a></div>
<nav>
<!-- navigation bar -->
<ul class="nav-bar">
<li><a href="#">Home</a></li>
<li><a href="#what-is-programming">What's programming</a></li>
<li><a href="#contact">Contact with us</a></li>
<li><a href="https://www.facebook.com/profile.php?id=100056578988785" target="_blank">About us</a></li>
</ul>
</nav>
<!-- sign in botton -->
<a href="https://accounts.google.com/signin/v2/identifier?service=accountsettings&continue=https%3A%2F%2Fmyaccount.google.com%3Futm_source%3Daccount-marketing-page%26utm_medium%3Dgo-to-account-button&flowName=GlifWebSignIn&flowEntry=ServiceLogin"
target="_blank"><button>Sign-in</button></a>
</header>
<!-- background of the site -->
<!-- main -->
<main>
<section class="first-slid">
<div class="back-ground">
<h1 class="big-title">Programming Is The Future</h1>
<div class="icon1 icons"></div>
<div class="icon2 icons"></div>
<div class="icon3 icons"></div>
<div class="icon4 icons"></div>
</div>
</section>
<div id="what-is-programming">
<section class="essay">
<article class="wh-prog">
<h2 class="title-wh-pr"><strong>What Is Programming ?</strong></h2>
<p class="tx-wh-pr">Computer programming is the process of telling a computer to do certain things
by giving it
instructions <br> These instructions are called programs. A person who writes instructions is a
computer programmer <br> The instructions come in different languages; they are called
programming
languages.</p>
</article>
</section>
</div>
<section class="programming-lang">
<article>
<h2 class="title-of-what-is-lang">What Are The Best Programming Languages To Learn In 2022 ? </h2>
</article>
<article>
<div class="my-circle my-circle0"></div>
<p class="p-essay essay">Python is a computer programming language often used to build websites and
software, automate tasks, and conduct data analysis. Python is a general-purpose language, meaning
it can be used to create a variety of different programs and isn't specialized for any specific
problems.</p>
</article>
<article>
<div class="my-circle1 my-circle"></div>
<p class="c-essay">C# is an object-oriented programming language from Microsoft that aims to combine the
computing power of C++ with the programming ease of Visual Basic. C# is based on C++ and contains
features similar to those of Java. C# is designed to work with Microsoft's.</p>
</article>
<article>
<div class="my-circle2 my-circle"></div>
<p class="js-essay">JavaScript is a dynamic programming language that's used for web development, in web
applications, for game development, and lots more. It allows you to implement dynamic features on
web pages that cannot be done with only HTML and CSS.</p>
</article>
<article>
<div class="my-circle3 my-circle"></div>
<p class="jv-essay">Java is a high-level programming language developed by Sun Microsystems. It was
originally designed for developing programs for set-top boxes and handheld devices but later became
a popular choice for creating web applications.</p>
</article>
</section>
<div class="contact-with-us" id="contact">
<div class="hover">
<h2 class="title-of-contact">Contact With Us</h2>
<hr>
<p>My E-mail: mhymwr847@gmail.com <br>
My Phone : +966 58 236 8201</p>
</div>
</div>
<footer>
Thank You Designed by Mohammed 😃
</footer>
</main>
</body>
</html>
كود css ////
/* THE GIDE
1- smoth scroll
2- styling navigation bar
*/
/* smoth scroll */
html{
scroll-behavior: smooth ;
font-family: 'Roboto', sans-serif;
}
*{
box-sizing: border-box ;
margin: 0;
padding: 0 ;
}
::selection{
color: #7889b5;
background-color: rgb(35, 35, 35);
}
.back-ground{
background-image: url(myPhotos/cool-background.png);
width: 100% ;
height: 900px ;
background-position-y: 20px ;
background-position: center ;
background-repeat: no-repeat ;
background-size: cover ;
}
/* styling navigation bar */
header{
z-index: 123 ;
