-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Hhhh
-
السلام عليكم و رحمة الله وبركاته انا اقوم بعمل مشروع crud و لكن صادفتني مشكله المشكله موجوده في مربع ال total حاولت ان اجعل مربع ال total ان يصبح لونه اخضر عند ادخال البينات و لونه احمر عندما لا تتوفر بينات و لكن عندما اقوم بمسح البيانات لا يستجيب و يبقى لونه اخضر و لا يتغير الى الاحمر لانه من المفترض ان تيغير الى اللون الاحمر لانه لا يجود قيم في المربعات pricr , taxes , ads , discount سوف اضع comment لاوضح اين المكشله في ملف JS كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price"> <input onkeyup="getTotal()" type="number" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="number" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="number" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="number" value="" id="discount" placeholder="discount"> <small id="total"></small> </div> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input type="text" id="search" placeholder="search"> <div class="btnSearch"> <button id="searchTitle">Search By Title</button> <button id="searchTCategory">Search By Category</button> </div> </div> </div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody> <tr> <td>5409</td> <td>i phone</td> <td>4000</td> <td>210</td> <td>324</td> <td>20</td> <td>10</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>0952</td> <td>Lenovo</td> <td>3256</td> <td>10</td> <td>32</td> <td>5</td> <td>19</td> <td>laptop</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>4285</td> <td>Samsung</td> <td>4500</td> <td>20</td> <td>100</td> <td>100</td> <td>30</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> <tr> <td>4285</td> <td>Samsung</td> <td>4500</td> <td>20</td> <td>100</td> <td>100</td> <td>30</td> <td>phone</td> <td><button id="update">update</button></td> <td><button id="delet">delet</button></td> </tr> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed 😁</p> </footer> <script src="pmain.js"></script> </body> </html> كود css * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: #222; color: #fff; } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: #111; margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 20%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(3, 11, 50); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(14, 50, 226); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; } كود JS let title = document.getElementById("title"); let price = document.getElementById("price"); let taxes = document.getElementById("taxes"); let ads = document.getElementById("ads"); let discount = document.getElementById("discount"); let total = document.getElementById("total"); let count = document.getElementById("count"); let category = document.getElementById("category"); let submit = document.getElementById("submit"); // console.log(title ,price ,taxes ,ads ,discount, total,count,category,submit); // count total //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem function getTotal() { if(price != ""){ let result = (+price.value + +ads.value + +taxes.value) - +discount.value; total.innerHTML = result ; total.style.background="#040" ; }else{ total.innerHTML='' ; total.style.background = '#040'; } } //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem //!!!!!!! proplem وشكرا لكم ................
- 1 جواب
-
- 1
-

-
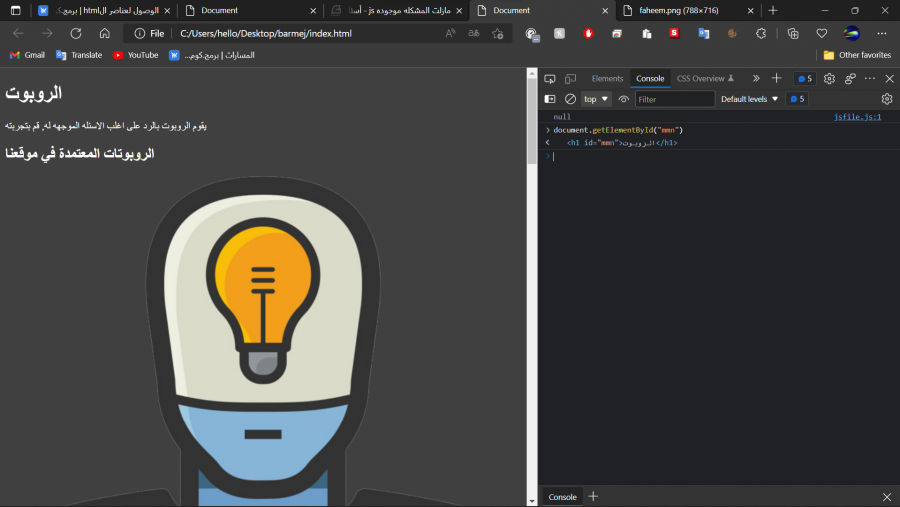
حاولت ان اقوم بعمل برنامج انه اذا عملت hover على عنصر يتغير لون الصفحه وقمت بكتابة الكود التالي و لكن لم يعمل ما الحل h1:hover body{ background-color:red ; }
- 2 اجابة
-
- 2
-