display: flex ;
width: 100% ;
position: fixed ;
background-color: rgb(0 0 86) ;
justify-content: space-between ;
align-items: center ;
padding: 10px 10% ;
}
/* logo animation */
div a{
font-size: 30px ;
color: #7889b5 ;
font-family: 'Montserrat', sans-serif;
font-weight: 800 ;
cursor: pointer ;
transition: 0.4s all ease ;
-webkit-transition: all 0.4s ease ;
-moz-transition: all 0.4s ease ;
-ms-transition: all 0.4s ease ;
-o-transition: all 0.4s ease ;
}
div a:hover{
color: rgb(28, 28, 28) ;
text-shadow: 3px 3px darkblue;
}
/* nav styling and animation */
nav ul li {
display: inline ;
padding: 5px 40px ;
list-style-type: none ;
}
ul li a {
color:#7889b5 ;
text-decoration: none ;
font-size: 22px ;
transition: 0.4s all ease ;
-webkit-transition: 0.4s all ease ;
-moz-transition: 0.4s all ease ;
-ms-transition: 0.4s all ease ;
-o-transition: 0.4s all ease ;
}
ul li a:hover{
color: rgb(28, 28, 28) ;
}
button{
background-color:#7889b5 ;
border: 2px solid blue ;
padding: 13px 23px ;
border-radius: 50px ;
-webkit-border-radius: 50px ;
-moz-border-radius: 50px ;
-ms-border-radius: 50px ;
-o-border-radius: 50px ;
color: white ;
font-size: 17px ;
transition: all 0.4s ease ;
-webkit-transition: all 0.4s ease ;
-moz-transition: all 0.4s ease ;
-ms-transition: all 0.4s ease ;
-o-transition: all 0.4s ease ;
}
button:hover{
background-color: rgb(28, 28, 28) ;
}
/* end header */
/* main */
/* section1 */
.big-title{
position: relative ;
top: 420px ;
font-size: 80px ;
display: flex ;
align-items: center ;
justify-content: center ;
color: #7889b5 ;
animation: big-title-animation 2s infinite;
-webkit-animation: big-title-animation 2s infinite;
}
@keyframes big-title-animation{
0%{color:#7889b5 }
20%{color: rgb(83, 83, 224) ;}
40%{color: rgb(86, 86, 86);}
80%{
color: white ;
}
100%{color:#7889b5 }
}
.icon1{
width: 128px;
position: relative ;
background-image: url(myPhotos/python.png);
height: 128px ;
top: 78px;
right: -145px;
background-repeat: no-repeat;
animation: 4s icons-animation infinite;
-webkit-animation: 4s icons-animation infinite ease;
}
.icon2{
width: 128px;
position: relative ;
background-image: url(myPhotos/c.png);
height: 128px ;
background-repeat: no-repeat;
top: 457px;
left: 300px;
animation: 5s icons-animation infinite;
-webkit-animation: 5s icons-animation infinite ease;
}
.icon3{
width: 128px;
left: 1200px;
bottom: 89px;
position: relative ;
background-image: url(myPhotos/js.png);
height: 128px ;
background-repeat: no-repeat;
animation: 8s icons-animation infinite;
-webkit-animation: 8s icons-animation infinite ease;
}
.icon4{
width: 128px;
top: 272px;
right: -1346px;
position: relative ;
background-image: url(myPhotos/jv.png);
height: 128px ;
background-repeat: no-repeat;
animation: 9s icons-animation infinite;
-webkit-animation: 9s icons-animation infinite;
}
/* animation code */
@keyframes icons-animation{
0%{opacity: 1 ;}
50%{opacity: 0 ;}
0%{opacity: 1 ;}
}
/* section 2 */
.wh-prog{
padding: 100px 0 100px 0 ;
background-color: #151019 ;
}
.title-wh-pr{
padding: 10px 5px 5px 10px ;
text-align: center ;
/*background-color: rgb(28, 28, 28) ;
*/color: white ;
border-bottom: solid rgb(108, 108, 255) 3px;
text-shadow: 0 0 20px rgb(0, 0, 131) ;
width: 30% ;
font-weight: 700 ;
font-size: 30px ;
margin-left: auto ;
margin-right: auto ;
/* border-radius: 0 ; */
/* -webkit-border-radius: 0 ;
-moz-border-radius: 0 ;
-ms-border-radius: 0 ;
-o-border-radius: 0 ; */
}
.tx-wh-pr{
font-family: 'Noto Sans', sans-serif;
position: relative ;
top: 50% ;
border: solid rgb(108, 108, 255) 3px;
box-shadow: 0 0 10px 2px rgb(30, 0, 255) ;
margin-top: 30px ;
padding: 20px 10px ;
text-align: center ;
background-color: rgb(28, 28, 28) ;
color: rgb(255, 255, 255) ;
width: 70% ;
font-weight: 700 ;
font-size: 20px ;
margin-left: auto ;
margin-right: auto ;
border-radius: 8px ;
-webkit-border-radius: 8px ;
-moz-border-radius: 8px ;
-ms-border-radius: 8px ;
-o-border-radius: 8px ;
}
/* section 3 */
.programming-lang{
height: 650px ;
background-color: #151019 ;
position: relative ;
}
.title-of-what-is-lang{
color: white ;
padding: 10px 5px 5px 10px ;
text-align: center ;
color: white ;
border-bottom: solid rgb(108, 108, 255) 3px;
text-shadow: 0 0 20px rgb(0, 0, 131) ;
width: 60% ;
font-weight: 700 ;
font-size: 30px ;
margin-left: auto ;
margin-right: auto ;
}
/* lanuage definition */
.my-circle{
background-image: url(myPhotos/p1.png);
background-repeat: no-repeat ;
background-position: center ;
background-color: rgb(62, 62, 224) ;
outline: rgb(52 52 52) 5px solid;
width: 70px;
padding: 5px;
position: absolute;
left: 7%;
bottom: 77%;
height: 70px;
z-index: 1 ;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.p-essay{
padding: 30px ;
background-color: rgb(52, 52, 52) ;
position: absolute ;
color:white ;
width: 500px ;
position: absolute ;
left: 10% ;
bottom: 60%;
border-radius: 8px ;
-webkit-border-radius: 8px ;
-moz-border-radius: 8px ;
-ms-border-radius: 8px ;
-o-border-radius: 8px ;
}
/* socend */
.my-circle1{
background-image: url(myPhotos/C1.png);
background-repeat: no-repeat ;
background-position: center ;
background-color: rgb(62, 62, 224) ;
outline: rgb(52 52 52) 5px solid;
position: absolute;
right: 7%;
top: 54%;
height: 70px;
z-index: 1 ;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.c-essay{
padding: 30px ;
background-color: rgb(52, 52, 52) ;
color:white ;
width: 500px ;
position: absolute ;
left: 10% ;
top: 60%;
border-radius: 8px ;
-webkit-border-radius: 8px ;
-moz-border-radius: 8px ;
-ms-border-radius: 8px ;
-o-border-radius: 8px ;
}
/* third */
.my-circle2{
background-image: url(myPhotos/JS1.png);
background-repeat: no-repeat ;
background-position: center ;
background-color: rgb(62, 62, 224) ;
outline: rgb(52 52 52) 5px solid;
position: absolute;
left: 88%;
top: 54% ;
height: 70px;
z-index: 1 ;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.js-essay{
padding: 30px ;
background-color: rgb(52, 52, 52) ;
color:white ;
width: 500px ;
position: absolute ;
right: 10% ;
top: 60%;
border-radius: 8px ;
-webkit-border-radius: 8px ;
-moz-border-radius: 8px ;
-ms-border-radius: 8px ;
-o-border-radius: 8px ;
}
/* fourth */
.my-circle3{
background-image: url(myPhotos/J1.png);
background-repeat: no-repeat ;
background-position: center ;
background-color: rgb(62, 62, 224) ;
outline: rgb(52 52 52) 5px solid;
position: absolute;
left: 88%;
bottom: 77%;
height: 70px;
z-index: 1 ;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.jv-essay{
padding-top: 38px;
padding: 30px ;
height: 156px ;
margin-top: 2px ;
background-color: rgb(52, 52, 52) ;
color:white ;
width: 500px ;
position: absolute ;
right: 10% ;
bottom: 60%;
border-radius: 8px ;
-webkit-border-radius: 8px ;
-moz-border-radius: 8px ;
-ms-border-radius: 8px ;
-o-border-radius: 8px ;
}
footer{
background-image: url(myPhotos/cool-background\ \(1\).png);
height: 100px;
padding-top: 25px ;
padding-bottom: 25px ;
text-shadow: 0 0 15px black , 0 0 15px black ;
text-align: center ;
color: white ;
font-size: 40px ;
}
/* contact with us */
.contact-with-us{
padding: 50px 30px ;
position: relative ;
background-image: url(myPhotos/cool-background\ \(2\).png);
}
hr{
display: inline ;
background-color: blue;
height: 6px;
width: 154px;
position: absolute;
top: 84px;
left: 30px;
border: blue 3px solid ;
transition: all 1s ease;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
}
.hover{width: 400px ;}
.hover:hover hr{
width: 380px ;
background-color: darkblue;
border: darkblue 3px solid ;
}
.title-of-contact{
font-size: 30px;
margin-bottom: 15px ;
border-bottom: 2px black solid ;
width: 400px;
}
وشكرا لكم على مجهودكم الطيب