-
window.localStorage.user = { name : 'mohammed', age : 14 } console.log(typeof JSON.parse(localStorage.user)); // لماذا يعطني خطأ السلام عليكم لماذا يظهر هذا الخطأ: "Uncaught SyntaxError: Unexpected token o in JSON at position 1"
- 2 اجابة
-
- 2
-

-
السلام عليكم............ لماذا عندما اقوم بعمل refresh للصفحه لا يقوم هذا الكود بالعمل document.scroll(100,200); و لكن عند اضافته في ال console في المتفصح يعمل مباشره ولكن عندما اقوم بكتابته في ملف ال JS لا يعمل
- 1 جواب
-
- 1
-

-
ما الفرق بين هاتين الخاصيتين في JS document.createTextNode(‘hello world’); //!!! and document.innerHtml(‘hello world’);
- 1 جواب
-
- 1
-

-
السلام عليكم و رحمة الله وبركاته ما هو الفرق بين هاذين الكودين // code 1 let a = document.img ; // code 2 let a = document.imges ; // ما هو الفرق بينهما
- 1 جواب
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته ما الفرق بين ال object.assign و object.create و شكرا
- 1 جواب
-
- 2
-

-
ما هي ال 2d array في JS و هل يوجد انواع اخرى و شكرا جزيلا....
- 1 جواب
-
- 2
-

-
ما هو الفرق بين ال flex-basis and flex-grow و ال width
- 1 جواب
-
- 1
-

-
هل هذا جيد .behind_the_picture_liverpool { display: inline-block; background-color: white; border-radius: 50%; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; width: 120px; height: 120px; padding: 20px ; z-index: 123; position: relative ; } .liverpool_name{ display: inline-block ; background-color: white ; width: 250px ; height: 80px ; text-align: center ; border-radius: 50px ; -webkit-border-radius: 50px ; -moz-border-radius: 50px ; -ms-border-radius: 50px ; -o-border-radius: 50px ; padding: 25px ; font-size: 20px; position: relative; top: 5px; left: -55px; }
- 3 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
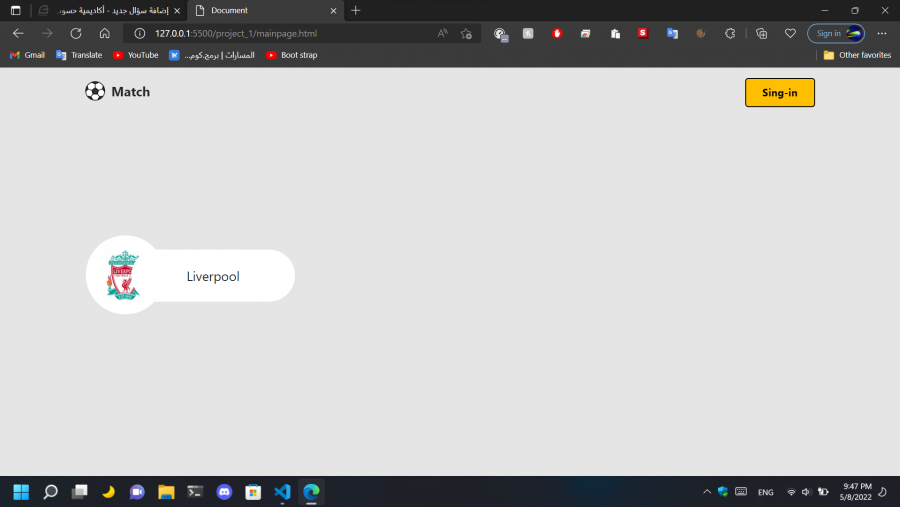
السلام عليكم و رحمة الله وبركاته لماذا الصروة لاتأتي فوق المربع مع اني حاولت ان اعطيها z-index اكبر من المربع \ كود html <!DOCTYPE html> <html lang="en" style="background-color: #E5E5E5 ;"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="Style/style_mainpage.css"> <script src="project_1/JavaScript/jsfile.js"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- nav_bar --> <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <div class=""> <img src="/project_1/images/football.png" height="30px" width="30px" alt="" style="float: left;"> <div class="navbar-brand text-dark" style="font-weight: bold ; float: right; margin-left: 10px;padding-top: 0px;">Match</div> </div> <button href="/project_1/login_pg.html" class="sing-in">Sing-in</button> </div> </nav> <!-- body (content) --> <div class="container"> <table> <thead> <tr> <td><span class="behind_the_picture_liverpool"><img src="/project_1/images/liverpool.png" alt="the img is unavailable" width="80px" height="80px"></span> <p class="liverpool_name">Liverpool</p> </td> <td></td> </tr> </thead> </table> </div> <!-- boot strap files JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </body> </html> كود css .site_name { display: inline-block; } .sing-in { border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; font-weight: bold; background-color: rgb(255, 191, 0); color: black; text-decoration: none; padding: 8px 25px; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .sing-in:hover { background-color: rgb(24, 24, 24); color: rgb(255, 255, 255); box-shadow: 0px 0px 5px 1px rgb(255 191 0); } table { position: absolute ; top: 255px ; margin: 0 ; } .behind_the_picture_liverpool { z-index: 1; display: inline-block; background-color: white; border-radius: 50%; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; width: 120px; height: 120px; padding: 20px ; } .liverpool_name{ display: inline-block ; background-color: white ; width: 250px ; height: 80px ; text-align: center ; border-radius: 50px ; -webkit-border-radius: 50px ; -moz-border-radius: 50px ; -ms-border-radius: 50px ; -o-border-radius: 50px ; padding: 25px ; font-size: 20px; position: relative; top: 5px; left: -55px; } صورة الخطا
- 1 جواب
-
- 1
-

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="Style/style_mainpage.css"> <script src="project_1/JavaScript/jsfile.js"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- nav bar --> <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <img src="/project_1/images/football.png" height="30px" width="30px" alt=""> <div class="navbar-brand text-dark" style="font-weight: bold ;">Match</div> <a href="/project_1/login_pg.html" class="sing-in">Sing-in</a> </div> </nav> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </body> </html>
- 3 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته كيف اقوم بنقل كلمة match بجانب الشعار لتصبح مثل الشكل النهائي boot strap
- 3 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته انا استخدم كود boot strap و عندما اقوم بوضع الشعار يكون شكله غير جيد ما السبب مع اني حاولت ان اقوم ب بتعديل القياسات و شكرا كود boot strap <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="/project_1/images/football.png" alt="" width="30" height="24" class="d-inline-block align-text-top"> Bootstrap </a> </div> </nav>
- 1 جواب
-
- 1
-

-
<div class="navbar navbaar-expand bg-dark navbar-dark text-white"> <div class="container">Boot strap Tutorial<a href="#"class="navbar-brand"><a> <div class="colapse navbar-colapse"> <ul class="navbar-nav ms-auto"> <li class="nav-item"><a href="#intro" class="nav-link">About us</a></li> <li class="nav-item"><a href="#fag" class="nav-link">News</a></li> <li class="nav-item"><a href="#youtube" class="nav-link">Buy</a></li> </ul> </div> </div> </div> لماذا يقوم بعرض العناصر فوق بعضها البعض وليس بجانب بعضها البعض
- 1 جواب
-
- 1
-

-
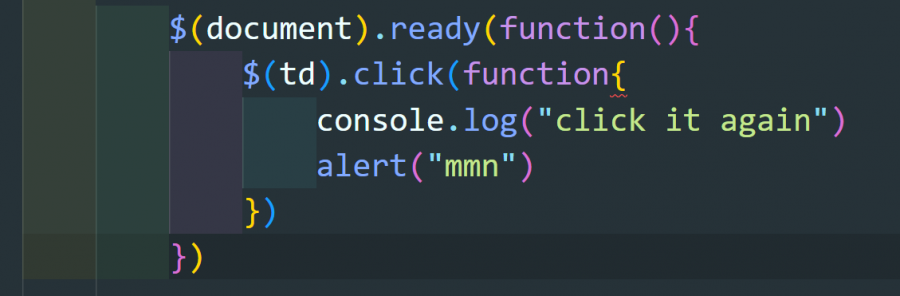
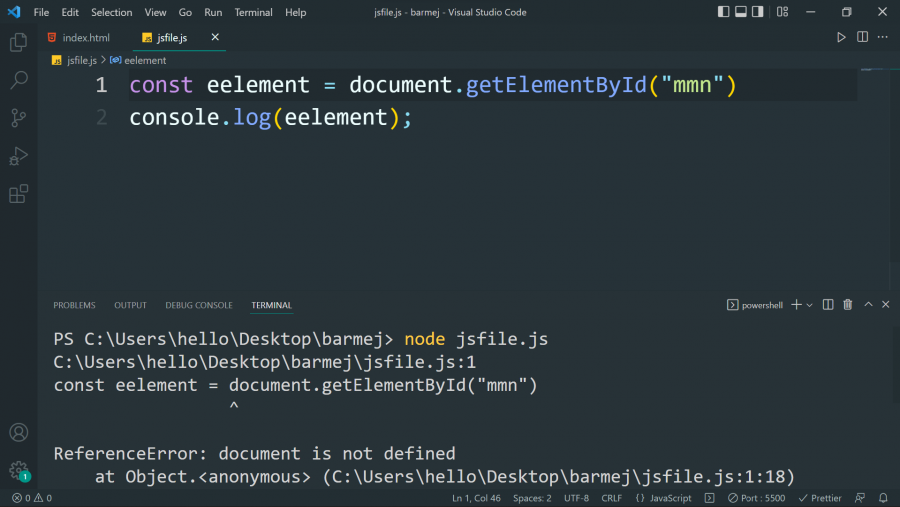
ما سبب الخطأ $(document).ready(function() { $(td).click(function{ console.log("click it again"), alert("mmn")
- 2 اجابة
-
- 2
-

-
شكرا لك قمت بوضع كود JS في اخر الصفحه و عمل و لكن ما الفرق بين وضعه في ال head و body و شكرا لكم
- 7 اجابة
-
- 2
-

-
- 7 اجابة
-
- 1
-

-
- 7 اجابة
-
- 1
-

-
ما هي الفائدة من forEach وما هي ومتى استعملها و امثله عليها javaScript
- 1 جواب
-
- 1
-

-
هل يمكنني ان اقوم بأخفاء اكواد css من الكروم dev tools
- 1 جواب
-
- 1
-

-
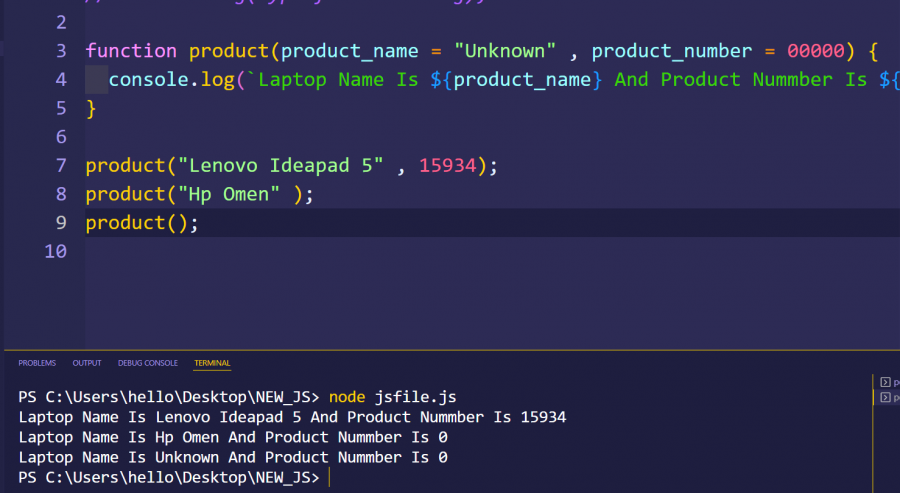
السلام عليكم ورحمة الله وبركاته لماذا عندما اطبع النتيجه يعطيني صفر واحد و ليس خمس اصفار كما انا كتبت في الكود الكود function product(product_name = "Unknown" , product_number = 00000) { console.log(`Laptop Name Is ${product_name} And Product Nummber Is ${product_number}`); } product("Lenovo Ideapad 5" , 15934); product("Hp Omen" ); product();
- 1 جواب
-
- 1
-

-
let price = null ; console.log(`the price is ${price || 200 }`); <------ console.log(`the price is ${price ?? 200 }`); <------ ما الفرق بين الكودين
- 1 جواب
-
- 1
-